In today’s Shopify review, I’ll be covering everything store owners need to know about one of the most popular ecommerce store building platforms on the market.
Quick verdict
In my opinion, Shopify definitely is one best ecommerce builders on the market. It’s endlessly flexible, giving businesses all the freedom, they need to sell a variety of digital and physical products. It even supports dropshipping and print-on-demand selling, with dozens of useful apps.
- Full solution from $29/month
- Limited time offer: first 3 months for $1/month
- SEO Friendly
- Offline Store
- App Store
- 24/7 Support
- Beautiful Templates
When to Use Shopify
We consider Shopify to be one of the best ecommerce site builders on the market. However, there are times when this platform may be better suited to your company than others. We recommend using Shopify if you’re looking for a hosted platform, capable of adapting to a range of business needs.
Shopify is one of the best tools on the market for companies investing in dropshipping or print-on-demand selling, thanks to the wide range of applications and add-ons available for this purpose. It’s also a great choice if you’re looking for an easy-to-use platform.
Even if you can’t handle certain functions yourself, there are plenty of experts out there in the Shopify community to help you.
Shopify also has a great range of tools available for multi-channel selling, including it’s own POS solution if you want to combine your in-person store with an online presence.
When Not to Use Shopify
Of course, just as there are some businesses who will be perfectly suited to the functionality Shopify offers, there will also be companies out there who could benefit from a different store builder.
For instance, we wouldn’t recommend using Shopify if you’re looking for extensive customization, unless you’re willing to pay for Shopify Plus, or work with designers and developers on your website.
It’s also not the best option out there if you’re looking for extensive functionality out of the box. You may need to be prepared to install a number of apps and add-ons.
Shopify can be a little problematic for multi-national companies, as the multi-currency features don’t work in all countries, and may not be suited to different payment processing methods.
Plus, if you’re not planning on using Shopify Payments, there are some extra transaction fees to be aware of with Shopify too. Other website builders may be better suited to low-budget companies.
Pros and Cons of Using Shopify
Need a quick insight into the benefits and disadvantages of Shopify?
In my experience, I’ve uncovered a handful of pros and cons within the Shopify platform, although I’d say the pros generally do outweigh the cons.
Shopify Pros 👍
✔️ Straightforward easy to use
✔️ Fully responsive templates
✔️ Great for avoiding lost sales
✔️ Dozens of apps available
✔️ Email marketing capabilities
✔️ Built in SEO
✔️ Multi-currency selling
✔️ Shipping discounts are available
✔️ Point of sale tools are available for unifying online and offline selling
✔️ Numerous payment gateways available
Shopify Cons 👎
❌ Limited number of free themes available
❌ The ability to create “product options” is quite limited
❌ You need apps to enhance the functionality
❌ Reporting and analytics capabilities are limited on cheaper plans
❌ The integrated payment processor only supports some countries
❌ Transaction fees on cheaper plans can be high
Shopify Pros and Cons – Video
Instead of reading, you can watch this video where we explore in more detail the advantages and potential challenges that come with using Shopify as your platform.

You can check our full article where we explore all the Shopify pros and cons.
Still, objectively, Shopify is a feature-rich, comprehensive, and powerful tool for today’s store owners, and today, I’m going to cover why I think it’s among the top solutions out there.
In this article:
Shopify Unique Features
| Use Case | Tool | What It Does |
|---|---|---|
| Design and features | Shopify Liquid | Easy language to create custom designs, and add basic features. |
| Headless ecommerce | Shopify Hydrogen | Build custom headless ecommerce experiences. |
| API access | Shopify API | Centralized access to all your store data. |
| High converting checkout | Shopify Checkout | Secure, fimilar, and seamless checkout experience for customers. |
| Learning | Shopify Academy | Free online courses and resources to learn about Shopify and ecommerce. |
| Generative AI | Shopify Magic | Free AI-powered tools withinn the Shopify interface to help you write product descriptions, blog posts, etc. |
| AI support | Shopify AI support | 24/7 support from Shopify AI chatbot to get instantaneous answers. |
| Automations | Shopify Automations | Automate tasks like order fulfillment and email marketing within Shopify. |
| Emails | Shopify Emails | Built-in email marketing tool. Free for first 10,000 emails every month. |
| International sales | Shopify Markets | Centralised international selling tools to help you manage and expand your global sales. |
| Infuencer collaborations | Shopify Collabs | Partner with influencers directly and easily. |
| Loans | Shopify Capital | Loans without credit checks – based on the sales history of your Shopify store. |
| Discounts | Shopify Shipping Discounts | Special shipping discount rates for all Shopify based stores. |
What is Shopify? Is Shopify Worth It?
Let’s start with the basics. What is Shopify?
Shopify is an ecommerce platform, or website building tool which empowers business leaders with all the tools they need to create an online store. It provides users with a variety of themes they can customize to suit their specific selling and branding needs, and comes with all the payment processing solutions you need to sell both physical and digital goods.
Shopify is designed specifically for beginners in the ecommerce space, with an easy-to-use backend environment and plenty of guidance baked in. However, it also gives you the freedom to expand and customize your store with code as your company grows. Shopify even has its own templating language (Liquid), as well as supporting CSS and HTML.
Shopify currently powers around 4.4 million websites in 175 countries around the world, making it a major player in the ecommerce space.
However, it’s far from the only ecommerce tool out there. Today’s business leaders have a huge variety of platforms to choose from when building their online presence. Finding the right solution for your needs means exploring the features and capabilities of each platform with care.
Shopify Facts
| Launched | 2006 |
| Employees | 10,000+ |
| Shopify Experts | 800+ |
| Apps | 8,000+ |
| Themes | 150+ |
| Most popular store category | Fashion |
| Average order value | $85 |
| Total sales generated | $750+ billion |
| Currently active stores | 4.5+ million |
| Currently active Shopify Plus stores | 30,000+ |
| Countries served | 175+ |
How Does Shopify Work?
The first thing you should know is that Shopify is a hosted ecommerce platform. In other words, this means the solution is hosted on its own servers, so you don’t need to buy any separate hosting packages or install software to use it. You’ll create and manage your Shopify store using your web browser, and there are even mobile apps available for management on the go.
Shopify basically bundles all of the core tools required for an ecommerce store into one convenient package, from templates for your store, to payment processors, email marketing tools, blog and SEO capabilities, and even inventory management. You can also expand the functionality of your store by adding on apps and plugins from the Shopify marketplace.
How We Tested Shopify for This Review
To provide you with a comprehensive insight into the core features and benefits of Shopify, I dove into the functionality of the app myself, leveraging the free demo version of the tool. I’ve been working in the ecommerce and software landscape for quite some time, so I’ve had a lot of opportunities to work with platforms like Shopify before too.
The Ecommerce Platforms team has also conducted several surveys, and looked at more than 3000 stores from across the globe to pinpoint the most popular store builders, and examine their features. We even calculated scores for the most commonly used website building solutions with our comparison chart here.
We’ll also be updating this Shopify review frequently based on any major changes to the Shopify platform, to ensure we can keep you as up-to-date as possible.
How to get Shopify for $1 per month for the first 3 months?
Shopify has begun offering a special deal for sellers who sign up for a new Shopify plan. That deal?
Pay Shopify $1/month for the first 3 months of full access to the platform!
This offer is is now available on all standard plans: Starter, Basic, Shopify, and Advanced.
Shopify Pricing Plans – Which Plan is Right for You?
Shopify Review – Pricing Summary
Reviewing Annual vs Monthly Plans
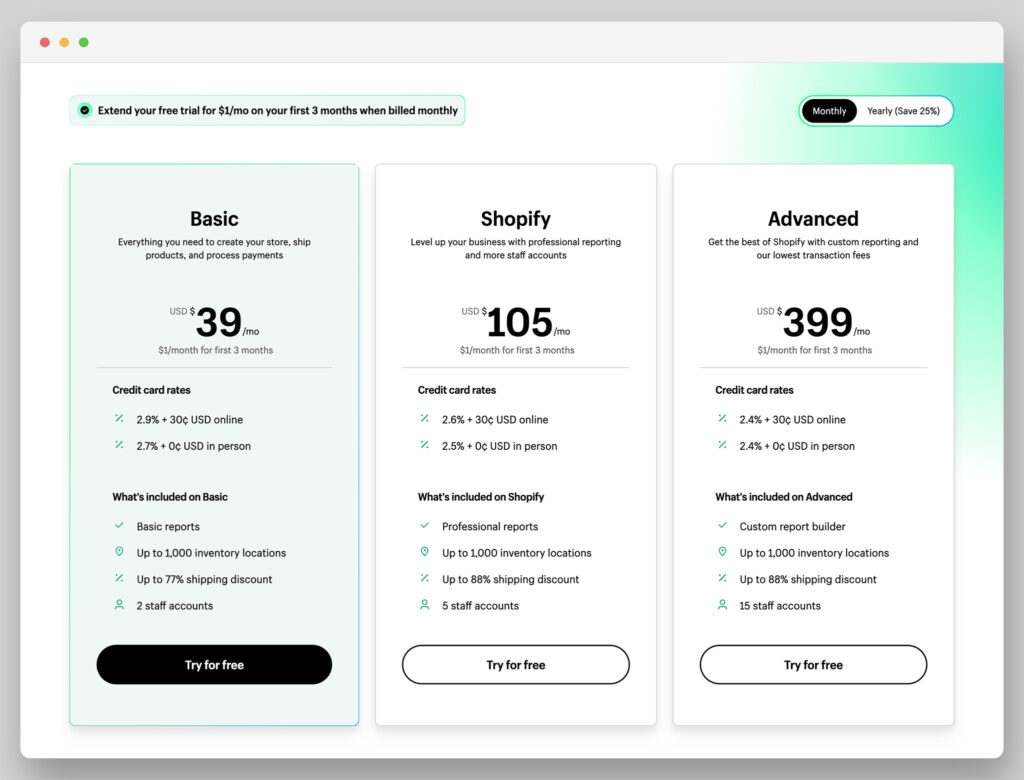
Here's a breakdown of the pricing for each Shopify plan:
- Shopify Starter Plan – costs $5 per month
- Basic Shopify Plan – costs $39 per month + 2.9% and 30¢ per transaction
- Shopify Plan – costs $105 per month + 2.6% and 30¢ per transaction
- Advanced Shopify Plan – costs $399 per month + 2.4% and 30¢ per transaction
- Shopify Plus – starts at around $2000 per month + 2.15% per transaction.
Detailed Comparison – Shopify Plans
| Starter | Basic Shopify | Shopify | Advanced Shopify | Shopify Plus | ||
|---|---|---|---|---|---|---|
| COSTS | Monthly cost | $5 | $39 | $105 | $399 | Starting at $2,000 |
| Yearly cost | $5 | $29 | $79 | $299 | Starting at $2,000 | |
| Yearly Savings | $0 | $120 | $312 | $1,200 | $0 | |
| Online credit card rate (with Shopify Payments) | 5% + 30¢ | 2.9% + 30¢ | 2.6% + 30¢ | 2.4% + 30¢ | 2.15% + 30¢ | |
| In-person credit card rate (with Shopify Payments) | 2.7% + 0¢ | 2.5% + 0¢ | 2.4% + 0¢ | |||
| 3rd-party transaction fee | 5% | 2% | 1% | 0.50% | 0.15% – 0.30% | |
| Shopify Shipping discount | Up to 77% | Up to 88% | Up to 88% | |||
| BASIC FEATURES | Digital products | Yes | Yes | Yes | Yes | Yes |
| Themes | 1 | All | All | All | All | |
| Gift cards | No | Yes | Yes | Yes | Yes | |
| Website and blog | No | Yes | Yes | Yes | Yes | |
| Free SSL certificate | Yes | Yes | Yes | Yes | Yes | |
| No. of products | Unlimited | Unlimited | Unlimited | Unlimited | Unlimited | |
| Fraud analysis | Yes | Yes | Yes | Yes | Yes | |
| Discount codes | Yes | Yes | Yes | Yes | Yes | |
| File storage | Unlimited | Unlimited | Unlimited | Unlimited | Unlimited | |
| Staff Accounts | 1 | 2 | 5 | 15 | Unlimited | |
| Domain | No | No | No | No | No | |
| Email accounts | No | No | No | No | No | |
| ADVANCED FEATURES | 24/7 support | Yes | Yes | Yes | Yes | Yes |
| Customer accounts | No | Yes | Yes | Yes | Yes | |
| Sales channels | Not all | All | All | All | All | |
| Inventory locations | Up to 4 | Up to 1,000 | Up to 1,000 | Up to 1,000 | Up to 1,000 | |
| Shopify marketplace connect | No | Yes | Yes | Yes | Yes | |
| Automations | No | Yes | Yes | Yes | Yes | |
| Abandoned cart recovery | No | Yes | Yes | Yes | Yes | |
| Customer segmentation | Only via Shopify admin | Yes | Yes | Yes | Yes | |
| SHIPPING FEATURES | Print shipping labels | Yes | Yes | Yes | Yes | Yes |
| Third-party calculated shipping rates | No | No | No | Yes | Yes | |
| Included shipping insurance | No | No | Yes | Yes | Yes | |
| INTERNATIONAL COMMERCE | Language translation | No | Yes | Yes | Yes | Yes |
| Currency conversion | Limited to billing in your local currency | Yes | Yes | Yes | Yes | |
| Local payment methods | Not directly | Yes | Yes | Yes | Yes | |
| Product pricing by market | No | Yes | Yes | Yes | Yes | |
| Duties and import taxes | No | No | No | Yes | Yes | |
| ANALYTICS & REPORTING | Live view | No | Yes | Yes | Yes | Yes |
| Reports | Only financial and product reports | Basic reports | Standard reports | Advanced reports | Advanced reports | |
| Advanced custom report builder | No | No | No | Yes | Yes | |
| ENTERPRISE FEATURES | Advanced checkout customization | No | No | No | No | Yes |
| Sandbox stores | No | No | No | No | Yes | |
| Dedicated customer support | No | No | No | No | Yes | |
| Multiple online stores | No | No | No | No | Yes | |
| Exclusive apps | No | No | No | No | Yes |
While there’s a lot more to choosing the right ecommerce platform than simply finding the right pricing package, every business owner has a budget to consider.
One thing I find particularly attractive about Shopify, is that it offers a host of different pricing packages to suit specific company needs. You can start with a simple solution that allows you to add ecommerce functionality to an existing website or tool, and build all the way up to an enterprise plan.

Here are the plans available from Shopify right now:
‘Shopify Starter': $5 per month:
This plan allows you to add ecommerce functionality to an existing website or social media page using a button. The functionality allows you to add a checkout function to almost any existing app, without building a store from scratch. However, there is a hefty transaction fee included of 5% which can reduce your profits.
‘Basic Shopify': $39 per month:
The cheapest complete store builder plan, the Basic Shopify plan comes with support for unlimited products, 2 staff accounts, multiple sales channels (including online marketplaces like Amazon and eBay, and social media), 1 public storefront, up to 1000 inventory locations, discount codes, manual order creation, abandoned cart recovery, gift cards, basic reports, and customer segmentation.
You’ll also be able to leverage unlimited contacts for email marketing, marketing automation, fraud analysis for payments and manage stores across international markets. You can leverage language transaction, market domains, product pricing by market, and more.
For the Basic plan, transaction fees start at 2.9% plus 30 cents for online credit cards, and 2.7% plus 0 cents in person.
‘Shopify': $105 per month:
The Shopify plan features all of the capabilities of the Basic plan, with lower transaction rates starting at 2.6% plus 30 cents for online transactions, and 2.5% for in-person payments.
You’ll get 5 staff accounts on this plan, as well as access to standard reports and advanced shipping discounts of up to 88%.
‘Advanced Shopify': $399 per month:
The Advanced Shopify plan cuts the transaction fees again to 2.4% plus 30 cents for online transactions, and 2.4% for in-person payments. This plan includes advanced reports, and the opportunity to leverage third-party calculated shipping rates. You’ll be able to create up to 15 staff accounts on this package, and leverage all the features of the Shopify plan.
‘Shopify Plus': Custom pricing starting at $2000 per month
Intended for high-volume sellers, the Shopify Plus plan is the enterprise-level package from Shopify. It opens the door to a more advanced sales platform which allows you to sell across multiple channels, and even create your own headless ecommerce experience.
Shopify Plus supports loyalty programs, innovative access to new tools and advanced automation capabilities. You’ll also get access to more personalized support and assistance from the Shopify team. You can host and manage up to 10 stores on one account, take advantage of API access and a guaranteed server uptime agreement. Plus, there are more sophisticated options for selling in multiple currencies. Shopify Plus even has dedicated apps and integrations for improving store functionality.
Tips To Save Money With Shopify
| Use Case | Average Cost |
|---|---|
| Domain | $15/year |
| Professional email | $5/month/user |
| Email marketing | $0 – $500/month |
| SMS marketing | $10 – $500/month |
| Premium theme | $100 – $400 |
| Shopify apps | $0 – $500/month |
| Shopify POS | $0 – $89/month |
Shopify vs Different Platforms – Savings
| Tool | Price If You're Using Shopify | Price If You're Using A Different Platform (Average) |
|---|---|---|
| Email marketing | $0 (upto 10,000 emails/month) | $0 – $500/month |
| Automations | $0 | $10 – $500/month |
| Multi-currency support | $0 | $0 – $100/month |
| Multi-language support | $0 | $0 – $500/month |
| Customer accounts | $0 | $0 – $150/month |
| AI tools | $0 | $0 – $250/month |
| Premium theme | $100 – $400 | $0 – $500 |
| Reporting | $0 | $0 – $100/month |
| Shipping integration | $0 | $0 – $100/month |
| Tax integration | $0 | $0 – $250/month |
Shopify Commerce Components
Shopify also recently introduced the “Commerce components” package for business leaders in the United States, which essentially allows you to mix and match the features of Shopify you’d like to use, to create a custom plan. You’ll need to contact Shopify directly to get a quote for this.

