È questo l'anno in cui ridisegnerai il tuo sito di e-commerce? Se sono passati alcuni anni da allora, devi sapere che molto è cambiato.
Inutile dire che un sito di e-commerce moderno deve essere progettato prima per dispositivi mobili, poiché la maggior parte di quelli con cui lavoro ora ottengono 70% o più del loro traffico da dispositivi mobili. Tuttavia questo è solo un punto di partenza: ci sono molte sottigliezze da considerare se vuoi che il tuo sito converta gli utenti in clienti.
Mi sono consultato su usabilità per una vasta gamma di siti di e-commerce negli ultimi cinque anni e ho elaborato i principi seguiti dai migliori. Ti guiderò attraverso otto modi per assicurarti che il tuo sito sia all'altezza per l'utente di oggi.
I vantaggi di investire nella riprogettazione del sito di e-commerce
Innanzitutto, vale la pena stabilire perché ridisegnare il tuo sito Web a volte può essere una buona idea.
Riprogettare il tuo negozio o creare un nuovo sito Web da zero è un processo che richiede tempo. Devi ricercare il tuo mercato, trovare i professionisti giusti con cui lavorare, testare gli aggiornamenti del tuo negozio e persino trovare il budget giusto per il tuo progetto. Tuttavia, i vantaggi di una riprogettazione possono spesso superare di gran lunga gli svantaggi. A condizione che tu stia riprogettando il tuo sito per una buona ragione (ne parleremo tra un minuto), l'aggiornamento del tuo negozio può aiutarti con:
- Aumentare la fidelizzazione dei clienti: Un negozio ben progettato non solo rende il tuo sito più attraente per i nuovi clienti, ma può anche migliorare le tue possibilità di fidelizzare i clienti esistenti. Se il tuo sito è difficile da usare, poco attraente o privo di funzionalità cruciali, 88% di clienti dicono che probabilmente eviterebbero di tornarci. Investire in una riprogettazione del sito Web potrebbe quindi aiutarti a ridurre il tasso di abbandono dei clienti e aumentare la fedeltà al marchio.
- Rafforzare il tuo marchio: Il tuo sito web è una parte importante della tua identità di marca. Ha un impatto diretto su tutto, dalla tua immagine, a come condividi la tua personalità con i clienti e persino a come ti distingui dalla concorrenza. Con una riprogettazione del sito Web, puoi assicurarti che i valori e i vantaggi fondamentali del tuo marchio si distinguano per il tuo pubblico di destinazione. Inoltre, puoi assicurarti che il tuo marchio sia coerente su tutti i canali.
- Migliorare la SEO: La riprogettazione del tuo sito può anche darti l'opportunità di implementare nuovi metodi per migliorare le tue classifiche SERP. Puoi sperimentare metodi SEO tecnici e in loco per assicurarti che il tuo sito si posizioni per tutte le parole chiave giuste. Il semplice miglioramento dell'esperienza utente del tuo sito aiuta anche a garantire che i clienti rimangano sul tuo sito più a lungo, riducendo la frequenza di rimbalzo e migliorando la tua autorità agli occhi di Google.
- Aumentare le vendite e le conversioni: Aggiornare il tuo sito web è un modo fantastico per aumentare le possibilità di aumentare le vendite e le conversioni. Un sito attraente fa apparire il tuo marchio più affidabile, quindi i clienti saranno più propensi ad acquistare da te. Inoltre, se ti concentri sul miglioramento dell'esperienza utente sul tuo sito, renderai più facile per i clienti acquistare i tuoi prodotti e interagire con la tua azienda.
5 segni che è tempo per una riprogettazione del sito Web di e-commerce
Chiaramente, investire nella riprogettazione di un sito di e-commerce può offrire molti vantaggi. Ma, come accennato in precedenza, è importante avere i tempi giusti. Dal momento che la riprogettazione di un sito costa tempo e denaro, non dovresti farlo su base mensile, altrimenti finirai per prosciugare il tuo flusso di cassa.
