В этом году вы собираетесь перестроить свой сайт электронной коммерции? Если с тех пор прошло несколько лет, вам нужно знать, что многое изменилось.
Само собой разумеется, что современный сайт электронной коммерции должен быть спроектирован в первую очередь для мобильных устройств, поскольку большинство, с которыми я работаю, теперь получают 70% или более своего трафика с мобильных устройств. Однако это только отправная точка - нужно учесть множество тонкостей, если вы хотите, чтобы ваш сайт превращал пользователей в клиентов.
Я проконсультировался по юзабилити для широкого круга сайтов электронной коммерции за последние пять лет, и я разработал принципы, которым следуют лучшие из них. Я расскажу вам о восьми способах убедиться, что ваш сайт соответствует требованиям современного пользователя.
Преимущества инвестирования в редизайн сайта электронной коммерции
Во-первых, стоит установить, почему изменение дизайна вашего веб-сайта иногда может быть хорошей идеей.
Редизайн вашего магазина или создание нового веб-сайта с нуля — это трудоемкий процесс. Вам нужно изучить свой рынок, найти подходящих специалистов для работы, протестировать обновления вашего магазина и даже определить правильный бюджет для вашего проекта. Тем не менее, преимущества редизайна часто могут значительно перевешивать недостатки. Если вы переделываете свой сайт по уважительной причине (мы расскажем об этом через минуту), обновление вашего магазина может помочь:
- Повышение лояльности клиентов: Хорошо продуманный магазин не только сделает ваш сайт более привлекательным для новых покупателей, но и повысит ваши шансы на удержание существующих клиентов. Если ваш сайт сложен в использовании, непривлекателен или на нем отсутствуют важные функции, 88% клиентов говорят, что они, вероятно, не вернутся к этому. Таким образом, инвестиции в редизайн веб-сайта могут помочь вам снизить отток клиентов и повысить лояльность к бренду.
- Укрепление вашего бренда: Ваш веб-сайт является важной частью вашего бренда. Это оказывает прямое влияние на все: от вашего имиджа до того, как вы делитесь своей личностью с клиентами и даже от того, как вы отличаетесь от своих конкурентов. С редизайном веб-сайта вы можете убедиться, что основные ценности и преимущества вашего бренда выделяются для вашей целевой аудитории. Кроме того, вы можете обеспечить единообразие своего бренда во всех каналах.
- Улучшение SEO: Редизайн вашего сайта также может дать вам возможность внедрить новые методы улучшения вашего рейтинга в поисковой выдаче. Вы можете поэкспериментировать с техническими и внутренними методами SEO, чтобы убедиться, что ваш сайт ранжируется по всем правильным ключевым словам. Простое улучшение пользовательского опыта вашего сайта также помогает клиентам дольше оставаться на вашем сайте, снижает показатель отказов и повышает ваш авторитет в глазах Google.
- Увеличение продаж и конверсий: Обновление вашего веб-сайта — это фантастический способ повысить ваши шансы на увеличение продаж и конверсий. Привлекательный сайт делает ваш бренд более надежным, поэтому клиенты с большей вероятностью будут покупать у вас. Кроме того, если вы сосредоточитесь на улучшении пользовательского опыта на своем сайте, вы облегчите клиентам покупку ваших продуктов и взаимодействие с вашей компанией.
5 признаков того, что пришло время редизайна веб-сайта электронной коммерции
Очевидно, что инвестиции в редизайн веб-сайта электронной коммерции могут принести много преимуществ. Но, как мы упоминали выше, важно правильно выбрать время. Поскольку редизайн сайта требует времени и денег, вы не должны делать это ежемесячно, иначе вы в конечном итоге истощите свой денежный поток.
Кроме того, слишком частое изменение вашего сайта может привести к путанице для вашей аудитории. Покупатели не хотят заново учиться ориентироваться в вашем магазине каждый раз, когда они его посещают.
Итак, как часто вы должны менять дизайн своего магазина? Ответ на этот вопрос зависит от ряда факторов: от выбранной вами отрасли до скорости обновления функций вашей платформы электронной коммерции и даже от отзывов, которые вы получаете от своих клиентов.
