هل هذه هي السنة التي ستعيد فيها تصميم موقع التجارة الإلكترونية الخاص بك؟ إذا مرت عليك بضع سنوات ، فأنت بحاجة إلى معرفة أن الكثير قد تغير.
غني عن القول إن موقع التجارة الإلكترونية الحديث يجب أن يكون مصممًا للجوال أولاً ، حيث أن معظم ما أعمل معه الآن يحصل على 70٪ أو أكثر من زياراتهم من الأجهزة المحمولة. ومع ذلك ، فهذه مجرد نقطة بداية - فهناك الكثير من التفاصيل الدقيقة التي يجب مراعاتها إذا كنت تريد أن يحول موقعك إلى مستخدمين.
لقد استشرت على قابليتها للاستخدام لمجموعة واسعة من مواقع التجارة الإلكترونية على مدار السنوات الخمس الماضية ، وقد توصلت إلى المبادئ التي يتبعها أفضلها. سآخذك من خلال ثماني طرق للتأكد من أن موقعك صالح لمستخدم اليوم.
فوائد الاستثمار في إعادة تصميم موقع التجارة الإلكترونية
أولاً ، يجدر بنا تحديد السبب الذي يجعل إعادة تصميم موقع الويب الخاص بك فكرة جيدة في بعض الأحيان.
تعد إعادة تصميم متجرك أو إنشاء موقع ويب جديد من البداية عملية تستغرق وقتًا طويلاً. تحتاج إلى البحث في السوق الخاص بك ، والعثور على المهنيين المناسبين للعمل معهم ، واختبار ترقيات متجرك ، وحتى العثور على الميزانية المناسبة لمشروعك. ومع ذلك ، غالبًا ما تفوق فوائد إعادة التصميم مساوئها. شريطة إعادة تصميم موقعك لسبب وجيه (سنغطي ذلك في دقيقة واحدة) ، يمكن أن يساعد تحديث متجرك في:
- زيادة ولاء العملاء: لا يجعل المتجر المصمم جيدًا موقعك أكثر جاذبية للعملاء الجدد فحسب ، بل يمكنه أيضًا تحسين فرصك في الاحتفاظ بالعملاء الحاليين أيضًا. إذا كان من الصعب استخدام موقعك أو عدم جاذبيته أو فقد ميزات مهمة ، 88٪ من العملاء يقولون إنهم سيتجنبون على الأرجح العودة إليها. لذلك ، يمكن أن يساعدك الاستثمار في إعادة تصميم موقع ويب على تقليل اضطراب العملاء وزيادة ولاء العلامة التجارية.
- تعزيز علامتك التجارية: موقع الويب الخاص بك هو جزء مهم من هوية علامتك التجارية. لها تأثير مباشر على كل شيء من صورتك ، إلى كيفية مشاركة شخصيتك مع العملاء ، وحتى كيفية تمييز نفسك عن منافسيك. من خلال إعادة تصميم موقع الويب ، يمكنك التأكد من أن القيم والمزايا الأساسية لعلامتك التجارية تبرز لجمهورك المستهدف. بالإضافة إلى ذلك ، يمكنك ضمان اتساق علامتك التجارية عبر جميع القنوات.
- تحسين السيو: يمكن أن تمنحك إعادة تصميم موقعك أيضًا فرصة لتنفيذ طرق جديدة لتحسين تصنيفات SERP الخاصة بك. يمكنك تجربة طرق تحسين محركات البحث التقنية وفي الموقع للتأكد من تصنيف موقعك لجميع الكلمات الرئيسية الصحيحة. يساعد تحسين تجربة المستخدم لموقعك أيضًا على ضمان بقاء العملاء على موقعك لفترة أطول ، وتقليل معدل الارتداد ، وتحسين سلطتك في نظر Google.
- زيادة المبيعات والتحويلات: يعد تحديث موقع الويب الخاص بك طريقة رائعة لتحسين فرصك في زيادة المبيعات والتحويلات. الموقع الجذاب يجعل علامتك التجارية تبدو أكثر جدارة بالثقة ، لذلك من المرجح أن يشتري العملاء منك. بالإضافة إلى ذلك ، إذا ركزت على تحسين تجربة المستخدم على موقعك ، فسوف تسهل على العملاء شراء منتجاتك والتفاعل مع شركتك.
5 علامات حان الوقت لإعادة تصميم موقع التجارة الإلكترونية
من الواضح أن الاستثمار في إعادة تصميم موقع التجارة الإلكترونية يمكن أن يوفر الكثير من الفوائد. ولكن ، كما ذكرنا أعلاه ، من المهم الحصول على التوقيت المناسب. نظرًا لأن إعادة تصميم موقع ما يكلفك الوقت والمال ، فلا يجب عليك القيام بذلك على أساس شهري ، أو سينتهي بك الأمر إلى استنزاف التدفق النقدي الخاص بك.
