Making an online video course takes a few things: an idea, some video-making equipment, and the right platform to launch your website. If you're trying to learn how to create a video course, one of the best ways to go about doing that is with the Teachable system. It doesn't matter what types of video courses you're trying to make, since Teachable offers a drag and drop editor, support for all types of files, sales pages, community tools, and more.
We've already highlighted the benefits of Teachable in an extensive review, but now it's time to walk through the steps and make an online video course of our own.
How to Create a Video Course with Teachable
As you may have assumed, the step before the first step is to navigate to the Teachable website. Besides the buttons to get started, the Teachable site provides a blog with tips, a resources center, and several examples to give you some inspiration for your own videos.
Once you browse through all of that, you can begin with your own website.
Step 1: Create a Teachable Account
On the Teachable website, you'll see a Get Started button. Click on that to begin the account creation process.
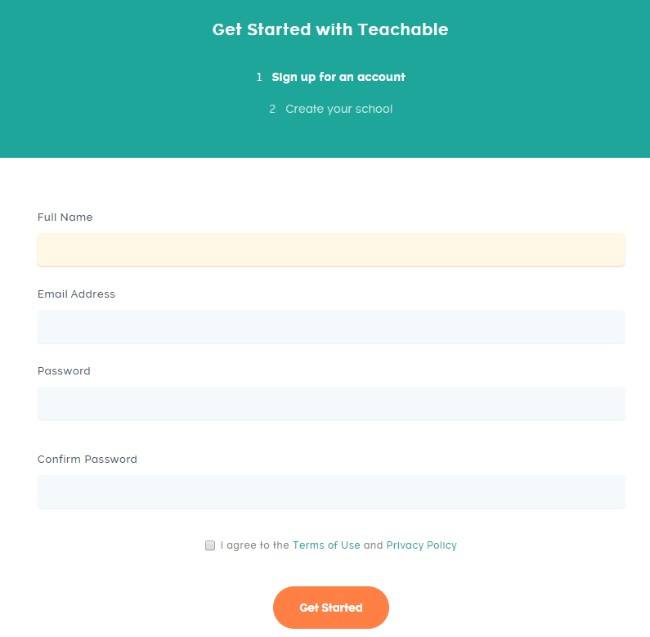
Type in your full name and email address. Create a password for the account, agree to the Terms of Use, then click the Get Started button.
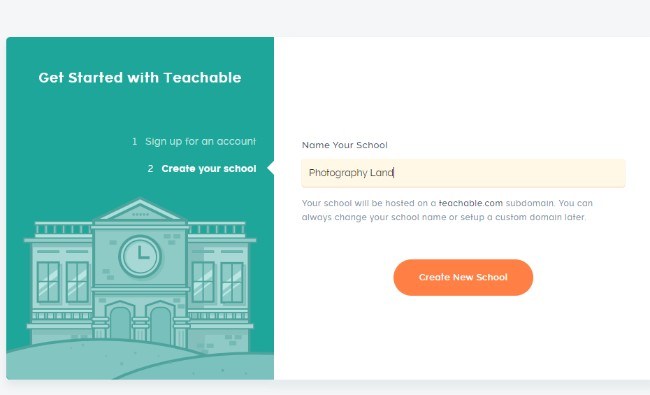
The next page asks for you to name your school, which is whatever you want it to be. You can change this name in the future, but it's a great way to get the ideas going. Click on the Create New School button when done.
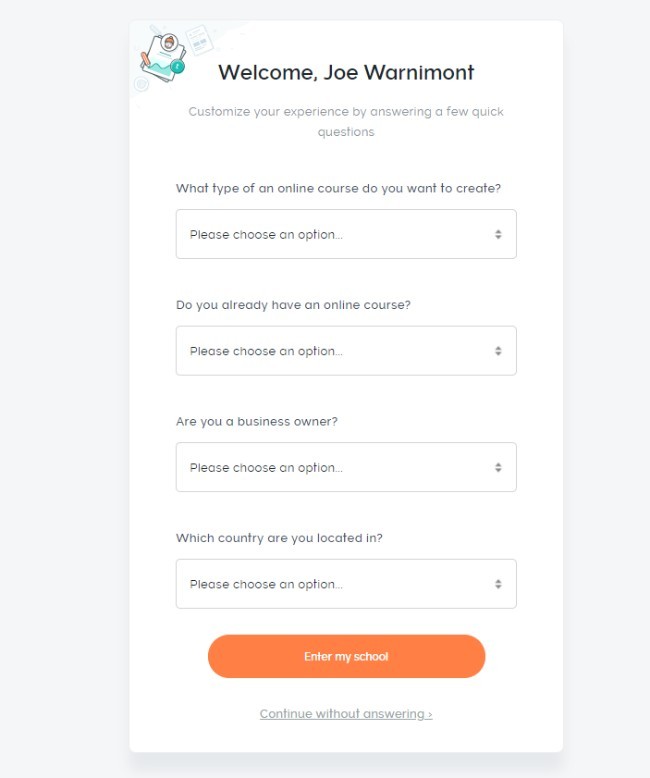
This part is optional, but it asks you to customize your experience by answering a few questions. For instance, it has questions like “What types of online course do you want to create?” and “Which country are you located in?” You can either skip this part or fill it out.

