Ecommerce SEO is still relying mainly on link building, the key to your search engine marketing success.
Sure, things have changed in the past, considering you can't just swap links with other websites or litter poor quality sites with links back to your website.
And these are good things, because Google has made it clear that they are only interested in highlighting sites that use legitimate link building strategies.
However, if you haven't checked your links in a while, you're missing out on seeing where your best traffic is coming from. Not to mention, you may find out that loads of useless sites are linking back to your ecommerce site, essentially destroying your online presence.
Once you use a tool like Open Site Explorer or Google Analytics to examine the quality, and amount, of links pointing towards your online store, you may wonder, “What are some killer ecommerce SEO strategies that work for my online store?”
You obviously don't want to get caught up with a marketing firm that damages your search engine rankings with shady techniques, yet you'll need a list of tactics to bookmark and come back to whenever it's time to implement a new strategy for building links.
Simple changes are needed, while others are more drastic. The list of link building techniques below is far from complete, so feel free to select the ones you like, and add more to make your own list.
1. Make a List of All the Problems Your Customers Could Have With Your Product
For example, if you sell hardware items, you can develop a list of problems people would have with your power tools. After that, develop articles and videos that show people how to deal with the problems. You may go over how best to clean a drill, or what to do if one of your drill bits gets chipped.
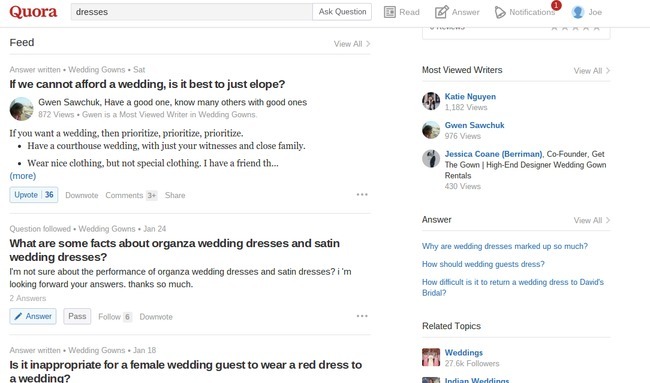
2. Get Started on Quora

If you've been to Quora before, you know it's a resource for people to ask questions about anything. If you sell shoes, people are talking about it.
If you sell dresses, people are talking about the industry. The goal here is to answer questions thoroughly, with hundreds of words and detailed, helpful specifics. The best thing to do is make a resource in your blog that answers the question from Quora, then link to the post somewhere in your response.
3. Create Relevant Content That Doesn't Directly Promote Your Products
Ecommerce link building is tough, because you can't just link right to your product pages. Rather, create tutorials that solve problems, but don't make any mention to your products that necessarily solve those problems.
These articles are more likely to get picked up by credible sources, and they'll still link to your site, since your blog is sitting on your domain.
4. Start Working Hard on Your Guest Posting Game
This is currently the most common of all ecommerce SEO strategies. Hire someone or do the guest posting yourself.
Only find reputable online magazines and blogs, and offer up a quality article for free. The goal is to get a link to your site towards the beginning of the article, without making it look like spam.
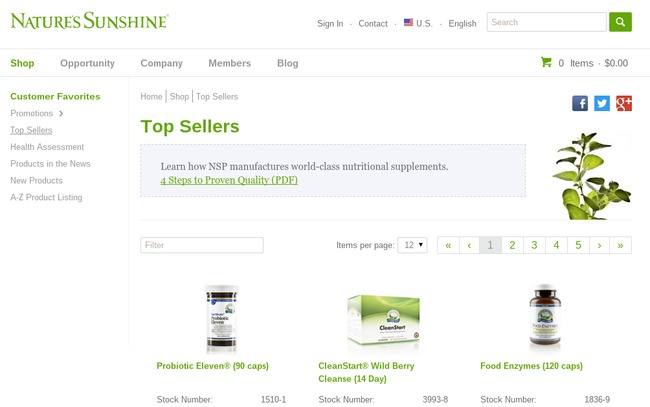
5. Start Your Ecommerce SEO Strategy by Getting Sites to Link to Your Top Selling Products and Categories

You're starting in the wrong direction if you try to link to less-liked products. Get the word out about your top-selling items and categories, then move on from there.
6. Create a Roundup of Links That Relate to Your Industry from the Past Weeks
Create a list of cool links that help out your customers. Share these links in a roundup for the week or month.
Tweet at or email the sources you reference, and just let them know that they've been mentioned. The hope here is that they'll share your post.
7. Sponsor Charities, Local and Educational Groups and Clubs
Sponsoring an organization that people care about is a sure-fire way to get some points from people who care about community, charity and education. Not to mention, a link on .gov or .edu websites are extremely credible.
8. Build Stunning Infographics and Share as Guest Posts
Infographics help visualize complex information. Structure together an infographic that explains the best selling shoes over the past 100 years, or make an infographic, using online design tools like Venngage, that talks about industry trends.
Send this out to blogs and publications, and don't forget to request a link back.
9. Modify Product Pages to Ensure They Can be Used as Creative Linkbait

