Opprette en egendefinert Shopify tema kan være den perfekte måten å skille nettbutikken din fra utallige andre Shopify nettsteder.
Tross alt, mens Shopify tilbyr et stort utvalg av gratis og premium-temaer å velge mellom, det er de samme temaene som brukes av millioner av andre selgere over hele verden.
Det er bare så mye du kan gjøre for å tilpasse utseendet og funksjonaliteten til din Shopify butikk med et eksisterende tema.
Det er derfor utallige selskaper velger å jobbe med utviklere og designere, eller bygge en tilpasset Shopify sitt eget tema (fra bunnen av).
Spesielt å lage en egendefinert Shopify tema kan være litt vanskelig, da det krever litt kodingskunnskap (og mye tålmodighet).
Imidlertid hvis du har ambisjoner og riktig støtte, det er ingenting som hindrer deg i å lage et utrolig tema.
Bruker vår erfaring som Shopify eksperter på butikkvekst har vi laget denne trinnvise veiledningen for å hjelpe deg med å starte din kreative reise.
Hva er en Shopify Tema? Få tak i temaer
A Shopify tema er en samling maler som kontrollerer strukturen, funksjonene, stilen og designen til nettbutikken din.
Tenk på det som rammeverket som bestemmer hvordan butikken din vil se ut og føles. Temaer gir deg byggeklossene du trenger som butikkeier for å lage et overbevisende nettsted.
Ulike temaer har forskjellige oppsett, og er laget for å levere spesifikke opplevelser til kundene dine. Imidlertid gir alle temaer den grunnleggende strukturen for butikken din.
Det er det sidene, appene og bildene dine hviler på.
Temaer er utrolig viktige for den generelle ytelsen og suksessen til butikken din. Tross alt, rundt 94 % av nettstedet førsteinntrykk er basert på et nettsteds design.
Det er derfor det er avgjørende å sikre at du velger det best mulige temaet for nettstedet ditt.
Shopify tilbyr en rekke gratis og premium-temaer å velge mellom, hvorav mange inkluderer "seksjoner og blokker" på hver side som du kan tilpasse, samt en mobil responsive design.
I tillegg noen temaer kan inkludere støtte for ting som spesifikke apper, rikt innhold (videoer og bilder) og samlingsfiltrering.
Ved siden av gratis- og premium-temaene som tilbys av Shopify, utviklere og designere har også muligheten til å lage sine egne tilpassede temaer.
Pro tip: Hvis du ikke er sikker på hvilken Shopify temaet er riktig for deg, men du liker et design du har sett i en annen butikk, bruk vår Shopify temadetektor for å finne ut hva de bruker.
Kan du endre din Shopify Tema?
Det korte svaret er, ja!
Noen e-handelsplattformer, som Wix, gjør det vanskelig å endre temaet ditt etter at du har valgt et design for nettbutikken din.
Dette kan være et problem for selskaper i vekst som ønsker å tilpasse funksjonaliteten og utseendet til nettsiden deres etter hvert som merkevaren deres utvikler seg.
Shopify, har heldigvis ikke dette problemet. Du kan endre temaet ditt Shopify ved å logge på dashbordet og klikke på "Temaer"-delen.
Herfra kan du besøke Shopify temabutikk, last opp temaer fra andre leverandører, eller få tilgang til gratis temaer.
Med Shopify, du kan beholde opptil 20 temaer i "biblioteket" ditt når som helst, og bytt mellom dem når du vil.
Det er imidlertid verdt å huske at du må oppdatere nettstedet ditt og kontrollere at alt innholdet, bildene og sidene lastes inn riktig etter at du har justert temaet.
Kan du lage en tilpasset Shopify Tema?
Som en ekstremt fleksibel e-handelsplattform, Shopify gir bedriftseiere muligheten til å lage sine egne temaer.
Det er imidlertid verdt å merke seg at utforming og implementering av en Shopify ditt eget tema er mye mer komplisert enn å bruke et forhåndsbygd tema.
Et forhåndsbygget tema (som de du finner på Shopify temabutikk), krever ikke at du har noen kodekunnskap.
Du kan til og med tilpasse temaer ved å bruke Shopify tema redaktør. Du vil imidlertid være begrenset i endringene du kan gjøre. Derfor Shopify tilbyr det tilpassede temaalternativet.
Her er en trinn-for-trinn-guide for å planlegge og lage din egendefinerte Shopify tema.
Fordeler og ulemper med en Custom Shopify tema
Fordeler 👍
- Full kontroll over din Shopify butikkens design, struktur og utseende.
