Har du lagt merke til at noen nettbutikker har høy responsive sider mens du surfer på våre bærbare datamaskiner mens mobilversjonen deres ikke er så tiltalende og responsive? Samtidig har andre butikker svært optimaliserte nettsider for både desktop og mobil.
Noen gang lurt på hvorfor slike forskjeller eksisterer?
La oss grave litt dypere.
Du har kanskje hørt uttrykket 'indeks for første mobil' i det siste. La meg dele det ned til deg i enkle ord.
Indeksering av mobil først er bare Googles vedvarende innsats for å gjøre nettet mer brukervennlig og mobilvennlig. Etter hvert som flere og flere søk skjer på smarttelefonene våre, vil Google at indeksen og søkeresultatene skal representere flertallet av brukerne - de smarte (telefon) brukerne.
Men alt dette kan få den gjennomsnittlige bedriftseieren til å blande seg sammen. De fleste av dem har en million spørsmål som står i kø når det gjelder denne oppdateringen:
- Må jeg endre noe?
- Hva om jeg ikke har et mobilvennlig nettsted?
- Vil dette påvirke trafikken min?
Det fortsetter. I dag er jeg her for å gi deg litt innsikt i indeksering av mobil først, hvordan det kommer til å påvirke nettstedet ditt og tips om hvordan du kan forberede den elektroniske e-butikken din til den første indekseringsoppdateringen.
Hva er Mobile-First Indexing?
La meg begynne med å sitere hva Google hadde å si om oppdateringen:
"For å oppsummere har våre gjennomgangs-, indekserings- og rangeringssystemer vanligvis brukt desktop versjon av innholdet på en side, noe som kan forårsake problemer for mobilsøkere når den versjonen er svært forskjellig fra mobilversjonen. Mobile first indexing betyr at vi vil bruke mobilversjonen av siden for indeksering og rangering, for bedre å hjelpe våre primært mobile brukere med å finne det de leter etter».- Sentralblogg for nettredaktører
Flere nettsteder som migrerer til mobil-første indeksering via Search Console, fikk varsler fra Google angående denne oppdateringen, og det så ut slik.