Вот несколько явных признаков того, что редизайн веб-сайта может быть хорошей идеей:
Ваш показатель отказов растет
Термин "отказов” относится к тому, как часто клиенты нажимают на ваш сайт и быстро нажимают кнопку «Назад», не делая ничего другого. Высокий показатель отказов может быть вызван множеством факторов, от плохих стратегий SEO до медленной загрузки страниц. Тем не менее, это также часто может быть признаком того, что вам нужно изменить дизайн вашего сайта. Если ваш показатель отказов выше 70%, стоит проверить, не покидают ли люди ваш сайт из-за медленной загрузки, плохого пользовательского опыта или общего плохого дизайна.
Вам не хватает важной функциональности
Соответствует ли ваш нынешний интернет-магазин ожиданиям ваших клиентов? Редизайн веб-сайта может быть отличным способом добавить дополнительные функции на ваш сайт, от целевых целевых страниц для увеличения продаж до блога или раздела новостей для SEO. Это также возможность убедиться, что ваш сайт хорошо работает на всех платформах и устройствах. Если ваш сайт не загружается быстро на мобильных устройствах или клиентам сложно размещать заказы на ходу, вы можете упустить продажи.
Продажи и прибыль падают
Говоря об упущенных продажах, если ваша прибыль постоянно падает, это может быть еще одним признаком того, что пришло время обновить веб-сайт. Ваш веб-сайт должен отлично выглядеть и хорошо работать, чтобы убедить клиентов совершить конверсию. Если клиенты не могут найти ваши CTA (кнопки призыва к действию), отследить нужные продукты в вашем каталоге или без стресса воспользоваться кассой, ваш доход пострадает. Редизайн веб-сайта может быть хорошим способом обеспечить максимально возможную рентабельность инвестиций.
Клиенты жалуются
Сегодняшние клиенты довольно громко говорят, когда им что-то не нравится в онлайн-опыте. Если вы позволяете своим покупателям оставлять комментарии о вашем магазине или слушаете, что они говорят о вас в социальных сетях, вы можете заметить регулярные упоминания о плохом опыте работы с сайтом. Если ваши клиенты постоянно жалуются на производительность или внешний вид вашего сайта, возможно, пришло время найти эксперта по дизайну UX или пользовательского интерфейса.
Ваш бренд или бизнес развивается
Наконец, иногда имеет смысл инвестировать в редизайн веб-сайта, если вам нужно обновить свой бизнес или бренд. Если ваш бизнес развивается, вам может потребоваться рассмотреть возможность добавления новых функций на свой веб-сайт. Вы можете использовать свой редизайн, чтобы добавить в корзину новые способы оплаты, предложить клиентам подписки и учетные записи участников или добавить новые приложения и виджеты в свой магазин. Вы также можете использовать свой редизайн, чтобы убедиться, что ваш брендинг согласован во всех каналах. Ваши цвета, шрифты, логотипы и все другие активы бренда должны быть одинаковыми во всех точках взаимодействия с клиентами.
Как изменить дизайн вашего сайта электронной коммерции: 4 шага
Теперь вы знаете, почему и когда вам следует задуматься о редизайне вашего интернет-магазина, пришло время разработать план достижения успеха. Стоит отметить, что точный процесс, которому вы следуете при обновлении дизайн веб-сайта электронной коммерции будет зависеть от множества факторов, от ваших общих целей до штатных специалистов в вашей команде.
Вот несколько ключевых шагов, связанных с обновлением вашего интернет-магазина.
Шаг 1: проведите аудит своего сайта и поставьте цели
Прежде чем вы начнете вносить существенные изменения в свой магазин, стоит решить, что вам абсолютно необходимо изменить. Лучше всего начать с выявления реальных проблем с удобством использования и производительностью. Изучите свой веб-сайт с точки зрения покупателя и спросите себя, какие проблемы могут помешать вам совершить покупку.
Выделите все, что не работает особенно гладко, от процесса оформления заказа до кнопок CTA и даже изображений в дизайне страницы вашего продукта. Как только вы обнаружите основные проблемы с вашим сайтом, установите цели, которых вы хотите достичь во время редизайна.
Вы хотите просто создать более удобный интерфейс для своих клиентов или вы хотите дать толчок вашему бизнесу электронной коммерции, одновременно улучшив внешний вид сайта и поисковую оптимизацию? Постановка целей поможет вам определить, какая помощь вам понадобится.
