사용자 정의 만들기 Shopify 테마는 온라인 상점을 수많은 다른 상점과 차별화할 수 있는 완벽한 방법이 될 수 있습니다. Shopify 사이트.
결국, 동안 Shopify 선택할 수 있는 다양한 무료 및 프리미엄 테마를 제공합니다., 이는 전 세계 수백만 명의 다른 판매자가 사용하는 것과 동일한 테마입니다.
컴퓨터의 모양과 기능을 조정하기 위해 할 수 있는 일이 너무 많습니다. Shopify 기존 테마로 저장합니다.
그렇기 때문에 수많은 회사가 개발자 및 디자이너와 협력하거나 맞춤형 제품을 구축하는 것을 선택합니다. Shopify (처음부터) 자신만의 테마.
특히, 사용자 정의 만들기 Shopify 테마는 약간의 코딩 지식(그리고 많은 인내심)이 필요하기 때문에 약간 까다로울 수 있습니다.
그러나, 야망과 적절한 지원이 있다면, 놀라운 테마를 만드는 데 방해가 되는 것은 없습니다.
우리의 경험을 다음과 같이 활용합니다. Shopify 매장 성장 전문가들이 창의적인 여정을 시작하는 데 도움이 되도록 이 단계별 가이드를 제작했습니다.
무엇이 Shopify 주제? 테마 이해하기
A Shopify 테마 온라인 상점의 구조, 기능, 스타일 및 디자인을 제어하는 템플릿 모음입니다..
매장의 모양과 느낌을 결정하는 프레임워크라고 생각하세요. 테마는 상점 주인이 매력적인 사이트를 만드는 데 필요한 구성 요소를 제공합니다.
다양한 테마에는 다양한 레이아웃이 있습니다. 고객에게 특정 경험을 제공하도록 제작되었습니다.. 그러나 모든 테마는 상점의 기본 구조를 제공합니다.
페이지, 앱, 이미지가 모두 여기에 기반을 두고 있습니다.
테마는 매장의 전반적인 성과와 성공에 매우 중요합니다. 결국 주변에는 웹사이트의 94% 첫인상은 사이트 디자인에 따라 결정됩니다.
그렇기 때문에 귀하의 웹 사이트에 가장 적합한 테마를 선택하는 것이 중요합니다.
Shopify 다양한 무료 서비스를 제공하며 선택할 수 있는 프리미엄 테마, 그 중 다수에는 사용자 정의할 수 있는 각 페이지의 "섹션 및 블록"이 포함되어 있으며 모바일 responsive 디자인.
또한, 일부 테마에는 특정 앱과 같은 기능에 대한 지원이 포함될 수 있습니다., 풍부한 콘텐츠(비디오 및 이미지) 및 컬렉션 필터링.
제공되는 무료 및 프리미엄 테마와 함께 Shopify, 개발자와 디자이너는 자신만의 맞춤 테마를 만들 수도 있습니다.
프로 팁 : 확실하지 않은 경우 Shopify 테마가 귀하에게 적합하지만 다른 매장에서 본 디자인이 마음에 드시면 Shopify 테마 탐지기를 사용하여 그들이 무엇을 사용하고 있는지 알아보세요.
당신은 당신을 변경할 수 있습니까? Shopify 테마?
짧은 대답은 예!
다음과 같은 일부 전자상거래 플랫폼 Wix, 온라인 스토어용 디자인을 선택한 후에 테마를 변경하기 어렵게 만드세요.
이는 브랜드가 발전함에 따라 웹사이트의 기능과 모양을 조정하려는 성장하는 기업에게 문제가 될 수 있습니다.
Shopify, 다행히 이런 문제는 없어요. 에서 테마를 변경할 수 있습니다. Shopify 대시보드에 로그인하여 "테마" 섹션을 클릭하세요.
여기에서 다음을 방문할 수 있습니다. Shopify 테마 스토어에 접속하여 다른 공급업체의 테마를 업로드하거나 무료 테마에 액세스하세요.
와 Shopify, 언제든지 "라이브러리"에 최대 20개의 테마를 보관할 수 있습니다.을 선택하고 언제든지 전환할 수 있습니다.
