In 2020 more than 450 million people checked out on Shopify. The company processed more than $120 billion in Gross Merchandise Volume. It’s an obvious fact that Shopify is huge and growing bigger.
Shopify on Tuesday (June 29, 2021) announced a number of new features, aimed at making the platform more customizable for anyone running a store on Shopify. Online Shopify 2.0 offers a massive list of new features and themes for Shopify merchants.
The word from Shopify is that the Online store 2.0 is the fruit of the most important rebuild of the language it uses for template building: the Liquid language.
For starters, the revamped online store is going to make it easy for developers to add customized features to their storefronts. Netflix received access to this platform early on and they used the access to create Netflix.shop— the first ecommerce store for Netflix.
Here’s a brief overview of what the Online Store 2.0 means for you.
Overview
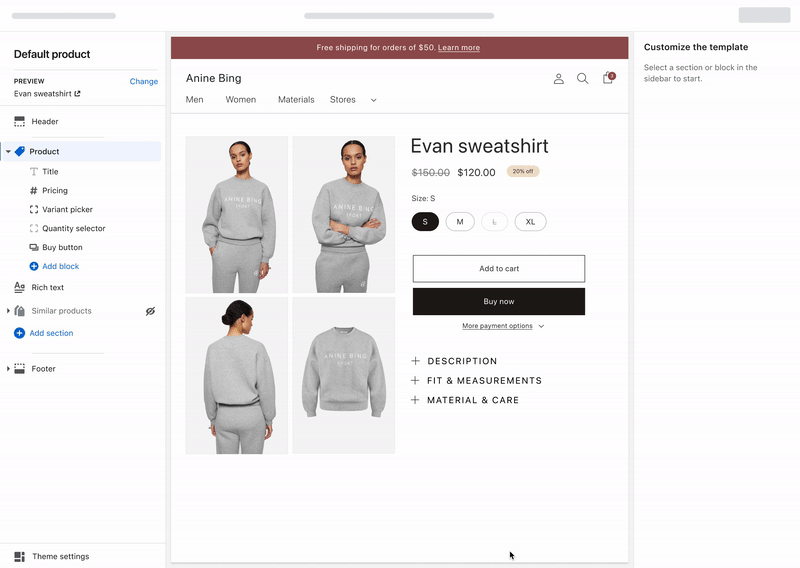
New features in the Online Store 2.0 start with a fresh editing experience. The new editor makes it really simple for merchants to build storefronts from scratch, add various theme extensions and manage apps within themes. The idea with the new editor was to centralize all available features and functionalities.
The reference theme Dawn, the new standard storefront theme in development, is going to be 35% faster than the current default theme (according to internal estimates). Shopify also mentioned the new theme will be open for developer submissions from July 15, 2021.
In addition, Shopify also revealed that the company is going to significantly up its infrastructure investments and developer tooling. As a result, you as a merchant don’t need to go through the headache of re-platforming to build headless commerce storefronts or customize your storefronts.
With the new revamped online store 2.0, Shopify is trying to make the platform more visible to developers and tech giants. A move signaling this was offering early access to Store 2.0 to Netflix(mentioned earlier).
Online Store 2.0 is all-embracing. With the new store, everyone gets an option to create, customize, scale and monetize on Shopify.
The New Theme Architecture
With the earlier version of the online store, merchants were limited in the number of blocks available inside the store. Earlier, stores used to have different templates that mapped to different products. With the 2.0 version, as a merchant, you now have the option of adding sections to each new page. Earlier, you could only add sections to the homepage.
It’s possible for you to activate the templates to each page with a JSON template file that specifies the settings for the page. With this, you can list all the sections of a page, collection pages, custom pages, blog posts, and more such things.
Within the JSON template files, you can define the sections that are going to appear.
The template files dictate which sections appear by default and the order they appear in on a theme you install. Once the template is added you can add dynamic sections as theme presets by going to the theme editor.
Theme App Extensions with App Blocks
The theme app extensions for developers can help you add a number of features as well as extensions. You can extend the merchant’s site functionality with the help of this
Before, there was no way for apps to integrate with themes. As a result, developers had to code an integration logic for existing themes. This made it really difficult to make features that worked consistently across multiple themes. That’s no longer the case.
App Modularity

Another highlight is app modularity. This simply means that as a developer it’s now possible for you to add and remove UI components through the theme editor. There’s no need for you to access the theme’s code.
This gives a simple way for you to manage an app’s supporting assets. With Shopify 2.0 you can manage your app’s supporting assets and host them on the platform quite easily.
Changes to Metafields
The updated theme editor lets merchants add meta fields and properties. The good news is you don’t need either APIs or any form of coding to make that possible.
As a merchant, you’re free to add the content you like to the product page, introducing space for adding additional information that can help potential buyers, say a size chart or ingredient list. Anything that’s not likely to appear in the store editor can be updated through the meta fields.
Here are the different ways in which they modified meta fields.
- Flexibility: Metafields are more flexible. This helps you safely import commerce data.
- Standard meta fields: Standard meta fields make it simpler for custom themes to start working out of the box on stores across market verticals.
- Presentation hints: You can add presentation hints to meta fields for rendering store data
File Picker
Metafields now supports a lot of media like images or PDF files. Rather than hard-coding a particular file type to a theme, what a meta field file picker does is let you upload the selected media to the product pages.
The images can be accessed via the settings/files section and are for immediate use.
If you like a product warranty or sizing chart the file picker makes it easy for you to choose that particular file with simple UX. With this, the meta field is placed inside the theme itself.
Files API
With the API version 2021-07 you can use File API to create, update and delete generic files. This lets merchants reuse different files for different apps. These are added to the files page inside Shopify admin.
