One thing’s for sure. Developing tech continues to drive ecommerce growth. And quite exponentially to say the least, with ecommerce platforms taking center stage.
Of course, the numbers of digital merchants progressively taking up ecommerce platforms have been impressive. But, have you ever felt that the industry could perhaps do better? That we’re actually yet to achieve optimal growth?
Well, that’s what the team at Webflow believes. While many players in the industry continue praising developing tech, Bryant Chou- the chief technology officer- believes we haven’t seen anything yet.
According to him, the bulk of online enterprises are built on old platforms that are increasingly redundant in the mobile age.
And here’s how Webflow chose to respond…
Webflow Review: Overview
Webflow has been around the block since 2013 when it was launched by Chou along with Sergie Magdalin and Vlad Magdalin.
Through the years, we’ve known it as visual CMS solution that merges professional code-free design functionalities with the user-friendliness of typical website builders. It essentially offered a Photoshop-centric design environment for building websites.
So far, that approach has arguably worked well for the company, considering Webflow’s current user base of over half a million website owners.
Despite this success, the team behind Webflow decided to expand further, and try their luck in the ecommerce platform space. And so, Webflow Ecommerce was consequently launched in March 2018 to cater to small business needs that are yet to be met.
First came the Beta version, which seemingly adjusted the whole Webflow framework. The provider systematically morphed into a platform with the following solutions:
- Webflow Ecommerce: Managing and growing online stores.
- Webflow Editor: Site customization features.
- Webflow CMS: Powers the whole content management framework.
- Webflow Interactions: Provides a wide range of graphical features for animations.
- Webflow Designer: Makes you an actual web designer without complex coding.
- Webflow Hosting: Deals with domains and overall web hosting.
From this list alone, I bet you now get the idea behind their new set of products. Webflow is simply seeking to facilitate small businesses with a full stack of digital ecommerce solutions.
Now, that’s exciting you’ve got to admit. But then again, it’s no easy task. It takes an extensively large amount of resources to build and support such a versatile platform. That’s why it’s understandable that although the first Beta ecommerce solution was considerably broad, it still lacked a couple of features here and there.
But, you know what? Webflow’s development team reportedly collected feedback from a wide range of users. They promised to use that to improve subsequent software versions.
So, I was quite curious about the changes we’d see along the way. Thankfully, I didn’t wait so long since the ecommerce platform was recently updated in November 2018.
According to Webflow, their new public Beta version is now more robust, with a rich array of functionalities for building and managing online stores.
Or is it?
Well, let’s find out. This Webflow Ecommerce review covers all the primary features you get on the public Beta version, the corresponding pricing structure, plus any notable weaknesses.
Webflow Review: Features
Webflow Design and Customization of Online Stores
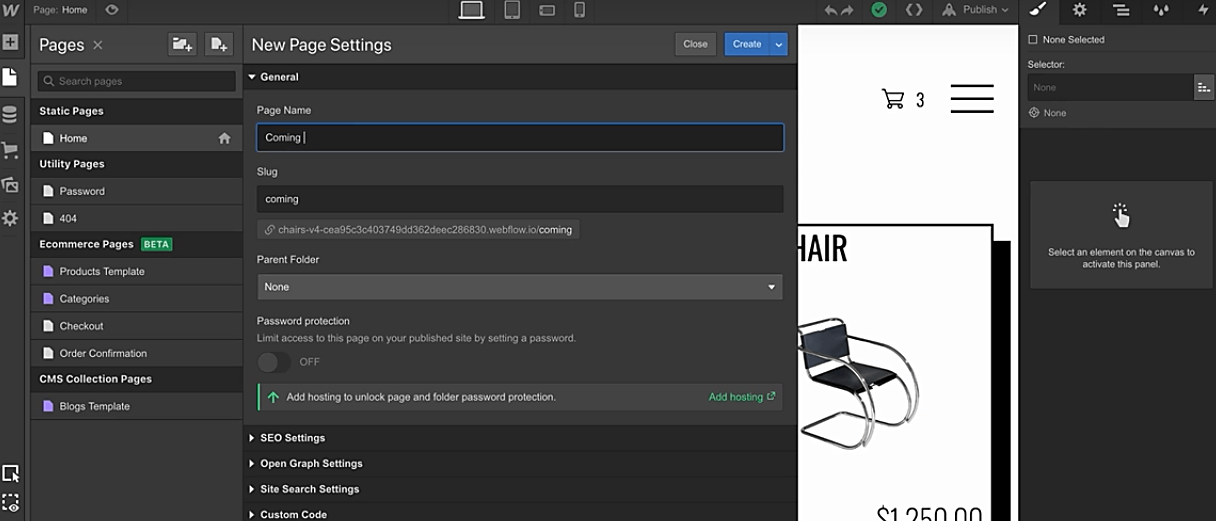
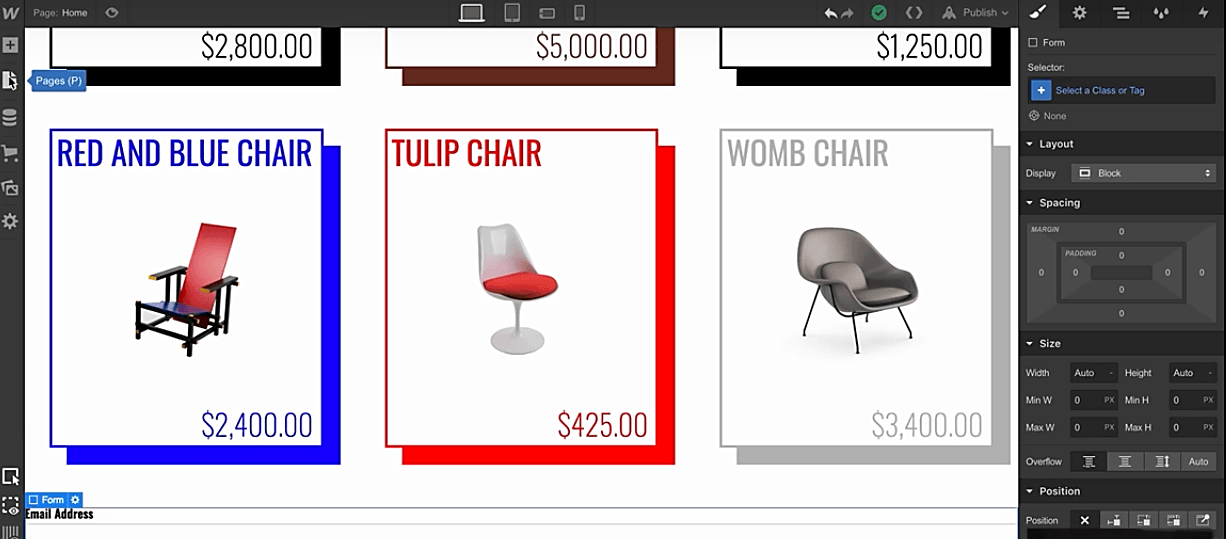
The Webflow Ecommerce stack starts off with a visual website builder, which is seemingly engineered with a comprehensive framework that supports the entire site creation process- from design and editing to customization and publishing.
