Este anul în care veți reproiecta site-ul dvs. de comerț electronic? Dacă au trecut câțiva ani de când ai, atunci trebuie să știi că s-au schimbat multe.
Este de la sine înțeles că un site modern de comerț electronic trebuie să fie proiectat mai întâi pentru mobil, deoarece majoritatea cu care lucrez acum primesc 70% sau mai mult din traficul lor de pe dispozitive mobile. Cu toate acestea, acesta este doar un punct de plecare - există o mulțime de subtilități de luat în considerare dacă doriți ca site-ul dvs. să transforme utilizatorii în clienți.
Am consultat cu privire la uzabilitate pentru o gamă largă de site-uri de comerț electronic în ultimii cinci ani și am elaborat principiile pe care cele mai bune le urmează. Vă voi ghida prin opt moduri pentru a vă asigura că site-ul dvs. este la îndemână pentru utilizatorul de astăzi.
Beneficiile investiției în reproiectarea site-ului de comerț electronic
În primul rând, merită să stabiliți de ce reproiectarea site-ului dvs. poate fi uneori o idee bună.
Reproiectarea magazinului dvs. sau crearea unui nou site web de la zero este un proces care necesită timp. Trebuie să vă cercetați piața, să găsiți profesioniștii potriviți cu care să lucrați, să testați upgrade-urile magazinului și chiar să găsiți bugetul potrivit pentru proiectul dvs. Cu toate acestea, beneficiile unei reproiectări pot deseori să depășească cu mult dezavantajele. Cu condiția să vă reproiectați site-ul dintr-un motiv întemeiat (vom acoperi acest lucru într-un minut), actualizarea magazinului vă poate ajuta cu:
- Creșterea loialității clienților: Un magazin bine proiectat nu doar face site-ul dvs. mai atractiv pentru noii clienți, ci vă poate îmbunătăți și șansele de a păstra clienții existenți. Dacă site-ul dvs. este dificil de utilizat, neatractiv sau lipsesc caracteristici esențiale, 88% din clienți spun că probabil că ar evita să se întoarcă la asta. Investiția într-o reproiectare a site-ului web vă poate ajuta, prin urmare, să reduceți frecvența clienților și să creșteți loialitatea mărcii.
- Consolidarea mărcii dvs.: Site-ul dvs. este o parte importantă a identității mărcii dvs. Are un impact direct asupra tuturor, de la imaginea ta, la modul în care îți împărtășești personalitatea clienților și chiar la modul în care te diferențiezi de concurenții tăi. Cu o reproiectare a site-ului web, vă puteți asigura că valorile de bază și beneficiile mărcii dvs. ies în evidență pentru publicul țintă. În plus, vă puteți asigura că marca dvs. este consecventă pe toate canalele.
- Îmbunătățirea SEO: Reproiectarea site-ului dvs. vă poate oferi, de asemenea, oportunitatea de a implementa noi metode de îmbunătățire a clasamentului dvs. SERP. Puteți experimenta metode SEO tehnice și on-site pentru a vă asigura că site-ul dvs. se clasează pentru toate cuvintele cheie potrivite. Pur și simplu îmbunătățirea experienței utilizatorului site-ului dvs. vă ajută, de asemenea, să vă asigurați că clienții rămân pe site-ul dvs. mai mult timp, reducând rata de respingere și îmbunătățindu-vă autoritatea în ochii Google.
- Creșterea vânzărilor și a conversiilor: Actualizarea site-ului dvs. este o modalitate fantastică de a vă îmbunătăți șansele de a crește vânzările și conversiile. Un site atractiv face ca marca ta să pară mai demnă de încredere, astfel încât clienții vor avea mai multe șanse să cumpere de la tine. În plus, dacă vă concentrați pe îmbunătățirea experienței utilizatorilor pe site-ul dvs., veți face mai ușor pentru clienți să vă achiziționeze produsele și să interacționeze cu compania dvs.
5 semne că este timpul pentru o reproiectare a site-ului de comerț electronic
În mod clar, investiția într-o reproiectare a site-ului de comerț electronic poate oferi o mulțime de beneficii. Dar, așa cum am menționat mai sus, este important să obținem momentul corect. Deoarece reproiectarea unui site costă timp și bani, nu ar trebui să o faci lunar sau vei ajunge să-ți epuizezi fluxul de numerar.
