Ist es das Jahr, in dem Sie Ihre E-Commerce-Website umgestalten werden? Wenn Sie einige Jahre vergangen sind, müssen Sie wissen, dass sich vieles geändert hat.
Es ist fast selbstverständlich, dass eine moderne E-Commerce-Site zuerst für Mobiltelefone entworfen werden muss, da die meisten, mit denen ich arbeite, 70% oder mehr ihres Verkehrs von mobilen Geräten erhalten. Dies ist jedoch nur ein Ausgangspunkt. Es gibt viele Feinheiten, die zu berücksichtigen sind, wenn Sie möchten, dass Ihre Website Benutzer in Kunden konvertiert.
Ich habe mich bei der Nutzbarkeit für eine breite Palette von E-Commerce-Websites in den letzten fünf Jahren und ich habe die Prinzipien ausgearbeitet, denen die besten folgen. Ich werde Sie durch acht Möglichkeiten führen, um sicherzustellen, dass Ihre Website für die Benutzer von heute auf dem neuesten Stand ist.
Die Vorteile einer Investition in die Neugestaltung von E-Commerce-Websites
Zunächst lohnt es sich herauszufinden, warum die Neugestaltung Ihrer Website manchmal eine gute Idee sein kann.
Die Neugestaltung Ihres Shops oder die Erstellung einer neuen Website von Grund auf ist ein zeitaufwändiger Prozess. Sie müssen Ihren Markt recherchieren, die richtigen Fachleute finden, mit denen Sie zusammenarbeiten können, Ihre Shop-Upgrades testen und sogar das richtige Budget für Ihr Projekt finden. Allerdings können die Vorteile einer Neugestaltung oft die Nachteile bei weitem überwiegen. Vorausgesetzt, dass Sie Ihre Website aus einem guten Grund neu gestalten (wir werden uns gleich damit befassen), kann die Aktualisierung Ihres Shops bei Folgendem hilfreich sein:
- Kundenbindung steigern: Ein gut gestalteter Shop macht Ihre Website nicht nur für neue Kunden attraktiver, sondern kann auch Ihre Chancen verbessern, bestehende Kunden zu binden. Wenn Ihre Website schwer zu nutzen ist, unattraktiv ist oder wichtige Funktionen fehlen, 88% der Kunden sagen, dass sie es wahrscheinlich vermeiden würden, darauf zurückzukommen. Eine Investition in die Neugestaltung Ihrer Website könnte Ihnen daher dabei helfen, die Kundenabwanderung zu reduzieren und die Markentreue zu erhöhen.
- Stärkung Ihrer Marke: Ihre Website ist ein wichtiger Teil Ihrer Markenidentität. Es hat direkte Auswirkungen auf alles, von Ihrem Image über die Art und Weise, wie Sie Ihre Persönlichkeit mit Kunden teilen und sogar darauf, wie Sie sich von Ihren Mitbewerbern abheben. Mit einer Neugestaltung Ihrer Website können Sie sicherstellen, dass die Kernwerte und Vorteile Ihrer Marke für Ihre Zielgruppe hervorstechen. Darüber hinaus können Sie sicherstellen, dass Ihre Marke auf allen Kanälen konsistent ist.
- SEO verbessern: Die Neugestaltung Ihrer Website kann Ihnen auch die Möglichkeit bieten, neue Methoden zur Verbesserung Ihres SERP-Rankings zu implementieren. Sie können mit technischen und On-Site-SEO-Methoden experimentieren, um sicherzustellen, dass Ihre Website für alle richtigen Keywords rankt. Durch die bloße Verbesserung der Benutzererfahrung Ihrer Website können Sie auch sicherstellen, dass Kunden länger auf Ihrer Website bleiben, die Absprungrate verringern und Ihre Autorität in den Augen von Google verbessern.
- Steigerung von Verkäufen und Conversions: Die Aktualisierung Ihrer Website ist eine fantastische Möglichkeit, Ihre Chancen auf höhere Verkäufe und Conversions zu verbessern. Eine attraktive Website lässt Ihre Marke vertrauenswürdiger erscheinen, sodass die Wahrscheinlichkeit steigt, dass Kunden bei Ihnen kaufen. Wenn Sie sich außerdem auf die Verbesserung des Benutzererlebnisses auf Ihrer Website konzentrieren, erleichtern Sie den Kunden den Kauf Ihrer Produkte und die Interaktion mit Ihrem Unternehmen.