One thing I like about this particular model is its flexibility. It doesn’t limit you to a standard ecommerce structure. Instead, you have the freedom to be creative and set up any type of custom web page you might think of.
If you like blogging, for instance, you’re allowed to create your own dynamic blog- complete with ecommerce functionalities. And that includes integrating various product listings into your posts.
You can also capitalize on it to swiftly build unique marketing and conversion pages. It comes with a rich array of elements that you can add to relevant pages, before customizing them to capture and convert customers.
Well, you can start from scratch and build your entire ecommerce store from the ground up. Or, you could take advantage of Webflow’s templates as a shortcut to conveniently achieve a professionally-designed website. Your options here are diverse, thanks to a marketplace that features both free and paid layouts for online stores.
And yes, they are also quite flexible. You can edit them extensively to adjust the whole design, and subsequently publish a uniquely branded store.
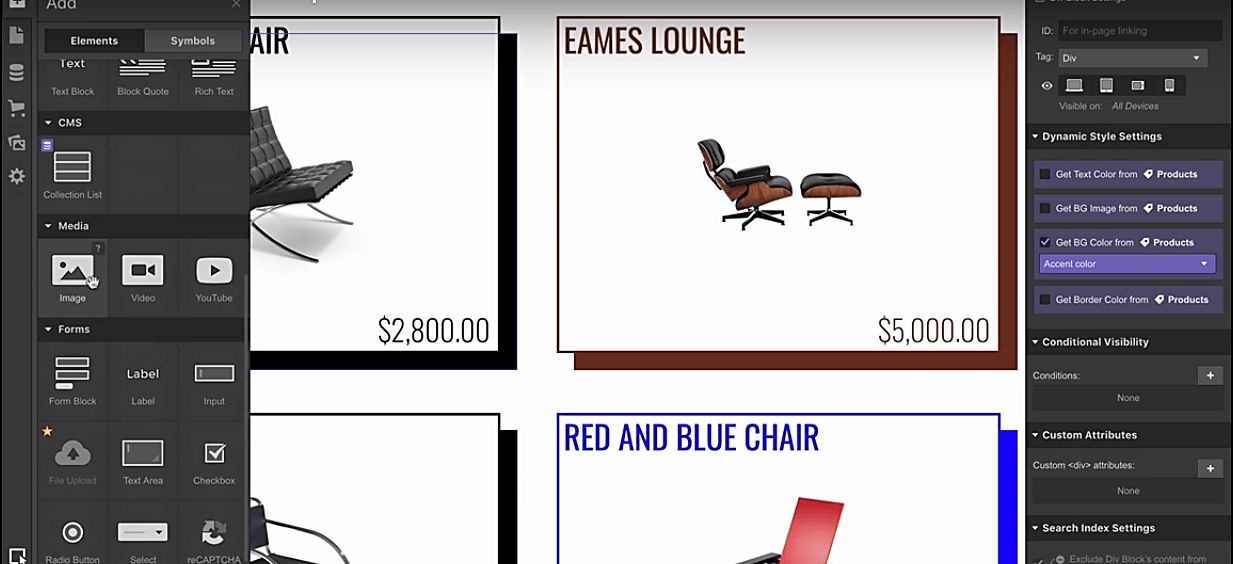
If you’re creating product pages, for example, Webflow allows you to tweak even the underlying product scheme, and possibly change its overall structure. In other words, you can extend the default product fields by introducing special subcategories and descriptions.
That said, a thoughtful way to draw attention to specific items would be assigning a unique accent color, then perhaps combining it with microscopy and custom images.
Then when it comes to product organization, you might want to consider a dynamic but simple-to-navigate arrangement pattern. And no, it doesn’t have to be a typical grid. That’s arguably a bit too boring by now. Besides, Webflow allows you to creatively play around with ideas that might excite your site visitors.
As a matter of fact, it doesn’t restrict your items to the products’ pages. You can distribute them to multiple site sections to enhance your lead conversion funnel.
And speaking of conversion, you’ll notice that Webflow Ecommerce goes beyond products to provide additional tools for designing and customizing your store’s cart. You can make the whole process intuitive and fun for your customers by adopting one of the default cart designs, then maybe combining it with special animations.
