Crearea unui personalizat Shopify tema ar putea fi modalitatea perfectă de a vă diferenția magazinul online de nenumărate altele Shopify site-uri.
La urma urmei, în timp ce Shopify oferă o gamă largă de teme gratuite și premium din care să alegeți, acestea sunt aceleași teme folosite de milioane de alți comercianți din întreaga lume.
Există doar atâtea ce puteți face pentru a vă adapta aspectul și funcționalitatea Shopify magazin cu o temă existentă.
De aceea, nenumărate companii aleg să colaboreze cu dezvoltatori și designeri sau să construiască un personalizat Shopify tema proprie (de la zero).
În special, crearea unui personalizat Shopify tema poate fi puțin complicată, deoarece necesită cunoștințe de codificare (și multă răbdare).
"Dar daca dacă ai ambiția și sprijinul potrivit, nimic nu te împiedică să creezi o temă incredibilă.
Folosind experiența noastră ca Shopify experți în creșterea magazinelor, am realizat acest ghid pas cu pas, pentru a vă ajuta să vă începeți călătoria creativă.
Ce este a Shopify Temă? Înțelegerea temelor
A Shopify temă este o colecție de șabloane care controlează structura, caracteristicile, stilul și designul magazinului dvs. online.
Gândiți-vă la el ca la cadrul care determină cum va arăta și va simți magazinul dvs. Temele vă oferă elementele de bază de care aveți nevoie ca proprietar de magazin pentru a crea un site convingător.
Temele diferite au aspecte diferite, și sunt concepute pentru a oferi experiențe specifice clienților dvs. Cu toate acestea, toate temele oferă structura de bază pentru magazinul dvs.
Acestea sunt pe care se bazează paginile, aplicațiile și imaginile tale.
Temele sunt incredibil de importante pentru performanța generală și succesul magazinului dvs. La urma urmei, în jur 94% din site primele impresii se bazează pe designul unui site.
De aceea, este esențial să vă asigurați că alegeți cea mai bună temă posibilă pentru site-ul dvs.
Shopify oferă o gamă de produse gratuite și teme premium din care să alegeți, dintre care multe includ „secțiuni și blocuri” pe fiecare pagină pe care o puteți personaliza, precum și un dispozitiv mobil responsive proiecta.
În plus, unele teme pot include suport pentru lucruri precum anumite aplicații, conținut bogat (videoclipuri și imagini) și filtrarea colecțiilor.
Pe lângă temele gratuite și premium oferite de Shopify, dezvoltatorii și designerii au și opțiunea de a-și crea propriile teme personalizate.
Pro Sfat: Dacă nu sunteți sigur care Shopify tema este potrivită pentru tine, dar îți place un design pe care l-ai văzut în alt magazin, folosește-ne Shopify detector de teme pentru a afla ce folosesc.
Îți poți schimba Shopify Temă?
Răspunsul scurt este, da!
Unele platforme de comerț electronic, cum ar fi Wix, face dificilă schimbarea temei după ce ați selectat un design pentru magazinul dvs. online.
Aceasta poate fi o problemă pentru companiile în creștere care doresc să adapteze funcționalitatea și aspectul site-ului lor pe măsură ce marca lor evoluează.
Shopify, din fericire, nu are problema asta. Vă puteți schimba tema în Shopify conectându-vă la tabloul de bord și făcând clic pe secțiunea „Teme”.
De aici, puteți vizita Shopify magazin de teme, încărcați teme de la alți furnizori sau accesați teme gratuite.
cu Shopify, puteți păstra până la 20 de teme în „biblioteca” dvs. în orice momentși comutați între ele oricând doriți.
Cu toate acestea, merită să rețineți că va trebui să vă actualizați site-ul și să verificați că întregul conținut, imaginile și paginile se încarcă corect după ce vă ajustați tema.
Puteți crea o personalizare Shopify Temă?
Ca o platformă de comerț electronic extrem de flexibilă, Shopify oferă proprietarilor de afaceri oportunitatea de a-și crea propriile teme.
Cu toate acestea, merită remarcat faptul că proiectarea și implementarea unui Shopify tema proprie este mult mai complex decât utilizarea unei teme pre-construite.
O temă pre-construită (precum cele pe care le găsiți pe Shopify magazin tematic), nu necesită să aveți cunoștințe de codificare.
Puteți chiar personaliza teme folosind Shopify editor de teme. Cu toate acestea, veți fi limitat în ceea ce privește modificările pe care le puteți face. De aceea Shopify oferă opțiunea de tema personalizată.
Iată un ghid pas cu pas pentru planificarea și crearea personalizării Shopify temă.
Avantajele și dezavantajele unui obicei Shopify Temă
Pro 👍
- Control complet asupra ta Shopify designul, structura și aspectul magazinului.