The last step to creating your account is to confirm your email address. For this, go to your email inbox and click on the link sent from Teachable.
Step 2: Set Up Your Domain Name
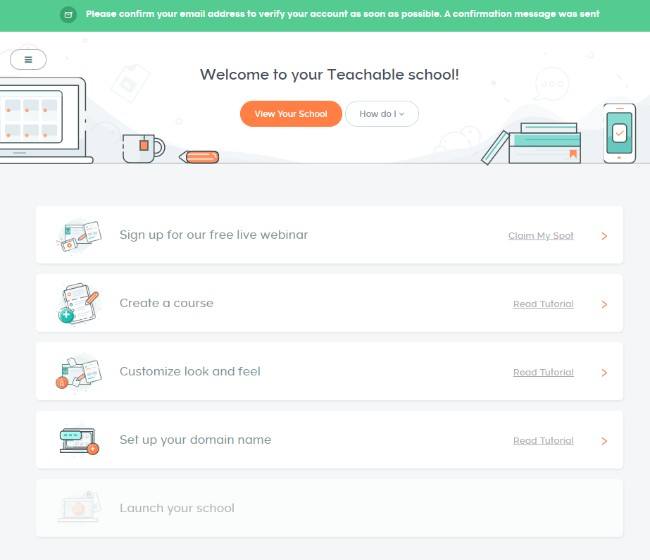
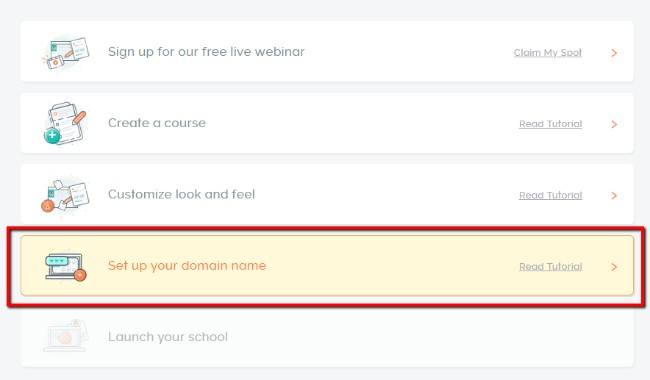
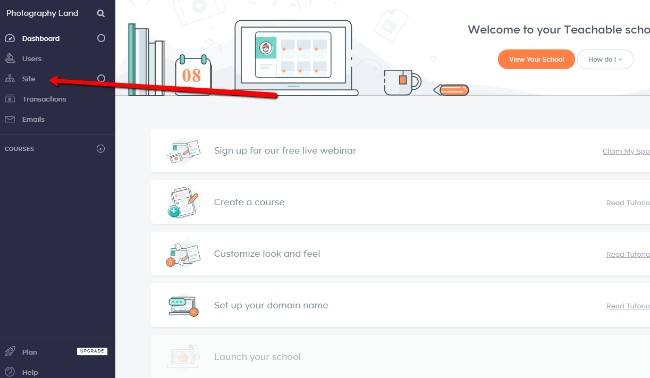
Upon landing on the Teachable dashboard you'll see a list of tasks to complete, along with a button to view your school at the top. The dashboard is nice because it also has a drop-down titled “How Do I,” which then directs you to certain support docs depending on your question.

