WordPress is the world’s most popular Content Management System. Nowadays, it is no longer used as just a blogging tool. Instead, it can power a wide variety of websites, including ecommerce.
In fact, the number of eCommerce websites that are built with WordPress is ever on the rise. If you are running a WordPress eCommerce website, how can you make it faster?
In other words, how do you speed up a WordPress eCommerce website? This article with answer this question and provide useful ideas for speeding up a WordPress eCommerce website.
Getting Started

Image credits:
There are various ways to build and setup a WordPress eCommerce website. Of course, all of these ways revolve around using a specific WordPress plugin. Generally speaking, WooCommerce is the most popular eCommerce solution for WordPress users. Obviously, most optimization and speed up methods revolve around WooCommerce.
However, what if you are not a WooCommerce user? There are many other plugins out there that can help you put together a WordPress eCommerce website. For example, you can use Easy Digital Downloads that lets you create an eCommerce store with digital products (as opposed to physical products), and so on.
Irrespective of the WP plugin or extensions you use, you still need to take certain common steps to speed up your WordPress eCommerce website. But before that, you need to know just how slow your website might be!
Testing for Speed
A good test for website speed and page load times should be conducted in an independent environment. Thus, you should use a remote server, possibly from multiple locations. This will rule out factors such as browser caching and give you a true picture of the page size, load times, waterfall, etc.
Tools such as Pingdom and GTmetrix are very useful in this regard. You can run it on your website’s URL and see the results along with areas where you can improve.
For the purpose of a WordPress eCommerce website, you should run the speed tests on your store’s main page. If you are using WooCommerce, try to run the tests on the shop page or single product page.
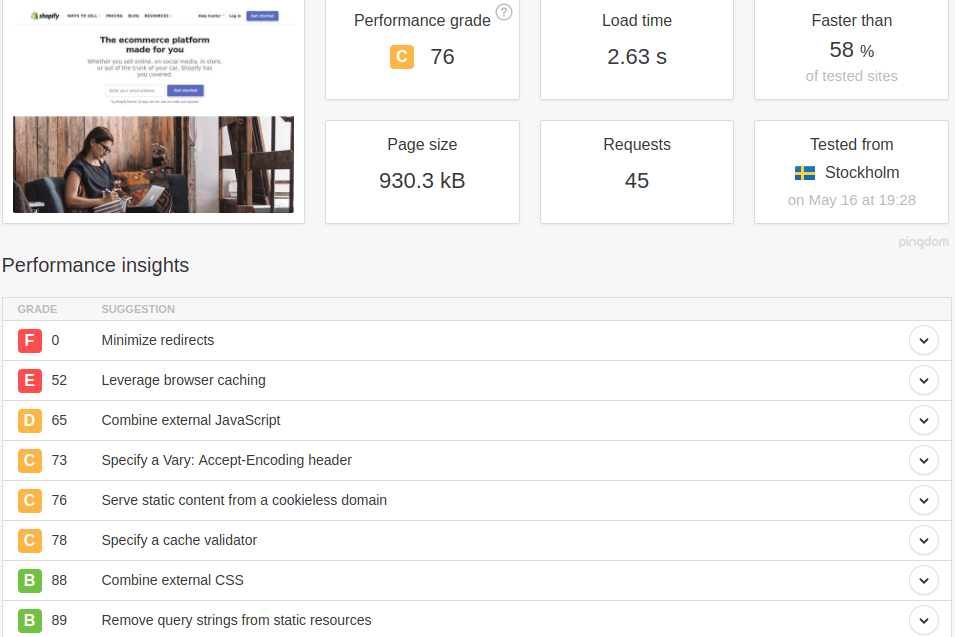
After the test is complete, it will provide you with a report of exactly what is slowing down your WordPress eCommerce website. For example, the following test (conducted on Shopify’s homepage) shows that browser caching, JS combination and lesser redirections can boost page load times.

Of course, results will vary from one website to another. However, it will help you get a fair idea of exactly where your WordPress eCommerce website is slow to load.
Now, we return to the big question: how can we speed up our WordPress eCommerce website?
Hosting and CDN
It is common knowledge that you should opt for reliable, good quality and well optimized web hosting solutions for your WordPress eCommerce website. Unfortunately, the web hosting industry today is filled with web hosts that often provide below par service.
This can adversely affect the performance of your website. Irrespective of the optimization methods that you deploy, your WP eCommerce site might just fail to load faster owing to a slow and sluggish server.
Thankfully, we have a comparative guide that can help you assess the type of hosting plan you need, and which web hosting provider can suit your needs. Check it out here.
With that said, never underestimate the importance of a Content Delivery Network. No matter how good your web hosting is, a CDN can always make it better and faster. If your eCommerce store has customers around the world or across different countries, using a CDN is a necessity.
A content delivery network, essentially, speeds up your website by serving its pages from a geographical diverse cluster of servers. For instance, say your website is hosted on a server located in Florida. Now, if a user from Bangkok visits your site, it will take him longer time to load the page. This is due to the geographical distance, multiple ISPs, etc. On the other hand, if you are using a content delivery network, the CDN will serve a copy of your website’s content from a location closer to Bangkok, say Singapore. Naturally, this will boost page load time and serve content faster.
CloudFlare and MaxCDN are two popular choices for integrating with a WordPress eCommerce website. You can even use CloudFlare’s free plan to test waters, though for optimum performance, a paid plan is a good investment.
Optimizing Images