- Acces la funcționalități și capacități suplimentare ale dvs Shopify magazin.
- Mai multă flexibilitate pentru a face modificări granulare la dvs Shopify magazin.
- Oportunitate excepțională de a vă diferenția magazinul de alte site-uri.
- Opțiunea de a obține venituri suplimentare vânzând tema personalizată altora.
Contra 👎
- Investiție semnificativă de timp și efort (precum și bani dacă trebuie să angajați un dezvoltator).
- Proces complex pentru începători, cu o nevoie semnificativă de cunoștințe de codare.
- Sunt necesare teste ample pentru a vă asigura că tema funcționează corect.
Cum se creează un Shopify Tema: Ghid pas cu pas
Pasul 1: planificați-vă personalizarea Shopify Temă
Înainte de a începe să vă scufundați în Shopify dezvoltarea temei, este o idee bună să aveți un plan clar pentru ceea ce doriți să realizați.
Tema dvs. este mai mult decât o simplă schemă de culori și logo, acesta este modul în care vă asigurați că clienții dvs. au o experiență excelentă pe site-ul dvs.
Pentru a vă asigura că toate șabloanele de site-uri web funcționează pentru a conduce clienții spre finalizarea comenzii și pentru a-i menține implicați atunci când navighează pe site-ul dvs., va trebui să vă gândiți la:
- Ce ar trebui să vadă clienții când fac prima dată clic pe site-ul dvs.
- Ce caută cumpărătorii când intră pe site-ul tău.
- Cum vă veți ajuta clienții să navigheze prin paginile magazinului dvs
- Cum vor progresa de la pagina dvs. de pornire, la pagina de produs, la coșul de cumpărături și apoi etapa finală de plată.
- De ce fel de pagini suplimentare veți avea nevoie pentru a vă crește șansele de conversie și pentru a construi relații cu clienții (cum ar fi o pagină „Despre” sau „blog”)
- Ce fel de elemente cheie ale mărcii doriți să includeți în tema dvs., cum ar fi fotografii și imagini, animații, logo-ul și paleta de culori.
Puteți crea un „cadru de bază” sau un șablon de site web folosind instrumente precum Figma sau Miro sau puteți cere ajutor designerului sau dezvoltatorului site-ului dvs. dacă ați început.
Pasul 2: Înțelegerea elementelor esențiale ale Shopify Tematică
Odată ce ați obținut structura de bază, elementele de bază și funcționalitatea dvs Shopify magazin mapat, este timpul să începem construirea.
Înainte de a începe să experimentați cu codul, totuși, merită să vă asigurați că știți cât mai multe despre nuanțele Shopify design tematic.
Dacă nu aveți experiență de codificare, va trebui să vă gândiți să căutați un dezvoltator care vă poate crea personalizarea Shopify tema pentru tineși implementați-l pe site-ul dvs. web.
Chiar dacă aveți niște cunoștințe de bază de programare și codare și vă simțiți încrezător în CSS și HTML, ar putea fi necesar să vă îmbunătățiți abilitățile de programare Liquid.
Liquid este limbajul de șabloane utilizat în mod special pentru Shopify tematică, și puteți găsi resurse și ghiduri despre cum funcționează online – multe dintre acestea fiind publicate de Shopify.
Ține minte, este posibil să aveți nevoie și de cunoștințe JavaScript și JSON, deoarece acestea sunt adesea folosite alături de structura Liquid pentru a oferi temei dvs. mai multă funcționalitate.
Odată ce aveți cunoștințe de bază despre toate aceste limbi, veți avea nevoie de câteva instrumente esențiale, care ne vor duce la următorul nostru pas.
Pasul 3: Pârghie Shopify Instrumente de proiectare a temei
Există trei lucruri de bază de care veți avea nevoie pentru a crea o personalizare Shopify tema (în afară de cunoștințele dvs. de codificare). Acestea sunt:
Shopify CLI
Shopify CLI, sau Command Line Interface este un instrument care spune Shopify ce să fac. Spre deosebire de unele editori de tip drag-and-drop puțin mai simple și instrumente de design low-code disponibile pentru dezvoltatori astăzi, un CLI vă cere să interacționați direct cu codul.
Trebuie să emiteți comenzi în „linii de text”, pentru a spune Shopify care se modifică în tema dvs. personalizată.
Aveți posibilitatea să instalați Shopify CLI pe MacOS, Windows sau Linux, folosind instructiuni gasite aici.
Tema zorilor
Shopify Tema „Zarie” este tema de referință pe care o puteți folosi pentru a începe să vă construiți propria experiență personalizată.
Va trebui să clonezi tema „Zarie”., pentru a vă asigura că aveți elementele de bază pentru noul dvs. design.
Aceasta înseamnă în esență salvarea unei copii a depozitului GitHub pentru Dawn pe mașină veți folosi pentru designul temei dvs.