Some people might only want to test out Teachable and see what it's like to build a course website. In that case, skip this step.
If you're serious about launching soon, you might as well configure your domain name before doing anything else. For that, click on the Setup Your Domain Name button.
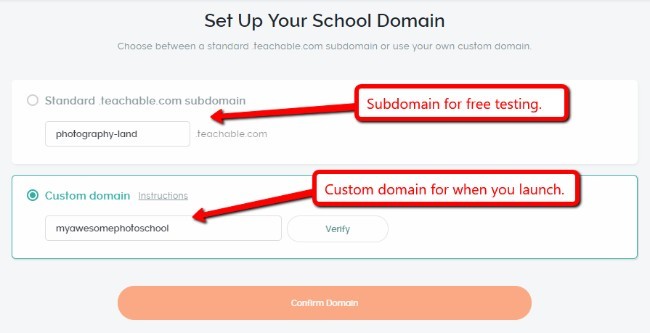
If you'd like to run a free online course website, standard Teachable subdomains are available. We also like this option for when you'd like to test the waters and build your course before shelling out any cash.
Chances are you'll need a real custom domain, so for that, you can select the Custom Domain box. Custom domains require full Teachable subscriptions. Therefore, you should Upgrade to a Basic, Professional, or High Volume plan before adding your custom domain.
After that, type in the custom domain you'd like to register. Select the Verify button to see if it's available, then confirm the domain to add it to your account.
Step 3: Customize the Look and Feel of Your Video Course
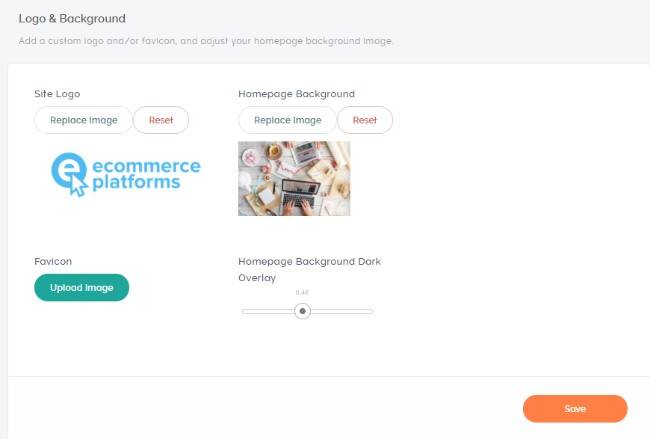
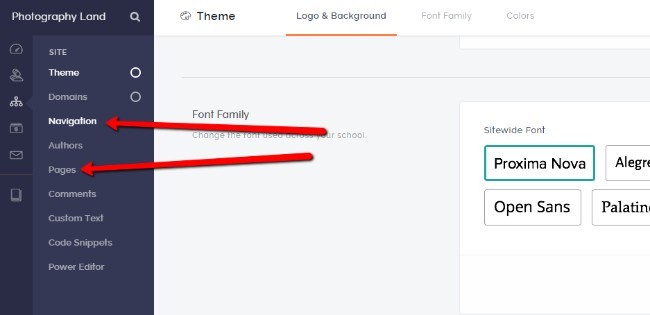
Find the Site tab on the left side of the dashboard. Click on this to reveal site customization options like fonts, logos, and favicons.
Upload a logo, background, and favicon. Feel free to change the homepage background overlay to make the image a little darker. This allows people to view the overlaying text easier. Click on the Save button.