- Tilgang til ekstra funksjonalitet og muligheter i din Shopify oppbevare.
- Mer fleksibilitet for å gjøre detaljerte endringer i din Shopify oppbevare.
- Enestående mulighet til å skille butikken din fra andre nettsteder.
- Muligheten til å tjene ekstra penger på å selge det tilpassede temaet ditt til andre.
Ulemper 👎
- Betydelig investering av tid og krefter (samt penger hvis du trenger å ansette en utvikler).
- Kompleks prosess for nybegynnere, med et betydelig behov for kodekunnskap.
- Omfattende testing kreves for å sikre at temaet ditt fungerer som det skal.
Hvordan lage en Shopify Tema: Steg for steg guide
Trinn 1: Planlegg din egendefinerte Shopify tema
Før du begynner å dykke inn Shopify temautvikling er det lurt å ha en klar plan for hva du ønsker å oppnå.
Temaet ditt er mer enn bare et fargevalg og logo, det er hvordan du sikrer at kundene dine får en utmerket opplevelse på nettstedet ditt.
For å sikre at nettstedmalene dine jobber for å lede kunder mot kassen, og holde dem engasjert når de surfer på nettstedet ditt, må du tenke på:
- Hva kunder bør se når de først klikker på nettstedet ditt.
- Hva kjøpere ser etter når de går inn på nettstedet ditt.
- Hvordan du vil hjelpe kundene dine med å navigere gjennom butikkens sider
- Hvordan de kommer videre fra startsiden din, til produktsiden din, til handlekurven og deretter den siste utsjekkingsfasen.
- Hva slags ekstra sider trenger du for å øke sjansene for konverteringer og bygge relasjoner med kunder (som en "Om-side" eller "blogg"-side)
- Hva slags nøkkelmerkeelementer du vil inkludere i temaet ditt, for eksempel bilder og bilder, animasjoner, logoen din og fargepalett.
Du kan bygge en grunnleggende "wireframe" eller nettstedsmal ved å bruke verktøy som Figma eller Miro, eller be nettsteddesigneren eller utvikleren din om hjelp hvis du akkurat har begynt.
Trinn 2: Forstå essensen av Shopify temaer
Når du har den grunnleggende strukturen, kjerneelementene og funksjonaliteten til din Shopify butikk kartlagt, er det på tide å begynne å bygge.
Før du begynner å eksperimentere med kode, men det er verdt å sørge for at du vet så mye som mulig om nyansene i Shopify tema design.
Hvis du ikke har erfaring med koding selv, du må vurdere å se etter en utvikler som kan lage din egendefinerte Shopify tema for deg, og implementer det på nettstedet ditt.
Selv om du har noen grunnleggende programmerings- og kodingskunnskaper, og du føler deg trygg med CSS og HTML, må du kanskje friske opp dine Liquid-programmeringsferdigheter.
Flytende er malspråket som er spesifikt brukt for Shopify temaer, og du kan finne ressurser og veiledninger om hvordan det fungerer på nettet – mange av dem er publisert av Shopify.
Husk, du kan også trenge litt JavaScript- og JSON-kunnskap, da disse ofte brukes sammen med Liquid-strukturen for å gi temaet ditt mer funksjonalitet.
Når du har en grunnleggende kunnskap om alle disse språkene, trenger du noen viktige verktøy, som tar oss til neste trinn.
Trinn 3: Utnytting Shopify Temadesignverktøy
Det er tre kjerneting du trenger for å lage en tilpasset Shopify tema (bortsett fra din kodekunnskap). Disse er:
Ocuco Shopify CLI
Ocuco Shopify CLI, eller Command Line Interface er et verktøy som forteller Shopify hva å gjøre. I motsetning til noen litt enklere dra-og-slipp-redigerere og designverktøy med lav kode som er tilgjengelig for utviklere i dag, en CLI krever at du samhandler direkte med koden.
Du må gi kommandoer i "tekstlinjer", for å fortelle Shopify hvilke endringer du skal gjøre i ditt egendefinerte tema.
Du kan installere Shopify CLI på MacOS, Windows eller Linux, ved å bruke instruksjoner finner du her.
The Dawn-tema
Ocuco Shopify "Dawn"-tema er referansetemaet du kan bruke til å begynne å bygge din egen tilpassede opplevelse.
Du må klone "Dawn"-temaet, for å sikre at du har de grunnleggende byggeklossene på plass for ditt nye design.
Dette betyr i utgangspunktet lagre en kopi av GitHub-depotet for Dawn på maskinen du skal bruke for temadesignet ditt.