Annual vs Monthly Shopify Plans
One thing I should note here is that you will be able to save a significant amount of money on your Shopify plans if you opt to pay annually for your services, rather than paying monthly.
An annual package will give you a discount of 25%, which means you can get a more advanced plan for almost the same price as the previous package.
Shopify Fees
Notably, the monthly subscription packages for Shopify are only one of the costs you’ll need to plan for when creating your online store.
There are additional fees to pay for transactions and payments, which can vary from one country and plan to the next. You can reduce your payment processing fees in some cases by using the included Shopify Payments option, instead of another processor.
The transaction fees are highest on the Shopify Starter plan (at around 5%), and are gradually reduced the more you choose to pay for your package. Credit card fees can also be quite high, ranging between 2.9% and 2.4% of every sale you make with your online store for US customers.
On top of transaction and payment fees, there are also additional costs to consider for apps and themes. While some apps and themes are available for free, many are offered on a premium basis, which means you’ll have yet another monthly subscription cost to account for.
What’s more, you need to pay extra if you want to leverage Shopify’s POS (Point of Sale) capabilities. While basic POS functionality is included in all of the pricing plans, you’ll still need to pay for hardware and advanced capabilities as your store grows.
Additional Costs
| Use Case | Average Cost |
|---|---|
| Domain | $15/year |
| Professional email | $5/month/user |
| Email marketing | $0 – $500/month |
| SMS marketing | $10 – $500/month |
| Premium theme | $100 – $400 |
| Shopify apps | $0 – $500/month |
| Shopify POS | $0 – $89/month |
Further reading 📚
Shopify Payments
If you want to keep the extra fees on your Shopify store as low as possible, it’s best to use the Shopify Payments processing tool. This convenient solution eliminates the need to set up a third-party payment provider with your store. It also allows you to accept all kinds of major payments, from credit card payments to Apple and Google Pay.
Shopify Payments eliminates a lot of costs, because you’re not charged any third-party transaction fees for the orders you process through the platform. You don’t have to pay extra for Shop Pay, Shopify Payments, Shop Pay Instalments, or PayPal Express.

However, it’s worth noting Shopify Payments is only available to stores in certain regions and locations. Additionally, in order to access this service, you’ll need to first secure your account with two-factor authentication. This isn’t really a problem, as using two-factor authentication can be a good way to reduce your risk of data breaches and security issues.
Shopify Payments is very straightforward as a payment processing tool, and can be accessed in a range of countries, making it a great choice for a lot of business owners. However, you may find that you want to consider using other payment processors in the future too, so it’s worth checking out what the transaction fees will be from each provider when you’re building your store.
Other Impressive Features
One of the things that makes Shopify such a compelling tool for ecommerce store owners, is that it’s constantly evolving.
The Shopify ecosystem regularly updates with new tools and capabilities which match the specific needs of today’s online shoppers.
Additionally, Shopify provides all of the essential built-in features you need to run and manage an online store, so you shouldn’t have to worry about adding extra functionality with apps and integrations straight away. Here are some of the most impressive features included with Shopify:
- Comprehensive store design: Shopify provides business owners with all the tools they need to design and run an online store. You’ll have a range of mobile-responsive website themes to choose from, including both free and paid options. There’s also a relatively straightforward online store editor which allows you to make customizations to your website using a visual platform. You can even experiment with CSS and HTML code if you like.
- Selling a range of products: With Shopify, you can choose between selling physical and digital products, to locations across the world. The company supports global and international selling, as well as wholesale and direct transactions, and the option to sell in person through point of sale integrations. You can connect your store with marketplaces and social media channels, and customize the checkout for your customers. There’s even the option to sell subscriptions and memberships for long-term revenue.
- Abandoned cart recovery: As mentioned above, abandoned cart recovery is included on virtually every plan, so you can boost your chances of converting customers. Built-in email solutions allow you to reach out directly to your customers whenever they leave items in their baskets. You can even offer discount codes and vouchers to customers to improve your chances of a sale.
- SEO: To ensure you can attract customers to your online store, Shopify includes built-in search engine optimization capabilities, such as the option to adjust titles, meta descriptions, alt text and headings. You can take complete control over your sitemap URLs, and redirects. Plus, there’s the option to create your own blog where you can develop your inbound marketing strategy and showcase your thought leadership.
- Marketing tools: Shopify has its own built-in email marketing capabilities, which allow you to nurture customers over time, and send transaction and order tracking messages. You can leverage behind-the-scenes insights of your target audience to segment your messages for each customer. Plus, there are integrations available with social media, so you can expand your reach across the channels your customers area already using. Shopify even has its own in-built chat functionality, for connecting with customers when they’re visiting your store.
- Payment processing: As mentioned above, Shopify has its built-in Shopify Payments solution for payment processing which can accept a range of credit card payments, and purchase orders. It also includes its own fraud protection capabilities. If you need to expand your store’s potential, you can connect your payment processing capabilities to other online and offline channels. Plus, Shopify offers “Shopify Capital” for companies in search of funding for scaling purposes.
- Mobile apps: If you need to manage your Shopify store and customers on the go, Shopify has an app available for Android and iOS. With this app, you can edit or view products, check reports, fulfil orders, and even message team members. There’s also a mobile app available for Point of Sale processing if you’re selling items in-person. You’ll just need a compatible mobile app to process credit and cash payments instantly.
- Inventory management: Shopify supports multichannel selling on all of its plans, and makes it easy to manage stock and orders across a range of channels. You can track and transfer inventory across various locations, and sync everything within your Shopify store. However, there are some limitations on what you can do with your inventory management technology if you’re not also accessing additional apps. For instance, you can’t manage dropshipping orders unless you download an add-on plugin for Shopify.
- Reporting and analytics: The reporting options you’ll get from Shopify will vary depending on the plan you choose. The more you spend, the more insights you’ll be able to tap into. Reports cover everything from sales to customer behavior, marketing insights, search data, and abandoned cart statistics. If you’re using one of the basic plans, you may only be able to leverage top-level overviews of your analytics.
- Shipping options: The built-in features for Shopify shipping allow store owners to offer multiple delivery options to customers. Shopify partners with shipping companies around the world to offer discounts on your shipping costs. Plus, you can leverage international shipping, overnight delivery, package pickups, and shipping insurance. There’s even the option to track shipments so you can provide customers with up-to-date insights into the progress of their order.
- Apps and automation: Users can expand the functionality of their Shopify store by adding apps and plugins-from the Shopify marketplace to their existing website. You can leverage a range of free and premium apps, all with their own distinctive features. Plus, Shopify also offers the “Flow” service to automate aspects of your company’s operation through triggers and workflows. This can help you to create a more unified online store.
Shopify Reviews from Real Users
Reviews from real Shopify Users
Common Shopify User Complaints
To gain an understanding of how Shopify has helped individuals build and expand their online businesses, we contacted several users of the ecommerce platform for their insights and feedback.
Here are their reviews:
Dawn LaFontaine from Cat in the Box – Shopify User Review Q&A
Shopify removes the technological obstacles to starting an ecommerce business for everyday entrepreneurs.
1. What do you like best about Shopify?
There are two specific things that I like best about Shopify:
- It's an easy, out-of-the-box solution that can get you up and running in a matter of hours, and your site will look good even if you don't have a graphic-design or technical background.
- The other thing that I love about Shopify is the customer service. There are many ways to get answers, from the robust forums, to the quick-and-easy chat, and to the email channel which is answered by Shopify community experts. But the best way is through old-fashioned telephone support. If you're an English speaker like me, you get someone on the other end of the line who speaks English as a first language, is articulate, and is well trained in the art of a superb customer experience. Your rep will also send a follow-up email detailing the contents of your call, just in case you took insufficient notes.
2. What are the downsides of using Shopify?
What I dislike about Shopify is the nickel-and-diming. Some of the most basic ecommerce capabilities, which come in the box with other platforms, require an app on Shopify. I'd mind less if I could purchase an app once and be done, but nearly all apps are subscription-based.
3. Did you consider other options before settling on Shopify?
I looked at all the other options before I committed to Shopify: WooCommerce, BigCommerce, Wix, and even open-source solutions. But Shopify had the lowest barrier to entry at the time from a technical point of view.
4. Can you please briefly describe your business?
Cat in the Box is a woman-owned business that designs and sells whimsical cardboard box playhouses for cats who think inside the box.
Sven Klas from Svenklas – Shopify User Review Q&A

Shopify's intuitive interface, customizable themes, extensive app ecosystem, and seamless payment processing make ecommerce accessible and efficient for businesses of all sizes.
1. Please describe your experience with Shopify
The experience with Shopify is nothing short of great. The themes are fully customizable as per your design needs and preferences.
2. What do you like best about Shopify and what are the upsides of using this platform?
The Shopify App ecosystem.
3. What are the downsides of using Shopify?
Not able to customize the checkout page as per our needs.
5. Did you consider alternatives when choosing Shopify?
No
6. Can you please briefly describe your business?
Svenklas is a design-driven sustainable luxury lifestyle accessory D2C brand creating technical products of the future using sustainable materials for life's everyday journeys.
While conducting this review, I took some time to check out the other Shopify reviews and testimonials available on the web today. After all, while I can share my insights into Shopify and it’s functionality, it’s often helpful to get different perspectives on how the platform works.
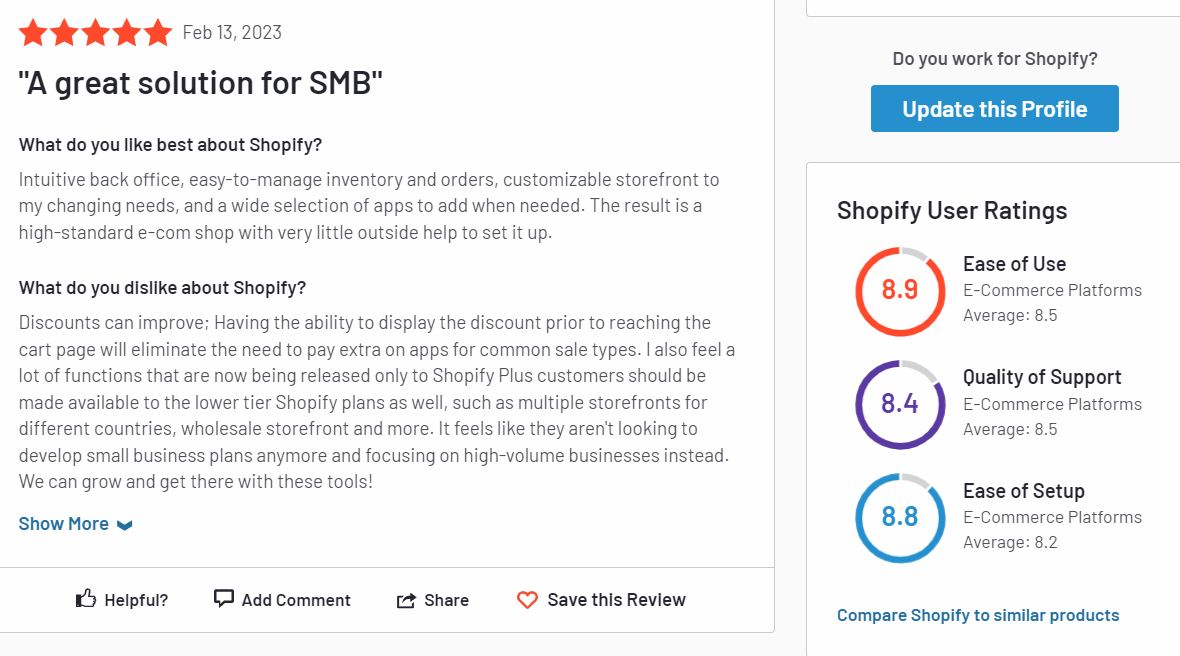
If we take a look at G2, one of the most popular review platforms, we can see the Shopify reviews are generally positive. The company has a 4.5 out of 5 star rating, and more than 4245 reviews from customers. Clients rate the solution as a 8.9/10 for Ease of Use, 8.4 out of 10 for Quality of Support, and 8.8 out of 10 for Ease of Setup:

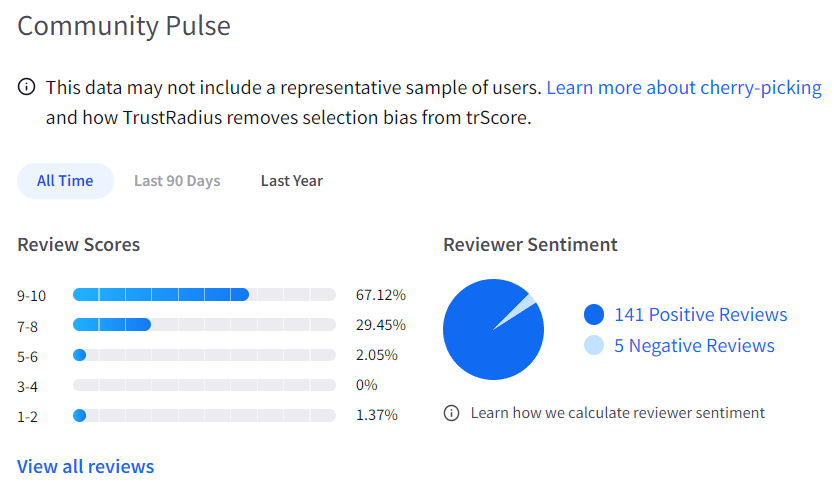
On Trust Radius, Shopify also has a pretty positive reputation. It has an overall score of around 8.8 out of 10, cultivated from more than 540 ratings and reviews. Shopify was also chosen as the top rated platform by Trust Radius during 2022.

Once again, customers say Shopify delivers good value for money, exceptional ease of use, and a relatively comprehensive feature set. The most popular features listed on Trust Radius include Product management, product catalogs and listings, visual customization, and branding capabilities.
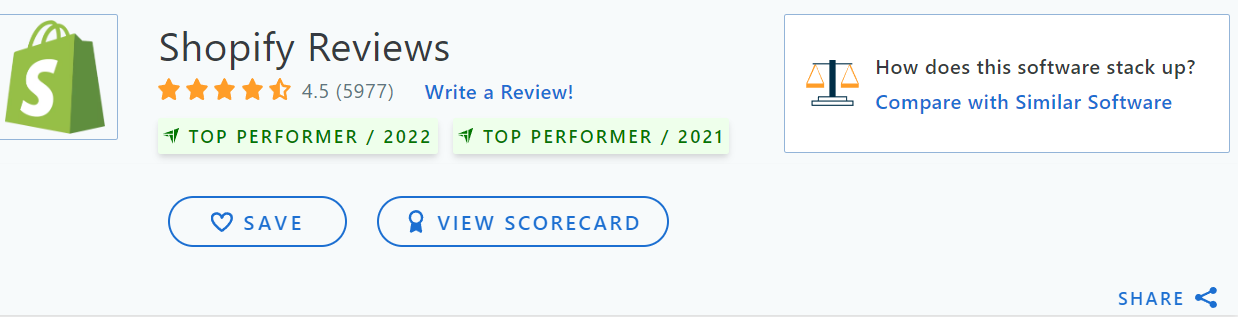
Finally, on Capterra, Shopify is rated as a 4.5 out of 5 star product, with almost 6000 reviews from customers. It was ranked as a top performer among ecommerce platforms for both 2021 and 2022.

Overall, customers give the platform a 4.5 out of 5 stars for ease of use, 4.4 for customer service, 4.4 for features and 4.3 for value for money.
Common Shopify User Complaints
Many businesses love the versatility and affordability of Shopify. However, there are some companies out there who have complained about the platform over the years. Some of the most common complaints issued about Shopify cover problems such as:
- Limited functionality out of the box: You may need to install apps which can weigh down your website and lead to added complexity to access crucial features.
- Restricted theme options: There are only 11 free themes available for Shopify, which means you’re restricted in what you can do without paying a premium.
- Poor customization: Creating product options for variations of an item is complicated, and adding custom fields to your site can be a time-consuming process.
Additionally, Shopify adds transaction fees onto its costs, which isn’t an issue with many other builders. This pushes more companies to rely on Shopify Payments.
The Shopify Website Builder
It’s worth noting that although Shopify is best-known as an ecommerce platform, you don’t necessarily need to design a store with Shopify. The flexible website building solution also means you can design virtually any kind of site you can think of, including an online portfolio or blog.
The Shopify website builder comes with a host of professional and free templates to choose from, just like the ecommerce platform, and features the same drag-and-drop simplicity.
You can also leverage a range of add-ons and tools to help expand your site, improve your marketing strategy, or simply boost the presence of your website on the search engines.
Shopify has built-in SEO capabilities and its own blog, to assist with content creation, and it makes it simple to set up all kinds of different pages, from landing pages, to contact forms.
Shopify Ease of Use
Even if, like me, you have a decent amount of experience using ecommerce website builders, it’s worth looking for a tool that’s relatively simple and straightforward to use. Fortunately, Shopify keeps things pretty easy for its users.
When you log into the Shopify admin interface, you’ll find a modern, intuitive environment, built specifically for beginners.