Inoltre, cambiare il tuo sito troppo frequentemente può portare a un'esperienza più confusa per il tuo pubblico. I clienti non vogliono imparare di nuovo a navigare nel tuo negozio ogni volta che lo visitano.
Quindi, quanto spesso dovresti riprogettare il tuo negozio? La risposta a questa domanda dipende da una serie di fattori, dal settore prescelto, alla velocità con cui le funzionalità della tua piattaforma di e-commerce si aggiornano e persino dal feedback che ricevi dai tuoi clienti.
Ecco alcuni chiari segnali che indicano che una riprogettazione del sito Web potrebbe essere una buona idea:
La tua frequenza di rimbalzo è in aumento
Il termine "Frequenza di rimbalzo" si riferisce alla frequenza con cui i clienti fanno clic sul tuo sito Web e premono rapidamente il pulsante Indietro, senza fare nient'altro. Un'elevata frequenza di rimbalzo può essere causata da numerosi fattori, da strategie SEO inadeguate a pagine che si caricano lentamente. Tuttavia, spesso può anche essere un segno che devi riprogettare il tuo sito web. Se la tua frequenza di rimbalzo è superiore al 70%, vale la pena esaminare se le persone stanno abbandonando il tuo sito a causa di tempi di caricamento lenti, scarsa esperienza utente o cattiva progettazione generale.
Ti stai perdendo funzionalità cruciali
Il tuo attuale negozio di e-commerce è all'altezza delle aspettative dei tuoi clienti? Una riprogettazione del sito Web potrebbe essere un ottimo modo per aggiungere funzionalità extra al tuo sito, dalle pagine di destinazione mirate per aumentare le vendite, a un blog o una sezione di notizie per il SEO. È anche un'opportunità per assicurarti che il tuo sito funzioni bene su tutte le piattaforme e i dispositivi. Se il tuo sito non si carica rapidamente sui dispositivi mobili o rende più difficile per i clienti effettuare ordini in movimento, potresti perdere le vendite.
Vendite e profitti sono in calo
Parlando di perdere vendite, se i tuoi margini di profitto diminuiscono costantemente, questo potrebbe essere un altro segnale che è tempo di aggiornare il sito web. Il tuo sito web deve avere un bell'aspetto e un buon rendimento per convincere i clienti a convertirsi. Se i clienti non riescono a trovare i tuoi CTA (pulsanti di invito all'azione), rintracciare i prodotti giusti nel tuo catalogo o utilizzare il tuo checkout senza stress, le tue entrate ne risentiranno. Una riprogettazione del sito Web potrebbe essere un buon modo per garantire che il tuo sito stia generando il miglior ROI possibile.
I clienti si lamentano
I clienti di oggi sono piuttosto espliciti quando non apprezzano qualcosa di un'esperienza online. Se consenti ai tuoi clienti di lasciare commenti sul tuo negozio o ascolti le cose che dicono di te sui social media, potresti notare riferimenti regolari a una scarsa esperienza sul sito web. Se i tuoi clienti si lamentano costantemente delle prestazioni o dell'aspetto del tuo sito, potrebbe essere il momento di cercare un esperto di UX design o UI design.
Il tuo marchio o la tua attività si sta evolvendo
Infine, a volte ha senso investire nella riprogettazione di un sito Web se è necessario aggiornare la propria attività o il proprio marchio. Se la tua attività si evolve, potresti dover considerare l'aggiunta di nuove funzionalità al tuo sito web. Puoi utilizzare la riprogettazione per aggiornare il tuo carrello con nuovi metodi di pagamento, offrire ai clienti abbonamenti e account di appartenenza o aggiungere nuove app e widget al tuo negozio. Puoi anche utilizzare la tua riprogettazione per assicurarti che il tuo marchio sia coerente su tutti i canali. I tuoi colori, caratteri, loghi e tutte le altre risorse del marchio dovrebbero essere coerenti in ogni punto di contatto che hai con i clienti.