Inntil nå hadde Google alltid indeksert desktop versjon av nettsteder for å bestemme søkerangeringer.
Det hele kommer til å endre seg nå.
Google har kunngjort sin første offisielle kunngjøring angående lansering av mobil-første indeksering.
Snart gjennomsøker og indekserer Googlebot mobilversjonen av en side for å sikre at flertallet av brukerne finner innhold som er optimalisert for mobilskjermene sine.
Hvis et nettsted ikke har en mobilvennlig versjon, vil Google fortsatt gjennomsøke og indeksere nettstedet som det er.
Bør jeg være bekymret for denne oppdateringen?
Dette er et spørsmål som oversvømmer hodet til alle eiere av nettstedet.
Først, dette er ikke et stort problem å bekymre seg for. Oppdateringen er bare i de tidlige stadiene av testingen, og rulles ut veldig gradvis til nettsteder som Google anser som "sunne". Dette er nettsteder som følger de beste fremgangsmåtene for mobil-først-indeksering og bruk heller responsive webdesign eller dynamisk servering.
Dernest, Forsikrer Google at den nye oppdateringen ikke vil ha stor innvirkning på rangeringen. Det vil ikke være en egen indeks for nettsteder som er optimalisert for mobilen og nettsteder som ikke er det.
Det betyr ganske enkelt at mobilsider vil bli gjennomsøkt først og Google vil falle tilbake til desktop hvis ingen mobilversjon blir funnet.
Imidlertid vil mobilvennlig innhold generelt bli rangert høyere i søkeresultatene når brukeren søker på en mobilenhet. Dette er et tiltak som har vært på plass siden 2015.
For det tredje, nettstedene som sannsynligvis vil bli berørt er de med separat mobil og desktop sider for brukere, avhengig av hvilken enhet de bruker. I dette scenariet vil mobilversjonen nå bli gjennomsøkt først, og dette kan påvirke søkerangeringen din.
Nettstedene som er minst berørt er de som har samme mobil og desktop sider. I dette scenariet vil mobilen din og desktop sidene er de samme og tilpasser seg ganske enkelt for å imøtekomme forskjellige skjermstørrelser, som er designtilnærmingen Google anbefaler for mobiloptimalisering.
Det neste spørsmålet vil være:
Hvordan forbereder jeg nettbutikken min for å takle den første indekseringsoppdateringen for mobil?
Med over millioner av produktsider vil det ikke være enkelt å optimalisere en mobilversjon for den elektroniske e-butikken din. Vi må sørge for at disse sidene kan gjennomgås, kan indekseres og rangeres mens de vises på en mobil.
Ikke bekymre deg, følgende retningslinjer kan sikkert hjelpe deg.
1. Kom i gang med Google Analytics
Forsikre deg alltid om at nettstedet ditt er lenket til Google Analytics. Innsikten den gir inneholder et vell av information om nettstedet ditt, de besøkende og hvor de kom fra. Den kan også brukes til å bestemme hvor mye trafikk nettstedet ditt mottar fra mobile enheter.
Det har et alternativ kalt e-handelssporingalternativ som lar deg måle antall transaksjoner og inntekter som nettstedet ditt genererer.
2. Sørg for at nettbutikken din er mobiloptimalisert
I disse dager har antallet mobilbrukere akselerert til et helt nytt nivå. Så, dra opp sokkene og kickstart mobilversjonen din fordi mobiltiden er kommet for å bli.
Responsive webdesign er veien å gå.
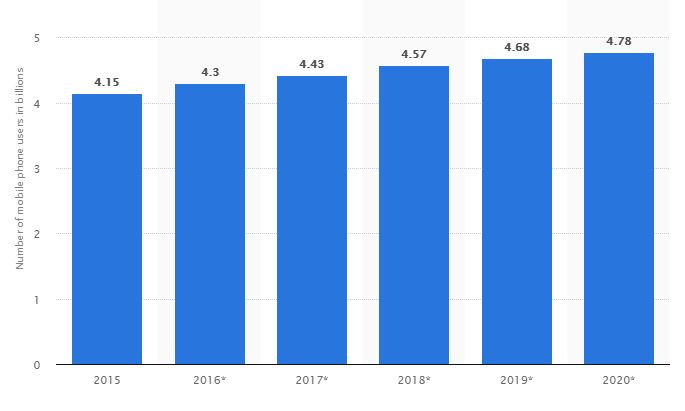
Følgende statistikk viser det totale antallet mobiltelefonbrukere over hele verden fra 2015 til 2020. I 2019 er antatt at mobiltelefonbrukere vil nå 4.68 milliarder kroner.

Visste du også dette?

