Over 74 million sites depend on the WordPress platform to host their blogs, sell their products or just write their daily musings for the world to see. When you get started building your ecommerce website you certainly have lots of choices to make, and WordPress ties into this.
Which of the standout ecommerce platforms will you choose? Are you planning on grabbing a theme to sell your products or is there someone you can pay to build the site from scratch? Heck, what do you even plan on selling through your ecommerce website?
Editor's note: This post was originally published on January 15, 2015 and has been completely revamped and updated for accuracy and comprehensiveness.
There are thousands to millions of WordPress themes to choose from when you look for the frontend and backend structure to start selling online. Almost the same with hosting (but we prefer SiteGround or Bluehost).
The best themes include quick and easy ecommerce management tools so you can upload products and manage things like discounts, rewards, buttons and product pages. Your theme is also the first thing that people will see when they visit your site. It guides them through the process and really carries the difference between someone being satisfied with the experience or not.
In short, WordPress themes are crucial, and the Divi WordPress theme from Elegant Themes is a rather nice-looking option for you to consider. It can be used for a standard business website, but it also includes integrations for ecommerce selling and fast sales processes. Let’s learn how to create an online shop with the Divi WordPress theme.
Get Your Domain and Hosting First
💡The first step in any website creation process is grabbing a hosting account, domain name and installing WordPress on the site. Divi is no different. There are plenty of ways to get hosting and domain names, but I personally think SiteGround is one of the most secure and reliable options. (For more details check out our comprehensive SiteGround review).
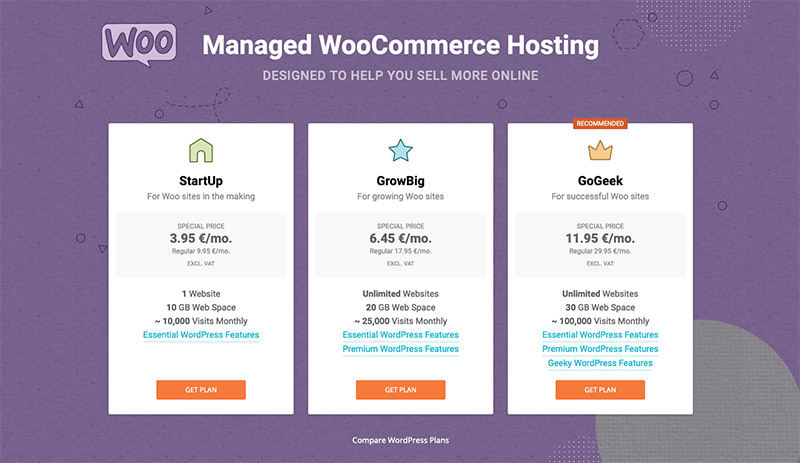
What's really cool is that SiteGround offers a specialized managed WooCommerce hosting service package with pretty much everything you need to start selling online. Within the package, you can settle for either the StartUp Plan for beginners, GrowBig Plan for growing businesses, or GoGeek for established WooCommerce stores.
Each of these offers advanced features for optimizing your WooCommerce site at a reasonable price.
That said, another hosting service we’d highly recommend for Divi WooCommerce stores is BlueHost. Although the features here do not match up to SiteGround’s, you still get WooCommerce-focused hosting through its WordPress ecommerce package. The plans can comfortably handle a Divi WooCommerce store, but sadly, you won’t get managed services.
👉 Now, for the sake of clarity, let’s proceed with SiteGround…
How Do You Get Started?
Go to the SiteGround Managed WooCommerce Hosting page, select an ideal plan, and click Get Plan.
In my opinion, the GoGeek Plan seems like the most suitable option since it supports unlimited WooCommerce websites with advanced ecommerce capabilities. Apart from more server power, you get priority support, WordPress staging, on-demand backup, and super chacher resources, as well as free site transfers and Cloudflare CDN, among other solid features.
👉 And as far as resource allowances are concerned, this plan accommodates:
- 6GB mailbox
- 1 GB Database storage
- SSD storage
- Unmetered data transfer
- 30GB storage space
- Up to 100,000 monthly visits
Keep in mind that this service starts at $11.95 per month, and it's very similar to how you would install a regular WordPress site on a BlueHost hosting account.
But remember, that’s a special price for beginners. Expect it to increase to $34.95 in future renewals, which is still a reasonable charge if you consider all the features you get over the long haul.