Developers will be able to access the settings/files through the new Files API. The GraphQL API introduced with this version makes it easy for you to upload or choose existing media files through settings/files. Apps can benefit from access to this particular area in the admin while populating meta fields through content.
This opens up opportunities for apps to use this space for files and images that aren't directly associated with a product, including images used in themes.
Liquid Input Setting
Another update to the theme editor is the Liquid input setting from which you can add custom Liquid code to pages from the editor itself.
The Liquid setting is similar to the HTML setting. The only difference is that you get access to Liquid variables. Merchants can access both the global and template-specific Liquid objects.
The setting reduces the need for merchants to manually change the code of any theme when adding code for apps using Liquid.
Use the developer documentation, or view the new theme from Dawn’s custom-liquid section.
With this it’s easy for you to make independent decisions about the store as a developer freeing up your time to focus on creative integrations and solutions.
New Developer Tools
Online store 2.0 opens a whole array of opportunities for developers to build new apps and themes for you. The new developer tools integrate and assist with testing, developing, and deploying new themes.
The Shopify GitHub integration makes it easy for you to use the Shopify CLI tool along with theme check. Both these tools enable you to test themes in sandbox and streamlines development as a result of that.
Shopify Github Integration
The new integration with GitHub makes new theme development and maintenance much easier for you to both track and manage. Connect the GitHub user account to the online store. The changes are pushed to GitHub and pulled to a repo that’s in sync with the current state of selected themes.
The Shopify GitHub integration ensures you get to connect your user account with the Shopify admin and connect Git branches to themes in the store. Native support for version control lets you make, track and manage changes to the theme code too:
The GitHub integration with themes lets developers collaborate safely by editing themes with the introduction of native support for version control. The integration lets developers collaborate safely when editing themes with support for version control. When working on a merchant store, developers can implement workflows where changes to themes are reviewed and merged on GitHub before populating to a live theme.
Shopify CLI
There are new changes to the Shopify CLI tool as well. App developers were until now using the CLI tool to generate Node.js and Ruby on Rails apps but with the current changes, developers can build custom themes with CLI.
Here’s the full range of functions you get:
- You can develop, preview, and test changes to themes inside development themes.
- You can hot-reload CSS and Liquid section changes you develop thanks to the dev server.
- Initialize a new theme project using the new theme Dawn.
- Push and publish themes from the command line
- Run theme check on the theme.
- Populate test data for the theme for products customers and draft orders.
Development themes are temporarily hidden themes connected to the Shopify store for development. The development themes are not visible in the admin area, so you need not worry that any visitors to the store are going to see your site on it.
Development themes don’t add up towards the theme limit. Owing to that reason these are deleted on their own after seven days of inactivity. They are also deleted when you run the Shopify-logout sequence. If you need a preview link that doesn’t get destroyed when you log out, what you can do is push the theme to the store.
Development themes can be used to view the changes to a theme being developed locally in real-time, interact with the theme, and customize the theme with the theme editor. Thus the new CLI tool gives you plenty of control over how the final theme appears.
The tools can make the development process easy and get you started with the Online store 2.0 quickly
Theme Check
Theme Check is another integral component for Liquid and JSON that scans the themes for errors. Once the scan is complete the tool highlights the best practices for both the Shopify platform and the Liquid language.
This integrates with editors like Visual Studio and identifies issues with the code.
In order for you to understand the issues that persist error messages with a link to the failed check appear. Theme Check is bundled together with the Shopify CLI tool so you don’t need to install the same separately.
Other Features Worth Noting
Bulk Mutation API
The Bulk OperationRunMutation endpoint is a solution on Shopify to export data in bulk to a store.
Instead of the GraphML simulation, you can run a bulk mutation operation. This is a simple way for you to import all the data, without facing any bottlenecks owing to a large number of files.
Here are the available options:
- productCreate
- collectionCreate
- productUpdate
- productUpdateMedia
- productPageUpdate
- productVariantUpdate
- metafieldUpsert
- priceListFixedPricesAdd
- priceListFixedPricesDelete
Checkout Resource API for Discounts
The checkout resource returns application_type property for discounts added to the checkout. The field displays how the discount was applied.
Valid values include automatic, discount_code, manual, and script.
Liquid Input Setting Themes
The new Liquid input settings are for merchants to add custom Liquid code directly from the editor itself. It’s pretty similar to the HTML setting.
Merchants can access the global and template-specific Liquid objects with zero edits to the theme code. The new reference theme is called Dawn. It’s an open-source reference theme baked with flexibility and ease-of-use options. It uses several Online Store 2.0 features like JSON templates and app blocks.
To sum up:
Shopify has three parts to the store:
- The themes and the online editor
- Saving Content
- Developer Tools
If you’re not a developer and simply a store owner, the new online editor and content management system is likely to have the most impact on you as a store owner.
Shopify’s updated template language now has a similar in-house editor like WordPress’s Gutenberg that was released back in 2018. That brings it closer to the page editors on platforms like Squarespace and Wix.
The editor can easily replace a number of Shopify apps including the popular Shogun page builder.
The new editor will let small and medium-sized businesses create new page templates and populate the data inside them without writing a single line of code using the inbuilt Shopify page sections as well as blocks.
Finally, the content management system is another super important area that’s got a facelift and additional features. With the new update, you’re going to get the all-new custom content typing. Create content once and publish it inside all your channels, including the online store.
What do you think of the Shopify Online Store 2.0? Do let us know in the comments below.




As a Shopify merchant I am looking forward to some of these enhancements. Am tired of having to pay for an app to create and edit pages & . Nice article spelling it out in Dick and Jane terminology.
Thanks for sharing. Easily an insightful read!
Great article. Couldn’t be write much better.Keep it up!
👍