Det første trinnet er å bytte til en responsive nettsiden så snart som mulig. Det betyr at det samme innholdet vil vises på nettstedet, uavhengig av hvilken plattform seeren bruker - innholdet som beveger seg dynamisk i henhold til skjermstørrelsen.
Det være seg en mobil, desktop eller et nettbrett – samme design og innhold vises og det blir lettere for sluttbrukerne å navigere. Det andre trinnet er å sikre at nettstedet serverer den samme HTML-koden uavhengig av brukerens enhet.
Også en responsive design betyr at designere og utviklere ikke trenger å overvåke to separate nettsteder (som var slik de gjorde det tidligere) og kan jobbe på en enkelt mal. Det er et sikkert kort.
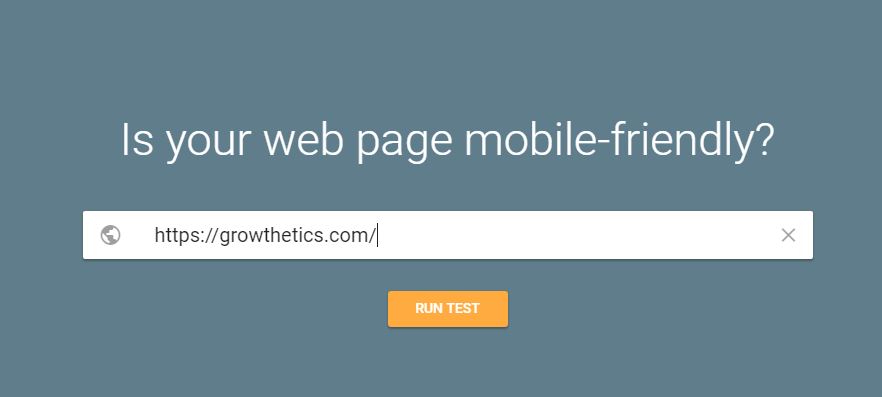
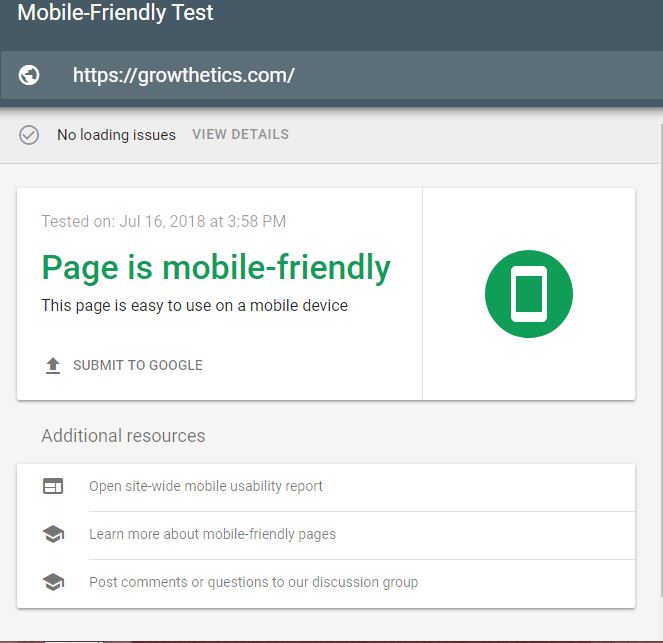
Hvis du ikke er sikker på om nettstedet ditt er mobiloptimalisert eller ikke, kan du sjekke med Googles mobilvennlige test.

Etter å ha trykket på "Run Test", bør du se noe slikt:

Hvis du ikke ser den samme meldingen som ovenfor, vil Google utarbeide en rapport for deg. Det vil fremheve de viktigste problemområdene, og du kan enkelt gjøre de respektive endringene og transformere nettstedet ditt ved hjelp av utvikleren din.
Eller selvfølgelig kan du bare bruke et gode e-handelsplattform som vil hjelpe deg med dette.
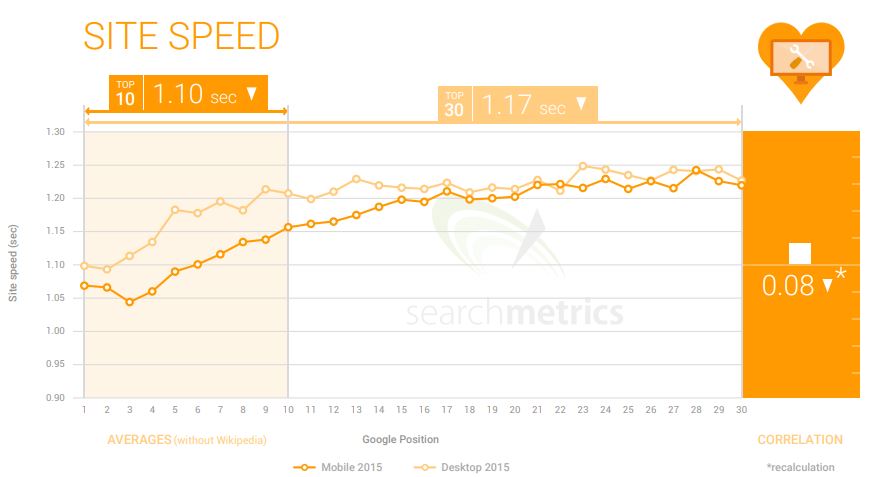
3. Øk sidehastigheten
Sidehastighet har alltid vært av største betydning for SEO. Og selvfølgelig også for Google. I følge Searchmetrics er sidene i Googles topp ti søkeresultater de som last på mindre enn 1.10 sekunder.