5 Anzeichen dafür, dass es Zeit für eine Neugestaltung der E-Commerce-Website ist
Es ist klar, dass die Investition in die Neugestaltung einer E-Commerce-Website viele Vorteile mit sich bringen kann. Aber wie oben erwähnt, ist es wichtig, den richtigen Zeitpunkt zu finden. Da die Neugestaltung einer Website Zeit und Geld kostet, sollten Sie sie nicht monatlich durchführen, da sonst Ihr Cashflow aufgebraucht wird.
Darüber hinaus kann ein zu häufiger Wechsel Ihrer Website zu einem verwirrenderen Erlebnis für Ihr Publikum führen. Kunden möchten nicht bei jedem Besuch neu lernen, wie sie sich in Ihrem Geschäft zurechtfinden.
Wie oft sollten Sie Ihren Laden neu gestalten? Die Antwort auf diese Frage hängt von einer Reihe von Faktoren ab, von der von Ihnen gewählten Branche über die Aktualisierungsgeschwindigkeit der Funktionen Ihrer E-Commerce-Plattform bis hin zum Feedback, das Sie von Ihren Kunden erhalten.
Hier sind ein paar klare Anzeichen dafür, dass eine Neugestaltung der Website eine gute Idee sein könnte:
Ihre Absprungrate steigt
Der Begriff "Absprungrate„bezieht sich darauf, wie oft Kunden auf Ihre Website klicken und schnell auf die Schaltfläche „Zurück“ klicken, ohne etwas anderes zu tun. Eine hohe Absprungrate kann durch zahlreiche Faktoren verursacht werden, von schlechten SEO-Strategien bis hin zu langsam ladenden Seiten. Allerdings kann es oft auch ein Zeichen dafür sein, dass Sie Ihre Website neu gestalten müssen. Wenn Ihre Absprungrate mehr als 70 % beträgt, lohnt es sich zu prüfen, ob Nutzer Ihre Website aufgrund langsamer Ladezeiten, schlechter Benutzererfahrung oder insgesamt schlechtem Design verlassen.
Ihnen fehlen entscheidende Funktionen
Erfüllt Ihr aktueller E-Commerce-Shop die Erwartungen Ihrer Kunden? Eine Website-Neugestaltung könnte eine hervorragende Möglichkeit sein, Ihrer Website zusätzliche Funktionen hinzuzufügen, von gezielten Landingpages zur Umsatzsteigerung bis hin zu einem Blog- oder News-Bereich für SEO. Dies ist auch eine Gelegenheit sicherzustellen, dass Ihre Website auf allen Plattformen und Geräten gut funktioniert. Wenn Ihre Website auf Mobilgeräten nicht schnell geladen wird oder es für Kunden dadurch schwieriger wird, unterwegs Bestellungen aufzugeben, könnten Ihnen Verkäufe entgehen.
Umsatz und Gewinn sinken
Apropos entgangene Verkäufe: Wenn Ihre Gewinnmargen ständig sinken, könnte dies ein weiteres Zeichen dafür sein, dass es Zeit für eine Aktualisierung Ihrer Website ist. Ihre Website muss großartig aussehen und eine gute Leistung erbringen, um Kunden zum Konvertieren zu bewegen. Wenn Kunden Ihre CTAs (Call-to-Action-Buttons) nicht finden, die richtigen Produkte in Ihrem Katalog nicht finden oder Ihren Checkout nicht stressfrei nutzen können, wird Ihr Umsatz darunter leiden. Eine Neugestaltung der Website könnte eine gute Möglichkeit sein, sicherzustellen, dass Ihre Website den bestmöglichen ROI generiert.
Kunden beschweren sich
Heutzutage äußern Kunden ziemlich lautstark, wenn ihnen etwas an einem Online-Erlebnis nicht gefällt. Wenn Sie Ihren Kunden erlauben, Kommentare zu Ihrem Shop zu hinterlassen, oder wenn Sie hören, was sie in den sozialen Medien über Sie sagen, bemerken Sie möglicherweise regelmäßig Hinweise auf eine schlechte Website-Erfahrung. Wenn sich Ihre Kunden ständig über die Leistung oder das Erscheinungsbild Ihrer Website beschweren, ist es möglicherweise an der Zeit, einen Experten für UX-Design oder UI-Design aufzusuchen.
Ihre Marke oder Ihr Unternehmen entwickelt sich weiter
Schließlich ist es manchmal sinnvoll, in eine Neugestaltung der Website zu investieren, wenn Sie Ihr Unternehmen oder Ihre Marke aktualisieren müssen. Wenn sich Ihr Unternehmen weiterentwickelt, müssen Sie möglicherweise darüber nachdenken, Ihrer Website neue Funktionen hinzuzufügen. Mithilfe Ihres Redesigns können Sie Ihren Warenkorb mit neuen Zahlungsmethoden aktualisieren, Kunden Abonnements und Mitgliedskonten anbieten oder Ihrem Shop neue Apps und Widgets hinzufügen. Sie können Ihr Redesign auch nutzen, um sicherzustellen, dass Ihr Branding über alle Kanäle hinweg konsistent ist. Ihre Farben, Schriftarten, Logos und alle anderen Markenwerte sollten an jedem Kontaktpunkt mit Ihren Kunden einheitlich sein.
