Oprettelse af en brugerdefineret Shopify tema kunne være den perfekte måde at differentiere din online butik fra utallige andre Shopify websteder.
Efter alt, mens Shopify tilbyder et stort udvalg af gratis og premium temaer at vælge imellem, det er de samme temaer, der bruges af millioner af andre forhandlere verden over.
Der er kun så meget, du kan gøre for at tilpasse dit udseende og funktionalitet Shopify butik med et eksisterende tema.
Det er derfor, utallige virksomheder vælger at arbejde med udviklere og designere, eller at bygge en custom Shopify deres eget tema (fra bunden).
Især at skabe en brugerdefineret Shopify tema kan være lidt vanskeligt, da det kræver noget kodningsviden (og en masse tålmodighed).
Imidlertid hvis du har ambitionen og den rette opbakning, der er intet, der forhindrer dig i at skabe et utroligt tema.
Bruger vores erfaring som Shopify eksperter i butiksvækst, har vi udarbejdet denne trin-for-trin guide, for at hjælpe dig med at begynde din kreative rejse.
Hvad er en Shopify Tema? Få styr på temaer
A Shopify tema er en samling skabeloner, der styrer din onlinebutiks struktur, funktioner, stil og design.
Tænk på det som den ramme, der bestemmer, hvordan din butik vil se ud og føles. Temaer giver dig de byggeklodser, du har brug for som butiksejer for at skabe et overbevisende websted.
Forskellige temaer har forskellige layouts, og er udformet til at levere specifikke oplevelser til dine kunder. Men alle temaer udgør den grundlæggende struktur for din butik.
Det er dem, dine sider, apps og billeder alle hviler på.
Temaer er utrolig vigtige for din butiks overordnede ydeevne og succes. Efter alt, omkring 94 % af hjemmesiden første indtryk er baseret på et websteds design.
Det er derfor, det er afgørende at sikre, at du vælger det bedst mulige tema til din hjemmeside.
Shopify tilbyder en række gratis og premium-temaer at vælge imellem, hvoraf mange inkluderer "sektioner og blokke" på hver side, som du kan tilpasse, samt en mobil responsive design.
Desuden nogle temaer kan omfatte understøttelse af ting som specifikke apps, rigt indhold (videoer og billeder) og samlingsfiltrering.
Sammen med de gratis og premium-temaer, der tilbydes af Shopify, udviklere og designere har også mulighed for at skabe deres egne brugerdefinerede temaer.
Pro tip: Hvis du ikke er sikker på hvilken Shopify tema er det rigtige for dig, men du kan lide et design, du har set i en anden butik, så brug vores Shopify temadetektor for at finde ud af, hvad de bruger.
Kan du ændre din Shopify Tema?
Det korte svar er, Ja!
Nogle e-handelsplatforme, f.eks Wix, gør det svært at ændre dit tema, efter du har valgt et design til din onlinebutik.
Dette kan være et problem for virksomheder i vækst, som ønsker at tilpasse funktionaliteten og udseendet af deres hjemmeside, efterhånden som deres brand udvikler sig.
Shopify, har heldigvis ikke dette problem. Du kan ændre dit tema i Shopify ved at logge på dashboardet og klikke på sektionen "Temaer".
Herfra kan du besøge Shopify temabutik, upload temaer fra andre leverandører eller få adgang til gratis temaer.
Med Shopify, du kan til enhver tid beholde op til 20 temaer i dit "bibliotek"., og skift mellem dem, når du vil.
Det er dog værd at huske på, at du skal opdatere dit websted og kontrollere, at alt dit indhold, billeder og sider indlæses korrekt, efter du har justeret dit tema.
Kan du oprette en brugerdefineret Shopify Tema?
Som en ekstremt fleksibel e-handelsplatform, Shopify giver virksomhedsejere mulighed for at skabe deres egne temaer.
Det er dog værd at bemærke, at design og implementering af en Shopify dit eget tema er meget mere kompleks end at bruge et præbygget tema.
Et forudbygget tema (som dem du kan finde på Shopify tema butik), kræver ikke, at du har nogen kodningsviden.
Du kan endda tilpasse temaer ved hjælp af Shopify tema editor. Du vil dog være begrænset i de ændringer, du kan foretage. Derfor Shopify tilbyder muligheden for brugerdefineret tema.
Her er en trin-for-trin guide til planlægning og oprettelse af dit brugerdefinerede Shopify tema.