There’s a menu on the left-hand side of the page which allows you to choose what you want to do, such as checking out your sales channels, or editing your themes. It’s also relatively easy to set up an omnichannel sales environment, with buy buttons you can add to social media, integrations with Facebook and Instagram, and the Shopify “Shop” channel or accelerated payments.
Linking your store to other environments, such as Amazon, Etsy, eBay, and Pinterest does require you to use third-party apps, but the process is relatively straightforward. Adding a function from the Shopify app market is as simple as clicking a few buttons.
Designing your Online Store
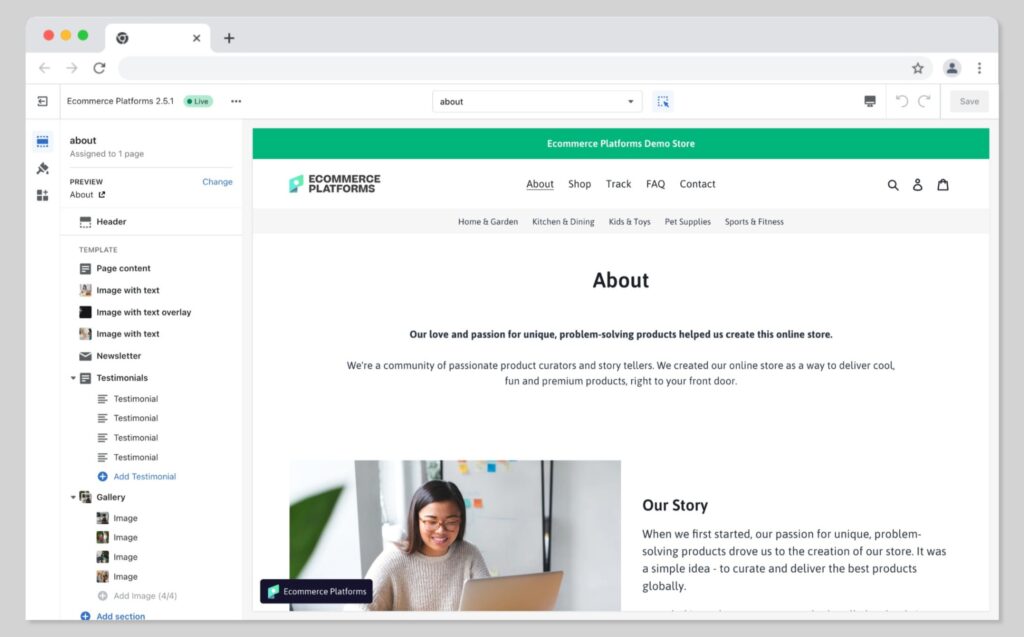
In recent years, Shopify has updated it’s interface with a focus on user-friendliness. The Online Store 2.0 solution gives you access to a convenient drag-and-drop builder which will allow you to add and move blocks and sections around your website in seconds. Notably, however, you’ll only use the drag-and-drop editor to change the templates of your pages. You’ll still need to edit the content yourself using a “WYSIWYG” editor.
One potential downside of the Shopify experience is the drag-and-drop editor only allows you to add basic form functionality to your store. Alternatively, competing solutions like Squarespace and Wix give you access to a fully-fledged form editor and creation tool.
Despite some slight issues, Shopify makes it extremely easy to design and customize your online store. You don’t need to dive into any code if you don’t have programming experience. Plus, the layout for the store builder is clean and intuitive, making it simple to find all the sections you need.
Managing Products
Alongside a simple process for designing your online store, Shopify also offers a straightforward environment for managing and uploading products. As mentioned above, you can sell both physical and digital goods with Shopify. You can add products one at a time, or use a CSV file to upload information in bulk. Just make sure you use the right CSV template if you’re taking this approach.
Shopify allows you to add photos and other media to your product pages too. You can upload up to 250 images, 3D models (depending on your theme), video links and more. Plus, you’ll be able to add alt-text to your images to assist with your SEO ranking.
There is a limit to the number of pieces of media you can include on your store, however, and Shopify doesn’t automatically crop images on your behalf, so you’ll need to make sure you’re uploading content in the right uniform size. On the plus side, there is a photo editor on the platform you can use to adjust images after you upload them, but this could mean you’re wasting more space on your store.
What is the Quality of Shopify's Themes?
What to look for in a Shopify Theme


Shopify Themes
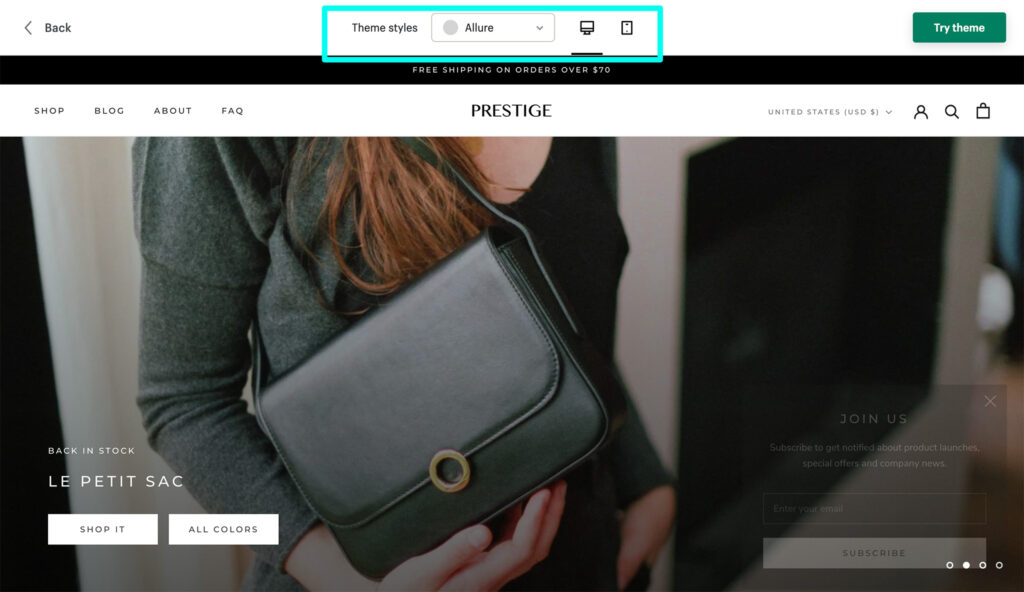
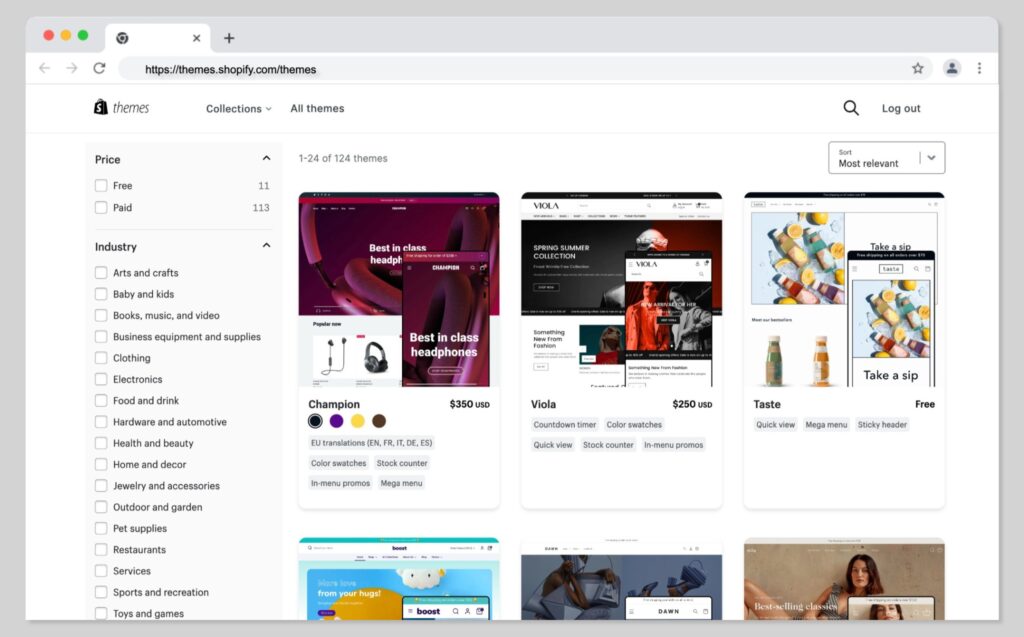
One of the few areas where Shopify struggles to compete with other ecommerce store building tools is in themes and templates. That’s not to say the themes offered by Shopify aren’t professional and attractive. In general, they do look highly sophisticated, and they’re all mobile responsive, to ensure you can interact with customers on any device.
However, Shopify only offers a handful of ecommerce templates to customers for free.
There are around 11 free themes in total provided by Shopify. That’s a lot less than you’d get from other leading platform providers like Squarespace, or Wix.
The alternative option to using a free theme is accessing one of the paid or premium themes from the Shopify marketplace. There are a handful of great options to choose from, and they’re categorized into different sections for various industries and requirements. The premium themes vary in price, but they’re all fully responsive, and they’re relatively easy to use.
What to look for in a Shopify Theme
It’s worth paying close attention to the features included in each theme when you’re making your choice. You may find some themes don’t support things like product carousels or multiple languages. The more expensive the theme, the more features its likely to have. On the plus side, the premium themes might seem expensive, but they’re a lot more affordable than paying for a designer to build your website from scratch.
The Shopify App Store

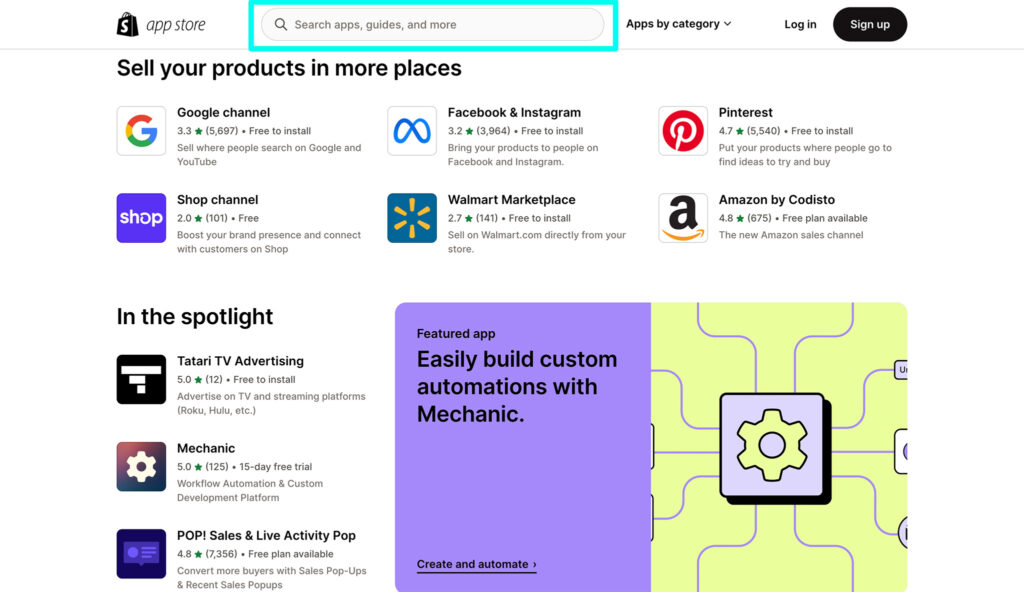
One of my favorite things about Shopify is its amazing app marketplace. These days, ecommerce trends are constantly changing, and consumers are always looking for more personalized, convenient and engaging experiences when shopping online. Adding apps to your store is a great way to expand its functionality, and unlock new opportunities.
The comprehensive app store includes both free and premium apps, covering a range of different requirements. You can find apps for CRM (Customer Relationship Management) tools, comprehensive email marketing and automation, search engine optimization and more. In fact, there are over 8,000 different apps to choose from, with categories such as:
- Accounting and financial data apps
- Marketing and search engine optimization apps
- Loyalty and referral campaign apps
- Advanced reporting apps
- Chat and customer communication apps
- Social media marketing apps
- Pre-order and shipping apps
Shopify offers more integrations and add-ons than virtually any other ecommerce builder. This means you can transform your store however you choose, provided you have enough money to pay for any premium plugins, and you’re willing to take the time to learn how to use each tool effectively.
One point worth noting is that while the apps are excellent for enhancing your online store experience, they can add up to an expensive, and bulky addition to your store. The more apps you add to your website, the more likely it is your shop’s loading times will slow down. The slower your store performs, the more you’re going to suffer in terms of search engine optimization and user experience.
Shopify Retail Solutions (Point of Sale Capabilities)
As mentioned above, Shopify makes it relatively simple for business owners to sell across a wide range of channels, including in the offline landscape.
Shopify has a comprehensive range of point of sale software and hardware solutions, specially designed for offline sellers. This means you can use the exact same platform to sell both online, and in-person.
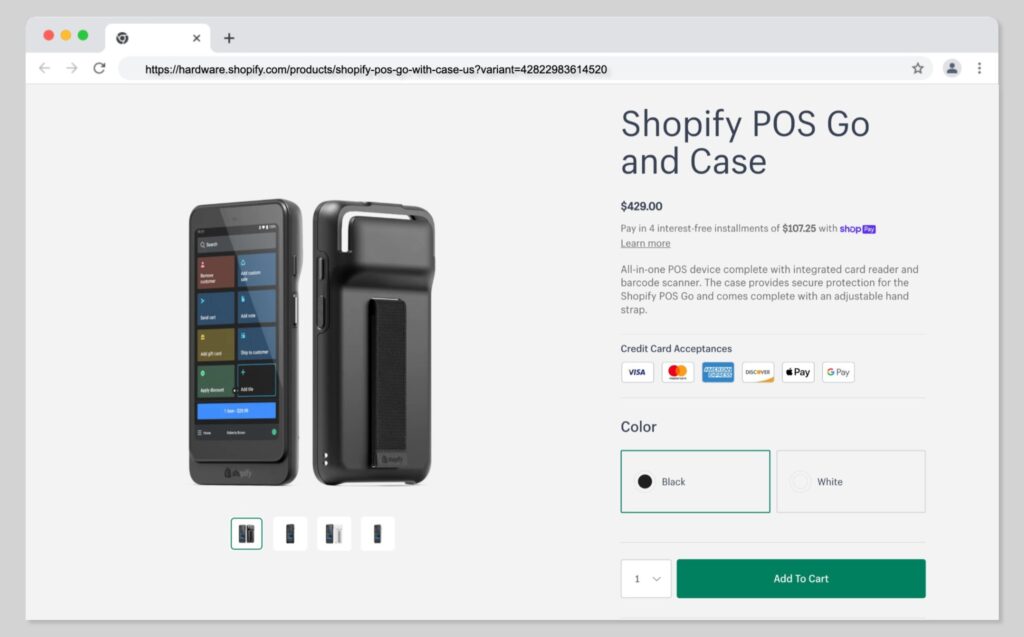
There’s a wide range of hardware options available to choose from, including card readers, tills, barcode scanners, receipt printers, and stands. Plus, Shopify even has its own dedicated all-in-one device known as “Shopify POS Go”. This solution, which looks similar to a standard smartphone, comes with a card reader, barcode scanner, and more built-in. It can connect your Shopify account over Wi-Fi and allow you to start selling instantly.