Now, it goes without saying that a great shopping cart requires an equally attractive checkout page. Thankfully, Webflow allows you to modify even the checkout page to complement your entire store. Its visual canvas grants you the same level of flexibility here as other web pages.
Webflow Online Store Management
After setting up an ecommerce site, comes the often tedious process of managing the entire store. Now, Webflow seeks to eliminate the challenges by simplifying the whole framework through a well-streamlined pipeline for managing customers, orders, payments, and inventory.
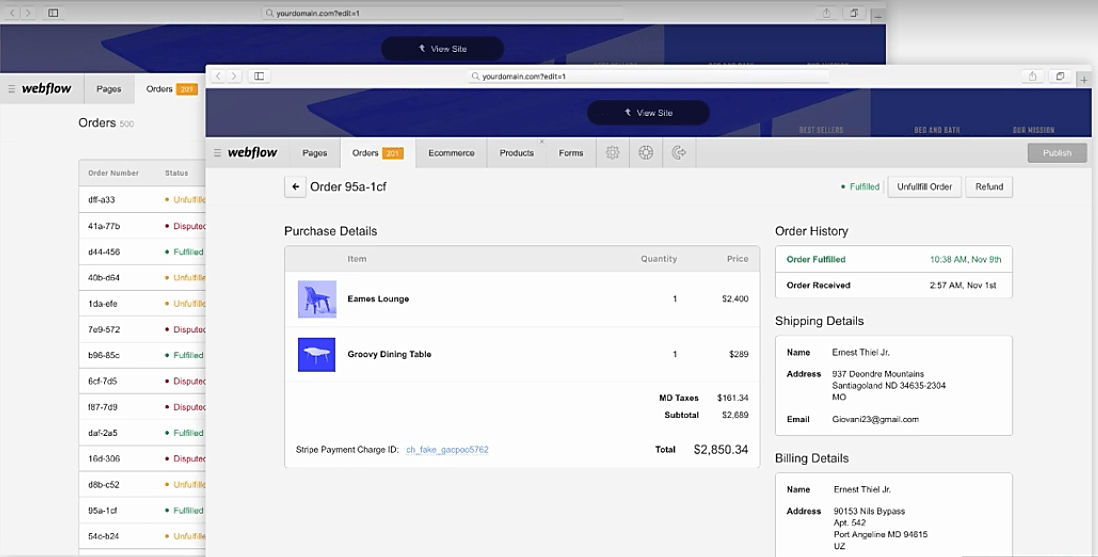
When customers make purchases, for instance, the orders are immediately transferred to your client-friendly Editor. This is essentially where you not only view pending orders, but also follow up on the corresponding customer information, then track the subsequent progress.
Now, hang on a minute. What about the payment process?
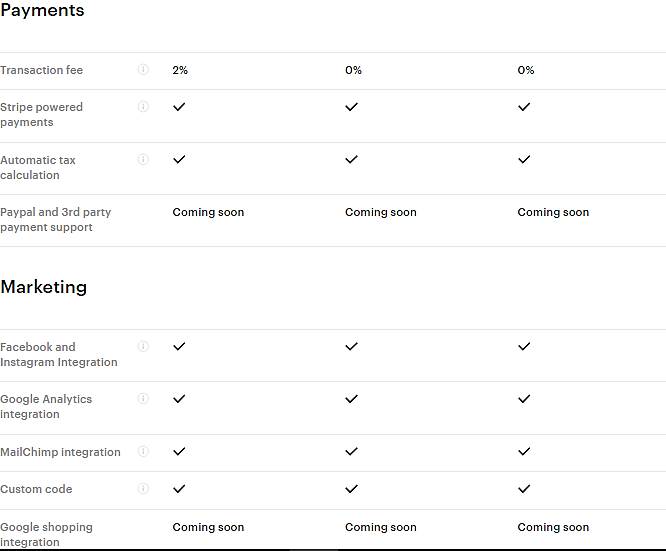
Well, of course, the system will also generate the payment details applying to each order. But, here’s the kicker- it turns out that Webflow supports only one payment gateway.
Ok, I know you’d probably prefer going with PayPal if you were restricted to a single option. But, unfortunately, that’s not the case here.
Although PayPal is the most expansive online payment solution so far, Webflow is yet to integrate it into the platform. The company has only been able to partner with Stripe to facilitate online transactions.
Well, Stripe might not be as huge as PayPal, but it can accept payments in more than 130 countries. It’s also admirably secure, with features like Stripe Radar’s machine learning for fraud prevention and analysis. Then to top it off, it goes beyond regular payments to provide refund support plus dispute resolution.
Unfortunately, only merchants in 26 countries can open and run Stripe accounts. The rest have to wait until Webflow develops support for other gateways.