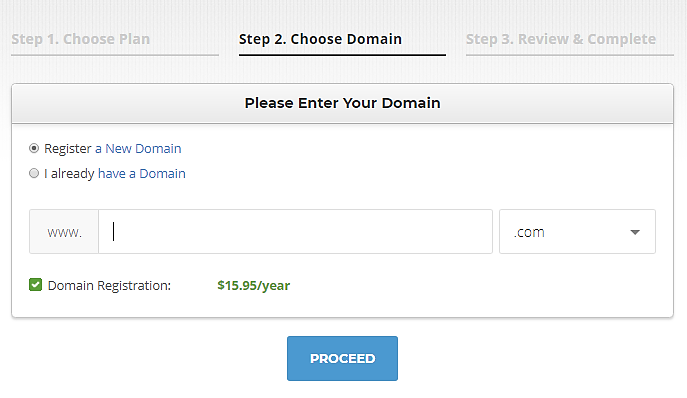
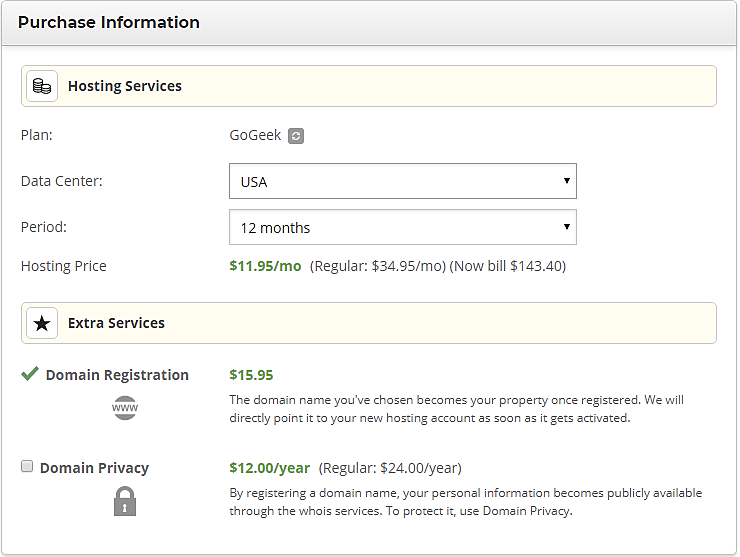
Now, once you’ve selected your preferred plan, SiteGround will direct you to its domain registration page. If you own a domain already, choose the second option and enter its details. Otherwise, proceed with new domain name registration at $15.95 a year.
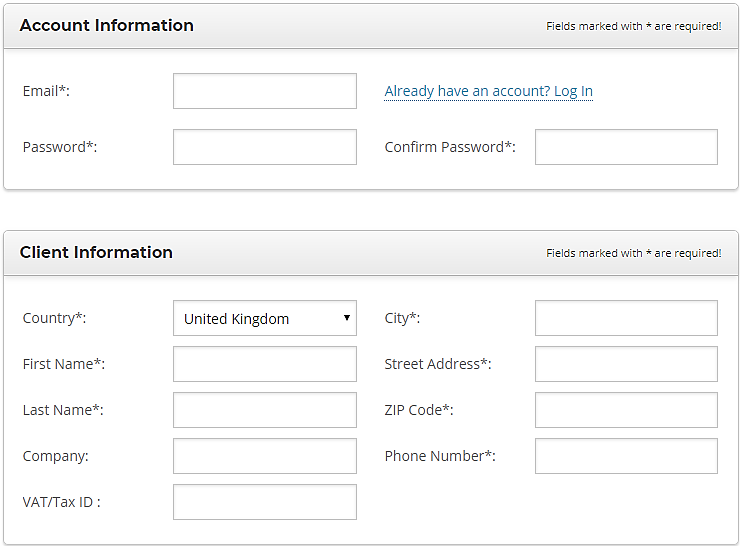
Next is the final stage, where you choose your preferred hosting options, as well as enter your payment info and personal details, before creating the account.
Well, of course, these are basic stuff you’ve handled many times before. So, you shouldn’t have any difficulties entering your phone number, country, name, email, account password, etc.
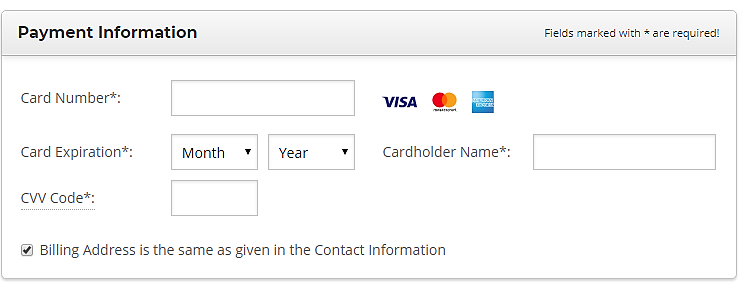
The payment part requires you to enter your credit card details. You can proceed with either Discover, MasterCard or Visa.