So gestalten Sie Ihre E-Commerce-Site neu: 4 Schritte
Jetzt wissen Sie, warum und wann Sie über eine Neugestaltung Ihres E-Commerce-Shops nachdenken sollten. Jetzt ist es an der Zeit, einen Erfolgsplan auszuarbeiten. Es ist erwähnenswert, dass der genaue Prozess, den Sie befolgen, wenn Sie Ihr aktualisieren E-Commerce-Website-Design hängt von zahlreichen Faktoren ab, von Ihren allgemeinen Zielen bis hin zu den internen Fachkräften, die Sie in Ihrem Team haben.
Hier sind einige der wichtigsten Schritte zur Aktualisierung Ihres Online-Shops.
Schritt 1: Überprüfen Sie Ihre Website und legen Sie Ziele fest
Bevor Sie mit wesentlichen Änderungen an Ihrem Shop beginnen, lohnt es sich zu entscheiden, was Sie unbedingt ändern müssen. Beginnen Sie am besten damit, zunächst echte Probleme mit der Benutzerfreundlichkeit und Leistung zu lokalisieren. Erkunden Sie Ihre Website aus der Perspektive eines Kunden und fragen Sie sich, welche Probleme Sie möglicherweise von einem Kauf abhalten.
Heben Sie alles hervor, was nicht besonders reibungslos funktioniert, vom Checkout-Prozess über Ihre CTA-Buttons bis hin zu den Bildern in Ihren Produktseitendesigns. Sobald Sie die Hauptprobleme Ihrer Website gefunden haben, setzen Sie sich Ziele für das, was Sie bei der Neugestaltung erreichen möchten.
Möchten Sie einfach ein benutzerfreundlicheres Erlebnis für Ihre Kunden schaffen oder Ihrem E-Commerce-Geschäft einen Schub verleihen, indem Sie gleichzeitig das Erscheinungsbild Ihrer Website und die Suchmaschinenoptimierung verbessern? Durch das Setzen von Zielen können Sie besser bestimmen, welche Art von Hilfe Sie benötigen.
Schritt 2: Ermitteln Sie Ihr Budget
Als nächstes ist es erwähnenswert, dass die Neugestaltung eines E-Commerce-Shops immer eine gewisse Investition erfordert, aber nicht die Welt kosten muss. Ihr Budget hängt davon ab, wie viel von Ihrem Geschäft Sie ändern müssen und wie viele Experten Sie engagieren müssen, um Ihnen zu helfen.
Wenn Sie einen einfachen Store Builder verwenden, z Shopify oder WordPresskönnen Sie möglicherweise selbst Änderungen an Ihrer Vorlage vornehmen oder sogar eine neue kaufen, ohne ein Vermögen auszugeben. Wenn das Design Ihrer E-Commerce-Website etwas komplexer ist und Programmierkenntnisse erfordert, müssen Sie möglicherweise Website-Entwicklungsexperten engagieren, die mit Ihnen zusammenarbeiten.
Weitere Punkte, die Sie bei der Erstellung Ihres Budgets berücksichtigen sollten, sind:
- Die Kosten für alle plugins oder Add-ons, die Sie bei der Neugestaltung Ihres E-Commerce verwenden werden
- Kosten für Wireframes, Themes, Vorlagen und andere Tools
- Die Kosten für die Verwaltung von Ausfallzeiten, wenn Ihr Geschäft offline gehen muss.
Schritt 3: Finden Sie die richtige Unterstützung
Wenn Sie einen relativ einfachen Website-Builder verwenden oder über ein internes Team von Webdesign-Experten verfügen, können Sie möglicherweise Änderungen an Ihrem Shop vornehmen, ohne auf externe Hilfe zurückgreifen zu müssen. Wenn nicht, müssen Sie darüber nachdenken, Spezialisten einzustellen, um sicherzustellen, dass Ihr Web-Redesign erfolgreich ist.
Sie können erwägen, eine Agentur zu beauftragen oder mit Freiberuflern von Websites wie Fiverr oder Upwork zusammenzuarbeiten. Überlegen Sie, ob Sie einen Webdesign-Spezialisten, einen Webentwickler oder eine Kombination aus beidem benötigen. Ein Webdesign-Experte kümmert sich um das Erscheinungsbild und die Benutzerfreundlichkeit Ihrer Website, während ein Entwickler die Backend-Funktionalität verwaltet.