그러나 테마를 조정한 후에는 사이트를 업데이트하고 모든 콘텐츠, 이미지, 페이지가 올바르게 로드되는지 확인해야 한다는 점을 기억해두는 것이 좋습니다.
사용자 정의를 만들 수 있습니까? Shopify 테마?
매우 유연한 전자상거래 플랫폼으로서, Shopify 사업주에게 자신만의 테마를 만들 수 있는 기회를 제공합니다.
그러나 다음을 설계하고 구현하는 것은 주목할 가치가 있습니다. Shopify 나만의 테마 미리 만들어진 테마를 사용하는 것보다 훨씬 더 복잡합니다..
사전 구축된 테마(당신이 찾을 수있는 것과 같은 Shopify 테마 스토어)에는 코딩 지식이 필요하지 않습니다.
다음을 사용하여 테마를 사용자 정의할 수도 있습니다. Shopify 테마 편집자. 그러나 변경할 수 있는 내용은 제한됩니다. 그렇기 때문에 Shopify 사용자 정의 테마 옵션을 제공합니다.
다음은 사용자 정의 계획 및 생성에 대한 단계별 가이드입니다. Shopify 테마.
관습의 장점과 단점 Shopify 테마
찬성 👍
- 당신을 완벽하게 통제하세요 Shopify 매장의 디자인, 구조 및 외관.
- 귀하의 추가 기능 및 기능에 액세스 Shopify 가게.
- 세부적인 변경을 위한 더 많은 유연성 Shopify 가게.
- 귀하의 매장을 다른 사이트와 차별화할 수 있는 특별한 기회입니다.
- 사용자 정의 테마를 다른 사람에게 판매하여 추가 수익을 창출할 수 있는 옵션입니다.
단점
- 상당한 시간과 노력 투자(개발자를 고용해야 하는 경우 비용도 포함).
- 코딩 지식이 상당히 필요한 초보자를 위한 복잡한 프로세스입니다.
- 테마가 올바르게 작동하는지 확인하려면 광범위한 테스트가 필요합니다.
을 만드는 방법 Shopify 테마: 단계별 가이드
1단계: 맞춤형 계획 Shopify 테마
다이빙을 시작하기 전에 Shopify 테마 개발에서는 달성하려는 목표에 대한 명확한 계획을 세우는 것이 좋습니다.
테마는 단순한 색 구성표와 로고 그 이상입니다. 고객이 웹사이트에서 탁월한 경험을 하도록 보장하는 방법입니다..
웹사이트 템플릿이 모두 작동하여 고객이 결제하도록 유도하고 고객이 웹사이트를 탐색할 때 계속 참여하도록 하려면 다음 사항을 고려해야 합니다.
- 고객이 웹사이트를 처음 클릭할 때 무엇을 봐야 할까요?
- 구매자가 귀하의 웹사이트에 들어올 때 무엇을 찾고 있는지.
- 고객이 매장 페이지를 탐색하도록 돕는 방법
- 홈 페이지에서 제품 페이지, 장바구니, 최종 결제 단계까지 어떻게 진행되나요?
- 전환 가능성을 높이고 고객과의 관계를 구축하는 데 필요한 추가 페이지 유형(예: '정보 페이지' 또는 '블로그' 페이지)
- 사진, 이미지, 애니메이션, 로고, 색상 팔레트 등 테마에 포함하려는 주요 브랜드 요소의 종류.
Figma 또는 Miro와 같은 도구를 사용하여 기본 "와이어프레임" 또는 웹 사이트 템플릿을 구축할 수 있습니다. 이제 막 시작하는 경우에는 웹 사이트 디자이너나 개발자에게 도움을 요청할 수 있습니다.
2단계: 핵심 내용 이해하기 Shopify 테마
기본 구조, 핵심 요소 및 기능을 갖춘 후에는 Shopify 매장이 계획되었으니 이제 건물을 짓기 시작할 시간입니다.
그러나 코드 실험을 시작하기 전에 뉘앙스에 대해 가능한 한 많이 알고 있는지 확인하는 것이 좋습니다. Shopify 테마 디자인.
코딩 경험이 없으시다면, 사용자 정의를 만들 수 있는 개발자를 찾는 것을 고려해야 합니다. Shopify 당신을 위한 테마을 선택하고 이를 웹사이트에 구현하세요.
