एक रिवाज बनाना Shopify थीम आपके ऑनलाइन स्टोर को अनगिनत अन्य से अलग करने का सही तरीका हो सकता है Shopify साइटों।
सब के बाद, जब Shopify चुनने के लिए मुफ़्त और प्रीमियम थीम की एक बड़ी रेंज पेश करता है, ये वही थीम हैं जिनका उपयोग दुनिया भर में लाखों अन्य व्यापारियों द्वारा किया जाता है।
अपने स्वरूप और कार्यक्षमता को अनुकूलित करने के लिए आप बस इतना ही कर सकते हैं Shopify किसी मौजूदा थीम के साथ स्टोर करें.
यही कारण है कि अनगिनत कंपनियां डेवलपर्स और डिजाइनरों के साथ काम करना या कस्टम निर्माण करना चुनती हैं Shopify उनकी अपनी थीम (शुरुआत से)।
विशेष रूप से, एक रिवाज बनाना Shopify विषय थोड़ा पेचीदा हो सकता है, क्योंकि इसके लिए कुछ कोडिंग ज्ञान (और बहुत अधिक धैर्य) की आवश्यकता होती है।
हालांकि, यदि आपके पास महत्वाकांक्षा और सही समर्थन है, आपको एक अविश्वसनीय थीम बनाने से कोई नहीं रोक सकता।
हमारे अनुभव का उपयोग करते हुए Shopify स्टोर विकास विशेषज्ञों, हमने आपकी रचनात्मक यात्रा शुरू करने में मदद करने के लिए यह चरण-दर-चरण मार्गदर्शिका तैयार की है।
क्या है एक Shopify विषय? थीम्स के साथ पकड़ बनाना
A Shopify विषय टेम्प्लेट का एक संग्रह है जो आपके ऑनलाइन स्टोर की संरचना, सुविधाओं, शैली और डिज़ाइन को नियंत्रित करता है.
इसे उस ढाँचे के रूप में सोचें जो यह निर्धारित करता है कि आपका स्टोर कैसा दिखेगा और कैसा लगेगा। थीम आपको एक आकर्षक साइट बनाने के लिए एक स्टोर मालिक के रूप में आवश्यक बिल्डिंग ब्लॉक प्रदान करती है।
अलग-अलग थीम के अलग-अलग लेआउट होते हैं, और आपके ग्राहकों को विशिष्ट अनुभव प्रदान करने के लिए तैयार किए गए हैं. हालाँकि, सभी थीम आपके स्टोर के लिए मूलभूत संरचना प्रदान करती हैं।
वे वही हैं जिन पर आपके पेज, ऐप्स और छवियां टिकी हुई हैं।
थीम आपके स्टोर के समग्र प्रदर्शन और सफलता के लिए अविश्वसनीय रूप से महत्वपूर्ण हैं। आख़िरकार, चारों ओर 94% वेबसाइट पहली छाप किसी साइट के डिज़ाइन पर आधारित होती है।
इसलिए यह सुनिश्चित करना महत्वपूर्ण है कि आप अपनी वेबसाइट के लिए सर्वोत्तम संभव थीम चुन रहे हैं।
Shopify निःशुल्क और की एक श्रृंखला प्रदान करता है चुनने के लिए प्रीमियम थीम, जिनमें से कई में प्रत्येक पृष्ठ पर "अनुभाग और ब्लॉक" शामिल हैं जिन्हें आप अनुकूलित कर सकते हैं, साथ ही एक मोबाइल भी responsive डिजाइन.
इसके अतिरिक्त, कुछ थीम में विशिष्ट ऐप्स जैसी चीज़ों के लिए समर्थन शामिल हो सकता है, समृद्ध सामग्री (वीडियो और चित्र), और संग्रह फ़िल्टरिंग।
मुफ़्त और प्रीमियम थीम के साथ-साथ Shopify, डेवलपर्स और डिज़ाइनरों के पास अपनी स्वयं की कस्टम थीम बनाने का विकल्प भी होता है।
प्रो टिप: यदि आप सुनिश्चित नहीं हैं कि कौनसा Shopify थीम आपके लिए सही है, लेकिन आपको वह डिज़ाइन पसंद है जो आपने किसी अन्य स्टोर पर देखा है, हमारा उपयोग करें Shopify थीम डिटेक्टर यह पता लगाने के लिए कि वे क्या उपयोग कर रहे हैं।
क्या आप अपना परिवर्तन कर सकते हैं? Shopify विषय?
