If you’ve used Squarespace (Squarespace.com) to build a website or online store (or you intend to create one in the future) you may have encountered what Squarespace calls its “Fluid Engine.” This drag-and-drop builder serves to simplify the design process while empowering business owners to construct anything they want on their websites. In this Squarespace Fluid Engine review, we explore the pros and cons of Squarespace Fluid Engine, then go into a detailed analysis of its features, ease of use, customer support, and pricing.
Keep reading to learn everything you need to know about Squarespace Fluid Engine!
What is Fluid Engine?
Fluid Engine is Squarespace’s built-in website designer and editor. It allows designers and business owners the chance to change design elements, work with templates, and move or edit anything from text blocks to image blocks.
Just about every website builder and ecommerce platform provides a page builder/editor, so this is Squarespace’s version of that type of product.
Squarespace, however, still offers access to its Classic Editor, meaning that you can switch to that if you’re more comfortable with that interface.
Otherwise, Fluid Engine is a built-in feature, and it’s much of the focus while on your Squarespace dashboard. After signing up for a Squarespace account, Fluid Engine appears by default; it’s where you design the frontend of your website.
If you currently run a Squarespace website, the older Classic editor continues running. You can convert existing sections to use Fluid Engine. Simply hover over a section and click the Upgrade button. In addition, it’s possible to add a new page to your site, and that defaults to the Fluid Engine builder.
Finally, keep in mind that some parts of Squarespace still utilize the Classic Editor and can’t be changed to Fluid Engine; examples include blog posts and event descriptions.
Note: Converting any Classic Editor content to Fluid Engine is irreversible.
Pros and Cons of Squarespace Fluid Engine
Like all technology, Fluid Engine has its pros and cons. Based on our testing and research from real users, it appears that the pros heavily outweigh the cons due to its overall ease of use and customizability.
Here’s a look:
Pros 👍
- Significantly more customization options, leading to fewer cookie-cutter websites
- Grid-based design system
- Almost no need for custom coding
- No extra cost
- You can still use the Classic Editor
- It’s easy to convert from Classic Editor blocks to Fluid Engine
- Separate mobile layout editor
- It’s a true drag-and-drop editor where you can move anything anywhere
- Minimal glitches and shifting of elements when you try to make an edit
Cons 👎
- No tablet view editor
- The automated mobile layout isn’t perfect; it often requires extra edits after working on the desktop site
- Could have too many options for some users
- There’s no Undo button after converting a Classic block to Fluid Engine
Squarespace Fluid Engine Review: The Features
The standard features for any drag-and-drop editor involve draggable modules and a visual editor for making adjustments to your design and seeing those changes as you go. Squarespace Fluid Engine is no different, but it does have extreme flexibility that you won’t see from other website builders.
After our Squarespace Fluid Engine review, we found these to be the notable features:
Grid-based Dragging and Dropping
If you’ve used other drag-and-drop builders, you know that there are definitely limitations to where you can place content modules. Occasionally, you’ll see predesignated spots. Other times, you try to place an element, but it snaps to an area that’s close but not quite what you want.
Those are all a pain to work with since there’s no true control over where your content goes.
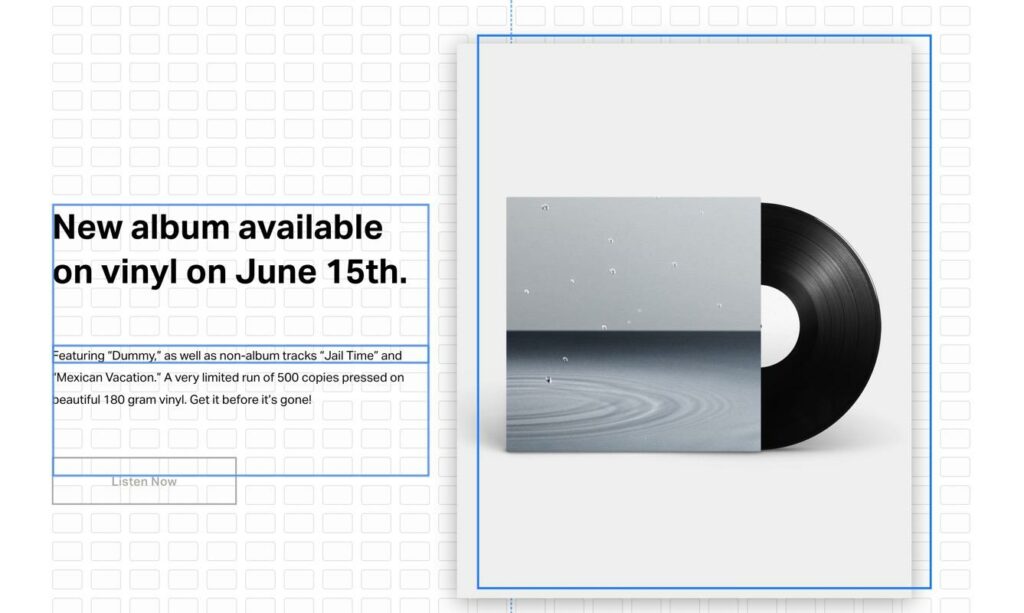
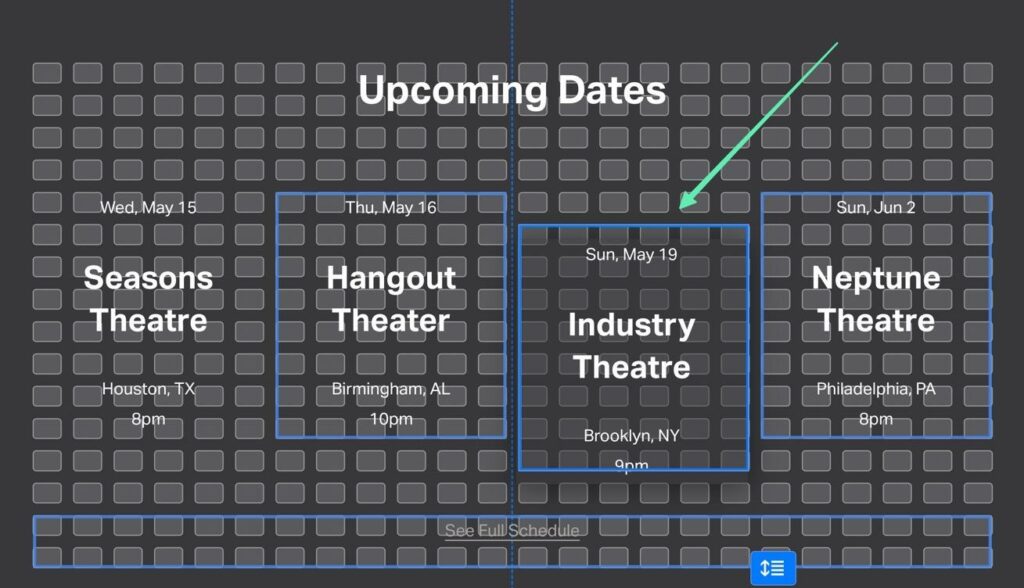
That’s not the case with Squarespace Fluid Engine, since it utilizes a grid system that appears whenever you try to move an item.

Every little square that shows acts as a piece of real estate for you to place content. So, moving just a smidge over to the right, or all the way to the bottom of the page, is all possible. This configuration provides an excellent solution for modules of all sizes as well; in short, your website interface is flexible enough for quick and simple movements of anything from large banner images to small buttons.
To the finest pixel, you have control over it all.
Solid Header and Footer Editing Experience
Squarespace always had header and footer control with its Classic Editor, but Fluid Engine expands upon what you can do with those areas.
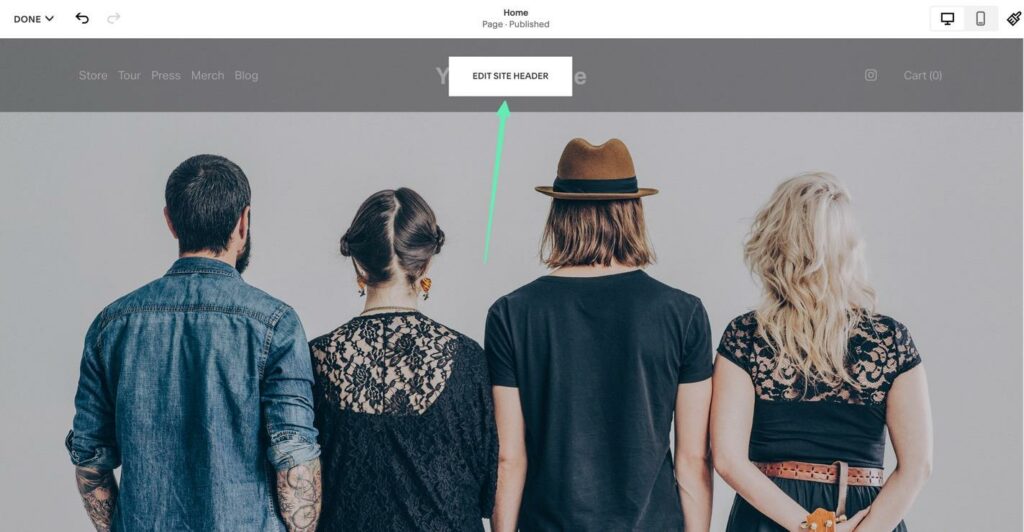
At any point, you can click to Edit Site Header or Edit Footer. The headers lack drag-and-drop functionality, but the settings are intuitive enough to quickly edit and make them look appropriate for your brand.