Fordele og ulemper ved en skik Shopify Tema
Fordele 👍
- Fuld kontrol over din Shopify butiks design, struktur og udseende.
- Adgang til yderligere funktionalitet og muligheder i din Shopify butik.
- Mere fleksibilitet til at foretage detaljerede ændringer til din Shopify butik.
- Enestående mulighed for at differentiere din butik fra andre sider.
- Muligheden for at tjene ekstra penge ved at sælge dit tilpassede tema til andre.
Ulemper 👎
- Betydelig investering af tid og kræfter (samt penge, hvis du skal hyre en udvikler).
- Kompleks proces for begyndere, med et betydeligt behov for kodningsviden.
- Der kræves omfattende test for at sikre, at dit tema fungerer korrekt.
Sådan oprettes en Shopify Tema: Trin for trin guide
Trin 1: Planlægning af dit tilpassede Shopify Tema
Før du begynder at dykke ned i Shopify temaudvikling, er det en god idé at have en klar plan for, hvad du vil udrette.
Dit tema er mere end blot et farveskema og logo, det er sådan, du sikrer, at dine kunder får en fremragende oplevelse på dit websted.
For at sikre, at dine hjemmesideskabeloner alle arbejder for at få kunderne til at gå til kassen og holde dem engageret, når de browser på dit websted, skal du tænke på:
- Hvad kunderne skal se, når de første gang klikker på din hjemmeside.
- Hvad købere leder efter, når de går ind på din hjemmeside.
- Hvordan du hjælper dine kunder med at navigere gennem din butiks sider
- Hvordan de kommer videre fra din startside, til din produktside, til din indkøbskurv og derefter det sidste købsstadium.
- Hvilken slags ekstra sider skal du bruge for at øge dine chancer for konverteringer og opbygge relationer til kunder (som en "Om-side" eller "blog"-side)
- Hvilken slags nøglebrandelementer du ønsker at inkludere i dit tema, såsom fotos og billeder, animationer, dit logo og farvepalet.
Du kan bygge en grundlæggende "wireframe" eller hjemmesideskabelon ved hjælp af værktøjer som Figma eller Miro, eller bede din hjemmesidedesigner eller -udvikler om hjælp, hvis du lige er i gang.
Trin 2: Forstå essensen af Shopify Temaer
Når du har fået din grundlæggende struktur, kerneelementer og funktionalitet Shopify butik kortlagt, er det tid til at begynde at bygge.
Før du begynder at eksperimentere med kode, det er værd at sikre sig, at du ved så meget som muligt om nuancerne i Shopify tema design.
Hvis du ikke selv har erfaring med kodning, du skal overveje at lede efter en udvikler, der kan oprette din brugerdefinerede Shopify tema for dig, og implementer det på din hjemmeside.
Selvom du har en vis grundlæggende viden om programmering og kodning, og du føler dig sikker på CSS og HTML, skal du muligvis friske op på dine Liquid-programmeringsevner.
Liquid er det skabelonsprog, der specifikt bruges til Shopify temaer, og du kan finde ressourcer og vejledninger til, hvordan det fungerer online – hvoraf mange er udgivet af Shopify.
Huske, du har muligvis også brug for noget JavaScript og JSON viden, da disse ofte bruges sammen med Liquid-strukturen for at give dit tema mere funktionalitet.
Når du har et grundlæggende kendskab til alle disse sprog, har du brug for et par vigtige værktøjer, som tager os til vores næste trin.
Trin 3: Udnyttelse Shopify Temadesignværktøjer
Der er tre centrale ting, du skal bruge for at oprette en brugerdefineret Shopify tema (bortset fra din kodningsviden). Disse er:
Shopify CLI
Shopify CLI, eller Command Line Interface er et værktøj, der fortæller Shopify hvad skal man gøre. I modsætning til nogle lidt enklere træk-og-slip-editorer og lavkode-designværktøjer, der er tilgængelige for udviklere i dag, en CLI kræver, at du interagerer direkte med koden.
Du skal udstede kommandoer i "tekstlinjer", for at fortælle Shopify hvilke ændringer du skal foretage i dit brugerdefinerede tema.
Du kan installere Shopify CLI på MacOS, Windows eller Linux ved hjælp af instruktioner findes her.
The Dawn-tema
Shopify "Dawn"-tema er referencetemaet, du kan bruge til at begynde at bygge din egen tilpassede oplevelse.
Du bliver nødt til at klone "Dawn"-temaet, for at sikre, at du har de grundlæggende byggeklodser på plads til dit nye design.