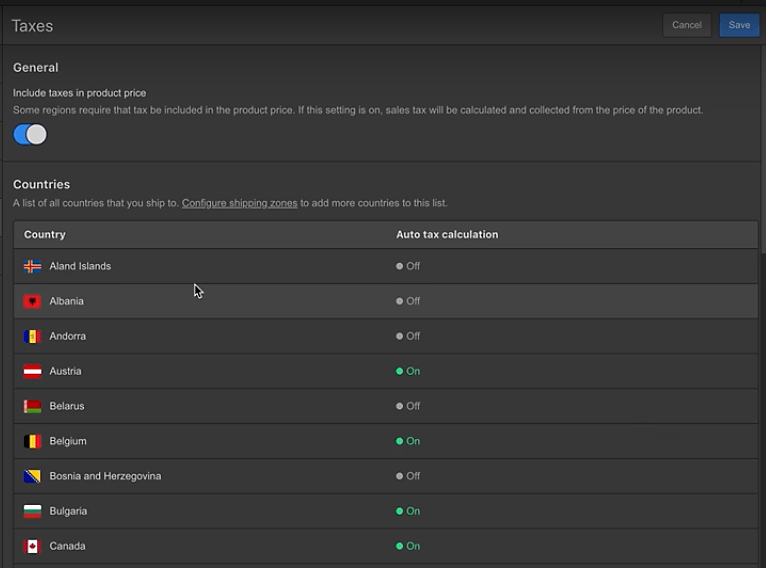
On the flipside, at least the system can automatically calculate and charge VAT plus sales tax for buyers based in Australia, the EU, Canada, and the U.S. But that’s pretty much all for now. Other regions have to hang on until Webflow introduces a feature for manual tax rate rules.
Fair enough. But, do these restrictions extend to the shipping process?
Fortunately not. Although Webflow is still working to introduce more order fulfillment functionalities, it’s quite versatile when it comes to product shipping.
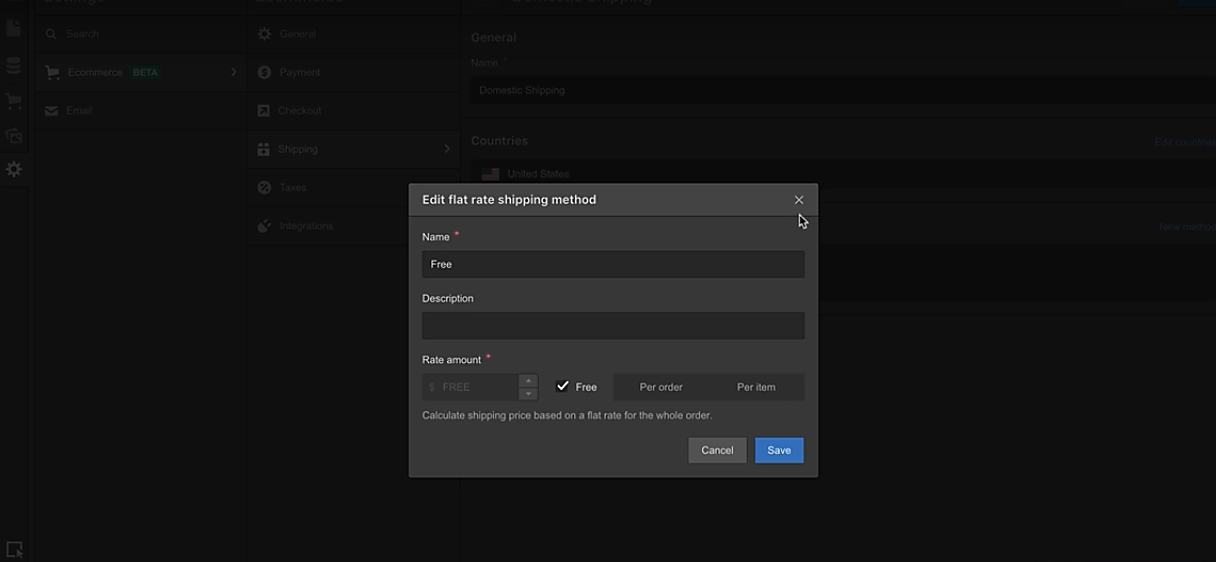
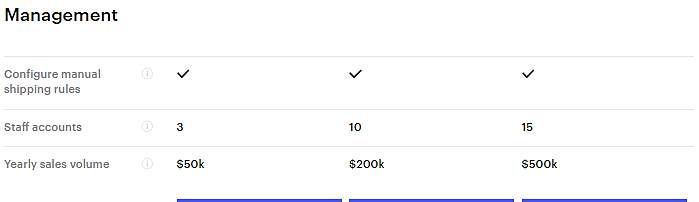
For starters, it allows you to define the shipping rules along with the corresponding delivery regions for each product order. Then it goes ahead to facilitate varying shipping methods and rates.
In fact, you can set it to automatically calculate order shipping rates based on item weight, quantity, and price, plus total order cost percentage. It also possible to proceed with static per-order or per-item rates- including free.
Finally, when it comes to the actual product delivery, one service you’ll find to be quite handy is Zapier. The link it shares with Webflow allows you to choose and leverage multiple Shipping solutions from Zapier’s extensive range of integrations.
Webflow Upcoming Features
So far, we’ve mentioned a number of weaknesses here and there. But, let’s be honest- this platform makes up for all that with its wide array of ecommerce-optimized features. And considering it’s still in the Beta stage, you can already tell that Webflow is certainly headed in the right direction.
That said, some of the features its developers are planning to introduce in the near future include:
- Abandoned-cart recovery emails
- Additional first-party integrations for taxes, fulfillment, shipping, etc.
- Customer accounts and management
- More sales reporting and analytics insights
- Digital products and subscriptions
- Sales, promotions, and discounts
- Amazon PayPal, Apple Pay, and Google Pay support
- Extensive product variants
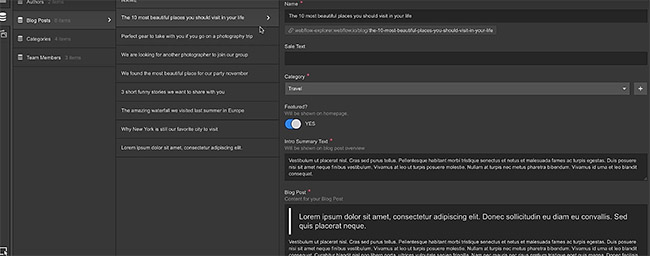
Webflow Review: CMS
Right off the bat, you can almost tell that this is not a regular CMS tool. The Webflow CMS system comes with an array of features optimized for not only content managers and editors, but also developers and designers.