Шаг 2: Определите свой бюджет
Далее, стоит отметить, что редизайн магазина электронной коммерции всегда потребует некоторых инвестиций, но это не должно стоить земли. Ваш бюджет будет зависеть от того, какую часть вашего магазина вам нужно изменить, и сколько экспертов вам нужно будет нанять, чтобы помочь вам.
Если вы используете простой конструктор магазина, например Shopify или WordPress, вы можете внести изменения в свой шаблон самостоятельно или даже купить новый, не тратя целое состояние. В качестве альтернативы, если дизайн вашего веб-сайта электронной коммерции немного сложнее и требует некоторого опыта кодирования, вам может потребоваться нанять экспертов по разработке веб-сайтов для работы с вами.
Другие моменты, которые следует учитывать при составлении бюджета, включают:
- Стоимость любого plugins или дополнения, которые вы будете использовать при редизайне своего интернет-магазина
- Стоимость каркасов, тем, шаблонов и других инструментов
- Стоимость управления временем простоя, если вашему магазину необходимо перейти в автономный режим.
Шаг 3: Найдите правильную поддержку
Если вы используете относительно простой конструктор веб-сайтов или у вас есть команда экспертов по веб-дизайну, вы можете внести изменения в свой магазин, не обращаясь к какой-либо внешней помощи. Если нет, вам нужно подумать о найме специалистов, чтобы убедиться, что ваш веб-редизайн прошел успешно.
Вы можете нанять агентство или поработать с фрилансерами с таких сайтов, как Fiverr или Upwork. Подумайте, нужен ли вам специалист по веб-дизайну, веб-разработчик или и то, и другое. Эксперт по веб-дизайну будет работать над внешним видом и удобством использования вашего сайта, а разработчик будет управлять внутренними функциями.
Пока вы нанимаете экспертов для работы в своем магазине, вы также можете подумать о дополнительной помощи в поисковой оптимизации или графическом дизайне. Эти специалисты могут помочь вам убедиться, что ваши маркетинговые стратегии окупаются.
Шаг 4. Внедряйте изменения стратегически
После того, как вы найдете экспертов, вам нужно построить новый качественный магазин, начать внедрять изменения медленно и осторожно. Часто лучше вносить изменения по одному, чтобы вы могли убедиться, что этапы процесса редизайна электронной торговли не нарушают работу других частей вашего сайта.
Убедитесь, что у вас есть резервные копии вашего сайта на каждом этапе, чтобы вы могли откатить свой магазин до предыдущей версии, если что-то пойдет не так. После того, как вы закончите вносить все свои изменения и снова запустите свой сайт, обратите пристальное внимание на любые показатели, которые могут помочь вам определить, была ли ваша стратегия успешной или нет.
Посмотрите, сколько новых клиентов сейчас заходят на ваш сайт со смартфонов, если бы вы сосредоточились на responsive дизайн. Отслеживайте эффективность SEO с помощью Google Analytics, если хотите повысить видимость своего сайта, и всегда следите за коэффициентом конверсии.
