When deciding which site builder to plump for, its design capabilities will likely have massive sway over whether you pick one solution over another. After all, 50% of consumers believe website design is crucial to a brand.
For years, Squarespace has been heralded as one of the best website builders for image display and top-quality templates. Webflow, on the other hand, is a much more flexible website editor targetting designers wishing to transform high-spec web designs into full-fledged websites without coding know-how.
However, this month (July 2022), Squarespace launched Fluid Engine – a new drag-and-drop editor, earning it a spot on the map with the similarly capable Webflow.
Needless to say, we think this is a pretty exciting development! So much so that we couldn't resist comparing Fluid Engine and Webflow. Hopefully, by the end of our Fluid Engine vs Webflow review, you’ll be able to decide which website builder is better suited to your business in 2022.
There's a fair amount to cover, so let's get to it!
Fluid Engine vs Webflow: An Introduction
As we hinted in the intro, Fluid Engine is now Squarespace's new default drag-and-drop editor, released in July 2022. New sites created with Squarespace 7.1 automatically benefit from Fluid Engine’s new design features. If you have an existing 7.1 site, it will continue using Squarespace’s old editor unless you upgrade each web page or add a new section that uses the Fluid Engine.
Traditionally, Squarespace only offered a limited drag-and-drop interface. Much of Squarespace's website editing took place within a sidebar. It was restricted to a 12-column grid that you could drag and drop elements into.
But, now, thanks to Squarespace’s Fluid Engine, Squarespace’s editor is up there with the most flexible editors. Fluid Engine provides features for both beginners and professional designers alike. It's jampacked with ecommerce, design, and marketing features, all powered by Squarespace (more on this below). Plus, Fluid Engine benefits from Squarespace’s professionally designed templates that you’re free to edit in their entirety.
In contrast, Webflow is another website builder. However, they’ve focused on web design freedom in a big way from the start. Initially, it was created to appeal to old-school web designers wanting more control over their creative choices. It incorporates older web design processes and complex coding principles into an intuitive no-code interface. Not only does the editor empower you to create pixel-perfect web designs, but it’s also fully drag-and-drop. On top of this, Webflow has added various features over the past few years, including ecommerce functionality and website management tools.
Fluid Engine vs Webflow: Their Core Features
Now that we’ve covered the basics, let’s dig a bit deeper into Fluid Engine and Webflow’s core features:
Fluid Engine

As Fluid Engine is just Squarespace’s new website editor, you can still rely on Squarespace’s robust set of features. Squarespace aims to provide all the features you need to build a website or online store without relying on plugins or extensions. This means all Squarespace features are tried and tested. However, this is somewhat of a double-edged sword because you don’t have the same flexibility to expand Squarespace’s functionality as services like WordPress, Wix, Shopify, etc.
That said, below, we’ve listed some of Squarespace’s and, therefore, Fluid Engine’s most notable features:
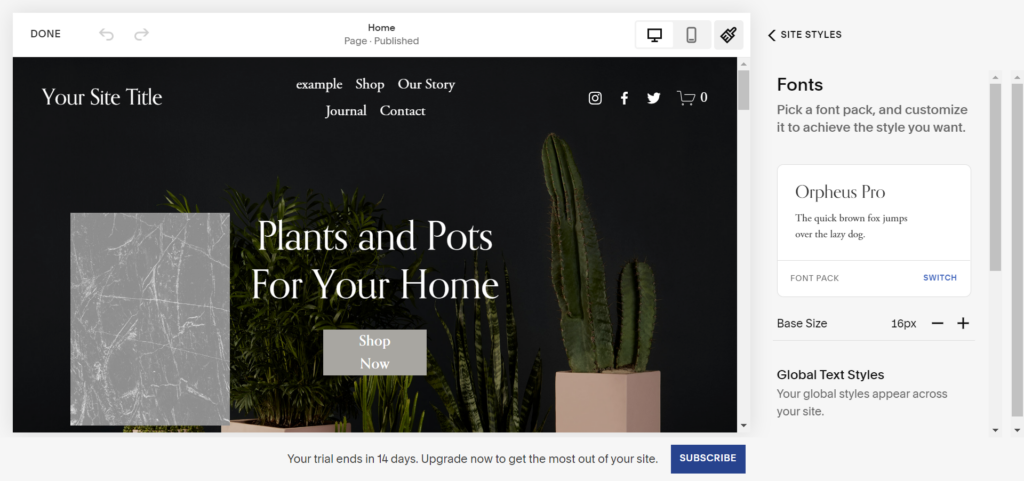
- Stunning web design: Squarespace boasts some of the highest quality website templates on the market. But now, thanks to Fluid Engine, you can customize these templates with an entirely intuitive drag-and-drop editor. You’ll also benefit from Squarespace’s powerful image editor (but more on this later!).