بالإضافة إلى ذلك ، قد يؤدي تغيير موقعك بشكل متكرر إلى تجربة أكثر إرباكًا لجمهورك. لا يرغب العملاء في إعادة تعلم كيفية التنقل في متجرك في كل مرة يقومون بزيارته.
لذا ، كم مرة يجب إعادة تصميم متجرك؟ تعتمد الإجابة على هذا السؤال على عدد من العوامل ، من الصناعة التي اخترتها ، ومدى سرعة تحديث ميزات منصة التجارة الإلكترونية ، وحتى التعليقات التي تحصل عليها من عملائك.
فيما يلي بعض العلامات الواضحة التي تشير إلى أن إعادة تصميم موقع الويب قد تكون فكرة جيدة:
معدل الارتداد الخاص بك في ارتفاع
مصطلح "معدل ترتد"يشير إلى عدد المرات التي ينقر فيها العملاء على موقع الويب الخاص بك ويضغطون على زر الرجوع بسرعة ، دون فعل أي شيء آخر. يمكن أن يرجع معدل الارتداد المرتفع إلى عدة عوامل ، من استراتيجيات تحسين محركات البحث الضعيفة إلى بطء تحميل الصفحات. ومع ذلك ، يمكن أن يكون أيضًا في كثير من الأحيان علامة على أنك بحاجة إلى إعادة تصميم موقع الويب الخاص بك. إذا كان معدل الارتداد الخاص بك أعلى من 70٪ ، فيجدر بك فحص ما إذا كان الأشخاص يتخلون عن موقعك بسبب أوقات التحميل البطيئة أو تجربة المستخدم السيئة أو التصميم السيئ بشكل عام.
أنت تفتقد الوظيفة الحاسمة
هل متجر التجارة الإلكترونية الحالي الخاص بك يرقى إلى مستوى توقعات عملائك؟ قد تكون إعادة تصميم موقع الويب طريقة ممتازة لإضافة وظائف إضافية إلى موقعك ، من الصفحات المقصودة المستهدفة لزيادة المبيعات ، إلى مدونة أو قسم أخبار لتحسين محركات البحث. إنها أيضًا فرصة للتأكد من أن موقعك يعمل بشكل جيد عبر جميع الأنظمة الأساسية والأجهزة. إذا فشل تحميل موقعك بسرعة على الأجهزة المحمولة ، أو جعل من الصعب على العملاء تقديم الطلبات أثناء التنقل ، فقد تفقد المبيعات.
المبيعات والأرباح تنخفض
عند الحديث عن فقدان المبيعات ، إذا كانت هوامش ربحك تنخفض باستمرار ، فقد تكون هذه علامة أخرى على أن الوقت قد حان لتحديث موقع الويب. يجب أن يبدو موقع الويب الخاص بك رائعًا ويعمل بشكل جيد لإقناع العملاء بالتحويل. إذا لم يتمكن العملاء من العثور على CTAs (أزرار الحث على اتخاذ إجراء) ، أو تعقب المنتجات المناسبة في الكتالوج الخاص بك ، أو استخدم السداد دون ضغوط ، فستتأثر إيراداتك. قد تكون إعادة تصميم موقع الويب طريقة جيدة للتأكد من أن موقعك يحقق أفضل عائد استثمار ممكن.
العملاء يشكون
يتسم عملاء اليوم بصوت عالٍ جدًا عندما لا يحبون شيئًا يتعلق بتجربة عبر الإنترنت. إذا سمحت لعملائك بترك تعليقات على متجرك ، أو كنت تستمع إلى الأشياء التي يقولونها عنك على وسائل التواصل الاجتماعي ، فقد تلاحظ إشارات منتظمة إلى تجربة سيئة على موقع الويب. إذا كان عملاؤك يشكون باستمرار من أداء أو مظهر موقعك ، فقد يكون الوقت قد حان للبحث عن تصميم UX أو خبير في تصميم واجهة المستخدم.
علامتك التجارية أو عملك في تطور
أخيرًا ، في بعض الأحيان يكون من المنطقي الاستثمار في إعادة تصميم موقع ويب إذا كنت بحاجة إلى تحديث عملك أو علامتك التجارية. إذا تطور عملك ، فقد تحتاج إلى التفكير في إضافة ميزات جديدة إلى موقع الويب الخاص بك. يمكنك استخدام إعادة التصميم لتحديث عربة التسوق الخاصة بك بطرق دفع جديدة ، أو تقديم اشتراكات العملاء وحسابات العضوية ، أو إضافة تطبيقات وأدوات جديدة إلى متجرك. يمكنك أيضًا استخدام إعادة التصميم الخاصة بك لضمان اتساق علامتك التجارية عبر جميع القنوات. يجب أن تكون ألوانك وخطوطك وشعاراتك وجميع أصول العلامة التجارية الأخرى متسقة عبر كل نقطة اتصال لديك مع العملاء.