Husk at hvis du bygger et tema for å selge på Shopify Temabutikk, du kan fortsatt bruke Dawn som referansepunkt, men temaet du sender inn må være "vesentlig forskjellig" fra starttemaet. Sørg for at du gir Dawn-klonen din et unikt navn slik at du kan finne den senere.
Når du har endret navn på temaet ditt, besøk din Shopify konto for å koble det nye temaet til din Shopify butikk. Det er da du kan begynne å redigere.
En GitHub-konto
For å begynne å gjøre tilpassede endringer i temaet ditt, trenger du en GitHub-konto. Mens du alltid kan bygge temaet ditt rett inn de Shopify administratorpanel, GitHub gir deg flere versjonskontrollfunksjoner, og en nyttig sikkerhetskopi av hvert trinn i temaet ditt.
Dette betyr at du enkelt kan rulle tilbake til tidligere versjoner hvis du oppdager at noe går galt med designet ditt.
Du kan også bruke GitHub-integrasjonen din til å koble det nye temaet ditt til ditt Shopify butikk. Imidlertid vil alle endringer du gjør i Git-depotet ditt umiddelbart gå live på temaet ditt.
Det er verdt å ha dette i bakhodet, og unngå integreringsstadiet før du har forhåndsvist temaet ditt.
Trinn 4: Arbeid med væske
Nå har du fått på plass kjerneelementene i arbeidsflyten for temautvikling, du må dykke ned i koden.
Dette betyr å lære så mye du kan om programmeringsspråket Liquid. Liquid er et spesialist programmeringsspråk bygget utelukkende for Shopify butikker.
Den består av HTML-filer med innebygd kode, så du trenger ikke ha mye backend-kodingskunnskap for å få alt til å fungere.
Hvis du allerede har grunnleggende kunnskap om CSS og HTML, bør du ikke ha for store problemer med å jobbe med Liquid.
Det flytende programmeringsspråket fungerer som en bro mellom koden i kundens nettleser, og dataene Shopify bruker for din Shopify oppbevare.
Du har allerede det meste av funksjonaliteten du trenger for en butikk innebygd Shopify, så alt du trenger å gjøre er å lære språket for å fortelle det Shopify lagre hvordan du viser ulike typer innhold.
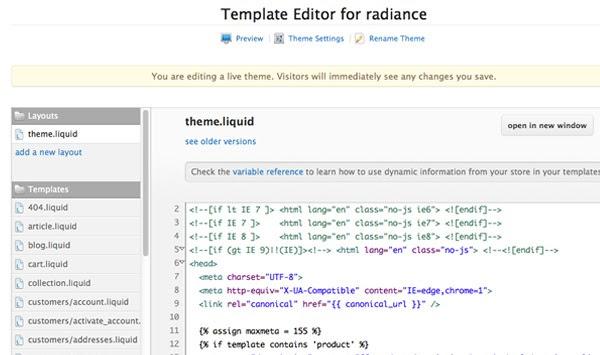
Her er et eksempel på flytende kode å sjekke ut:

Hvis du har noen problemer, er det også en flott Flytende jukseark tilgjengelig på nettet, for å hjelpe deg med det grunnleggende.
Husk, hvis du er ny på Shopify temautvikling, å sørge for at alt fungerer perfekt og ser bra ut kan kreve litt tid og feil.
Det er mange forskjellige deler som er involvert i å lage en flott Shopify tema, fra å forstå hvordan elementer plasseres på en side, til å finne ut hvordan sider lenker sammen.
Hvis du trenger ekstra veiledning, er det en flott "temaarkitekturoversikt” guide på Shopify utviklernettsted som kan gi deg nyttig veiledning.
Trinn 5: Testing og forhåndsvisning av temaet ditt
Når du har gjort endringene i «Dawn»-rammeverket med kode, og du har autentisert temaet ditt på Shopify (ved å koble den til kontoen din), du vil kunne forhåndsvise arbeidet ditt ved å bruke Shopify Theme Dev alternativ til samhandle med designet i en nettleser.
Du kan kjøre Shopify temaserverfunksjon med Shopify CLI for å lage og samhandle med din Shopify tema gjennom Google Chrome.
bemerkelsesverdig, du må logge på din Shopify administratorkonto for å bruke denne funksjonen.
Mens du forhåndsviser temaet ditt, sørg for at du tar deg tid til å raskt klikke deg gjennom hver side, og sørg for at hvert element fungerer som forventet.