Während Sie Experten für die Arbeit an Ihrem Shop einstellen, möchten Sie vielleicht auch darüber nachdenken, nach zusätzlicher Hilfe bei der Suchmaschinenoptimierung oder beim Grafikdesign zu suchen. Diese Fachleute können Ihnen dabei helfen, sicherzustellen, dass sich Ihre Marketingstrategien auszahlen.
Schritt 4: Änderungen strategisch umsetzen
Nachdem Sie die Experten gefunden haben, die Sie für den Aufbau eines hochwertigen neuen Geschäfts benötigen, beginnen Sie langsam und sorgfältig mit der Umsetzung der Änderungen. Oft ist es am besten, Änderungen einzeln vorzunehmen, damit Sie sicherstellen können, dass die Schritte Ihres E-Commerce-Redesign-Prozesses nicht andere Teile Ihrer Website beschädigen.
Stellen Sie sicher, dass Sie in jeder Phase auch über Backups Ihrer Website verfügen, damit Sie Ihren Shop auf eine frühere Version zurücksetzen können, falls etwas schief geht. Wenn Sie alle Änderungen vorgenommen haben und Ihre Website wieder online schalten, achten Sie genau auf alle Kennzahlen, die Ihnen dabei helfen könnten, festzustellen, ob Ihre Strategie erfolgreich war oder nicht.
Sehen Sie sich an, wie viele neue Kunden jetzt über Smartphones auf Ihre Website zugreifen, wenn Sie sich darauf konzentriert hätten responsive Design. Verfolgen Sie die SEO-Leistung mit Google Analytics, wenn Sie die Sichtbarkeit Ihrer Website steigern möchten, und behalten Sie Ihre Conversion-Rate stets im Auge.
So gestalten Sie Ihre E-Commerce-Site neu: Top-Tipps
Vermeiden Sie lange Videos auf der Homepage
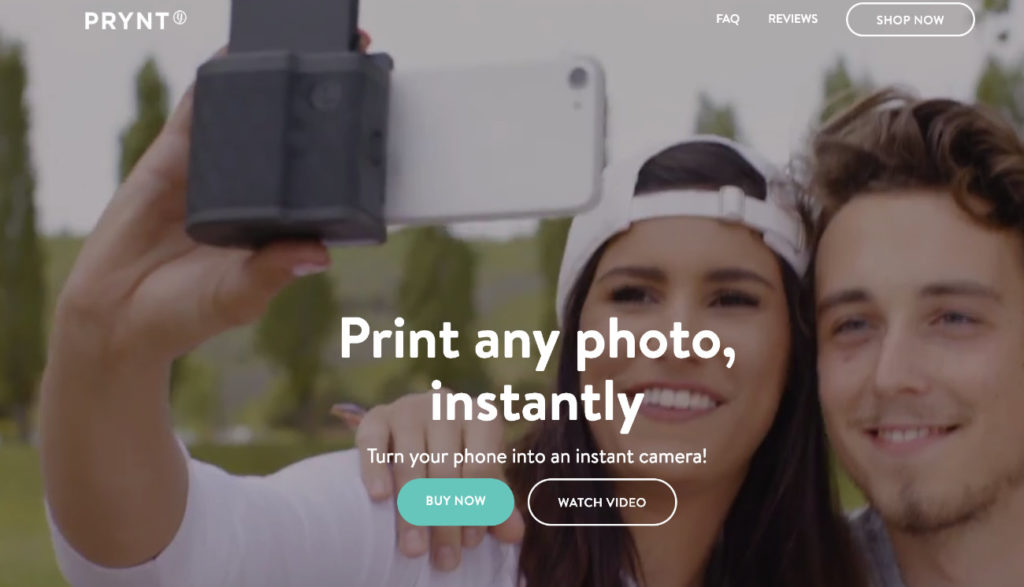
Die Homepage ist ein Ort, um zu beeindrucken. Viele Websites investieren in die High-End-Fotografie, aber Sie könnten auch in Betracht ziehen, hier Videos zu zeigen, um Produkte zu präsentieren oder die Markengeschichte zu erzählen. Immerhin ist Video jetzt überall zu sehen, besonders in den sozialen Medien.
Bei korrekter Verwendung kann Video dazu dienen, Benutzer zu informieren und sie zu begeistern. Egal wie auffällig Ihr Video ist, wenn der Benutzer auf Wiedergabe klicken muss, seien Sie darauf vorbereitet Die meisten Leute ignorieren es. In den vielen Nutzertests, die ich mir angesehen habe, ist dies das häufigste Verhalten bei Zielseitenvideos.
