Creating a custom Shopify theme could be the perfect way to differentiate your online store from countless other Shopify sites.
After all, while Shopify does offer a great range of free and premium themes to choose from, those are the same themes used by millions of other merchants worldwide.
There’s only so much you can do to adapt the appearance and functionality of your Shopify store with an existing theme.
That’s why countless companies choose to work with developers and designers, or build a custom Shopify theme of their own (from scratch).
Notably, creating a custom Shopify theme can be a little tricky, as it does require some coding knowledge (and a lot of patience).
However, if you have the ambition and the right support, there’s nothing stopping you from creating an incredible theme.
Using our experience as Shopify store growth experts, we’ve produced this step-by-step guide, to help you begin your creative journey.
What is a Shopify Theme? Getting to Grips with Themes
A Shopify theme is a collection of templates that controls the structure, features, style, and design of your online store.
Think of it as the framework that determines how your store will look and feel. Themes give you the building blocks you need as a store owner to create a compelling site.
Different themes have different layouts, and are crafted to deliver specific experiences to your customers. However, all themes provide the foundational structure for your store.
They’re what your pages, apps, and images all rest on.
Themes are incredibly important to the overall performance and success of your store. After all, around 94% of website first impressions are based on a site’s design.
That’s why it’s crucial to ensure you’re choosing the best possible theme for your website.
Shopify offers a range of free and premium themes to choose from, many of which include “sections and blocks” on each page that you can customize, as well as a mobile responsive design.
Additionally, some themes may include support for things like specific apps, rich content (videos and images), and collection filtering.
Alongside the free and premium themes offered by Shopify, developers and designers also have the option to create their own custom themes.
Pro tip: If you’re not sure which Shopify theme is right for you, but you like a design you’ve seen on another store, use our Shopify theme detector to find out what they’re using.
Can You Change Your Shopify Theme?
The short answer is, yes!
Some ecommerce platforms, like Wix, make it difficult to change your theme after you’ve selected a design for your online store.
This can be a problem for growing companies who want to adapt the functionality and appearance of their website as their brand evolves.
Shopify, fortunately, doesn’t have this issue. You can change your theme in Shopify by logging onto the dashboard, and clicking on the “Themes” section.
From here, you can visit the Shopify theme store, upload themes from other vendors, or access free themes.
With Shopify, you can keep up to 20 themes in your “library” at any time, and switch between them whenever you choose.
However, it’s worth remembering you will need to update your site and check all of your content, images, and pages are loading correctly after you adjust your theme.
Can You Create a Custom Shopify Theme?
As an extremely flexible ecommerce platform, Shopify does give business owners the opportunity to create their own themes.
However, it’s worth noting that designing and implementing a Shopify theme of your own is a lot more complex than using a pre-built theme.
A pre-built theme (like the ones you can find on the Shopify theme store), doesn’t require you to have any coding knowledge.
You can even customize themes using the Shopify theme editor. However, you will be limited in the changes you can make. That’s why Shopify offers the custom theme option.
Here’s a step-by-step guide to planning and creating your custom Shopify theme.
The Pros and Cons of a Custom Shopify Theme
Pros 👍
- Complete control over your Shopify store’s design, structure and appearance.
- Access to additional functionality and capabilities in your Shopify store.
- More flexibility for making granular changes to your Shopify store.
- Exceptional opportunity to differentiate your store from other sites.
- The option to make additional revenue selling your custom theme to others.
Cons 👎
- Significant investment of time and effort (as well as money if you need to hire a developer).
- Complex process for beginners, with a significant need for coding knowledge.
- Extensive testing required to ensure your theme works correctly.
How to Create a Shopify Theme: Step by Step Guide
Step 1: Planning Your Custom Shopify Theme
Before you start diving into Shopify theme development, it’s a good idea to have a clear plan for what you want to accomplish.
Your theme is more than just a color scheme and logo, it’s how you ensure your customers have an excellent experience on your website.
To ensure your website templates all work to drive customers towards your checkout, and keep them engaged when they’re browsing your website, you’ll need to think about:
- What customers should see when they first click on your website.
- What buyers be looking for when they enter your website.
- How you’ll help your customers navigate through your store’s pages
- How they’ll progress from your home page, to your product page, to your shopping cart, and then the final checkout stage.