Product pages are often filled with boring descriptions, so take a hint from Threadless and turn some of your more popular product pages into destinations.
To start, the shirt on this page is super creative, and they have plenty of cool pictures. They then skip over the whole product description and include a fun quote. Consider learning about how to build content for boring industries, even if you think your products are more interesting than others.
10. Make a Robust Resource Page with Tools That Are Useful for Your Customers
A resource page is a list of links that your customers may find useful. The point is to get those resources to link back to you.
For example, a lawyer may have links to certain documents needed for clients, while a bike sale shop may link to bike repair locations throughout the country.
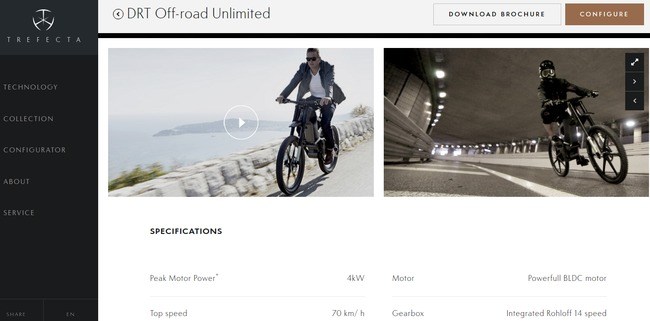
11. Put a Focus on Product and Category Pages Riddled With Media, Quotes and Stories

Story telling is a huge part of convincing bloggers and other people to link to your product and category pages. Your best bet is to design pages with tons of videos, images and even documents.
The Trefecta Bike Company has videos for people to see the bike in action, specifications and lots of images from every angle. The text even tells a wonderful story.
12. Generate a Few Featured Sales Pages That Sites Can Link To

Sephora provides a weekly specials page that is bound to receive links from deals sites and other bloggers. Make your own weekly or monthly specials page to highlight some of the best promotions going on right now.
13. Find Extreme Products to Fit Into Your Shelves
We have another point a little lower down the page that relates to “bizarre” products, but this point is a little different.
Extreme products are the ones that you actually plan on selling, but they are more unusual than your typical lot. They often get picked up by trend-seeking magazines.
14. Find Relevant Sites with Busted Links and Offer Your Link as a Replacement
This is one of the more immediate link building tactics you can implement. It requires you to search for broken links on relevant sites.
The Ahrefs tool helps you locate the broken links, then you can contact the sites to replace the links with replacements from your own site.
15. Shell Out Some Money for Sponsored Content
Here's a guaranteed way to get a quality backlink. Pay for a mention on a blog post, yet have the creator develop content that is not directly selling your product.
This can work in the form of product reviews, but it's best for product roundups and unbiased sounding tutorials.
Note: Sponsored content is consider somewhat “greyhat,” so Google and other search engines don't necessarily like it. Many users hate sponsored content, so proceed with caution.
16. Make a Killer Resource Article With Tons of Links, and Contact Every Company or Individual You Link To
A resource article is a little different from a resource page, because it encourages people to comment on the content. The sites you link to can go in and start a conversation, and your customers are bound to stick around and discuss the article.
17. Consider Product Giveaways That Prompt People to Share on Social Media
This works well on Pinterest and Instagram, since when you giveaway products, people are likely to take a picture of it and share their spoils with other people.
18. Tap Into Your Personal Network
Ask friends and family members to post links to cool products they have tried on their social media accounts. If someone has a blog, it's always going to be easier to contact them than it would be with a complete stranger.
19. Send Out Free Products to Influencers in the Industry
People love free stuff, and a big-time blogger is much more likely to write a review or roundup about your product if they can touch it, play around with it and take actual pictures of it. Not to mention, they may feel obligated since you were so nice with the gift.
20. Join Professional Organizations in Your Niche and Get Your Links Out There
Whether it's a hardware association or an organization that joins together toy makers, professional organizations generally have websites that link to the members. If you're an active member, you should be able to get a link to your website.
21. Host or Speak at an Event and Utilize the Online Marketing Options
Events take time to plan for, but you can either create your own Meetup, conference or speaking gig. Others are more fond of going to events setup by other people.
The key is to get your links on the event websites, and hope that bloggers attending pick up your company to share on their own platforms.
22. Hold a Contest That is Bound to Receive Links