संक्षिप्त उत्तर है, हाँ!
कुछ ईकॉमर्स प्लेटफ़ॉर्म, जैसे Wix, अपने ऑनलाइन स्टोर के लिए डिज़ाइन चुनने के बाद अपनी थीम बदलना कठिन बना दें।
यह उन बढ़ती कंपनियों के लिए एक समस्या हो सकती है जो अपने ब्रांड के विकसित होने के साथ-साथ अपनी वेबसाइट की कार्यक्षमता और स्वरूप को अनुकूलित करना चाहती हैं।
Shopify, सौभाग्य से, यह समस्या नहीं है. आप इसमें अपनी थीम बदल सकते हैं Shopify डैशबोर्ड पर लॉग इन करके, और "थीम्स" अनुभाग पर क्लिक करें।
यहां से आप विजिट कर सकते हैं Shopify थीम स्टोर पर जाएं, अन्य विक्रेताओं से थीम अपलोड करें, या मुफ्त थीम तक पहुंचें।
- Shopify, आप किसी भी समय अपनी "लाइब्रेरी" में 20 थीम तक रख सकते हैं, और जब भी आप चाहें उनके बीच स्विच करें।
हालाँकि, यह याद रखने योग्य है कि आपको अपनी थीम को समायोजित करने के बाद अपनी साइट को अपडेट करना होगा और यह जांचना होगा कि आपकी सभी सामग्री, छवियां और पेज सही तरीके से लोड हो रहे हैं।
क्या आप कोई कस्टम बना सकते हैं? Shopify विषय?
एक बेहद लचीले ईकॉमर्स प्लेटफॉर्म के रूप में, Shopify यह व्यवसाय मालिकों को अपनी स्वयं की थीम बनाने का अवसर देता है।
हालाँकि, यह ध्यान देने योग्य है कि डिज़ाइन और कार्यान्वयन Shopify आपकी अपनी थीम पूर्व-निर्मित थीम का उपयोग करने की तुलना में यह बहुत अधिक जटिल है.
एक पूर्व-निर्मित थीम (जैसा कि आप यहां पा सकते हैं Shopify थीम स्टोर), आपको किसी भी कोडिंग ज्ञान की आवश्यकता नहीं है।
आप इसका उपयोग करके थीम को कस्टमाइज़ भी कर सकते हैं Shopify थीम संपादक. हालाँकि, आप जो बदलाव कर सकते हैं वह सीमित होगा। इसीलिए Shopify कस्टम थीम विकल्प प्रदान करता है।
यहां अपने कस्टम की योजना बनाने और उसे बनाने के लिए चरण-दर-चरण मार्गदर्शिका दी गई है Shopify विषय.
एक कस्टम के फायदे और नुकसान Shopify विषय
पेशेवरों 👍
- अपने पर पूरा नियंत्रण Shopify स्टोर का डिज़ाइन, संरचना और स्वरूप।
- आपकी अतिरिक्त कार्यक्षमता और क्षमताओं तक पहुंच Shopify दुकान।
- आपके लिए विस्तृत परिवर्तन करने के लिए अधिक लचीलापन Shopify दुकान।
- अपने स्टोर को अन्य साइटों से अलग करने का असाधारण अवसर।
- अपनी कस्टम थीम को दूसरों को बेचकर अतिरिक्त राजस्व कमाने का विकल्प।
विपक्ष 👎
- समय और प्रयास का महत्वपूर्ण निवेश (साथ ही यदि आपको किसी डेवलपर को नियुक्त करने की आवश्यकता हो तो धन भी)।
- शुरुआती लोगों के लिए जटिल प्रक्रिया, जिसमें कोडिंग ज्ञान की महत्वपूर्ण आवश्यकता है।
- यह सुनिश्चित करने के लिए कि आपकी थीम सही ढंग से काम करती है, व्यापक परीक्षण की आवश्यकता है।
कैसे बनाएँ Shopify थीम: चरण दर चरण मार्गदर्शिका
चरण 1: अपने कस्टम की योजना बनाना Shopify विषय
इससे पहले कि आप इसमें गोता लगाना शुरू करें Shopify थीम विकास, आप जो हासिल करना चाहते हैं उसके लिए एक स्पष्ट योजना बनाना एक अच्छा विचार है।
आपकी थीम सिर्फ एक रंग योजना और लोगो से कहीं अधिक है, इस तरह आप सुनिश्चित करते हैं कि आपके ग्राहकों को आपकी वेबसाइट पर उत्कृष्ट अनुभव मिले.