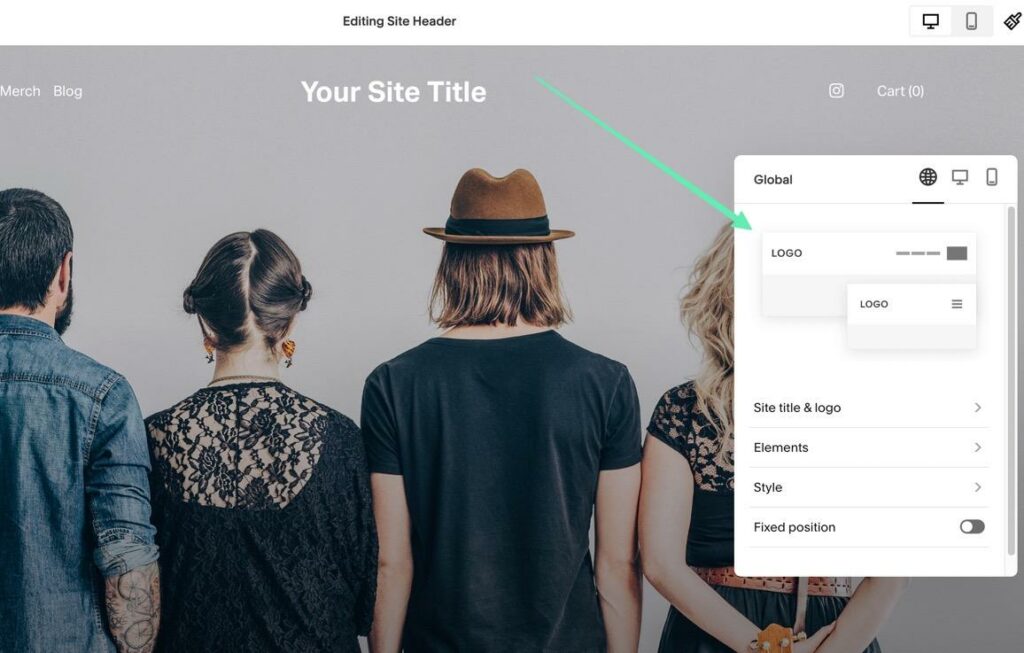
For instance, the header module shows global, desktop, and mobile controls, along with options to edit its position, site title, logo, elements, and style.

Drag-and-drop editing is available to some extent with footers. You’re able to move around the entirety of your footer to position it in the perfect spot. However, the actual elements within the footer only have their usual settings; you can’t move just one button or text box to a new section or part of the grid.

Separate Mobile Editing
Mobile editing was extremely limited on the Classic Editor. Squarespace would simply generate a mobile version of your website after you created the desktop version. Many website builders and ecommerce platforms are like that.
That has all changed with Fluid Engine. The Mobile Editor is one of the biggest new features you can find on the editor, allowing users to construct their desktop design and then switch over to edit elements by going to Mobile View.

What’s great is that Squarespace still autogenerates a mobile version based on your desktop design. However, you can now tweak elements that may not look that great from the automated mobile rendering.
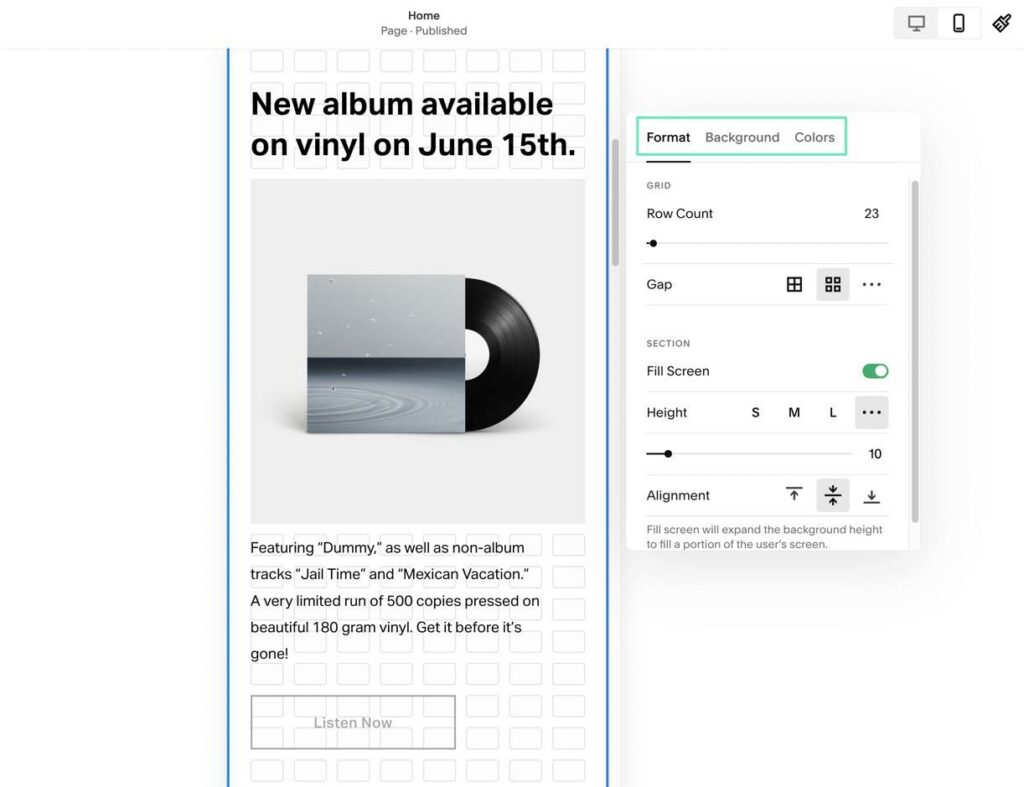
And each content module is editable in the mobile view. Click a module to see its unique settings, like row count, gap, and height under the format tab for a multi-column section with an image and text.

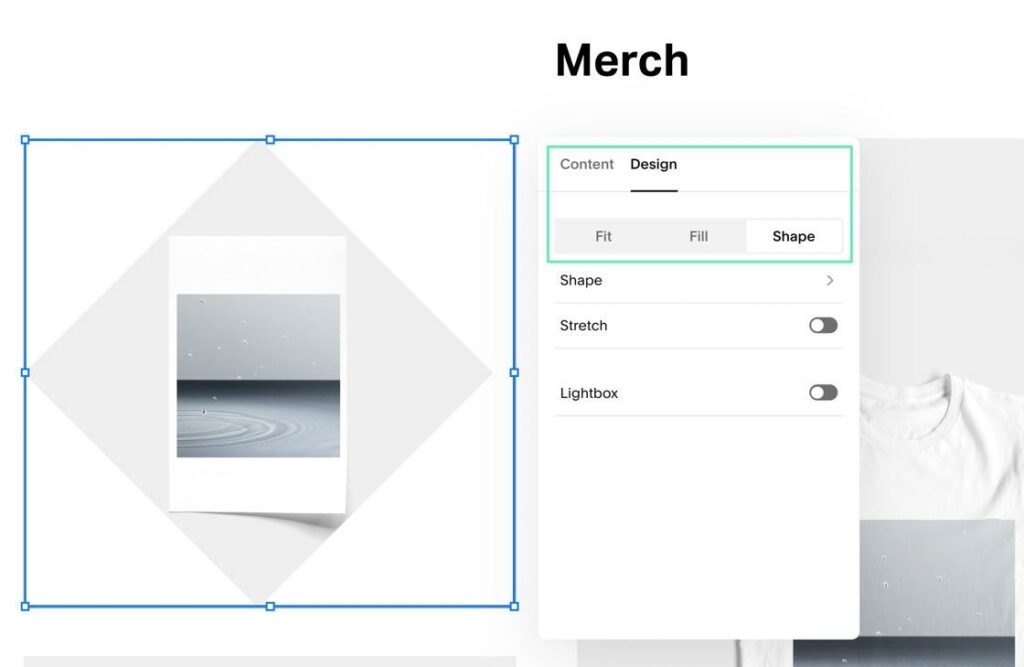
Fit, Fill, and Shape Images and Buttons
If you have some experience with design, you know that buttons and images never seem to look the way you want them. A recently uploaded image may have an unnecessary crop, or maybe the button you just added needs to be centered, but there’s no setting to do so!
During our Squarespace Fluid Engine review, we found that they solved many of the pain points with buttons and images by adding settings to fit, fill, and shape your designs.
All that’s required is to click on any image or button in the editor.
Choose the Design tab to reveal three tabs: Fit, Fill, and Shape. The Fit option attempts to fit the originally uploaded image or button into the provided space, without stretching it out. The Fill tab does add some minor stretching to the image or button to completely fill the provided area and often make the element look significantly cleaner. Both Fit and Fill tabs provide settings for adjusting the corner radius as well.
Finally, the Shape tab features a wide range of border shapes to add creativity to your design.