Images are a vital component of any eCommerce store. To improve page load times, it is a good idea to spend some time optimizing product images, thumbnails, etc.
WordPress plugins such as TinyPNG can prove useful for compressing and optimizing images as and when you upload them.
Another method that can be employed here is lazy loading of images. Lazy loading means that the given set of images are not loaded until the user scrolls down to the part of the page where those images are placed.
In this manner, the overall page load time is not negatively affected as the browser does not have to load all the images at once. WP plugins such as BJ Lazy Load can help you accomplish this out of the box.
Since most of your online shop’s media content will be in the form of images, optimization and lazy loading of images can yield beneficial results.
Using a WordPress Caching Plugin
Caching has long been the most common solution for speeding up WP websites and blogs. A WordPress eCommerce website is no exception to this rule. You should consider opting for a reliable and reputed WordPress caching plugin. Some worthy names are:
Furthermore, make sure that the plugin that you are selecting is compatible with your WordPress eCommerce plugin. If you are using WooCommerce, there is nothing to worry — most caching plugins keep WooCommerce stores in mind and are fully compatible with the same.
For all other eCommerce WP plugins, you might need to check your plugin’s documentation.
By compatibility, we mean that the caching plugin should automatically detect what it needs to cache (and what it should not). Here is an example: under no circumstance, your WP caching plugin should cache the Cart and Checkout pages.
These pages need to be generated on the basis of user’s selection only — there is no static copy that can be served.
Similarly, shopping cart widgets (or icons that are often placed in the header or menu bar of eCommerce stores) do not need to be cached. For WordPress eCommerce sites, a good idea is to activate CSS and HTML minification, but avoid JavaScript minification.
Many eCommerce plugins rely on JS for loading shopping cart widgets on the fly. JS minification or caching can cause problems here — the user may add a product to their cart, and it will be successfully added.
But the page will still show an empty cart — JS was cached and therefore the shopping cart failed to update, unless the entire page is refreshed.
Thus, while you can (and should) cache JavaScript files and minify them on WP blogs, doing so is not a good idea on WP eCommerce stores.
Using AJAX in Shopping Cart
It is a common practice to use AJAX to render shopping cart details. Most WP eCommerce plugins, including WooCommerce, too do the same. Here is how it works:
The user selects a product, and clicks “Add to Cart” button. The product is added to the cart. Next, two values are updated on the page: the product’s Add to Cart button shows “Added to Cart” or “Already in Cart” (or likewise), and the shopping cart widget (or button) shows the updated product count. The rest of the page? It is neither refreshed nor changed.
This selective refresh happens by means of an AJAX call. Now, the negative part about this feature is that AJAX calls take time and always adversely affect the page load time.
So whether or not the user adds a product to call (that is, whether or not the cart needs to be updated by means of AJAX), the libraries still need to be loaded.
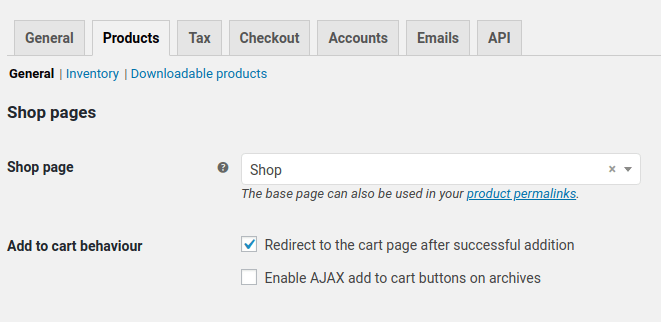
If you really wish to gain some performance boost here, you can disable AJAX calls (use a simple plugin such as this one) and then have your eCommerce plugin redirect the user to the shopping cart upon adding the product to the cart. Here is how to do that in WooCommerce:

Simply head to Settings and then the Products tab. Select “redirect to cart” option. Thereafter, save your selection (you can also disable AJAX on archives, if you wish to).
While we are at it, a simple but very useful WordPress plugin will be WooCommerce Speed Drain Repair. It simply stops loading AJAX methods and other WooCommerce functions on non-WooCommerce pages (say, your blog or about page). It can help you speed up your WordPress eCommerce website manifolds.
Database Optimization

Image credits:
A slow and poorly optimized WordPress database can bring your website to a standstill. This is especially true in case of eCommerce stores running on WP. There are more database tables and entries than normal. You do not only have to deal with tables and entries for posts, pages and comments. Plus, you also will have entries and tables for your products, attributes of products, orders, etc.
You can opt for a popular WP plugin such as WP Optimize or WP Sweep. Such plugins can scan through your database, remove fragments and unnecessary overheads, etc. By cleaning your WP database at regular intervals, you can boost page load times as database queries will be done faster.
Conclusion
That brings us to the end of this post. We have discussed ways to avoid loading unnecessary scripts on eCommerce pages, optimize databases, employ caching and CDNs, etc. to speed up any WordPress eCommerce website.
If you are running or managing a WordPress eCommerce website, what strategy or methods do you use to speed it up? Share your views in the comments below!




Comments 0 Responses