Currently, the tool retails for around $399, and it’s only available for merchants in the United States. However, Shopify is planning on rolling the tool out to more locations going forward.
Alongside hardware options, Shopify offers a range of software solutions for in-person sellers too. There are two options available for POS sellers.
The Shopify POS Lite service comes packaged into all Shopify plans except the Starter plan, so you don’t have to pay anything extra for it.
It allows you to access advanced inventory management, customer profiles, and unified reporting capabilities. If you need to upgrade to a more advanced service, you can purchase the Shopify POS Pro add-on for $89 per month. This service is also included as standard in the Shopify Plus package, for larger enterprise stores.
The Pro plan includes smart inventory management, omnichannel selling features, unlimited store staff, and the ability to implement unlimited registers. You’ll also be able to take advantage of more advanced in-store analytics, and staff roles and permissions.
The Pro plan also supports low stock warnings, and the ability to attribute sales to specific staff members for commissions.
Further reading 📚
Selling Digital Products with Shopify

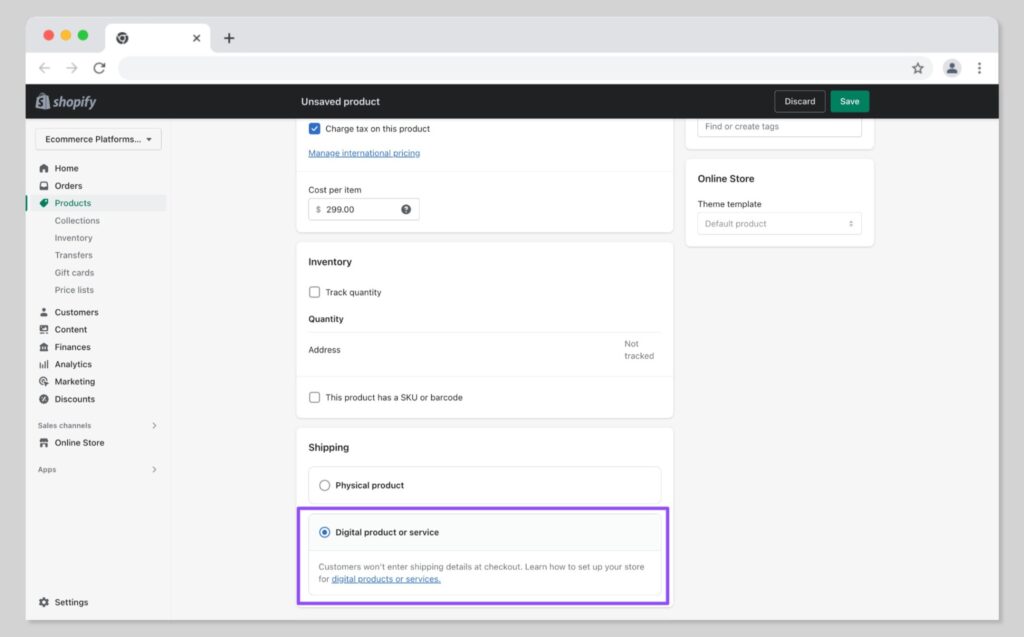
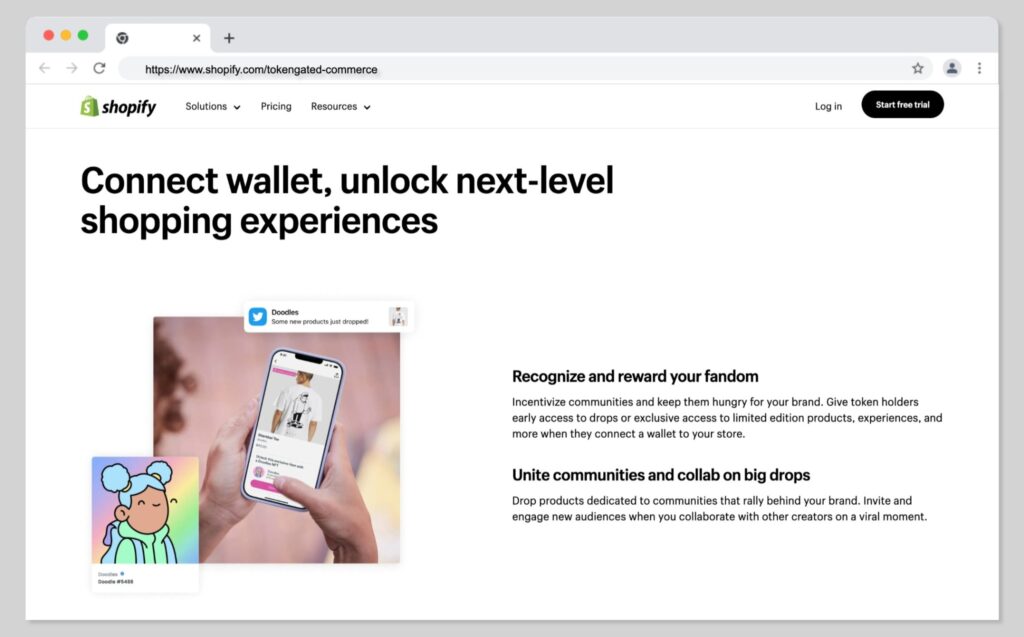
While Shopify is fantastic for selling physical products both online and offline, it’s also a wonderful tool for selling digital products. You’ll be able to sell everything from digital art, video, and audio clips to non-fungible tokens (NFTs). There’s a dedicated “Digital Downloads” app on Shopify which allows you to upload all kinds of digital files to your store.
When a customer purchase one of your products, they’ll receive a link to their email address which allows them to download the file. Like with physical products, Shopify will allow you to track orders containing digital products, personalize email templates and customize checkout options.
The NFT selling functionality of Shopify is particularly interesting for today’s digital retailers. It allows you to sell tokens directly through your store, and even distribute NFTs through Shopify Payments, or the Storefront API. You do need to apply for approval to distribute NFTs, however.

Using the Digital Downloads app on Shopify, you should have no problem delivering a range of virtual goods to your customers, from images, to music and videos. However, there’s a limit on the file size for the products you can sell of 5GB. This is actually quite a generous cap, compared to other online platforms like BigCommerce (512MB) and Squarespace (300MB).
Of course, if you need to sell bigger products, you can always consider adding a third-party app to your store for hosting larger files. Alternatively, you can use an online file sharing service like Dropbox to deliver items to customers. Although this may require a little more work on your behalf, as you’ll need to ensure you’re keeping track of your digital orders.
Notably, you can also leverage bookings and appointments on Shopify if you’re selling online services. However, you’ll need to leverage a third-party app to unlock this functionality.
Selling Globally with Shopify
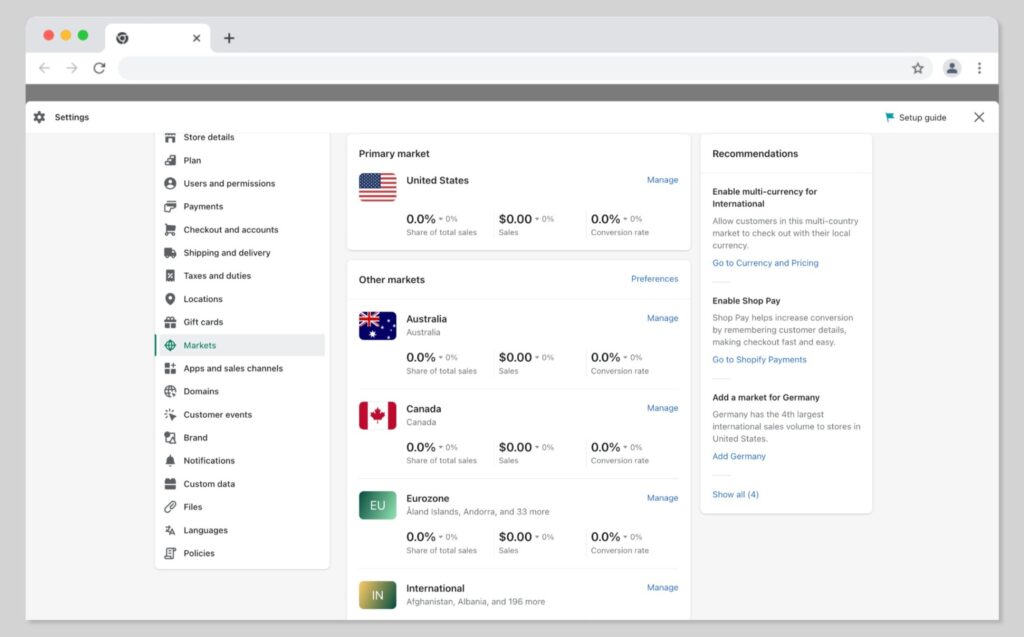
Shopify has enabled companies to sell internationally and globally for some time. The company accepts numerous currencies for sellers, and offers a range of multi-linguistic options for your store. However, recently, Shopify has begun upgrading its global selling features with the introduction of “Shopify Markets”. This convenient tool allows you to define selling areas for your store.
Within the platform, you can choose your markets, manage currencies, languages, and local domains, and even choose the right payment processor for each market you want to sell in. The all-in-one solution will automatically localize your storefront for you, ensure you’re complying with regulations, and handle cross-border requirements like duties and taxes.

You can use Shopify Markets to expand rapidly into a range of countries from one location, without having to set up separate stores. You can also leverage localized marketing and promotional tools with your stores, to boost your chances of return customers.
There are two versions of Shopify Markets available. The regular solution is available to access on virtually all plans, except for the Start plan. However, you will be required to use Shopify Payments for local currencies and payment options.
The Shopify Markets Pro service, provides access to extra features, such as an expanded suite of payment methods, and advanced tax management. You’ll also get access to label printing, documentation management, express shipping with cheaper rates, and zero liability for chargebacks and card fraud. The biggest downside for Shopify Markets Pro is the pricing, which forces business leaders to deal with a 6.5% transaction fee on each payment.
Available Shipping Carriers
| Fulfilment Location | Available Shipping Carriers |
|---|---|
| United States | USPS, FedEx, UPS (not available in Porto Rico), DHL Express (continental US only) |
| Canada | Canada Post, UPS |
| Australia | Sendle |
| United Kingdom | Evri, DPD |
| France | Colissimo, Mondial Relay, Chronopost |
| Italy | Poste Italiane |
| Spain | Correos |
Shopify Customer Support

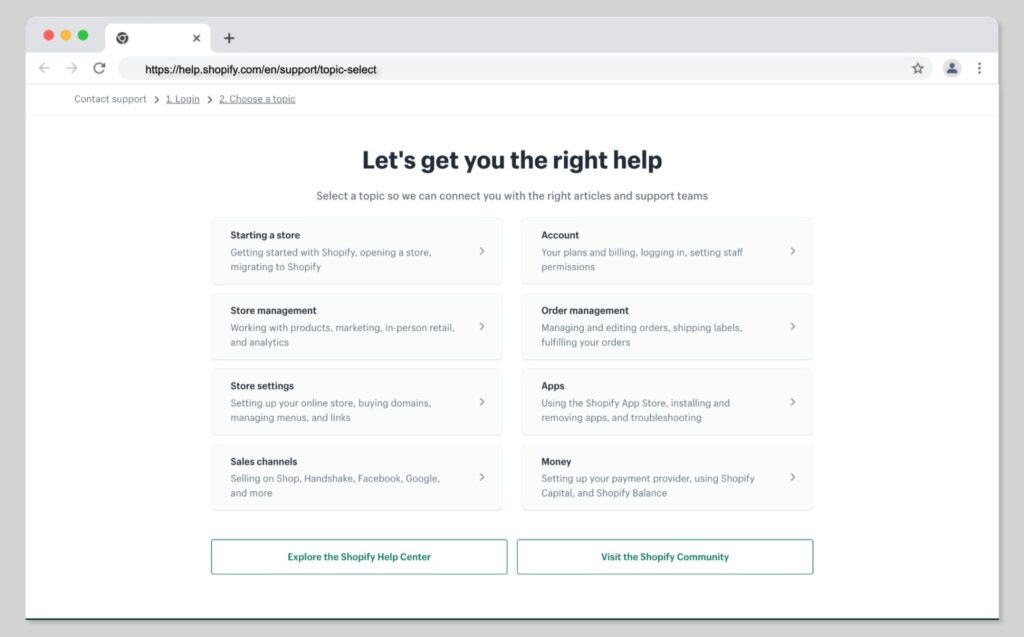
Shopify’s approach to customer support is quite comprehensive. If you’re looking for a DIY solution to solve any problems you might be facing, you can access help materials in more than 21 languages. Plus, the Shopify team is available to answer any questions you might have 24/7 through email, live, chat, and phone calls. The availability of support in your chosen language will vary depending on your location, so keep this in mind.
The knowledgebase, FAQs and resource articles are easy-to-follow and very clear. However, they don’t really include a lot of visual insights into how to use your Shopify admin interface. Most articles are entirely text-based, although you can access Shopify courses and other resources to help you.
Outside of articles and direct access to the Shopify customer service team, you’ll also be able to leverage a huge community of Shopify experts whenever you’re encountering problems. Shopify has community forums you can access with lots of developer support for technical queries. You can even use the Shopify “Hire an Expert” page to find a specialist to assist you with building your site.
Shopify also has a strong social media presence, a range of courses and learning tools available for developers, and a host of events you can attend if you want to learn more about the platform. Overall, you shouldn’t have too much trouble finding assistance when you need it.
Shopify Dropshipping Reviews
One particularly positive thing about Shopify is that it allows business owners to explore a range of different models for online selling. In particular, the platform is extremely valuable for dropshipping companies, and brands leveraging print-on-demand selling.