Come riprogettare il tuo sito e-commerce: 4 passaggi
Ora sai perché e quando dovresti prendere in considerazione la riprogettazione del tuo negozio di e-commerce, è tempo di capire un piano per il successo. Vale la pena notare che l'esatto processo che segui quando aggiorni il tuo progettazione di siti Web di e-commerce dipenderà da numerosi fattori, dai tuoi obiettivi generali ai professionisti interni che hai nel tuo team.
Ecco alcuni dei passaggi chiave coinvolti nell'aggiornamento del tuo negozio online.
Passaggio 1: controlla il tuo sito e fissa gli obiettivi
Prima di iniziare ad apportare modifiche significative al tuo negozio, vale la pena decidere cosa devi assolutamente cambiare. È meglio iniziare individuando prima i problemi reali con l'usabilità e le prestazioni. Esplora il tuo sito Web dal punto di vista di un cliente e chiediti quali problemi potrebbero impedirti di effettuare un acquisto.
Evidenzia tutto ciò che non funziona in modo particolarmente fluido, dalla procedura di pagamento, ai pulsanti CTA e persino alle immagini nei design delle pagine dei prodotti. Una volta individuati i problemi principali del tuo sito, stabilisci gli obiettivi per ciò che desideri ottenere durante la riprogettazione.
Vuoi semplicemente creare un'esperienza più user-friendly per i tuoi clienti o vuoi dare una spinta alla tua attività di e-commerce migliorando allo stesso tempo l'aspetto del sito e l'ottimizzazione dei motori di ricerca? Stabilire degli obiettivi ti aiuterà a determinare il tipo di aiuto di cui avrai bisogno.
Passaggio 2: calcola il tuo budget
Successivamente, vale la pena notare che la riprogettazione di un negozio di e-commerce richiederà sempre un investimento, ma non deve costare la terra. Il tuo budget dipenderà dalla quantità di negozio che devi modificare e da quanti esperti dovrai assumere per aiutarti.
Se stai usando un semplice costruttore di negozi, come Shopify o WordPress, potresti essere in grado di apportare modifiche al tuo modello da solo o persino acquistarne uno nuovo senza spendere una fortuna. In alternativa, se il design del tuo sito Web di e-commerce è un po 'più complesso e richiede alcune competenze di codifica, potresti dover assumere esperti di sviluppo di siti Web per lavorare con te.
Altri punti da considerare quando si costruisce il budget includono:
- Il costo di qualsiasi plugins o componenti aggiuntivi che utilizzerai nella riprogettazione del tuo e-commerce
- Costi per wireframe, temi, modelli e altri strumenti
- Il costo della gestione dei tempi di inattività se il tuo negozio deve andare offline.
Passaggio 3: trova il supporto giusto
Se stai utilizzando un costruttore di siti Web relativamente semplice o hai un team di esperti di web design disponibili internamente, potresti essere in grado di apportare modifiche al tuo negozio senza accedere ad alcun aiuto esterno. In caso contrario, dovrai pensare ad assumere specialisti per assicurarti che la tua riprogettazione web abbia successo.
Puoi prendere in considerazione l'assunzione di un'agenzia o lavorare con liberi professionisti da siti come Fiverr o Upwork. Pensa se hai bisogno di uno specialista di web design, di uno sviluppatore web o di una combinazione dei due. Un esperto di web design lavorerà sull'aspetto e sull'usabilità del tuo sito, mentre uno sviluppatore gestirà le funzionalità di backend.
Mentre stai assumendo esperti per lavorare nel tuo negozio, potresti anche prendere in considerazione la possibilità di cercare un aiuto bonus con l'ottimizzazione dei motori di ricerca o la progettazione grafica. Questi professionisti possono aiutarti a garantire che le tue strategie di marketing ripaghino.
Passaggio 4: implementare i cambiamenti in modo strategico
Dopo aver trovato gli esperti di cui hai bisogno per costruire un nuovo negozio di alta qualità, inizia a implementare le modifiche lentamente e con attenzione. Spesso è meglio apportare modifiche una alla volta, così puoi assicurarti che i passaggi del processo di riprogettazione dell'e-commerce non danneggino altre parti del tuo sito.