Как изменить дизайн вашего сайта электронной коммерции: лучшие советы
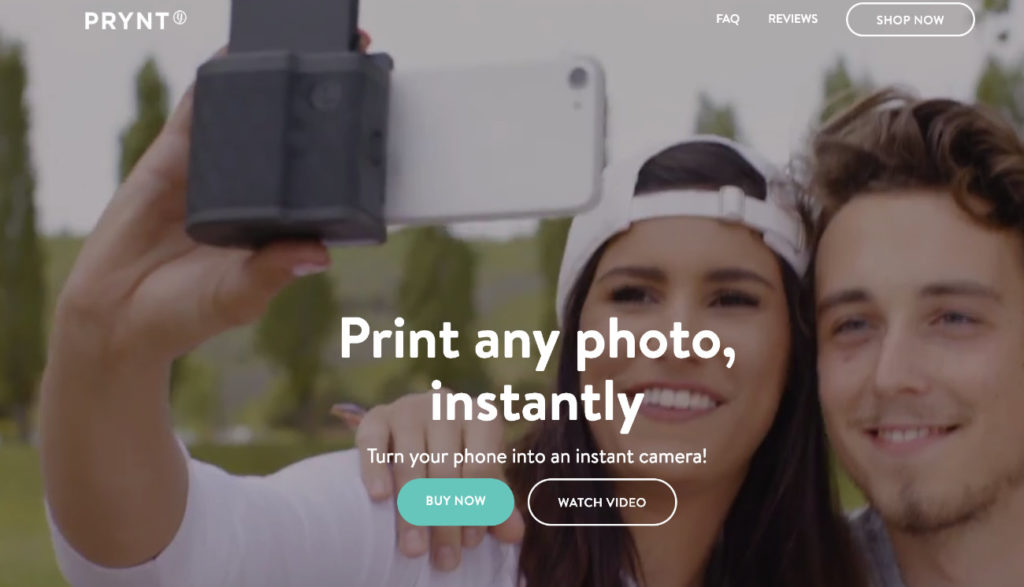
Избегайте длинных видео на главной странице
Домашняя страница - это место для впечатления. Многие веб-сайты вкладывают деньги в высококачественную фотографию, но вы можете использовать видео здесь, чтобы показать продукты или рассказать историю бренда. В конце концов, видео сейчас везде, особенно в социальных сетях.
При правильном использовании видео может быть полезно как для информирования пользователей, так и для их увлечения. Тем не менее, независимо от того, насколько эффектно ваше видео, если пользователю нужно нажать кнопку воспроизведения, будьте готовы к большинство людей игнорируют это, Во многих пользовательских тестах, которые я наблюдал, это наиболее распространенное поведение с видео целевой страницы.
Зачем? На этом этапе пользовательского пути у них мало внимания. Пользователи с большей вероятностью покидают сайт и отскакивают, а не тратят время на просмотр чего-то неизвестного.
В начале вы должны помочь пользователям быстро перемещаться, поэтому придерживайтесь коротких, тихих, автоматически воспроизводимых, цикличных видео. Таким образом, вы доносите информацию без необходимости глубокого вовлечения. Более длинные видео могут оказаться очень полезными позже в пути для объяснения таких вещей, как функции продукта, когда пользователь более заинтересован.

- Сайт Prynt использует короткое видео с автоматическим воспроизведением, чтобы показать продукт в действии. Существует также возможность смотреть все это со звуком.
Не заполняйте свою домашнюю страницу избыточным содержанием
Если вы проделали тяжелую маркетинговую работу по привлечению пользователей на свою домашнюю страницу и создали привлекательный шаг для своего магазина, что дальше? Есть много, что вы могли бы рассказать им о вашей компании, так что теперь есть шанс?
Быть осторожен. Чем дольше вы делаете свою целевую страницу, тем больше рискуете, что пользователь отключится или запутается. Хотя пользователям удобна прокрутка, они скоро остановятся, если контент не имеет прямого отношения к их задаче.
Всякий раз, когда вы разрабатываете дизайн, придерживайтесь правила «одна страница, одна цель». Цель этой страницы — представить то, что вы продаете, и заставить пользователя искать эти продукты.
Им действительно нужно видеть ваши пять последних постов в блоге, ваши последние твиты и стену изображений в Instagram? Социальные посты особенно бесполезны, так как вы только что привлекли пользователей на свой сайт, и, нажав на них, они снова будут удалены.
Чем больше вещей вы положите на страницу, тем больше отвлекающие вы даете пользователю от вашего основного действия и ключевой вещи, которую вы хотите, чтобы они сделали. Мобильные пользователи, как правило, проводят более короткие сеансы и концентрируются на решении задач - дополнительный контент в этом не поможет.