Warum? In dieser Phase der Benutzerreise sind ihre Aufmerksamkeitsspannen kurz. Benutzer verlassen die Website eher und springen ab, ohne sich Zeit zu nehmen, um etwas Unbekanntes zu beobachten.
Zu Beginn sollten Sie den Benutzern dabei helfen, schnell durchzukommen. Beschränken Sie sich daher auf kurze, stumme, automatisch abgespielte Videos, die sich in einer Schleife wiederholen. Auf diese Weise vermitteln Sie die Informationen, ohne dass sie sich intensiv damit beschäftigen müssen. Längere Videos können später im Verlauf sehr nützlich sein, um Dinge wie Produktfunktionen zu erklären, wenn der Benutzer mehr Interesse hat.

- Die Prynt-Site verwendet ein kurzes, automatisch abspielbares Video, um das Produkt in Aktion zu zeigen. Es gibt auch eine Option, um das Ganze mit Ton zu sehen.
Füllen Sie Ihre Homepage nicht mit übermäßigem Inhalt
Wenn Sie die harte Marketingarbeit geleistet haben, um Benutzer auf Ihre Homepage zu bringen, und Sie haben ein überzeugendes Pitch für Ihren Shop geschaffen, was als nächstes? Es gibt vieles, was Sie ihnen über Ihr Unternehmen erzählen könnten. Ist jetzt die Chance?
Achtung. Je länger Sie Ihre Landing Page erstellen, desto riskanter ist es, dass der Benutzer ausschaltet oder verwirrt wird. Benutzer können zwar problemlos scrollen, werden jedoch bald angehalten, wenn der Inhalt nicht direkt mit ihrer Aufgabe zusammenhängt.
Halten Sie sich beim Entwerfen immer an die Regel „eine Seite, ein Zweck“. Der Zweck dieser Seite besteht darin, vorzustellen, was Sie verkaufen, und den Benutzer dazu zu bringen, nach diesen Produkten zu suchen.
Müssen sie wirklich Ihre fünf neuesten Blogbeiträge, Ihre neuesten Tweets und eine Wand aus Instagram-Bildern sehen? Soziale Beiträge sind besonders wenig hilfreich, da Sie gerade Benutzer auf Ihrer Website haben. Wenn Sie auf diese klicken, werden sie wieder entfernt.
Je mehr Dinge Sie auf die Seite setzen, desto mehr Ablenkungen geben Sie dem Benutzer von Ihrer Hauptaktion und dem Schlüssel, den Sie wollen. Mobile Benutzer haben in der Regel kürzere Sitzungen und konzentrieren sich auf das Erledigen von Aufgaben. Zusätzliche Inhalte helfen dabei nicht.
Machen Sie Ihre Filter leicht zugänglich
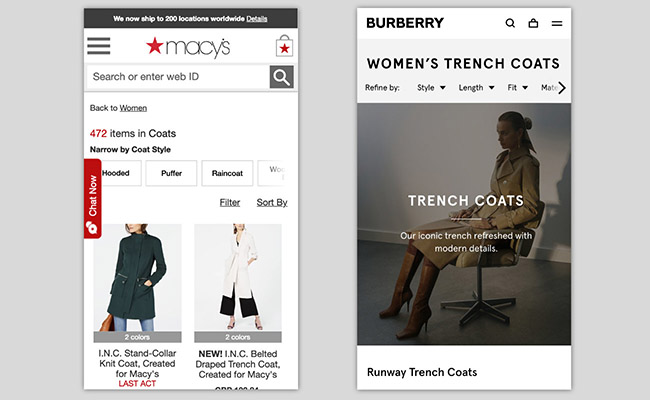
Wenn Sie viele Produkte haben, sind Filter unerlässlich, um Benutzern zu helfen, das zu finden, was sie brauchen. Die überwiegende Mehrheit der E-Commerce-Websites (etwa 90 % der von mir untersuchten) haben ihre Filter in einem Overlay auf Mobilgeräten. Dies ist sinnvoll, wenn nicht viel Platz zur Verfügung steht, aber es bedeutet, dass die Benutzer sie wahrscheinlich nicht wirklich sehen.
Als Regel 95% der Benutzer ändern die Standardeinstellungen nicht und das gilt auch für das Öffnen eines Filtermenüs, um bestimmte Optionen auszuwählen. Das wurde auch in den E-Commerce-Benutzertests bestätigt, die ich beobachtet habe. Das Auffinden von Produkten auf Listenseiten ist ein Bereich, in dem das E-Commerce-Browsing-Erlebnis auf dem Desktop besser ist.