- What kind of additional pages you’ll need to boost your chances of conversions and build relationships with clients (like an “About page” or “blog” page)
- What kind of key brand elements you want to include in your theme, such as photos and images, animations, your logo, and color palette.
You can build a basic “wireframe” or website template using tools like Figma or Miro, or ask your website designer or developer for help if you’re just getting started.
Step 2: Understanding the Essentials of Shopify Themes
Once you’ve got the basic structure, core elements, and functionality of your Shopify store mapped out, it’s time to start building.
Before you start experimenting with code, however, it’s worth making sure you know as much as possible about the nuances of Shopify theme design.
If you don’t have any coding experience yourself, you’ll need to consider looking for a developer who can create your custom Shopify theme for you, and implement it onto your website.
Even if you do have some basic programming and coding knowledge, and you feel confident with CSS and HTML, you might need to brush up on your Liquid programming skills.
Liquid is the templating language specifically used for Shopify themes, and you can find resources and guides on how it works online – many of which are published by Shopify.
Keep in mind, you may also need some JavaScript and JSON knowledge, as these are often used alongside the Liquid structure to give your theme more functionality.
Once you have a basic knowledge of all of these languages, you’ll need a few essential tools, which takes us to our next step.
Step 3: Leveraging Shopify Theme Design Tools
There are three core things you’ll need to create a custom Shopify theme (aside from your coding knowledge). These are:
The Shopify CLI
The Shopify CLI, or Command Line Interface is a tool that tells Shopify what to do. Unlike some slightly simpler drag-and-drop editors and low-code design tools available to developers today, a CLI requires you to interact directly with the code.
You need to issue commands in “lines of text”, to tell Shopify which changes to make to your custom theme.
You can install Shopify CLI on MacOS, Windows, or Linux, using the instructions found here.
The Dawn Theme
The Shopify “Dawn” theme is the reference theme you can use to start building your own custom experience.
You’ll need to clone the “Dawn” theme, to ensure you have the basic building blocks in place for your new design.
This basically means saving a copy of the GitHub repository for Dawn to the machine you’ll be using for your theme design.
Keep in mind, if you’re building a theme to sell on the Shopify Theme store, you can still use Dawn as your reference point, but the theme you submit needs to be “significantly different” to the starter theme. Make sure you give your Dawn clone a unique name so you can find it later.
Once you’ve renamed your theme, visit your Shopify account to connect the new theme with your Shopify store. That’s when you can start editing.
A GitHub Account
To start making custom changes to your theme, you’ll need a GitHub account. While you can always build your theme straight in the Shopify admin panel, GitHub gives you more version control features, and a useful backup of each stage of your theme.
This means you can easily roll back to previous versions if you discover something going wrong with your design.
You can also use your GitHub integration to link your new theme to your Shopify store. However, any changes you make in your Git repository will immediately go live on your theme.
It’s worth keeping this in mind, and avoiding the integration stage until you’ve previewed your theme.
Step 4: Working with Liquid
Now you’ve got the core elements of your theme development workflow in place, you’ll need to dive into the code.
This means learning as much as you can about the Liquid programming language. Liquid is a specialist programming language built entirely for Shopify stores.
It consists of HTML files with embedded code, so you don’t need to have a lot of backend coding knowledge to make everything work.
If you already have a basic knowledge of CSS and HTML, you shouldn’t have too much problem working with Liquid.
The Liquid programming language acts as a bridge between the code in your customer’s browser, and the data Shopify uses for your Shopify store.
You’ll already have most of the functionality you need for a store built into Shopify, so all you need to do is learn the language to tell your Shopify store how to display different types of content.
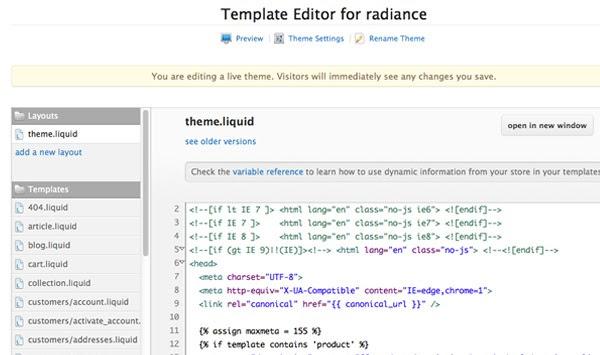
Here’s an example of Liquid code to check out:

If you’re having any trouble, there’s also a great Liquid cheat sheet available online, to help you with the basics.