În plus, schimbarea prea des a site-ului poate duce la o experiență mai confuză pentru publicul tău. Clienții nu doresc să învețe din nou cum să navigheze în magazinul dvs. de fiecare dată când îl vizitează.
Deci, cât de des ar trebui să vă reproiectați magazinul? Răspunsul la această întrebare depinde de o serie de factori, de la industria aleasă de dvs. până la cât de repede se actualizează platforma dvs. de comerț electronic și chiar de feedback-ul primit de la clienți.
Iată câteva semne clare care indică faptul că o reproiectare a site-ului web ar putea fi o idee bună:
Rata de respingere este în creștere
Termenul "Rata de respingere” se referă la frecvența cu care clienții dau clic pe site-ul tău web și apăsează rapid butonul înapoi, fără a face nimic altceva. O rată de respingere ridicată poate fi cauzată de numeroși factori, de la strategii SEO slabe, până la încărcare lentă a paginilor. Cu toate acestea, poate fi adesea un semn că trebuie să vă reproiectați site-ul. Dacă rata de respingere este mai mare de 70%, merită să examinați dacă utilizatorii vă abandonează site-ul din cauza timpilor de încărcare lenți, a experienței slabe a utilizatorului sau a designului general defectuos.
Îți lipsește o funcționalitate crucială
Magazinul dvs. actual de comerț electronic se ridică la nivelul așteptărilor clienților dvs.? O reproiectare a site-ului web ar putea fi o modalitate excelentă de a adăuga funcționalități suplimentare site-ului dvs., de la pagini de destinație vizate la creșterea vânzărilor, la un blog sau secțiune de știri pentru SEO. Este, de asemenea, o oportunitate de a vă asigura că site-ul dvs. funcționează bine pe toate platformele și dispozitivele. Dacă site-ul dvs. nu se încarcă rapid pe dispozitivele mobile sau îngreunează clienții să plaseze comenzi în mișcare, puteți pierde vânzări.
Vânzările și profiturile sunt în scădere
Vorbind despre pierderea vânzărilor, dacă marjele de profit scad constant, acesta ar putea fi încă un semn că este timpul pentru reîmprospătarea site-ului. Site-ul dvs. trebuie să arate grozav și să funcționeze bine pentru a convinge clienții să convertească. Dacă clienții nu vă găsesc CTA-urile (butoanele de îndemn la acțiune), nu găsesc produsele potrivite din catalogul dvs. sau nu vă pot folosi fără stres, veniturile dvs. vor avea de suferit. O reproiectare a site-ului web ar putea fi o modalitate bună de a vă asigura că site-ul dvs. generează cel mai bun ROI posibil.
Clienții se plâng
Clienții de astăzi sunt destul de vocali atunci când nu le place ceva despre o experiență online. Dacă le permiți clienților să lase comentarii în magazinul tău sau dacă asculți lucrurile pe care le spun despre tine pe rețelele de socializare, s-ar putea să observi referiri regulate la o experiență slabă a site-ului. Dacă clienții tăi se plâng în mod constant de performanța sau aspectul site-ului tău, ar putea fi timpul să cauți un expert în design UX sau UI.
Marca sau afacerea dvs. evoluează
În cele din urmă, uneori este logic să investești într-o reproiectare a site-ului web dacă trebuie să-ți actualizezi afacerea sau marca. Dacă afacerea dvs. evoluează, poate fi necesar să luați în considerare adăugarea de noi funcții pe site-ul dvs. Puteți folosi reproiectarea pentru a vă actualiza coșul de cumpărături cu noi metode de plată, pentru a oferi clienților abonamente și conturi de membru sau pentru a adăuga aplicații și widget-uri noi în magazinul dvs. De asemenea, puteți folosi reproiectarea pentru a vă asigura că brandingul este consecvent pe toate canalele. Culorile, fonturile, siglele și toate celelalte elemente ale mărcii ar trebui să fie consecvente în fiecare punct de contact pe care îl aveți cu clienții.