Wenn Ihre Benutzer filtern, finden sie wahrscheinlicher ein Produkt, das sie tatsächlich möchten. Ihre Herausforderung im mobilen Bereich besteht darin, platzsparende Wege zu finden. Eine Methode zeigt die relevanteste Filterkategorie auf der Seite mit Schaltflächen für die Optionen (siehe Macys unten). Wenn Sie auf eines tippen, werden die Listen mit dem angewendeten Filter geladen. Dann wird der nächst relevanteste Filter angezeigt.

- Die Macy's-Site fügt einige Filteroptionen als Schaltflächen in die Seite ein. Burberry macht die Filterkategorien auf der Seite sichtbar.
Vergewissern Sie sich zumindest, dass Ihre Taste das vollständige Filtermenü erreicht. Außerdem sollte klar angegeben werden, wann ein Filter angewendet wird, damit Benutzer wissen, wann eine begrenzte Anzahl von Ergebnissen angezeigt wird.
Gestalten Sie Ihre Einträge für größere Bilder neu
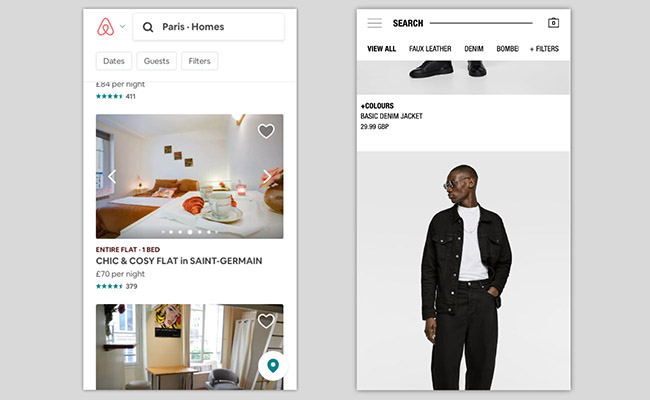
Die meisten E-Commerce-Listingseiten versuchen, viele Produkte gleichzeitig auf dem Bildschirm anzuzeigen. Als Ergebnis das Produkt Bilder sind in der Regel recht klein (deshalb werden sie traditionell als Miniaturbilder bezeichnet).
Das Image ist jedoch ein Schlüsselelement, um dem Benutzer bei der Entscheidung zu helfen, welches Produkt er auswählen soll. In vielen Fällen sagt es Ihnen viel mehr aus als jeder Text. Produkte wie Bekleidung und Möbel sind darauf angewiesen, dass der Benutzer die verschiedenen Angebote subjektiv unterscheidet.
Sie können sogar große Bilder auf dem Handy haben. Apps wie Instagram haben dazu geführt, dass Benutzer von überall her hohe Qualität erwarten, und ich habe oft gesehen, dass Benutzer dies zu schätzen wissen. Egal wo sie sich auf der Website befinden, gute Fotografie wird immer geliebt.

- Airbnb hat große Bilder, die durchgeblättert werden können (links). Zara (rechts) enthält Bilder mit voller Bildschirmbreite.
Wenn Sie der Meinung sind, dass etwas besser in ein paar Bildern verkauft werden kann, tun Sie dies natürlich. Auf Reisewebseiten befinden sich häufig mehrere Fotos in Miniaturansichten der Listen mit einem subtilen Pfeil zum Blättern. Viele Bekleidungsstellen bieten die Möglichkeit, das Produkt alleine zu zeigen und von einem Modell getragen zu werden.
Produktoptionen als Schaltflächen anzeigen
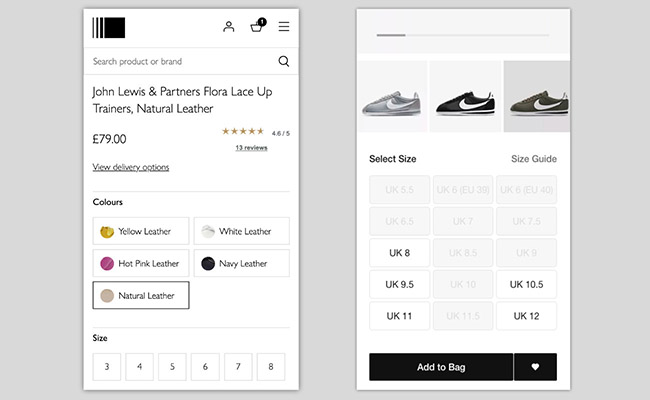
Sie werden wissen, dass viele Produkte in verschiedenen Varianten erhältlich sind, z. B. Farbe, Größe, Material oder etwas anderes. Auf der Produktdetailseite treffen die Benutzer letztendlich diese Wahl. Um die Auswahl zu erleichtern, sollten Sie diese Optionen nicht in Dropdown-Menüs ablegen.