Contests get people talking because they have that competitive aspect to it. Doritos has held a Crash the Super Bowl contest for about a decade, asking customers to make their own videos for a chance to see it air during the Super Bowl.
The contest constantly got thousands of links, and people shared it all over social media.
23. Search for Mentions of Your Company That Aren't Linked
Google Alerts is the place to look for mentions of your company scattered throughout the internet. Punch in your company name and maybe some of your products.
Many times, blogs will mention you, but fail to link to a relevant product page. Simply contact them and supply them with the link.
24. Become a Partner with .edu Sites and Offer Promotions for Students or Employees
As stated before, .edu sites are goldmines for credible links. Your approach here should be to offer promotions to products for employees and students at schools and educational organizations.
For example, Adobe partners with Indiana University, so all the students get discounts to their products. There are tons of links from IU sites to Adobe pages.
25. Write for Companies That Are in the Same Area as You, But Not in Direct Competition
For example, you may sell outdoor camping gear, so trying to write for REI is not going to get you anywhere. However, if you partner up with a company that sells outdoor oriented automobiles or clothing that you may not sell on your own site, that's a great spot for writing guest content.
26. Make an Inspiration Photo Wall
FAB has an inspiration wall for people to design their own gadgets, art and decor. Many ecommerce sites can make a linkable resource like this. For example, a rock climbing gear store may provide inspiration on how to bedazzle or stylize chalk bags. This brings in links since the resource is awesome, and you can market your chalk bags through a creative tutorial.
27. Locate Quality, Reputable Directories
Some directories are getting bashed by search engines, but many good ones are still out there. Search for directories in your own industry, and make sure you get listed, because it's generally free, and they can boost your search engine rankings.
28. Locate Expired Domains and Request Links to Your Site Instead
Ahrefs comes to the rescue again, except this time you're looking for completely expired domains from companies that were related to your site. Locate the links that went to that domain through Ahrefs, and contact all of those sites to replace the broken links with links to your site instead.
29. Cold Call Big Time Bloggers
You need to show some sort of value to the more reputable bloggers out there, so it's wise to send them a free product, construct an email that shows you've read some of their work, and mention how your product might be of interest to their readers.
30. Make Micro Sites to Build Buzz About Product Launches
Many larger ecommerce sites use landing pages and micro sites to collect emails from customers before a product is launched. The most famous example is Dropbox, but ecommerce sites do this as well. If people are getting excited about your product, large publications are somewhat forced to link to that page, since it's all they have.
31. Start Working on Useful Blog Commenting
Commenting and linking in a blog post is not spam as long as you provide a thoughtful response to the content in the article. Your link should not be random, rather it should support your argument and potentially help people out with a problem.
32. Utilize Pinterest if You're a More Visual Company
Many bloggers find inspiration for articles through Pinterest. So it's a good idea to share images that link to large roundups and articles from your own blog. Tutorials are popular on Pinterest, and Buy Now links are even available through the social network now.
33. Request Product Reviews from Esteemed Bloggers
Written reviews are great, but don't forget about video reviews. These get lots of views on YouTube, and you can occasionally get a link to your product in the description.
34. Share Personal Stories from Customers on Your Blog
Did one of your customers climb Mount Everest using one of your outerwear products? Did someone write an award winning screenplay using one of your tablets? If so, shoot them an email and write about their story. Other customers will get inspired, and you're bound to accumulate links if it's intriguing.
35. Conduct Audio, Video and Written Interviews with Influencers
Your industry is filled with folks who have made an impact, and those stories are worth telling. Not only is an interview with a big shot going to get shares, links and likes from that person's following, but you're going to strike a cord with everyone else who looks up to that person in the industry.
36. Consistently Share and Help Out on Relevant Forums
From gardening forums to sports equipment forums, you can find these communities for just about any type of topic. Spamming is rampant in forums, so start to build credibility by helping people out consistently. A link to your site is possible in the signature, but often only when you're seen as an influencer in the forum.
37. Develop a Tutorial That Links to Suppliers and Other Companies
My favorite example is from a local hardware store I worked with in the past. They sell lots of plumbing items, so many of their tutorials talked about how to fix your toilet in certain situations. The end of each blog post or video included a link to every product used in the tutorial.
38. Make a Page With Bizarre Products You Never Intend on Selling

