If your site moves like one of those sloths from the DMV in Zootopia, there are ways you can possibly fix whatever is slowing it down. Figuring out what is causing the problem is half the battle, so once you've isolated the causes, you'll at least have the answers to solving the problem.
Low quality hosting is the most likely culprit
When it comes to web hosting, the concept of low quality doesn't always mean the same thing it does in other contexts. For example, the price you pay for the hosting is not always an accurate reflection of the quality you can expect. Nor is popularity of the service or how well known the brand name is.
In fact, some of the most popular hosting brands are the worst choices, simply because too many people are using them. It depends a little bit on the quality of their infrastructure. If they're investing properly in their technology, then you might not experience significant performance issues. On the other hand, you might be sharing a single server with hundreds of other sites, and that problem will increase as disk storage capacity continues to grow.
So in that situation, it's possible that switching to a smaller, less-well-known web hosting service with good technology could be a better choice. Doing this may also mean you get more personal customer service, at a higher quality level than you'd get from a behemoth. It's worth thinking about, and it's easy to test by just buying a one month subscription on the new host and benchmarking the performance against your existing site.
Use your F12 key
Most web browsers are tuned to have their debug console accessed through the F12 key, and yours is quite likely not an exception. And speaking of exceptions, that's pretty much what you're looking for, or to be precise, errors in your JavaScript code that are throwing exceptions and affecting performance.
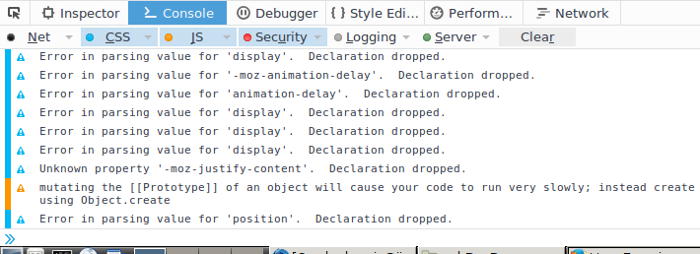
You'll find these errors both in your own code and in imported code libraries like jQuery. Just because jQuery is big and popular doesn't mean it's flawless. Here's an example of the kind of thing you're looking for:

The errors flagged in blue are just CSS errors and you can generally expect to see those due to the amount of shimming developers have to do when building style sheets, simply because there still isn't a single standard that has been adopted across all browsers. They shouldn't normally affect performance unless you're using a lot of animations or transistion effects.
But that error flagged in orange is a JavaScript error, and not only that, in this case it's the jackpot because it's specifically telling us that this particular error will cause code to run very slowly.
Get some free advice from Google
Did you know Google can analyze your web page for free and give you tips about how to fix any issues? All you need to do is visit Google's Page Speed Insights page and enter the URL of the page you want to analyze.

It really could not be any easier, though you may not necessarily want to religiously follow all their advice. Google's system is good at figuring out what might be slowing your page down, but some fixes may not solve as many problems as they create.
Ideally you want to see scores above 85. While nobody knows for certain, page loading times are widely thought to have a significant influence on your page rank in Google. Don't despair if your site isn't right up there at the top of the green zone, because many major website don't get fantastic scores.
Some notable examples include:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
None of these examples is really an excuse to let your own site perform poorly, but they do prove that a sluggish site is not necessarily synonymous with failure.
Use images correctly
If anyone would know the correct image formats to use and when, it should be designers, right? But amazingly it seems quite a lot of you don't know, or when you do, you think it doesn't matter. Well here's the news: it does matter, all the time.
This problem has been gathering momentum since a certain template style has been adopted as the defacto standard for business sites, and it's a trend that's showing no signs of slowing down. As a professional designer, you owe it to yourself and your clients not to fall into the trap of lazy design shortcuts.
One of these unfortunate shortcuts has been using large PNG images for hero units at the top of a page (or anywhere else, but that's where you'll normally find them). Now, it goes without saying that you should never do this, ever, even if you require transparent sections in the image.
Here are the fundamentals that you should keep in mind when creating that masterpiece:
- Use large images sparingly if at all
Large images are a terrible idea because the larger the image is, the longer it takes to load. Now there are a few different techniques you can use to make large images work far more efficiently, but before we get into that, let's just say that you ought to use smaller images most of the time, and save large ones for when they're really needed.
- Set the PPI/DPI value appropriately
Depending on what graphics editor you use, it may show values for DPI or PPI. The latter is better, because it indicates your graphics editor is designed for web use instead of print. The problem with changing DPI in some versions of PhotoShop is that they'll adjust not only the DPI but also the physical dimensions of your image as well. This is not a problem in the latest version of PhotoShop (which uses PPI), so if you're using an older version, it's time to upgrade. Or use GIMP instead.
- Slice large images
This is where the magic starts. You'll find many people telling you that slicing your images doesn't improve loading times because you're still downloading the same number of bytes and any perceived improvement is merely psychological. Those people are using the laziest version of image slicing, so they don't know the true possibilities.
After slicing your image, you have the chance to optimize it. Supposing the original image was in PNG format, you can now convert any non-transparent portions to JPG format, and save a lot of bytes, leaving the portions that require transparency as PNG images.
Next you can play with the compression level of each individual slice until that slice is perfectly optimized. The overall effect of this optimization can result in savings greater than 50% in comparison to the original unoptimized image.

Video can be optimized too
The art of video compression relies on two things: the target format and the codec you use for encoding. Which format you select depends entirely on your needs. In general, if you need high quality, MP4 with H.264 encoding will give the best quality at high compression, but when you don't need that high quality, WebM and FLV provide smaller file sizes. Your video editing software may still offer FLV as an option, but it's not recommended to use this format.
If you need DVD quality, MP4 with H.264 encoding is going to give excellent results, but comes at the cost of being a hefty download. For streaming video, WebM gives much better compression. The problem is that not all mobile operating systems support WebM yet (they should, but they appear to have some crazy reason not to, possibly following the mobile developer's golden rule: thou shalt inconvenience and confuse thine customer as much as thou canst).
Should you use the MPEG-4 codec instead of H.264 with MP4 videos? Generally not, because it results in larger file sizes at the same quality level. But if your video is going to have small physical dimensions, and you want perfect transmission of the video for streaming, MPEG-4 is a good codec because it has built-in error correction to ensure data integrity.
What about WMV? Well this is a special case. It gives virtually the same video quality as MP4, but with even better compression. The downside here is that Mac and iOS users can only view your video if they use a payware video converter, which introduces a delay in playback, which is exactly the thing we were trying to avoid in optimizing our page.
WMV files don't have any issues for Android, Windows, or Linux users. But with 12.5% of the Internet community using Apple devices, you'll have to decide if it is worth inconveniencing them. Personally I wouldn't recommend that you do that just to get a faster load time.
And finally, because it's internet video, if you're not allowing full-screen or theater mode playback, shrink the physical size of the video down to the size you'll be showing on your page, and see how many bytes you can save.




Comments 0 Responses