Cum să vă reproiectați site-ul de comerț electronic: 4 pași
Acum știți de ce și când ar trebui să vă gândiți să vă reproiectați magazinul de comerț electronic, este timpul să vă gândiți la un plan pentru succes. Este demn de remarcat faptul că procesul exact pe care îl urmați atunci când vă actualizați proiectarea site-ului de comerț electronic va depinde de numeroși factori, de la obiectivele tale generale până la profesioniștii interni pe care îi ai în echipa ta.
Iată câțiva dintre pașii cheie implicați în actualizarea magazinului dvs. online.
Pasul 1: auditați-vă site-ul și stabiliți obiective
Înainte de a începe să faceți modificări semnificative în magazinul dvs., merită să decideți ce trebuie neapărat să schimbați. Cel mai bine este să începeți prin a identifica mai întâi problemele reale de utilizare și performanță. Explorați-vă site-ul web din perspectiva unui client și întrebați-vă ce probleme v-ar putea împiedica să faceți o achiziție.
Evidențiați orice lucru care nu funcționează foarte bine, de la procesul de finalizare a comenzii, la butoanele dvs. CTA și chiar și imaginile din designul paginii de produs. După ce ați găsit problemele cheie ale site-ului dvs., setați obiective pentru ceea ce doriți să realizați în timpul reproiectării.
Doriți pur și simplu să creați o experiență mai ușor de utilizat pentru clienții dvs. sau doriți să oferiți un impuls afacerii dvs. de comerț electronic prin îmbunătățirea aspectului site-ului și optimizarea motoarelor de căutare în același timp? Stabilirea obiectivelor vă va ajuta să determinați ce fel de ajutor veți avea nevoie.
Pasul 2: Descoperiți-vă bugetul
În continuare, merită remarcat că o reproiectare a magazinului de comerț electronic va necesita întotdeauna o anumită investiție, dar nu trebuie să coste pământul. Bugetul dvs. va depinde de cât de mult din magazin trebuie să vă schimbați și de câți experți va trebui să angajați pentru a vă ajuta.
Dacă utilizați un simplu constructor de magazine, cum ar fi Shopify sau WordPress, este posibil să puteți modifica șablonul dvs. sau chiar să cumpărați unul nou fără a cheltui o avere. Alternativ, dacă designul site-ului dvs. de comerț electronic este puțin mai complex și necesită o anumită experiență în codificare, poate fi necesar să angajați experți în dezvoltare de site-uri web pentru a lucra cu dvs.
Alte puncte de luat în considerare atunci când vă construiți bugetul includ:
- Costul oricărui plugins sau suplimente pe care le veți folosi în reproiectarea comerțului electronic
- Costuri pentru wireframes, teme, șabloane și alte instrumente
- Costul gestionării timpului de nefuncționare dacă magazinul dvs. trebuie să fie offline.
Pasul 3: Găsiți suportul potrivit
Dacă utilizați un generator de site-uri web relativ simplu sau aveți o echipă de experți în design web disponibilă în casă, este posibil să puteți face modificări în magazinul dvs. fără a accesa niciun ajutor extern. Dacă nu, va trebui să vă gândiți la angajarea de specialiști pentru a vă asigura că reproiectarea dvs. web are succes.
Puteți lua în considerare angajarea unei agenții sau colaborarea cu liber profesioniști de pe site-uri precum Fiverr sau Upwork. Gândiți-vă dacă aveți nevoie de un specialist în design web, un dezvoltator web sau o combinație a celor două. Un expert în design web va lucra la aspectul și utilizarea site-ului dvs., în timp ce un dezvoltator va gestiona funcționalitatea backend.
În timp ce angajați experți pentru a lucra la magazinul dvs., s-ar putea să vă gândiți și să căutați ajutor bonus cu optimizarea motoarelor de căutare sau design grafic. Acești profesioniști vă pot ajuta să vă asigurați că strategiile dvs. de marketing dau roade.
Pasul 4: Implementați schimbările strategic
După ce ați găsit experții de care aveți nevoie pentru a construi un nou magazin de înaltă calitate, începeți să implementați modificările încet și cu atenție. Cel mai bine este adesea să faceți modificări pe rând, astfel încât să vă puteți asigura că pașii procesului de reproiectare a comerțului electronic nu distrug alte părți ale site-ului dvs.