Assicurati di avere a disposizione anche i backup del tuo sito in ogni fase, in modo da poter ripristinare il tuo negozio a una versione precedente se qualcosa va storto. Una volta che hai finito di apportare tutte le modifiche e hai riattivato il tuo sito, presta molta attenzione a tutte le metriche che potrebbero aiutarti a determinare se la tua strategia ha avuto successo o meno.
Guarda quanti nuovi clienti ora accedono al tuo sito utilizzando gli smartphone se ti sei concentrato responsive progetto. Tieni traccia delle prestazioni SEO utilizzando Google Analytics se desideri aumentare la visibilità del tuo sito e tieni sempre d'occhio il tasso di conversione.
Come riprogettare il tuo sito di e-commerce: i migliori consigli
Evita i video lunghi sulla home page
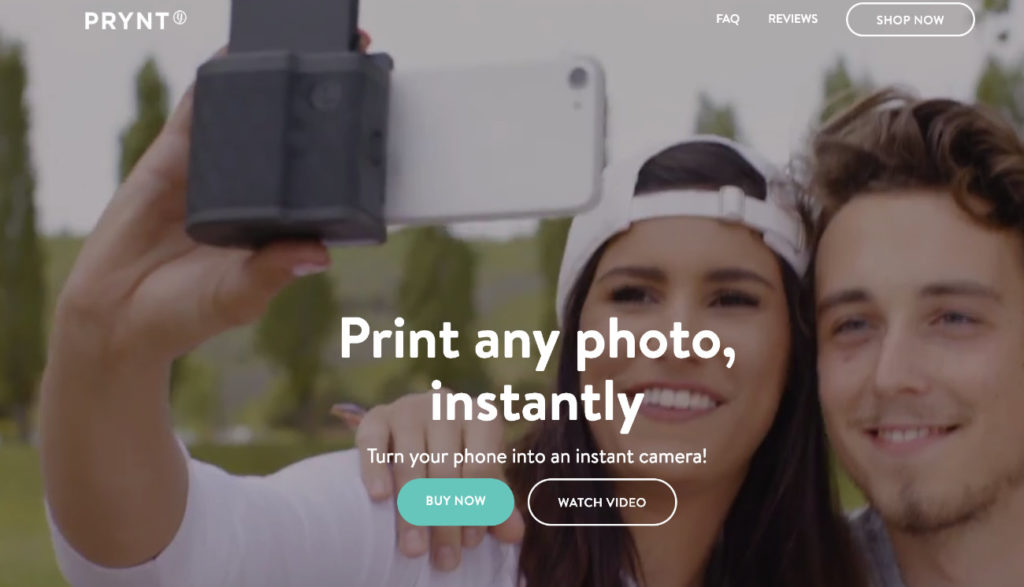
La homepage è un posto per impressionare. Un sacco di siti web mettono soldi nella fotografia di fascia alta, ma potresti considerare di usare il video qui per mostrare i prodotti o raccontare la storia del marchio. Dopotutto, il video è ovunque ora, specialmente sui social media.
Se usato correttamente, il video può essere utile per informare gli utenti e per stimolarli. Tuttavia, non importa quanto sia vistoso il tuo video, se l'utente ha bisogno di fare clic su Play, preparati per molte persone per ignorarlo. Nei numerosi test utente che ho visto, questo è il comportamento più comune con i video della pagina di destinazione.
Perché? In questa fase del viaggio dell'utente, la loro capacità di attenzione è breve. È più probabile che gli utenti abbandonino del tutto il sito e rimbalzino, non impegnandosi a guardare qualcosa di sconosciuto.