With dropshipping, business owners can minimize the amount of work involved in running their online store. Working with third-party manufacturers and fulfillment companies, you can list and sell a wide range of different items, without having to create or store anything yourself. Dropshipping providers can even handle shipping and packaging items for you.
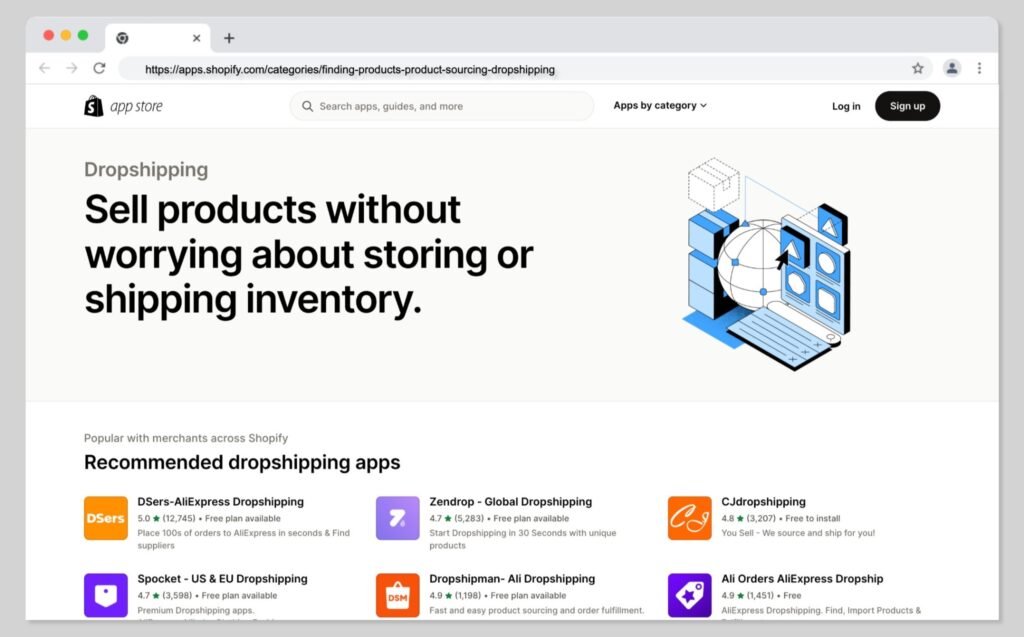
Shopify offers a huge range of dropshipping apps you can use to source and sell products from suppliers around the world. Here’s an insight into some of our favorite dropshipping apps that work with Shopify. If you want some guidance on getting your dropshipping business up-and-running on Shopify, here’s a comprehensive guide to help you.
Overall, Shopify is one of the most popular ecommerce platforms available for vendors investing in dropshipping. It makes it easy to add multiple users to your store, and upload images from suppliers directly. There’s also a host of great dropshipping apps on the Shopify app store, such as:
- AutoDS: An all-in-one dropshipping app which makes it easy to find products, import items and product descriptions to your store and automate fulfillment in seconds. There are more than 25 US, EU, and global dropshipping suppliers to choose from, including AliExpress, Amazon, Walmart, and Alibaba.
- Spocket: One of the highest-rated apps on the Shopify marketplace, Spocket is a convenient dropshipping platform that connects retailers with thousands of suppliers across the US, Europe, Canada, Asia, and other regions. There’s even a free plan available, and automation tools to help minimize repetitive work for your teams.
- DSers: The official AliExpress dropshipping app for Shopify, DSers makes it easy to find cheaper suppliers from regions all around the world, and rapidly add their products to your store. The platform comes with access to bulk order options, automated tracking number syncing, and you can even run multiple stores from the same account.
Print on Demand Selling on Shopify
If you like the idea of outsourcing your fulfillment process to another company, but you want more options to customize the items you sell, print-on-demand might be the ideal solution for you. Similar to dropshipping, the print on demand business model passes all of the tasks that take place after a sale over to another manufacturer. The partners you work with will handle everything from producing your items, to packaging them and shipping them to customers.
However, unlike dropshipping, print on demand gives you the freedom to add unique designs, patterns, and even logos to the items you sell. This ensures you can build an effective, eye-catching brand, with minimal effort.
Shopify is an excellent platform for print on demand selling, thanks again to it’s fantastic app marketplace. There are plenty of great print-on-demand apps that work with Shopify, such as:
- Printful: Perhaps the most popular print-on-demand platform in the world, Printful makes selling custom products simple. The company offers a huge range of products for sellers to choose from, and comes with convenient design tools you can use to add your own designs to anything. There are even options for custom packaging, pack-ins and branded invoices. Printful products are always high-quality, and produced to incredible standards.
- Printify: Another incredible tool for print-on-demand selling, Printify provides sellers with access to a global network of high-quality providers who print, package, and ship orders to customers around the world. There’s a mock-up generator for creating your own custom items from scratch, and you can find a range of unique products on Printify too, such as home décor items, garments, and accessories.
- SPOD: One of the fastest print on demand solutions available for Shopify, SPOD makes it simple to create custom product lines in minutes. You can upload your own designs, or choose patterns from the company’s free graphic library. What’s more, the majority of SPOD orders are shipped within 48 hours, and around 50% are shipped in 24 hours. This means you can get your products to customers as quickly as possible.
Shopify SEO: Is Shopify Good for Search Optimization?
Even the best ecommerce stores won’t accomplish much if your customers can’t find your products online. That’s why many retailers invest so heavily in SEO (Search Engine Optimization).
With SEO, you can improve your chances of ranking for specific keywords and even boost your credibility in your chosen industry. While mastering SEO can complex, Shopify offers a fantastic selection of tools and resources to help you on your way.
First, Shopify’s highly customizable pages allow users to change page titles, meta descriptions, and tags easily, so you can implement keywords wherever you like. You can also add headings and alt-tags to posts, and improve the functionality of your site with a customizable Robots.txt file, and 301 redirects. Shopify’s theme designs (free and paid) are all responsive, so they’ll display perfectly across all devices, with minimal loading times, improving your technical SEO ranking.
You can also use apps to present all products and pages on your Shopify store in AMP format, so it’s easier to engage those mobile shoppers. Speaking of apps, Shopify’s app store is also brimming with tools to help you boost your rankings too, such as the popular Yoast app for on-page optimization.
Some of the other things that make Shopify great for SEO include:
- Free SSL certificates with every site (for enhanced website security)
- Marketplace apps for optimizing your store based on core web vitals
- Simple blogging tools for content marketing
SEO Capabilities: Summary
| Meta information | Editable |
| Alt text | Editable |
| URL structure | Editable to some extent. (Shopify puts certain URL strings like “/products/”) |
| 301 redirects | Automatically generated, and can be managed easily |
| Sitemap | Automatically generated |
| Speed & uptime | Great |
| Custom schema structured data | Requires custom code or Shopify app |
| Automatic TOC for articles | Requires custom code or Shopify app |
| Keyword research | No |
| Blog score | No |
| Internal linking tools | No |
| Automatic canonical links | Depends on the theme |
| Related blog posts | Depends on the theme |
There are a few gaps in Shopify’s SEO strategy, however. Changing an image file name for SEO purposes isn’t possible unless you do it on your local device. Additionally, there aren’t any tools built into the Shopify platform to help you research keywords.
Managing Taxes and VAT Moss on Shopify
Perhaps one of the biggest challenges companies face when selling in the digital world is keeping track of all their tax and VAT information. If you’re selling products to customers in numerous different states or countries, you may have a number of different tax rates to monitor.
Fortunately, Shopify makes tax management simple. You can apply tax rates automatically to products for most territories. Additionally, registration-based tax options are available for VAT and state-based taxes in Australia, Canada, the EU, New Zealand, Norway, the UK, Switzerland, and the US.
Another major benefit of Shopify is its ability to cater for the EU VAT MOSS ruleset. VAT MOSS calculations are crucial for all sellers of digital products with customers in the EU. Unlike most other platforms, Shopify can actually calculate and apply the appropriate tax and VAT rate for your products automatically, wherever you are.
Blogging on Shopify
| BASIC | WYSIWYG editor | Basic |
| Meta title | Yes | |
| Meta description | Yes | |
| Featured image | Yes | |
| Tags | Yes | |
| Categories | No | |
| Post excerpt | Yes | |
| Author | Yes | |
| Comments | Basic | |
| Schedule a post | Yes | |
| ADVANCED | Multiple blogs | Yes |
| Multiple templates | Yes | |
| Insert products | Requires custom code or Shopify app | |
| CTA elements | Requires custom code or Shopify app | |
| Analytics | Basic | |
| SEO SPECIFIC | Custom schema | Requires custom code or Shopify app |
| Sitemap | Yes | |
| Automatic TOC | Requires custom code or Shopify app | |
| Keyword Research | No | |
| Blog score | No | |
| Internal linking tools | No | |
| Automatic redirects | Yes | |
| Automatic canonical links | Depends on the theme | |
| Related blog posts | Depends on the theme | |
| SPECIAL FEATURES | AI blog post writer | Yes |
| Newsletter | No | |
| Email marketing automation | Yes | |
| Integrations | 8,000+ shopify apps |
One of the things that sets Shopify apart from a lot of the other ecommerce platforms available today, is the number of tools you can access to enhance your online presence.
Alongside SEO tools, social media plugins, and tools for PPC advertising, Shopify also offers a blog feature.
Blogging is one of the most powerful tools for any company investing in content marketing, offering an opportunity to increase SEO rankings, demonstrate thought leadership, and boost online visibility. The built-in blogging tool within Shopify ensures you can start creating content easily. Plus, with tools like Yoast, you can make sure your blogs are SEO optimized too.
⚠️ While Shopify does support blogging, its blogging features aren’t quite as robust as the ones you might find on other platforms, such as WordPress. There aren’t any tools for version history management, and categorizing blog posts is a little tricky, as you’ll only have tags to work with.
That doesn’t mean the blogging functionality isn’t worthwhile, however. For most merchants, the tools you get from Shopify will be more than enough to help you strengthen your online presence and start ranking in the search engines. You can also use the tools in the Shopify app store to take your content strategy further.
For instance, you could use a social media embed tool to show user-generated content on your website, or add a comment section to your blog pages.
There’s even a popular app called “DropInBlog” for Shopify which provides access to a few more WordPress-style features for dedicated bloggers, such as SEO post analysis, categories, and product embeds.
If the standard Shopify blogging capabilities don’t quite live up to your expectations, it’s definitely worth browsing through the app store for tools that might help.
Managing Shopify Stores on Mobile Devices
So, what if you want to manage your Shopify store on the move, from a tablet or mobile device? You’re in luck. Shopify provides a variety of apps you can use for this exact purpose.
The main “Shopify” app, available for iOS and Android devices, doesn’t provide the full functionality of the desktop version of the platform, but it does have a lot of handy tools. You can use the app to customize your store theme, add products to listings or edit listings, and even view or fulfill orders when you’re on the move. The app also provides access to a handful of handy reports, communication tools for team collaboration, and Shopify email capabilities.
Alongside the “Shopify” app, the platform also offers the following tools:
- The Shopify POS app: The Shopify POS or Point of Sale app provides access to Shopify’s Point of Sale system, so you can take card payments wherever you are, text product receipts to customers, and monitor inventory in real-time.
- Shopify Inbox: The Shopify Inbox app is a handy tool which allows business owners to add a live chat service to their store, and answer queries or capture leads wherever you are. You can even chat with customers through Facebook Messenger and Instagram.
- The “Shop” app: As well as providing apps for merchants, Shopify also provides a customer centric app in the form of “Shop”. This gives users an accelerated and easy checkout experience on any Shopify store. It supports interest-free instalment payments, merchant tipping, and even personalized product recommendations.
Is Shopify GDPR Compliant?
If you’re operating somewhere in the EU or UK, or you sell to customers throughout these regions, you might be wondering whether Shopify can keep your company compliant with GDPR. Essentially, these regulations govern how companies can use and collect customer data in the digital world.
Ultimately, it’s up to you as a retailer to ensure you’re taking steps to keep your data secure, provide access to privacy documents, and prevent non-essential cookies from running on your website without customer consent. However, some platforms do make it easier to preserve compliance than others.
For the most part, Shopify is designed to be GDPR compliant. It allows you to create privacy pages for your store, and create privacy settings for customer accounts. However, staying compliant with cookie consent requirements can be a little tricky on Shopify.
You’ll need to display a cookie banner to your visitors as soon as they arrive on your store to be compliant. This banner needs to allow customers to choose which cookies they want to allow access to their browser. It also needs to log customer consent, and allow buyers to revoke their consent at a later stage. Shopify doesn’t offer an out-of-the-box way to produce one of these banners.
However, that doesn’t mean you can’t make your Shopify store GDPR compliant. There are plenty of apps in the Shopify marketplace which deal with cookie consent on your behalf. The GDPR and CCPA app here even allows you to tackle both sets of regulatory guidelines at the same time.
Just remember, using one of these apps only solves a portion of your GDPR problems. You’ll still need to create a privacy policy, and audit how you process and manage customer data regularly. It’s also worth ensuring you provide customers with information about how they can request access to their data, or ask you to remove their data from your database.
Shopify Top Alternatives
Overall, Shopify is an excellent tool for online selling and ecommerce. However, it’s also far from the only option on the market. Depending on your specific needs, you might find some platforms are a little better-suited to your requirements. Examining the alternatives is an essential part of any comprehensive Shopify review.
Here are some of the top Shopify alternatives you can consider right now:
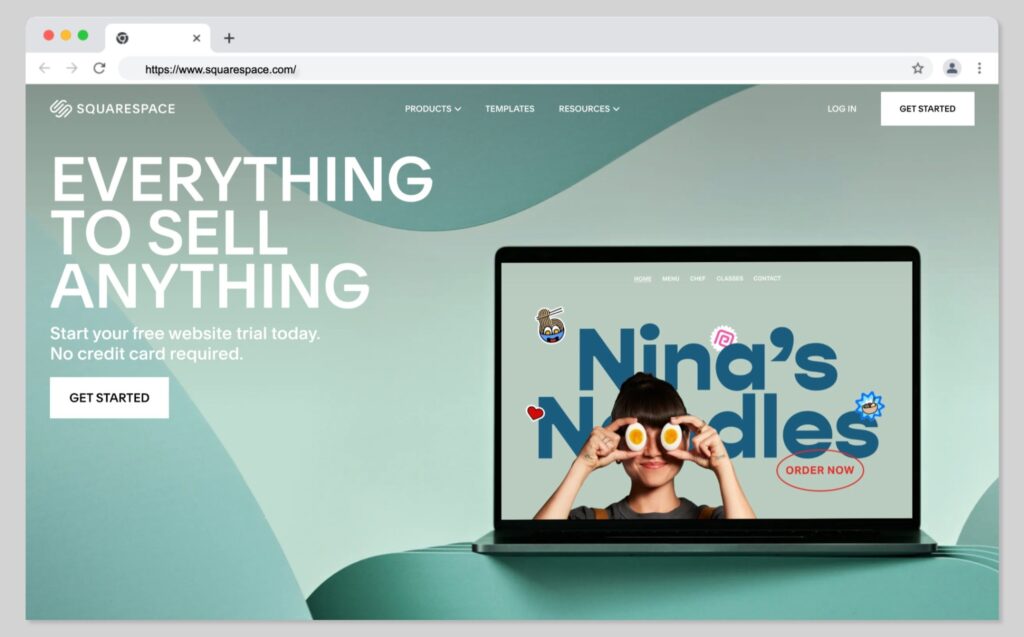
1. Squarespace

Squarespace is a fantastic tool for people who want to build a highly attractive, engaging online store or blog. The powerful platform is specially suited to members of the creator economy, with built-in tools for booking appointments, selling virtual assets, and more. Squarespace is great for small businesses, thanks to it’s easy-to-use backend environment.
There’s a fantastic drag-and-drop editor included with the platform, which many people consider to be more streamlined and convenient than the one offered by Shopify. Plus, the blogging tool offered by Squarespace is a little better than Shopify’s too. However, it’s worth keeping in mind that the ecommerce functionality is a little limited in comparison. For instance, you may have trouble with Squarespace if you want to invest in multi-currency selling and POS integrations.
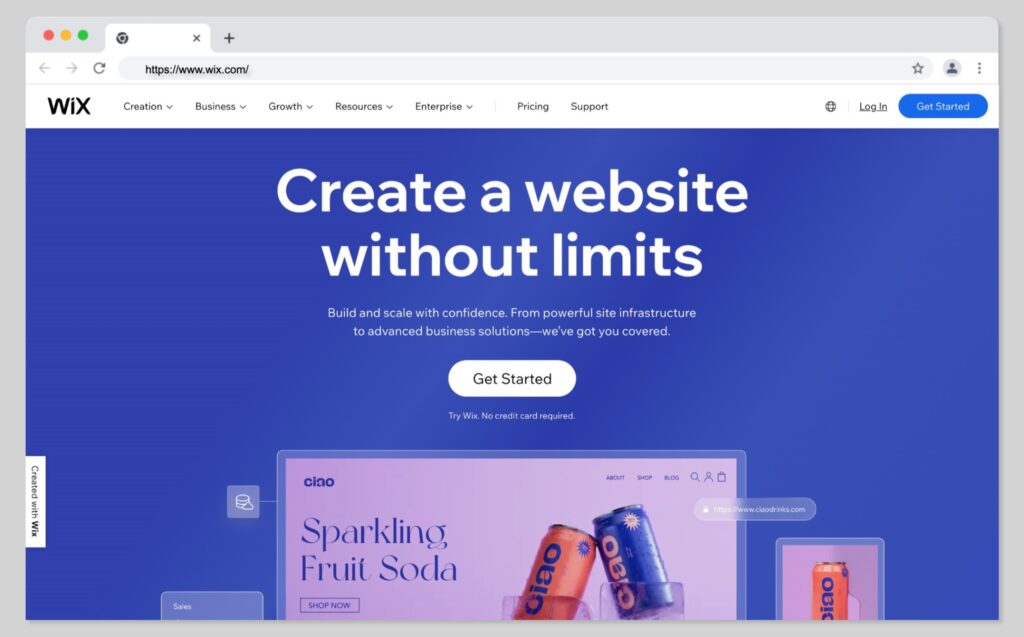
2. Wix

Wix is one of the most straightforward and convenient online store builders on the market. Provided as a hosted service, similar to Shopify, the Wix platform gives business leaders everything they need to start selling through a highly responsive, engaging online site. There are many more template and customization options available on Wix than you’ll get on Shopify, and you’ll be able to leverage a free SSL certificate when you start your site too.
Wix provides access to a number of secure payment options for customers, as well as a variety of marketing and sales tools to help you increase your revenue. You can even get help building your online store with the built-in Wix AI tools.
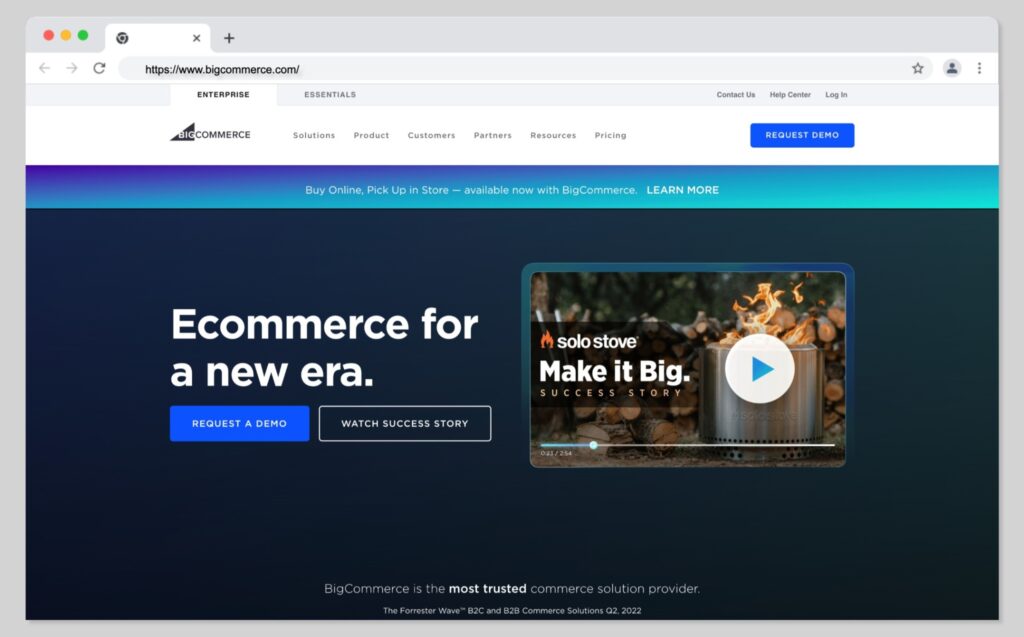
3. BigCommerce

Probably one of the most popular alternatives to Shopify on the market, BigCommerce is a flexible and convenient platform, with a host of crucial tools already packaged into the service. You’ll have access to everything you need to build a phenomenal store with BigCommerce, including a fantastic website building platform, solutions for collecting product reviews and ratings, and unlimited storage, bandwidth, and product options on every plan.
BigCommerce also doesn’t charge any transaction fees, unlike Shopify, so it can be a good option if you want to cut down on extra costs. The platform is easy to use, includes integrated SEO solutions, and even allows for extensive store customization. However, the product can be a little more complicated to set up than Shopify for beginners.
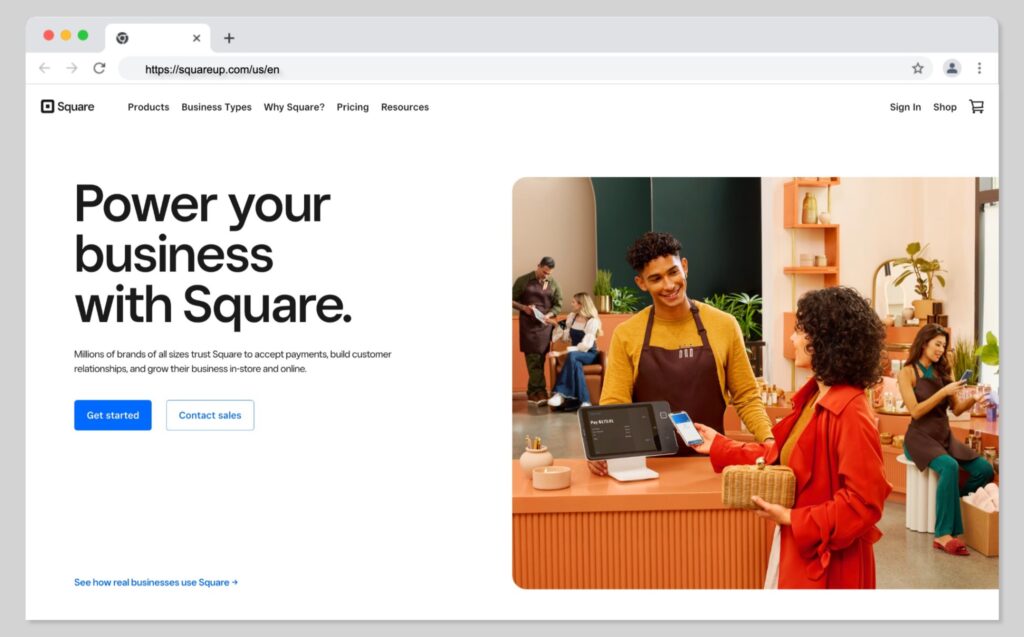
4. Square Online