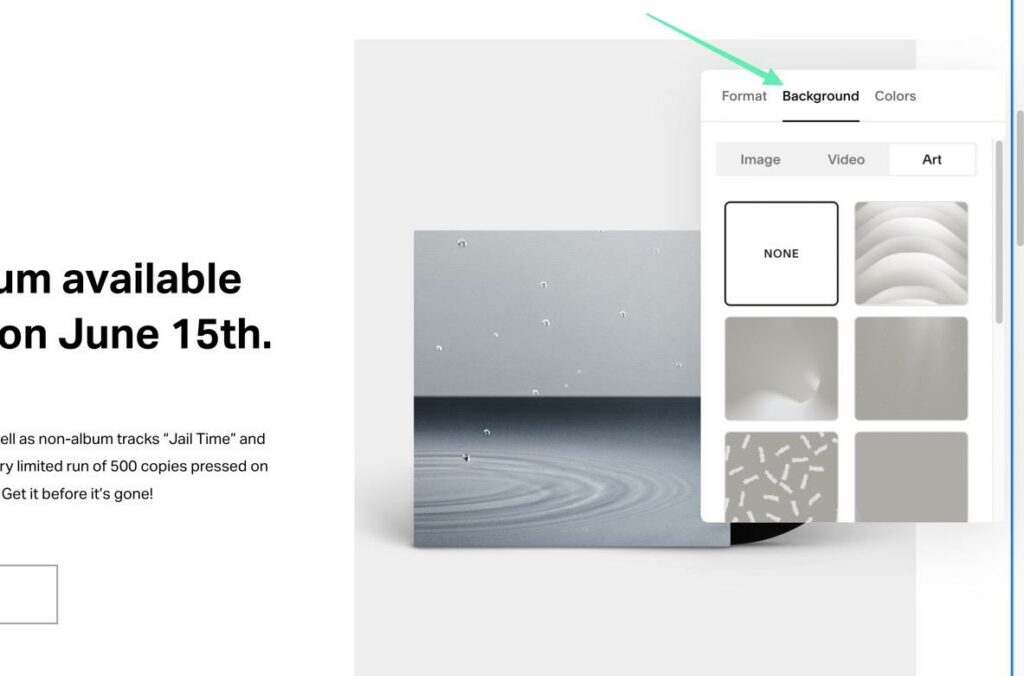
Flexible Background and Animated Artwork
Fluid Engine delivers the power to implement backgrounds for any content block.
To do so, select a block, then go to Edit Section > Background. You’ll see three background types: Image, Video, and Art. For images, you can upload an item directly from your device, or search for free and premium images from the Squarespace library. Videos function in a similar manner, where you upload a video from your computer, and configure settings for full bleeds, insets, filters, and a mobile fallback image if the video fails to play on smaller devices.

One of the primary additions to Fluid Engine is the Art background tab. These are animated backgrounds with subtle movements—kind of like a compromise between an image and video (so you’re getting the appeal of a video without the potential for decreased site performance).

Once implemented, you can click the Play button in the bottom right corner of the editor to see the background in motion. The effects happen automatically while on the frontend, so your site visitors don’t have to click on anything. What’s great is that each piece of moving art in the Squarespace Fluid Engine has settings for adjusting images within the background, image tint, background color, scale, number of images in the background, filter, wave speed, and much more.

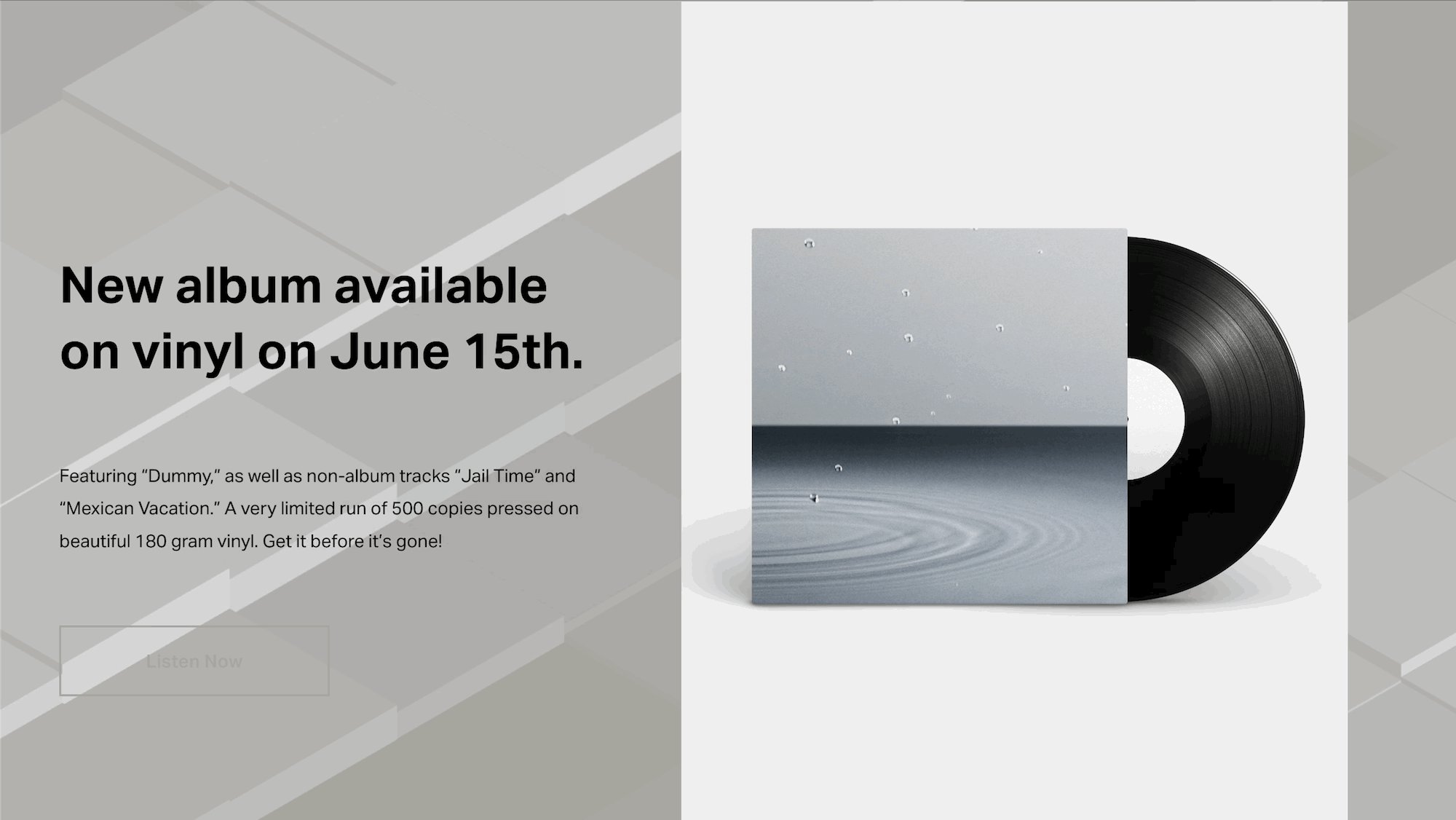
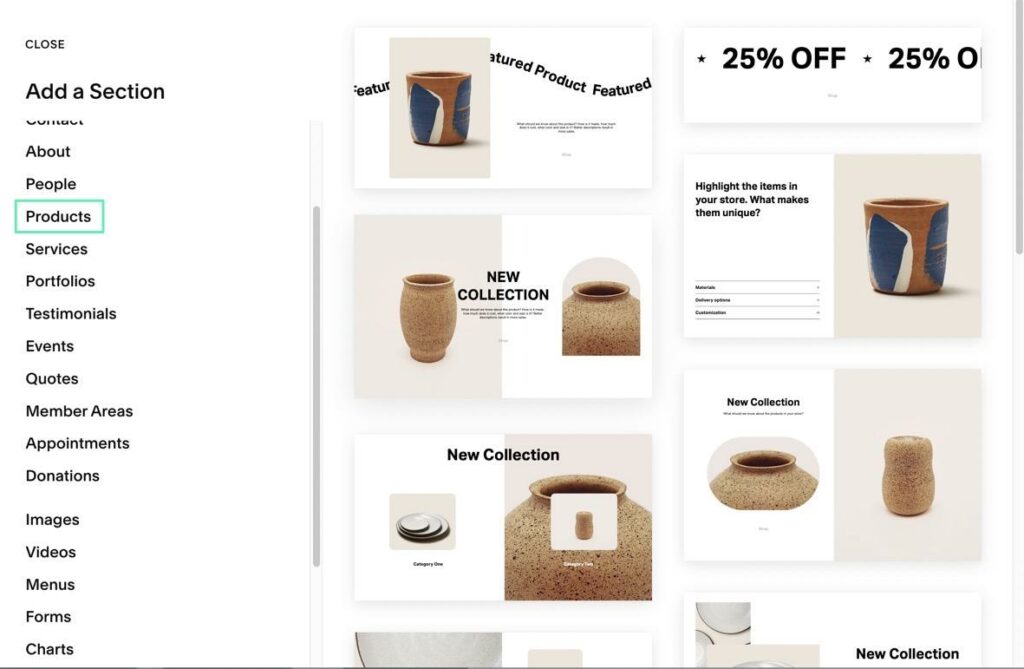
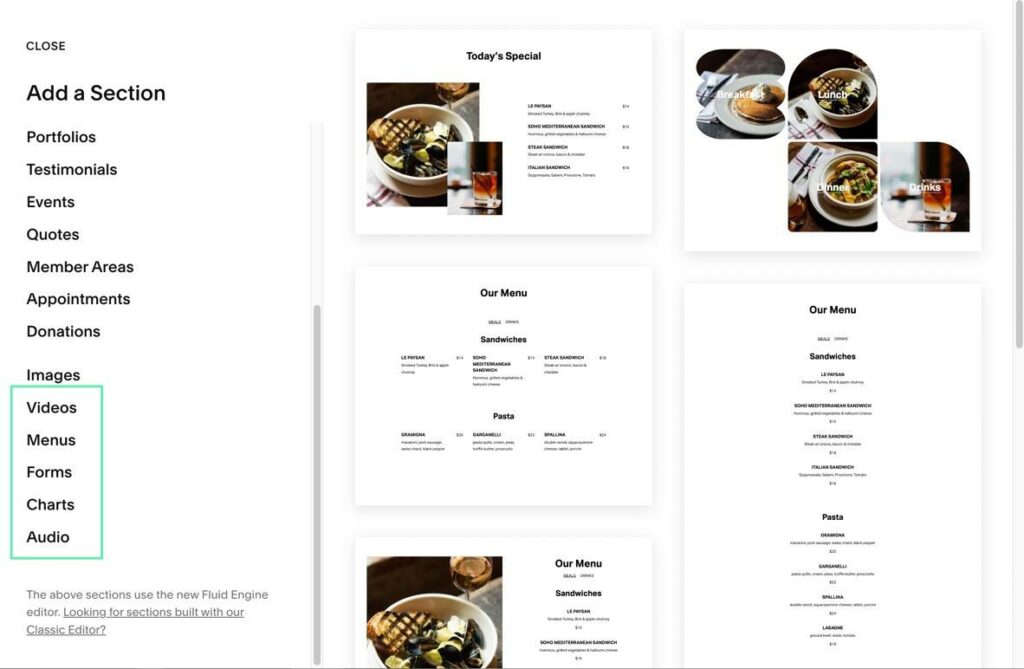
Beautiful Prebuilt Sections
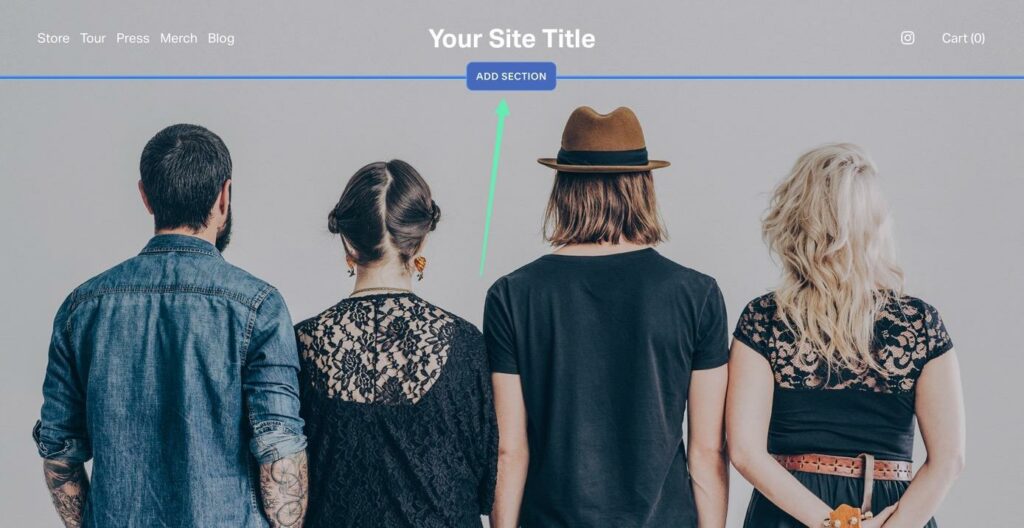
At any point, you can click one of the many Add Section buttons in Fluid Engine. These buttons are located above and below the previously added sections.