Forsikre deg om at nettstedet ditt lastes raskt, ellers vil det påvirke rangeringene dine på mobilen. Brukere forventer alltid at nettstedene laster raskt, og det samme gjør Google. Derfor er en høy sidehastighet viktig.
Det anslås at du mister 7% av brukerne med hvert ekstra sekund siden din tar å laste og gjengi.
Pro tip: Det er et enkelt hack å komme over dette. Hvis du vil sende brukere til en annen side for å selge dem eller vise dem et produkt, bruker du popup-overlegg. Popus laster raskt, og brukerne føler ikke at de navigerer til en annen side, så du ikke mister dem. Fint, ikke sant?
Hvordan kan du øke Page Speed?
- Optimaliser bildene dine
- Minimer viderekoblinger
- Minifiser kode
- Forbedre responstid på serveren
- Utnytt hurtigbufring av nettleseren
Du kan også bruke gratis verktøy for å sjekke nettstedets hastighet, som Googles innsikt for hastighet på siden, Web Page Testog GTMetrix.
4. Konverter nettlesere til kunder
Hovedmålet for hvert netthandelsnettsted er - et salg!
Tenk deg dette:
I følge Google Analytics er trafikken som genereres på nettstedet ditt mye, det vil si at tusenvis av mennesker surfer på nettstedet ditt hver dag, men bare noen få av dem blir kunder. Er det ikke trist?
Vel, her er noen tips du kan bruke for å sikre at hver av disse nettleserne blir til kunder.
- Bruk attraktive bilder for å fange besøkende besøkende
- Forsikre deg om at banen til konvertering fra hvilken som helst side ikke er mer enn tre klikk eller humle unna.
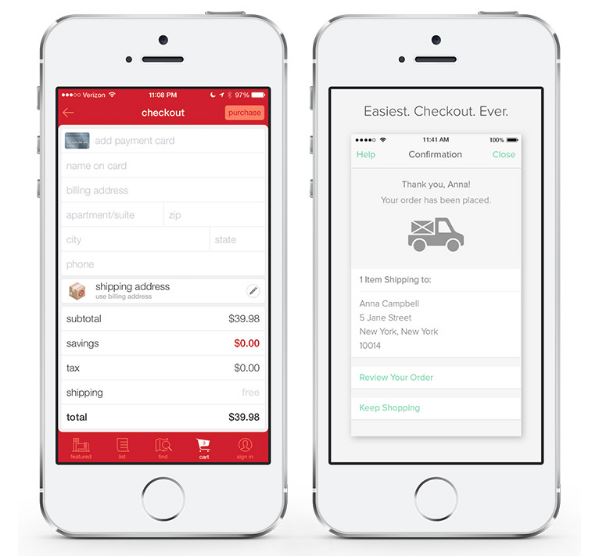
- Gi en sømløs og enkel betalingsport. Hold den så kort som mulig, og ikke rot siden med for mange felt.