Ok, what are we talking about here?
Well, for starters, it seeks to combine content and visual design in a way that helps you create a holistic site ecosystem without the complexity of front-end coding. In a nutshell, you get to work on your webpages’ designs along with concrete content.
The process essentially involves attaching the Collections’ fields with your site template, then proceeding with the design part while the content is on the layout. It really is that straightforward. In the end, therefore, you should be able to customize the pages accordingly without the hassles of programming.
Now, I can guess what you might be worried about at this point. And no- thankfully, the system does not confine you to any layout. You’re free to introduce additional components you need as you leverage your CMS for data.
That said, the Webflow CMS also comes in handy when you need to conveniently control the stuff you want your site visitors to see. Apart from allowing you to censor redundant content, it facilitates content filtering according to specific fields, plus availing of content on a conditional basis.
And speaking of which, it turns out it’s also possible to tweak your site’s search system from the Webflow CMS. In other words, you can work on the entire visual framework of the search process to determine the precise stuff you’d like people to access in the search results.
Now, if you happen to also wear a content manager’s hat, you can take advantage of the CMS’s intuitiveness to introduce and format content without leaving the page.
While you’re at it, you’ll notice that the system is actually pretty dynamic. It’s flexible enough to support any content structure with user-defined fields.
As a matter of fact, I was able to achieve that without having to deal with the struggles that come with intense coding. And after setting up an ideal structure, I went ahead and seamlessly combined it with my layout designs.
Fair enough. And what about the content types supported by Webflow CMS?
Well, here’s the thing. You rely on this system for any content type- numbers, images, symbols, text, you name it. Plus, it accommodates a wide range of corresponding custom attributes like the color.
And you know what? You can even link numerous content types by systematically generating data from several Collections.
My favorite feature here, however, is the ability to edit stuff directly on the web page. And it doesn’t have to be offline. You can comfortably work on a live site’s content before publishing the changes with a single click.
Interestingly, this functionality can extend to multiple parties concurrently. So, of course, you should be able to conveniently invite clients and your colleagues to collaborate accordingly. In fact, the whole system is well-synced to reflect content edits across the board in real time.
Now, when it comes to coding, the Webflow CMS is also fairly generous to developers. You can, for instance, capitalize on a REST API to work on the content from your end.
And in case you’d like to leverage other sources of data, the Webflow CMS API is capable of integrating with mobile apps plus third-party content management systems.
Webflow Review: Hosting
Just like other providers in the market, Webflow Hosting comes with a heck of a lot of promises. Well, you can bet that super-fast loading speeds is one of them. Then, of course, it guarantees 99.9% uptime along with world-class scalability.
Now, how about we confirm that with relevant performance tests?
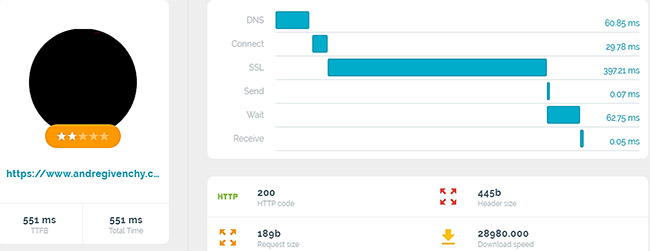
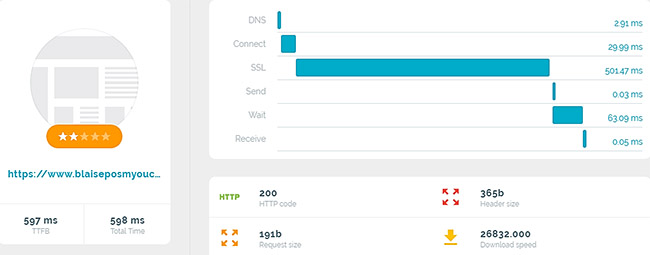
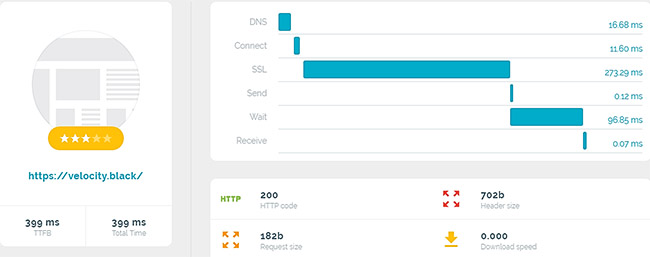
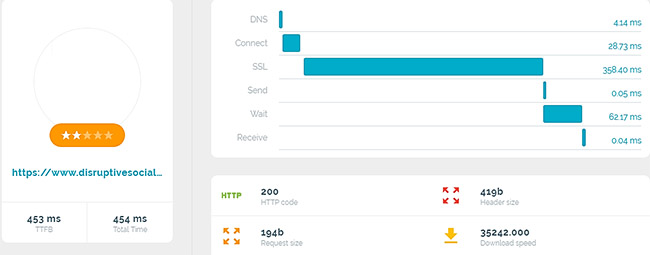
Well, I started off with a comprehensive TTFB evaluation. In other words, I ran multiple Webflow-hosted websites through a loading speed monitor to determine how long Webflow’s servers took to process and relay the first byte of data.
This is the most accurate way of testing overall server speeds, as opposed to tracking page loading times- since the latter is also heavily influenced by the amount of page content.