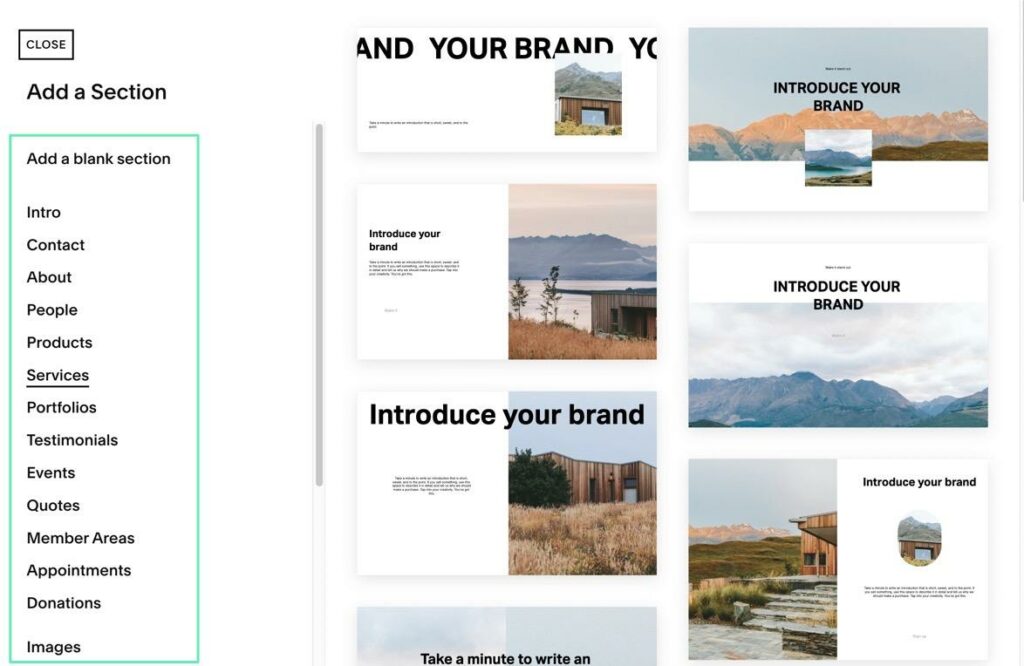
The Add Section box presents a large library of stunning, prebuilt sections to add to your design with the click of a button. It’s possible to use a blank section and start from scratch, but the idea behind the Fluid Engine sections is to speed up your development process when building an online store or business website.
Some predesigned sections include:
- Intros
- Contact forms
- About information
- People
- Products for ecommerce
- Services
- Portfolios
- Testimonials
- Events
- Quotes
- Member Areas
- Appointments
- Donations
- Images

The predesigned sections are particularly useful for online store owners who want to place unique banners and promotional sections on different parts of their websites. You can easily link any of the ecommerce products from your inventory and add them to the beautiful designs from Fluid Engine.

And you’ll find even more categories to choose from, including options for videos, menus, forms, charts, and audio. Once you place a section into your design, Fluid Engine provides full editing control, so you’re not stuck with the exact design from the section. We love these sections to use as starting points; after which, you can upload your own images, adjust the text, and modify all formatting.