All'inizio dovresti aiutare gli utenti a muoversi rapidamente, quindi limitati a video brevi, silenziosi, in riproduzione automatica e in loop. In questo modo trasmetti le informazioni senza che debbano impegnarsi profondamente. I video più lunghi possono diventare molto utili più avanti nel percorso per spiegare cose come le caratteristiche del prodotto, quando l'utente è più interessato.

- Il sito Prynt utilizza un breve video di riproduzione automatica per mostrare il prodotto in azione. C'è anche un'opzione per guardare la cosa completa con il suono.
Non riempire la tua homepage di contenuti in eccesso
Se hai svolto il duro lavoro di marketing nel portare gli utenti sulla tua home page e hai creato un campo convincente per il tuo negozio, e poi? C'è molto che potresti dire loro della tua compagnia, quindi è l'occasione giusta?
Stai attento. Più a lungo fai la tua pagina di destinazione più rischi che l'utente si spenga o si confonda. Mentre gli utenti sono a proprio agio, presto si fermeranno se il contenuto non è direttamente correlato al loro compito.
Ogni volta che progetti, attieniti alla regola di "una pagina, uno scopo". Lo scopo di questa pagina è presentare ciò che vendi e indurre l'utente a cercare quei prodotti.
Hanno davvero bisogno di vedere i tuoi cinque post del blog più recenti, i tuoi ultimi tweet e un muro di immagini di Instagram? I post social sono particolarmente inutili dato che hai appena trovato utenti sul tuo sito e facendo clic su questi li porterai via di nuovo.
Più cose metti sulla pagina, più distrazioni che stai dando all'utente dalla tua azione principale e dalla cosa fondamentale che vuoi che facciano. Gli utenti di dispositivi mobili tendono ad avere sessioni più brevi e si concentrano sul raggiungimento delle attività: i contenuti aggiuntivi non saranno di aiuto.
Rendi i tuoi filtri facilmente accessibili
Quando hai molti prodotti, i filtri sono essenziali per aiutare gli utenti a trovare ciò di cui hanno bisogno. La stragrande maggioranza dei siti di e-commerce (circa il 90% di quelli che ho studiato) ha i propri filtri in un overlay sui dispositivi mobili. Questo ha senso quando non c'è molto spazio disponibile, ma significa che gli utenti non sono molto propensi a vederli effettivamente.
Di regola 95% di utenti non modifica i valori predefiniti e questo vale per l'apertura di un menu di filtri per selezionare opzioni specifiche. È qualcosa che è stato confermato anche nei test utente di e-commerce che ho visto. Trovare prodotti nelle pagine di inserzioni è un'area in cui l'esperienza di navigazione e-commerce è superiore sul desktop.
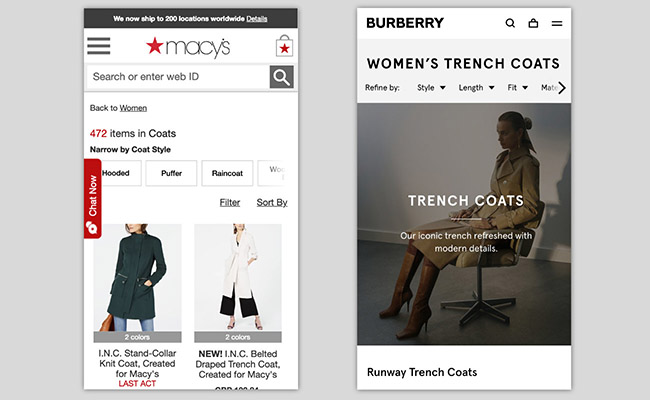
Se i tuoi utenti filtrano, è più probabile che trovino un prodotto che desiderano effettivamente. La tua sfida sui dispositivi mobili è trovare modi di risparmiare spazio per farlo. Un metodo mostra la categoria di filtri più pertinente nella pagina con i pulsanti per le opzioni (vedere Macy di seguito). Toccando uno si caricheranno le inserzioni con quel filtro applicato, a quel punto mostrerebbe il prossimo filtro più rilevante.

- Il sito di Macy porta alcune opzioni di filtro nella pagina come pulsanti. Burberry rende le categorie di filtri visibili sulla pagina.