기본적인 프로그래밍 및 코딩 지식이 있고 CSS 및 HTML에 자신감이 있다고 하더라도 Liquid 프로그래밍 기술을 연마해야 할 수도 있습니다.
Liquid는 특별히 다음 작업에 사용되는 템플릿 언어입니다. Shopify 테마, 온라인에서 작동 방식에 대한 리소스와 가이드를 찾을 수 있습니다. 그 중 대부분은 다음에서 발행됩니다. Shopify.
명심하십시오. JavaScript 및 JSON 지식이 필요할 수도 있습니다., 이는 테마에 더 많은 기능을 제공하기 위해 Liquid 구조와 함께 자주 사용되기 때문입니다.
이러한 모든 언어에 대한 기본 지식이 있으면 다음 단계로 이동하는 데 필요한 몇 가지 필수 도구가 필요합니다.
3단계: 활용 Shopify 테마 디자인 도구
사용자 정의를 생성하려면 세 가지 핵심 사항이 필요합니다. Shopify 테마(코딩 지식 제외). 이것들은:
The Shopify CLI
The Shopify CLI 또는 명령줄 인터페이스는 다음을 알려주는 도구입니다. Shopify 무엇을 해야할지. 오늘날 개발자가 사용할 수 있는 약간 단순한 드래그 앤 드롭 편집기 및 로우 코드 디자인 도구와는 달리, CLI를 사용하려면 코드와 직접 상호 작용해야 합니다..
"텍스트 줄"로 명령을 실행해야 합니다. Shopify 사용자 정의 테마에 적용할 변경 사항.
당신은 설치할 수 있습니다 Shopify MacOS, Windows 또는 Linux에서 CLI를 사용하여 여기에서 찾을 수 있는 지침.
새벽 테마
The Shopify “Dawn” 테마는 자신만의 맞춤형 환경 구축을 시작하는 데 사용할 수 있는 참조 테마입니다.
복제해야 합니다. "새벽" 테마, 새로운 디자인을 위한 기본 빌딩 블록이 준비되어 있는지 확인하세요.
이것은 기본적으로 의미합니다 Dawn용 GitHub 저장소 복사본을 머신에 저장 테마 디자인에 사용하게 될 것입니다.
온라인에서 판매할 테마를 구축하는 경우에는 명심하세요. Shopify 테마 스토어에서는 여전히 Dawn을 기준점으로 사용할 수 있습니다. 하지만 제출하는 테마는 시작 테마와 "상당히 달라야" 합니다.. 나중에 찾을 수 있도록 Dawn 클론에 고유한 이름을 지정했는지 확인하세요.
테마 이름을 변경한 후 Shopify 새로운 테마를 귀하의 앱과 연결하기 위한 계정입니다. Shopify 가게. 그때부터 편집을 시작할 수 있습니다.
GitHub 계정
테마에 대한 사용자 지정 변경을 시작하려면 GitHub 계정이 필요합니다. 언제든지 바로 테마를 구축할 수 있지만 전에, Shopify 관리자 패널, GitHub는 더 많은 버전 제어 기능과 테마의 각 단계에 대한 유용한 백업을 제공합니다.
즉, 디자인에 문제가 있는 것을 발견한 경우 이전 버전으로 쉽게 롤백할 수 있습니다.
GitHub 통합을 사용하여 새 테마를 Shopify 가게. 그러나 Git 저장소에서 변경한 사항은 즉시 테마에 적용됩니다.
이 점을 염두에 두고 테마를 미리 볼 때까지 통합 단계를 피하는 것이 좋습니다.
4단계: 액체 작업
이제 테마 개발 작업 흐름의 핵심 요소가 준비되었습니다. 코드를 자세히 살펴봐야 합니다.
이는 Liquid 프로그래밍 언어에 대해 최대한 많이 배우는 것을 의미합니다. Liquid는 전적으로 다음을 위해 만들어진 전문 프로그래밍 언어입니다. Shopify 백화점.
코드가 내장된 HTML 파일로 구성됩니다. 따라서 모든 것이 작동하도록 하기 위해 많은 백엔드 코딩 지식이 필요하지 않습니다..