- SEO: Squarespace comes with powerful built-in SEO features. For instance, you can edit page titles and descriptions, add image alt tags, access Squarespace’s SEO best practices checklist, and verify your site with Google's Search Console. Plus, you can hide pages you don’t want search engines to crawl through. Squarespace also comes with automatic sitemaps, automatic markups, and clean URLs right off the bat.
- Blogging: You can easily create a blog using one of Squarespace's immaculate blog templates. On top of that, you can track analytics like popular content, clicks, and visitor statistics. Plus, you can set custom permissions, schedule posts, assign feature posts, and tag and categorize your blog content.
- Ecommerce: You can sell unlimited physical and digital products and even integrate with POS solutions. (We’ll discuss Squarespace ecommerce features in more depth below).
- Analytics: Access powerful website analytics to gain insights into your most popular content, traffic, traffic sources, sales, conversions, visitor demographics, and more.
- Email marketing: Squarespace offers its own email marketing tool as an add-on service at an additional cost. You can use this to design your own emails, reach out to your customers, announce sales and promotions, etc. You can also monetize your emails by selling paid-for newsletters.
- Memberships: Create member areas where you provide customers exclusive content.
This is by no means an exhaustive list of Squarespace’s features, but due to space limitations, we’ve tried to stick to the headlines.
Webflow Features

Webflow breaks its website creation process down into three simple steps:
- Build and customize your website
- Optimize it for growth
- Scale your business
With that in mind, below, we’ve listed some of Webflow’s most noteworthy features:
- Build a code-driven website without writing a single line of code: Webflow provides complete access to your website’s code, including HTML5, CSS3, and Javascript. However, it doesn’t require you to touch any of them. Instead, you can position each element where you want it to appear on the page and customize it however you wish. There are dozens of design options you can play around with. For instance, global reusable symbols, design layers, color swatches, typography customization, etc.
- Content management: Create content manually or from a CSV file or Webflow API. If you’re an agency, you can give clients access to the content management system. You can also have your writer's input content directly into your website’s front-end for your review.
- Interaction management tools: Create complex scrolling and parallax animations tied to mouse movement. For instance, you can display multi-step animations, such as entrance movement, Lottie animations (vector graphic animations), slider panel changes, skewing, border color changes, easing, and more.
- Membership: You can sell memberships that are free, paid-for, or offer customers tiered pricing.
- Powerful SEO: Enjoy complete control over your SEO markup – adding schema markup to your website’s code allows search engines to quickly understand and rank your content accordingly. You can also edit meta titles and descriptions, automatic sitemaps, and enable robust 301 redirects. Webflow also allows you to alter image alt tags and comes with high-speed performance and SSL security for each Webflow website you create.
- Website automations: Webflow’s Logic feature is currently in its beta. This tool allows you to create new CRM leads based on form submissions, send leads to site collaborators, and send comms based on the user's site activity. In addition, Logic instantly stores your website form submissions in your CMS and updates external databases based on any updates/changes to your Webflow CMS.
- Collaborative tools: Create custom user permissions to share access to your Webflow account with clients and guests. Where collaboration is concerned, you and your team members can edit your website directly. Also, when a collaborator makes changes, you can review what’s been altered and see live who’s working on what, like Google Docs, so you don’t interfere with one another.
- Ecommerce: Webflow comes with fully customizable checkout and transactional emails. But we’ll cover Webflow’s ecommerce functionality in more detail down below!
Like Fluid Engine, this isn’t an exhaustive list of Webflow’s features. Instead, we’ve just highlighted some of Webflow’s most standout functions.