Rețineți, dacă construiți o temă pentru a vinde pe Shopify Magazin tematic, puteți folosi în continuare Dawn ca punct de referință, dar tema pe care o trimiteți trebuie să fie „semnificativ diferită” de tema de pornire. Asigurați-vă că îi dați clonei Dawn un nume unic, astfel încât să o puteți găsi mai târziu.
După ce ți-ai redenumit tema, vizitează-ți Shopify cont pentru a conecta noua temă cu dvs Shopify magazin. Atunci poți începe editarea.
Un cont GitHub
Pentru a începe să faceți modificări personalizate ale temei dvs., veți avea nevoie de un cont GitHub. În timp ce puteți întotdeauna să vă creați tema direct il Shopify Panoul Administratorului, GitHub vă oferă mai multe funcții de control al versiunilor și o copie de rezervă utilă a fiecărei etape a temei dvs.
Aceasta înseamnă că puteți reveni cu ușurință la versiunile anterioare dacă descoperiți că ceva nu merge bine cu designul dvs.
De asemenea, puteți utiliza integrarea GitHub pentru a vă conecta noua temă la dvs Shopify magazin. Cu toate acestea, orice modificări pe care le faceți în depozitul dvs. Git vor intra imediat în vigoare pe tema dvs.
Merită să țineți cont de acest lucru și să evitați etapa de integrare până când vă previzualizați tema.
Pasul 4: Lucrul cu lichid
Acum aveți elementele de bază ale fluxului de lucru pentru dezvoltarea temei, va trebui să vă scufundați în cod.
Aceasta înseamnă să înveți cât mai multe despre limbajul de programare Liquid. Liquid este un limbaj de programare specializat construit în întregime pentru Shopify magazine.
Este format din fișiere HTML cu cod încorporat, astfel încât nu trebuie să aveți multe cunoștințe de codare backend pentru a face totul să funcționeze.
Dacă aveți deja cunoștințe de bază despre CSS și HTML, nu ar trebui să aveți prea multe probleme în a lucra cu Liquid.
Limbajul de programare Liquid acționează ca o punte între codul din browserul clientului dvs, și datele Shopify foloseste pentru dvs Shopify magazin.
Veți avea deja cea mai mare parte a funcționalității de care aveți nevoie pentru un magazin încorporat Shopify, așa că tot ce trebuie să faci este să înveți limba pe care să o spui Shopify stocați cum să afișați diferite tipuri de conținut.
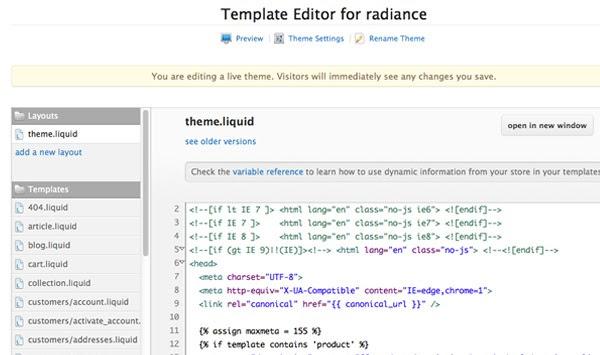
Iată un exemplu de cod lichid de verificat:

Dacă întâmpinați vreo problemă, există și o mare Cheat sheet lichid disponibil online, pentru a vă ajuta cu elementele de bază.
Ține minte, dacă ești nou Shopify dezvoltarea temei, asigurându-vă că totul funcționează perfect și arată grozav poate necesita ceva timp și eroare.
Există o mulțime de părți diferite implicate în crearea unui mare Shopify tema, de la înțelegerea modului în care sunt plasate elementele pe o pagină, până la a afla cum se leagă paginile.
Dacă aveți nevoie de îndrumare suplimentară, există o excelentă „prezentare generală a arhitecturii temei” ghid pe Shopify site-ul pentru dezvoltatori care vă poate oferi câteva îndrumări utile.
Pasul 5: testarea și previzualizarea temei dvs
După ce ați făcut modificările în cadrul „Dawn” cu cod și v-ați autentificat tema pe Shopify (conectându-l la contul dvs), veți putea previzualiza lucrarea utilizând Shopify Opțiunea Dev tema pentru interacționează cu designul într-un browser.
Puteți rula Shopify funcția de server temă cu Shopify CLI pentru a crea și a interacționa cu dvs Shopify temă prin Google Chrome.
În special, va trebui să vă conectați la dvs Shopify cont de administrator pentru a utiliza această funcție.
În timp ce vă previzualizați tema, asigurați-vă că vă faceți timp pentru a face clic rapid pe fiecare pagină și asigurați-vă că fiecare element funcționează conform așteptărilor.