Below that, you'll see the font families and site colors. I can't really help you with these, since it all depends on what you want your site to look like and how it corresponds with your logo.
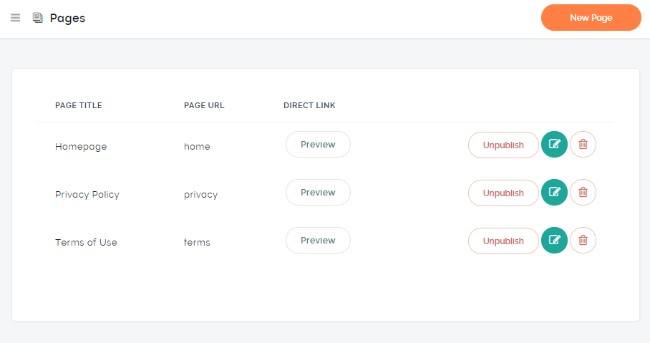
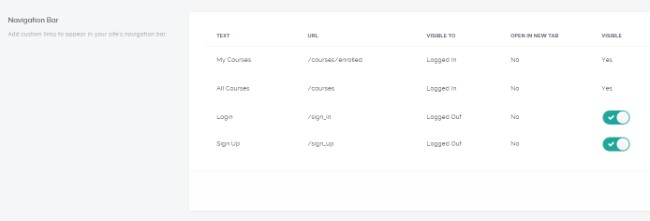
On the left side of the page, you'll see other tabs for adding comments, domains, pages, navigation, and more. I recommend going through all of these, but the two main ones are usually Pages and Navigation.
Several pages are added by default, so you'll already have them in your navigation bar. However, you can also add more pages like a Contact Us page or a Forum.

Just make sure that after you add a page it then gets placed in a navigation menu.

Step 4: Create a Course
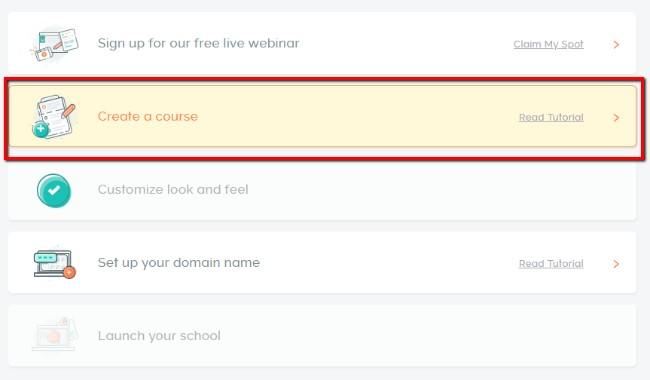
Now for the fun part. Go back to the dashboard and click on the Create a Course button.
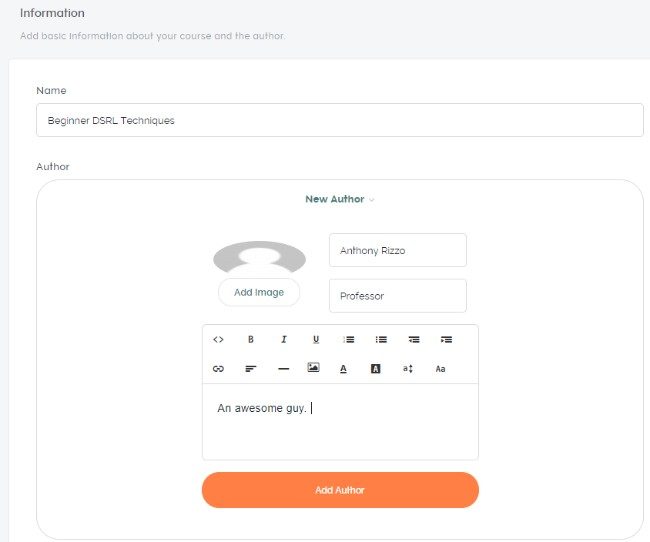
Fill in the name of this course, along with the author. Sometimes this might be you, or maybe it's a different teacher you have hired to run the course. Just make sure you hit the Add Author button to save it.