Fluid Engine vs Webflow: Their eCommerce Features
Fluid Engine

As we’ve already hinted at, both Fluid Engine and Webflow boast a decent array of in-built ecommerce features:
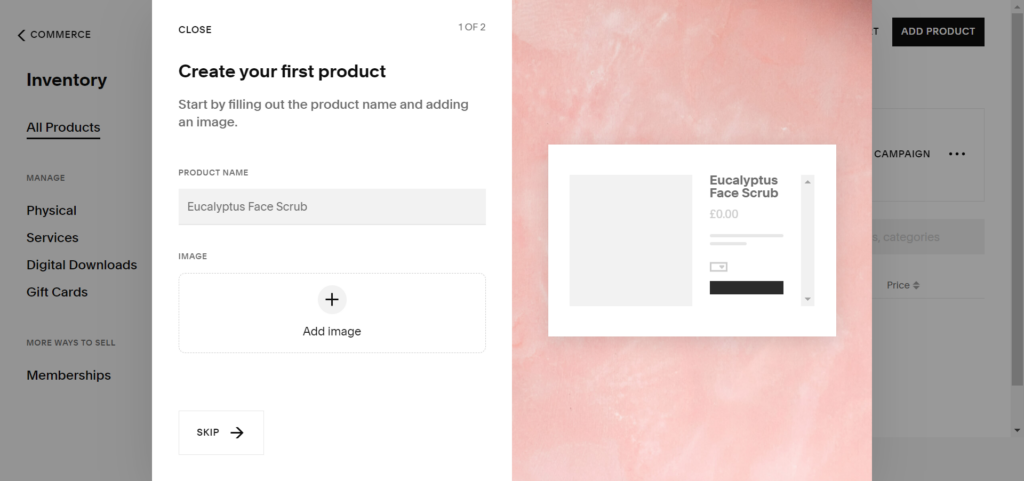
With Fluid Engine, you can sell unlimited physical and digital products, services, and subscriptions. You can even integrate it with your POS system to sync any physical sales you make.
You just start with one of Squarespace’s beautiful ecommerce templates and go from there. You can offer customers various shipping options, including flat-rate, weight-based, and real-time shipping rates. Squarespace also automatically calculates your customer's sales tax at checkout, allows shoppers to create customer accounts, leave product reviews, and even add items to wishlists. In addition, you can use Squarespace’s abandoned cart recovery features, create promotional pop-ups and banners, offer discounts, and sell gift cards.
As for payment gateways, Squarespace accepts credit cards, Stripe, PayPal, and Square (for POS sales).
Squarespace also offers a mobile app that empowers you to manage your store on the go.
Webflow

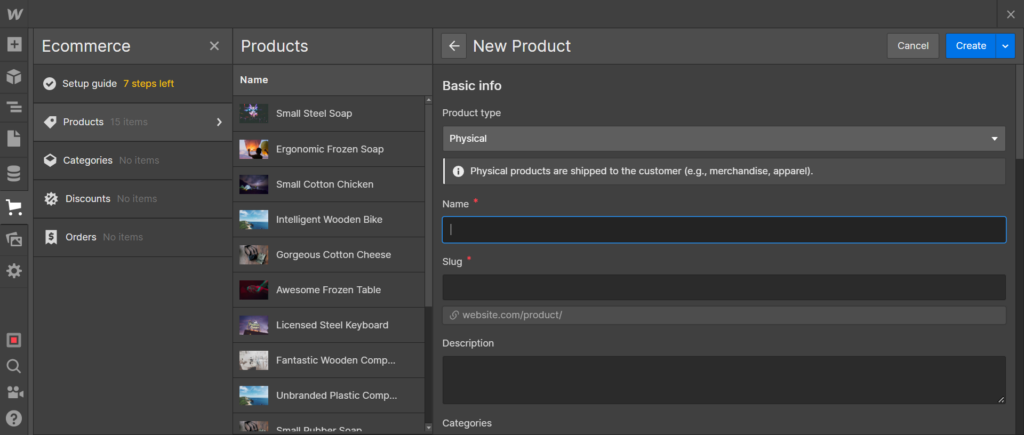
Webflow, on the other hand, enables you to create a fully branded online store, including customizable checkout pages. In contrast, Fluid Engine only allows you to change the overall background color, text, and button colors on your checkout page, whereas Webflow gives you complete control over the design.