CSS와 HTML에 대한 기본 지식이 이미 있다면 Liquid를 사용하는 데 큰 문제가 없을 것입니다.
Liquid 프로그래밍 언어 고객 브라우저의 코드 사이에서 브리지 역할을 합니다., 그리고 데이터 Shopify 당신의 용도 Shopify 가게.
내장된 상점에 필요한 대부분의 기능을 이미 갖추고 있습니다. Shopify, 따라서 당신이 해야 할 일은 당신에게 말할 수 있는 언어를 배우는 것뿐입니다. Shopify 다양한 유형의 콘텐츠를 표시하는 방법을 저장합니다.
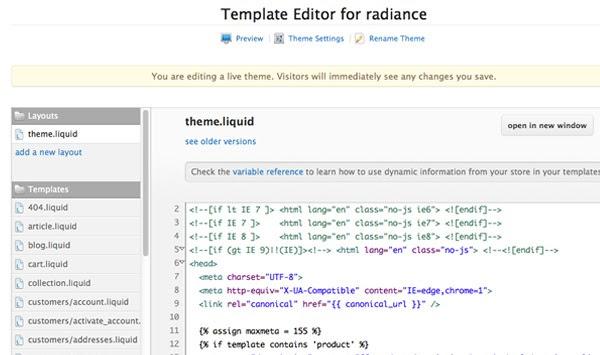
확인해 볼 만한 Liquid 코드의 예는 다음과 같습니다.

고민이 있다면 좋은 방법도 있어요 액체 치트 시트 기본적인 사항에 대해 도움을 드리기 위해 온라인으로 제공됩니다.
명심하십시오. 당신이 처음이라면 Shopify 테마 개발, 모든 것이 완벽하게 작동하고 멋지게 보이도록 하려면 약간의 시간과 오류가 필요할 수 있습니다.
훌륭한 작품을 만드는 데는 다양한 부분이 관련되어 있습니다. Shopify 테마는 요소가 페이지에 배치되는 방식을 이해하는 것부터 페이지가 서로 연결되는 방식을 파악하는 것까지 다양합니다.
추가 지침이 필요한 경우 "테마 아키텍처 개요"에 대한 안내 Shopify 유용한 지침을 제공할 수 있는 개발자 웹사이트입니다.
5단계: 테마 테스트 및 미리보기
코드를 사용하여 “Dawn” 프레임워크를 변경하고 테마를 인증한 후 Shopify (계정에 연결하여), 다음을 사용하여 작업을 미리 볼 수 있습니다. Shopify 테마 개발 옵션 디자인과 상호작용하다 브라우저에서.
당신은 Shopify 테마 서버 기능 Shopify CLI를 생성하고 상호 작용할 수 있습니다. Shopify Chrome을 통해 테마를 제공합니다.
주목할만한, 당신은 귀하의 계정에 로그인해야합니다 Shopify 이 기능을 사용하려면 관리자 계정이 필요합니다.
테마를 미리 보는 동안 시간을 들여 각 페이지를 빠르게 클릭하고 모든 요소가 예상대로 작동하는지 확인하세요..
귀하가 고객으로서 귀하의 웹사이트를 검색하고 있다고 가정하고 "라이브"를 시작하기 전에 잠재적인 문제를 찾아보십시오.
6단계: 시작하기 Shopify 테마
테마를 확인하고 모든 모양과 느낌이 만족스러우면 테마를 시작할 수 있습니다.
여기서 취할 수 있는 유일한 단계는 다음을 사용하여 테마의 Git 저장소를 온라인 스토어에 "푸시"하는 것입니다. Shopify GitHub 통합.
테마 코드를 처음으로 푸시할 때 Shopify 계정, 새로운 "게시되지 않은" 테마로 테마 라이브러리에 업로드할 수 있습니다., –unpublished 명령을 사용합니다.
게시할 준비가 되면 간단하게 "theme 게시" 명령을 사용할 수 있습니다. 테마를 사용할 수 있도록 합니다.
테마를 다음 사이트에 게시할 수도 있습니다. Shopify 다른 회사에 판매하고 싶다면 테마스토어를 이용해 주세요. 추가 수익을 창출할 수 있는 방법을 찾고 있다면 이는 좋은 선택이 될 수 있습니다.