Type in a subtitle that explains a little bit about the course. Then, talk about the course in more detail with the Description field. Click on the Create Course after that.
Step 5: Create Your First Lecture
The great thing about lectures in Teachable is that they're nicely organized into a list and you can add as many as you want.
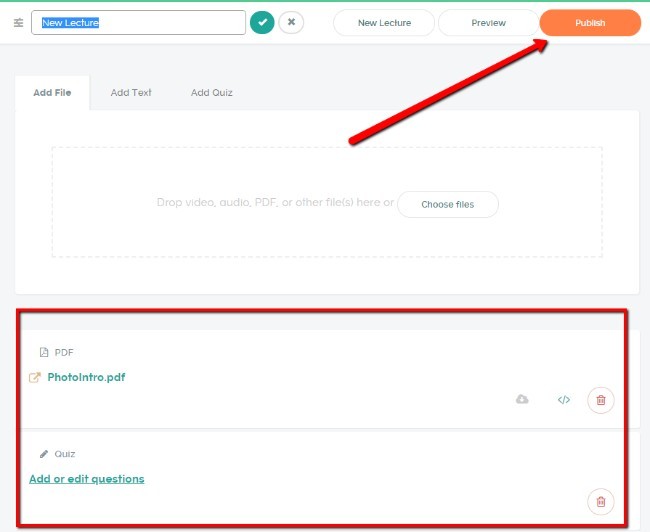
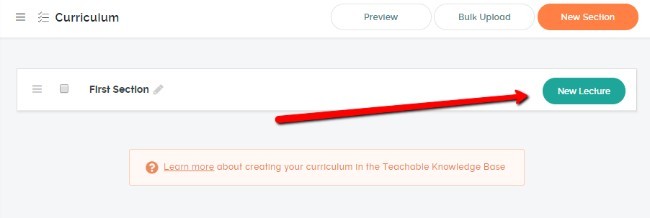
To make your first lecture, click on the New Lecture button.
It all depends on what course materials you have, but this section allows you to upload or create the following:
- Files, including video, audio, PDF, and more.
- Text blocks.
- Quizzes.
For my mock course, I added a PDF with an introduction to photography.

Teachable also supports a wide range of other files like videos, photos, and other documents. In fact, you're going to be hardpressed to find a file type that doesn't work with Teachable.
Some of the files you can upload include:
- Live videos
- Forums
- Downloadable documents like Word, Powerpoint, Excel, and zip files.
- Plain text and HTML
- Audio – .mp3
- Video – .mp4, .m4v, .mov or .avi
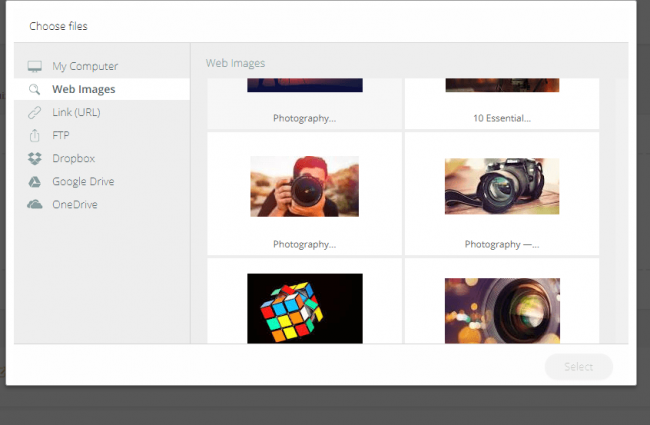
I also really like that you can search for and upload images from different sources. It's not only limited to the files you have on your website. Teachable provides a search bar for finding royalty free images on the web. So, I could type in “photography” and see which items come up that might work for my website or class. You could also paste in a link (YouTube doesn't allow you to bring in direct videos, but some other websites allow for it depending on the rules). Some other upload options include FTP, Dropbox, Google Drive, and OneDrive. Teachable states that you're able to link to social media networks as well. So if you would like to pull photos from Flickr, Instagram, or Facebook, that's entirely possible.

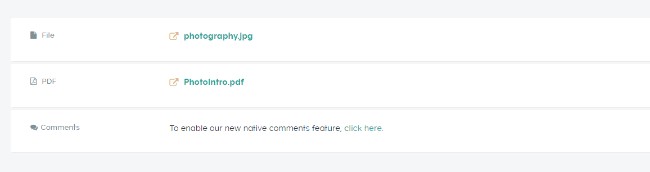
It's important that you format your lectures and courses in user-friendly layouts. Towards the bottom of the page, there's a list of content you've recently added. You can drag and drop each of these items to organize the page. So, I want to show a photography picture as an introduction to the lecture. Then I have my PDF and some comments for people to chat and ask questions during the class.