Imaginați-vă că navigați prin site-ul dvs. web în calitate de client și căutați eventualele probleme înainte de a fi „live”.
Pasul 6: Lansarea dvs Shopify Temă
După ce v-ați verificat tema și v-ați asigurat că sunteți mulțumit de felul în care arată și se simte totul, o puteți lansa.
Singurul pas de făcut aici este să „împingeți” depozitul Git al temei dvs. în magazinul dvs. online folosind Shopify Integrare GitHub.
Prima dată când împingeți codul temei la dvs Shopify cont, poate doriți să o încărcați în biblioteca dvs. de teme ca o nouă temă „nepublicată”., folosind comanda –unpublished.
Odată ce sunteți gata să publicați, puteți utiliza pur și simplu comanda „publicare tema”. pentru a face tema disponibilă pentru utilizare.
De asemenea, vă puteți publica tema în Shopify magazin tematic dacă doriți să-l vindeți altor companii. Aceasta ar putea fi o opțiune bună dacă căutați modalități de a obține venituri suplimentare.
Alternativa la crearea unei teme personalizate
Cu toate ca există o mulțime de beneficii în construirea propriei personalități Shopify temă, poate fi un proces complex și consumator de timp, în special pentru începători.
Dacă sunteți îngrijorat să lucrați cu cod, atunci ați putea întotdeauna să luați în considerare o abordare alternativă, folosind a Shopify constructor de pagini.
Creatori de pagini, ca PageFly, Shogun și GemPages vă poate permite să faceți modificări mai detaliate în fiecare secțiune a dvs Shopify magazin, fără a fi nevoie să vă scufundați în codul temei cuprinzător.
Ele vă pot oferi acces la instrumente de glisare și plasare care vă spun Shopify tema ce vrei să facă, fără să fii nevoit să scrii singur comenzi.
Vă puteți scufunda în generatorul de pagini, faceți toate modificările care vă plac, și elimină cea mai mare parte a procesului de dezvoltare complex.
În plus, cu un editor drag-and-drop, puteți vedea exact ce se întâmplă cu dvs Shopify tema în timp real, deci este mai puțin probabil să faceți greșeli.
Puteți chiar să utilizați unele instrumente pentru a crea șabloane pe care le puteți reutiliza pe tot parcursul dvs Shopify magazin.
Creați-vă propria personalizare Shopify Temă
Proiectarea unui personalizat Shopify tema poate părea o sarcină descurajantă. În cele din urmă, dacă nu aveți experiență în codificare și dezvoltare de teme, În general, vă recomandăm fie să lucrați cu un dezvoltator la această sarcină, folosind un generator de pagini pentru a simplifica lucrurile.
"Dar daca dacă aveți cunoștințele corecte de codificareși o cantitate decentă de răbdare, construind propria temă personalizată pentru Shopify ar putea fi o idee grozavă.
Este o modalitate minunată de a vă diferenția site-ul de nenumăratele altele Shopify magazine deja disponibile și asigurați-vă că oferiți o experiență uimitoare clienților dvs.
Shopify Întrebări frecvente despre dezvoltarea temei
Pentru răspunsuri rapide la întrebările tale arzătoare, iată câteva întrebări frecvente pe acest subiect.
Primul pas este crearea unui mediu de dezvoltare locală. Aceasta implică instalarea Temei Kit, un instrument de linie de comandă dezvoltat de Shopify. De asemenea, va trebui să creați o nouă temă și să configurați fișierul config.yml.
Shopify temele sunt structurate în cinci directoare cheie: Aspecte, Șabloane, Secțiuni, Fragmente și Materiale. Fiecare director are un scop specific și conține diferite tipuri de fișiere.
Șabloanele sunt folosite pentru a defini aspectul diferitelor tipuri de pagini de pe dvs Shopify magazin. Fiecare șablon corespunde unui tip diferit de pagină, cum ar fi pagini de produse, pagini de colecție sau pagina de pornire.
Secțiunile sunt module reutilizabile de conținut care pot fi personalizate și rearanjate de către comercianți. Sunt folosite în cadrul șabloanelor pentru a oferi opțiuni flexibile de conținut pe diferite pagini ale unui Shopify magazin.
Fragmentele sunt fragmente de cod reutilizabile și sunt folosite pentru a împărți codul din tema dvs. în părți gestionabile, reutilizabile. Ele pot fi incluse în orice șablon sau secțiune din tema dvs.
Puteți previzualiza tema rulând comanda „theme open” în interfața de linie de comandă. Aceasta vă va deschide magazinul în browserul dvs. web implicit și vă puteți vedea tema în acțiune.
Odată ce ești mulțumit de tema ta, o poți încărca în magazin rulând comanda „theme deploy”. Acest lucru va împinge fișierele cu tema locală la dvs Shopify magazin.




Comentarii Răspunsuri 0