كيفية إعادة تصميم موقع التجارة الإلكترونية الخاص بك: 4 خطوات
الآن أنت تعرف لماذا ومتى يجب أن تفكر في إعادة تصميم متجر التجارة الإلكترونية الخاص بك ، فقد حان الوقت لمعرفة خطة للنجاح. تجدر الإشارة إلى أن العملية الدقيقة التي تتبعها عند تحديث ملف تصميم موقع التجارة الإلكترونية ستعتمد على العديد من العوامل ، من أهدافك العامة إلى المحترفين الداخليين لديك في فريقك.
فيما يلي بعض الخطوات الأساسية التي ينطوي عليها تحديث متجرك عبر الإنترنت.
الخطوة 1: قم بمراجعة موقعك وتحديد الأهداف
قبل أن تبدأ في إجراء تغييرات مهمة على متجرك ، يجدر بك تحديد ما تحتاج تمامًا إلى تغييره. من الأفضل أن تبدأ بتحديد المشكلات الحقيقية المتعلقة بسهولة الاستخدام والأداء أولاً. استكشف موقع الويب الخاص بك من منظور العميل ، واسأل نفسك عن المشكلات التي قد تمنعك من إجراء عملية شراء.
قم بتمييز أي شيء لا يعمل بسلاسة بشكل خاص ، من عملية الخروج ، إلى أزرار CTA ، وحتى الصور في تصميمات صفحة المنتج. بمجرد العثور على المشاكل الرئيسية في موقعك ، حدد أهدافًا لما تريد تحقيقه أثناء إعادة التصميم.
هل تريد ببساطة إنشاء تجربة أكثر سهولة في الاستخدام لعملائك ، أو هل ترغب في تعزيز نشاط التجارة الإلكترونية الخاص بك عن طريق تحسين مظهر الموقع وتحسين محرك البحث في نفس الوقت؟ سيساعدك تحديد الأهداف على تحديد نوع المساعدة التي ستحتاج إليها.
الخطوة 2: حدد ميزانيتك
بعد ذلك ، تجدر الإشارة إلى أن إعادة تصميم متجر التجارة الإلكترونية ستتطلب دائمًا بعض الاستثمار ، لكن لا يجب أن تكلف الأرض. ستعتمد ميزانيتك على مقدار متجرك الذي تحتاج إلى تغييره ، وعدد الخبراء الذين ستحتاج إلى توظيفهم لمساعدتك.
إذا كنت تستخدم أداة إنشاء متجر بسيطة ، مثل Shopify أو وورد، فقد تتمكن من إجراء تعديلات على القالب بنفسك ، أو حتى شراء قالب جديد دون إنفاق ثروة. بدلاً من ذلك ، إذا كان تصميم موقع التجارة الإلكترونية الخاص بك أكثر تعقيدًا بعض الشيء ، ويتطلب بعض الخبرة في الترميز ، فقد تحتاج إلى تعيين خبراء تطوير مواقع الويب للعمل معك.
تشمل النقاط الأخرى التي يجب مراعاتها عند بناء ميزانيتك ما يلي:
- تكلفة أي plugins أو الإضافات التي ستستخدمها في إعادة تصميم التجارة الإلكترونية الخاصة بك
- تكاليف الإطارات الشبكية والسمات والقوالب والأدوات الأخرى
- تكلفة إدارة وقت التوقف عن العمل إذا كان متجرك يحتاج إلى عدم الاتصال بالإنترنت.
الخطوة 3: ابحث عن الدعم المناسب
إذا كنت تستخدم أداة إنشاء مواقع ويب بسيطة نسبيًا ، أو كان لديك فريق من خبراء تصميم الويب متاحين في المنزل ، فقد تتمكن من إجراء تغييرات على متجرك دون الوصول إلى أي مساعدة خارجية. إذا لم يكن الأمر كذلك ، فستحتاج إلى التفكير في تعيين متخصصين لضمان نجاح إعادة تصميم الويب الخاص بك.
يمكنك التفكير في الاستعانة بوكالة أو العمل مع مستقلين من مواقع مثل Fiverr أو Upwork. فكر فيما إذا كنت بحاجة إلى متخصص في تصميم الويب أو مطور ويب أو مزيج من الاثنين. سيعمل خبير تصميم الويب على مظهر موقعك وإمكانية استخدامه ، بينما يدير المطور وظائف الواجهة الخلفية.