If you’re looking for a way to combine online and offline selling, Square Online could be the perfect solution. This simple ecommerce building platform allows anyone using the Square payment processing technology to build a comprehensive store from scratch, without paying anything. Square Online makes it easy to monitor all of your transactions and payments across a range of channels, so you can stay one step ahead of the competition.
Plus, Square’s platform comes with specialist tools available for people in specific industries, like the retail and restaurant landscape. The Point of Sale features are excellent, and the transaction fees are relatively low, so you can minimize your expenses when you’re just getting started.
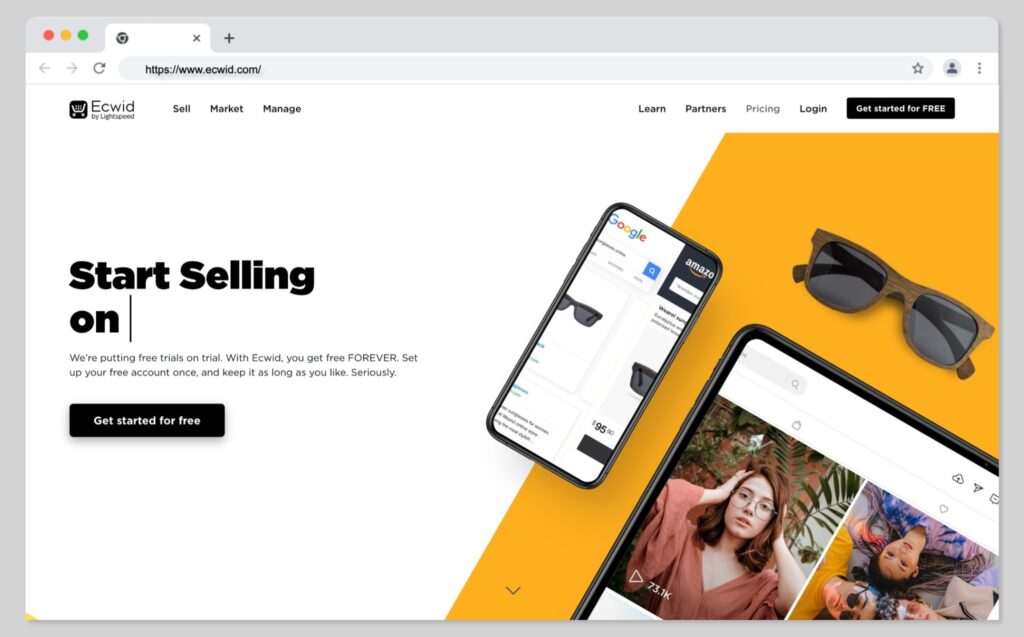
5. Ecwid

If you’re looking for a budget-friendly option to help you start selling online, Ecwid could be an excellent solution. This platform gives companies two options for building an online store. You can either use the plugin solution to build ecommerce functionality into an existing website or app, or you can build a simple store within Ecwid itself.
The platform is easy-to-use and convenient, with various options for omnichannel selling. Plus, it integrates with a huge range of apps and add-ons. As an added bonus, Ecwid, is extremely affordable. You can even get started for free if you already have your own blog or website.
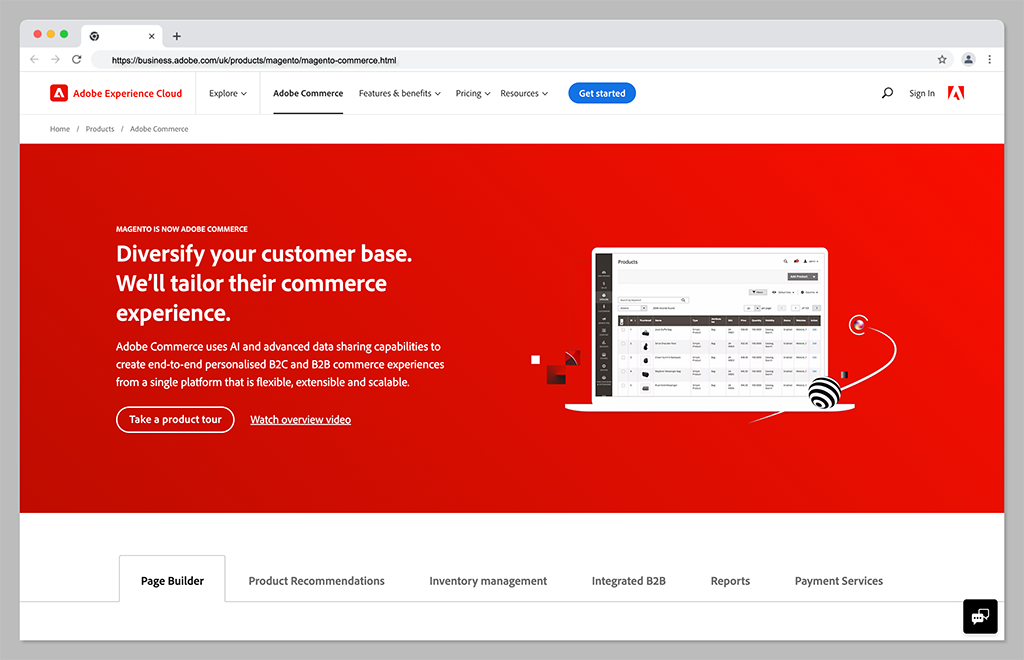
6. Adobe Commerce (formerly Magento)

Adobe Commerce (Formerly Magento) is a flexible and versatile alternative to Shopify, ideal for all kinds of sellers. Not only does the platform offer a range of multichannel sales options to choose from, and access to unlimited product sales, but it’s packed with unique features. You can integrate Adobe Commerce with other tools in the Adobe ecosystem, so it’s easy to upload stunning visuals to every store and product page. There’s even built-in AI tools, to help you optimize your store, and track more in-depth analytics from each customer.
Though it has a slightly higher learning curve than Shopify, Adobe Commerce does benefit from a drag-and-drop builder, and a range of straightforward features. You can access inventory management tools, intelligent report building tools, and even a dedicated staging platform. If you want to expand your store onto mobile platforms, you can also access the Adobe Developer App Builder, right alongside Adobe Commerce.
Steps to Migrate to Shopify
| Step | Action |
|---|---|
| 1 | Configure your basic administrative settings |
| 2 | Import your store's content and data to Shopify |
| 3 | Organize your products after migration |
| 4 | Make your website look great |
| 5 | Set up your domain |
| 6 | Set up your shipping |
| 7 | Configure your taxes |
| 8 | Set up a payment provider |
| 9 | Place some test orders |
| 10 | Invite your customers to create accounts on your new site |
| 11 | Set up URL redirects |
Further reading 📚
Popular Stores Using Shopify
| Store | URL |
|---|---|
| Reb Bull | https://www.redbullshopus.com/ |
| Decathlon | https://www.decathlon.com/ |
| Allbirds | https://www.allbirds.com/ |
| Fashion Nova | https://www.fashionnova.com/ |
| ColourPop Cosmetics | https://colourpop.com/ |
| Steve Madden | https://www.stevemadden.com/ |
| Manscaped | https://www.manscaped.com/ |
| Kylie Cosmetics | https://kyliecosmetics.com/ |
| Victoria Beckham | https://www.victoriabeckham.com/ |
| Blakely | https://blakelyclothing.com/ |
Shopify Review: FAQ
Yes, Shopify is an entirely legitimate business and ecommerce solution for any online business. It’s secured, safe, and highly rated among consumers. There are even advanced Shopify features available that can help to make your store more secure and compliant. However, you will need to ensure you’re looking after your data, and leveraging the right security strategies.
Shopify is definitely not as affordable as some of the other ecommerce builders on the market today, but we’d say it’s worthwhile.
The highly customizable and flexible platform gives you virtually everything you need to grow your company in one place, from marketing tools, to customizable checkout pages.
You can even track crucial metrics with reports, and use add-ons to implement marketing pop-ups, and other sales strategies.
While building your own ecommerce site can have a learning curve on any platform, we’d say Shopify is a relatively user-friendly solution. There are plenty of FAQs, tutorials, and resources available on the website to help guide you through the process of using every feature.
Selling on Shopify is extremely straightforward. All you need to do is upload your products (and photos), choose a price for your items, and select your payment processing method. You can even customize your shopping cart to increase your chances of higher sales. Shopify will help you with tracking sales, and managing tax requirements too.
Shopify is relatively secure and safe for both business owners and customers. The platform is Level 1 PCI DSS compliance, and it comes with a few extra helpful tools to help keep you safe, such as two-factor authentication. However, it’s worth remembering any ecommerce platform can experience security issues and data breaches from time to time.
Shopify offers any ecommerce business a range of ways to make money. Whether you’re selling digital items, or physical products, you’ll be able to make a profit with Shopify. You can even keep your operating costs low and your revenue high with dropshipping apps.
Shopify features some basic SEO-friendly features, such as the option to customize URLs, meta tags, alt tags, and descriptions for your pages. You can also access add-ons and plugins from the Shopify app store that can help you to boost your SEO ranking.
Yes, web hosting is included as standard with most Shopify packages, not including the Starter package, which allows you to simply add a button to an existing hosted platform.
Shopify has around 2.1 million daily active users as of 2023. However, this number can go up and down at any time.
Email hosting is not provided on Shopify. If you have Shopify managed domain and domain name, you’ll need to use a third-party email host for your inbox.
You’re not required to have a business license to sell on Shopify in all cases. However, you may need to acquire a license if the country, city, or state you live in, or the type of your business requires you to have one to sell.
Yes, you can use PayPal as a payment method for customers on Shopify within your checkout. You’ll also be able to create a PayPal Express checkout on Shopify, as PayPal is one of the default payment providers on the Shopify platform.
Shopify is an extremely straightforward and convenient tool for beginners in the ecommerce landscape. The user-friendly platform can help any organization get their own business up and running, for a relatively affordable monthly fee.
Shopify can give you step by step guidance on how to migrate to the platform from another ecommerce solution such as Weebly or WordPress and WooCommerce. You can ask for advice from the Shopify team or checkout the tutorials on Shopify’s website.
While Shopify is great for a wide range of businesses, it’s may not be the best solution for the smallest businesses, due to its transaction fees. However, it is a good choice if you’re looking for something relatively easy to use and highly scalable. The product is generally good for most small businesses, but there are cheaper options out there too.
While Shopify is great for a wide range of businesses, it’s may not be the best solution for the smallest businesses, due to its transaction fees.
However, it is a good choice if you’re looking for something relatively easy to use and highly scalable. The product is generally good for most small businesses, but there are cheaper options out there too.
How to Use Printful with Shopify – Video
In this exciting video, we dive deep into the world of ecommerce, specifically focusing on how to use Printful with Shopify to achieve unparalleled success.
Whether you're a seasoned entrepreneur or just starting your online business journey, this comprehensive guide will equip you with the knowledge and strategies you need to skyrocket your profits.

How to Use Printify with Shopify – Video
In this exciting video, we dive into the world of Printify and Shopify to help you unlock the full potential of your online store. Discover how to use Printify with Shopify and witness a significant boost in your earnings.
Whether you're a beginner or a seasoned entrepreneur, this step-by-step guide will equip you with the knowledge and strategies you need to succeed.

Shopify Launch Checklist
The following tips will ensure you don’t miss any crucial steps, help you to streamline your workflow, and boost your chances of making quick sales.
The Complete Shopify Store Launch Checklist:
- Step 1: Choose and Purchase your Plan
- Step 2: Set up a Custom Domain
- Step 3: Choose Your Sales Channels
- Step 4: Optimize the Checkout Experience
- Step 5: Update your Tax and Shipping Settings
- Step 6: Verify Email Notification Settings
- Step 7: Build Your Core Website Pages
- Step 8: Conduct a Content Audit
- Step 9: Optimize Your Site for Search
- Step 10: Optimize Your Images
- Step 11: Implement an Analytics Tool
- Step 12: Create a Pre-Launch Marketing Plan
- Step 13: Install Useful Apps
- Step 14: Improve your Contact Strategy
- Step 15: Test Everything before Launch

Gift Cards in Shopify: Step-by-Step Tutorial for Beginners
In this video, you'll learn you how to create gift cards in Shopify with a step-by-step breakdown.
Whether you're a beginner or an experienced Shopify user, this tutorial will guide you through the process of setting up and managing gift cards in your Shopify store.
By the end of this video, you'll have the knowledge and tools to leverage the power of gift cards to boost your sales and customer engagement.

How to Start a Blog on Shopify | Ultimate Guide for Beginners
In this comprehensive video, we will walk you through the step-by-step process of creating a successful blog using the powerful Shopify platform.
Whether you're a beginner or an experienced blogger looking to monetize your content, this video is packed with valuable insights and practical tips to help you get started on the right foot.

How to Transfer Your Domain to Shopify
In this video, we dive deep into the process of transferring your domain to Shopify. We'll guide you step-by-step, ensuring a smooth transition. Say goodbye to technical jargon and confusion – we're making it simple.

6 Best Shopify Landing Page Builders for 2024
In this video, we reveal the 6 Best Shopify Landing Page Builders that can help you take your e-commerce game to the next level.
These powerful tools are designed to enhance user experience, increase conversions, and skyrocket your sales! Don't miss out on the chance to improve your Shopify store's performance and success.

Shopify Review: Verdict
Ultimately, Shopify is an excellent ecommerce platform for a wide range of business owners. Not only is it one of the easiest platforms to use on the market today, but it’s also one of the most feature rich and comprehensive solutions available.
With Shopify, you can easily start just about any kind of business, regardless of whether you want to sell both online and in-store, or work with dropshipping providers. The wide range of apps and add-ons offered by the Shopify marketplace also ensures you’ll have no problem expanding the functionality of your store over time.
While there are some downsides to Shopify, such as its expensive transaction fees, the pros far outweigh the cons in our opinion. If you’re looking for a secure, versatile way to start selling online, it’s hard to go wrong with Shopify.
After going through our Shopify review, do you have any questions regarding the platform or whether it suits your needs? If you do, please leave a comment below.









