Learning how to add a Twitter feed to your Shopify website enables your brand to showcase its social presence on pages like your homepage, blog, and even product pages.
The great part about embedding a Twitter feed on your website is that it automatically updates Twitter content on your website, meaning you don’t have to copy over posts from your Twitter page.
In addition, a Twitter feed is an excellent way to inject a significant amount of imagery on your website; many brands use Twitter galleries or feeds to serve as their homepage image galleries.
There are two ways to add a Twitter feed to your Shopify website:
- With an app
- By embedding code for a Twitter widget
In this guide, we’ll walk you through both methods, allowing you to decide on which one works best for you. We recommend trying each option, as you may find that one looks or functions better than the other, depending on your site layout and workflow.
Keep reading to learn all about how to add a Twitter feed to a Shopify website!
How to Add Twitter Feed to Shopify Website
To begin, we’ll explore how to add a Twitter feed to Shopify with an app. There are several Twitter apps in the Shopify App Store, all of which provide unique functionality. Some give you social media buttons, Twitter follower counts, or even auto-posting. What we’re looking for, however, is an app to sync your current Twitter feed, displaying a certain number of the most recent posts from your account (or another public account).
Method 1: Add Twitter Feed to Shopify with an App
There are some free, and some paid, Twitter feed apps available for download through the Shopify App Store. In this tutorial, we’ll use the Zestard Twitter Feed app, since it provides the functionality required, and it’s free. If you decide on a different app, we suggest trying out all the free apps first, since this isn’t exactly a feature that you should have to pay for.
To begin, install the Zestard Twitter Feed app on your Shopify store. If you’re still getting started with Shopify, learn how to create your store here. You can find apps by logging into your Shopify account, and going to Add Apps, or navigating directly to the App Store.
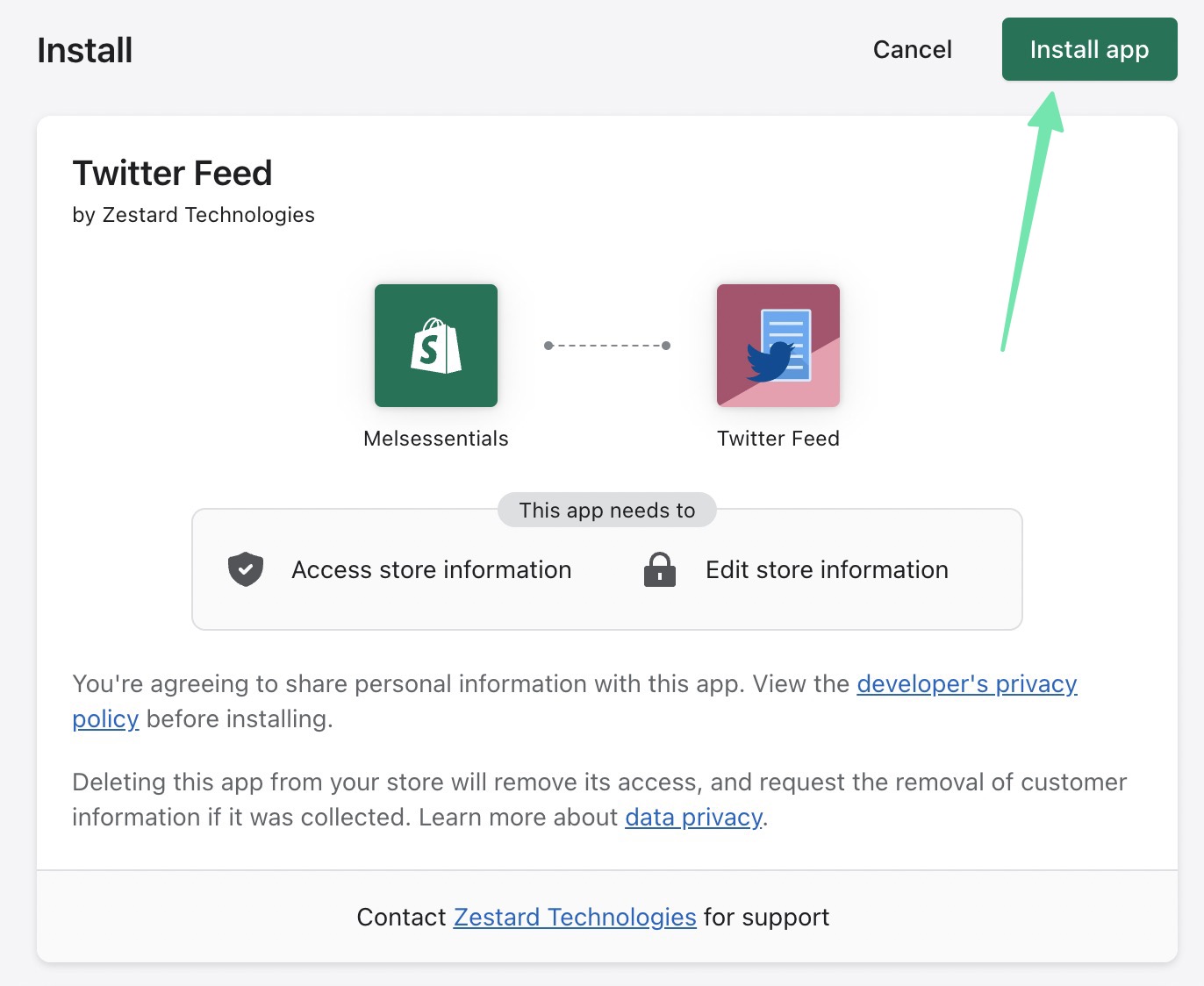
Click Add App in the Shopify App Store, then Install App once it brings you back to the dashboard screen with information about permissions and privacy.

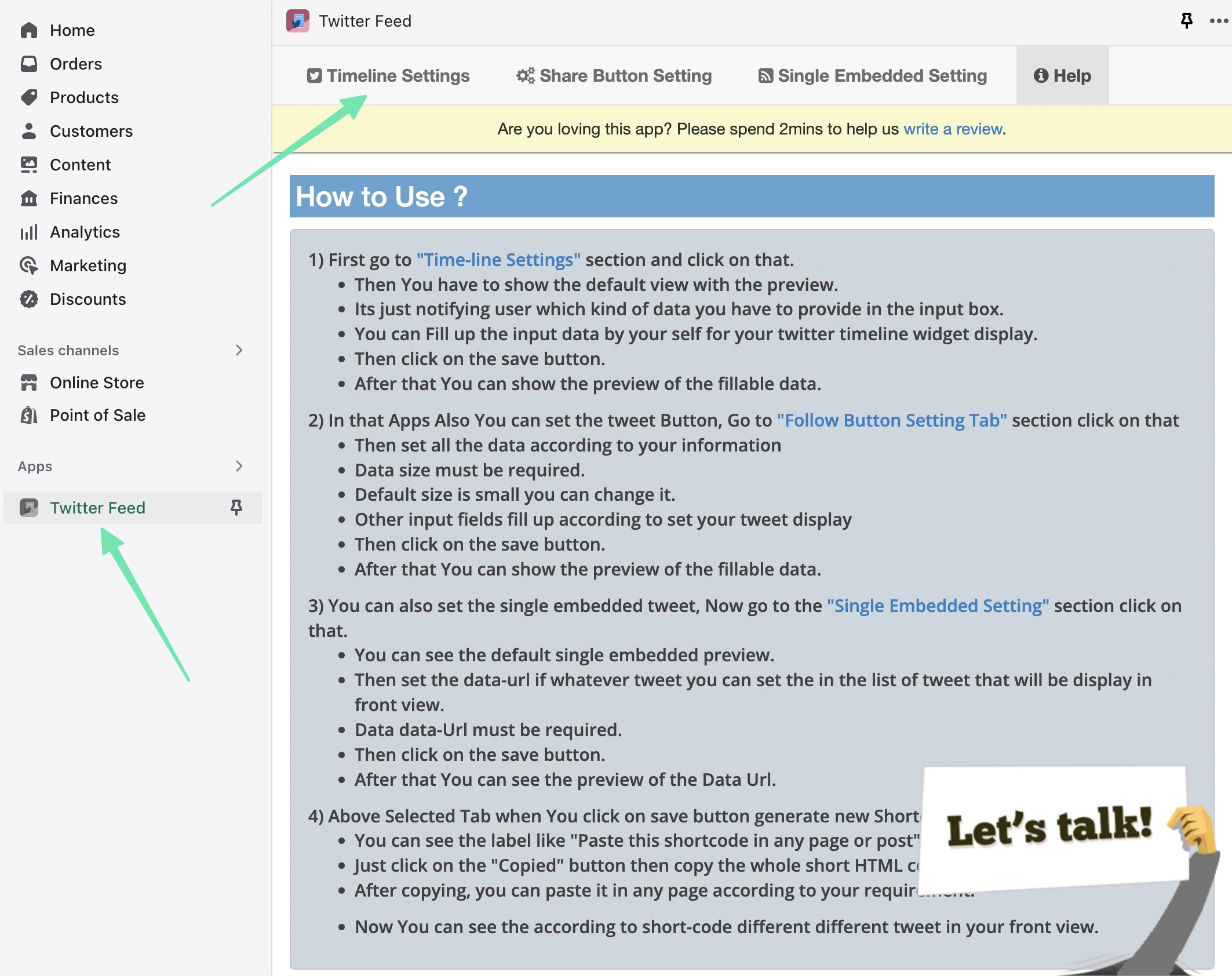
Once installed, you’ll see a new tab for Twitter Feed under the Apps tab in Shopify. There’s also a section on How to Use the app, which you can follow to properly set it up.
Some configuration is required before viewing any Twitter feeds on the frontend. Go to Timeline Settings to start.