Keep in mind, if you’re new to Shopify theme development, making sure everything works perfectly and looks great may require some time and error.
There are a lot of different parts involved in creating a great Shopify theme, from understanding how elements are placed on a page, to figuring out how pages link together.
If you need extra guidance, there’s a great “theme architecture overview” guide on the Shopify developer website that can give you some useful guidance.
Step 5: Testing and Previewing Your Theme
Once you’ve made your changes to the “Dawn” framework with code, and you’ve authenticated your theme on Shopify (by linking it to your account), you’ll be able to preview your work using the Shopify Theme Dev option to interact with the design in a browser.
You can run the Shopify theme server function with Shopify CLI to create and interact with your Shopify theme through Google Chrome.
Notably, you will need to log into your Shopify admin account to use this function.
While you’re previewing your theme, make sure you take the time to quickly click through each page and make sure every element works as expected.
Imagine you’re browsing through your website as a customer, and look for any potential issues before going “live”.
Step 6: Launching Your Shopify Theme
Once you’ve checked your theme and ensured your happy with how everything looks and feels, you can launch it.
The only step to take here is to “push” your theme’s Git repository to your online store using the Shopify GitHub integration.
The first time you push your theme code to your Shopify account, you might want to upload it to your theme library as a new “unpublished” theme, using the –unpublished command.
Once you’re ready to publish, you can simply use the “theme publish” command to make the theme available to use.
You can also publish your theme to the Shopify theme store if you want to sell it to other companies. This could be a good option if you’re looking for ways to make additional revenue.
The Alternative to Creating a Custom Theme
Although there are a lot of benefits to building your own custom Shopify theme, it can be a complex and time-consuming process, particularly for beginners.
If you’re concerned about working with code, then you could always consider taking an alternative approach, by using a Shopify page builder.
Page builders, like PageFly, Shogun, and GemPages can allow you to make more granular changes to each section of your Shopify store, without having to dive into comprehensive theme code.
They can give you access to drag-and-drop tools that tell your Shopify theme what you want it to do, without you having to write commands yourself.
You can dive into your page builder, make all the changes you like, and eliminate most of the complex development process.
Plus, with a drag-and-drop editor, you can see exactly what’s happening with your Shopify theme in real-time, so it’s less likely you’ll make mistakes.
You can even use some tools to create templates that you can re-use throughout your Shopify store.
Designing Your Own Custom Shopify Theme
Designing a custom Shopify theme can seem like a daunting task. Ultimately, if you don’t have any experience in coding and theme development, we’d generally recommend either working with a developer on this task, or using a page builder to simplify things.
However, if you do have the right coding knowledge, and a decent amount of patience, building your own custom theme for Shopify could be a great idea.
It’s a wonderful way to differentiate your site from the countless other Shopify stores already out there, and ensure you’re delivering an amazing experience to your customers.
Shopify theme development FAQ
For quick answers to your burning questions, here are some frequently asked questions on this topic.
The first step is to set up a local development environment. This involves installing Theme Kit, a command-line tool developed by Shopify. You’ll also need to create a new theme and configure your config.yml file.
Shopify themes are structured into five key directories: Layouts, Templates, Sections, Snippets, and Assets. Each directory serves a specific purpose and contains different types of files.
Templates are used to define the layout of different types of pages on your Shopify store. Each template corresponds to a different type of page, such as product pages, collection pages, or your homepage.
Sections are reusable modules of content that can be customized and rearranged by merchants. They’re used within templates to provide flexible content options on different pages of a Shopify store.
Snippets are bits of reusable code and are used to break up the code in your theme into manageable, reusable parts. They can be included in any template or section across your theme.
You can preview your theme by running the command ‘theme open’ in your command line interface. This will open your store in your default web browser and you can see your theme in action.
Once you’re happy with your theme, you can upload it to your store by running the command ‘theme deploy’. This will push your local theme files to your Shopify store.




Comments 0 Responses