यह सुनिश्चित करने के लिए कि आपके वेबसाइट टेम्प्लेट ग्राहकों को आपके चेकआउट की ओर ले जाने के लिए काम करते हैं, और जब वे आपकी वेबसाइट ब्राउज़ कर रहे हों तो उन्हें व्यस्त रखें, आपको इस बारे में सोचना होगा:
- जब ग्राहक पहली बार आपकी वेबसाइट पर क्लिक करें तो उन्हें क्या देखना चाहिए।
- जब खरीदार आपकी वेबसाइट में प्रवेश करेंगे तो वे क्या तलाश रहे होंगे।
- आप अपने ग्राहकों को अपने स्टोर के पेजों पर नेविगेट करने में कैसे मदद करेंगे
- वे आपके होम पेज से आपके उत्पाद पेज, आपके शॉपिंग कार्ट और फिर अंतिम चेकआउट चरण तक कैसे आगे बढ़ेंगे।
- रूपांतरण की संभावनाओं को बढ़ाने और ग्राहकों के साथ संबंध बनाने के लिए आपको किस प्रकार के अतिरिक्त पेजों की आवश्यकता होगी (जैसे "पेज के बारे में" या "ब्लॉग" पेज)
- आप अपनी थीम में किस प्रकार के प्रमुख ब्रांड तत्व शामिल करना चाहते हैं, जैसे फ़ोटो और छवियां, एनिमेशन, आपका लोगो और रंग पैलेट।
आप फिग्मा या मिरो जैसे टूल का उपयोग करके एक बुनियादी "वायरफ्रेम" या वेबसाइट टेम्पलेट बना सकते हैं, या यदि आप अभी शुरुआत कर रहे हैं तो अपने वेबसाइट डिजाइनर या डेवलपर से मदद मांग सकते हैं।
चरण 2: की अनिवार्यताओं को समझना Shopify विषय-वस्तु
एक बार जब आप अपनी बुनियादी संरचना, मूल तत्व और कार्यक्षमता प्राप्त कर लेते हैं Shopify स्टोर का नक्शा तैयार हो गया है, अब निर्माण शुरू करने का समय आ गया है।
हालाँकि, इससे पहले कि आप कोड के साथ प्रयोग करना शुरू करें, यह सुनिश्चित करना उचित है कि आप इसकी बारीकियों के बारे में जितना संभव हो उतना जानें Shopify थीम डिजाइन.
यदि आपके पास स्वयं कोडिंग का कोई अनुभव नहीं है, आपको एक ऐसे डेवलपर की तलाश करने पर विचार करना होगा जो आपका कस्टम बना सके Shopify आपके लिए थीम, और इसे अपनी वेबसाइट पर लागू करें।
भले ही आपके पास कुछ बुनियादी प्रोग्रामिंग और कोडिंग ज्ञान है, और आप सीएसएस और एचटीएमएल के साथ आश्वस्त महसूस करते हैं, आपको अपने लिक्विड प्रोग्रामिंग कौशल में सुधार करने की आवश्यकता हो सकती है।
लिक्विड टेम्प्लेटिंग भाषा है जिसका विशेष रूप से उपयोग किया जाता है Shopify विषयों, और यह कैसे काम करता है इसके बारे में संसाधन और मार्गदर्शिकाएँ आप ऑनलाइन पा सकते हैं - जिनमें से कई प्रकाशित हैं Shopify.