All the Blocks You Could Want
Content blocks are a given with any drag-and-drop editor. The Classic Editor from Squarespace had content blocks. Wix has content blocks. Shopify and Bigcommerce have some content blocks.
Fluid Engine continues to provide content blocks, but with greater control over their settings and full flexibility when placed within your design. In short, the old blocks had fewer settings and were restricted to where you could place them.
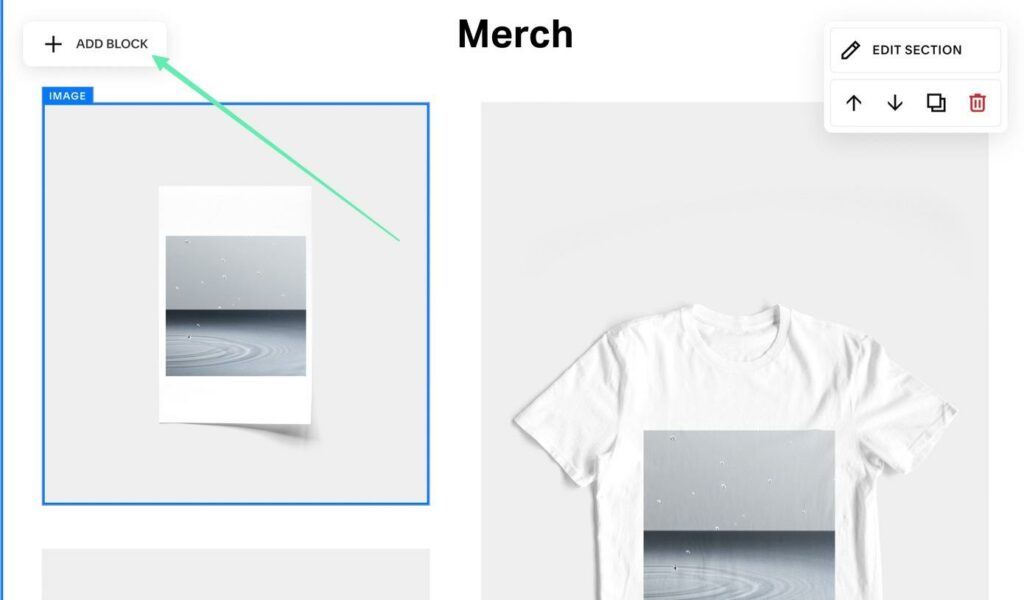
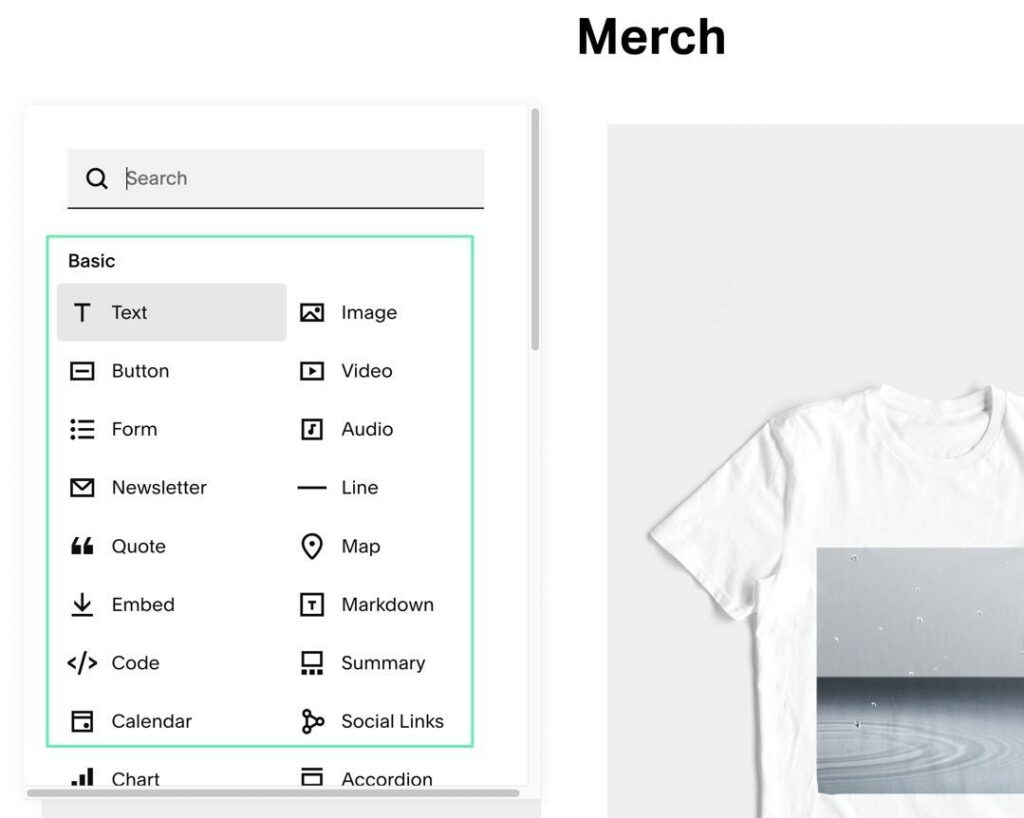
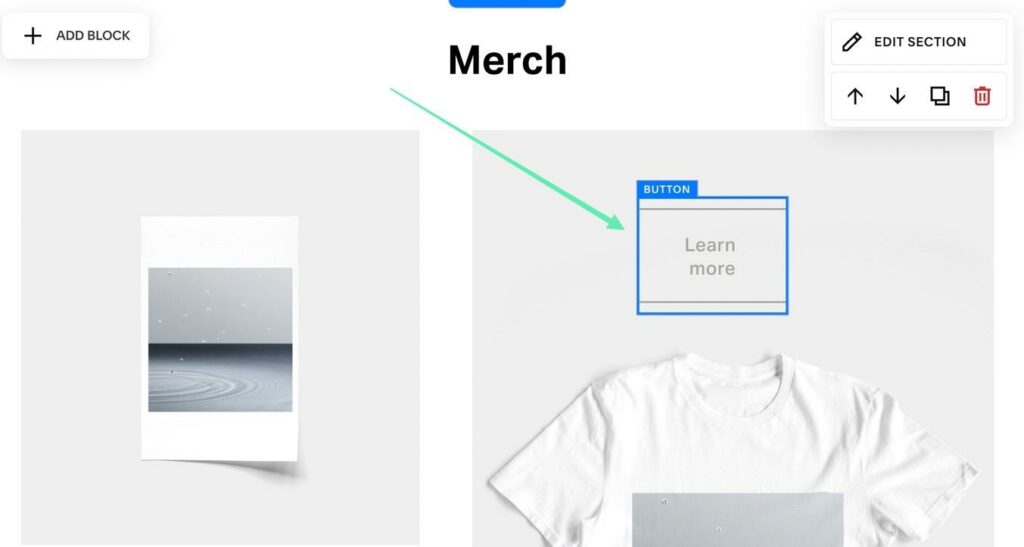
To insert a block in Squarespace Fluid Engine, scroll to reveal the Add Block button in the top-left corner. Click that button to reveal a window with all the blocks.

Fluid Engine lets you type in a keyword to find blocks. As an alternative, you can sift through the list of blocks to find the perfect solution for what you’re trying to design.
Blocks get categorized for easy identification.
Some Basic blocks from Fluid Engine include:
- Text
- Form
- Video
- Image
- Calendar
- Summary
- Social Links
- Map
- Newsletter
- Embed

There are two options to insert a block: you could either drag a block to where you want it to go or single-click a block to place it into the previously selected section.

Once placed inside your design, each block is available to click and open its settings.

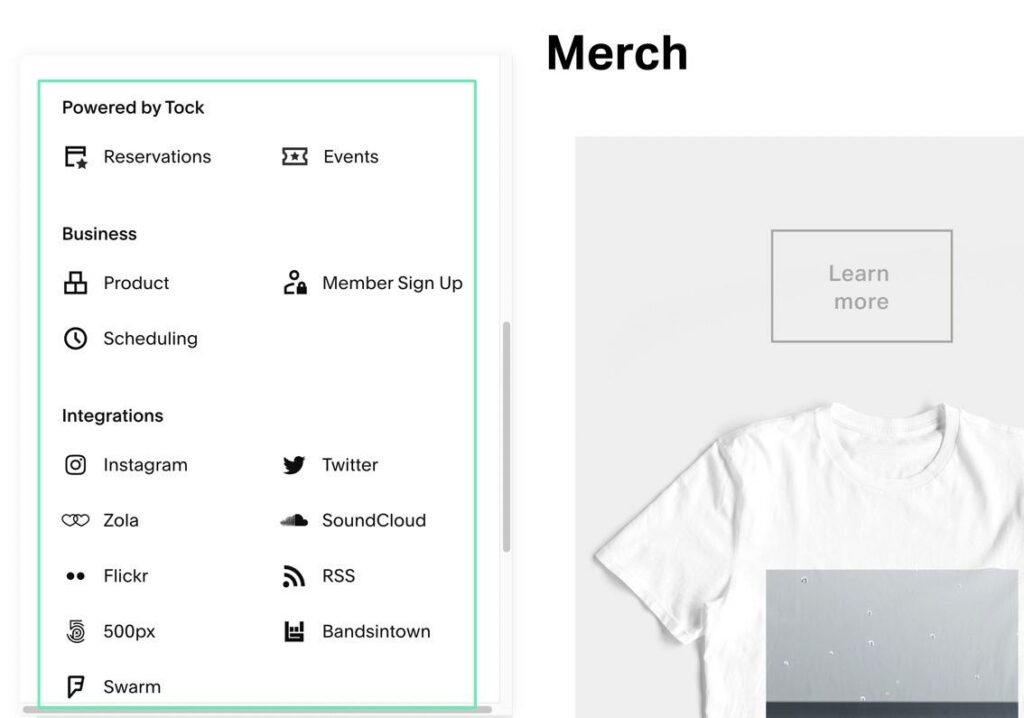
One of the great things about Squarespace is that there’s no shortage of content blocks, including unique elements with third-party integrations.
For instance, there’s a Reservations block, along with an Events block for bookings.
The Business category has blocks for:
- Products
- Scheduling
- Member Sign Ups
And here are the Integration blocks (which link to popular third-party services):
- Zola
- SoundCloud
- RSS
- Bandsintown
- 500px
- Flickr
- Swarm