Asigurați-vă că aveți copii de siguranță ale site-ului dvs. disponibile la fiecare etapă, astfel încât să puteți rula magazinul înapoi la o versiune anterioară dacă ceva nu merge bine. Odată ce ați terminat de efectuat toate modificările și vă reluați site-ul live, acordați o atenție deosebită oricăror valori care v-ar putea ajuta să determinați dacă strategia dvs. a avut succes sau nu.
Uită-te la câți clienți noi accesează acum site-ul tău folosind smartphone-uri dacă te-ai concentrat responsive proiecta. Urmăriți performanța SEO folosind Google Analytics dacă doriți să creșteți vizibilitatea site-ului dvs. și să fiți mereu cu ochii pe rata de conversie.
Cum să vă reproiectați site-ul de comerț electronic: Sfaturi de top
Evitați videoclipurile lungi de pe pagina principală
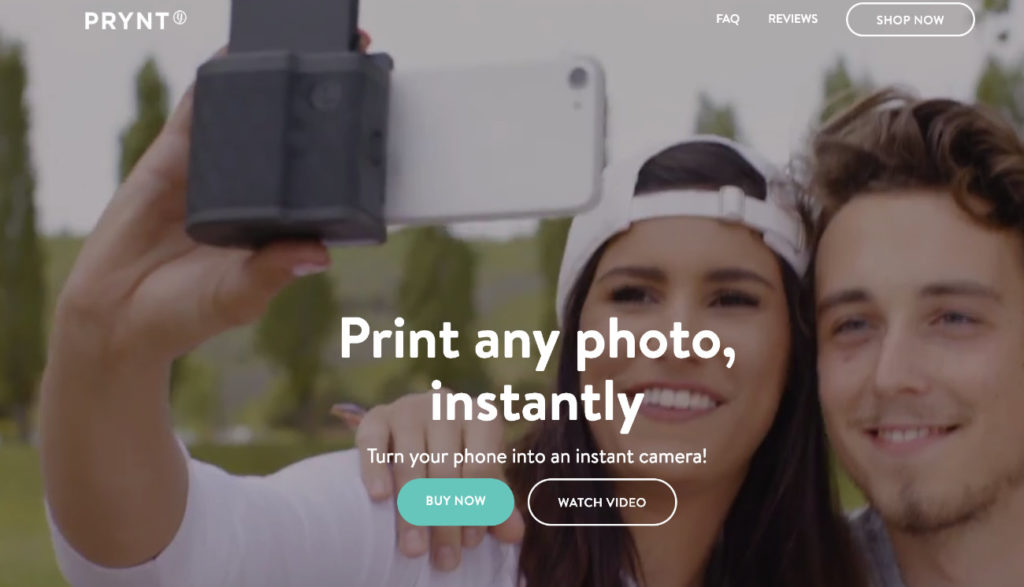
Pagina de pornire este un loc de impresionat. O mulțime de site-uri web pun bani în fotografiile de ultimă generație, dar s-ar putea să luați în considerare utilizarea videoclipurilor aici pentru a prezenta produse sau pentru a spune povestea mărcii. La urma urmei, videoclipurile sunt peste tot acum, în special pe rețelele de socializare.
Atunci când este utilizat corect, videoclipul poate fi excelent atât pentru a informa utilizatorii, cât și pentru a-i excita. Cu toate acestea, indiferent cât de strălucitor este videoclipul dvs., dacă utilizatorul trebuie să facă clic pe redare, fiți pregătiți pentru majoritatea oamenilor să o ignore. În numeroasele teste de utilizator pe care le-am urmărit, acesta este cel mai frecvent comportament la videoclipurile din pagina de destinație.
De ce? În această etapă a călătoriei utilizatorilor, atenția lor este scurtă. Utilizatorii sunt mai predispuși să părăsească site-ul complet și să sară, să nu-și dedice timp să urmărească ceva necunoscut.