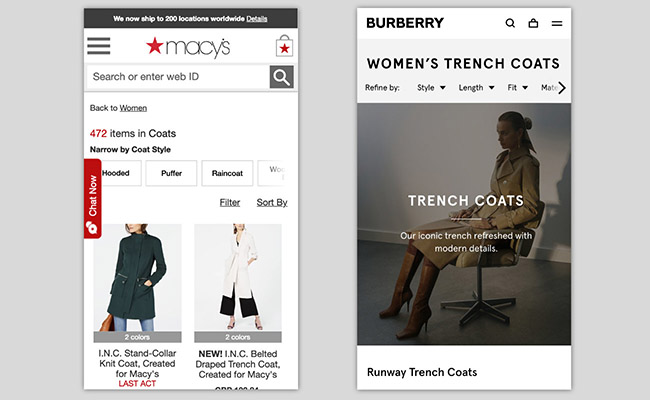
Сделайте ваши фильтры легко доступными
Когда у вас много продуктов, фильтры необходимы, чтобы помочь пользователям найти то, что им нужно. Подавляющее большинство сайтов электронной коммерции (около 90% из тех, что я изучил) имеют свои фильтры в оверлее на мобильных устройствах. Это имеет смысл, когда свободного места не так много, но это означает, что пользователи вряд ли их увидят.
Как правило % Пользователей не меняют значения по умолчанию и это касается открытия меню фильтров для выбора определенных опций. Это то, что было подтверждено в тестах пользователей электронной коммерции, которые я также наблюдал. Поиск продуктов на страницах списков — это одна из областей, где опыт просмотра электронной коммерции лучше на десктопе.
Если ваши пользователи фильтруют, они с большей вероятностью найдут продукт, который им действительно нужен. Ваша задача на мобильных устройствах - найти компактные способы сделать это. Один из методов показывает наиболее релевантную категорию фильтров на странице с кнопками для выбора параметров (см. Ниже, Macy's). Нажав один, вы загрузите списки с примененным фильтром, после чего появится следующий наиболее релевантный фильтр.

- Сайт Macy приносит некоторые параметры фильтра на странице в виде кнопок. Burberry делает категории фильтров видимыми на странице.
По крайней мере, убедитесь, что ваша кнопка для доступа к полному меню фильтра очевидна. Он также должен четко указывать, когда применяется фильтр, чтобы пользователи знали, когда они видят ограниченный набор результатов.
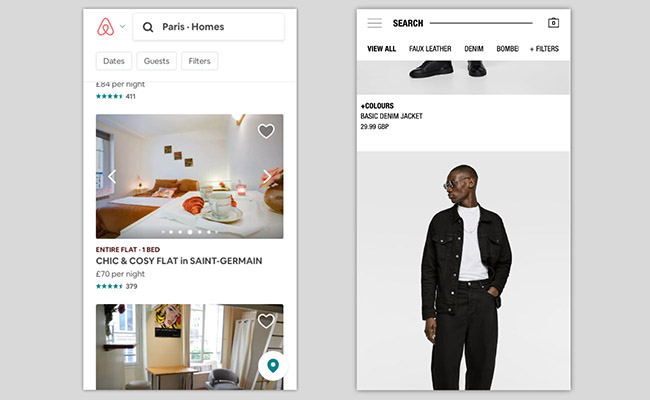
Перепроектируйте свои списки для больших изображений
Большинство страниц списков электронной коммерции стараются показывать сразу несколько продуктов на экране. В результате продукт изображения имеют тенденцию быть довольно маленькими (именно поэтому они традиционно известны как миниатюрные изображения).
И все же изображение является ключевой частью, помогающей пользователю принять решение о том, какой продукт выбрать. Во многих случаях это говорит вам намного больше, чем любой текст. Такие продукты, как одежда и мебель, полагаются на пользователя, делающего субъективное различие между различными предложениями.
Вы даже можете иметь большие изображения на мобильном телефоне. Такие приложения, как Instagram, заставляют пользователей ожидать высокого качества, где бы они ни находились, и я часто видел, как пользователи это ценят. Неважно, где они находятся на сайте, хорошая фотография всегда любима.

- На Airbnb есть большие изображения, которые можно прокручивать (слева). У Zara (справа) есть полноэкранные изображения в своих списках.
Конечно, если вы думаете, что что-то может быть лучше продано на нескольких изображениях, сделайте это. Туристические сайты часто имеют несколько фотографий в списках миниатюр с тонкой стрелкой для их прокрутки. Многие сайты одежды предлагают возможность показать продукт самостоятельно и носить его с моделью.