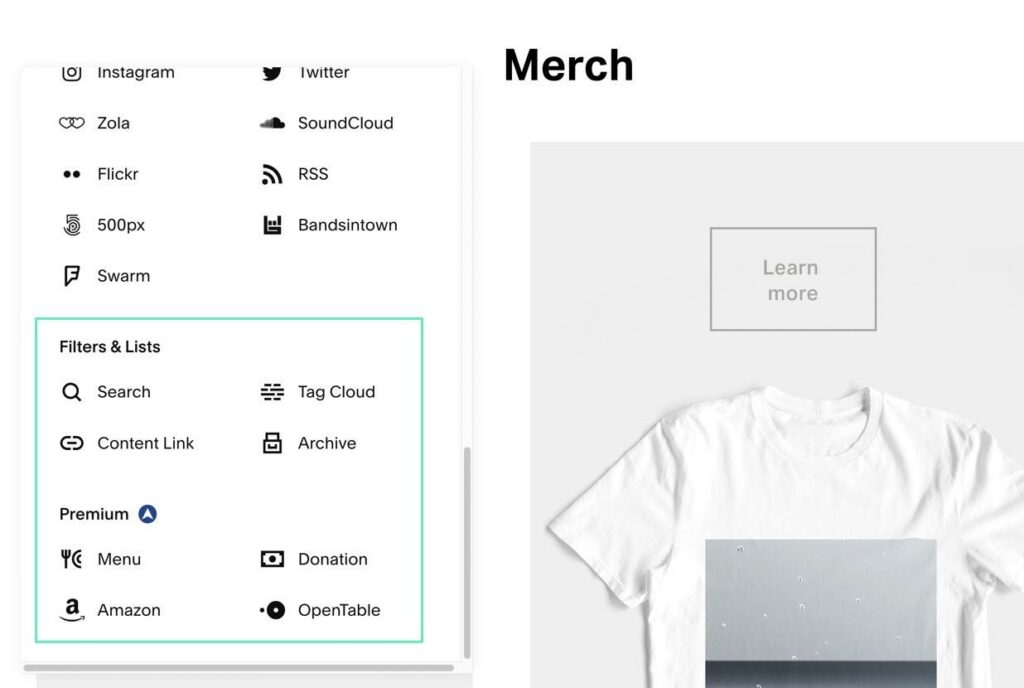
You also might consider adding filters or lists, like:
- Search Bars
- Content Links
- Tag Clouds
- Archives
Finally, there are a few premium blocks for niche functionality, such as:
- A block to add a full restaurant menu
- An option to show and link to Amazon products
- Donation buttons
- An OpenTable reservation integration and block

Squarespace Fluid Engine Review: Ease of Use
Fluid Engine is deeply integrated with the entire Squarespace infrastructure, making it a seamless process for building your business or ecommerce website.
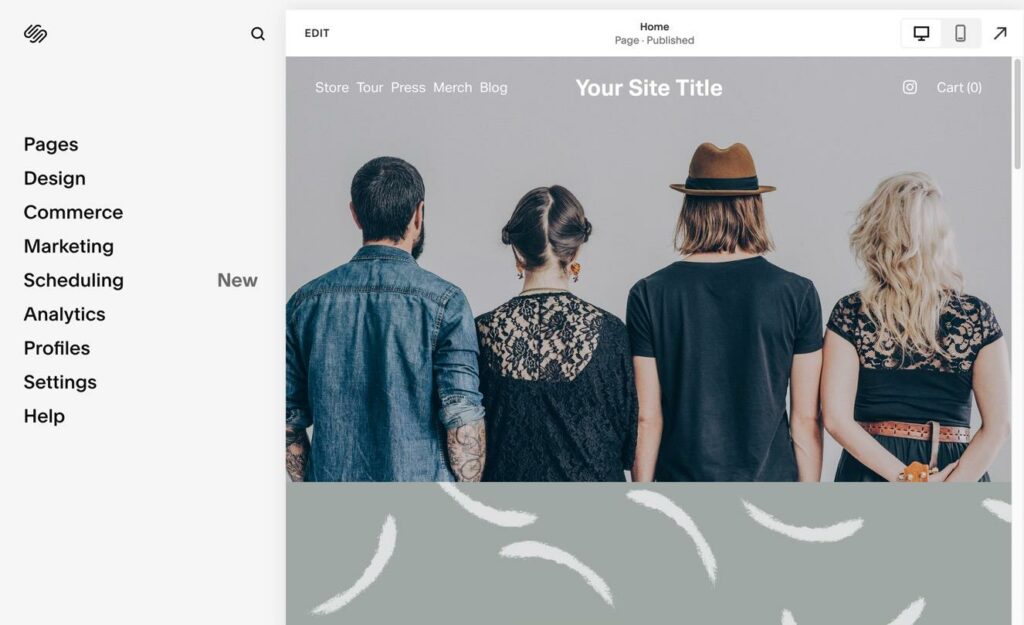
It all starts with creating a Squarespace account. You then pick from one of the many visually oriented themes and get started building and managing your site from the Squarespace dashboard. There, you have access to an Admin panel.
The Admin panel provides tabs for:
- Pages
- Design
- Commerce
- Marketing
- Scheduling
- Analytics
- Profiles
- Settings
- Help

We’re pleased with the simplicity and cleanliness of the Squarespace dashboard, given that it shows countless features in an organized way.
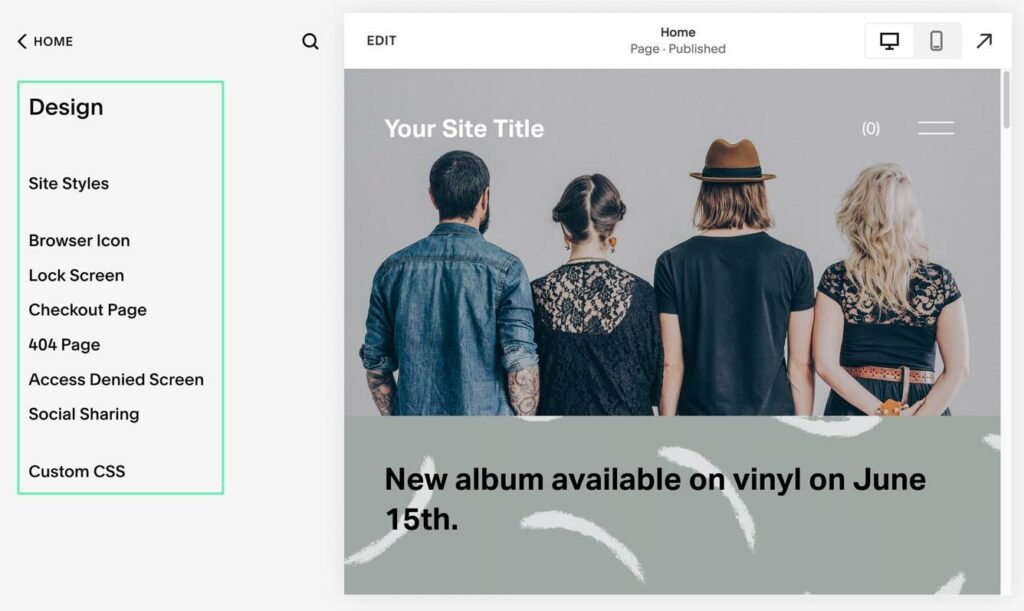
There are global design settings under the Design tab, but that still doesn’t send you to the new Fluid Engine editor. Instead, the area provides control over elements like site styles, the Lock Screen, the 404 page layout, social sharing, and custom CSS. It’s more of a general, global focus on the web design of your entire project.

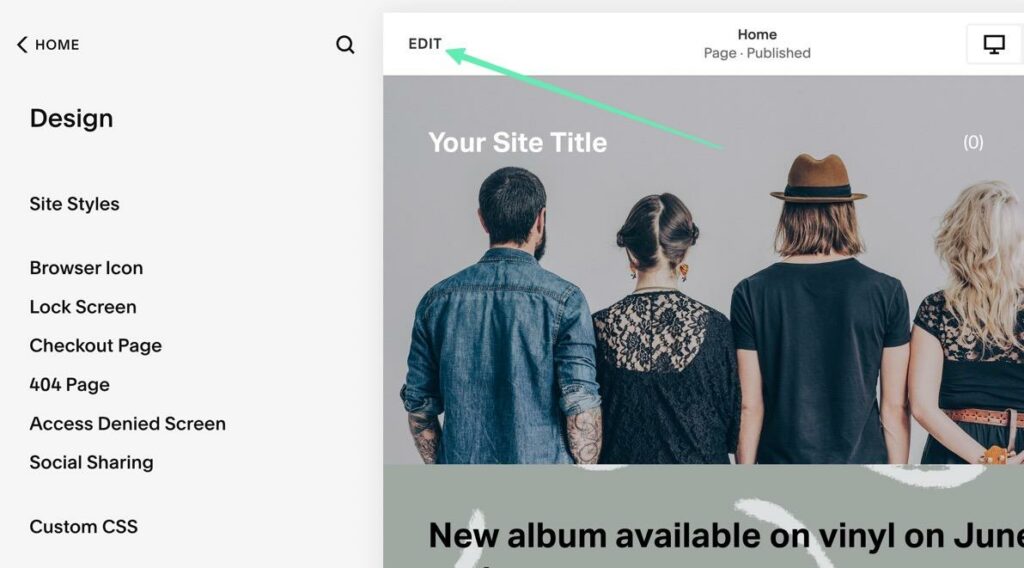
To launch Fluid Engine, click the Edit button at the top of the website preview.