Tenk deg at du surfer gjennom nettstedet ditt som kunde, og se etter potensielle problemer før du går "live".
Trinn 6: Starte din Shopify tema
Når du har sjekket temaet og sikret at du er fornøyd med hvordan alt ser ut og føles, kan du starte det.
Det eneste trinnet å ta her er å "pushe" temaets Git-lager til nettbutikken din ved å bruke Shopify GitHub-integrasjon.
Første gang du skyver temakoden til din Shopify konto, kan det være lurt å laste det opp til temabiblioteket ditt som et nytt "upublisert" tema, ved å bruke kommandoen –unpublished.
Når du er klar til å publisere, du kan ganske enkelt bruke kommandoen "theme publiser". for å gjøre temaet tilgjengelig for bruk.
Du kan også publisere temaet ditt til Shopify temabutikk hvis du ønsker å selge den til andre selskaper. Dette kan være et godt alternativ hvis du leter etter måter å tjene ekstra penger på.
Alternativet til å lage et tilpasset tema
Selv det er mange fordeler med å bygge din egen skikk Shopify tema, kan det være en kompleks og tidkrevende prosess, spesielt for nybegynnere.
Hvis du er bekymret for å jobbe med kode, da kan du alltid vurdere å ta en alternativ tilnærming, ved å bruke en Shopify sidebygger.
Sidebyggere, i likhet med PageFly, Shogun og GemPages kan tillate deg å gjøre mer detaljerte endringer i hver del av din Shopify butikk, uten å måtte dykke ned i omfattende temakode.
De kan gi deg tilgang til dra-og-slipp-verktøy som forteller deg Shopify tema hva du vil at den skal gjøre, uten at du trenger å skrive kommandoer selv.
Du kan dykke ned i sidebyggeren din, gjør alle endringene du liker, og eliminere det meste av den komplekse utviklingsprosessen.
Plus, med en dra-og-slipp-editor kan du se nøyaktig hva som skjer med din Shopify tema i sanntid, så det er mindre sannsynlig at du gjør feil.
Du kan til og med bruke noen verktøy for å lage maler som du kan gjenbruke gjennom hele din Shopify oppbevare.
Design din egen tilpassede Shopify tema
Designe en tilpasset Shopify tema kan virke som en skremmende oppgave. Til syvende og sist, hvis du ikke har noen erfaring med koding og temautvikling, Vi vil generelt anbefale enten å jobbe med en utvikler på denne oppgaveneller bruke en sidebygger for å forenkle ting.
Imidlertid hvis du har riktig kodingskunnskap, og en anstendig mengde tålmodighet, bygge ditt eget tilpassede tema for Shopify kan være en god idé.
Det er en fantastisk måte å skille nettstedet ditt fra de utallige andre Shopify butikker som allerede er der ute, og sikre at du leverer en fantastisk opplevelse til kundene dine.
Shopify Vanlige spørsmål om temautvikling
For raske svar på dine brennende spørsmål, her er noen vanlige spørsmål om dette emnet.
Det første trinnet er å sette opp et lokalt utviklingsmiljø. Dette innebærer å installere Theme Kit, et kommandolinjeverktøy utviklet av Shopify. Du må også opprette et nytt tema og konfigurere config.yml-filen.
Shopify temaer er strukturert i fem nøkkelkataloger: Layouts, Maler, Sections, Snippets og Assets. Hver katalog tjener et bestemt formål og inneholder forskjellige typer filer.
Maler brukes til å definere oppsettet til forskjellige typer sider på din Shopify butikk. Hver mal tilsvarer en annen type side, for eksempel produktsider, samlingssider eller hjemmesiden din.
Seksjoner er gjenbrukbare moduler med innhold som kan tilpasses og omorganiseres av selgere. De brukes i maler for å gi fleksible innholdsalternativer på forskjellige sider i en Shopify oppbevare.
Snippets er biter av gjenbrukbar kode og brukes til å dele opp koden i temaet ditt i håndterbare, gjenbrukbare deler. De kan inkluderes i hvilken som helst mal eller seksjon på tvers av temaet ditt.
Du kan forhåndsvise temaet ditt ved å kjøre kommandoen "theme open" i kommandolinjegrensesnittet. Dette åpner butikken din i standard nettleser, og du kan se temaet ditt i aksjon.
Når du er fornøyd med temaet ditt, kan du laste det opp til butikken din ved å kjøre kommandoen «theme deploy». Dette vil presse dine lokale temafiler til din Shopify oppbevare.




Kommentar 0 Responses