Sie sollten sein visuelle Tasten um dem Benutzer zu helfen, alle Optionen zu sehen, und er sollte deutlich machen, wenn eine Änderung eine Preisänderung bedeutet. Wenn die Variante das Aussehen des Produkts ändert (z. B. die Farbe), sollte das Hauptproduktabbild durch Auswahl aktualisiert werden. Dies lässt den Benutzer keinen Zweifel darüber, was bestellt wird.

- John Lewis (links) hat Produktfarben als Tasten mit visuellen Indikatoren. Nike (rechts) macht alle Größenoptionen verfügbar und deaktiviert die nicht verfügbaren Größen.
Ein weiterer Vorteil ist, dass der Benutzer durch Deaktivieren bestimmter Schaltflächen auf einen Blick erkennen kann, welche Varianten nicht vorrätig sind. Dies erspart erneut das Blättern durch eine Dropdown-Liste mit Optionen.
Bei der Größenauswahl sollten Sie keine Standardgröße verwenden. Wenn dies der Fall ist, können Benutzer den Standardwert hinzufügen und nicht den gewünschten Standard. Dies kann dazu führen, dass Sie viele Renditen erhalten und frustrierte Kunden.
Lassen Sie die Share-Tasten aus
Facebook, Twitter, Pinterest, Instagram, LinkedIn, Snapchat. Ihre Benutzer hängen wahrscheinlich an einem oder mehreren davon ab soziale Netzwerke. Solltest du ihnen also Freigabeknöpfe auf den Produktdetailseiten geben?
Viele E-Commerce-Websites präsentieren diese kleinen Symbole immer noch in der Hoffnung, dass sie die Menschen dazu ermutigen, ihre Waren im Web zu bewerben. Leider sind sie höchstwahrscheinlich Zeitverschwendung.
Niemand klickt sie an. Eigentlich machen 0.2% der Menschen einer Studie zufolge. Es mag auch wie ein Code-Snippet aussehen, aber es enthält eine Menge zusätzliches Material, das die Geschwindigkeit Ihrer Seite verlangsamt.
Der Aufstieg bezahlter Influencer bedeutet, dass der moderne Benutzer nicht mehr für Marken im Rundfunk gehen möchte, ohne etwas für ihn zu haben. Mehr Menschen werden bereit sein, sich mit einem Freund oder Familienmitglied privat zu teilen. Links, die das Teilen über E-Mail oder einen Instant Messaging-Dienst wie WhatsApp ermöglichen, funktionieren wahrscheinlich besser.
Zahlungsmappen integrieren
Zahlungsmappen-Services wie PayPal, Apple Pay und Android Pay sind auf dem Vormarsch. Sie werden immer häufiger als Optionen für E-Commerce-Zahlungsströme betrachtet. In der Tat können sie die Standard-Kasse und möglicherweise töten die Verwendung von Kreditkarten und Bargeld insgesamt.

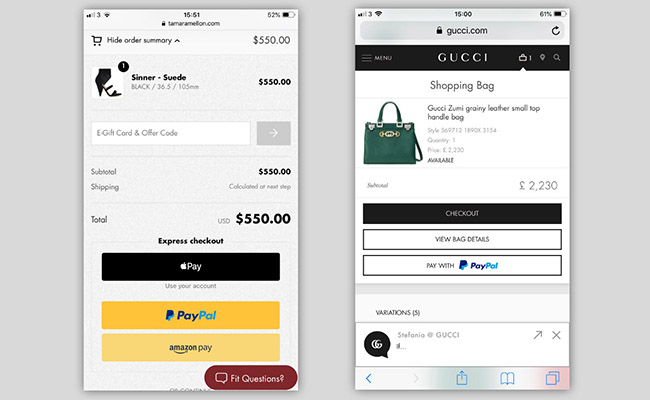
- Tamara Mellon (links) hat die Option Apple Pay, PayPal und Amazon Pay in ihrem Warenkorb und in der Kasse. Gucci bietet die Möglichkeit, von der Benachrichtigung "Zum Warenkorb hinzufügen" zu PayPal zu wechseln.
Die Eingabe eines Passworts, eines Fingerabdrucks oder eines Gesichts-Scans und das sofortige Auschecken ist viel bequemer als das Ausfüllen von Formularen. Bei E-Commerce, der von Mobile dominiert wird, ist das Anbieten einer einfachen Zahlung, die kein fummeliges Ausfüllen von Formularen erfordert, unerlässlich.