And here are the results:




- 551 milliseconds
- 597 milliseconds
- 399 milliseconds
- 453 milliseconds
Compared to previous tests we’ve conducted on a wide range of providers, these are seemingly among the highest TTFB values we’ve recorded. Therefore, it’s safe to conclude that Webflow Hosting indeed provides fast page loading speeds.
Curious how it achieves this?
Well, there are quite a number of technologies that Webflow Hosting has reportedly implemented to accelerate its delivery speeds. Top among which is an extensive global CDN (content distribution network) supplied by Amazon Cloudfront and Fastly.
In essence, a CDN is a network of proxy servers and their corresponding data centers, which are placed in numerous geographical positions. Consequently, a site visitor’s content request is processed from the nearest server, which ultimately means that relayed data gets to travel the shortest distance.
But that’s not all. For optimal performance, Webflow Hosting has apparently supplemented that with many other performance optimization strategies.
And to verify that claim, we went ahead and confirmed that the system is HTTP/2 compliant. This, in short, is a new HTTP protocol version which instead of establishing multiple server connections to load your site’s images sequentially, it sets up a single network connection that delivers all the content at the same time.
Now let’s pause for a moment. The loading speeds may be good alright, but will your site actually stay online 24/7?
And so I made further analysis. This time round, however, I focused on the uptime values recorded for Webflow-hosted websites over a period of 30 days.
Interestingly, the final average uptime rate for four websites was 99.87%. Well, it’s not exactly equivalent to the promised 99.99%, but let’s be honest. That is still a remarkable figure. All things considered, therefore, you can bet your website will be live all day and all night for 7 days a week.
Webflow Review: Editor
Coming to think of it, you might assume that the Webflow Editor is an entirely distinct section of the system, from where users work on their content. Basically a replica of what we’ve seen on WordPress, right?
Well, while that’s pretty much a framework that CMS platforms predominantly use, it just so happens that Webflow approaches the whole thing differently. Instead of directing you to a dedicated content editing area, the Webflow Editor allows you to work on everything directly from your web page.
You simply access the website and immediately start managing your content. It’s that straightforward. There are no complicated back-ends here.
Apart from its overall simplicity, the best thing about this framework is this- you get to view the whole page layout as you enter or format your content. As a result, by seeing how everything will turn out upon publishing, you should be able to customize the content extensively without interfering with your site’s fundamental design.
As you move from one page to another, you might need some help to make your content management easier. So, the Webflow Editor allows you to bring in extra pairs of hands to take the pressure off. You’ll be able to collaborate in real-time while keeping tabs on all the content changes made.
Now guess what? As if all that is not simple enough, the Webflow Editor goes ahead and provides complementary SEO management functionalities right on the page.
The SEO package doesn’t even come as a plugin. Everything is right there along with the editor- from URL settings to meta-descriptions and Open Graph controls.
Well, if you want to make the subsequent SEO management process even more convenient, simply place the corresponding markup as fields in your Collections. This will come in handy when you need to systematically use the data in your meta-descriptions.
That said, it only takes one click to publish, and voila! The content goes live.
Webflow Ecommerce Review: Pricing
Going by its list of web solutions, it’s pretty evident that Webflow is targeting a wide range of users who have varying needs. Not just small business.
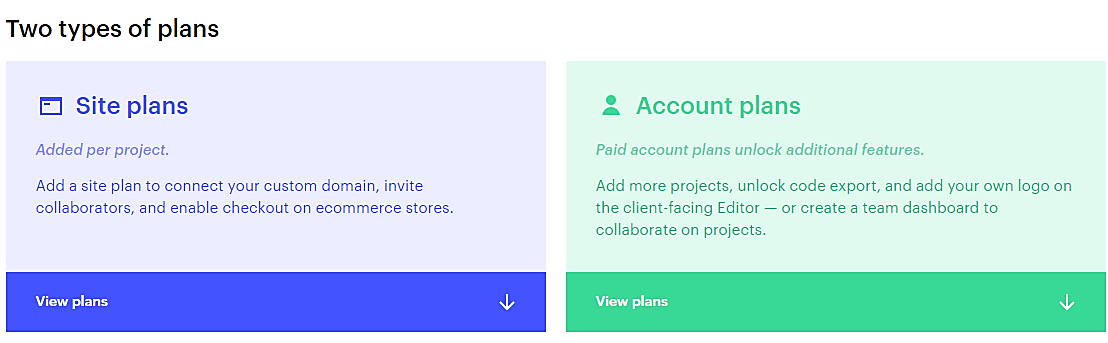
As a result, its pricing plans have been grouped into two primary categories:
- Site Plans- These serve users interested in custom websites and ecommerce stores.
- Account Plans- They provide resources for creating and managing web design projects for clients.

Webflow Site Plans
There are two types of site plans: Website plans and Ecommerce plans.
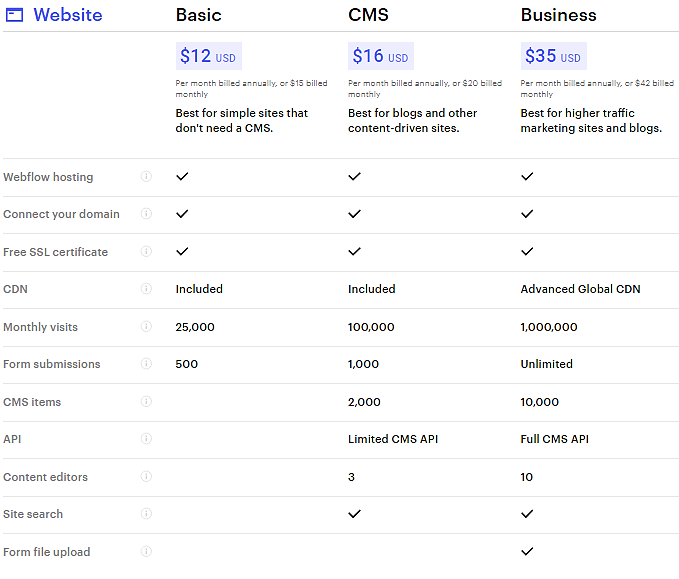
Website plans, to begin with, only provide features for hosting sites. The three packages include:
- Basic- $15 per month billed monthly, or $12 per month billed annually.