أثناء تعيينك لخبراء للعمل في متجرك ، قد ترغب أيضًا في التفكير في البحث عن بعض المساعدة الإضافية في تحسين محرك البحث أو تصميم الرسوم. يمكن لهؤلاء المحترفين المساعدة في التأكد من أن استراتيجيات التسويق الخاصة بك تؤتي ثمارها.
الخطوة 4: تنفيذ التغييرات بشكل استراتيجي
بعد العثور على الخبراء الذين تحتاجهم لبناء متجر جديد عالي الجودة ، ابدأ في تنفيذ التغييرات ببطء وحذر. غالبًا ما يكون من الأفضل إجراء تعديلات واحدة تلو الأخرى ، لذا يمكنك التأكد من أن خطوات عملية إعادة تصميم التجارة الإلكترونية لا تؤدي إلى كسر الأجزاء الأخرى من موقعك.
تأكد من أن لديك نسخ احتياطية من موقعك متاحة في كل مرحلة أيضًا ، حتى تتمكن من إعادة متجرك إلى إصدار سابق إذا حدث خطأ ما. بمجرد الانتهاء من إجراء جميع التغييرات ، وإعادة تشغيل موقعك مرة أخرى ، انتبه جيدًا لأي مقاييس قد تساعدك على تحديد ما إذا كانت استراتيجيتك ناجحة أم لا.
انظر إلى عدد العملاء الجدد الذين يصلون الآن إلى موقعك باستخدام الهواتف الذكية إذا كنت تركز على ذلك responsive تصميم. تتبع أداء مُحسّنات محرّكات البحث باستخدام Google Analytics إذا كنت ترغب في تعزيز ظهور موقعك ، وراقب دائمًا معدل التحويل الخاص بك.
كيفية إعادة تصميم موقع التجارة الإلكترونية الخاص بك: أهم النصائح
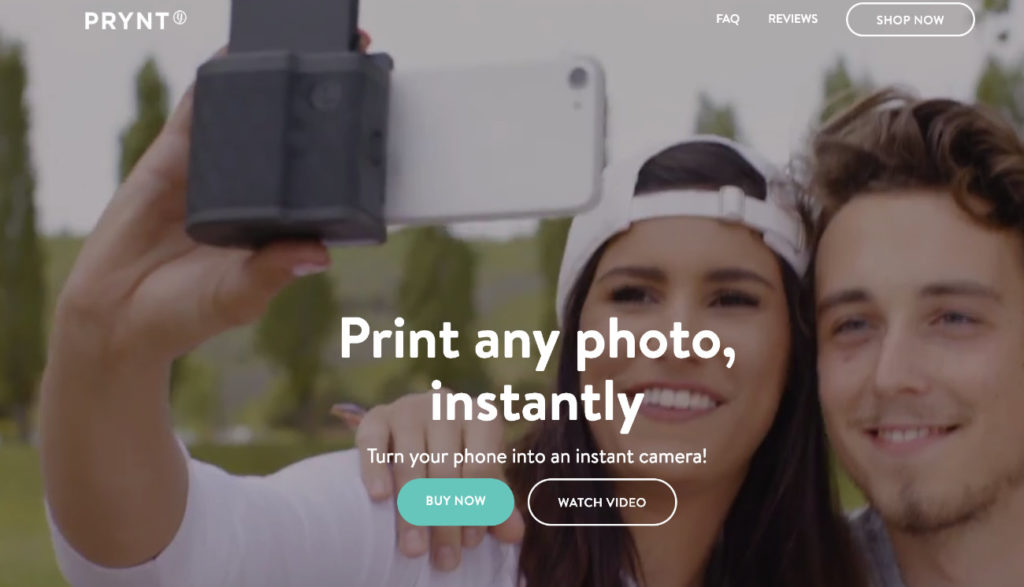
تجنب مقاطع الفيديو الطويلة على الصفحة الرئيسية
الصفحة الرئيسية هي مكان للإعجاب. وضعت الكثير من مواقع الويب أموالًا في التصوير الفوتوغرافي المتطور ولكن قد تفكر في استخدام الفيديو هنا لعرض المنتجات أو سرد قصة العلامة التجارية. بعد كل شيء ، الفيديو في كل مكان الآن ، وخاصة على وسائل التواصل الاجتماعي.
عند استخدامها بشكل صحيح ، يمكن أن يكون الفيديو رائعًا لإعلام المستخدمين وإثارة إعجابهم. ولكن بغض النظر عن مدى بريق الفيديو الخاص بك ، إذا كان المستخدم يحتاج إلى النقر فوق تشغيل ، فاستعد له معظم الناس لتجاهلها. في العديد من اختبارات المستخدم التي شاهدتها ، هذا هو السلوك الأكثر شيوعًا في مقاطع فيديو الصفحة المقصودة.