La început, ar trebui să ajuți utilizatorii să treacă rapid, așa că rămâneți la videoclipuri scurte, silențioase, cu redare automată, în buclă. În acest fel, transmiteți informațiile fără ca aceștia să fie nevoiți să se implice profund. Videoclipurile mai lungi pot deveni foarte utile mai târziu în călătorie pentru a explica lucruri precum caracteristicile produsului, atunci când utilizatorul este mai interesat.

- Site-ul Prynt folosește un scurt videoclip redat automat pentru a arăta produsul în acțiune. Există, de asemenea, o opțiune de a urmări totul cu sunet.
Nu umpleți pagina dvs. de pornire cu conținut în exces
Dacă ați făcut o muncă grea de marketing pentru a atrage utilizatorii pe pagina dvs. de pornire și ați creat un pitch convingător pentru magazinul dvs., ce urmează? Există multe lucruri pe care le-ai putea spune despre compania ta, așa că este acum șansa?
Ai grija. Cu cât vă faceți pagina de destinație mai lungă, cu atât riscați ca utilizatorul să se oprească sau să se confunde. În timp ce utilizatorii derulează confortabil, se vor opri în curând dacă conținutul nu este direct legat de sarcina lor.
Ori de câte ori proiectați, respectați regula „o pagină, un scop”. Scopul acestei pagini este de a prezenta ceea ce vindeți și de a determina utilizatorul să caute acele produse.
Chiar au nevoie să vă vadă cele mai recente cinci postări de blog, cele mai recente tweet-uri și un perete de imagini Instagram? Postările de socializare sunt deosebit de inutile, deoarece tocmai ați introdus utilizatori pe site-ul dvs. și dacă dați clic pe acestea, le veți elimina din nou.
Cu cât puneți mai multe lucruri pe pagină, cu atât mai multe distragerile pe care le oferi utilizatorului de la acțiunea dvs. principală și de la lucrul cheie pe care doriți să îl facă. Utilizatorii de dispozitive mobile tind să aibă sesiuni mai scurte și se concentrează pe îndeplinirea sarcinilor - conținut suplimentar nu va ajuta la asta.
Faceți filtrele ușor accesibile
Când aveți o mulțime de produse, filtrele sunt esențiale pentru a ajuta utilizatorii să găsească ceea ce au nevoie. Marea majoritate a site-urilor de comerț electronic (aproximativ 90% dintre cele pe care le-am studiat) își au filtrele într-o suprapunere pe mobil. Acest lucru are sens atunci când nu există mult spațiu disponibil, dar înseamnă că nu este foarte probabil ca utilizatorii să le vadă.
Ca o regula 95% dintre utilizatori nu modifică valorile implicite și acest lucru se aplică deschiderii unui meniu de filtre pentru a selecta anumite opțiuni. Este ceva care a fost confirmat de testele utilizatorilor de comerț electronic pe care le-am urmărit și eu. Găsirea de produse pe paginile de listări este un domeniu în care experiența de navigare a comerțului electronic este superioară pe desktop.
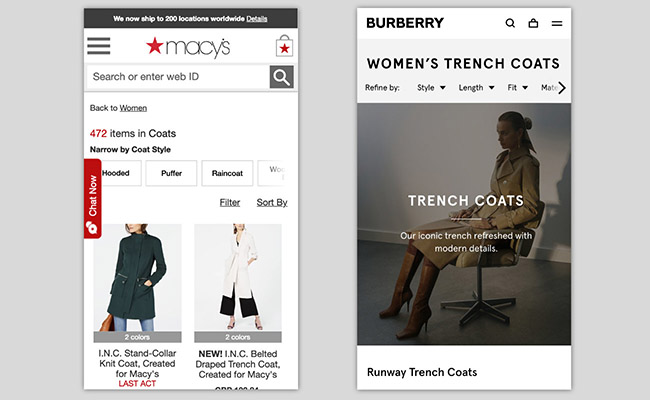
Dacă utilizatorii dvs. filtrează, este mai probabil să găsească un produs pe care îl doresc de fapt. Provocarea dvs. pe mobil este de a găsi modalități de a face acest lucru cu economie de spațiu. O metodă arată cea mai relevantă categorie de filtre din pagină cu butoane pentru opțiuni (a se vedea mai jos Macy's). Dacă atingeți una, se vor încărca listele cu acel filtru aplicat, moment în care următorul filtru cel mai relevant ar fi afișat.