I cannot find a way to contact Shopify to permanently deactivate the soscription .
Hello,
You can contact Shopify Support via the Help Center Assistant chat. Click I still need help to start a live chat. For app support, go to Settings > Apps and sales channels > Get support next to the app.
I hope this helps!
This post has opened up so much information to me. Thank you for this very informative blog post. Thanks for sharing the huge information.
You’re welcome!
thanks for sharing this amazing post i like it
You’re welcome! 👍
Shopify is the best platform for one’s business .Thanks for sharing this useful post I read and get a lot information from it so keep it up, You’re amazing! nice to see.
Thanks!
I read your post thoroughly and the post is very amazing. I liked it very much as it conveys great information. You are doing great work by sharing such information with us. Keep posting such information as it is very useful for us. I have also a website based on bemanningssjuksköterska.
Thanks! 🙂
Great article. Shopify is one of the best ecommerce platforms these days but price is a little high. Startups or Small Businesses need affordable ecommerce solutions in start. I hope they will also offer some free professional solutions just like wordPress in future. Secondly, they also need to add a Live support 24/7.
it is wonderful to be here with everyone, I have a lot of knowledge from what you share, to say thank you, the information and knowledge here helps me a lot
Happy to hear that Aunjeet!
Hi, we run a few offline stores and also a Magento online shop but are looking for a more modern solution. Is it possible to connect our ERP system with Shopify and Shopify POS to get all the information from the ERP system and connect everything with eachother?
Hello Marina, what ERP software are you using?
I use BigCommerce and just started another store on Shopify. So far, I’m liking the latter much better. I’m amazed at how much care Shopify has placed on organization and usability in the admin to get it right.
Happy to hear that Emory!
(I just typed a longer post, and poof it was gone! Below is the gist.)
What I haven’t seen addressed: How good is Shopify’s SEO and mobile optimization? Does it offer marketing apps that really work?
Thank you!
Hello Susan,
Hope you’ll have a great experience with Shopify! There are plenty of marketing tools available in their app store.
Best,
–
Bogdan – Editor at ecommerce-platforms.com
Hi,
Is it possible to have a rep from shopify to come speak to the business?
Hi Jordan,
I don’t know, you could contact them and see what they have to say.
Nice post. Thank you for share
You’re very welcome, Justin! Best of luck.
–
Bogdan – Editor at ecommerce-platforms.com
Hi, what we can do with 14 days trial basic? i want to test whether my small off-line biz can attract couple of sales within 14 days. Possible? If yes will continue to sign-up. Thanks.
Hi Marc,
The free trial is intended for those who want to test the features that each Shopify plan can offer. In order to process payments on your site you do need to have a plan selected, but you ar still not charged until the end of your trial period.
Cheers!
–
Bogdan – Editor at ecommerce-platforms.com
Do you know if Shopify will ever offer a way to change the URL structure? I don’t like the fact that it requires users to include “…/collections/…” or “…/products/…” in the URL. Do you know of a way to customize that part of the URL? I believe BigCommerce allows full URL customization – how do you think Shopify compares to BigCommerce? Thanks for any input –
As far as I know changing the URL structure is not possible with Shopify yet. Bigcommerce will allow you to change the structure of the URL when viewing an individual category page. We prefer Shopify over BigCommerce mainly because Shopify really excels at its themes and design.
Best,
–
Bogdan – Editor at ecommerce-platforms.com
Hi,
Great review page with lots of insights, thank you!
I have been running my store on Shopify and was very happy with them until I hit a big problem. My niche deals in electronics and I have been infested withh fraudulent orders since the first day. Simply put, Shopify Payments powered by Stripe are not secure enough. It has come to the point that almost 50% of my sales are fraudulent and I have to use expensive apps to detect them. I’m very disappointed with Shopify support as they will even go to the extent of freezing my account if my chargeback ratio is bigger than 1%, assuming no fault on their end. What can i do? I’ve come to the conclusion that I can only accept Paypal payments as they are infinitely more secure and, most importantlly, they offer better fraud protection and seller’s protection which means that I don’t lose thousands in chargebacks if I can provide a tracking number.
So I need to migrate to a different platform that allows me to use Paypal only without incurring the 2% fee that Shopify takes of every order. What’s my best bet?
Hello Nina,
You can try using WooCommerce. Check out our comparison here.
If you are looking for a platform similar to Shopify, then Lemonstand doesn’t take commissions but it’s a bit more expensive overall and they limit the number of monthly orders. See our review here.
Hope this helps,
–
Bogdan – Editor at ecommerce-platforms.com
Hi
A very helpful site, thank you.
I’d like to run two websites(to target different groups of buyers) from the one database as the stock choices will overlap, is this possible? Can you also tell me if I can download my database, when populated, to do analysis and run reports on it?
Many thanks
Hi Corylus, you can export your products at any time (CSV or Excel format). regarding you first question I would suggest contacting Shopify’s customer support or a Shopify expert. You might also find this guide useful.
–
Bogdan – Editor at ecommerce-platforms.com
Hi there!
I am about to spend all my savings on marketplace business. Shopify looks like a great place for a start. But I dont like the idea of monthly payments. Surely it gives you a quick and affordable start, but in a little while becomes like a slavery. Basically, you rent business. It is not yours. If Shopify dies, your business dies alongside.
What about downloadable marketplace software? Its more complicated, but I will have total control on my business. Including the server. It also allows full functionality customization, not only design.
Any clever thoughts on this, people?
Hi Max,
Using platforms like Magento or WordPress will give more control. You’ll just need to hire some web design and development experts. If Shopify dies, although unlikely, you will still be able to export your store and replicate it on another platform.
Hi Bogdan!
Many thanks for the answer.
I’ve checked up on those two options you mentioned. Suddenly simtech development guys popped out of nowhere! They charge high but offer much. Looks like a good deal for me. Simple but responsive design, vendors payout system, separate tools for vendors – like promotion. They agreed to help us with server management. They use cs-cart multi vendor platform. My bro who will take care of technical works on our future marketplace said this is a good platform. What do you say?
Hi Max,
Cs-Cart multi-vendor is a bit expensive but if you have the budget it is a great option if you to run your site off of your own server.
im thinking about opening a account. want to test waters with the lite account. Its kinda unclear about what is in the package. do I actualy have a website that people can goto and shop o is it just a facebook selling page. do I get to chose a name and template?
Hi David,
The Lite plan only allow you to sell on social media, in person, or on an existing website (using a buy now button). Only with the Basic Shopify, Shopify or Advanced Shopify you can build a standalone store.
The 14-day trial allows you try out the Shopify Lite plan, the Basic Shopify plan, the Shopify plan, or the Advanced Shopify plan before committing to a full subscription.
Best,
–
Bogdan – Editor at ecommerce-platforms.com
I’m planning to use shopify for the online children’s store I plan to start. However, the so called 24*7 support is not 24*7 at all. I I’m in Australia. Can you please provide the hotline flyer Aussie.
Hello Shezneen,
Live Chat and phone support are available 24/7. Just head over to the support page here and you can start a live chat (average wait time is 10 minutes) or you can find a phone number for Australia (average wait time is 5 minutes).
Cheers!
–
Bogdan – Editor at ecommerce-platforms.com
I am new to shopify and am using it in conjunction with my facebook ads and my 14 day offer is almost over,am suppose to offer a plan but i don’t have a debit/credit card but i use paypal mostly,how can i be helped.
Hi there, you will need a credit card to pay for Shopify. It is not possible at the moment to pay for Shopify with PayPal.
Best,
–
Bogdan – Editor at ecommerce-platforms.com
If you have a PayPal account, it’s VERY easy to get a PayPal debit MasterCard. Wouldn’t that solve the problem?
Of course it would. All Visa, Mastercard or American Express credit/debit cards are accepted.
–
Bogdan – Editor at ecommerce-platforms.com
Tried to set up a website with them using my registered UK business and bank account. Only to be blocked and sent a template email saying I have been blocked as I pose a risk. There was no content on the website, all I simply did was sign up and provide my bank details.
The email didn’t even contain a full name of the person writing it and they did not respond to any of my emails. Extremely unprofessional and unacceptable so I have since set up my store on WordPress with no problems whatsoever. I cant help but think that many of the reviews and articles about Shopify are sponsored and just act as cover up for all the negative feedback I have seen on genuine review sites. By far the worst customer service I have come across as a long standing businessman.
Hi Arman, have you tried contacting their support? Live chat and phone support are available 24/7 with 5 min average wait time.
–
Bogdan – Editor at ecommerce-platforms.com
Great article – We’ve been using Shopify for over two years now and LOVE it. It has pretty much all the functionality we need, save for a few minor ‘wants’ I’d put on a wishlist. Operating from the UK we’re pleased with the innovation Shopify offers, pretty much everything is rolled out in North America first, but it’s not long before they roll out in the UK. Great integrations with Google Shopping, Paypal, Quickbooks. Campaign Monitor etc etc. Looking forward to a time when they roll out their NA Amazon integration over here. Good choice of augmentation apps like upgrades to order confirmation & shipping notice emails, pop ups etc.
We bought a Clean Themes template, who have great support also in terms of a couple of custom bits of coding we’ve needed to drop in.
Couldn’t recommend enough.
We’re happy to hear that Danielle!
Hi,
I am based in the UAE and am looking at starting an online store. Though the features of Shopify seem to suffice my needs I am not sure how the payments will be routed? The payment modes that I am considering are Credit Cards and Cash on Delivery.
Hi Alex,
If you’re not using Shopify Payments (a service only available in United States, Puerto Rico, Canada, the United Kingdom, Ireland, and Australia) and you want to accept credit cards, you to choose a third-party ecommerce payment gateways for your Shopify store. In you case one that will work in UAE.
As far as I know 2Checkout is available in the UAE. You can read our review here.
Best of luck,
–
Bogdan – Editor at ecommerce-platforms.com
Hi, so i was recently looking at different ecommerce platform builders that exsist, and I couldnt find much information on the question of, if I choose say for example shopify to help me setup my business and or app, will i be able to move onto my own servers in the future or am I forever stuck having to use there service in order to remain with the basic structure to my business (which is the design templates already used on my site). I know I would probably lose features like ssl and integrated shipping costs (but could I keep the designs I used when making my website and app through them?)
I’m basically asking what do i get to keep if I decide to cancel there service in the future, and what will I have to do or redo myself if I move off of there service.
Hopefully this makes sense, and many thanks
Hi David,
You won’t be able to host a Shopify website on your own server. The most you can do is to export your products and import them on a new platform that will match Shopify’s functionality. And of course you will have to replicate the design as well.
Best,
–
Bogdan – Editor at ecommerce-platforms.com
Hi I have a basic eBay uk shop, I’m finding the sales fees plus shop fees to expensive! I am looking at going over to shopify but the one thing that’s putting me off is there doesn’t seem to be a uk helpline phone number? and I’m worried running up a huge phone bill.
Many Thanks
Hi Sarah,
They do have a phone number for UK users.
You can find it here. Just click on Give us a call. Right now the number for UK seems to be this one:
United Kingdom:0800-808-5233
Best,
–
Bogdan – Editor at ecommerce-platforms.com
Brilliant and very thorough article. Thank you 😀
Thank you, Clive!
–
Bogdan – Editor at ecommerce-platforms.com
I’m thinking of switching from Volusion to another service. We keep getting hit with bandwidth charges that end up costing a few extra hundred dollars a month which is ridiculous if you ask me. I’ve been digging into Shopify and Big Commerce and have problems with them both.
Shopify- like others have previously said have no real time shipping quotes unless you pay $299/month. (no thanks) Product options are limited- this is a fishing business so MANY options need to be listed on the same page (color of bait/style of hook/weight) and the transaction fees seem to quickly pile on top of each other.
Big Commerce- On the Pro Plan ($199/month) they cap your orders at 3,000/year and if you go over they start charging you for every 1,000 that you go over- kinda makes you want to stop growing your business, no? You aren’t able to set discounts for a specific product- just a group of products or a site-wide discount. They also have no app that you can manage on-the-go. The reviews I’ve read are horrible- I repeat HORRIBLE from previous customers and overall their customer service seems to be sub-par at best. They have even disabled their visitor posts from their Facebook page which leaves me wondering… Why?
I’m stuck- we want to get out of Volusion because it seems to be stagnant and not geared towards the future or any updates that could easily be done but I also don’t want to make a switch and then regret it instantly.
Hi there Holly,
have you considered using an app from the Shopify App Store to handle shipping quotes?
Apps like ShippingEasy could help and they still work with the Basic Plan.
Best,
–
Bogdan – Editor at ecommerce-platforms.com
The thing that keeps me from chosing Shopify is that you have to be at the $299/mo level to get real-time shipping quotes. Really?! Most other ecomm solutions have this at all levels. Seems silly not to be able to provide this basic service. $299/mo is too much to spend for a smaller company that needs automated shipping quotes provided. Unless I’m missing something here…
Hi Jason,
Maybe a Shopify app like ShippingEasy would help.
Cheers,
–
Bogdan – Editor at ecommerce-platforms.com
I’m planning to build my online shop, i have two questions about Shopify:
– I’m based in Spain and my main focuses are Spain itself and Latin America, could I have any problem with payments?, I’ve seen in previous comments that USA, UK and Canada are the only countries that have Shopify Payments availabe, is it still that way?
-My main product are going to be online lessons, could i have any problem with the data weight?
Thank you ^^
Hi there,
Shopify Payments is available only to stores in the United States, Puerto Rico, Canada, the United Kingdom, Ireland, and Australia. If your business is based in Spain you will have to use an external payment gateway and pay an extra 2% transaction fee.
You get unlimited storage for all plans (including Basic Shopify) so you won’t have to worry about data weight.
Best of luck,
–
Bogdan – Editor at ecommerce-platforms.com
Hi, thanks for the article. I am looking to start an online children’s clothing boutique. Some of my current favorite boutiques have thousands of likes on their daily postings of newly stocked items. Does shopify help give you the exposure to your customers via Facebook and other social media, or will I have to generate my own likes and exposure? Thanks in advance.
Hi Serena,
You will have to build your own social media fan base.
Best,
Bogdan – Editor at ecommerce-platforms.com
Love the simplicity of shopify and how these is so little room for error when you are starting out. It’s great just to focus on getting the important things right and letting the minor details take a back seat.
Thanks for sharing the guide and love reading your work!
My husband and I are starting a antique shop, we have a guy that has a huge warehouse full of cool old items that I know would sell. I was just wondering if shopify is a great place for antique and collectibles. Would it be a safe place to start?
Hi Charles, Shopify would be perfect for your online antique shop!
Bogdan – Editor at ecommerce-platforms.com
Hello Catalin, thanks for the great reviews weldone. Please I need to know if shopify is suitable for small online store looking at the pricing, does it worth it and as well if you can state minimum store that can go for shopify? Thanks.
Hi Samuel, thanks for stopping by.
Shopify can be a great option for small shops, especially. As we said before, one area where Shopify really excels at is its themes and design so you can have a great looking website out of the box with no coding or design skills required.
Hi Catalin, very late with this comment, you may be gone…
I am looking for an alternative to cratejoy, can shopify manage the ongoing monthly payments (subscription) or one time payment only?
Thanks.
Hi Ger,
There are plenty of plugins in the Shopify app store for managing recurring billing. You can find them here.
Cheers!
I’ve been using Shopify for a few years, and it’s been a great platform for my business.
However, support has suddenly fallen off a cliff. It’s nearly impossible to live chat anymore, with typically 40-50+ people in the queue ahead of e. It used to be rare it there was more than about 5.
And half the time now, you get a message “All Gurus are Busy”.
I switched from 3dcart to Shopify in Feb of this year. I sell 200-300 Christmas ornaments – no variants or complex listings. I made the move because Shopify had buyable pins & alt tags for product images. I had quite a bit of traffic from Pinterest & Google images before and thought this would be a big bonus for me. I was wrong. Neither the Pinterest app or Google shopping app are working well and it’s hurting my traffic. Neither Pinterest or Shopify have an answer.I had to purchase a SEO app just to try and get some help.
Another drawback is the lack of real-time shipping quotes. I had to go from from the smaller package to the Advanced package just to get this and it does not show the most popular FedEx option I offer – Smart Post. Real time shipping is free on 3dcart.
Shopify has an impressive list of features and a very friendly support staff, who I enjoy dealing with but if the features don’t work and the only answers are to buy more and more apps, the value is lost.
Shopify has great template designs and it is easy to set up. This would be a good choice for a beginner site.
Thank you for the great review. You helped me make up my mind and choose Shopify.
I am actually already convinced that Shopify is the right platform for me, but have a question.
In your review of Shopify, you write the following: :
“IN TERMS OF PRE-PUBLICATION, SHOPIFY GIVES YOU THE OPPORTUNITY TO TEST YOUR STORE BEFORE IT GOES PUBLIC, AND THE LIVE EDITOR IS PRETTY NICE FOR DRAGGING AND DROPPING ELEMENTS ONTO YOUR SITE.”
I am looking through Shopify support, but am not able to find this feature at all.
When you say: LIVE EDITOR, are you talking about an APP that can be purchased separately, or is this an built in feature of Shopify?
I only found LIVE THEME EDITOR for a fee of $10 per month. Is this the one, which you call LIVE EDITOR?
The Drag and Drop function of elements is very useful to arrange photos or text blocks as I wish.
My current website is hosted by Volusion.
I am planning to move it over to Shopify soon, and plan to do it by myself.
Hi Andrzej,
Yes the Live Editor is the app that you’ve found on their App Store. It can be really helpful if you have limited knowledge in web design or coding.
Best of luck!
With our store, they are unable to offer shopify payment gateway, as a result we are forced to use stripe gateway, that cost extra %2 transaction fees on every order, This 2% transaction fees should have been removed or waived off due to the fact they are unable to offer shopify payment gateway.
Hi Kevin, Shopify Payments is only available to stores in the United States, Canada, the United Kingdom, and Australia at this time. In what country is your business registered?
Hi Catalin,
Thank you thank you and thank you. Another great article, as always. A thourough review on Shoptify. Much appreciated.
I also read your recent ‘Yo Kart’ review which scored below 4 stars. Do you happen to have an article on ‘the ultimate marketplace platform’?
I currently have a magento ecommerce website and am hoping to turn it into a marketplace. I’m tossing between buying a magento marketplace extension or a standalone marketplace platform. Any initial suggestions on which option is better?
Obvisouly I’d like to look for the best ‘bang for the buck’ option. An option that is afforddable for a start-up with minimal budget but has most if not all functionalities. Like sleek and morden interface, great user experience for both buyer and vendor, multilingual, paypal integration etc.
I’m very sorry for writing such a long message. I’m desperately need a mentor to shed some light. Any advise is appreciated.
Does or can Shopify (can’t believe Shopify shows up as a misspelled word, here) integrate with the Amazon payment gateway and FBA – fulfillment by Amazon? Can’t find a definitive answer anywhere.