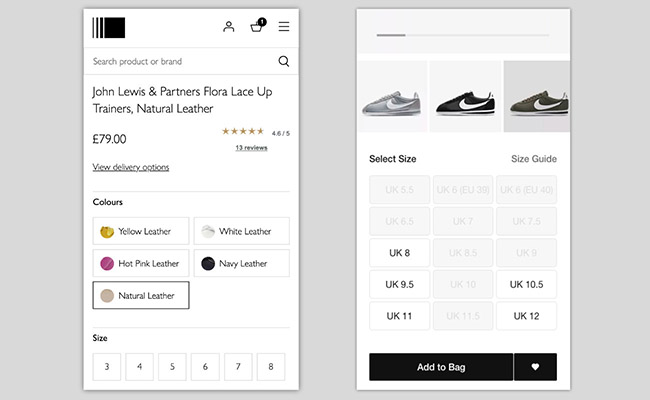
Показать параметры продукта в виде кнопок
Вы будете знать, что многие продукты доступны в различных вариантах, таких как цвет, размер, материал или что-то еще. На странице сведений о продукте пользователи в конечном итоге делают этот выбор. Чтобы сделать выбор проще, вам следует избегать вывода этих опций в выпадающие меню.
Они должны быть визуальные кнопки чтобы помочь пользователю увидеть все варианты, и они должны четко указать, когда изменение означает изменение цены. Если вариант изменяет внешний вид продукта (например, цвет), то при выборе этого варианта должен обновиться основной образ продукта. Это не оставляет пользователю никаких сомнений относительно того, что будет заказано.

- У Джона Льюиса (слева) цвета продукта в виде кнопок с визуальными индикаторами. Nike (справа) показывает все параметры размера и отключает размеры, которые недоступны.
Еще одним преимуществом является то, что, отключив определенные кнопки, пользователь может сразу увидеть, какие варианты отсутствуют на складе. Опять же, это экономит прокрутку в раскрывающемся списке опций.
Когда дело доходит до выбора размера, лучше не иметь размер по умолчанию. Если есть пользователи, в конечном итоге они могут добавить значения по умолчанию, а не те, которые им нужны. Это может привести к тому, что вы получите много прибыли и разочарованных клиентов.
Оставьте кнопки обмена
Facebook, Twitter, Pinterest, Instagram, LinkedIn, Snapchat. Ваши пользователи, вероятно, тусуются на одном или нескольких из этих социальные сети, Так стоит ли им давать кнопки «Поделиться» на страницах с информацией о вашем продукте?
Многие сайты электронной коммерции по-прежнему представляют эти маленькие значки в надежде, что это поможет людям продвигать свои товары в Интернете. К сожалению, они почти наверняка пустая трата времени.
Никто не щелкает их. На самом деле 0.2% людей делают, согласно одному исследованию, Кроме того, это может показаться фрагментом кода, но он содержит множество дополнительных вещей, которые замедляют скорость вашей страницы.
Рост числа платных «авторитетов» означает, что современный пользователь больше не хочет вещать для брендов без чего-то для них. Больше людей захотят поделиться с другом или членом семьи наедине. Ссылки, которые позволяют делиться с помощью электронной почты или службы мгновенных сообщений, таких как WhatsApp, вероятно, будут работать лучше.
Интегрировать платежные кошельки
Платежные услуги кошелька, такие как PayPalApple Pay и Android Pay находятся на подъеме. Все чаще можно рассматривать их в качестве вариантов для потоков электронной коммерции. На самом деле они могут убить стандартную проверку и, возможно, использование кредитных карт и наличных в целом.

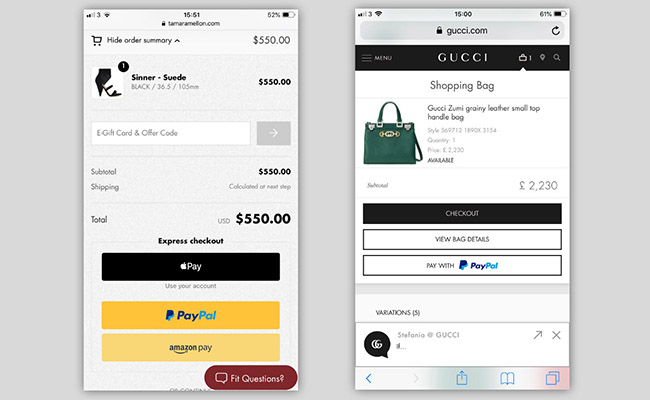
- Тамара Меллон (слева) может выбрать Apple Pay, PayPal и Amazon Pay в своей корзине и оформить заказ. Gucci предлагает возможность перейти на PayPal из уведомления «добавить в корзину».