Like Squarespace, you can sell any product, including digital, physical, services, and memberships. In addition, Webflow provides several ways to showcase your products, including a product feature module, galleries, and product pages with customizable fields. You can also customize shipping regions, create shipping rules, automate parcel tracking, and offer customers a wider selection of payment gateways, including credit card, Stripe, Apple Pay, Google Pay, and PayPal.
If you're running a promotion, you can display reduced sales prices next to the original cost. Plus, you can integrate with other places you sell online, like Facebook, Instagram, and Google.
Webflow also allows you to fully customize and automate transactional emails. In the future, there’ll also be customer accounts, and you’ll be able to review customer order history.
If you’re an agency or freelancer providing clients with ecommerce solutions, Webflow comes with a client-friendly order management dashboard. This makes it easy for clients who might not be tech-savvy to manage their orders from an intuitive interface.
The Winner: Fluid Engine (Squarespace)
Both Webflow and Squarespace offer excellent ecommerce features. However, we think Squarespace is the better package deal. Overall its ecommerce functionality is more intuitive and user-friendly. Not to mention, Webflow doesn’t currently enable your customers to create their own accounts – unless you’re willing to write the code for this functionality yourself.
Fluid Engine vs Webflow: Design and Interface
Squarespace

Squarespace has always been a great website editor for designers and artists. Not least because of its beautifully designed templates and powerful image editor. Some noteworthy design features include the ability to upload and display full-width images and the ability to edit pictures with filters, saturation, contrast, cropping, etc.,
Squarespace also automatically resizes images to optimize them for speed and storage.
But before Fluid Engine, Squarespace lacked the same kind of flexibility offered by Webflow. Webflow operated on a completely open grid where elements could be positioned wherever you wanted. In contrast, Squarespace used to have a section editor where elements could only be snapped into select positions.
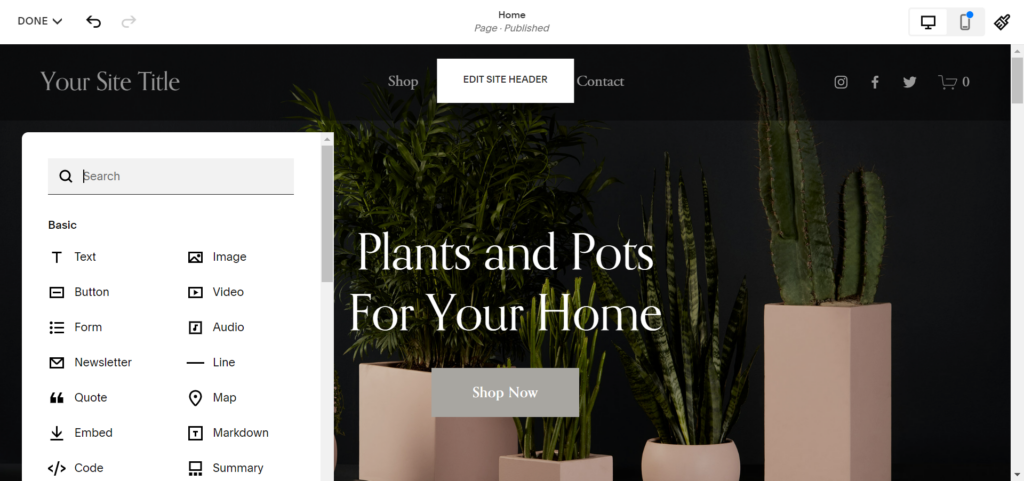
However, thanks to Fluid Engine, that’s changed! Now you can drag and drop elements anywhere you like. You can either snap them according to a grid for pixel-perfect results or go free-form and move elements around in custom, organic positions. There are also more design options available. For example, you can position typography along waves and alter the curvature, edit margins and padding on elements, and add gradients – to name a few! You can also layer elements, easily moving them backward or forwards on your page.
Fluid Engine also features a mode for mobile editing so you can see what your website looks like on other devices and make drag-and-drop adjustments accordingly.