Per lo meno assicurati che il tuo pulsante per raggiungere il menu completo del filtro sia ovvio. Dovrebbe anche indicare chiaramente quando viene applicato un filtro, in modo che gli utenti sappiano quando vedono un insieme limitato di risultati.
Ridisegna le tue inserzioni per immagini più grandi
La maggior parte delle pagine di annunci di e-commerce tenta di mostrare contemporaneamente molti prodotti sullo schermo. Di conseguenza il prodotto le immagini tendono ad essere piuttosto piccole (è il motivo per cui sono tradizionalmente noti come immagini in miniatura).
Tuttavia, l'immagine è una parte fondamentale per aiutare l'utente a prendere una decisione su quale prodotto selezionare. In molti casi ti dice molto di più di qualsiasi testo possibile. Prodotti come l'abbigliamento e l'arredamento si basano sull'utente che fa una distinzione soggettiva tra le diverse cose in offerta.
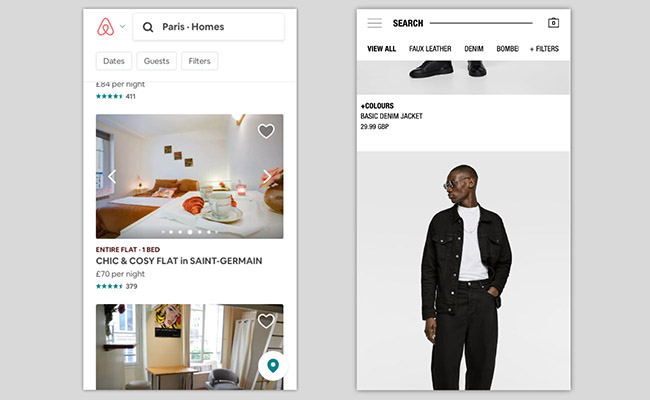
Puoi persino avere grandi immagini su dispositivi mobili. App come Instagram hanno portato gli utenti a aspettarsi un'alta qualità ovunque si trovino e ho visto spesso che gli utenti lo apprezzano. Non importa dove si trovano sul sito, la buona fotografia è sempre amata.

- Airbnb ha grandi immagini che possono essere scorse (a sinistra). Zara (a destra) ha immagini a schermo intero nelle loro inserzioni.
Naturalmente se pensi che qualcosa possa essere meglio venduto in poche immagini, fallo. I siti di viaggio spesso dispongono di più foto nelle anteprime di elenchi con una freccia sottile per scorrerle. Molti siti di abbigliamento offrono la possibilità di mostrare il prodotto da solo e di essere indossati da un modello.
Visualizza le opzioni del prodotto come pulsanti
Ti renderai conto che molti prodotti sono disponibili in varianti come colore, dimensioni, materiale o qualcos'altro. La pagina dei dettagli del prodotto è quella in cui gli utenti alla fine fanno quella scelta. Per semplificare la scelta, è necessario evitare di scaricare queste opzioni nei menu a discesa.
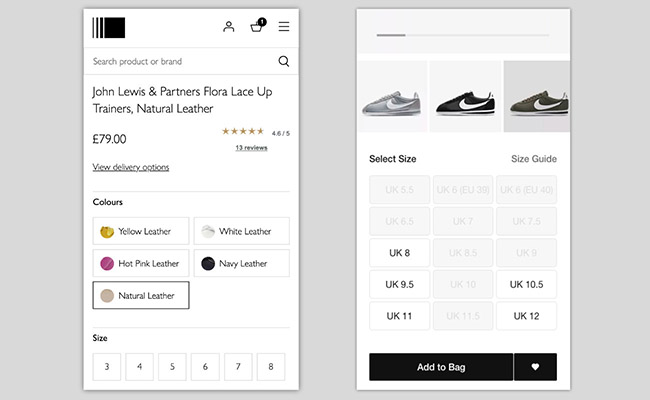
Dovrebbero essere pulsanti visivi per aiutare l'utente a vedere tutte le opzioni e dovrebbero chiarire quando una variazione significa un cambiamento nel prezzo. Se la variante cambia l'aspetto del prodotto (ad esempio il colore), la sua selezione dovrebbe aggiornare l'immagine del prodotto principale. Ciò lascia all'utente senza dubbi su ciò che verrà ordinato.