Ввод пароля, отпечатка пальца или сканирования лица, а затем возможность сразу же завершить оформление заказа намного удобнее, чем заполнение форм. Поскольку в электронной коммерции доминирует мобильная связь, крайне важно предлагать простую оплату, которая не требует сложного заполнения форм.
Простота использования должна побудить большее количество пользователей оформить заказ вместе с вами. Есть также преимущество в безопасности, поскольку пользователи, скорее всего, будут чувствовать себя в безопасности в качестве посредника, если они раньше не слышали о вашем бренде.
В ходе пользовательских тестов, которые я проводил в потоках оформления заказов, я регулярно слышу комментарии типа «Я очень предпочитаю вариант использования PayPal» и «Я очень заботюсь о безопасности и буду платить только через PayPal». PayPal в настоящее время хорошо известен, но при решении, какой из них использовать, выбирайте наиболее популярные страны и устройства вашего сайта.
Разрешить пользователям собирать
Все больше сайтов электронной коммерции предлагают пользователям возможность собирать заказ, а не доставлять его. Это хорошо для пользователей, которые не часто бывают дома и не могут получить доставку до места работы. Предоставление этой опции только увеличит количество пользователей, которые могут покупать у вас.
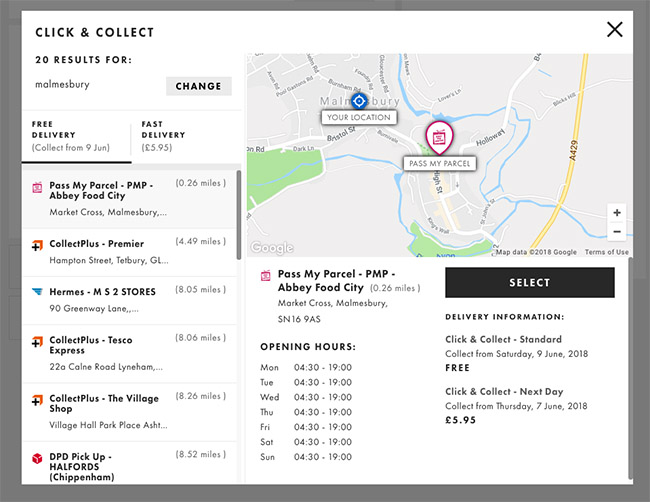
Самый простой (и часто лучший) подход - добавить коллекцию в качестве альтернативы доставке в кассе. Попросите пользователя ввести свое местоположение и показать ему варианты, где они могут забрать свой заказ. Также важно, чтобы вы указывали часы работы места получения - эти данные часто поступают из интеграции с компанией доставки.

- Окно «Нажми и собери» из кассы ASOS, позволяющее пользователю выбрать, в какой удобный магазин отправлять их доставку.
Более сложный подход заключается в том, чтобы интегрировать возможность сбора в каждую страницу сведений о продукте на сайте. Это имеет смысл, если у вас есть кирпичи и строительные магазины так как это позволяет проверить запасы в определенных магазинах.
Однако проблемы могут возникнуть, когда у пользователей в заказе несколько продуктов. Если они не будут осторожны, они могут получить некоторые продукты для доставки и некоторые для самовывоза («смешанная» корзина). Чтобы избежать этого, я рекомендую как можно раньше позволить пользователю указать сбор или доставку на этапе корзины, чтобы это применялось ко всему заказу.
Получите максимум от редизайна вашего магазина
Эффективное обновление дизайна вашего магазина может потребовать значительного времени и усилий, но это также может быть важной частью обеспечения того, чтобы ваш малый бизнес продолжал процветать в цифровом мире. Чем лучше выглядит и ощущается ваш веб-сайт, тем больше потенциальных клиентов вы сможете привлечь.
Помните, что в будущем вам, скорее всего, придется снова внести изменения в свой сайт. Продолжайте следить за своими показателями, обращайте внимание на отзывы и следите за тенденциями рынка, чтобы знать, когда придет время для следующего обновления.




Комментарии Ответы 0