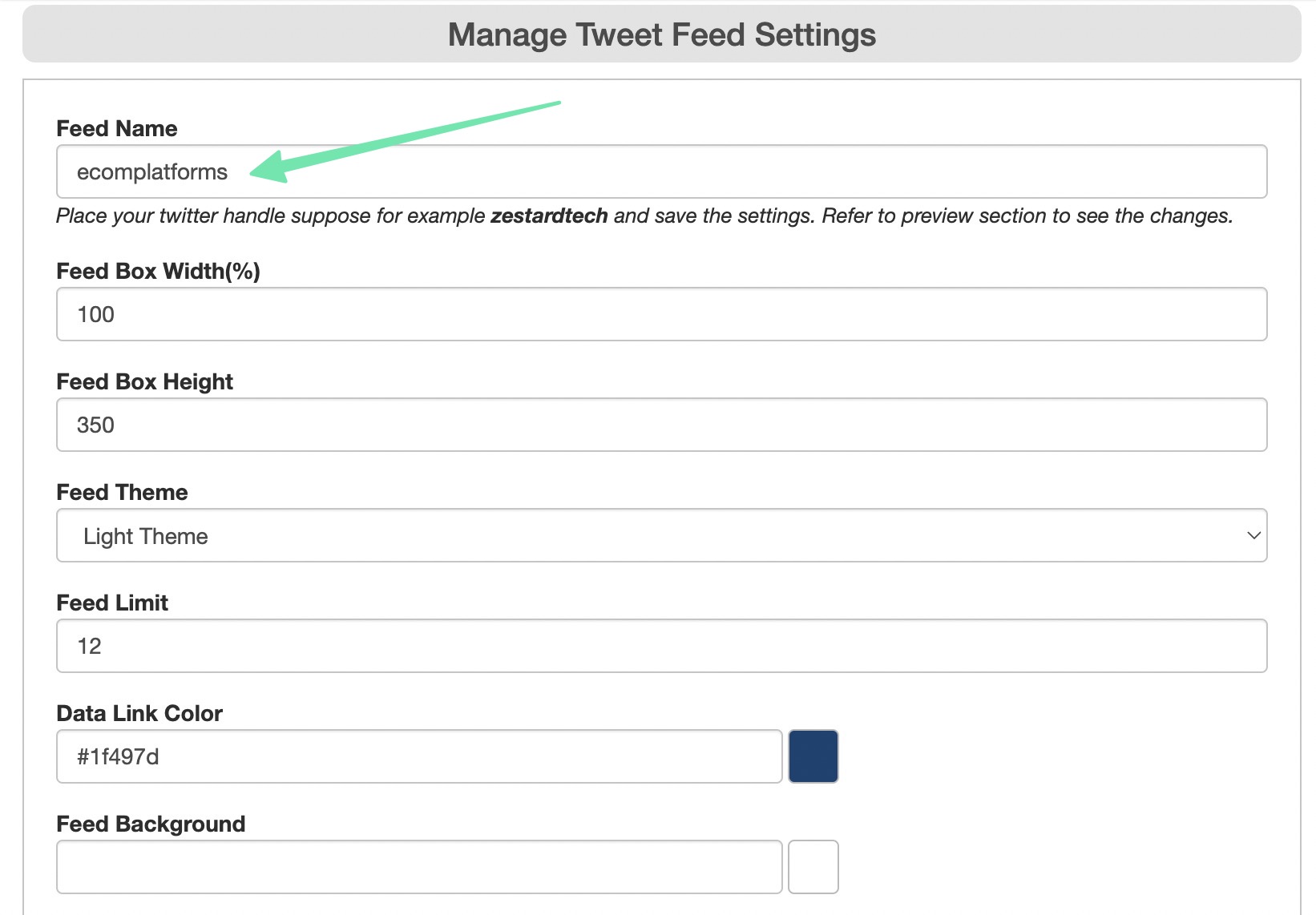
This page provides several fields for customizing the overall appearance and content of the feed.
The most important field to fill is the Feed Name; type or paste in the Twitter handle you want to pull from. It’s possible to display the feed from any public Twitter profile.
Other settings include:
- Feed Box Width
- Feed Box Height
- Feed Theme (Light or Dark)
- Feed Limit (only displaying a certain number of recent tweets)
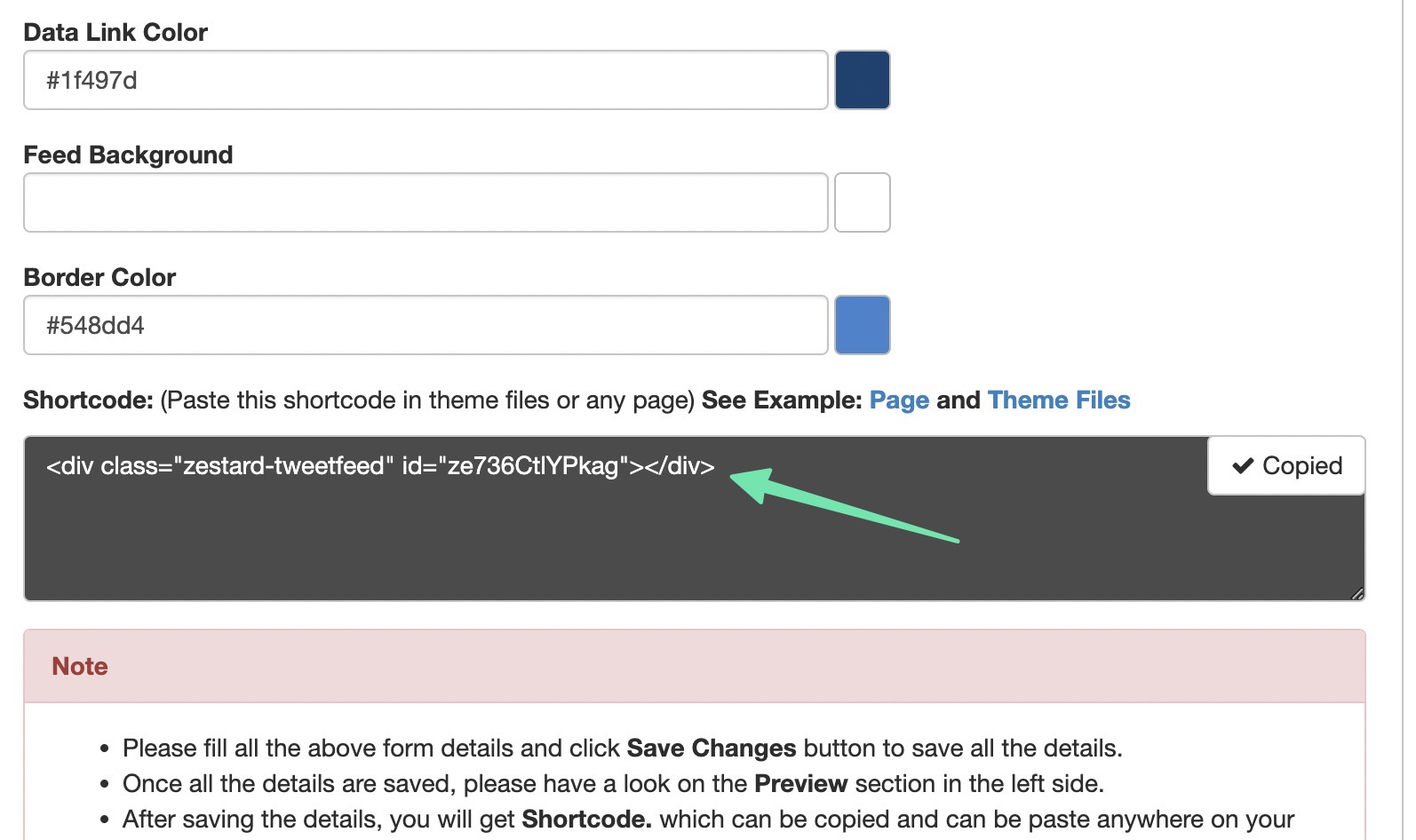
- Data Link Color
- Feed Background Color
Once you’re done customizing, make sure you click on the Save Changes button to render a preview.

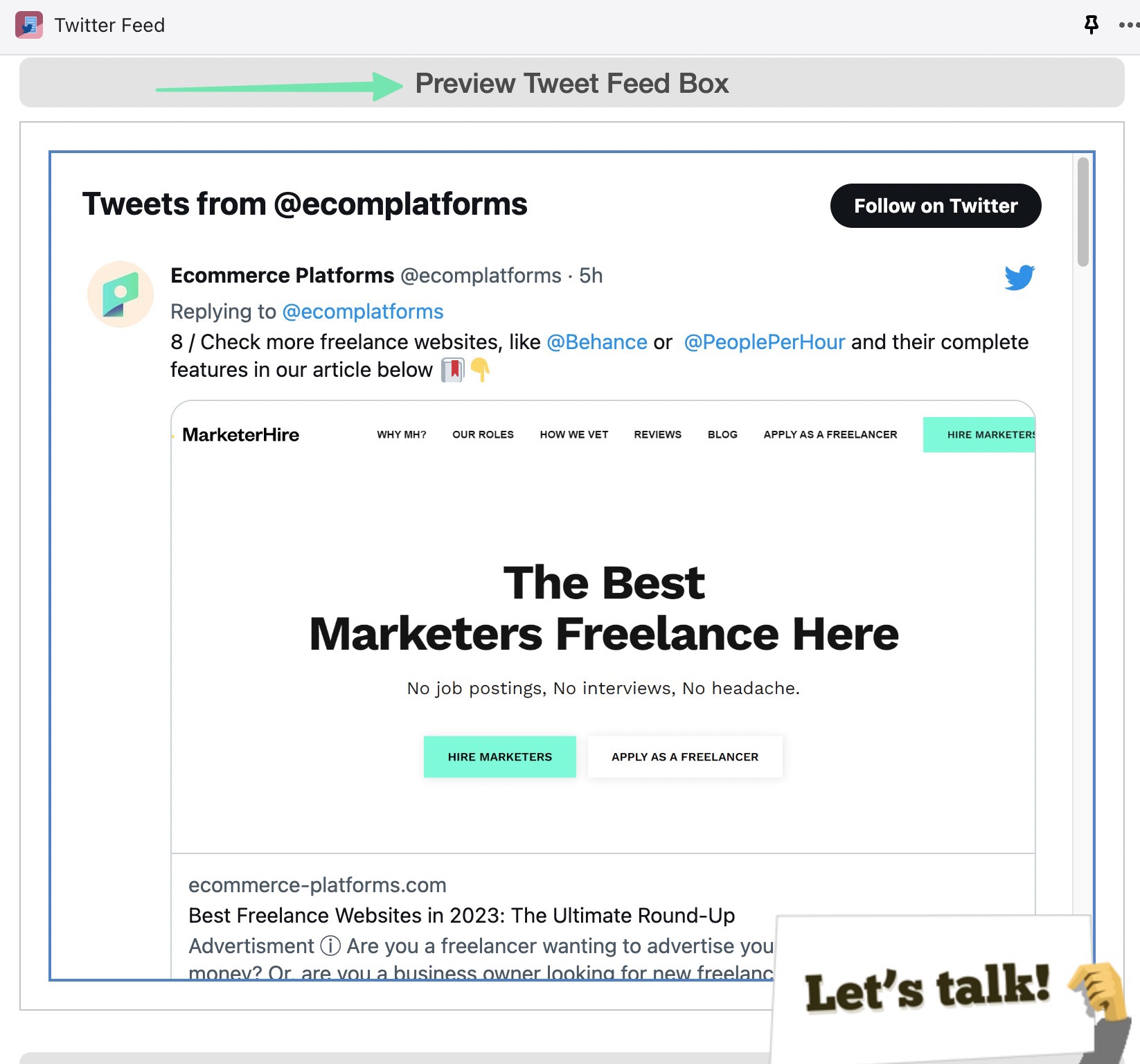
After clicking Save Changes, the app generates a preview of the Twitter feed. Feel free to scroll through the feed and go back to adjust settings based on what you’d like to achieve.

Right above the preview, you’ll see that the app also generated a shortcode for the feed. This is a unique bit of code for you to paste anywhere on your Shopify website. Click to Copy the code to your clipboard.

The Twitter Feed app reveals a popup for you to easily copy the code. All you have to do is use the keyboard shortcode CTRL + C (Command + C for Mac) to copy the shortcode to your computer’s clipboard.