Online publications love talking about ridiculous products, so why not sell some that no one will ever buy? It's a goldmine for backlinks, and Firebox is proof, with their WTF page, highlighting insanely expensive items.
39. Work With a Freelancer to Help With Their Next Article
Find large publications and seek out contributors. Instead of paying them for services, figure out how you can help them with their own future articles. For example, you may have a sweet infographic that relates to an article they're writing, or maybe you have a case study or data from your shop that can support one of their arguments.
40. Run the Occasional Steep Discount to Coax Bloggers into Linking
A Groupon-style discount is guaranteed to get publications to pick up your sales pages, but don't go crazy as to cut down your margins.
41. Add a Timer to Those Steep Discounts to Create Urgency
Going along with the good old Groupon ecommerce SEO strategy, a steep discount brings in far more urgency when people see that they only have a few hours or days to purchase. Imagine how bloggers would urge their followers to buy if they saw that timer.
42. Find Relevant Industry Newsletters, and Write Content for Them
An email newsletter isn't going to give you any link juice for boosting SEO, but these newsletters are often sent to people who are willing to write blog posts about the links in those newsletters.
43. Talk to Suppliers Who List Retailers and Resellers on Their Sites
Are you a reseller or retail ecommerce store? If that's the case, hunt down the suppliers and manufacturers that list where people can buy their products, and make sure your link is on the site.
44. Make Images Shareable and Embeddable
It's a good idea to offer up to your visitors the possibility of sharing the images from your site on social media.
45. Talk to Local Bloggers
Does your town have a blogger that writes about local restaurants? Maybe you can squeeze in a mention about your online bookstore. Think outside the box with this one. The blogger could write a roundup about the best books to read at local restaurants and coffee shops, while linking to your products.
46. Find a Discontinued or Out of Stock Product, Create Something Similar, and Get the Old Links to Link to Yours
This is most commonly referred to as the Moving Man Method, and it entails locating products that are pretty much off the market. Make an item that is similar, or slightly better. Find links to those old products and make sure they are all replaced with your new item.
47. Build Awareness with Rafflecopter
Raffles with Rafflecopter promote link sharing through social media, emails and even blog posts. All you have to do is promote the raffle.
48. Develop Quality Videos and Put Links in the Descriptions

It's wise to remember that videos are far more useful to your link building efforts if you put a link to a relevant product in the YouTube description.
49. Don't Forget About Those Internal Links
Internal links improve SEO as well, and they are useful for keeping people on your website for a longer period of time. Therefore, after writing a blog post, scan through for opportunities to link to older posts.
50. Develop Completely Unique Products
If you're mainly a reseller or retail store, put your mind to work by developing a product that is completely unique to your company. There's no easier way to build backlinks and buzz about your company than to introduce something to the market that no one has seen before.
Conclusion
There you have it! Link building for ecommerce websites is not as complicated as you may think, but there are quite a few ways to go about the process.
We recommend selecting a handful of these strategies so you don't overwhelm yourself from the start. Keep track of the links that get directed to your site, and once one wave of techniques is used, look back to see how they worked.
Did they improve your sales? Have you seen noticeable search engine ranking changes?
Although this is a fairly comprehensive list, we understand that plenty of other link building techniques are still out there. Let us know in the comments section if you have any other options for the readers.




Thanks for sharing such valuable information on E-commerce SEO. Techniques for generating backlinks can add a lot of value to a beginner!
You’re welcome!
Hi Catalin,
Thanks for sharing a lot of valuable information with us. E-commerce SEO and tips how to generate a backlink will really very helpful for a beginner.
Keep sharing this kind of knowledge which help to others.
Great article, thanks !
We’re glad you liked it David!
Cheers,
–
Bogdan – Editor at ecommerce-platforms.com
Great article with lot of information thanks Catalin Zorzini
I bet within next 10 years backlinks will lose its value to SEO.
Extremely useful article!!! Thank you Catalin!
Wow is all I can say. Great information! So much to take in. You answered a ton of my questions just in this one article. Thanks!
Fantastic info …..
Glad you like it Amit!
Hi Catalin,
As usual a great article with lots of information. Thanks again.
Thanks for stopping by Suvendu!
Catalin….I actually wanted to be gaming tonight, or watching tv, or doing something entirely non-work related. Then i came across this post as i was finishing up for the night and was hooked.
This is an exceptional round up that expanded on mainstream ideas, brought in some out of the box concepts and really kept me reading.
I read….a lot….and search, research and dig as far as i can and for me, this was one of the most comprehensive, easy to digest posts that i have come across in the past couple of years.
I’m so pleased i came across this, and hope to see a lot more of your posts. Absolutely awesome, thank you.
If you have a personal blog, please post it up or email.
Hi Kieran, thanks for the kind words! You might like these other mammoth posts as well:
The Ultimate, Epic Guide to Create a Successful Online Shop in 2016
Top 50 Best Online Shops and Their Key Marketing Tactics
50 Unbeatable Ecommerce Marketing Tips
Cool,thanks for sharing
Lots of valuable information. Thanks