However, and rather interestingly, SiteGround doesn’t list PayPal, despite its growing popularity among WooCommerce merchants. But, thankfully, it turns out they can accept PayPal payments, though indirectly.
If this is your preferred mode, therefore, just leave the fields blank and contact SiteGround’s sales agents through the live chat tool. They’ll help you complete the process through PayPal.
The last section contains several options for your hosting service, including your preferred data center location, plus the subscription period.
Now, to minimize the data transfer distance between Siteground’s servers and your WooCommerce site’s visitors, choose the data center location that’s closest to your target market area.
Then choose any extra add-on services you’d like to include in your package, and voila! That’s all it takes to set up a Siteground account.
Once you’re done, log into your account and go straight to your cPanel area. You’ll find a default WordPress auto installer. So, select it, enter your WordPress login details, and hit the install button.
Well, you’ll notice the WordPress installation process takes a few seconds since it’s all automated. And after everything is set up, SiteGround will give you the proper domain name to access if you want to change things on the backend of your site.
Creating Your Online Shop With Divi
What Is Divi?
Ok, if you haven’t tried it, I bet you’ve heard about it already. Divi is no ordinary WooCommerce theme. It is, as a matter of fact, one of the most popular WordPress themes on Elegant Themes. And, interestingly, Divi is Elegant Theme’s flagship product.
So, what so special about this theme? And is there anything outstanding about Divi’s WooCommerce?
Well, unlike typical WordPress themes, Divi is more of a comprehensive pack. That means it combines standard theme features with extra functionalities that come in handy for Divi WooCommerce stores.
Don’t get me wrong though. Although Divi’s WooCommerce support is the principal focus here, the theme is capable of much more than that. In essence, Divi can be seamlessly integrated with any type of site, thanks to its wide range of website layouts. Not just ecommerce.
Then to top it off, Divi comes with its own intuitive WordPress page builder plugin. You can use it to freely customize your Divi WooCommerce store without any coding at all.
In fact, Divi was developed for beginners. So, you can expect to find a neat control panel with almost no learning curve. It only takes a matter of minutes to get a hang of the whole Divi ecosystem, set it up, and customize Divi’s WooCommerce layouts.
👉 In the end, therefore, you’ll be able to capitalize on Divi’s:
- Array of customizable layouts for any type of WordPress website, including WooCommerce online stores.
- Easy-to-use Page Builder, which provides a host of website elements and design capabilities.
- Flexible customization process without any form of coding. Even novices can comfortably set up and tweak fully-functional Divi WooCommerce stores.
- Straightforward WordPress integration. Divi is one of the few external WordPress themes that can be installed seamlessly without any complex tweaks.
- Ecommerce-optimized WooCommerce templates.
Divi Drag and Drop Page Builder
Like we’ve said, Divi comes in two varying flavors. When you pay for membership on Elegant Themes, you’ll find the standard Divi Theme on the dashboard, accompanied by the Divi WordPress Page Builder plugin.
But, it’s worth noting that this builder is not exclusively tied to the Divi Theme. It comes as an additional plugin to every single theme acquired from Elegant Themes.
That said, the Divi WordPress Page Builder is a drag-and-drop editor with advanced customization capabilities. It allows you to move and define elements, columns, rows, and modules without any coding experience. In other words, it’s the type of builder a Divi WooCommerce beginner would hope to get.
But, make no mistake. Although the Divi Page Builder targets beginners, it’s an editor that also facilitates experienced developers. They can systematically combine its visual features with CSS controls to push their Divi WooCommerce websites to the next level.
Come to think it, however, you don’t need a developer to design all the elements in your Divi WooCommerce store. You can rely on visual functionalities alone.
And you know what?