- Fjern autospillvideoer og andre popup-vinduer.
- Forsikre deg om at CTA (call-to-action) er fremtredende (og at du alltid kan gjøre litt A / B-testing for å forbedre dem!)
5. Forenkle nettstedets søk
Et godt nettstedssøk er avgjørende for alle e-handelsnettsteder fordi det vil skape en jevn mobil UX.
Det endelige målet er å gi den beste mobile søkeopplevelsen for sluttbrukeren slik at han / hun enkelt kan finne ønsket produkt på en vits.
Slik kan du gjøre det optimaliser nettstedet ditt.
- Forsikre deg om at søkefeltet er synlig på alle enheter. Si 'nei' til bittesmå søkefelt.
- Bruk autofullføring for å spare tid og krefter
- Forsikre deg om at feilstavinger har søkeresultater (dette skjer oftere enn du tror)
- Bruk bilder i stedet for tekst
- Tillat brukere å avgrense søket
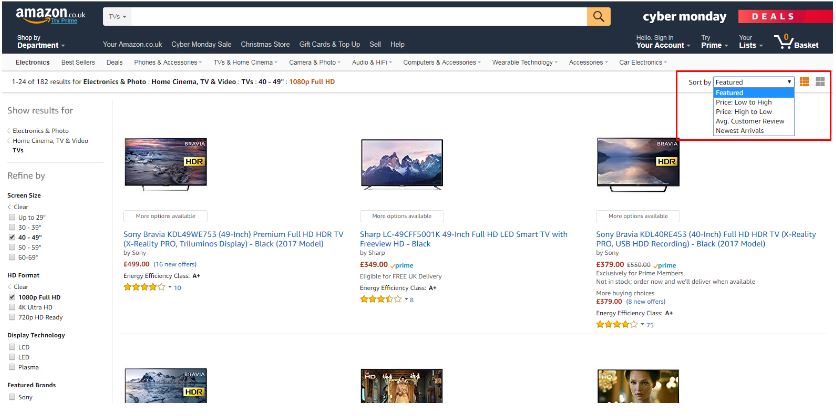
- Tillat sortering av søkeresultater og gi brukerne muligheten til å bruke filtre (hvorfor tror du Amazon tilbyr et så stort antall filtre? Det er fordi det gjør butikken deres mer brukervennlig!)

6. Behov for gester og tastaturer
Gestures
Anta at du vil kjøpe en ny skjorte, og du begynner å bla gjennom noen få nettbutikker. Du la merke til at på noen nettsteder kan du enkelt zoome inn og ut, mens du ikke kan gjøre det på noen andre nettsteder.
Og selv om du kan, vil bildet bli pixelert når du prøver å zoome inn. Dette vil lett irritere deg, og sjansen er stor for at du vil slette varen fra handlekurven.
På dette tidspunktet innser du at du virkelig trenger vanlige bevegelsesfunksjoner på e-handelsnettstedet ditt, for eksempel klype / dobbelttrykk zoom.
Tastaturer på skjermen
Et annet viktig aspekt som kan overses er det faktum at noen brukere religiøst bare bruker på skjermtastaturer mens de handler på nettet.
Pass alltid på at ved utsjekking av kreditt-/debetkort er det kun det numeriske tastaturet som må vises. Somwise, i e-postfeltet, gi tastaturet "@"-symbolet. Sørg for at du har aktivert kontekstuelle tastaturer som endres basert på de nødvendige inngangene.
7. Enkel tilgang
Tekststørrelse
Å sikre at sluttbrukerne kan engasjere seg i alle elementene i innholdet ditt uten å måtte klype og zoome, bidrar til å levere en UX av høy kvalitet. La fontstørrelsene skalere i visningsområdet, og bruk 16px som base skriftstørrelse og skala relativt etter behov.
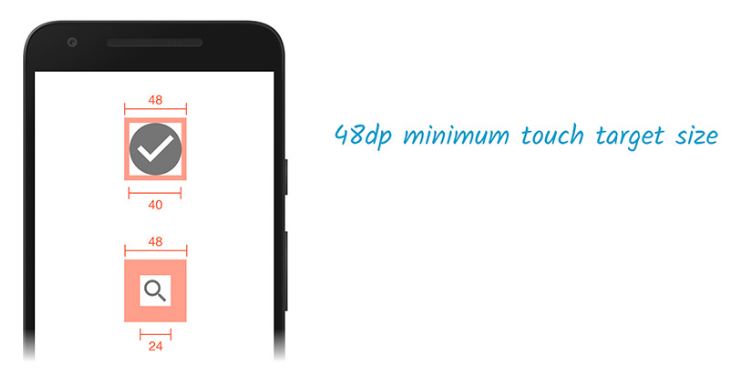
Trykk på Mål
Enkelte nettsteder har som mål å gjøre oss gal fordi websidene deres ikke er optimalisert. Det blir utålelig når vi trykker på feil knapp fordi de er for nærme eller når vi må zoome inn, for å trykke på knappen.
Her er noen tips for hvordan du kan optimalisere tappemålene dine:
- Lag tappemål minst 48px brede
- Space tap er rettet mot minst 32px fra hverandre