لماذا ا؟ في هذه المرحلة من رحلة المستخدم ، تكون فترات اهتمامهم قصيرة. من المرجح أن يغادر المستخدمون الموقع تمامًا ويرتدون ، ولا يلتزمون بمشاهدة شيء غير معروف.
في البداية، يجب أن تساعد المستخدمين على الانتقال بسرعة من مقطع إلى آخر، لذا التزم بمقاطع الفيديو القصيرة الصامتة التي يتم تشغيلها تلقائيًا. وبهذه الطريقة، يمكنك توصيل المعلومات دون الحاجة إلى التفاعل بعمق. يمكن أن تصبح مقاطع الفيديو الأطول مفيدة للغاية في وقت لاحق من الرحلة لشرح أشياء مثل ميزات المنتج، عندما يكون المستخدم أكثر اهتمامًا.

- يستخدم موقع Prynt فيديوًا قصيرًا لتشغيله تلقائيًا لإظهار المنتج قيد التنفيذ. هناك أيضا خيار لمشاهدة الشيء الكامل مع الصوت.
لا تملأ صفحتك الرئيسية بالمحتوى الزائد
إذا كنت قد أنجزت العمل التسويقي الشاق لتوصيل المستخدمين إلى صفحتك الرئيسية وقمت بإنشاء ملعب جذاب لمتجرك ، ماذا بعد؟ هناك الكثير الذي يمكن أن تخبره عن شركتك ، فهل هي الفرصة الآن؟
كن حذرا. كلما طالت مدة صفحتك المقصودة ، زادت مخاطرة قيام المستخدم بإيقاف التشغيل أو الارتباك. في حين يشعر المستخدمون بالراحة في التمرير ، فسيتوقفون قريبًا إذا لم يكن المحتوى مرتبطًا مباشرة بمهمتهم.
متى صممت ، التزم بقاعدة "صفحة واحدة ، هدف واحد". الغرض من هذه الصفحة هو تقديم ما تبيعه ، وجعل المستخدم يبحث عن تلك المنتجات.
هل يحتاجون حقًا إلى رؤية أحدث خمس مشاركات في مدونتك ، وأحدث التغريدات ، وجدار من صور Instagram؟ النشرات الاجتماعية غير مفيدة بشكل خاص لأنك فقط حصلت على مستخدمين على موقعك والنقر فوقها سيؤخذهم مرة أخرى.
لمزيد من الأشياء التي وضعت على الصفحة ، وأكثر من ذلك الانحرافات كنت تعطي المستخدم من عملك الرئيسي والشيء الرئيسي الذي تريد منهم القيام به. يميل مستخدمو الأجهزة المحمولة إلى عقد جلسات أقصر والتركيز على إنجاز المهام — لن يساعد المحتوى الإضافي في ذلك.
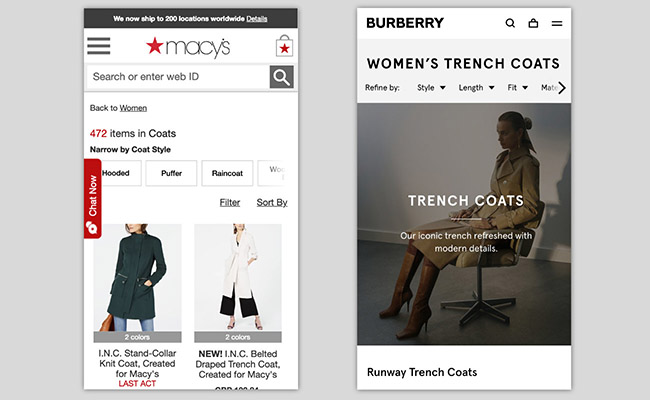
جعل المرشحات الخاصة بك يمكن الوصول إليها بسهولة
عندما يكون لديك الكثير من المنتجات ، تكون الفلاتر ضرورية لمساعدة المستخدمين في العثور على ما يحتاجون إليه. الغالبية العظمى من مواقع التجارة الإلكترونية (حوالي 90 ٪ من تلك التي درستها) لديها مرشحاتها في تراكب على الهاتف المحمول. يكون هذا منطقيًا عندما لا تتوفر مساحة كبيرة ولكن هذا يعني أنه من غير المحتمل جدًا أن يراها المستخدمون بالفعل.
عادة لا يغير 95٪ من المستخدمين الإعدادات الافتراضية وينطبق هذا على فتح قائمة المرشحات لتحديد خيارات معينة. وهو أمر تأكد في اختبارات مستخدمي التجارة الإلكترونية التي شاهدتها أيضًا. يعد العثور على المنتجات على صفحات القوائم أحد المجالات التي تتفوق فيها تجربة تصفح التجارة الإلكترونية على سطح المكتب.