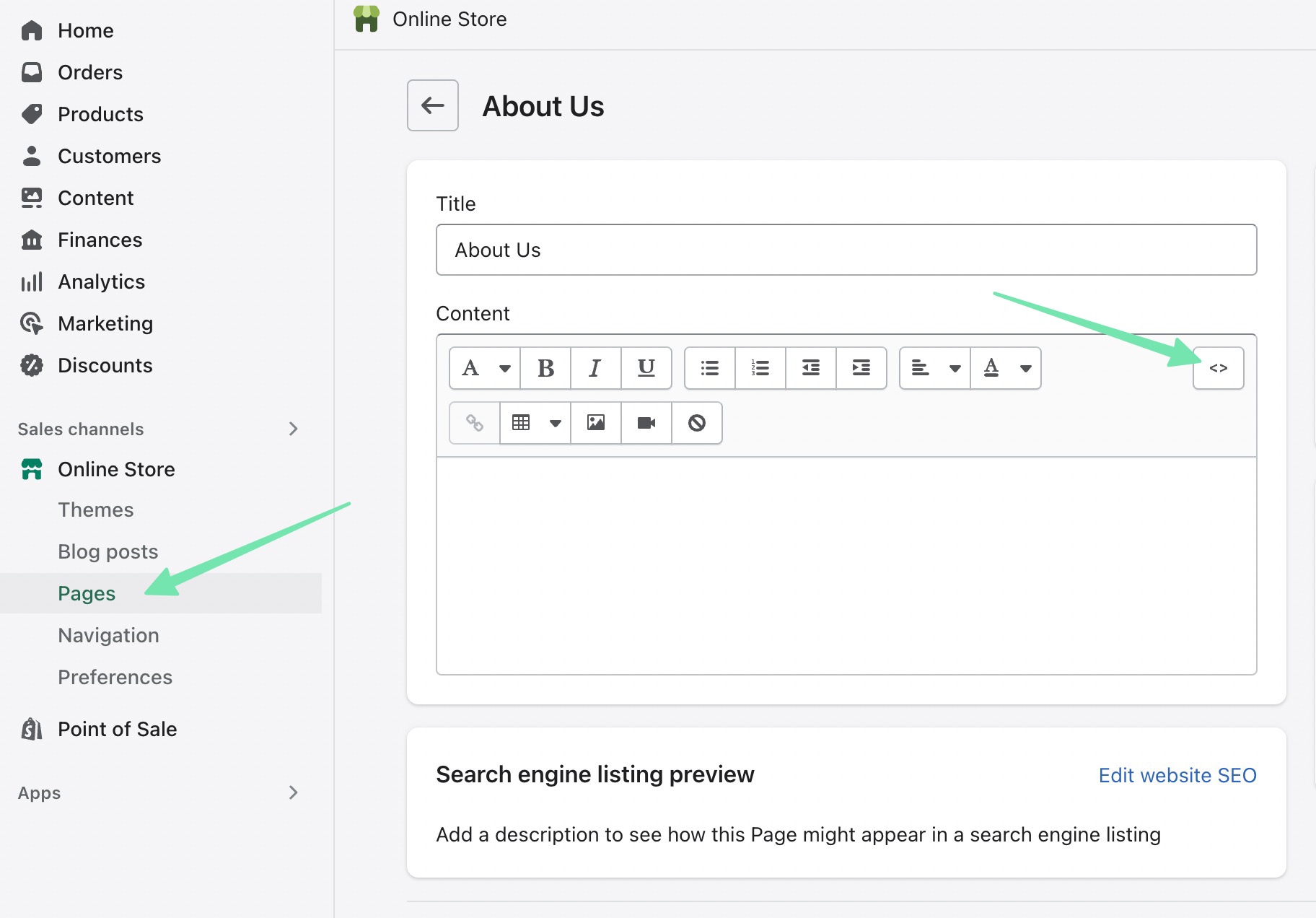
You may want to place the Twitter feed on a Shopify webpage, like on your About Us, Contact, or Support pages. To do so, go to Online Store > Pages in Shopify. Open the new page for which you’d like to add the feed. Click the <> (Show HTML) button to switch from the Visual Editor to the HTML Code Editor.

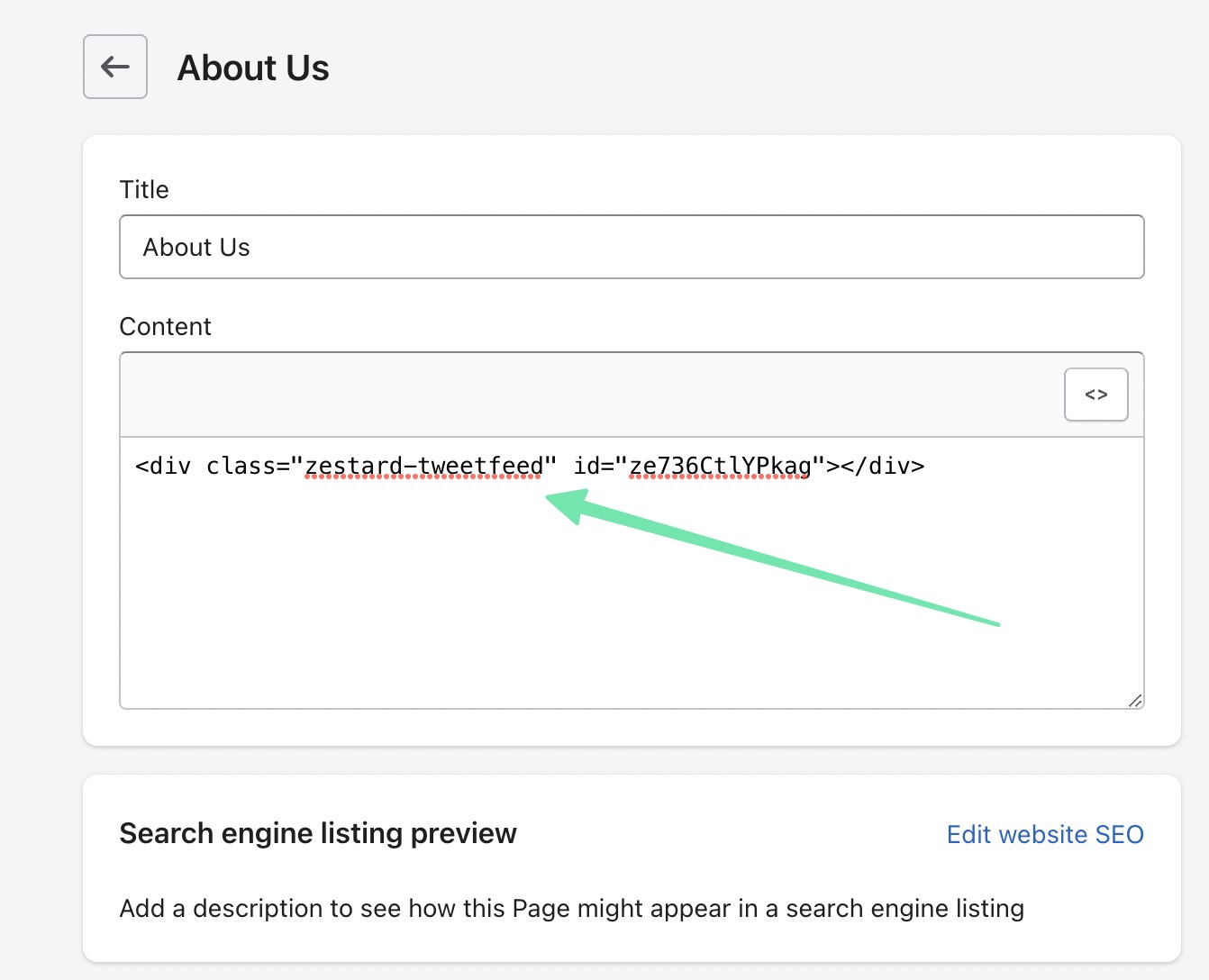
Paste the previously copied shortcode into the HTML editor. If there’s other content on the page, simply choose where you want the feed to go, and insert the code there. Be sure to save the page.

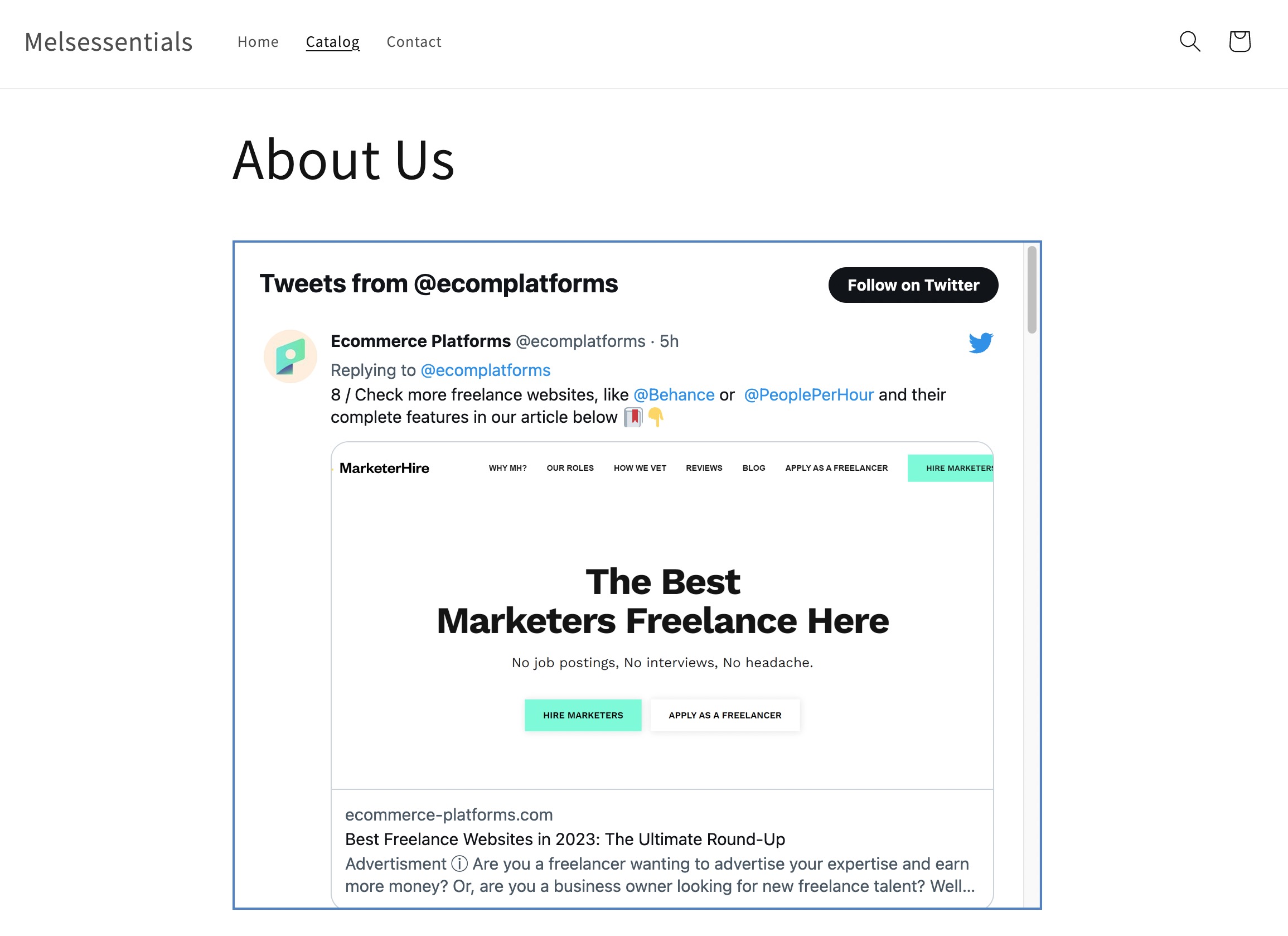
Navigate to the frontend of that page by previewing or going to its web address. You’ll now see the Twitter feed displayed exactly where you inserted the shortcode.