Die einfache Bedienung sollte mehr Benutzer dazu anregen, die Kaufabwicklung mit Ihnen abzuschließen. Es gibt auch einen Sicherheitsvorteil, da sich Benutzer mit einer Brieftasche als Vermittler sicherer fühlen werden, wenn sie noch nie von Ihrer Marke gehört haben.
Bei den von mir durchgeführten Nutzertests, die ich mit Kassenabläufen durchlaufen habe, höre ich regelmäßig Kommentare wie "Ich ziehe die Option der Verwendung von PayPal" vor und "Ich bin sehr sicherheitsbewusst und zahle nur mit PayPal". PayPal ist derzeit allgemein bekannt, aber wenn Sie sich für eine Verwendung entscheiden, entscheiden Sie sich für die beliebtesten Länder und Geräte Ihrer Website.
Erlaube Benutzern das Sammeln
Eine wachsende Zahl von E-Commerce-Websites bietet Benutzern die Möglichkeit, ihre Bestellung abzuholen, anstatt sie liefern zu lassen. Das ist gut für Benutzer, die nicht oft zu Hause sind und nicht an ihren Arbeitsplatz geliefert werden können. Durch diese Option wird nur die Anzahl der Benutzer erhöht, die bei Ihnen kaufen können.
Der einfachste (und oft auch der beste) Ansatz besteht darin, die Abholung als Alternative zur Lieferung in der Kasse hinzuzufügen. Bitten Sie den Benutzer, seinen Standort einzugeben und ihm Optionen zu zeigen, wo er seine Bestellung abholen kann. Es ist auch wichtig, dass Sie die Öffnungszeiten der Abholstelle angeben. Diese Daten werden häufig von der Integration in ein Zustellunternehmen geliefert.

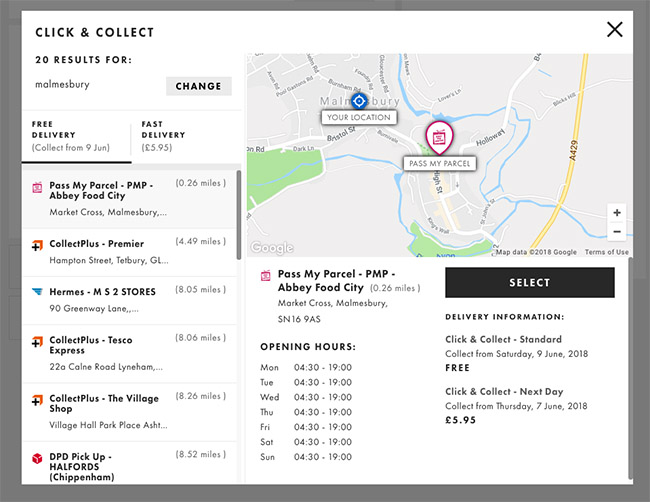
- Ein Klick- und Abholfenster in der ASOS-Kasse, in dem der Benutzer auswählen kann, in welchem Convenience-Store seine Lieferung gesendet werden soll.
Der komplexere Ansatz besteht darin, dass Sie die Option zum Sammeln in jede Produktdetailseite der Website integrieren. Das macht Sinn, wenn Sie haben Ziegel- und Mörtelspeicher da es die Bestandskontrolle in bestimmten Geschäften ermöglicht.
Es können jedoch Probleme auftreten, wenn Benutzer mehrere Produkte in ihrer Bestellung haben. Wenn sie nicht aufpassen, können sie einige Produkte zur Lieferung und andere zur Abholung erhalten (ein „gemischter“ Korb). Um dies frühestens zu vermeiden, empfehle ich, den Benutzer die Abholung oder Lieferung in der Warenkorbphase angeben zu lassen, damit dies für die gesamte Bestellung gilt.
Machen Sie das Beste aus der Neugestaltung Ihres Shops
Die effektive Aktualisierung des Designs Ihres Shops kann viel Zeit und Mühe kosten, kann aber auch ein entscheidender Faktor dafür sein, dass Ihr kleines Unternehmen in der digitalen Welt weiterhin erfolgreich ist. Je besser Ihre Website aussieht und sich anfühlt, desto mehr potenzielle Kunden werden Sie wahrscheinlich gewinnen.
Denken Sie daran, dass die Wahrscheinlichkeit groß ist, dass Sie in Zukunft erneut Änderungen an Ihrer Website vornehmen müssen. Beobachten Sie weiterhin Ihre Kennzahlen, achten Sie auf Erfahrungsberichte und beobachten Sie die Markttrends, damit Sie wissen, wann es Zeit für ein weiteres Update ist.




Kommentare 0 Antworten