Ideal for CMS-free simple websites.
- CMS- $20 per month billed monthly, or $16 per month billed annually.
Ideal for blogs and other sites that heavily utilize CMS.
- Business- $42 per month billed monthly, or $35 per month billed annually
Ideal for high traffic sites used in marketing.
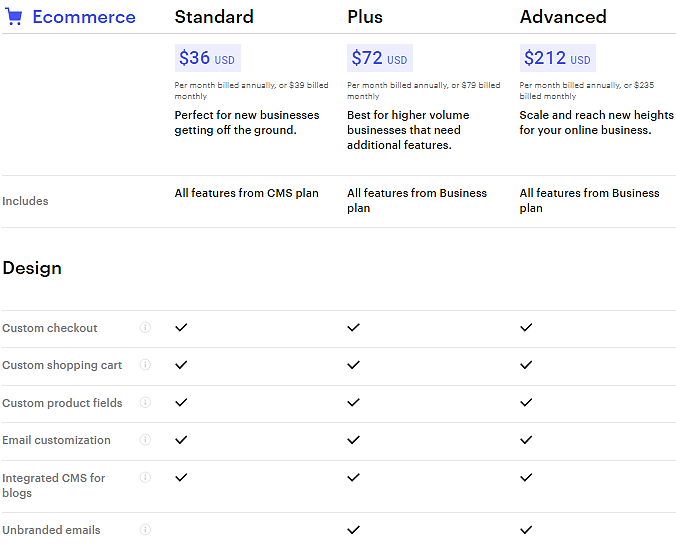
Ecommerce plans, on the other hand, is the zone for digital sellers. And this is basically where you get the Webflow Ecommerce platform.
The packages include:
- Standard- $39 per month billed monthly, or $36 per month billed annually.
For businesses that are starting.
- Plus- $79 per month billed monthly, or $72 per month billed annually.
For established businesses enjoying high traffic.
- Advanced- $235 per month billed monthly, or $212 per month billed annually
For facilitating increased business growth.
Webflow Account Plans
There are two categories of Account plans- Individual plans and Team plans.
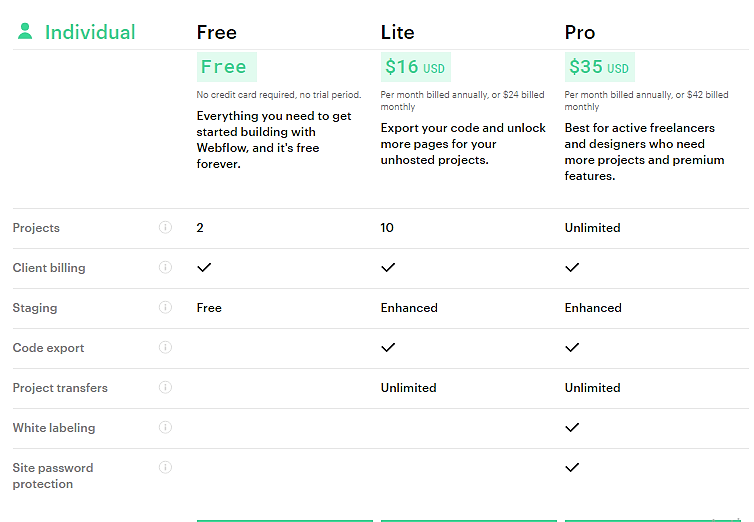
Individual plans, for starters, support single users in conducting and managing web design projects. The packages include:
The packages include:
- Free-
Website staging for beginners
- Lite- $24 per month billed monthly, or $16 per month billed annually.
Code exporting for growing designers
- Pro- $42 per month billed monthly, or $35 per month billed annually
For advanced designers and freelancers
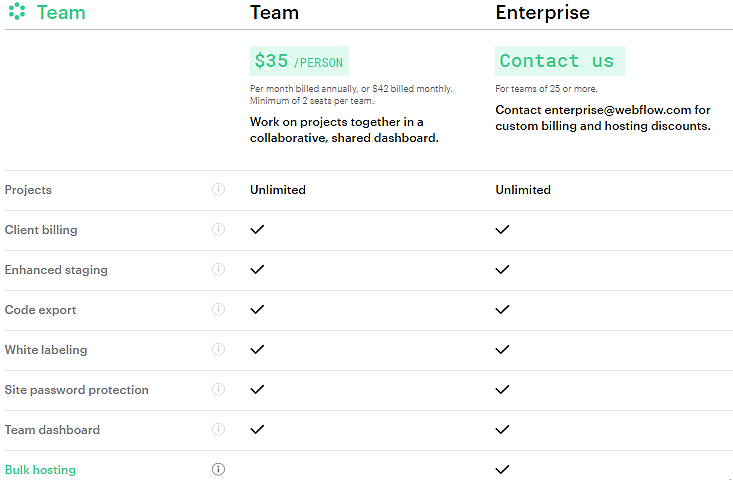
Then, finally, Team plans provide features to facilitate collaboration between web designers. The packages include:
- Team- $42 per month billed monthly, or $35 per month billed annually.