إذا قام المستخدمون بالتصفية ، فمن المرجح أن يجدوا منتجًا يريدونه بالفعل. إن التحدي الذي يواجهك على الهاتف المحمول هو إيجاد طرق موفرة للمساحة للقيام بذلك. تتمثل إحدى الطرق في إظهار فئة المرشح الأكثر صلة في الصفحة مع أزرار للخيارات (انظر Macy's أدناه). يؤدي النقر فوق أحدها إلى تحميل قوائم مع تطبيق هذا المرشح ، وعندئذٍ سيظهر المرشح التالي الأكثر صلة.

- يجلب موقع Macy's بعض خيارات التصفية إلى الصفحة كأزرار. بربري يجعل فئات التصفية مرئية على الصفحة.
على الأقل تأكد من أن الزر الخاص بك للوصول إلى قائمة التصفية الكاملة واضح. يجب أن يشير بوضوح إلى متى يتم تطبيق عامل تصفية ، حتى يعرف المستخدمون متى يرون مجموعة محدودة من النتائج.
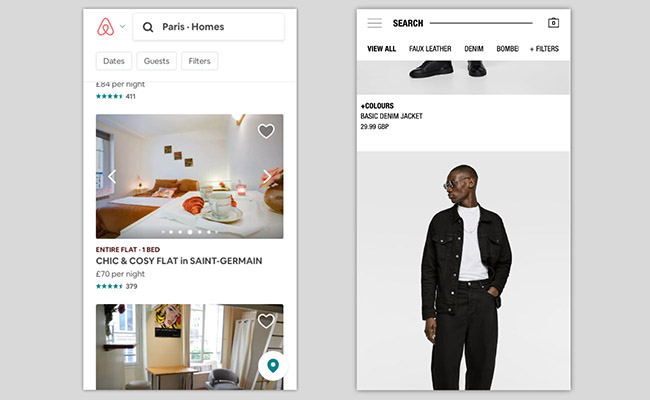
إعادة تصميم قوائمك للحصول على صور أكبر
تحاول معظم صفحات قوائم التجارة الإلكترونية عرض العديد من المنتجات على الشاشة مرة واحدة. نتيجة المنتج الصور تميل إلى أن تكون صغيرة جدا (هذا هو السبب في أنها معروفة تقليديا باسم الصور المصغرة).
ومع ذلك ، فإن الصورة جزء أساسي من مساعدة المستخدم على اتخاذ قرار بشأن المنتج الذي يجب تحديده. في كثير من الحالات ، يخبرك أكثر بكثير مما يمكن لأي نص. تعتمد المنتجات مثل الملابس والأثاث على المستخدم في إجراء تمييز شخصي بين الأشياء المختلفة المعروضة.
يمكنك حتى الحصول على صور كبيرة على الهاتف المحمول. دفعت تطبيقات مثل Instagram المستخدمين إلى توقع جودة عالية أينما كانوا ، وكثيراً ما رأيت أن المستخدمين يقدرون ذلك. لا يهم أين هم على الموقع ، فالتصوير الجيد محبوب دائمًا.

- يحتوي Airbnb على صور كبيرة يمكن تمريرها من خلال (يسار). زارا (يمين) لديها صور عرض ملء الشاشة على قوائمهم.
بالطبع إذا كنت تعتقد أنه يمكن بيع شيء ما بشكل أفضل في بضع صور ، فقم بذلك. غالبًا ما تحتوي مواقع السفر على صور متعددة في صور مصغرة للقائمة مع سهم دقيق للتمرير خلالها. تقدم العديد من مواقع الملابس خيار عرض المنتج من تلقاء نفسه والارتداء بواسطة نموذج.
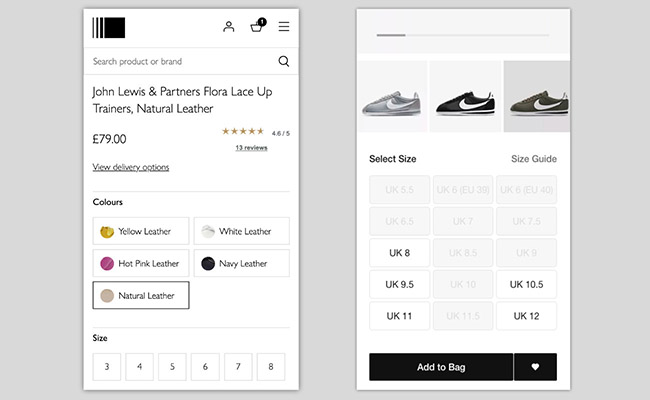
عرض خيارات المنتج كأزرار
ستدرك أن العديد من المنتجات متوفرة في أشكال مختلفة مثل اللون أو الحجم أو المادة أو أي شيء آخر. صفحة تفاصيل المنتج هي المكان الذي يحدد فيه المستخدمون هذا الاختيار في النهاية. لجعل الخيار أسهل ، يجب تجنب إلقاء هذه الخيارات في القوائم المنسدلة.