Skalering
Når du designer nye sider, bør du alltid designe mobil først og deretter tenke på hvordan dette vil skalere til andre enheter som desktop eller nettbrett. Sørg alltid for at mobil-responsive nettsider kan romme både stående og liggende enhetsorientering.
Det viktigste å være oppmerksom på er at alt innhold og media skal fylle ut skjermstørrelsen og benytte seg av skjermens eiendommer.
8. Forbered deg på talesøk

Vi har snakket om stemmesøkoptimalisering mye før.
Nå for tiden øker antallet personer som bruker Alexa, Cortana, Google Now og Siri for å finne svar på spørsmålene deres via snakket ord snarere enn ved å skrive inn et søk, hver dag.
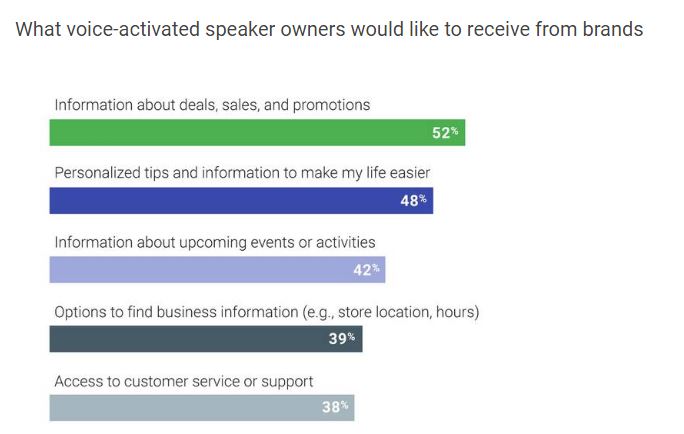
I følge Google er dette de viktigste årsakene til at folk henvender seg til stemmeaktiverte høyttalere:
- Det lar dem multitaske
- Det hjelper dem å umiddelbart få svar og komme innformation
- Det gjør deres daglige rutine enklere.
Så åpenbart vil alle andre nettsteder prøve å innlemme stemmesøk fordi denne typen teknologi allerede har slått rot og har stor innvirkning på søkeresultater og rangeringer.