Many online store owners would rather learn how to add Twitter feed to a Shopify homepage. In that case, Shopify provides a visual customizer for the homepage, making it even easier to insert the Twitter feed shortcode.
For that, go to Online Store > Themes > Customize.
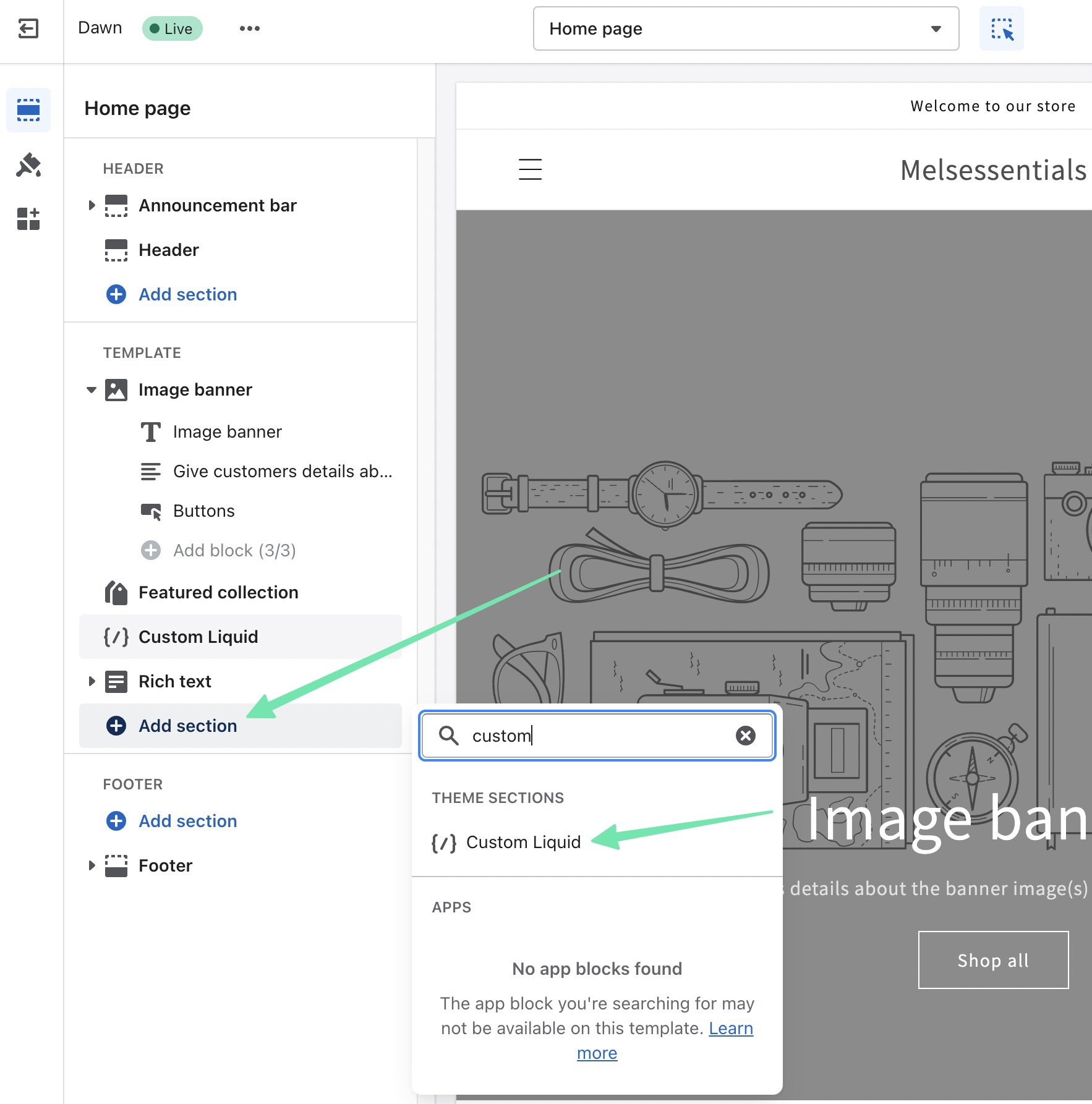
Next, find the area in which you’d like to place the Twitter feed. Click the Add Section button in this area. Search for the Custom Liquid theme section and insert it into Shopify.

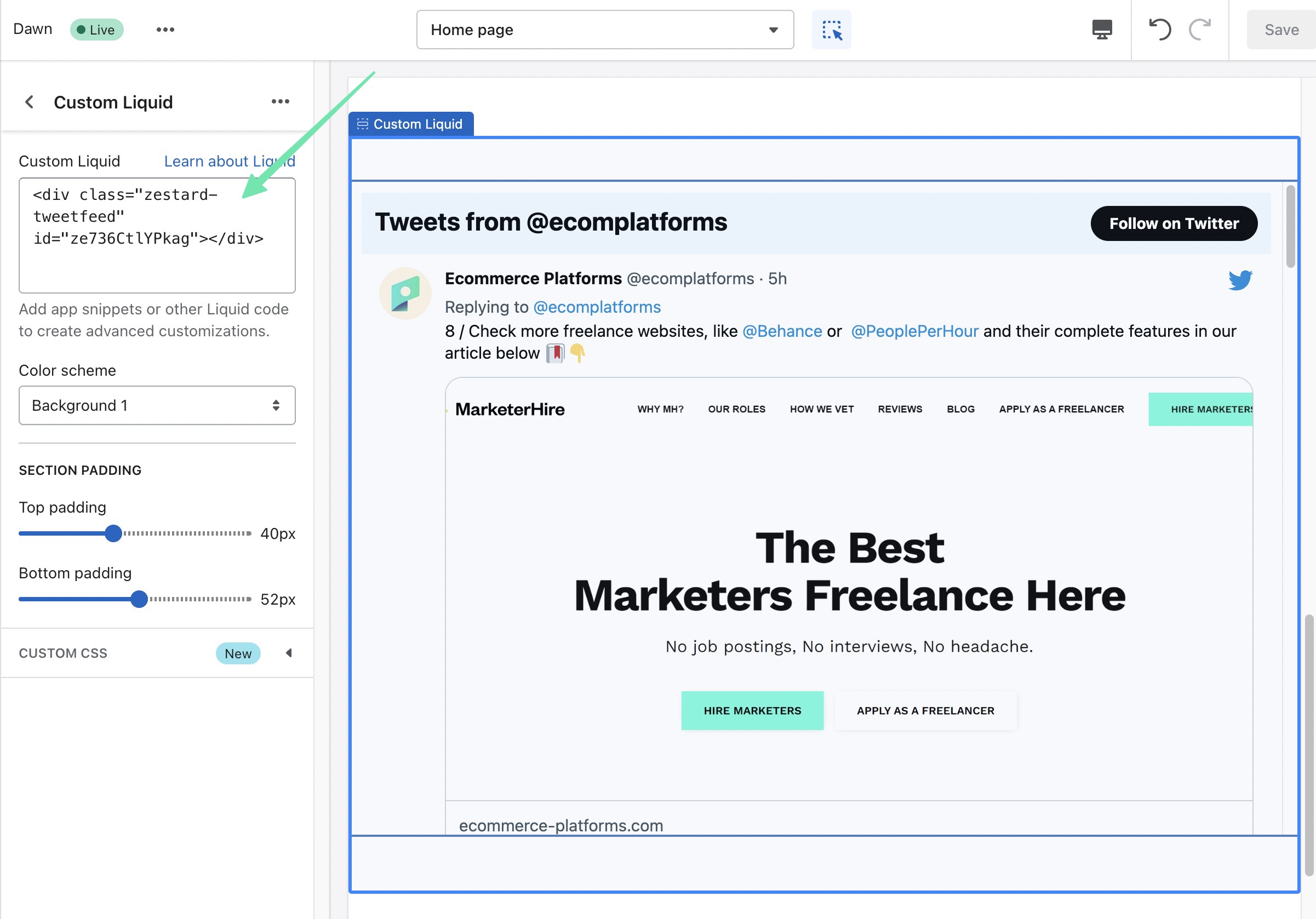
The Custom Liquid theme section presents several settings on the left side. The most important of which is the Custom Liquid field. Paste in the shortcode previously copied from the Twitter Feeds app.
After clicking Save, you’ll see the Twitter feed rendered in the Shopify homepage preview to the right.
You might even customize the section a bit with options for:
- Color Scheme
- Section Padding
- Custom CSS