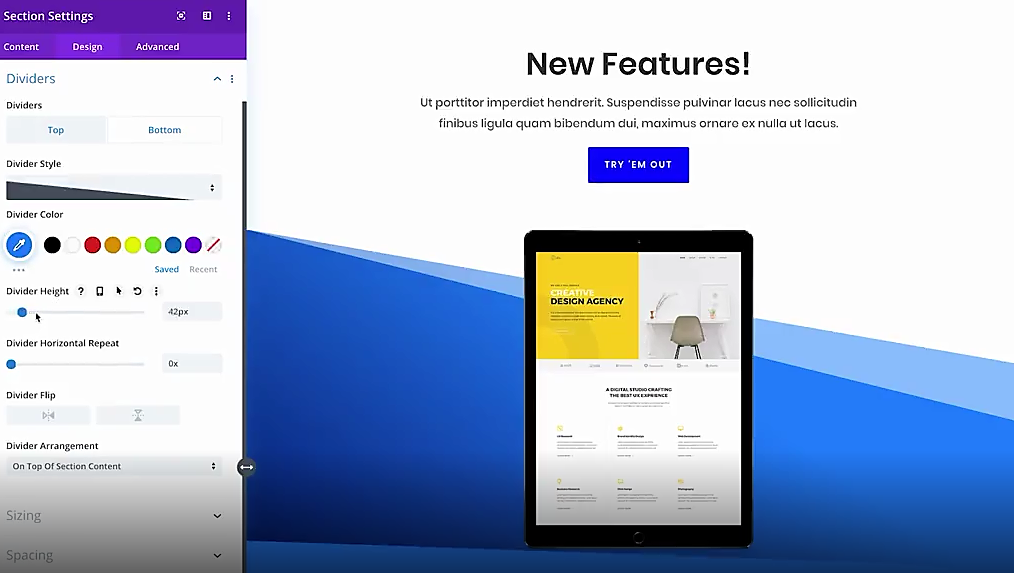
Divi even attempts to make the whole process much easier by labeling plus color-coding its layout modules.
And speaking of which, another notable provision here is Divi’s overall simplification of the layout customization process. If you want to introduce a new section, for instance, a single click should do. Then duplicating, removing, and inserting modules for your Divi WooCommerce store will only take you a few button clicks.
Meanwhile, Divi’s editing window will display your site’s layout changes in real-time. You’ll be able to track every single adjustment visually, and see how it affects the overall outlook design of your Divi WooCommerce store.
Predesigned Divi WooCommerce Website Layouts
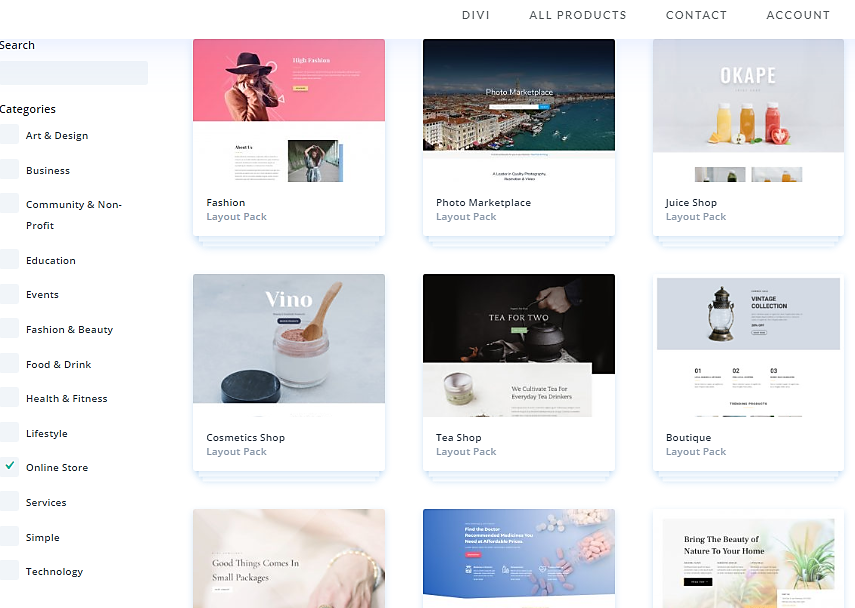
To save you from the painfully demanding process of creating a website from scratch, the Divi WordPress Theme comes with a host of predesigned site templates. And since you might need different layout options of the same template, Divi offers its website designs as comprehensive packs. Consequently, you get varying template layouts and colors.
Well, to be more precise, Divi provides about 7-8 different pre-designed layouts on every single website pack. Considering each one comes fully built, you can easily adopt the layouts without extensively reworking their underlying structure. You just a couple of tweaks here and there.
Now to find yourself a perfect one for your WooCommerce online store, simply scroll through the various site categories on the Divi Theme. Or alternatively, use keywords to search through all the options at once.
Well, all in all, it doesn’t take long to identify a suitable Divi online store layout. You just need to integrate it with WooCommerce, and you’ll be on your way to setting up an attractive WordPress ecommerce site.
Moving on, one particularly outstanding thing you’ll notice is that Divi doesn’t focus on looks alone. The WooCommerce layouts that come with the Divi Theme have been built with functionality in mind too.
So, in addition to typical store pages like checkout, products, and cart, Divi includes ecommerce modules by default. More specifically, you get sections like featured products, on-sale items, and much more.