- John Lewis (a sinistra) ha i colori del prodotto come pulsanti con indicatori visivi. Nike (a destra) espone tutte le opzioni di dimensioni e disabilita le dimensioni che non sono disponibili.
Un altro vantaggio è che disabilitando determinati pulsanti, l'utente può vedere a colpo d'occhio quali varianti sono esaurite. Ancora una volta, ciò consente di scorrere un elenco a discesa di opzioni.
Quando si tratta di selezionare le dimensioni, è meglio non avere una dimensione predefinita. Se ci sono utenti potrebbero finire per aggiungere il valore predefinito piuttosto che quello che vogliono. Questo potrebbe portare a ottenere molti ritorni e clienti frustrati.
Abbandona i pulsanti di condivisione
Facebook, Twitter, Pinterest, Instagram, LinkedIn, Snapchat. I tuoi utenti probabilmente escono in uno o più di questi social network. Quindi dovresti dare loro dei pulsanti di condivisione sulle pagine dei dettagli del tuo prodotto?
Molti siti di e-commerce presentano ancora quelle piccole icone nella speranza che incoraggi la gente a promuovere i propri prodotti sul web. Sfortunatamente, sono quasi certamente una perdita di tempo.
Nessuno li fa clic. In realtà 0.2% di persone lo fa, secondo uno studio. Inoltre potrebbe sembrare un frammento di codice ma viene fornito con un sacco di cose extra che rallentano la velocità della pagina.
L'ascesa degli "influencer" pagati significa che l'utente moderno non vuole più trasmettere per i marchi senza qualcosa per loro. Più persone saranno disposte a condividere in privato con un amico o un familiare. I collegamenti che consentono la condivisione tramite e-mail o un servizio di messaggistica istantanea come WhatsApp potrebbero funzionare meglio.
Integrare i portafogli di pagamento
Servizi di pagamento a pagamento come PayPal, Apple Pay e Android Pay sono in aumento. È sempre più comune vederli come opzioni sui flussi di checkout e-commerce. In realtà possono uccidere il checkout standard e possibilmente l'uso di carte di credito e contanti del tutto.

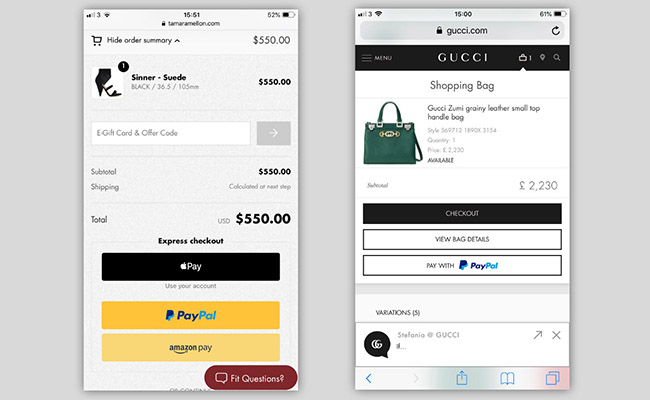
- Tamara Mellon (a sinistra) ha l'opzione di Apple Pay, PayPal e Amazon Pay nel loro carrello e checkout. Gucci offre la possibilità di passare a PayPal dalla notifica "aggiungi al bagaglio".
Inserire una password, un'impronta digitale o una scansione facciale e quindi essere in grado di completare immediatamente il checkout è molto più comodo che compilare i moduli. Con l'e-commerce dominato dai dispositivi mobili, l'offerta di pagamenti facili che non comportano un formidabile riempimento è essenziale.