يجب أن يكون الأزرار البصرية لمساعدة المستخدم على رؤية جميع الخيارات وعليه أن يوضح عندما يكون التغير يعني حدوث تغيير في السعر. إذا غير المتغير مظهر المنتج (مثل اللون) ، فيجب أن يؤدي تحديده إلى تحديث صورة المنتج الرئيسية. هذا يترك المستخدم دون أدنى شك فيما يتعلق بالترتيب.

- جون لويس (يسار) له ألوان المنتج كأزرار مع مؤشرات بصرية. يعرض Nike (يمين) جميع خيارات الحجم وتعطيل الأحجام غير المتوفرة.
فائدة أخرى هي أنه من خلال تعطيل أزرار معينة ، يمكن للمستخدم بعد ذلك أن يرى في لمحة ما هي المتغيرات من المخزون. مرة أخرى ، يحفظ هذا التمرير من خلال قائمة منسدلة من الخيارات.
عندما يتعلق الأمر باختيار الحجم ، من الأفضل ألا يكون لديك حجم افتراضي. إذا كان هناك مستخدمون يمكن أن ينتهي بهم الأمر بإضافة الافتراضي بدلاً من واحد يريدون. قد يؤدي ذلك إلى حصولك على الكثير من العائدات والعملاء المحبطين.
اترك أزرار المشاركة
الفيسبوك، Twitterو Pinterest و Instagram و LinkedIn و Snapchat. من المحتمل أن يكون المستخدمون في جلسة Hangout أو أكثر الشبكات الاجتماعية. لذلك يجب أن تعطي لهم أزرار المشاركة على صفحات تفاصيل المنتج الخاص بك؟
لا تزال العديد من مواقع التجارة الإلكترونية تقدم تلك الأيقونات الصغيرة على أمل أن تشجع الناس على الترويج لمنتجاتهم عبر الويب. لسوء الحظ ، من المؤكد أنها مضيعة للوقت.
لا أحد ينقر عليها. في الواقع 0.2٪ من الأشخاص يقومون بذلك ، وفقا لدراسة واحدة. قد يبدو هذا أيضًا بمثابة مقتطف من الشفرة ولكنه يأتي مع الكثير من الأشياء الإضافية التي تعمل على إبطاء سرعة صفحتك.
إن ظهور "المؤثرين" المدفوعين يعني أن المستخدم الحديث لم يعد يرغب في الذهاب للبث للعلامات التجارية دون وجود شيء فيها. سيكون المزيد من الأشخاص على استعداد للمشاركة بشكل خاص مع صديق أو أحد أفراد الأسرة. من المحتمل أن تعمل الروابط التي تسمح بالمشاركة عبر البريد الإلكتروني أو خدمة الرسائل الفورية مثل WhatsApp بشكل أفضل.
دمج محافظ الدفع
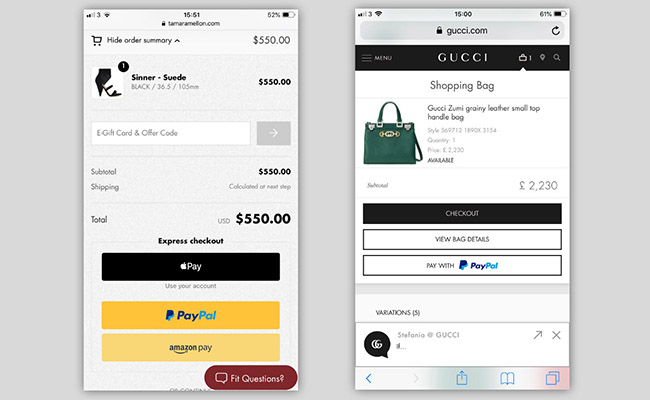
خدمات الدفع المحفظة مثل PayPalو Apple Pay و Android Pay في ارتفاع. من الشائع بشكل متزايد رؤيتها كخيارات في تدفقات الخروج من التجارة الإلكترونية. في الواقع قد يقتلون الخروج القياسية وربما استخدام بطاقات الائتمان والنقد تماما.

- لدى Tamara Mellon (يسار) خيار Apple Pay و PayPal و Amazon Pay في سلة التسوق الخاصة بهم والخروج. توفر Gucci القدرة على الانتقال إلى PayPal من إشعار "الإضافة إلى الحقيبة".
يعد إدخال كلمة مرور أو بصمة أو مسح ضوئي للوجه ، ثم التمكن من إكمال الخروج على الفور ، أكثر ملاءمة من ملء النماذج. مع التجارة الإلكترونية التي يسيطر عليها المحمول ، يُعد تقديم الدفع السهل الذي لا يتضمن ملء الاستمارات أمرًا ضروريًا.