Is Divi Suitable For WooCommerce?
All things considered, Divi is increasingly popular because it’s fundamentally an all-in-one WordPress theme solution.
Combined, the Divi Page Builder and Divi Theme offering provide pretty much everything you’d need to set up any type of WordPress site. And that includes a fully-functional WooCommerce store with all the core ecommerce capabilities.
👉 In a nutshell, Divi is an option worth considering for your WooCommerce site because:
- You can customize your WooCommerce website through a drag-and-drop visual editor.
- Divi allows you to save your tweaks as global elements across all the layouts.
- It comes with over 20 well-designed prebuilt website layouts.
- You can easily export the layouts, and subsequently, leverage them on other websites.
- You can design your WooCommerce store with multiple columns, rows, and content elements.
- All WooCommerce layouts have been optimized for mobile devices.
- Just like MS Word, editing text content is as simple as clicking then typing.
- The entire site customization process is tracked in real-time, consequently providing a live preview of all the design changes.
- WooCommerce layouts come with primary online store pages and modules.
Step 1: Sign-up With Elegant Themes to Get Access to Divi
Start by going to the Elegant Themes product page for the Divi WordPress theme. This page offers the option for a theme demo and a quick download button. Elegant Themes sells its themes using a yearly or one-time payment structure which is nice for developers with multiple client sites or people who run numerous ecommerce websites. You can’t really buy just one theme, but the Personal Plan for $67 per year is similar to what you might pay for a regular theme, and you can stop the yearly payments if you don’t want the support anymore. Feel free to play around with the theme before you commit to the payment.
Step 2: Install Divi on Your WordPress Site
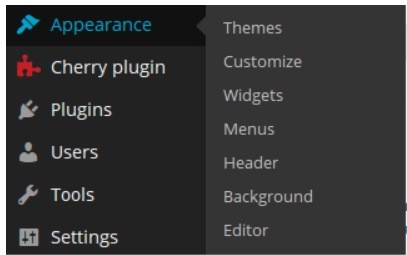
Once you sign up, click the download button for the theme. This puts the theme as a zip file on your computer. Go to the Appearance tab on the backend of your WordPress site, and click on the Themes option.
Step 3: Click on the Add New button
Click on the Upload Theme button. Find and upload the theme zip file. Go through the process to completely activate the theme and then you should be able to see the theme on the frontend of your site.
Step 4: Setup Your WooCommerce Store
If you go to the Divi Theme documentation page you will find just about every tool and feature you can work with on the theme, but we are going to focus primarily on setting up an ecommerce website. The Divi theme is fully compatible with WooCommerce so you can display all your products from that.
What's awesome is that the initial SiteGround signup already installed WooCommerce on your WordPress website, so you don't have to worry about installing or setting it up. It should already be available in your dashboard.
Step 5: Add Your First Products to WooCommerce
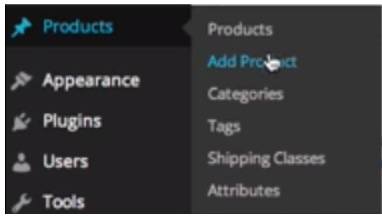
You technically already have the ecommerce site all setup, but we want to actually add some products to make it look like an ecommerce site on the frontend. Go to your WordPress dashboard, click on Products tab under WooCommerce and click on the Add Product item.
Step 6
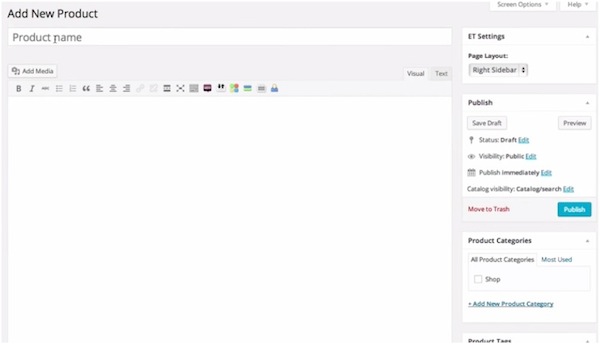
This brings up a new product page for you to fill out. It looks very similar to any WordPress page editor, except you can add a product name, description and a featured image so people can see what the product looks like on your website.