The last way to insert a shortcode from the Twitter Feeds app is by adding it to the actual theme source code. This is generally only recommended if you’d like the Twitter feed to globally appear in certain sections or pages.
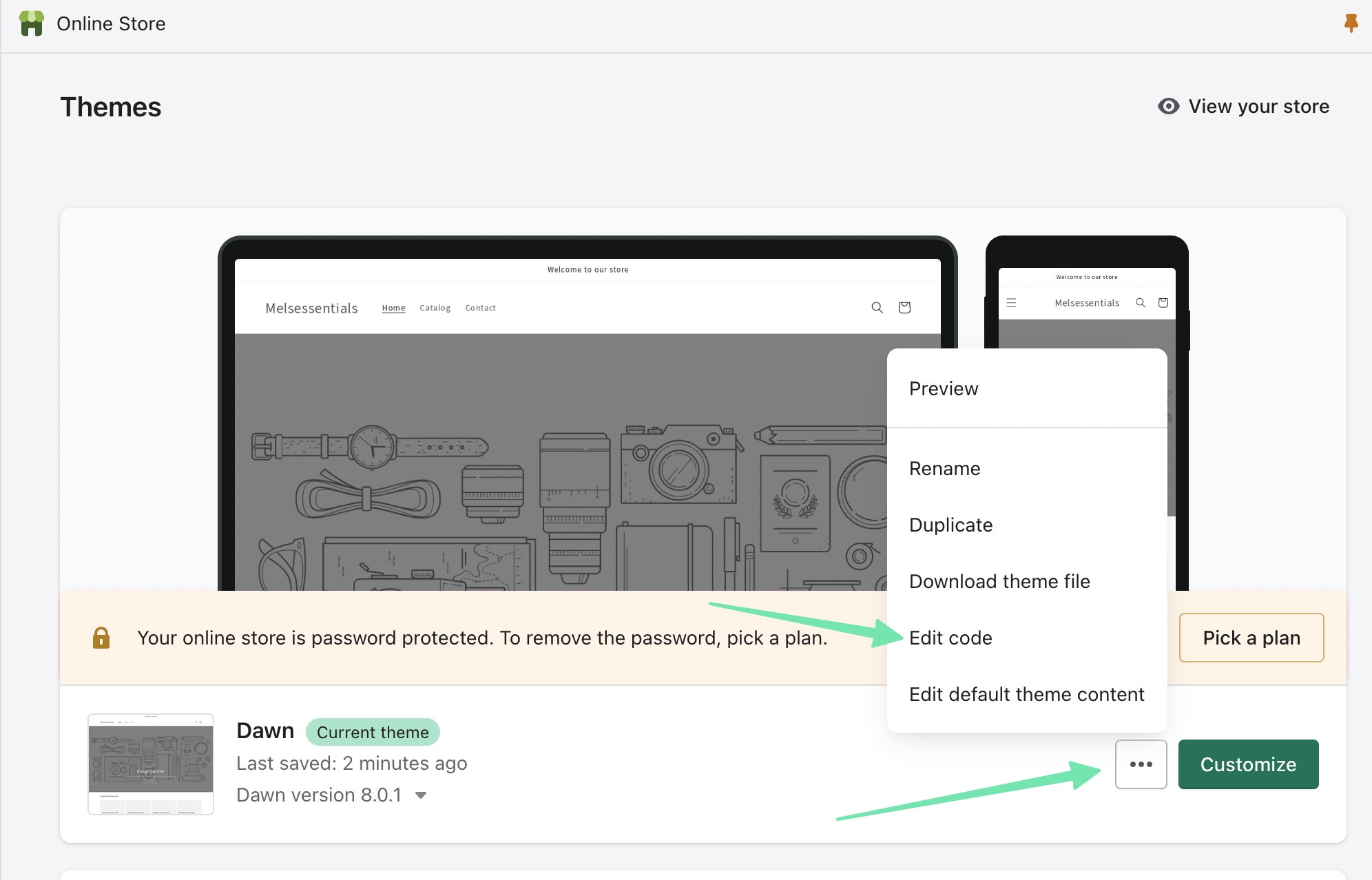
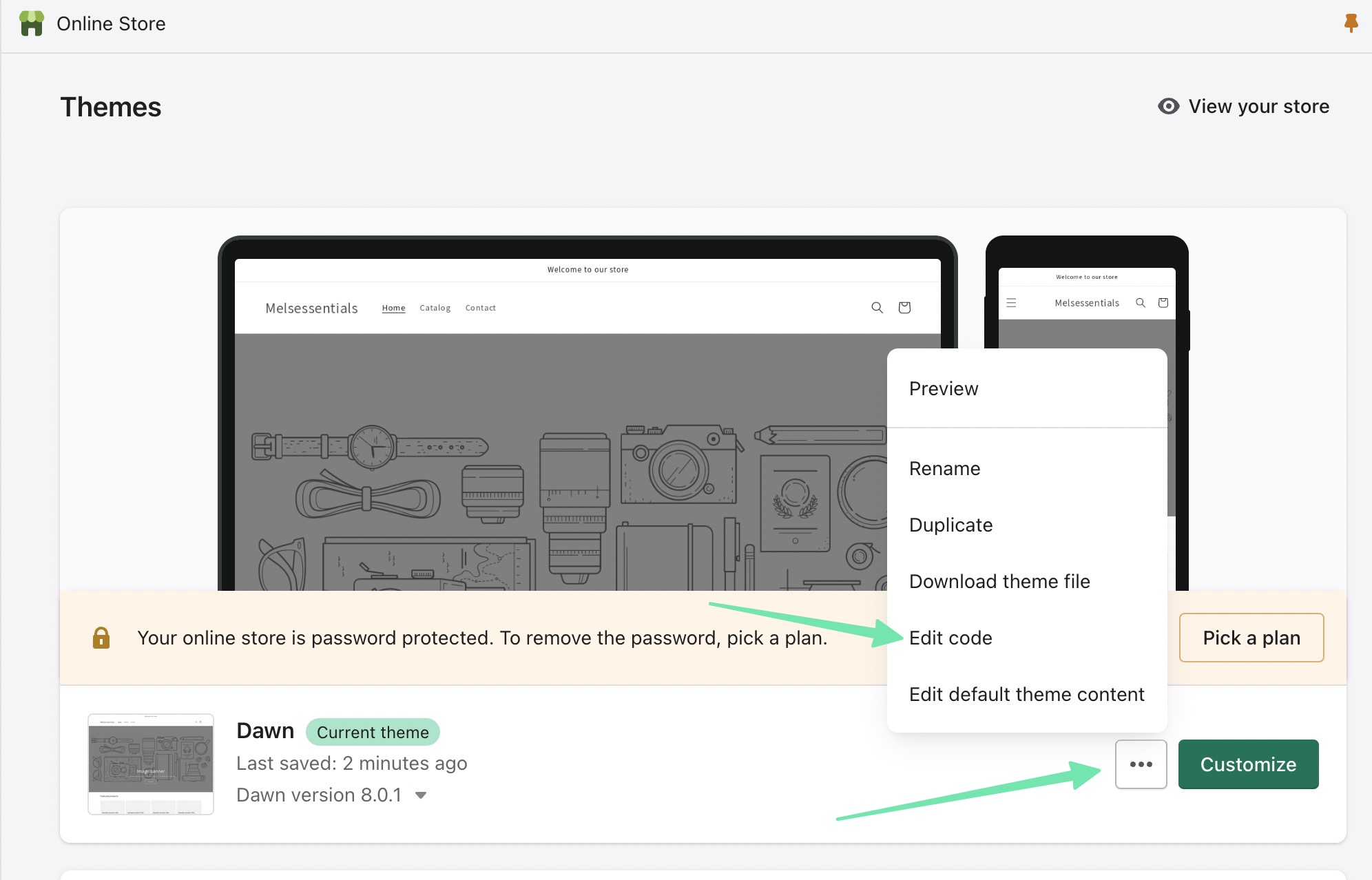
To do so, go to Online Store > Themes in Shopify. Click on the Ellipsis (…) button to reveal more options. Click on Edit Code from the drop-down menu.

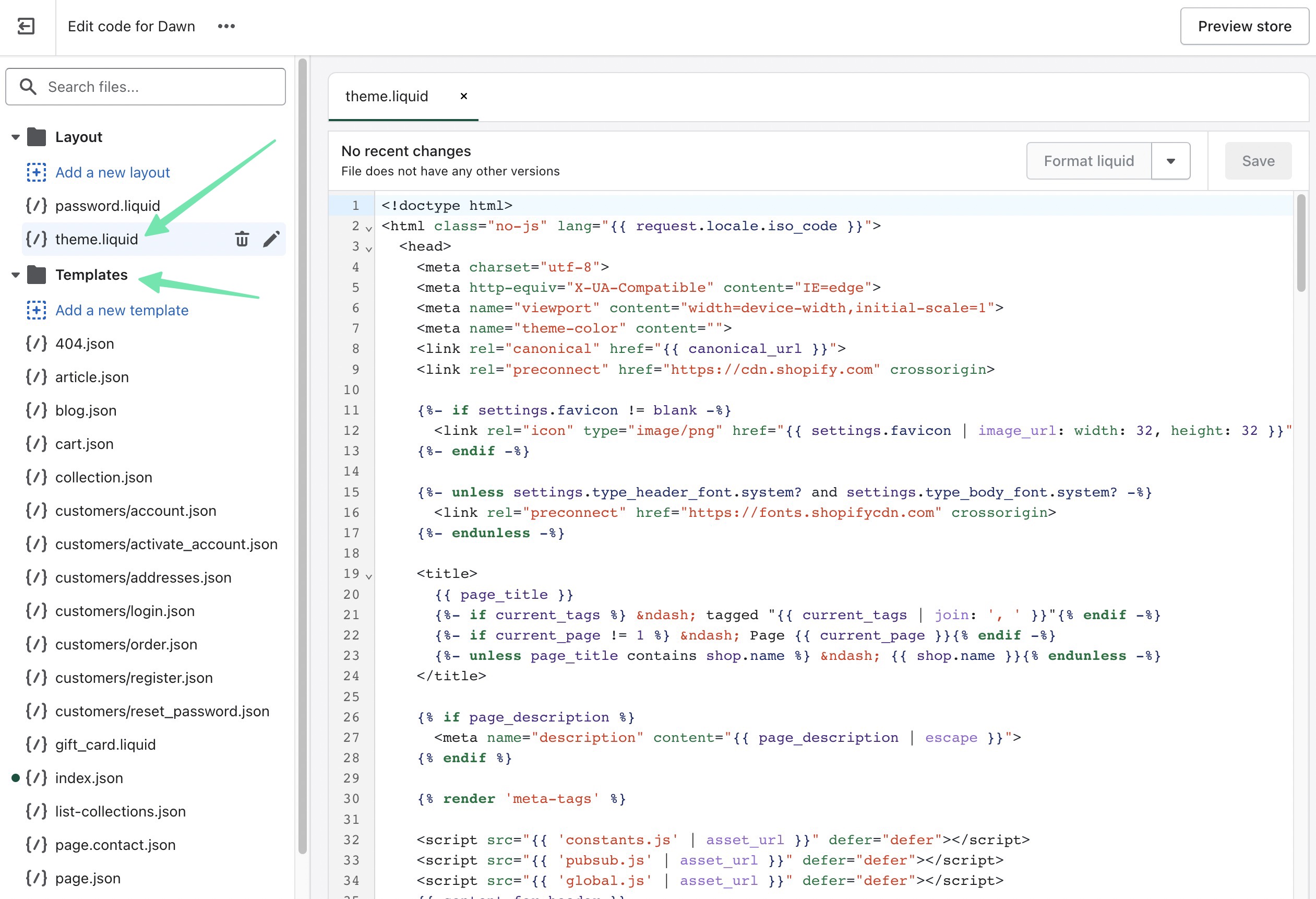
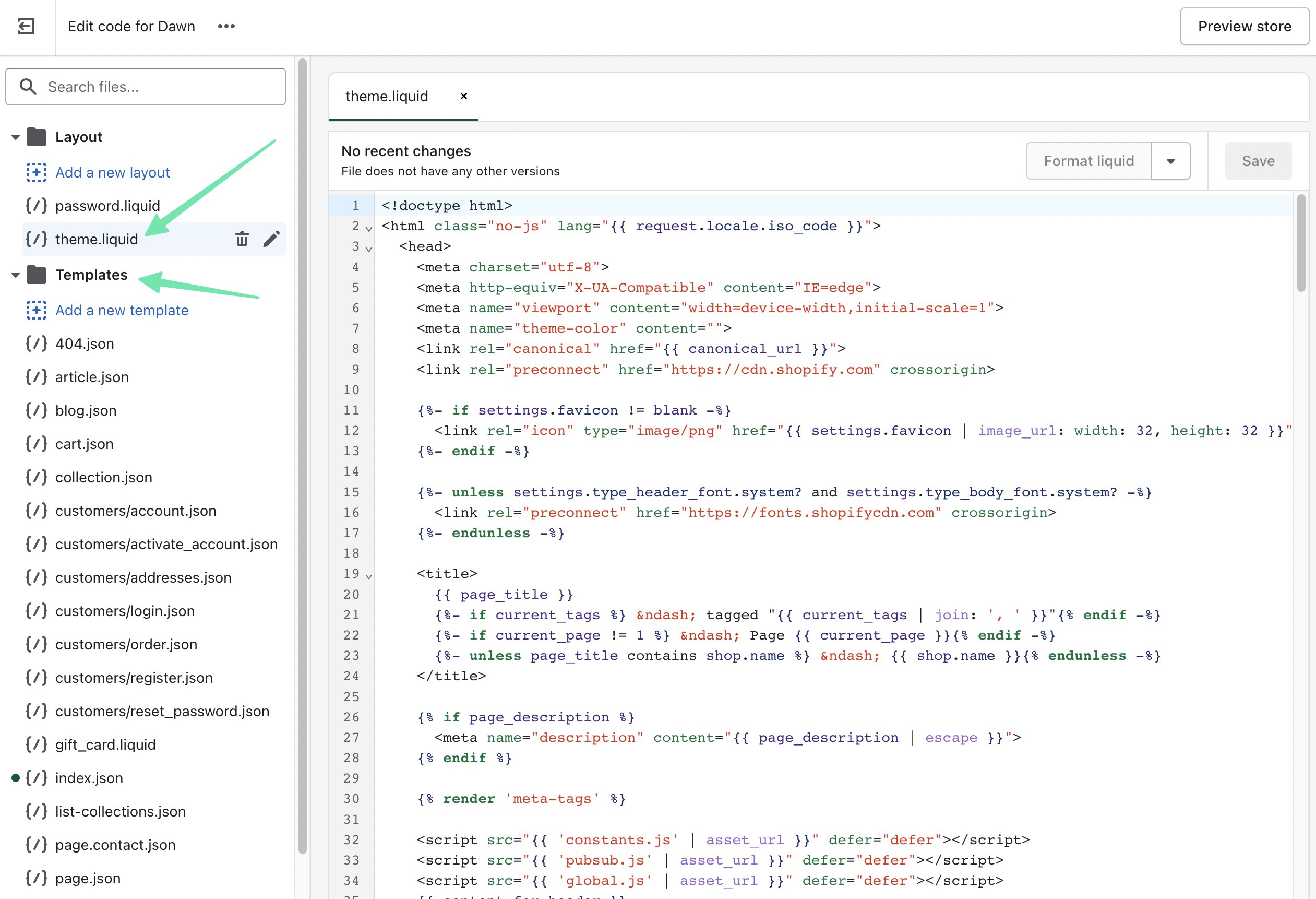
Pick the theme.liquid file and paste the code wherever you want within the theme coding. As an alternative, you could choose to modify Templates or Sections for more control over where the Twitter feed appears.