- Site-ul Macy aduce câteva opțiuni de filtrare în pagină ca butoane. Burberry face ca categoriile de filtre să fie vizibile pe pagină.
Cel puțin asigurați-vă că butonul pentru a accesa meniul complet de filtrare este evident. De asemenea, ar trebui să indice clar când se aplică un filtru, astfel încât utilizatorii să știe când văd un set limitat de rezultate.
Reproiectați-vă înregistrările pentru imagini mai mari
Majoritatea paginilor de înregistrări de comerț electronic încearcă să afișeze mai multe produse pe ecran simultan. Ca urmare, produsul imaginile tind să fie destul de mici (de aceea sunt cunoscute în mod tradițional sub numele de miniaturi).
Cu toate acestea, imaginea este o parte esențială în a ajuta utilizatorul să ia o decizie cu privire la ce produs să selecteze. În multe cazuri, vă spune mult mai mult decât poate face orice text. Produsele precum îmbrăcămintea și mobilierul se bazează pe faptul că utilizatorul face o distincție subiectivă între diferitele lucruri oferite.
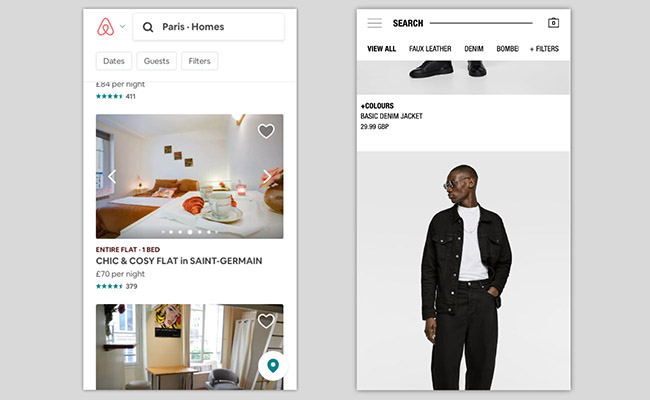
Puteți avea chiar și imagini mari pe mobil. Aplicații precum Instagram i-au determinat pe utilizatori să se aștepte la înaltă calitate oriunde s-ar afla și am văzut adesea că utilizatorii apreciază acest lucru. Nu contează unde sunt pe site, fotografia bună este întotdeauna iubită.

- Airbnb are imagini mari care pot fi defilate prin (stânga). Zara (dreapta) are imagini cu lățimea ecranului complet pe listele lor.
Desigur, dacă credeți că ceva poate fi mai bine vândut în câteva imagini, atunci faceți acest lucru. Site-urile de călătorie au adesea mai multe fotografii în miniaturi ale listelor cu o săgeată subtilă pentru a le defila. Multe site-uri de îmbrăcăminte oferă opțiunea de a arăta singur produsul și de a fi purtate de un model.
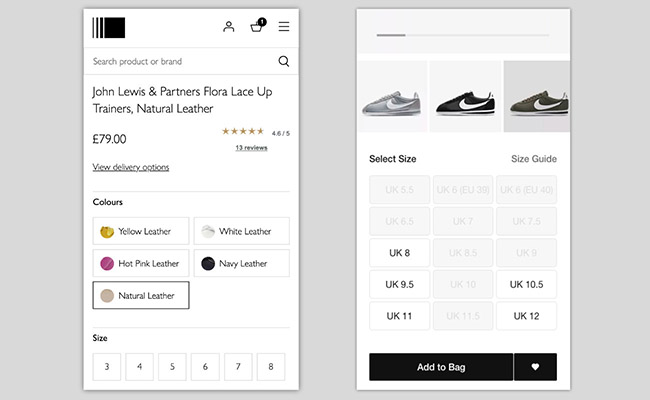
Afișați opțiunile produsului ca butoane
Veți fi conștienți de faptul că multe produse sunt disponibile în variante precum culoarea, dimensiunea, materialul sau altceva. Pagina cu detalii despre produs este locul în care utilizatorii aleg în cele din urmă. Pentru a face alegerea mai ușoară, ar trebui să evitați să aruncați aceste opțiuni în meniurile derulante.