Dette betyder grundlæggende gemmer en kopi af GitHub-lageret til Dawn på maskinen du vil bruge til dit temadesign.
Husk, hvis du bygger et tema til at sælge på Shopify Temabutik, du kan stadig bruge Dawn som dit referencepunkt, men det tema, du indsender, skal være "væsentligt anderledes" fra starttemaet. Sørg for at give din Dawn-klon et unikt navn, så du kan finde den senere.
Når du har omdøbt dit tema, skal du besøge dit Shopify konto for at forbinde det nye tema med din Shopify butik. Det er her, du kan begynde at redigere.
En GitHub-konto
For at begynde at lave tilpassede ændringer af dit tema, skal du bruge en GitHub-konto. Mens du altid kan bygge dit tema direkte ind og Shopify admin panel, GitHub giver dig flere versionskontrolfunktioner og en nyttig backup af hvert trin i dit tema.
Det betyder, at du nemt kan rulle tilbage til tidligere versioner, hvis du opdager, at noget går galt med dit design.
Du kan også bruge din GitHub-integration til at linke dit nye tema til din Shopify butik. Dog vil enhver ændring, du foretager i dit Git-lager, straks gå live på dit tema.
Det er værd at huske på dette og undgå integrationsstadiet, indtil du har forhåndsvist dit tema.
Trin 4: Arbejde med væske
Nu har du fået kerneelementerne i din temaudviklingsworkflow på plads, du bliver nødt til at dykke ned i koden.
Det betyder, at du skal lære så meget som muligt om programmeringssproget Liquid. Liquid er et specialiseret programmeringssprog bygget udelukkende til Shopify butikker.
Den består af HTML-filer med indlejret kode, så du behøver ikke have en masse viden om backend-kodning for at få alt til at fungere.
Hvis du allerede har en grundlæggende viden om CSS og HTML, bør du ikke have for store problemer med at arbejde med Liquid.
Det flydende programmeringssprog fungerer som en bro mellem koden i din kundes browser, og dataene Shopify bruger til din Shopify butik.
Du har allerede det meste af den funktionalitet, du har brug for til en butik, indbygget Shopify, så alt du skal gøre er at lære sproget for at fortælle din Shopify gemme, hvordan man viser forskellige typer indhold.
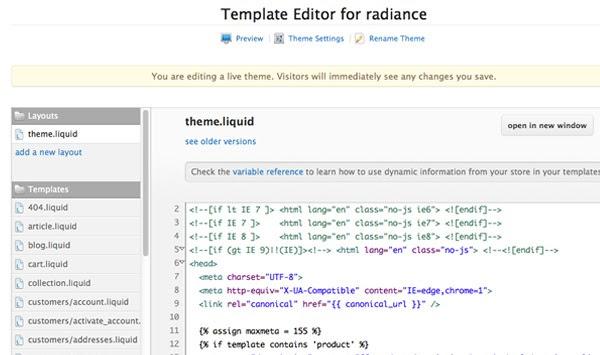
Her er et eksempel på flydende kode at tjekke ud:

Hvis du har problemer, er der også en god Flydende snydeark tilgængelig online for at hjælpe dig med det grundlæggende.
Huske, hvis du er ny til Shopify temaudvikling, at sikre, at alt fungerer perfekt og ser godt ud, kan kræve noget tid og fejl.
Der er mange forskellige dele involveret i at skabe en stor Shopify tema, fra at forstå hvordan elementer er placeret på en side, til at finde ud af hvordan sider linker sammen.
Hvis du har brug for ekstra vejledning, er der en fantastisk "tema arkitektur oversigt” guide på Shopify udviklerwebsted, der kan give dig nyttig vejledning.
Trin 5: Test og forhåndsvisning af dit tema
Når du har foretaget dine ændringer til "Dawn"-rammen med kode, og du har godkendt dit tema på Shopify (ved at linke den til din konto), du vil være i stand til at se et eksempel på dit arbejde ved hjælp af Shopify Mulighed for temaudvikler til interagere med designet i en browser.
Du kan køre Shopify tema server funktion med Shopify CLI til at skabe og interagere med din Shopify tema gennem Google Chrome.
bemærkelsesværdige, du skal logge ind på din Shopify admin konto for at bruge denne funktion.
Mens du forhåndsviser dit tema, Sørg for, at du tager dig tid til hurtigt at klikke dig igennem hver side, og sørg for, at hvert element fungerer som forventet.