Other settings you can find in the Twitter Feed app include:
- Options to embed a single Tweet (or Retweet)
- A tool to generate a Twitter sharing button
- Options to show hashtag feeds
Method 2: Add Twitter Feed to Shopify with an Embedded Twitter Widget
Twitter offers a way to publish any public timeline to your website. This means that you have the ability to show your brand’s feed, or the posts from another account.
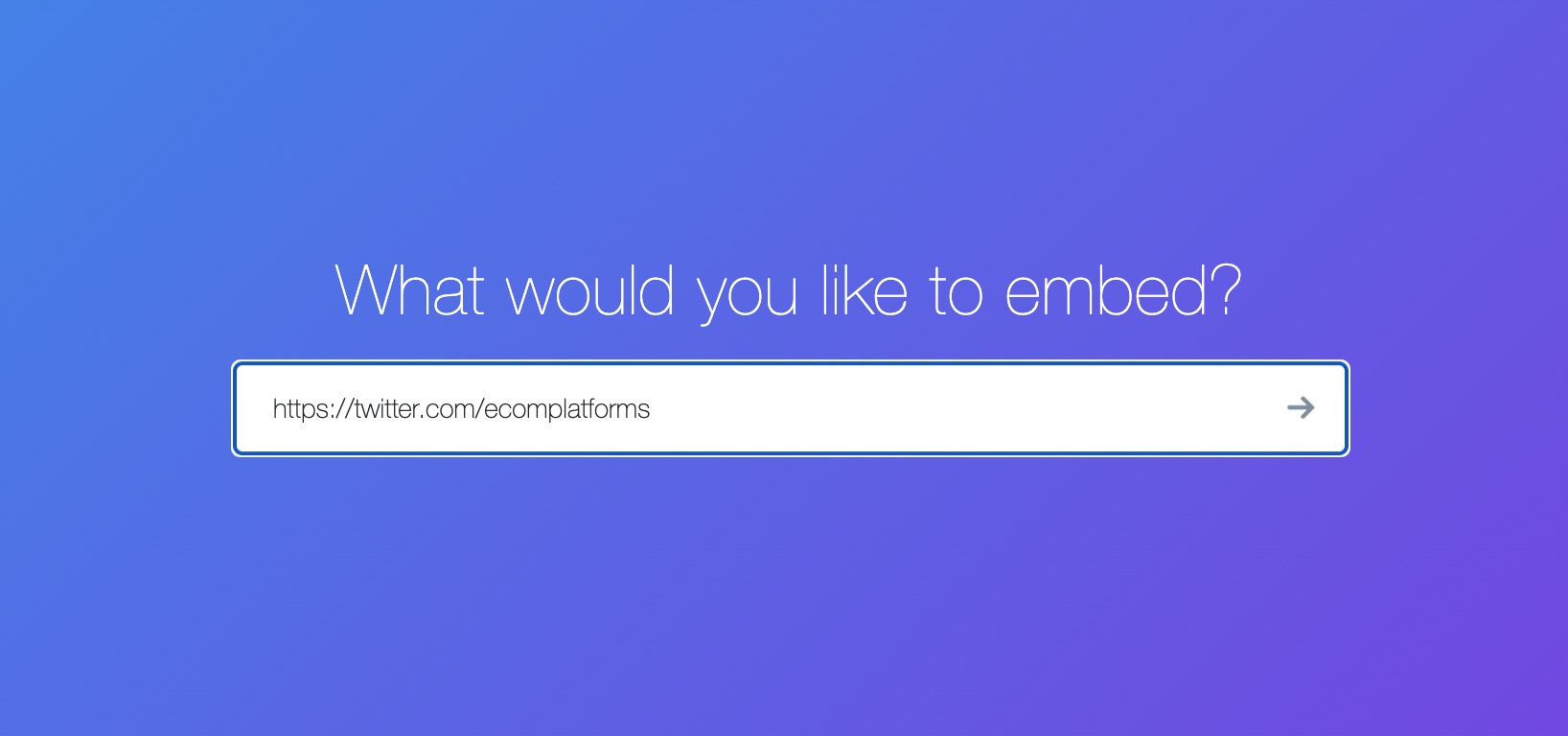
To get started, go to Publish.Twitter.com.
Paste or type in the URL of the Twitter profile you’d like to display as a feed on your Shopify store. Click on the arrow button to proceed.

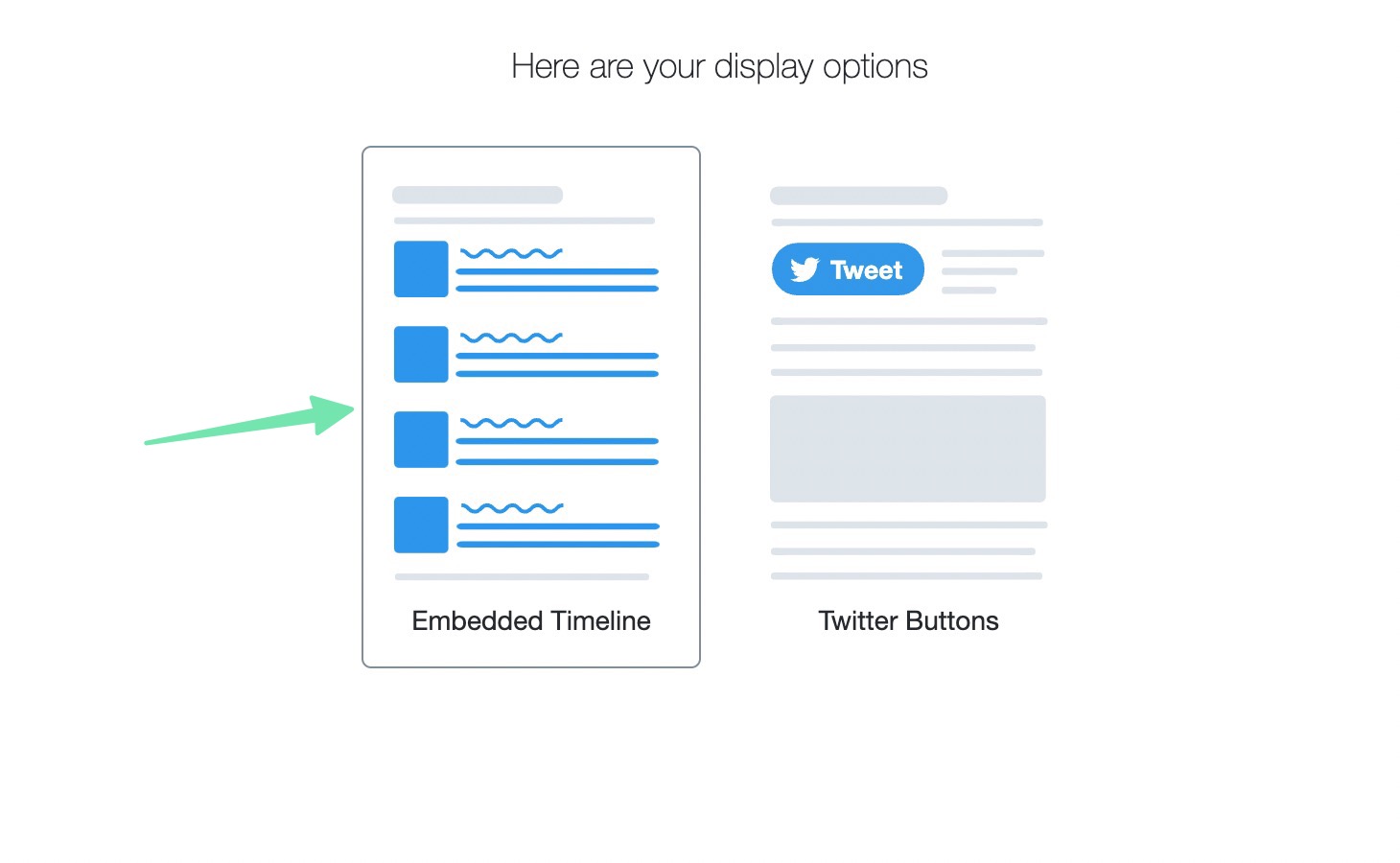
Here, you have two options:
- Embedded Timeline
- Twitter Buttons
The Twitter Buttons are useful for adding a Follow or Mention button somewhere on your website. But for this article, we’re more focused on getting a Twitter feed to appear. So, select the Embedded Timeline option.

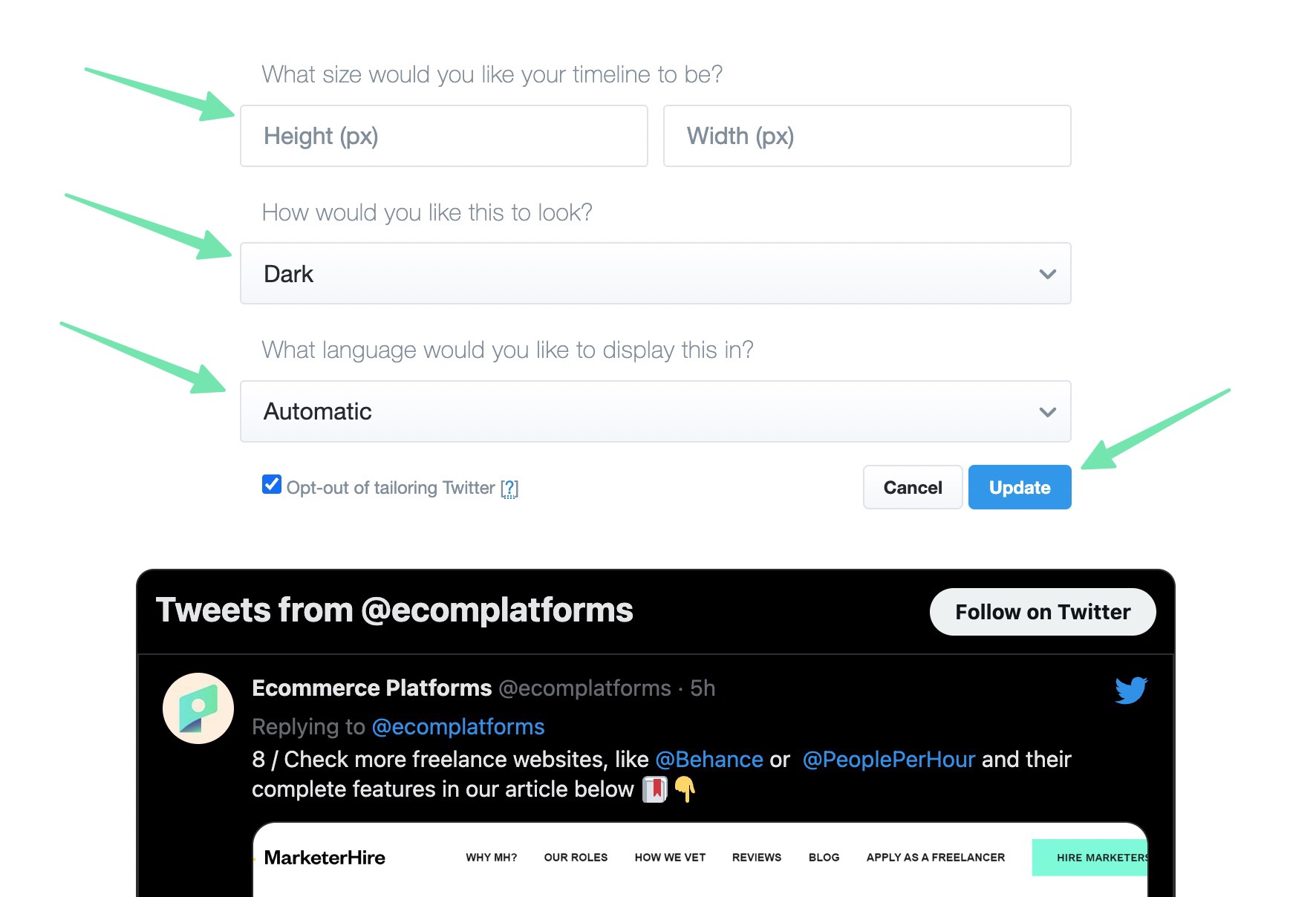
Twitter automatically generates the Twitter feed widget code. However, we suggest clicking on the Set Customization Options link to format the feed fully before publishing to your website.