يجب أن تشجع سهولة الاستخدام المطلقة عددًا أكبر من المستخدمين على إكمال عملية التسجيل معك. هناك أيضًا ميزة أمان حيث من المحتمل أن يشعر المستخدمون بالأمان أكثر من أي محفظة كوسيط إذا لم يسمعوا بعلامتك التجارية من قبل.
عبر اختبارات المستخدم التي أجريتها على تدفقات الخروج ، أسمع بانتظام تعليقات مثل "أفضّل إلى حد كبير خيار استخدام PayPal" و "أنا شديد الأمان وأنا أدفع فقط باستخدام PayPal". PayPal معروف حاليًا ولكن عند تحديد أي من الاستخدامات ، انتقل إلى أكثر البلدان والأجهزة شعبية في موقعك.
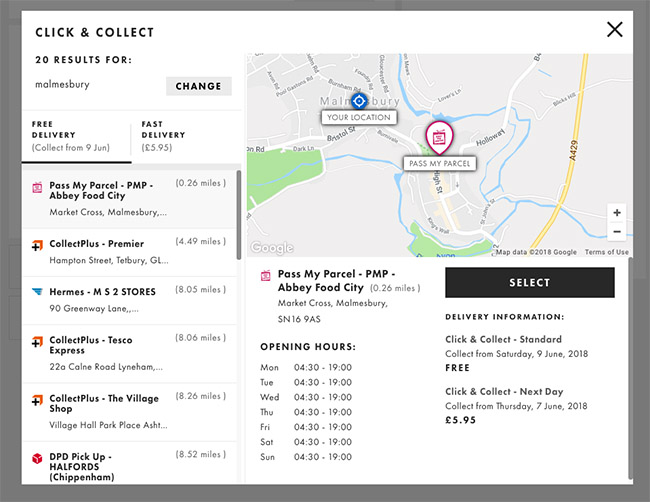
السماح للمستخدمين بجمع
يوفر عدد متزايد من مواقع التجارة الإلكترونية للمستخدمين القدرة على جمع طلباتهم بدلاً من تسليمها. إنه لأمر جيد للمستخدمين الذين ليسوا في المنزل في كثير من الأحيان ، وكذلك لا يستطيعون إيصالها إلى مكان عملهم. سيؤدي إعطاء هذا الخيار إلى زيادة عدد المستخدمين الذين يمكنهم الشراء منك فقط.
أسهل طريقة (وغالبًا ما تكون الأفضل) هي إضافة مجموعة كبديل للتسليم في الخروج. اطلب من المستخدم إدخال موقعه وإظهار خيارات له للمكان الذي يمكنه فيه استلام طلباته. من المهم أيضًا أن تُظهر ساعات عمل موقع الاستلام - وغالبًا ما تأتي هذه البيانات من التكامل مع شركة التسليم.

- انقر وجمع نافذة من ASOS checkout ، مما يسمح للمستخدم باختيار متجر صغير لإرسال إيصاله إلى.
تتمثل الطريقة الأكثر تعقيدًا في دمج خيار التجميع في كل صفحة تفاصيل المنتج على الموقع. هذا منطقي إذا كان لديك الطوب ومحلات الهاون لأنه يسمح فحص الأوراق المالية في محلات محددة.
ومع ذلك ، يمكن أن تنشأ المشاكل عندما يكون لدى المستخدمين منتجات متعددة في ترتيبهم. إذا لم يكونوا حريصين ، فقد ينتهي بهم الأمر مع بعض المنتجات للتسليم وبعضها للتحصيل (سلة "مختلطة"). لتجنب ذلك ، أوصي بالسماح للمستخدم بتحديد الاستلام أو التسليم في مرحلة السلة ، لذا فهو ينطبق على الطلب بأكمله.
حقق أقصى استفادة من إعادة تصميم متجرك
قد يستغرق تحديث تصميم متجرك بشكل فعال وقتًا وجهدًا كبيرين ، ولكن يمكن أن يكون أيضًا جزءًا مهمًا للتأكد من استمرار ازدهار عملك الصغير في العالم الرقمي. كلما كان مظهر موقع الويب الخاص بك وأسلوبه أفضل ، زاد عدد العملاء المحتملين الذين من المحتمل أن تجذبهم.
تذكر ، أنك ستحتاج إلى إجراء تعديلات على موقعك مرة أخرى في المستقبل. استمر في مراقبة المقاييس الخاصة بك ، وانتبه إلى الشهادات ، وراقب اتجاهات السوق ، حتى تعرف متى حان الوقت لتحديث آخر.




التعليقات الردود 0