Ar trebui să fie butoane vizuale pentru a ajuta utilizatorul să vadă toate opțiunile și ar trebui să clarifice atunci când o variație înseamnă o modificare a prețului. Dacă varianta schimbă aspectul produsului (cum ar fi culoarea), atunci selectarea acestuia ar trebui să actualizeze imaginea principală a produsului. Acest lucru nu lasă utilizatorului nicio îndoială cu privire la ceea ce va fi comandat.

- John Lewis (stânga) are culorile produsului ca butoane cu indicatori vizuali. Nike (dreapta) expune toate opțiunile de dimensiune și dezactivează dimensiunile care nu sunt disponibile.
Un alt beneficiu este că, prin dezactivarea anumitor butoane, utilizatorul poate vedea dintr-o privire ce variante sunt epuizate. Din nou, acest lucru salvează derularea printr-o listă derulantă de opțiuni.
Când vine vorba de selectarea dimensiunilor, este mai bine să nu aveți o dimensiune implicită. Dacă există utilizatori, ar putea ajunge să adauge valoarea implicită, mai degrabă decât aceștia pe care îi doresc. Acest lucru ar putea duce la obținerea multor returnări și la frustrarea clienților.
Lăsați afară butoanele de partajare
Facebook, Twitter, Pinterest, Instagram, LinkedIn, Snapchat. Utilizatorii dvs. probabil stau la unul sau mai multe dintre acestea reţele sociale. Deci, ar trebui să le dați butoane de partajare pe paginile cu detalii despre produs?
Multe site-uri de comerț electronic prezintă încă acele mici icoane în speranța că va încuraja oamenii să-și promoveze produsele pe web. Din păcate, sunt aproape sigur o pierdere de timp.
Nimeni nu face clic pe ele. De fapt, 0.2% dintre oameni o fac, conform unui studiu. De asemenea, ar putea părea un fragment de cod, dar vine cu o mulțime de lucruri suplimentare care încetinesc viteza paginii.
Creșterea „influențatorilor” plătiți înseamnă că utilizatorul modern nu mai dorește să difuzeze mărci fără a avea ceva în ea. Mai mulți oameni vor fi dispuși să împartă în privat cu un prieten sau un membru al familiei. Este posibil ca linkurile care permit partajarea prin e-mail sau printr-un serviciu de mesagerie instant, cum ar fi WhatsApp, să funcționeze mai bine.
Integrează portofele de plată
Servicii de portofel de plată precum PayPal, Apple Pay și Android Pay sunt în creștere. Este din ce în ce mai frecvent să le vedeți ca opțiuni pentru fluxurile de verificare a comerțului electronic. De fapt, ar putea să omoare checkout-ul standard și eventual utilizarea cardurilor de credit și a numerarului cu totul.

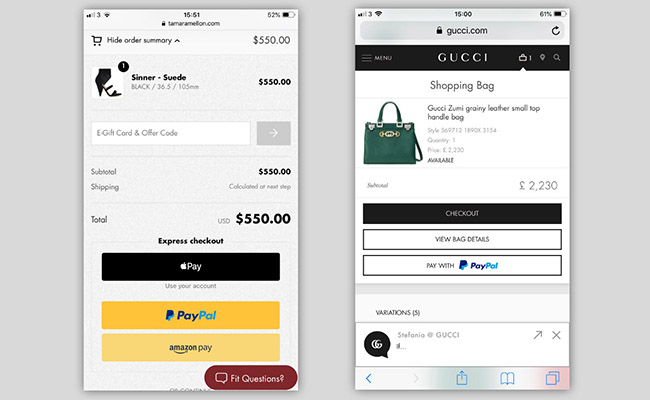
- Tamara Mellon (stânga) are opțiunea Apple Pay, PayPal și Amazon Pay în coș și în casă. Gucci oferă posibilitatea de a trece la PayPal din notificarea „adaugă la geantă”.
Introducerea unei parole, a amprentelor digitale sau scanarea feței și apoi posibilitatea de a finaliza imediat plata sunt mult mai convenabile decât completarea formularelor. Cu comerțul electronic dominat de dispozitive mobile, este esențial să oferiți o plată ușoară, care nu implică completarea formularelor.