Webflow

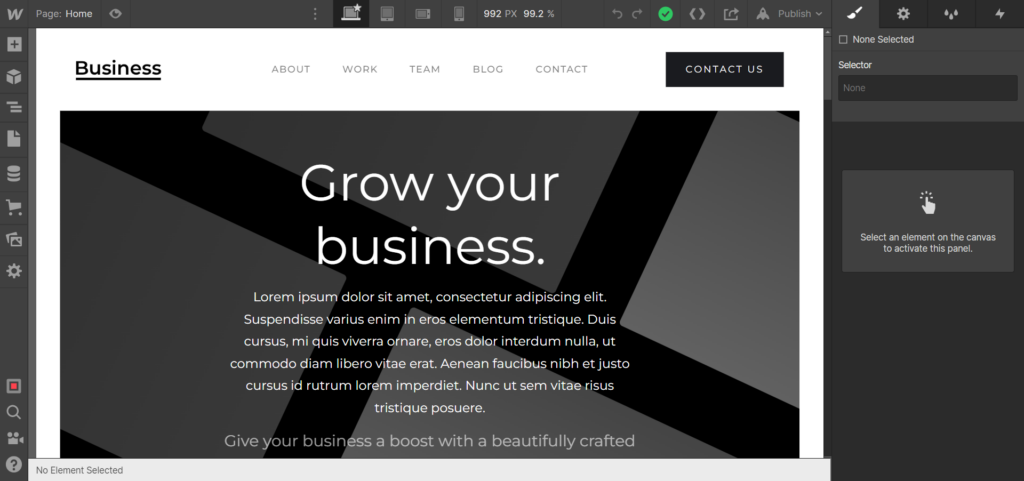
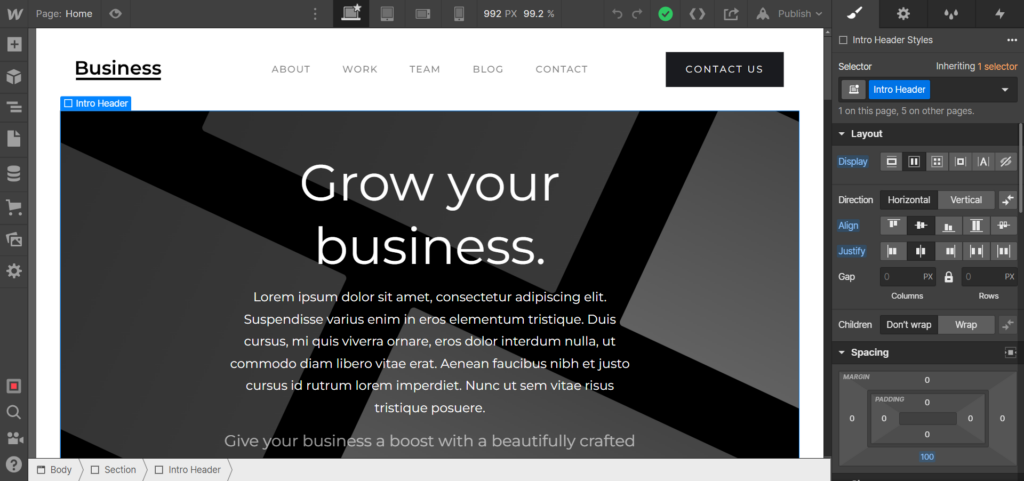
As we’ve already said, Webflow’s editor has always been immensely flexible. Who knows? It may have inspired the new Fluid Engine!
Like Fluid Engine, with Webflow, you can position elements freely on a flexible grid for pixel-perfect results and highly customizable designs. In addition, you can edit layers on your website, allowing you to position elements on top of or below others.
However, Webflow comes with a few extra design features inspired by the days of old-school website coding and design, including the ability to mock up designs in Adobe. You can also edit the opacity of elements and apply blending modes for stunning effects. Plus, you can modify your elements’ padding and margins, add a variety of borders, and advanced control over your typography with options like line height, tracking, weight, and more.
Everything you design in Webflow boasts clean, semantic code that you can export anytime or hand to your developers. As a result, those that prefer designing visually and those that like coding can work hand in hand.
You can also structure your site with raw unstyled HTML elements like grids, sliders, tabs, sections, dividers, and more. Then, create reusable symbols and place them around your site. When you edit the symbol, it applies the changes everywhere you’ve used it, allowing for quick and cohesive design changes. You can also decide on color palettes and use them consistently across your page, editing them simply by changing the exact swatch in the editor.
Squarespace still doesn’t feature easily reusable global elements. While you can set section color themes, this takes a lot of work and still isn’t as intuitive as Webflow.