This reveals several settings to change the appearance of your feed widget:
- Height
- Width
- Look (Dark or Light)
- Language (You can usually just go with Automatic)
Click the Update button to see your modifications in the preview below. As you can see, our simple change from Light to Dark already rendered in the preview.

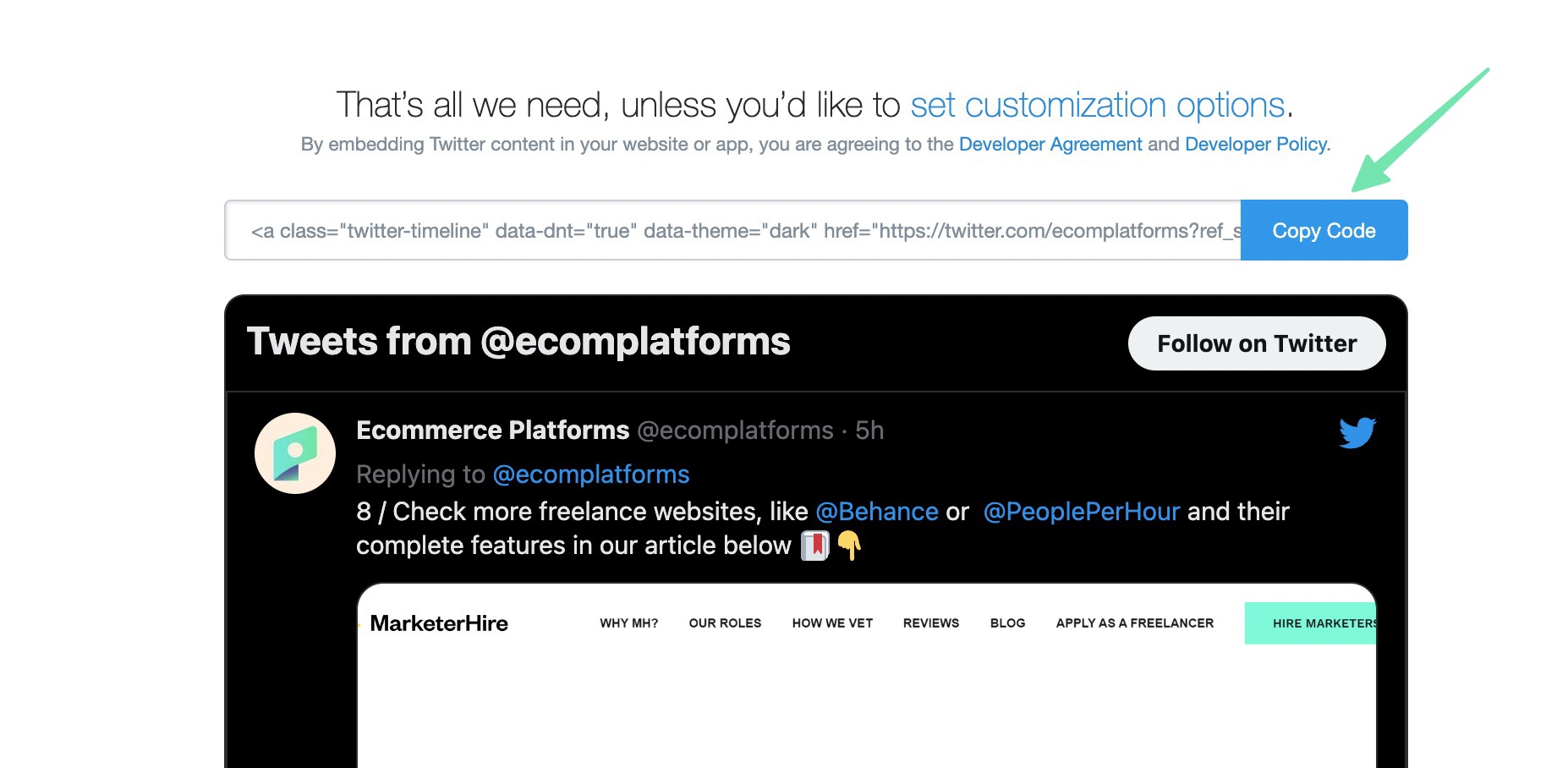
Once you’re happy with the way your Twitter feed looks, click on the Copy Code button to copy the widget code to your computer’s clipboard.

Now it’s time to learn how to add the Twitter feed to your Shopify website. The easiest option is to place the feed on your Shopify homepage, via a Shopify section.
Go to Online Store > Themes > Customize to open the Shopify visual customizer. Find the area of the homepage you’d like to insert the Twitter feed. Click one of the Add Section buttons to reveal Shopify’s collection of sections. Scroll through the list or search for the Custom Liquid section. Click to add that to the page.

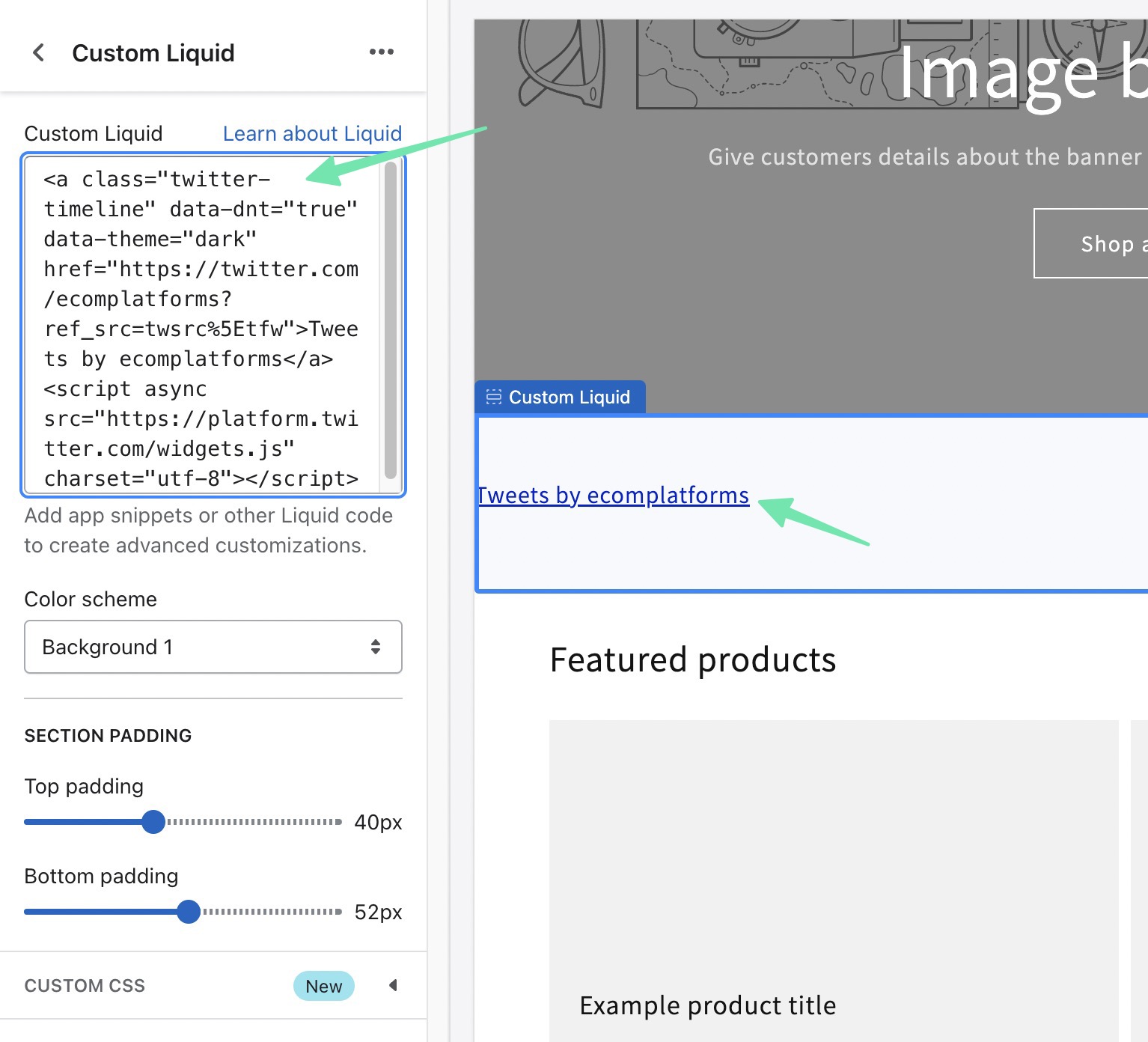
Use the Custom Liquid field to paste the previously copied code (from the Twitter website). Feel free to adjust other section settings like the Color Scheme, Section Padding, or Custom CSS.
You’ll notice that, initially, all that’s shown is a link to the Tweets of your Twitter account.