Folk søker veldig forskjellig når de skriver inn tastaturene og når de snakker med Siri eller Alexa. Anta for eksempel at du vil søke etter en enkel ostekakeoppskrift for blåbær. Hvis du skriver den inn i Googles søkefelt, skriver du sannsynligvis inn "enkel blåbær-ostekakeoppskrift."
Men når du gjør stemmesøk, vil du sannsynligvis si: "Lag en blåbær-ostekake med minst mulig ingredienser" eller "Lag blåbær-ostekake på 30 minutter." Dette er enormt for netthandelsbransjen, og det vil hjelpe deg mye i bedriften hvis du husker disse tipsene.
- Lag en liste over nøkkelord og spørsmål med lang hale som er relatert til virksomheten din.
- Tenk på hva slags spørsmål sluttbrukerne vil stille.
- Å gjøre oppmerksom på svarene ville være nyttig.
- Optimaliser innholdet ditt deretter.
Pro-tips: Google (for øyeblikket) bruker kjente utdrag mye for stemmesøkeresultatene. Forsikre deg om at innholdet ditt er optimalisert for utvalgte utdrag, og at du er god til å gå. Vi har snakket om optimalisert kodebit her..
9. Bruk strukturert datamarkering
Søkemotorer bruker strukturert dataoppmerking for å forstå innholdet på en side og samle mer og mer innformation om nettsiden. Dette gjør det lettere for brukere å finne innformation de leter etter.
Samtidig vil det forbedre virksomhetens søkeresultatoppføring.
Søkemotorer som Google bruker strukturerte data for å generere rike utdrag, som er små biterformation som vises i søkeresultatene.

Her kan du finne vurdering, antall anmeldelser, koketid og mye mer. De rike utdragene gjør alt enklere for sluttbrukeren.
Derfor er strukturert datamarkering viktig for rangeringer. Du kan bekrefte din strukturerte markering på tvers desktop og mobiltesting for begge versjoner med Strukturerte data Testing Tool.
10. Bli kvitt Flash og popup-vinduer
Unngå å presentere innhold for brukere av mobilenheter, som krever at flash er installert, da mobile enheter ikke støtter dette. Googlebot kan enkelt spore den opp som en feil, og rangeringen din vil møte konsekvensene. HTML5 og JavaScript er bedre alternativer til å blinke når det gjelder pålitelighet og ytelse.
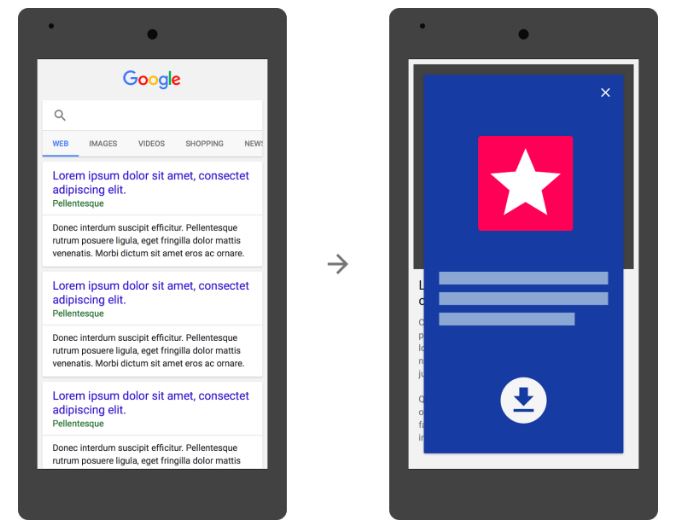
Hvis nettstedet ditt er fullt av popups, kan du bli straffet av Google. Google har cracking ned mellomliggende innhold (det er den formelle måten å si irriterende popups på).

Du må ha sett dette før, ikke sant?
Mens vi er opptatt med å bla, kommer en popup plutselig! Og akkurat slik blir hele UX avbrutt. Mellomrummene forhindrer deg i å utforske et nettsted til du følger og klikker på en lenke eller "x."
Innpakning Up
Disse 10 retningslinjene vil hjelpe deg med å optimalisere nettstedet for e-handel for den første indekseringsoppdateringen for mobil. Etter å ha gjort de nødvendige endringene på nettstedet ditt, vil det kunne holde ut og overleve etter at oppdateringen er rullet ut over hele verden.
Jeg anbefaler en full mobilrevisjon og en riktig analyse av nettstedet. Dette vil hjelpe deg med å komme i gang, og du vil vite hvordan du kan gå videre.
Fokuser på å lage et nettsted som er mobiloptimalisert og resten følger.
Bildets høflighet: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Utvalgt bilde





Kommentar 0 Responses