La semplice facilità d'uso dovrebbe incoraggiare più utenti a completare il pagamento con voi. C'è anche un vantaggio in termini di sicurezza poiché gli utenti probabilmente si sentirebbero più sicuri con un portafoglio come intermediario se non hanno mai sentito parlare del tuo marchio.
Attraverso i test degli utenti sui flussi di checkout, sento regolarmente commenti come "Preferisco di gran lunga l'opzione di utilizzare PayPal" e "Sono molto attento alla sicurezza e pagherò solo tramite PayPal". PayPal è attualmente ben noto, ma al momento di decidere quale utilizzare andare con i paesi e i dispositivi più popolari del tuo sito.
Consenti agli utenti di raccogliere
Un numero crescente di siti di e-commerce offre agli utenti la possibilità di ritirare il proprio ordine anziché consegnarlo. È utile per gli utenti che non sono a casa molto spesso e che non possono ricevere la consegna sul posto di lavoro. Fornendo questa opzione aumenterà solo il numero di utenti che possono acquistare da te.
L'approccio più semplice (e spesso il migliore) è quello di aggiungere la raccolta come alternativa alla consegna nella cassa. Chiedere all'utente di inserire la loro posizione e mostrare loro le opzioni per dove possono ritirare il loro ordine. È anche importante mostrare gli orari di apertura della sede di ritiro: spesso questi dati derivano dall'integrazione con una società di consegna.

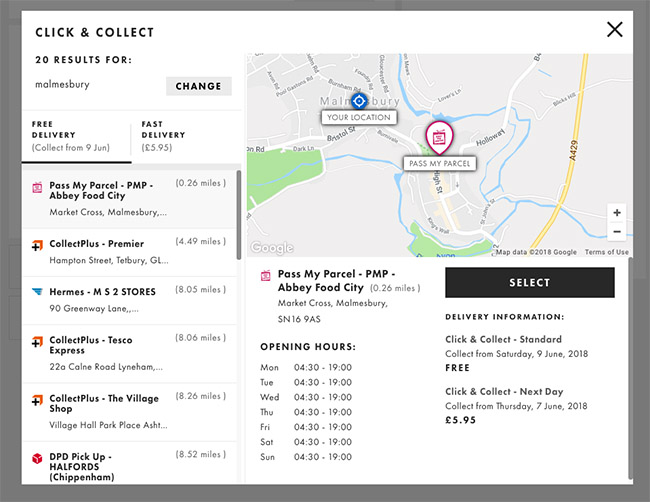
- Un clic e la raccolta di una finestra dal checkout di ASOS, che consente all'utente di scegliere in quale negozio di generi alimentari inviare la propria consegna.
L'approccio più complesso consiste nell'integrare l'opzione da raccogliere in ogni pagina dei dettagli del prodotto sul sito. Questo ha senso se lo hai negozi di mattoni e malta in quanto consente il controllo delle scorte in negozi specifici.
Tuttavia, possono sorgere problemi quando gli utenti hanno più prodotti nel loro ordine. Se non stanno attenti possono ritrovarsi con alcuni prodotti da consegnare e altri da ritirare (un paniere 'misto'). Per evitare ciò il prima possibile, consiglio di lasciare che l'utente specifichi che il ritiro o la consegna è nella fase del carrello, quindi si applica all'intero ordine.
Ottieni il massimo dalla riprogettazione del tuo negozio
L'aggiornamento efficace del design del tuo negozio può richiedere molto tempo e impegno, ma può anche essere una parte cruciale per garantire che la tua piccola impresa continui a prosperare nel mondo digitale. Migliore è l'aspetto del tuo sito web, maggiore è il numero di potenziali clienti che probabilmente catturerai.
Ricorda, è probabile che dovrai apportare nuovamente modifiche al tuo sito in futuro. Continua a monitorare le tue metriche, presta attenzione alle testimonianze e monitora le tendenze del mercato, in modo da sapere quando è il momento di un altro aggiornamento.




Commenti Risposte 0