याद रखो, आपको कुछ जावास्क्रिप्ट और JSON ज्ञान की भी आवश्यकता हो सकती है, क्योंकि इन्हें अक्सर आपकी थीम को अधिक कार्यक्षमता देने के लिए लिक्विड संरचना के साथ उपयोग किया जाता है।
एक बार जब आपको इन सभी भाषाओं का बुनियादी ज्ञान हो जाए, तो आपको कुछ आवश्यक उपकरणों की आवश्यकता होगी, जो हमें हमारे अगले कदम पर ले जाते हैं।
चरण 3: उत्तोलन Shopify थीम डिज़ाइन उपकरण
एक कस्टम बनाने के लिए आपको तीन मुख्य चीज़ों की आवश्यकता होगी Shopify थीम (आपके कोडिंग ज्ञान से अलग)। ये हैं:
RSI Shopify सीएलआई
RSI Shopify सीएलआई, या कमांड लाइन इंटरफ़ेस एक उपकरण है जो बताता है Shopify क्या करें। आज डेवलपर्स के लिए उपलब्ध कुछ थोड़े सरल ड्रैग-एंड-ड्रॉप संपादकों और कम-कोड डिज़ाइन टूल के विपरीत, सीएलआई के लिए आपको कोड के साथ सीधे इंटरैक्ट करने की आवश्यकता होती है.
बताने के लिए आपको "पाठ की पंक्तियों" में आदेश जारी करने की आवश्यकता है Shopify जो आपके कस्टम थीम में परिवर्तन करता है।
आप स्थापित कर सकते हैं Shopify MacOS, Windows, या Linux पर CLI का उपयोग करते हुए निर्देश यहां मिले.
द डॉन थीम
RSI Shopify "डॉन" थीम वह संदर्भ थीम है जिसका उपयोग आप अपना स्वयं का कस्टम अनुभव बनाना शुरू करने के लिए कर सकते हैं।
आपको क्लोन करने की आवश्यकता होगी "भोर" विषय, यह सुनिश्चित करने के लिए कि आपके पास अपने नए डिज़ाइन के लिए बुनियादी बिल्डिंग ब्लॉक मौजूद हैं।
इसका मूलतः मतलब है डॉन के लिए GitHub रिपॉजिटरी की एक प्रति मशीन में सहेजना आप अपने थीम डिज़ाइन के लिए उपयोग करेंगे।
ध्यान रखें, यदि आप बेचने के लिए कोई थीम बना रहे हैं Shopify थीम स्टोर, आप अभी भी डॉन को अपने संदर्भ बिंदु के रूप में उपयोग कर सकते हैं, लेकिन आपके द्वारा सबमिट की गई थीम स्टार्टर थीम से "काफी अलग" होनी चाहिए. सुनिश्चित करें कि आप अपने डॉन क्लोन को एक अद्वितीय नाम दें ताकि आप इसे बाद में ढूंढ सकें।
एक बार जब आप अपनी थीम का नाम बदल लें, तो अपने पर जाएँ Shopify नई थीम को अपने साथ जोड़ने के लिए खाता Shopify इकट्ठा करना। तभी आप संपादन शुरू कर सकते हैं.
एक GitHub खाता
अपनी थीम में कस्टम परिवर्तन करना शुरू करने के लिए, आपको एक GitHub खाते की आवश्यकता होगी। जबकि आप हमेशा अपनी थीम सीधे बना सकते हैं la Shopify प्रशासनिक समिति, GitHub आपको अधिक संस्करण नियंत्रण सुविधाएँ और आपकी थीम के प्रत्येक चरण का उपयोगी बैकअप देता है।
इसका मतलब यह है कि यदि आपको अपने डिज़ाइन में कुछ गलत हो रहा है तो आप आसानी से पिछले संस्करणों पर वापस जा सकते हैं।
आप अपनी नई थीम को अपने से लिंक करने के लिए अपने GitHub एकीकरण का भी उपयोग कर सकते हैं Shopify इकट्ठा करना। हालाँकि, आपके द्वारा अपने Git रिपॉजिटरी में किया गया कोई भी बदलाव तुरंत आपकी थीम पर लाइव हो जाएगा।
इसे ध्यान में रखना और जब तक आप अपनी थीम का पूर्वावलोकन नहीं कर लेते तब तक एकीकरण चरण से बचना उचित है।
चरण 4: तरल पदार्थ के साथ कार्य करना
अब आपको अपने थीम विकास वर्कफ़्लो के मुख्य तत्व मिल गए हैं, आपको कोड में गोता लगाना होगा.