Fluid Engine takes control of the design and presents your website in a full-screen editor. There’s minimal lag or glitches with Fluid Engine, and it’s rather self-explanatory how to begin adding elements to the overall design.
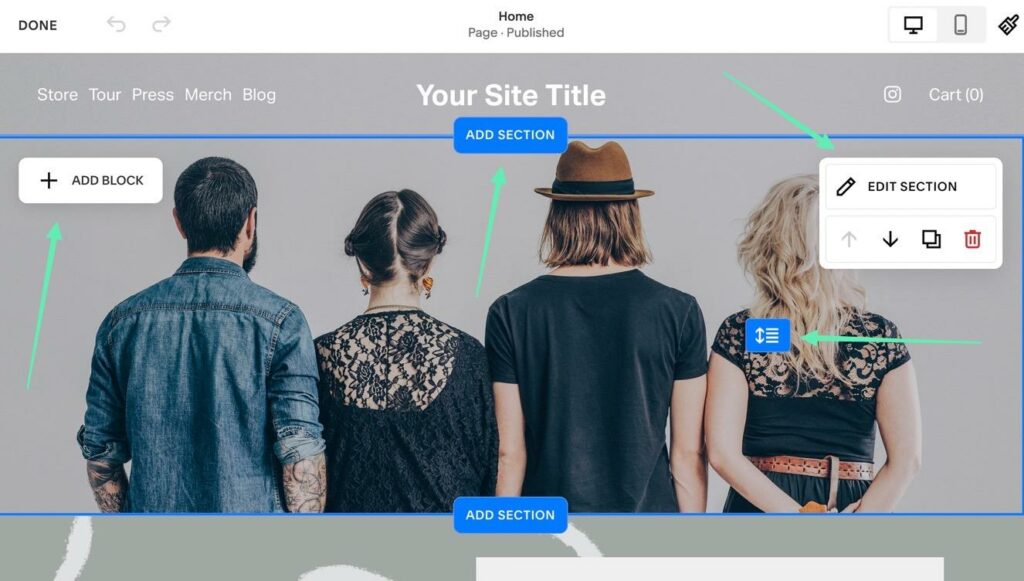
For instance, a quick scroll over any page section shows several new buttons for you to use. You can click the Add Block button to see Squarespace’s entire collection of content blocks (for adding to your business or ecommerce site). There’s an Edit Section button to control the formatting and design of the currently placed section. And the Add Section buttons (available at the top and bottom of each existing section) let you insert a pre-made or blank section in that particular spot. Finally, Fluid Engine provides a little horizontal arrow button for resizing the height of the section; you can also make the section larger with that tool.

Based on our Squarespace Fluid Engine review, we found a certain level of beauty in the way it snaps into action whenever you click and drag an element. Whether that’s for a new element, current elements, or a section, the visual grid immediately pops up for the user to see where they can place the content block. Luckily, Fluid Engine lets you put those elements just about anywhere you want, due to its grid-based system.

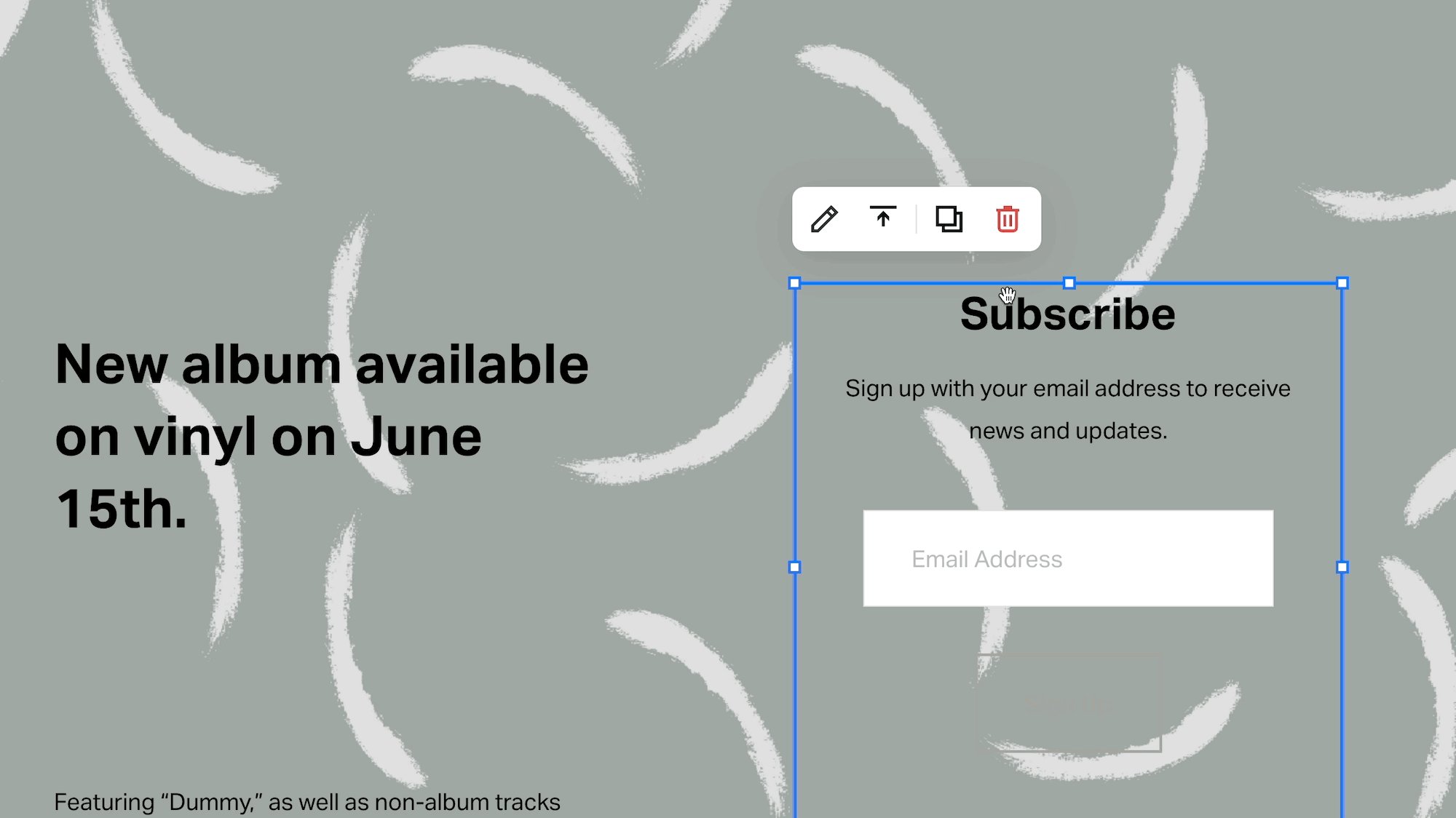
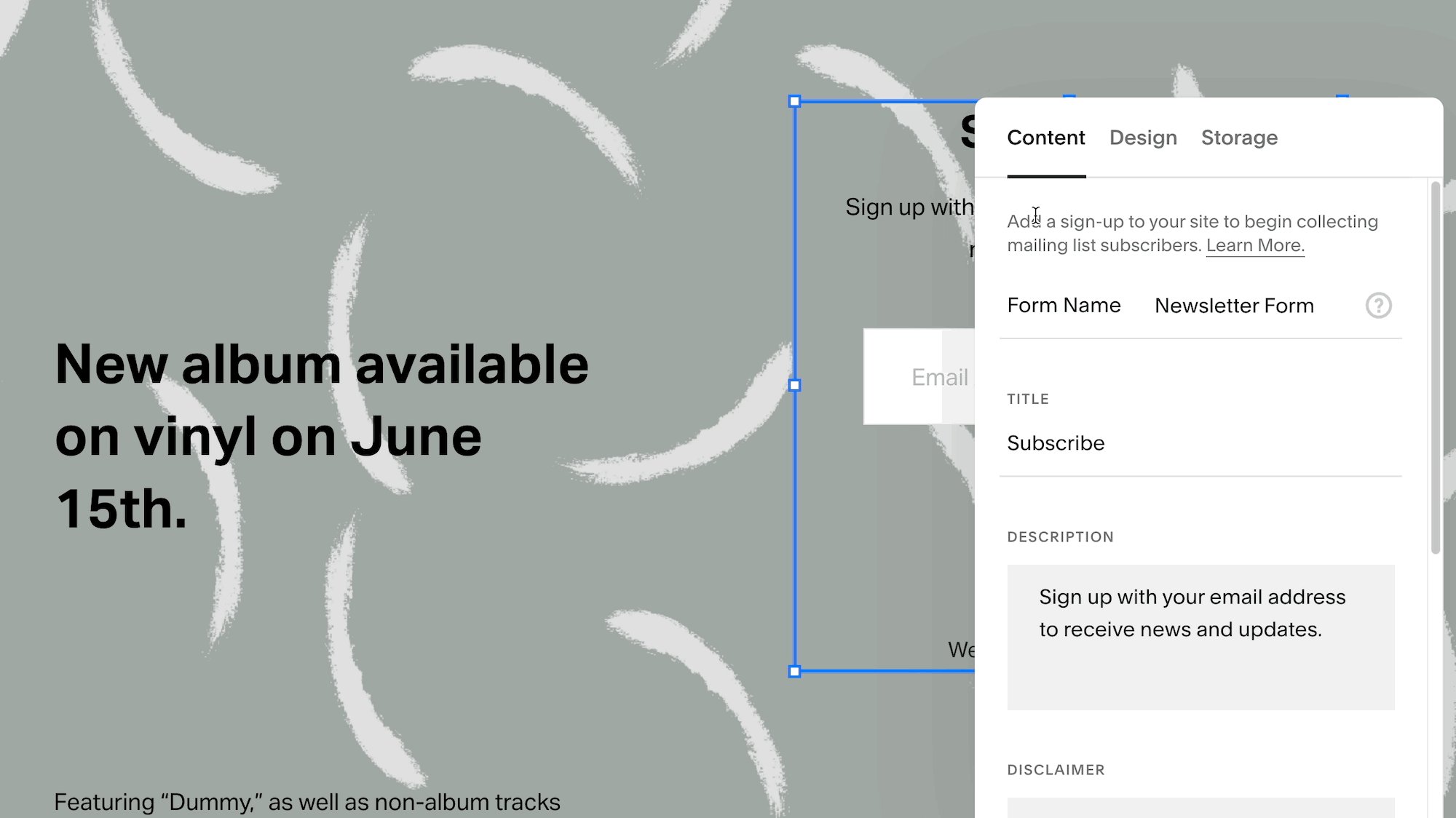
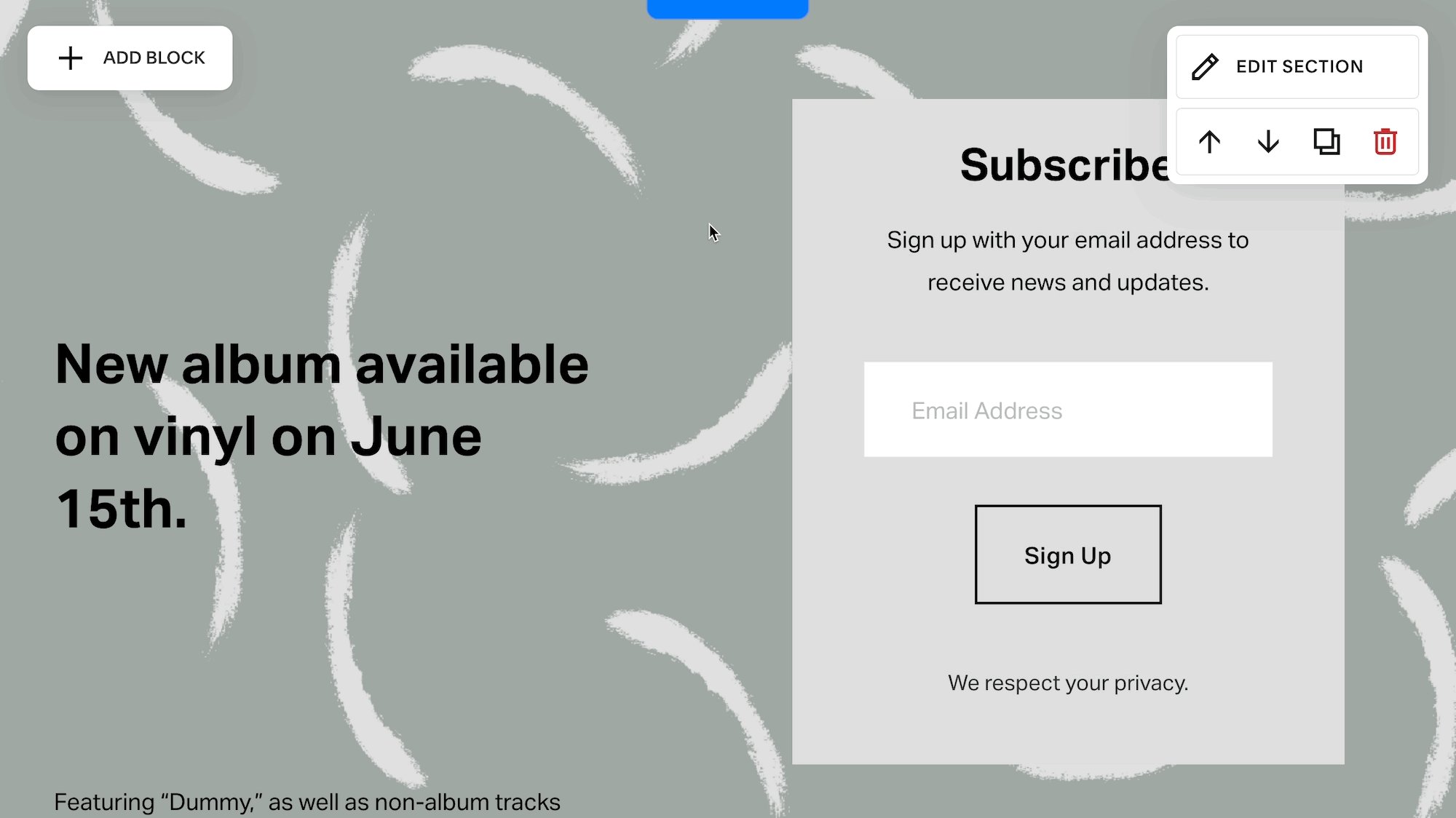
Below, you can see the speed at which we’re able to insert a newsletter form into the Fluid Engine Grid. Thereafter, it only takes a few drags and clicks to move it to the right spot and to change the design settings so that it’s visible above the current background.