Ușurința de utilizare ar trebui să încurajeze mai mulți utilizatori să finalizeze plata cu dvs. Există, de asemenea, un avantaj de securitate, deoarece utilizatorii se vor simți probabil mai siguri cu un portofel ca intermediar dacă nu au auzit de marca dvs. înainte.
Pe parcursul testelor utilizatorilor pe care le-am efectuat asupra fluxurilor de plată, aud în mod regulat comentarii de genul „Prefer mult opțiunea de a folosi PayPal” și „Sunt foarte conștient de securitate și voi plăti doar folosind PayPal”. PayPal este în prezent bine cunoscut, dar atunci când decideți să utilizați, mergeți cu cele mai populare țări și dispozitive ale site-ului dvs.
Permiteți utilizatorilor să colecteze
Un număr tot mai mare de site-uri de comerț electronic oferă utilizatorilor posibilitatea de a-și colecta comanda, mai degrabă decât de a o livra. Este bine pentru utilizatorii care nu sunt acasă foarte des și, de asemenea, nu pot primi livrarea la locul de muncă. Oferirea acestei opțiuni va crește doar numărul de utilizatori care pot cumpăra de la dvs.
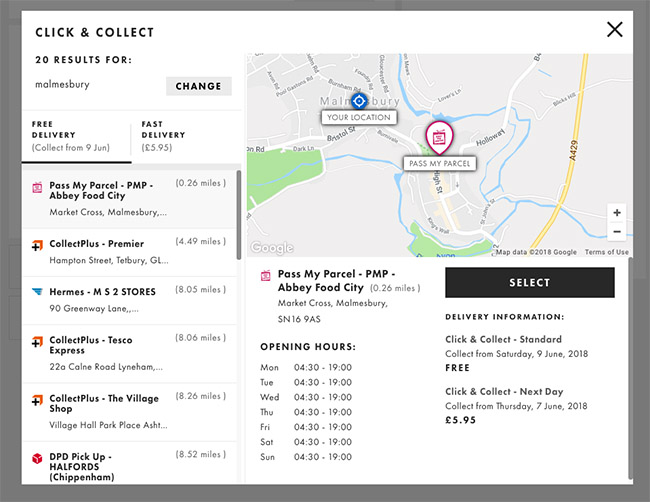
Cea mai ușoară (și adesea cea mai bună) abordare este de a adăuga colectarea ca alternativă la livrare în casă. Solicitați utilizatorului să-și introducă locația și să le arate opțiuni pentru locul în care își poate prelua comanda. De asemenea, este important să arătați orele de deschidere ale locației de preluare - aceste date provin adesea din integrarea cu o companie de livrare.

- O fereastră de clic și colectare din caseta ASOS, permițând utilizatorului să aleagă la care magazin de conveniență să trimită livrarea.
Abordarea mai complexă este ca dvs. să integrați opțiunea de colectare în fiecare pagină de detalii despre produs de pe site. Acest lucru are sens dacă ai magazine de cărămizi și mortar deoarece permite verificarea stocurilor în anumite magazine.
Cu toate acestea, pot apărea probleme atunci când utilizatorii au mai multe produse în comandă. Dacă nu sunt atenți, pot ajunge cu unele produse pentru livrare și altele pentru colectare (un coș „mixt”). Pentru a evita acest lucru cel mai devreme, recomand să las utilizatorul să precizeze că colectarea sau livrarea este în stadiul de coș, astfel încât să se aplice întregii comenzi.
Profită la maximum de reproiectarea magazinului tău
Actualizarea eficientă a designului magazinului dvs. poate necesita timp și efort semnificativ, dar poate fi și o parte esențială pentru a vă asigura că afacerea dvs. mică continuă să prospere în lumea digitală. Cu cât site-ul dvs. arată și se simte mai bine, cu atât este posibil să captați mai mulți clienți potențiali.
Amintiți-vă, sunt șansele că va trebui să faceți din nou modificări site-ului dvs. în viitor. Continuați să vă urmăriți valorile, să acordați atenție mărturiilor și să monitorizați tendințele pieței, astfel încât să știți când este timpul pentru o nouă actualizare.




Comentarii Răspunsuri 0