इसका मतलब है लिक्विड प्रोग्रामिंग भाषा के बारे में जितना हो सके उतना सीखना। लिक्विड एक विशेषज्ञ प्रोग्रामिंग भाषा है जिसे पूरी तरह से के लिए बनाया गया है Shopify भंडार।
इसमें एम्बेडेड कोड वाली HTML फ़ाइलें शामिल हैं, इसलिए आपको सब कुछ काम करने के लिए बहुत अधिक बैकएंड कोडिंग ज्ञान की आवश्यकता नहीं है.
यदि आपको पहले से ही सीएसएस और एचटीएमएल का बुनियादी ज्ञान है, तो आपको लिक्विड के साथ काम करने में बहुत अधिक समस्या नहीं होनी चाहिए।
लिक्विड प्रोग्रामिंग भाषा आपके ग्राहक के ब्राउज़र में कोड के बीच एक सेतु का काम करता है, और डेटा Shopify आपके लिए उपयोग करता है Shopify दुकान।
किसी स्टोर के निर्माण के लिए आवश्यक अधिकांश कार्यक्षमता आपके पास पहले से ही मौजूद होगी Shopify, इसलिए आपको बस अपनी बात कहने के लिए भाषा सीखने की जरूरत है Shopify विभिन्न प्रकार की सामग्री को प्रदर्शित करने का तरीका संग्रहीत करें।
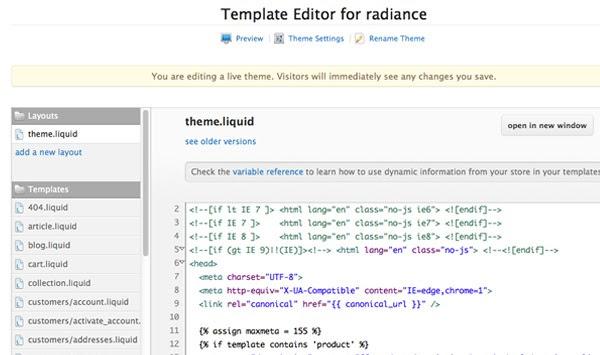
जांचने के लिए यहां लिक्विड कोड का एक उदाहरण दिया गया है:

अगर आपको कोई परेशानी हो रही है तो एक बढ़िया उपाय भी है तरल धोखा शीट बुनियादी बातों में आपकी सहायता के लिए ऑनलाइन उपलब्ध है।
याद रखो, यदि आप नये हैं Shopify विषय विकास, यह सुनिश्चित करने के लिए कि सब कुछ पूरी तरह से काम करता है और अच्छा दिखता है, इसमें कुछ समय और त्रुटि की आवश्यकता हो सकती है।
एक महान चीज़ के निर्माण में कई अलग-अलग भाग शामिल होते हैं Shopify थीम, यह समझने से लेकर कि किसी पृष्ठ पर तत्वों को कैसे रखा जाता है, यह पता लगाने तक कि पृष्ठ एक साथ कैसे जुड़ते हैं।
यदि आपको अतिरिक्त मार्गदर्शन की आवश्यकता है, तो एक बढ़िया उपाय है "थीम वास्तुकला सिंहावलोकन”पर मार्गदर्शन करें Shopify डेवलपर वेबसाइट जो आपको कुछ उपयोगी मार्गदर्शन दे सकती है।
चरण 5: अपनी थीम का परीक्षण और पूर्वावलोकन करें
एक बार जब आप कोड के साथ "डॉन" फ्रेमवर्क में अपने बदलाव कर लेते हैं, और आपने अपनी थीम को प्रमाणित कर लिया है Shopify (इसे अपने खाते से लिंक करके), आप इसका उपयोग करके अपने काम का पूर्वावलोकन करने में सक्षम होंगे Shopify थीम देव विकल्प डिज़ाइन के साथ इंटरैक्ट करें एक ब्राउज़र में.