Squarespace Fluid Engine Review: The Pricing
Fluid Engine is a free feature, as long as you pay for a Squarespace account.
It comes as a default feature for new Squarespace customers. Previous Squarespace users also have the option to switch to Fluid Engine or keep the Squarespace Classic Editor (we’re not certain how long Squarespace will continue to support the Classic Editor).
Since it’s an included feature, Fluid Engine doesn’t cost anything extra, outside of the standard pricing plans from Squarespace.
Here’s a brief roundup of the pricing packages from Squarespace, all of which provide access to the Fluid Engine editor:
- Personal: $23 per month ($16 if paid annually) for a standard website. There’s support for simple payments, but it’s not a true online store. Includes Fluid Engine, SSL Security, extensions, and unlimited bandwidth.
- Business: $33 per month ($23 if paying annually) for everything in the previous plan, an ecommerce store, a 3% transaction fee, unlimited products, donations, gift cards, promo popups, CSS support, advanced analytics, and more.
- Basic Commerce: $33 per month ($27 if paying annually) for everything from the previous plan, a full online store with 0% transaction fees, point of sale, product reviews, limited availability labels, products on Instagram, merchandising tools, ecommerce analytics, checkout on your domain, customer accounts, and more.
- Advanced Commerce: $65 per month ($49 if paying annually) for everything in the previous plan, commerce APIs, advanced discounts, advanced shipping, subscriptions, and abandoned cart recovery.
Squarespace Fluid Engine Review: Customer Support
Squarespace customer support is composed of:
- A Help Center with tutorials
- User forum
- Direct email and chat support
- A page to hire a Squarespace expert
- Webinars to help optimize your site
- Developer documentation
- Circle Member, Squarespace's partner program
Users can contact the direct customer support team at any time to ask questions about the brand new Fluid Engine, or any Squarespace feature for that matter.
In the Help Center, you’re able to search “Fluid Engine” to locate a few articles on its features and functionalities. There are even webinars and developer docs to ensure you have a full understanding of what’s possible with Fluid Engine. We like the developer docs for those who intend to pass off some responsibilities to a hired developer.
Finally, the user forum has discussions on Fluid Engine. You can find praise and gripes about Fluid Engine in the forum, along with questions that users have about certain features.

Who is Squarespace Fluid Engine For?
After our Squarespace Fluid Engine review, we discovered:
- Fluid Engine (Squarespace 7.1) is for everyone: advanced developers who want to speed up their development process; beginners who need to build a business website; ecommerce site owners with requirements to constantly edit their websites. It’s advanced enough for full control of your website, but also a true drag-and-drop editor for those who don’t intend to use any custom code.
- It’s for those who need control over their mobile interface: the mobile editor has its issues, but they’re getting worked out by Squarespace. It’s a good practice to always check the automated mobile design prior to publishing a website since the mobile editor isn’t perfect. However, we consider the separate mobile editor as a considerable step forward for users who have been clamoring for mobile control.
- Fluid Engine is so deeply integrated with Squarespace for seamless switching between the management features and design portal. This means that you can add a new online store product, then go right to creating a promotional banner on your homepage (using Fluid Engine). It’s perfect for business owners of all types, considering you’re often jumping from one task to another.
- We like Fluid Engine for developers who want an alternative to their current design workflow. You might be more comfortable with the Classic Editor sections and blocks, but some practice is sure to make Fluid Engine a desirable interface. Developers can still access custom coding areas, and there’s no reason to abandon the standard Squarespace workflows (since most of those have remained the same). Overall, developers who make Squarespace sites for clients should feel right at home with a little tinkering inside Fluid Engine.
Are you a Squarespace user? If so, please let us know your thoughts on the Fluid Engine editor. If you’re not a Squarespace user, leave us a comment with any questions you may have about our Squarespace Fluid Engine review.




Comments 0 Responses