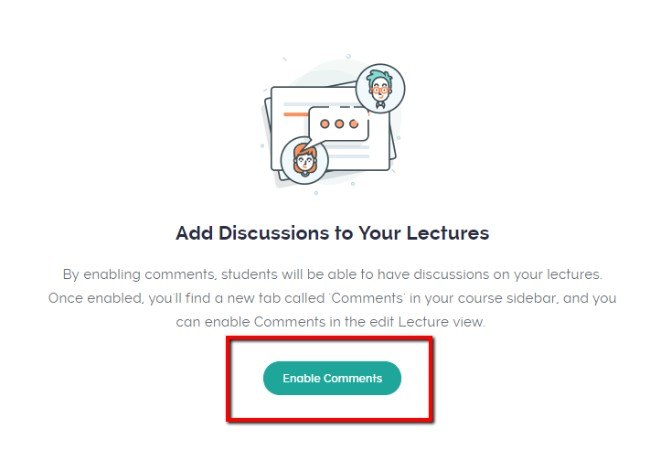
If your comments haven't been enabled, and you would like to create an area for conversation, click through the comments area to find a page with a button to enable the comments.
On the same page, you'll see a feature for enabling a blog, which is perfect for making additional free content and boosting your SEO. The blog is simple enough, where you add a title and written content. It can then be added to your navigational menu for customers and students to access right from the homepage.

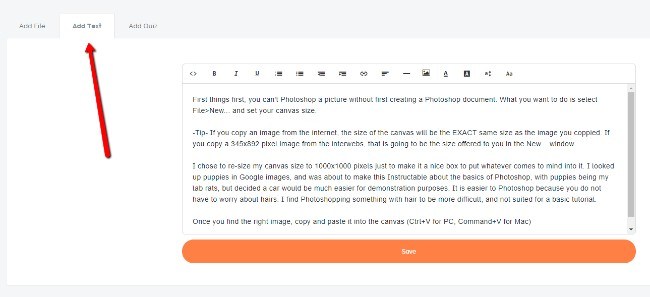
The final two options for building your lecture include the text module and the quizzes. The text serves as the introduction to your lesson and whatever you would like to explain to the students. Although it depends on your teaching style, I would assume most courses use this text area for the main lecture, then the quizzes and files as complementary materials.

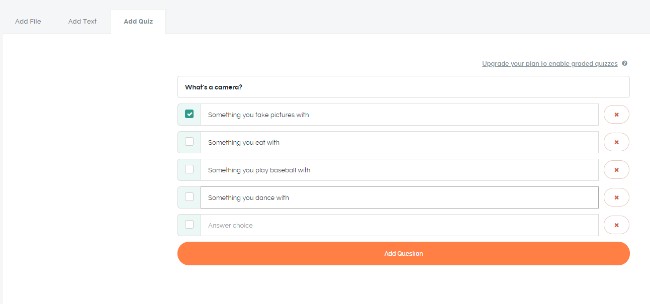
Lastly, the Add Quiz tab places a quiz right in the middle of your lecture. You can construct as many questions as you want and have your students take the quiz towards the end of the lecture. It's also possible to use the quiz as an introduction to see how knowledgeable the students are on a subject before teaching. Graded quizzes are also available in some of the Teachable pricing plans.