आप दौड़ सकते हैं Shopify थीम सर्वर फ़ंक्शन के साथ Shopify सीएलआई आपके साथ बनाने और बातचीत करने के लिए Shopify Google Chrome के माध्यम से थीम।
उल्लेखनीय, आपको अपना लॉग इन करना होगा Shopify इस फ़ंक्शन का उपयोग करने के लिए व्यवस्थापक खाता.
जब आप अपनी थीम का पूर्वावलोकन कर रहे हों, सुनिश्चित करें कि आप प्रत्येक पृष्ठ पर शीघ्रता से क्लिक करने के लिए समय निकालें और सुनिश्चित करें कि प्रत्येक तत्व अपेक्षा के अनुरूप काम करता है.
कल्पना कीजिए कि आप एक ग्राहक के रूप में अपनी वेबसाइट ब्राउज़ कर रहे हैं, और "लाइव" होने से पहले किसी भी संभावित समस्या की तलाश करें।
चरण 6: अपना लॉन्च करना Shopify विषय
एक बार जब आप अपनी थीम की जांच कर लेते हैं और यह सुनिश्चित कर लेते हैं कि हर चीज कैसी दिखती और महसूस होती है, उससे आप खुश हैं, तो आप इसे लॉन्च कर सकते हैं।
यहां उठाया जाने वाला एकमात्र कदम अपने थीम के Git रिपॉजिटरी को अपने ऑनलाइन स्टोर पर "पुश" करना है Shopify GitHub एकीकरण.
पहली बार जब आप अपना थीम कोड अपने पास दबाते हैं Shopify खाता, हो सकता है कि आप इसे अपनी थीम लाइब्रेरी में एक नई "अप्रकाशित" थीम के रूप में अपलोड करना चाहें, -अप्रकाशित कमांड का उपयोग करके।
एक बार जब आप प्रकाशित करने के लिए तैयार हों, आप बस "थीम पब्लिश" कमांड का उपयोग कर सकते हैं थीम को उपयोग के लिए उपलब्ध कराना।
आप अपनी थीम को यहां प्रकाशित भी कर सकते हैं Shopify थीम स्टोर यदि आप इसे अन्य कंपनियों को बेचना चाहते हैं। यदि आप अतिरिक्त राजस्व कमाने के तरीके तलाश रहे हैं तो यह एक अच्छा विकल्प हो सकता है।
एक कस्टम थीम बनाने का विकल्प
हालांकि अपनी खुद की परंपरा बनाने के बहुत सारे फायदे हैं Shopify विषय, यह एक जटिल और समय लेने वाली प्रक्रिया हो सकती है, खासकर शुरुआती लोगों के लिए।
यदि आप कोड के साथ काम करने को लेकर चिंतित हैं, तो आप हमेशा एक वैकल्पिक दृष्टिकोण अपनाने पर विचार कर सकते हैं, इसका उपयोग करके Shopify पेज बिल्डर.
पेज निर्माता, पसंद PageFly, शोगुन, और जेमपेज आपको अपने प्रत्येक अनुभाग में अधिक विस्तृत परिवर्तन करने की अनुमति दे सकता है Shopify स्टोर, व्यापक थीम कोड में गोता लगाए बिना।
वे आपको पहुंच प्रदान कर सकते हैं ड्रैग-एंड-ड्रॉप टूल जो आपको बताते हैं Shopify थीम जो आप उससे करवाना चाहते हैं, आपको स्वयं आदेश लिखने की आवश्यकता नहीं है।
आप अपने पेज बिल्डर में गोता लगा सकते हैं, अपनी पसंद के सभी परिवर्तन करें, और अधिकांश जटिल विकास प्रक्रिया को समाप्त कर देगा।
इसके अलावा, ड्रैग-एंड-ड्रॉप संपादक के साथ, आप देख सकते हैं कि वास्तव में आपके साथ क्या हो रहा है Shopify वास्तविक समय में विषय, इसलिए इसकी संभावना कम है कि आप गलतियाँ करेंगे।
आप टेम्प्लेट बनाने के लिए कुछ टूल का उपयोग भी कर सकते हैं जिनका आप अपने संपूर्ण उपयोग में पुनः उपयोग कर सकते हैं Shopify दुकान।
अपना खुद का कस्टम डिजाइन करना Shopify विषय
एक कस्टम डिजाइन करना Shopify विषय एक कठिन कार्य की तरह लग सकता है। अंततः, यदि आपके पास कोडिंग और थीम विकास में कोई अनुभव नहीं है, हम आम तौर पर इस कार्य पर किसी डेवलपर के साथ काम करने की अनुशंसा करेंगेया, चीज़ों को सरल बनाने के लिए पेज बिल्डर का उपयोग करना.