Like Fluid Engine, Webflow lets you design in desktop, tablet, or mobile modes.
The Winner: Webflow
Fluid Engine has come on leaps and bounds since Squarespace’s original editor. But, overall, we think Webflowl offers more customizability and advanced features. For instance, raw HTML elements, global styles, and blending modes.
However, suppose you’re looking for a user-friendly experience with robust web design features. In that case, Fluid Engine might be the better package deal.
Nonetheless, if you’re comparing design features alone, Webflow emerges victorious by a narrow margin.
Fluid Engine vs Webflow: Pricing
Fluid Engine Pricing
As Fluid Engine is now Squarespace’s default editor, all the features discussed above are included in Squarespace’s standard pricing. So, you don’t have to pay extra to access Squarespaces’s new website builder.
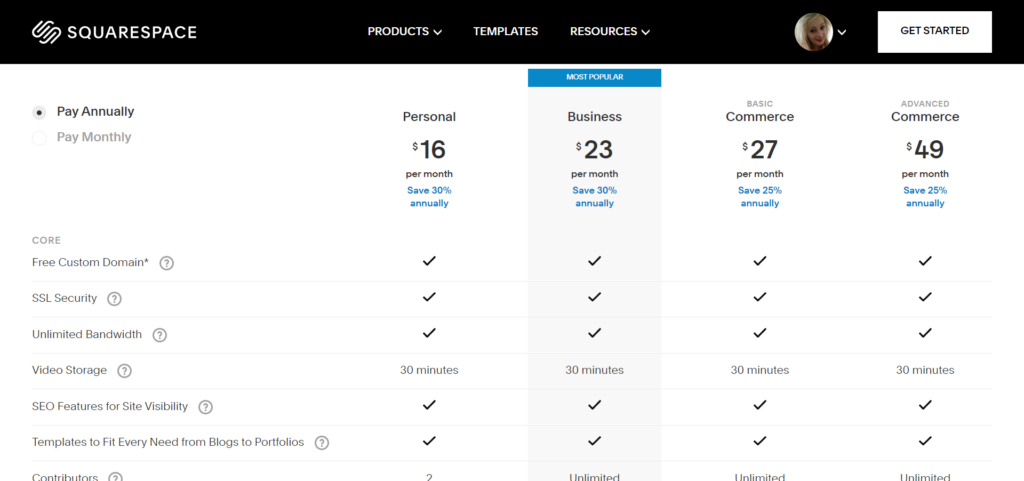
Squarespace has four pricing plans, where you can save up to 29% by opting for annual billing (which is what’s quoted below):

Personal
For $16 per month, you get:
- A free custom domain for one year
- SSL security
- Unlimited bandwidth
- 30 minutes of video storage
- All Squarespace’s SEO features
- Blog and portfolio templates
- 24/7 customer support
- Basic website metrics like website visits, traffic sources, visitor geography and site paths, popular content, etc
- Basic Squarespace extensions like TaxJar, QuickBooks, Printful, Spocket, Mailchimp, Outfy, Shippo, and more
- You can register two contributors
Business
For $23 per month, you get everything in the Personal plan, plus:
- Unlimited contributors
- Premium integrations and blocks, such as restaurant reservations and bookings, lead generation, etc
- A free professional Google email account for one year
- Complete customization with access to your website’s CSS and javascript
- Advanced website analytics, such as sales and conversion metrics
- You can create promotional pop-ups and banners
- Fully integrated ecommerce functionality, with a 3% transaction fee
- You can sell unlimited products and accept donations
- You can create and sell gift cards
Basic Commerce
For $27 per month, you get everything above, plus:
- 0% transaction fees
- You can integrate your POS.
- Customers can leave product reviews on your website.
- Website visitors can create customer accounts.
- You can host your checkout on your own domain.
- Powerful ecommerce analytics, including best-selling products, sales trends, conversion monitoring from when customers first visit to purchase, etc
- Merchandising tools like the ability to display related products and customers can add products to wishlists. You can also edit your inventory with bulk spreadsheet editing.
- You can use ‘limited availability’ labels to create a sense of urgency on your product pages.
- You can sell products via Instagram.
Advanced Commerce
Lastly, for $49 per month, you get everything the previous plans, plus:
- You can sell subscriptions.
- You can enable abandoned cart recovery.