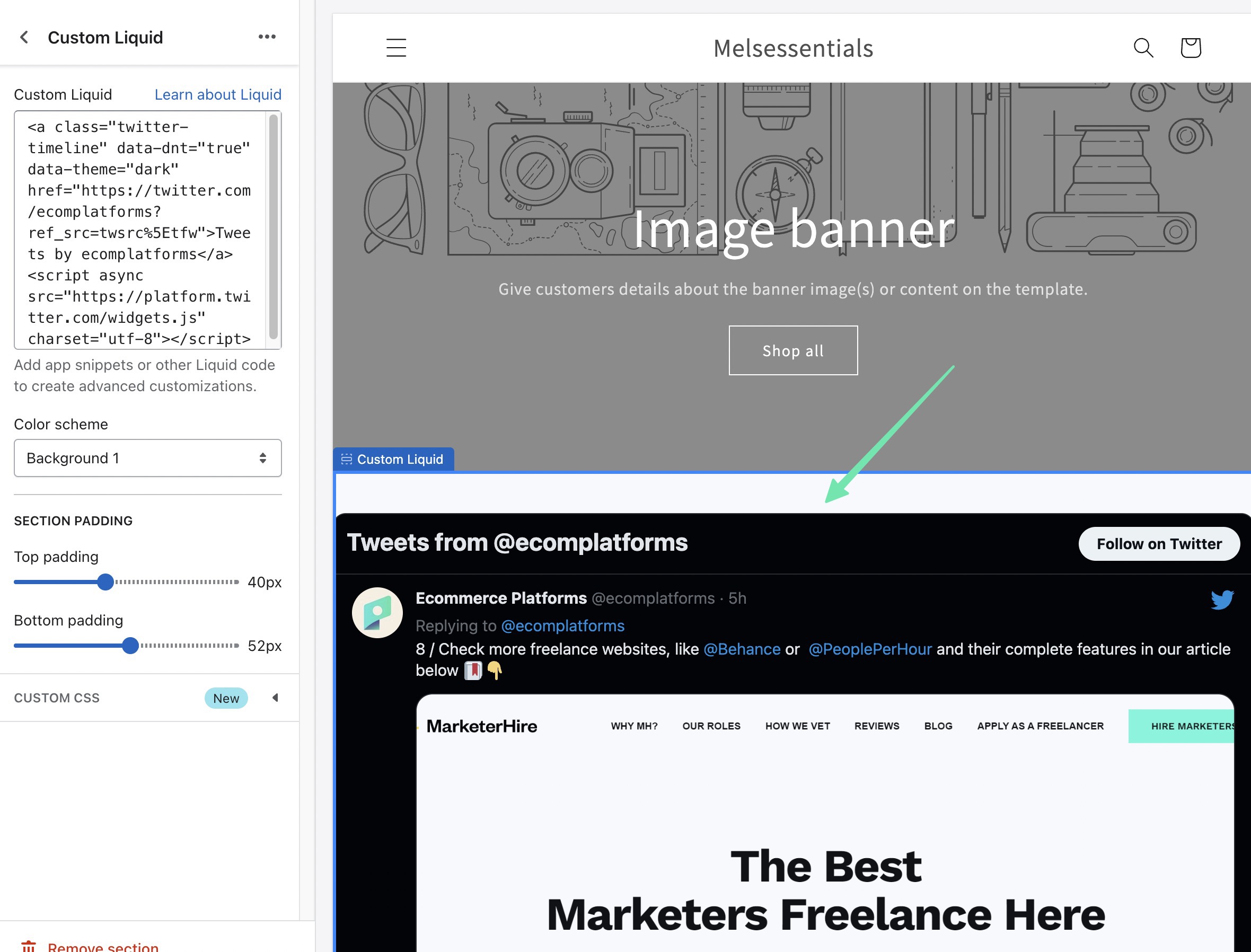
You simply have to click the Save button for Shopify to render the Twitter feed in the customizer preview.

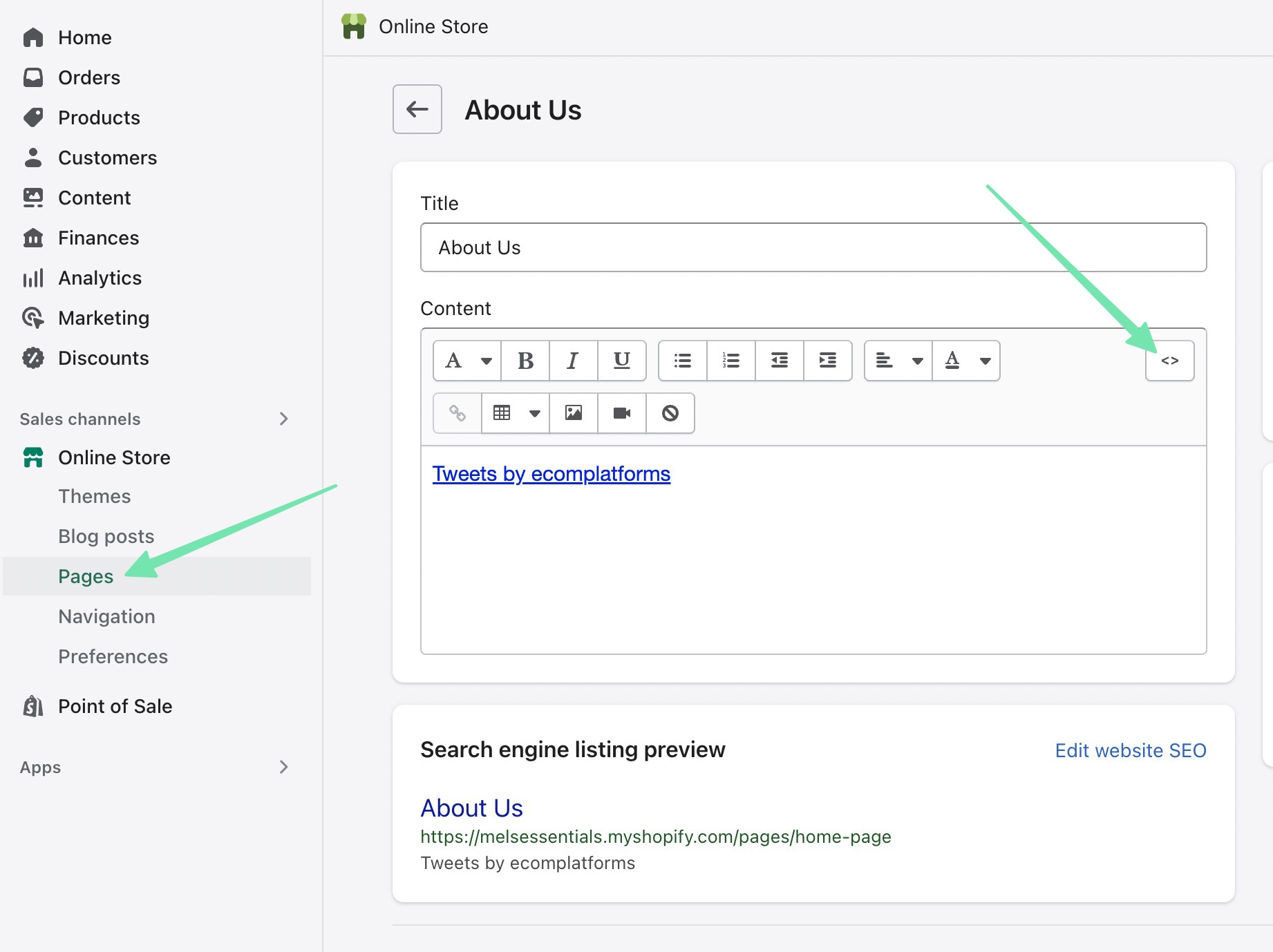
An additional way to add a Twitter feed via embed code is by placing it into a specific page in Shopify. Go to Online Store > Pages to accomplish this. Open the page in which you’d like to edit.
Once in the page editor, click on the Show HTML (<>) button. This switches from the Visual Editor to the Custom HTML Editor, which is required for adding code.

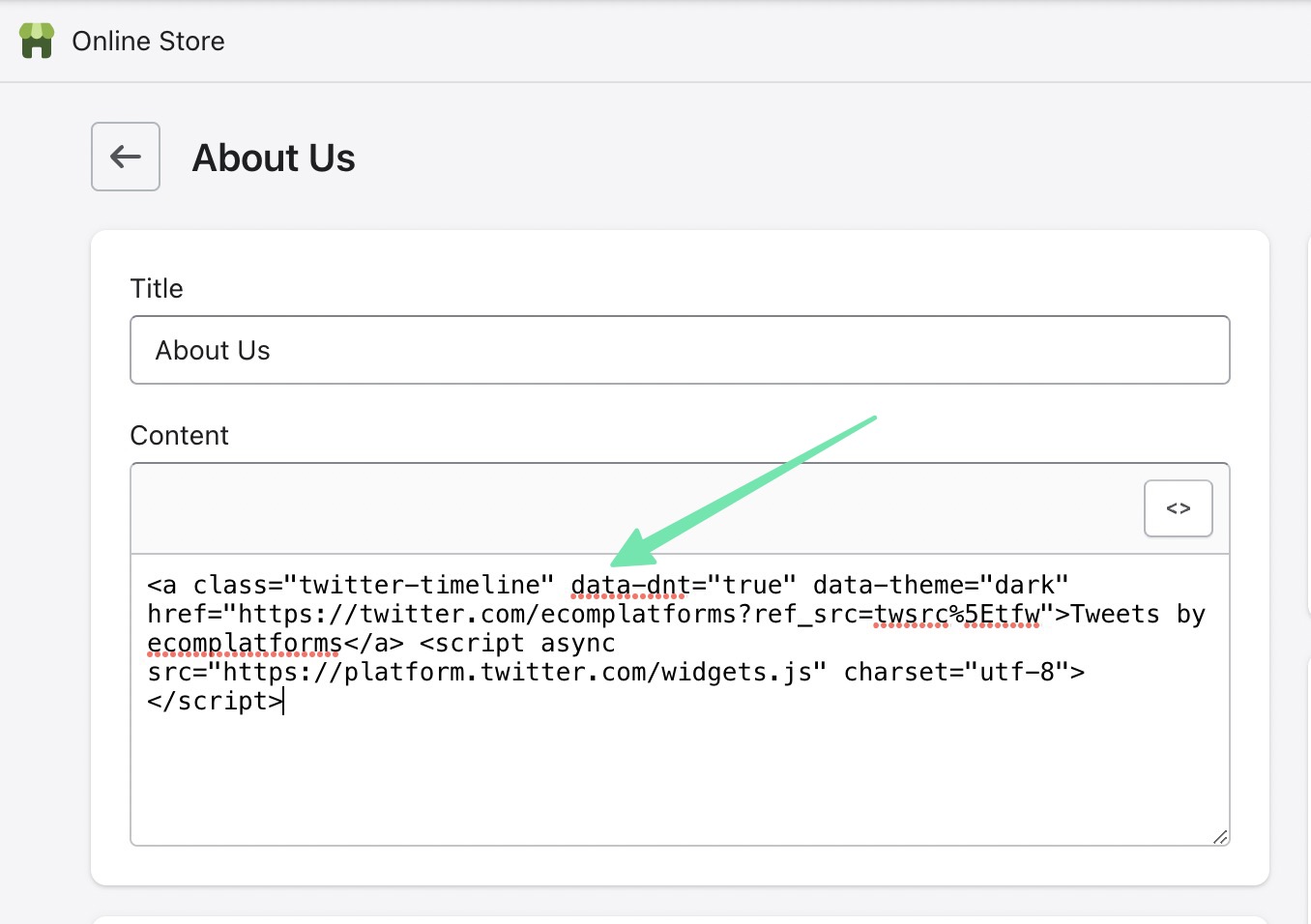
Paste in the code you originally copied from Twitter. Click on the Save or Publish button for the changes to take effect.

Either preview the page or go to its frontend view. Here, you’ll see the Twitter feed displayed alongside any other content you may have had on that page.

The last way to embed a Twitter widget with code is by utilizing the Shopify theme files. Go to Online Store > Themes to begin. Choose the Ellipsis (…) button, then select Edit Code.

The theme.liquid file gives you complete control over the theme you currently have installed on Shopify. Paste the Twitter feed code wherever you want the feed to appear in the theme. Otherwise, it’s possible to utilize Template and Section files in case you’d rather the Twitter feed only appear in certain portions of your website, like in the sidebar.

That’s How to Add a Twitter Feed to a Shopify Website!
You may have noticed that using a Shopify app still creates a shortcode for you to place anywhere on your website. That may get you to ask, “what’s the point of using an app?” There are three reasons:
- Using an app means all of your work is contained to one dashboard: Shopify.
- There are far more customization settings available in Twitter Feed apps when compared to what’s offered through the Twitter embeddable widget.
- A shortcode is at least a little less intimidating than the code provided by Twitter.
And that’s all there is to it! We hope our complete guide on how to add Twitter feed to Shopify has helped you figure out if a plugin or code widget is right for your ecommerce store. We encourage you to look into other apps for embedding alternative social media feeds, like an Instagram feed, or even for showing something like social proof or TikTok videos. Let us know in the comments if you have any questions!




Comments 0 Responses