Forestil dig, at du gennemser dit websted som kunde, og se efter eventuelle potentielle problemer, før du går "live".
Trin 6: Start din Shopify Tema
Når du har tjekket dit tema og sikret dig, at du er tilfreds med, hvordan alt ser ud og føles, kan du starte det.
Det eneste skridt at tage her er at "skubbe" dit temas Git-lager til din online butik ved hjælp af Shopify GitHub-integration.
Første gang du skubber din temakode til din Shopify konto, du vil måske uploade det til dit temabibliotek som et nyt "upubliceret" tema, ved hjælp af kommandoen –unpublished.
Når du er klar til at udgive, du kan blot bruge kommandoen "theme publicer". at gøre temaet tilgængeligt til brug.
Du kan også udgive dit tema til Shopify temabutik, hvis du vil sælge den til andre virksomheder. Dette kunne være en god mulighed, hvis du leder efter måder at skabe yderligere indtægt på.
Alternativet til at oprette et brugerdefineret tema
Skønt der er mange fordele ved at bygge din egen skik Shopify tema, kan det være en kompleks og tidskrævende proces, især for begyndere.
Hvis du er bekymret for at arbejde med kode, så kan du altid overveje at tage en alternativ tilgang, ved at bruge en Shopify side builder.
Sidebyggere, som PageFly, Shogun og GemPages kan give dig mulighed for at foretage mere detaljerede ændringer i hver sektion af din Shopify butik, uden at skulle dykke ned i omfattende temakode.
De kan give dig adgang til træk-og-slip værktøjer, der fortæller din Shopify tema, hvad du vil have den til at gøre, uden at du selv skal skrive kommandoer.
Du kan dykke ned i din sidebygger, foretage alle de ændringer, du kan lide, og eliminere det meste af den komplekse udviklingsproces.
plus, med en træk-og-slip-editor kan du se præcis, hvad der sker med din Shopify tema i realtid, så det er mindre sandsynligt, at du laver fejl.
Du kan endda bruge nogle værktøjer til at oprette skabeloner, som du kan genbruge i hele din Shopify butik.
Design dit eget brugerdefinerede Shopify Tema
Design af en brugerdefineret Shopify tema kan virke som en skræmmende opgave. I sidste ende, hvis du ikke har nogen erfaring med kodning og temaudvikling, Vi vil generelt anbefale enten at arbejde med en udvikler om denne opgave eller bruge en sidebygger til at forenkle tingene.
Imidlertid hvis du har den rigtige kodningsvidenog en anstændig mængde tålmodighed, bygge dit eget tilpassede tema til Shopify kunne være en god idé.
Det er en vidunderlig måde at adskille dit websted fra de utallige andre Shopify butikker, der allerede er derude, og sikre, at du leverer en fantastisk oplevelse til dine kunder.
Shopify FAQ om temaudvikling
For hurtige svar på dine brændende spørgsmål er her nogle ofte stillede spørgsmål om dette emne.
Det første skridt er at etablere et lokalt udviklingsmiljø. Dette involverer installation af Theme Kit, et kommandolinjeværktøj udviklet af Shopify. Du skal også oprette et nyt tema og konfigurere din config.yml-fil.
Shopify temaer er struktureret i fem nøglemapper: Layouts, skabeloner, sektioner, uddrag og aktiver. Hver mappe tjener et bestemt formål og indeholder forskellige typer filer.
Skabeloner bruges til at definere layoutet af forskellige typer sider på din Shopify butik. Hver skabelon svarer til en anden type side, såsom produktsider, samlingssider eller din hjemmeside.
Sektioner er genbrugelige indholdsmoduler, der kan tilpasses og omarrangeres af handlende. De bruges i skabeloner til at give fleksible indholdsmuligheder på forskellige sider i en Shopify butik.
Uddrag er dele af genanvendelig kode og bruges til at dele koden i dit tema op i håndterbare, genbrugelige dele. De kan inkluderes i enhver skabelon eller sektion på tværs af dit tema.
Du kan forhåndsvise dit tema ved at køre kommandoen 'tema åben' i din kommandolinjegrænseflade. Dette åbner din butik i din standard webbrowser, og du kan se dit tema i aktion.
Når du er tilfreds med dit tema, kan du uploade det til din butik ved at køre kommandoen 'theme deploy'. Dette vil skubbe dine lokale temafiler til din Shopify butik.




Kommentarer 0 Responses