Step 7: Explore The WooCommerce Features
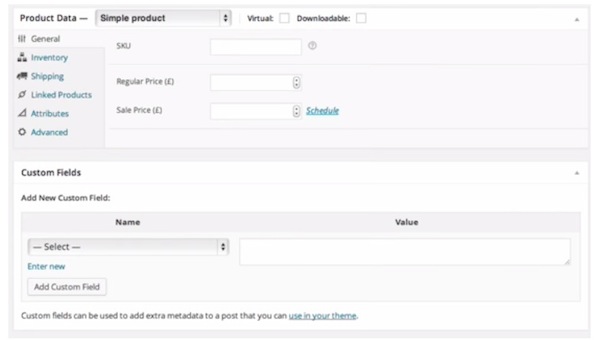
If you scroll down below the description area you will find every possible WooCommerce feature to play around with. Feel free to modify things like SKU numbers, inventory, pricing, shipping and attributes. The features are far too vast for me to outline them all here, but you can go to the WooCommerce documentation page to understand everything you can set up on your ecommerce site.
Step 8: Create the Homepage
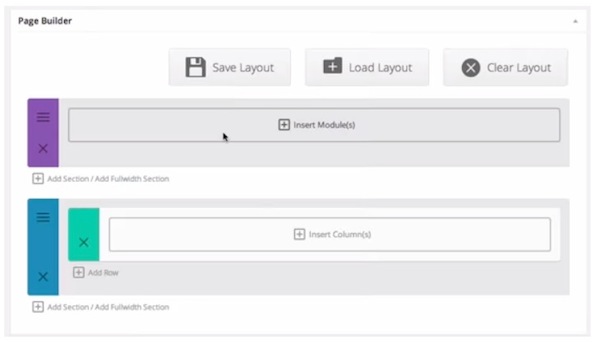
The whole point of this is to create a homepage or regular page that features all of your products when people show up to your site. Therefore, you should go to Pages > Add New on the left hand side of your WordPress dashboard.
Step 9: Add a Title for Your Divi Page
Create a title for your page. Click the Use Page Builder button at the top, and tap on the Insert Modules area to include a full width header. You don’t have to choose a full width header, but we are going to for this tutorial.
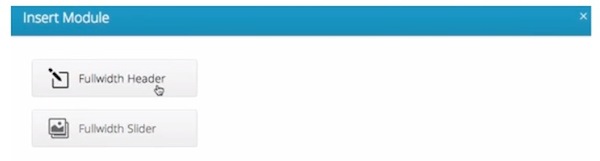
Step 10
Click the Full Width Header button.
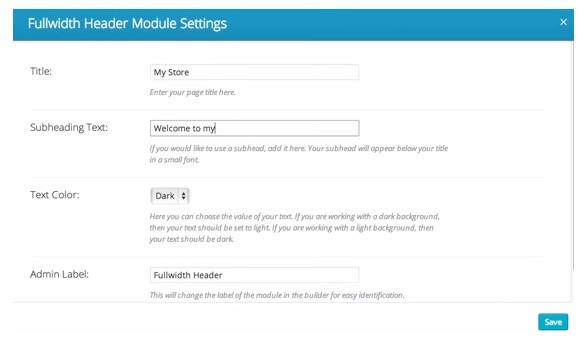
Step 11
Fill in the details for your Site Title, Subheading text and Text Color. You can even change the Admin Label, which is mainly for your own reference. Hit the Save button when complete.
Step 12
Tap on the three bars to the left of the Full Width header module to change more settings.
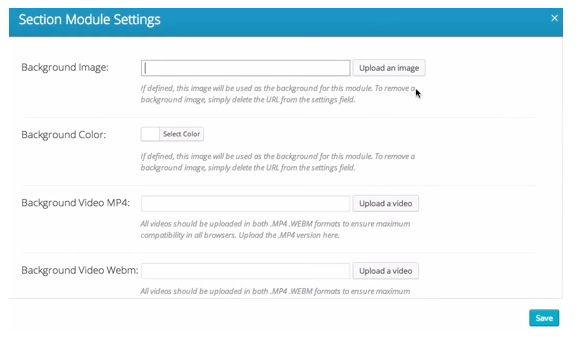
Step 13
Here you can give the header a nice background color and even include a video for your company.
Step 14
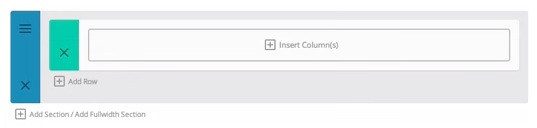
Now that the header is complete we can include the ecommerce module by clicking on the Insert Columns area.