사용자 정의 테마 생성의 대안
이기는하지만 자신만의 커스텀을 구축하면 많은 이점이 있습니다. Shopify 테마, 특히 초보자에게는 복잡하고 시간이 많이 걸리는 프로세스가 될 수 있습니다.
코드 작업이 걱정된다면 그런 다음 항상 다음을 사용하여 대체 접근 방식을 취하는 것을 고려할 수 있습니다. Shopify 페이지 빌더.
페이지 빌더, 처럼 PageFly, Shogun 및 GemPages 페이지의 각 섹션을 보다 세밀하게 변경할 수 있습니다. Shopify 포괄적인 테마 코드를 자세히 살펴보지 않고도 저장할 수 있습니다.
그들은 당신에게 액세스를 제공할 수 있습니다 드래그 앤 드롭 도구를 통해 Shopify 당신이 원하는 주제, 직접 명령을 작성할 필요 없이.
페이지 빌더를 살펴보고, 원하는 대로 모두 변경하세요., 복잡한 개발 프로세스의 대부분을 제거합니다.
을 더한, 드래그 앤 드롭 편집기를 사용하면 현재 진행 중인 작업을 정확하게 확인할 수 있습니다. Shopify 실시간 테마, 실수할 가능성이 적습니다.
일부 도구를 사용하여 전체 과정에서 재사용할 수 있는 템플릿을 만들 수도 있습니다. Shopify 가게.
나만의 맞춤형 디자인하기 Shopify 테마
맞춤형 디자인 Shopify 테마는 어려운 작업처럼 보일 수 있습니다. 결국 코딩 및 테마 개발 경험이 없다면, 일반적으로 이 작업에 대해서는 개발자와 협력하는 것이 좋습니다.및 페이지 빌더를 사용하여 작업을 단순화.
그러나, 올바른 코딩 지식이 있다면그리고 상당한 인내심, 나만의 맞춤 테마 만들기 Shopify 좋은 생각이 될 수도 있어.
이는 귀하의 사이트를 수많은 다른 사이트와 차별화할 수 있는 훌륭한 방법입니다. Shopify 이미 매장을 확보하고 고객에게 놀라운 경험을 제공하고 있는지 확인하세요.
Shopify 테마 개발 FAQ
궁금한 사항에 대한 빠른 답변을 얻으려면 이 주제에 관해 자주 묻는 몇 가지 질문을 여기에서 확인하세요.
첫 번째 단계는 로컬 개발 환경을 설정하는 것입니다. 여기에는 테마 설치가 포함됩니다. Kit, 에서 개발한 명령줄 도구 Shopify. 또한 새 테마를 만들고 config.yml 파일을 구성해야 합니다.
Shopify 테마는 레이아웃, 템플릿, 섹션, 스니펫 및 자산의 5가지 주요 디렉토리로 구성됩니다. 각 디렉토리는 특정 목적을 수행하며 다양한 유형의 파일을 포함합니다.
템플릿은 다양한 유형의 페이지 레이아웃을 정의하는 데 사용됩니다. Shopify 가게. 각 템플릿은 제품 페이지, 컬렉션 페이지, 홈페이지 등 다양한 유형의 페이지에 해당합니다.
섹션은 판매자가 맞춤화하고 재배열할 수 있는 재사용 가능한 콘텐츠 모듈입니다. 템플릿 내에서 다양한 페이지에 유연한 콘텐츠 옵션을 제공하는 데 사용됩니다. Shopify 가게.
스니펫은 재사용 가능한 코드 조각으로, 테마의 코드를 관리 가능하고 재사용 가능한 부분으로 나누는 데 사용됩니다. 테마 전체의 모든 템플릿이나 섹션에 포함될 수 있습니다.
명령줄 인터페이스에서 'theme open' 명령을 실행하여 테마를 미리 볼 수 있습니다. 그러면 기본 웹 브라우저에서 스토어가 열리고 테마가 실제로 작동하는 것을 볼 수 있습니다.
테마가 만족스러우면 'theme Deploy' 명령을 실행하여 스토어에 업로드할 수 있습니다. 이렇게 하면 로컬 테마 파일이 Shopify 가게.




코멘트 0 응답