हालांकि, यदि आपके पास कोडिंग का सही ज्ञान है, और पर्याप्त मात्रा में धैर्य, के लिए अपनी स्वयं की कस्टम थीम बनाना Shopify एक बढ़िया विचार हो सकता है.
यह आपकी साइट को अनगिनत अन्य से अलग करने का एक शानदार तरीका है Shopify स्टोर पहले से ही मौजूद हैं, और सुनिश्चित करें कि आप अपने ग्राहकों को एक अद्भुत अनुभव प्रदान कर रहे हैं।
Shopify थीम विकास अक्सर पूछे जाने वाले प्रश्न
आपके ज्वलंत प्रश्नों के त्वरित उत्तर के लिए, इस विषय पर कुछ अक्सर पूछे जाने वाले प्रश्न यहां दिए गए हैं।
पहला कदम स्थानीय विकास वातावरण स्थापित करना है। इसमें थीम इंस्टॉल करना शामिल है Kit, द्वारा विकसित एक कमांड-लाइन टूल Shopify. आपको एक नई थीम बनाने और अपनी config.yml फ़ाइल को कॉन्फ़िगर करने की भी आवश्यकता होगी।
Shopify थीम को पांच प्रमुख निर्देशिकाओं में संरचित किया गया है: लेआउट, टेम्प्लेट, अनुभाग, स्निपेट्स और एसेट्स। प्रत्येक निर्देशिका एक विशिष्ट उद्देश्य को पूरा करती है और इसमें विभिन्न प्रकार की फ़ाइलें होती हैं।
टेम्प्लेट का उपयोग आपके विभिन्न प्रकार के पृष्ठों के लेआउट को परिभाषित करने के लिए किया जाता है Shopify इकट्ठा करना। प्रत्येक टेम्प्लेट एक अलग प्रकार के पेज से मेल खाता है, जैसे उत्पाद पेज, संग्रह पेज, या आपका होमपेज।
अनुभाग सामग्री के पुन: प्रयोज्य मॉड्यूल हैं जिन्हें व्यापारियों द्वारा अनुकूलित और पुनर्व्यवस्थित किया जा सकता है। इनका उपयोग टेम्पलेट्स के भीतर विभिन्न पृष्ठों पर लचीली सामग्री विकल्प प्रदान करने के लिए किया जाता है Shopify दुकान।
स्निपेट पुन: प्रयोज्य कोड के टुकड़े होते हैं और आपके थीम में कोड को प्रबंधनीय, पुन: प्रयोज्य भागों में तोड़ने के लिए उपयोग किए जाते हैं। उन्हें आपकी थीम के किसी भी टेम्पलेट या अनुभाग में शामिल किया जा सकता है।
आप अपने कमांड लाइन इंटरफ़ेस में 'थीम ओपन' कमांड चलाकर अपनी थीम का पूर्वावलोकन कर सकते हैं। इससे आपका स्टोर आपके डिफ़ॉल्ट वेब ब्राउज़र में खुल जाएगा और आप अपनी थीम को क्रियान्वित होते हुए देख सकेंगे।
एक बार जब आप अपनी थीम से खुश हो जाते हैं, तो आप 'थीम डिप्लॉयमेंट' कमांड चलाकर इसे अपने स्टोर पर अपलोड कर सकते हैं। यह आपकी स्थानीय थीम फ़ाइलों को आपकी ओर धकेल देगा Shopify दुकान।




टिप्पणियाँ 0 जवाब