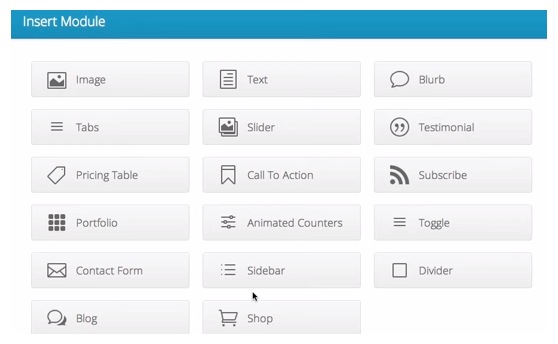
Step 15
Choose how many columns you want, then click on the Insert Modules option that appears. Select the Shop button near the bottom.
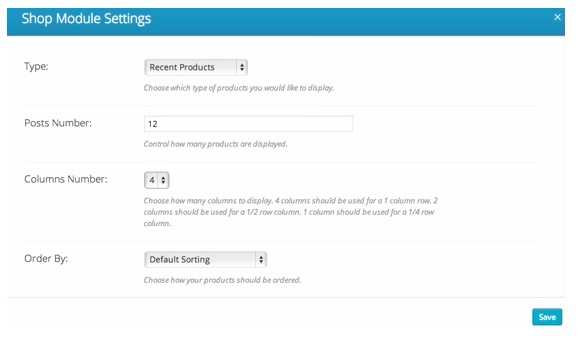
Step 16
Feel free to modify how you want to display your products. So you might want to show your recent products, along with 12 items on the page, a few columns and how you want them to be ordered. Click the Save button.
Step 17: Preview and Publish
Once this is complete you can hit the Preview or Publish button to view changes on the frontend. As you can see, the products show up nicely, and you can always go back in to change your products or storefront settings on the WordPress backend. Congratulations!
If you have any questions about setting up the Divi WordPress theme, please let us know in the comments section below.
Conclusion
And that’s all it takes to get your Divi WooCommerce online store up and running using a SiteGround hosting account.
Moving forward, you can rest assured that SiteGround will handle all the critical technical stuff like WordPress updates and WooCommerce security. That’s the fundamental difference between managed WooCommerce hosting and regular shared hosting solutions. Hence, it gives you the much-needed time and space to focus on your WooCommerce store management.
And as we’ve seen already, that should be a breeze with the Divi theme. You can always access your Divi WooCommerce layout from your WordPress backend to customize it further. If you wish, you can even change the whole design altogether by shifting to a different layout that can handle a WooCommerce store as well. The choice is yours.
If you have any questions about setting up the Divi WordPress theme, please let us know in the comments section below.




























“Fantastic” should have been left off the title
divi is fine, but you will have problems when you have to filter the products of the store, it does not have an elegant solution. I do not recommend it because it does not have a complete solution. It is not a complete solution for woocommerce
Hi there, thank you for this article…
I am looking to setup a new online store though… but what is the difference between doing it this way (above: Bluehost+Wordpress+wooCommerce) vs. just Shopify?
Appreciate your help!
Hi Vicky, Check out this link for more info: https://ecommerce-platforms.com/compare/shopify-vs-woocommerce
Cheers!
–
Bogdan – Editor at ecommerce-platforms.com
Thank you for this detailed post:) Do you know how i set a fixed image/thumbnail size for the products on display. I have tried to change it under the wocommerce settings and regenerate thumbnails, but it didnt work.
in denmark we have Viabill so you can pay through that, is it possible to attach that to my webshop ?
Hi Karen,
It’s definitely possible, you might need to contact a developer and see exactly how to implement Viabill on your website.
Best of luck,
—
Bogdan – Editor at ecommerce-platforms.com
Is it possible to create a vendor marketplace with divi & woo commerce?
Hi Mila,
No, but you can do this using the Marketify Theme (a theme that supports marketplace functionality with custom templates, styles etc…), check out our tutorial here: How to Build a Physical Product Marketplace with WordPress and Marketify
Best of luck,
Bogdan – Editor at ecommerce-platforms.com
Hello,
I am working in the Shop feature and having two issues.
1. I am trying to show ALL products and am having to always select a category? Do I have to create a category of ALL or is there another way?
2. I have noticed that with the display to shop items it displays all items on one page (30 items) rather than spreading them across pages and allowing a user to move to page 2, page 3 etc? Is there a way to change this so default page is 12 items and then the remaining goes to the next page ?
Hi Magda,
You should try WpCurve for small WordPress related tweaks.
Best of luck!
Cheers!
Bogdan – Editor at ecommerce-platforms.com
Hi, I was wondering how to add related products in each product page with Woocommerce and Divi. Thanks in advance!
Hi
I would like some guidance as it is the first time using Divi and Woocommerce together.