- Access to advanced shipping (automatically calculate real-time rates for your chosen shipping provider)
- Access to advanced discounting functionality( apply discounts automatically to qualifying orders or limit discounts in use)
- Commerce API (build custom integrations for your ecommerce needs)
Webflow Pricing
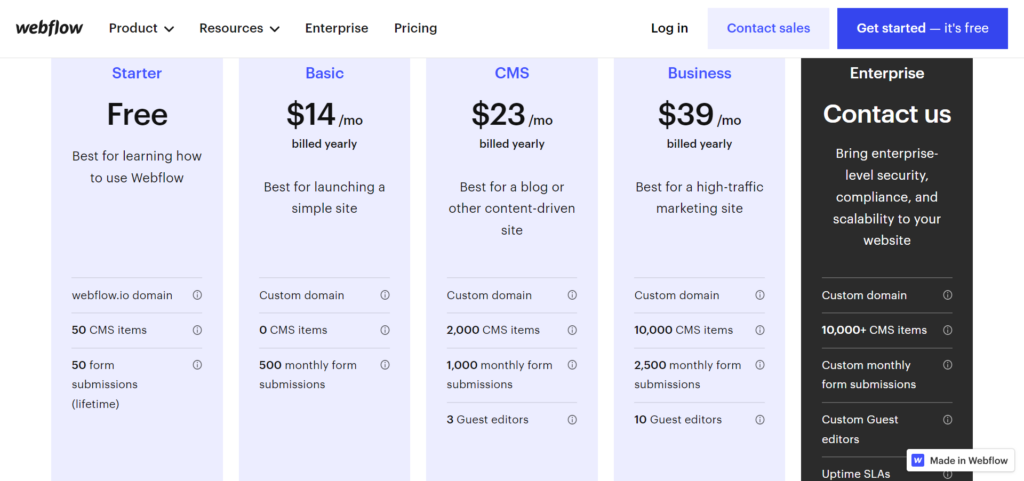
Webflow offers flexible pricing for different types of customers, including individuals, businesses, and agencies. A free plan enables you to spend as long as you want to design your website. You also get 50 CMS items and 1GB of bandwidth. Then you can upgrade to a paid-for plan when you want to publish it live on the web.
Site plans are suitable for anyone wanting an individual site. They include security and hosting support, Webflow’s CMS, and form management.
There are three site plans; again, the quotes below are based on annual billing:

Basic
For $14 per month, you get:
- 50GB bandwidth
- Up to 25,000 monthly visits
- Regional CDN
- 100 static pages
- You can protect pages with passwords
- You can set up 301 redirects
- You can add custom code
- 500 form submissions per month
- Unlimited website backups
It’s worth noting that this plan doesn’t come with any CMS features.
CMS
For $23 per month, this plan better suits bloggers and content-driven sites. You get everything in the Basic plan, plus:
- You can register three guest editors
- Up to 100,000 monthly visits
- 200GB bandwidth
- 1,000 form submissions per month
- You can add ‘site search’ functionality to your website
- Access to Webflow’s CMS with 2,000 items
Business
For $39 per month, the Business plan is intended for higher traffic websites. You get everything above, plus:
- Ten guest editors
- 250,000 monthly visits
- Global CDN
- 400GB bandwidth
- 1,000 form submissions per month
- 10,000 CMS items
Next, Webflow’s workspace plans are intended for teams wanting to collaborate and manage multiple sites simultaneously. These packages best suit freelancers and agencies with small teams. With the workspace plans, you can transfer sites to other workspaces and assign team members roles and account access permissions.
You only get one seat (user) and two unhosted sites on the free workspace plan.
There are two premium workspace plans:
Core
For $19 per seat per month, you get:
- Up to three seats
- Ten unhosted sites
- Ensure that only workspace admins and owners can edit billing details and subscriptions
- Edit custom code just like with the site plans
- Export your code
Growth
For $49 per seat per month, you get everything in the Core plan, plus:
- Up to nine seats
- Unlimited unhosted sites
- You can set publishing permissions
- Site password protection
There is also an enterprise plan available. However, you’ll have to contact Webflow’s sales team for a custom quote. This adds additional support options like a dedicated success manager and more seats.
But we’re not done!