For collaboration between two designers per team
- Enterprise- Negotiable
For bulk hosting projects
Webflow Ecommerce Review: Customer Support
All things considered, Webflow comes with a rather simple set of tools. Needless to say, you might need some help before you finally learn the ropes.
Thankfully, there’s a comprehensive knowledge base with adequate guidelines on pretty much all the ecommerce functionalities. The Webflow University features a decent collection of video tutorials on some of the rather complex elements.
And that’s not all. Webflow also provides courses and eBooks to train web designers on coding and leveraging various tools.
So far, Webflow has been doing a good job at introducing its users to the new ecommerce platform. There’s an entire section of the site dedicated to neat animations explaining the whole framework.
Well, if you feel a little chatty, you could check out its active community forum. It’s a good place to share ideas and reach out to other like-minded individuals.
In case you’re having trouble setting up a website or managing your ecommerce store, you can save yourself a headache by simply hiring a relevant expert to handle everything. Webflow’s experts’ section connects you with talented individuals and agencies that deal with website marketing, migration, development, and design.
That said, you might also experience potentially serious glitches that need Webflow’s direct involvement. Sadly, regular users can only get in touch with the customer support team through a web contact form. Webflow claims that their agents are available from Monday to Friday 6AM-6PM PST.
Well, at least subscribed users, on the other hand, qualify for priority support.
Webflow Review: Pros and Cons
Webflow Pros
- If your budget is particularly low, you don’t have to subscribe to a paid plan. You can still use Webflow for free on a permanent basis.
- The Webflow website designer combines HTML, CSS, and JavaScript capabilities to deliver an intuitive and user-friendly drag-and-drop editor. Consequently, it handles the underlying code while you build your site visually.
- Webflow’s ecommerce and CMS tools are responsive and easy and to manipulate. You don’t need coding experience to design and launch your site.
- The Webflow Editor facilitates on-page content editing.
- Although Webflow automatically optimizes websites for SEO, it still provides advanced SEO management features on all paid plans.
- Webflow website builder provides an array of professionally designed templates for all the major site categories- both free and premium.
- All Webflow plans come with a range of security features, including free SSL, plus backup and versioning.
- Webflow automatically optimizes its websites for mobile.
- The Webflow ecosystem supports a range of powerful third-party integrations.
Webflow Cons
- The Webflow drag and drop website editor does not support extensive customizations via coding.
- While offering varying feature packages through several plan options helps Webflow cater to a wide range of users, the whole selection process becomes confusing to users.
- The numerous features and tools provided by Webflow make the entire platform look and feel complicated. So it takes quite some time to get accustomed.
- Webflow may turn out to be costly to users with relatively basic site requirements.
Is Webflow Better than WordPress?
WordPress is an open source content management system based on PHP. It offers a wide variety of templates, all of which are principally meant to help you easily put up a complete website. In addition to that, you get numerous plugin options from its marketplace and other platforms across the web. Therefore, you should be able to find pretty much anything you need for a typical personal or ecommerce site.
However, and rather unfortunately, while it’s indeed possible to build a standard WordPress website without coding, your capabilities are fairly limited. If you want a dynamically provisioned ecommerce WordPress site, you’re going to need a developer to handle about half of the work. Some of the functionalities on WordPress are best customized by web developers.
Although Webflow cannot match up to the WordPress-level of third-party integrations, its provides a much friendlier system of building and managing websites. You can set up a full-fledged ecommerce site without coding.
Is Webflow Better than Squarespace?
Webflow and SquareSpace are both in the bracket of dominant website builders. You can comfortably leverage their premium features to set up and customize high quality personal, business, plus ecommerce sites- without any technical skills in coding.
But, things change when it comes to technical web development. Although Webflow is marketed as a visual CMS, it offers much more to coders than SquareSpace is capable of. Consequently, web developers are better off leveraging Webflow when it comes to management and delivery of complex client projects.
Non-coders, on the other hand, can choose either depending on their actual user needs.
Is Webflow Better than Wix?
Webflow and Wix are both powerful systems with many advanced features for web developers and non-coders. They come with responsive drag and drop website builders, along with extensive arrays of customizable professionally designed templates. So, of course, you should be able to create a solid website on either.
That said, it’s worth noting that Wix has a more versatile ecosystem that supports custom coding and creation of personalized back ends. It also outshines Webflow when it comes to plugins and third-party integrations.
However, the tables turn when we shift to CMS functionalities. Webflow offers a comprehensive CMS platform that extensively caters to developers, designers, and content managers. Then Wix, on the other hand, is not a dedicated CMS. It only provides applications and elements that operate as part of a CMS.
All things considered, your final choice between these two depends on your precise needs. If you’re a non-coder, I’d advise you to stick to Webflow’s intuitiveness. But, if you’re a developer seeking a system with advanced customization capabilities, you should consider going with Wix.
Who Should Consider Webflow as an Ecommerce Platform?
So far, Webflow Ecommerce is seemingly optimized for small businesses. Its tools are not advanced enough to handle mid-sized and large enterprises- unlike its website development features, which can comfortably serve large teams.
In all fairness, however, it’s still too early to make a conclusive verdict. The baby is not even fully out of the womb yet.
We can only wait until it gains traction to make a more accurate conclusion. Come to think of it, anything is possible in the near future. Webflow might even morph into something else altogether.
For now, we can only sit and wait to test out additional features as they roll out.





















Really good review!
Thanks Phil!