My requirements;
I would like to know which option or direction to go in for customer registration for the site, to be used for marketing communications and to purchase products online.
– Customers should be able to register even if they are not purchasing anything
– How will i achieve the most flexibility in gaining these details leke exporting them and having a spreadsheet record for tracking and manipulation like sending out mass mails or SMS’s etc as there would be times where I will need to backup information somewhere just in case, and the need to then use the same database (MySQL) for just users in another part of the site or say within the store as it is for a pharmacy and we may setup patient histories with blood pressure, glucose readings and many others for instance and then perhaps add custom pages where their profile information will be used.
Data is also needed to then import/add customers into our local pharmacy program in our physical store to process prescription medications, delivery addresses and most importantly medical aid information as this is not a standard form field or structure item etc to be in accordance to lay and so it would mean csv/other file exports from online membership database to then import into SQL databases on our in store server.
– Ideally I need to be able to move data around conveniently or more smoothly and thus i need to cater for this properly on the site before just using any registration or form for sign-up. Could i setup a separate database for the users that will be its own, independent database that is not within the WordPress/Divi/Woocommerce tables or databases that are created by default ?
– Another element is safety for online payments, is this enforced through the theme itself or woocommerce or the wordpress backend or perhaps in all 3 ?
Thank you and hope to hear from you soon.
Any recommendations on using Divi Pricing tables and WooCommerce. Rather than a shop it’s a packaged consulting led offering that clients buy?
i am trying to add this shortcode there in code module [product_categories parent=”0?] for displaying product categories but it is not displaying anything on inspecting there is only blank div showing with class=”woocommerce column -4″ so please help me regarding this if someone know what is problem
I’m having an issue getting my products page to look like my other pages. everything looks good until you click “create your perfect print” and choose “white Birch” or “Brushed Aluminum” then all the products are jumbled and the back ground is white. Im absolutely helpless when it comes to this stuff, i basically learned this all today. We are using “Fancy product designer” for our custom product and Im trying to pick up where someone else left off without any previous experience or information. Any help would be appreciated.
ok this totally helped, but the shop module still has a side bar. there is no shortcode in that module?
I have chosen to show my ‘featured items’.. but nothing is showing. How do I chose what products are ‘featured’ ?
What if you want to display your shop by Categories?
The Divi modules dont give that option, only Featured, Best-Selling and so on…
🙁
You can insert a text module and use the shortcode WC provides;
[product_categories parent=”0″]
Hi Craig you can display the products category using the Divi Shop module. In the module’s general setting under the Type option drop-down,select Product Category . Now you should already have some items for each product category you created in your woo-commerce,with that done, you will see an option Include Category; go ahead an select the category you want to display. I hope this help you. Remember have items in each category of your products before you activate this option
Thank you for the detail ‘luashoro’. I have two categories with products in both and the ‘Product Category’ is still not showing for me. Any clues please?
Actually you can’t.
Hi, I’ve done all the above, except I have a custom page, using a blank page template with Divi throughout my site. The shop, cart, checkout can all be built using shortcodes and the page builder…however, the products using woocommerce cannot…or not as much as I can find. I’m new to all this, but surely there must be a way to make the products pages look the same as the rest of the site?? I don’t want there to be the Divi header and all that showing?? got any ideas? It looks unprofessional at the moment.
Thanks
yes you can remove it from some of the pages using blank page option but for some reason it wont on others kind of messes it up.
probally best way is to make child theme and edit some of the code
or search for predone divi-commerce themes pay few $ and customise
however here is simple way of doing for the pages you can
open the wp admin , > dashboard> all Pages >
use the following to edit (look at the pages woocommerce automatically adds ie cart. etc)
example: eidt and make a custom cart page
important to do this bit to make things easy before you use ET page page builder all you will see is the woocommerce short code
cart page = [woocommerce_cart]
copy the short code to a new notepad, text pad, or simillar with a little description if you want
step 1
remove divi header , go to page attributes change it from default to blank, click update to save the page, preview , divi header is gone 🙂
step 2
I want to use ET page builder for new beautiful design ( yes please)
first delete (cut saves it ready to paste) the woocommerce short code [woocommerce_cart] so now you have an empty page, update changes again
you can now start to edit the page using the ET page builder, start by adding a text module somewhere paste your woocommerce shortcode, [woocommerce_cart] for a quick test update and preview changes
step3
rinse and repat for the other pages 🙂
Dont forget you can switch side bar on/off or edit the widgets
happy days and endless beautiful designs, yipee!
woocommerce shortcodes > http://docs.woothemes.com/document/woocommerce-shortcodes/
paste them on a notepad/text doc ready to cut n paste
John