I sell on Amazon and use their FBA. They handle all the returns and customer service, so I want them to continue to do so, even if sell on Shopify – and I’m happy to pay Amazon their cut to do so. I’m into low brain damage and I don’t want to be the interface between Shopify and Amazon operations.
Can do or can’t do? What’s the verdict?
ps: just started building beachrustic.com. Looks like crap, now, but that’s another story.
thanks,
Bart
Hi Bart,
Your Shopify business must be based in the United States, United Kingdom, or Germany to be eligible for Amazon Payments. You can find more info in the Shopify help center.
Cheers!
Hi..
Will shopyfy work in Sri Lanka? and which payment gateway can I use?
Hi Roy,
As far as I know PayPal (read our review here) is the only payment service that will work for businesses based in Sri Lanka. It can be integrated with Shopify quite easy.
–
Bogdan – Editor at ecommerce-platforms.com
hi, I am beginner with Shopify.
please tell me how to use Shopify?
Hi there,
Maybe this post will help. You can also check out the help center on the Shopify website.
Hi
I have read your informative article.
You have written: ‘The fact that customers are no longer redirected to a checkout/Shopify site when completing their purchase is a very big plus’.
My site still goes to a shopify site on checkout. When I asked shopify support they said payments must go through the shopify site. Is this true?
Please explain.
Thanks
Payments will be managed through the Shopify site, but you can still use your preffered payment gateway. You can find out here what payment gateways are available in your country.
Here’s a link explaining more about integrating payment gateways with Shopify.
Very helpful article, thank you. I’m currently using a free standing cold fusion cart Cartweaver with 1300 download products and a database with over 10k customers. I love the admin but the lack of seo friendly features and content management is killing us lately. How hard/costly is it to move the mysql database to shopify? Is it even possible? I need to keep all the customers’ past purchases available for them to download anytime. Thanks 🙂
Hi I have a question? I am interested in joining shopify, the problem is I don’t have products but would like to open a store front? Do they offer anything where one can get started or have companies that will let you set up store front selling their products. Or do you know of companies that would be interested in doing this.
Thanks
Tammy
Hi Tammy, sounds like you want to lear more about dropshipping:
– How to Setup a Drop Shipping Ecommerce Website
– Killer Places to Find Products to Dropship and Sell On Your Store
Hi Catalin
We are based in the UK and currently use Volusion as our platform. We’re finding Volusion’s SEO to be weak and also their responsive templates seem old.
Shopify seems to overcome both these problems.
However, specific to the UK, :-
1. we use SagePay as our payment gateway.
2. we need to be able to display both VAT exclusive and inclusive prices. (we are B to B so main price is VAT exclusive price)
Not specific to the UK,
1. Will Shopify allow google shopping data to be uploaded easily? Volusion is good at that.
Your response will be much appreciated.
Thanks in advance.
Hi there, I’m 100% going to use Shopify for my women’s Retail store both on and off line. What I’m finding difficult is deciding which Apps to integrate to help manage my store front and online. There are so many available, I want All of them! I don’t mind paying money if it’s going to save me time, can you recommend a list of Apps for a women’s retail store that would help my business? I really want to be successful right from the beginning. Any help would be wonderful!
Thanks
Great post, this is really helpful when starting a new business, thanks for the share Catalin!
Hi Dmitri, we are in the same boat after 30 days, why is the seller the one that gets punished after having been scammed. SHOPIFY approved the payment after all.
This may be a good platform to start your online experience with, despite the high fees.
However, i’ve run into an unexpected hurdle that I can not seem to resolve. I have had a chargeback (stolen credit card) from an order. It was settled, i had to pay out of my pocket. After I covered the $2,000 chargeback willingly to keep my store operating, they froze my orders and would not let my money out of my account. They have started a fraud investigation on me, and requested my re-seller agreements and shipping and tracking information for my latest orders, which I produced promptly. This is not the frustrating part. I understand the importance of security and fraud prevention, and would assist in any way I can to resolve the issue.
It has now been two weeks since I submitted all the required information for review, and I have not heard anything back. No “we’ve received it and its in review” no “we need more information”…. NOTHING. I have been calling back and they would not let me talk to the person who requested the information from me, because he is either out of the office, or “we are unable to transfer your call directly to him”. I have sent many emails directly to the “investigator”, starting off with nice and progressively more frustrated, but still professional and non-offensive. I have only requested an update…. and still NOTHING. At this point Shopify is holding $9,000 worth of my orders, and I can not get a simple damn email back from them either requesting more information, or simply to tell me that they’re in the process of review; I just cant reach them.
My suppliers will not allow me to ship any more items until I pay my account with them (obviously), and I had to put a stop to my store’s advertising and marketing efforts to prevent orders from coming in that I can not fulfill.
Again, I am all for security and fraud protection, but the lack of communication, and total lack of concern for their customer’s business is unnerving and infuriating. Food for thought.
Hi Dmitri, sorry to hear that! Did you try to contact live support etc?
I have a developer working to migrate my store from Big Commerce to Shopify. I am shocked to find out that there is no field to enter your cost basis for each product in Shopify. How are you supposed to run profit reports without the cost basis? For point of reference, I have about 1200 items and do about $520k in sales annually.
According to the annual report in 2015, Shopify is one of top 10 popular e-commerce platforms, with 9% of market share.
Shopify is disappointing us. First they want to hold monies for 30 days because of our business.. High end consignment. We have been using PayPal over two years and they payout in five days. Shopify wants 2% – we wanted out of their Shopify Payments and 30 days payout schedule. so in total we have to fork over 4.9 percent. Secondly if a customer cancels their order after we have shipped it Shopify refunds it back to the customer, fails to pay us and we have to incur a chargeback fee!! …. and we have no clue where our merchandize is! The whole appeal process can take 90 days! With paypal they tell the customer to take up their beef with the seller, or their visa company. We fell PayPal is protecting us .. .esp. as we have shipped the product.
I got a love / hate with shopify. Was great starting out, easy and got the job done. Now that I am pushing 1,200 products and $10-30k in sales I feel shopify is limiting my growth.
Frustrating features I need but they dont have:
Multiple promo codes per purchase, as I can’t offer free shipping and 20% off to the same transaction.
All the BOGO sales plugins and standard sale plugins add a duplicate product to account for the discount, this wreak havoc with all the multi channel inventory systems and just doesn’t work if you have product on other channels like Amazon.
No ability to display variant products (especially colors) on the category page, so a customer must click into the product and then scroll through the variants to see (all my red products). And when they filter by color, it return the parent default images, so again they must click on all the products one at a time to see the red variable for each product.
Also, working with lots of products is a time consuming nightmare. Wanna sort by SKU, YOU CANT. product title is the only way to sort when editing products, so with 1,000 products in two categories, it’s a nightmare.
Another big nightmare, export your products to do a bulk edit, then import. DONT, when exporting it don’t export all your data, so you can lose all your meta causing your Google shopping campaign to mysteriously vanish and stop working, not to mention setting your seo back in time.
Would love to find a developer that could snap their fingers and solve some of these issues but a lot of the shopify gurus I called just wanna do boiler plate fixes that most people can do once the know the system for a few months.
Anyways, shopify could be amazing if it just went the last mile, but they seeme to quite the race short, because most of these items are complaints that have been raised over and over and over since 2013
Very helpful article (and website)! Curious about the throttling Shopify performs on product updates though (avg 2 calls/sec, 4o burst)? If we plan on running a portfolio of discrete sites, each having a reasonably large SKU count (5000) and each with volatile inventory levels, we are concerned about our ability to keep assortment fresh and that Shopify isn’t a good fit. Do you know if the same constraints exist with Shopify+ or whether BigCommerce, etc might be a better fit for this type of usage?
Hi
I already have a website for my online store. Can I easily move/switch to Shopify with current design and content? Moreover, is there a possibility to use shopify payment gateways on my website?
Thanks for the great article. One thing I am looking for in a new platform, is one that will allow my 2 websites to operate on the same customer and inventory databases. I am not sure if Shopify or any of the others will do that.
Hi i’m Sammy,
Living in Australia and wanting to tackle the bikini and swimwear market but also will be featuring other product (beach related and artwork) on my site… will end up having alot of items to sell. I am after a program that is clean and simple but very effective.
When product title come up I would want them in a pretty large tile as i need my customers to be able to see the intracate details of my products… Needing direction ASAP!
Can you recommend me a specific website builder as to what you think is best for this type of business.
thankyou
Hi Sammy, Shopify would be perfect for this!
Great analysis.
I would like to launch three software products targeting customers from Europe and US. The intention is to package them within a professional layout providing self training details, possible videos etc Would you recommend Shopify? Would I be able to choose different payment schemes (let’s say through Shopify Payments for US and something more appropiate for the European customers)?
I am looking for an e-commerce solution. Long story short is that I had my own custom designed site for years, my webmaster quit, I couldn’t maintain it, and it was not cost effective to hire someone to figure it out so I scrapped it and started over. I’m currently with weebly but they don’t have real-time shipping based on destination and weight. I’m working around it with USPS flat rate shipping but I am seeking a better solution. I am a VERY small and VERY niche hobby business and cost effectiveness and accurate shipping are the highest priority since my product is heavy. USPS flat rate is generally great but when people want to add on products, it gets complicated and hard to anticipate the shipping expenses. What would be a great platform for mom/pop hobby shops like mine that really rely on automated, real-time, accurate shipping estimators??
Hi!
I went through all the article and all the replies but I am still confused. Can I use my own SSL on shopify or not?
Thanks
Hi Katie, the answer is no. Cheers
Hi, great site full of useful information!!
I’m building an online store that will have around 30-50 products with main category and maybe 1 sub-category. I have been told that the best platform to use is BigCommerce followed by 3d cart. The course that I’m following also said that because I’m from the UK and targeting US customers, that PayPal business account would be the best merchant account to use.
There was no mention of Shopify but having read your review, I’m leaning towards them.
Would shopify be suitable for me based on the information above and what would be the best option for a merchant/payments processor account?
Thanks,
Sam
Hi Sam, Shopify would be great for your shop yes!
Hi there: great article! Thorough and very informative. Thanks for sharing!
I read closely and didn’t see any mention about a dropshipping ecommerce website through Shopify. I am starting a dropshipping business and am wondering if most of what you mention in this post as far as benefits and tools etc would still apply.
I just rec’d a quote for a website to be developed for my business including adding Shopify and the fee is going to be $4,500:(
My plan of small costs in setting up this business will have greatly succeeded my budget if I have to spend this so I’m wondering if I can successfully set this up with the support of Shopify fairly quickly to look professional and have all the automation I need?
Thank you for any other info you can provide !
Hi Heather, if you’re not too fussy about specific design / development tweaks you will be able to do it by yourself. Good luck!
Is Shopify a good alternative for selling digital downloads to people from mainly US, UK, Canada, and India? Are their add-ons to add memberships and discounts? I am assuming I can move my domain name so this becomes my business’ website, right?
Thanks. Your information here has helped a great deal.
Hi Patti, the answer to all your questions is “yes” 🙂 Best of luck!
Hi Catalin, great job on your blog!
Can you explain what you mean by “The fact that customers are no longer redirected to a checkout.shopify site when completing their purchase”?
I thought all buyers at Shopify are required to complete their purchase through the checkout.shopify link to which Shopify doesn’t allow access to developers for any customisations?
Has something changed here?
Hi Shrey, yes that changed a while ago. Now everything is on your own site. Cheers
I am leaning heavily on the Shopify platform. However, when it comes to Shopify payments involving Stripe, I am viewing so many, many bad reviews. Can you help me with any persuasion or facts that will help me have more confidence in Stripe gateway?
Hi Cathy, I think Stripe is great but depends if you’re based in the US, Canada or UK? Cheers
Hi there Catalin! Great job you are doing.
Could you please tell a bit more about Introduced shopify payment?
Not sure if I understood right what is it? What are the advantages and limitations?
For example Stripe has quite limited geography of countries to receive payments from, PayPal, well PayPal is PayPal. Third-party gateways have their own pros and cons and it’s another story.
Getting back to Shopify payment, how does it look technically? Let’s say, how do I link my bank account? I’m from Mongolia.
Hi Artro, currently Shopify Payments is offered in the US, the UK and Canada. If the merchant’s business is based outside of those countries, Shopify Payments wouldn’t be an option at this time. Did you check these guys? I’m pretty sure they cater to Mongolia.
I am currently using Office 365 for my entire web presence: website, online store, email, with my domain name hosted by a third party (Melbourne IT) in Australia. I understand that Office 365 are cancelling their website service so I am now looking for alternatives. Can I transfer my entire web presence to shopify whilst keeping the same email (does shopify provide an email service?) and website address? If so, how do I go about transferring the domain from the current host to shopify and can I design my shopify site over a week or so before I actually make the transfer? I am based in the UK. Will buyers from overseas e.g. Japan be able to purchase my goods via the Shopify Payments system? Thanks
Hi David,
Gotcha! Yeah I can confirm that you can move your web presence over at Shopify and keep your email address. More info on this here.
Also, your international buyers (Japan etc) will definitely be able to make purchases from your store if you setup Shopify Payments.
Hope it helps.
Thank you so much for this article. I was almost swayed into going with Big Cartel until I did a little bit of research. Thanks to mainly you, and a few other websites, I have decided to go with Shopify for my upcoming ecommerce site for affordable and stylish women’s clothing and accessories.
Much appreciated!
Help please! My husband and myself are over 60 years old, and our old online storefront (that we’ve used in conjunction with eBay for over 10 years) has just informed us they’re discontinuing service in a couple of months. I’m lost! We *need) to have a built-in Customer Loyalty program (or an add-on that’s free, or very reasonably priced) and ‘real time shipping’ (from at least USPS, but hopefully UPS & Fedex)….and I just can’t seem to find what I’m seeking. We no longer need eBay integration…but need to be able to accept PayPal (and probably need assistance setting up a merchant account). Any/all information or suggestions would be gratefully appreciated.
Im hesitating between big cartel and shopify. When you sayf with shopify payments fees are lifted you mean they charge 0% per transaction? Also, is shopify and big cartel compatible with adsense? I cannot find an answer anywhere! Tx a lot!
Hi Marie,
Yes they don’t take any fees if you go with Shopify Payments.
You can add the adsense code to both Shopify and Big Cartel but neither would offer this feature out of the box.
Just a heads up, if you need multi level categories and/or more details per product, shopify just doesn’t cut it..
I’ve been researching for hours trying to find out where I can move my 3k products to, since my current site provider is not mobile friendly…do you, or does anyone know which sites are:
mobile friendly
allow multi-level categories
allow you to customize title tags (and change them later if you want)
allow me to enhance meta tags
have secure checkout
have great customer support
are easy to use
allow me to add a blog
allow me to own the domain name (and without their domain as the root)
and are competitively priced?
Hi there, Lemonstand would fit the bill for your requests mate: ecommerce-platforms.com/ecommerce-reviews/lemonstand-ecommerce-platform-review-2012
Hi Yo-Its-Me,
This comment is a little behind, but Magento 2 and 2.1 is now a much simpler interface and doesn’t have to cost much more than Shopify if done right and quickly.
There are quite a few Cons to Shopify I don’t see listed in this review.
Hello Jens
Is this means there option to create product options are limited? If I each my product has multiple option where the price changes with every option and this options are unique to each product, will that not work well for us?
Agreed…I just learned that the hard way when I tried to migrate over from Volusion, only to find my core products, with 10 optional customizations and multiple variants per option wouldn’t work on Shopify. They skirt around that item in their marketing, so do your homework before jumping all in. Shame too…I really liked the platform, but that limitation kills it for me.
The transaction fees are the killer – 0.5% on monthly sales of $40k add an extra $200 per month – is it really worth that much more than bigcommerce?
Hi Graham, in my experience the 200 a month difference makes sense compared to BigCommerce for a 40k+ business. Moreover the commission is 0 if you use Shopify Payments
So do I have to pay for Shopify service basic plan at $29 AND pay $29 a month for credit card processing (Shopify payments)? I’m looking at the basic plans. I want them to host and process credit cards.
Hi Dana, the answer is no – the Shopify monthly rate is $29 and if you are using Shopify payments, there’s no additional fees other than the monthly fee and CC processing.
Just wanted to point out a typo on the Shopify Payments section.
http://take.ms/bnXf6
The profesional plan charges 2.5% + 30cents not 5% + 30 cents
Yikes, fixed, thanks for the headsup Hiroshi!
10 Reasons People Love Shopify
1. Shopify Is Easy to Use
2. Shopify Is Hosted
3. Reliability
4. Customizable Design
5. The Shopify App Store
6. Simple to use
7.Unlimited, 24/7 toll free Shopify support
8.Conveniently run your store on the go
9.1-click integrations
10.Start selling in no time at all
totally agree Ruby!
I’m thinking of starting a costume jewelry site as an addition to a current wholesale business. We would have approximately 100+ styles with 2-3 digital photos for each style. Would Shopify be the right platform for this online only retail business?
Hi Steve, yes that sounds like a perfect scenario for a shop built on Shopify. Cheers
5 Reasons People Love Shopify
1. Shopify Is Easy to Use
2. Shopify Is Hosted
3. Reliability
4. Customizable Design
5. The Shopify App Store
24/7; support
Shopify Expert
We would just like to add that although the support is 24/7; support knowledge comes from other Shopify shop owners and a lot of them with limited or no technical skills to resolve issues. (one woman we talked with had a little knitting shop..)
Suggested a re-review and give accurate points on the support. More time does not equal better support. Have you tried calling support at Shopify? I’d say from our experience, unfortunately only 10-15% are skilled to answer any tech issues you may run into.
Hi Victoria, I personally had great experience with their support and most of my clients are pleased too, so thanks a lot for sharing your experience!
I’m trying to start an online business to market my free lance copy writing services. Since Shopify will provide me with a domain name, will it insist on throwing its adds up on my page, or can I avoid this? How is this reflected in the payment levels? Thanks!
Hi Dani, thanks for stopping by. Shopify would not show any ads on any of the plans they offer. You have complete control over every aspect of the website, even for the starter plan, which is $14 a month.