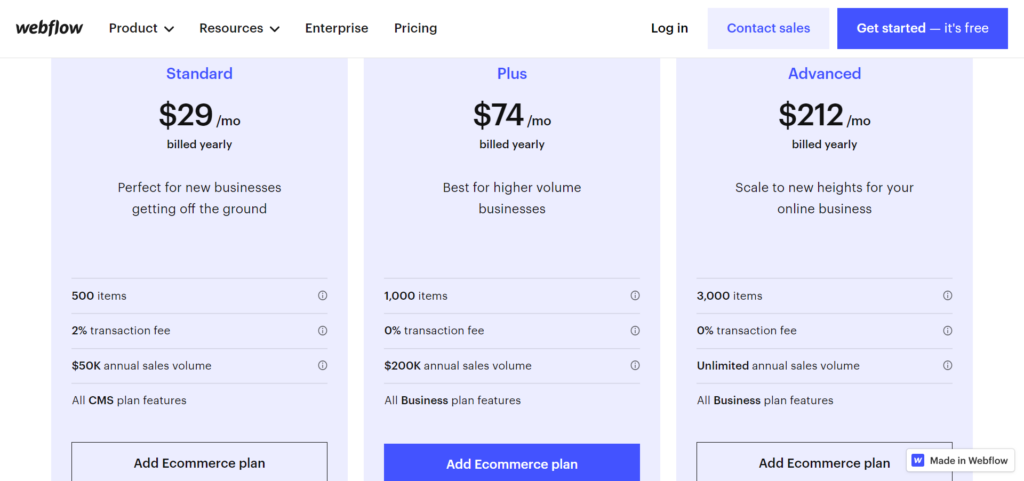
To unlock ecommerce with Webflow, you must opt into an ecommerce plan. There are three ecommerce plans:

Standard
For $29 per month, you get everything in the CMS plan, plus:
- To list 500 items for sale
- 2% transaction fee on the sales you make
- Maximum $50k annual sales volume
- A customizable checkout and shopping cart
- Customizable transactional emails
- Facebook, Instagram, and Google Integrations
- You can configure manual shopping rules, like setting custom rates for each location and defining shipping regions.
- You can register three staff accounts
Plus
For $74 per month, you get everything in the Business plan, plus:
- You can list 1,000 items
- No transaction fees
- Up to $200K in annual sales volume
- You can send unbranded emails
- Ten staff accounts
Advanced
Lastly, for $212 per month, you get everything in the Plus plan, as well as:
- You can list up to 3,000 items
- Unlimited annual sales volume
- You can register 15 staff accounts
The Winner: Fluid Engine (Squarespace)
While Webflow’s free plan is great for anyone wanting to play around with the editor, we think Squarespace offers better pricing overall. The programs are a little more affordable and unlock complete ecommerce functionality for less. In addition, Squarespace doesn’t limit your resources or force you to upgrade to a higher plan based on sales.
Also, Squarespace, and therefore Fluid Engine’s pricing, is much more straightforward!
Fluid Engine vs Webflow: Customer Support
Fluid Engine Support

Squarespace comes with 24/7 support via email and Twitter. On top of that, support via Facebook Messenger and their website’s live chat is available most of the week.
Squarespace also has an extensive online knowledge base, where you can find plenty of articles, video tutorials, webinars, and access to the community forum.
Webflow Support

Webflow offers a wide range of online self-help resources, including a blog, eBooks, a developer forum, developer documentation, and Webflow University, where you’ll find full-fledged courses.
Webflow’s support team is contactable via live chat or email and is available Monday to Friday. You’ll usually get a response within 24-48 hours.
The Winner: Fluid Engine
Squarespace boasts faster response times and has an extensive knowledge base for your perusal.
Fluid Engine vs Webflow: Which Web Editor is Right for You?
Squarespace has been a favorite amongst designers for a long time. However, its most significant downside was the restrictions imposed by its section editor. Now, Squarespace has knocked that issue on the head with Fluid Engine.
So, suppose you’re looking for a great all-in-one solution with robust blogging, SEO, and ecommerce functionality. In that case, Fluid Engine could be for you.
However, Webflow will likely be the better option for exceptionally advanced design features. Also, thanks to its collaboration features, it might be better suited to freelancers and small agencies.
That’s all, for this Fluid Engine vs Webflow comparison; let us know in the comments below your thoughts!




Comments 0 Responses