Once you have all the content for your lecture, click the Publish button.
Step 6: Configuring Your Videos
Since many online courses nowadays rely on mainly video, I want to dedicate a section to adding videos and formatting them on your site so they look nice. Unfortunately, you can't simply paste a YouTube link into the file upload bar and hope for it to play. This method returns a file for your students to download and it still doesn't play the video.
However, if you'd like to include a YouTube, Vimeo or MP4 video in your lecture. What's cool is that you have full control over the courses, so if you're primarily selling a video course, skip over all of the other content like images and documents.
What's more is that Teachable lets you provide downloadable videos (like if you wanted students to download it to their own computers) along with streaming settings. So, your website could feature a Netflix-style layout, where all of the videos are streamed right from computers and devices.
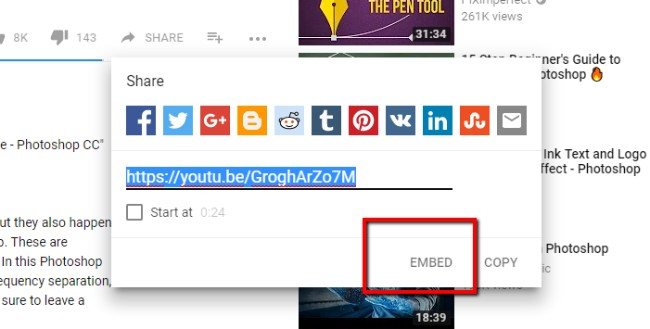
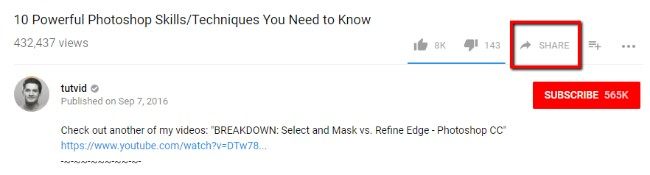
To make a course with a YouTube video, find the YouTube video you want to display and click on the Share button.
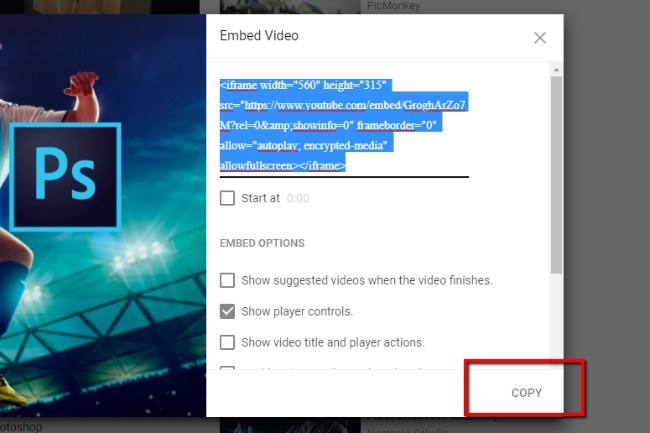
Select the Embed button.

Specify which settings you want to keep around (like showing suggested videos and showing player controls,) and hit the Copy button. This copies the embed code onto your clipboard.
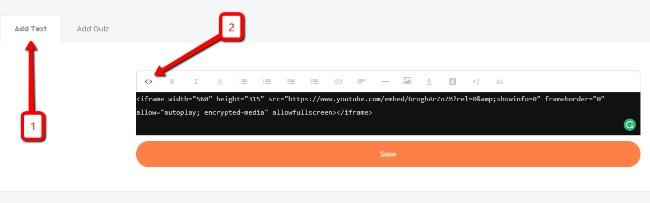
Navigate to the Teachable Add Text tab in your lecture module. Select the button that looks like this: <>. This transforms your text editor into a code editor, where you can paste in the YouTube embed code.

After saving the page, go to the frontend to view the streaming video.

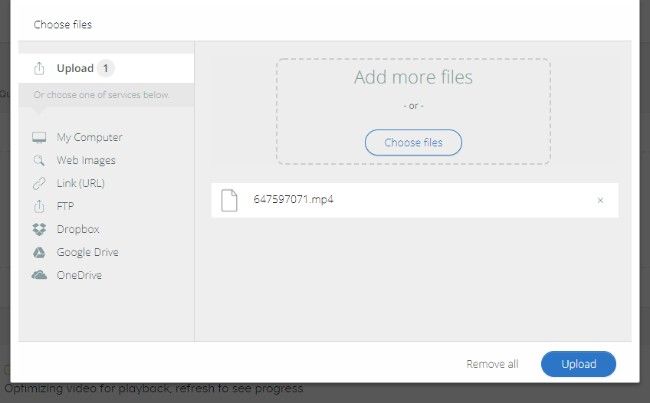
Teachable also supports MP4 videos, which are uploaded through the Add File tab. All you have to do is have an MP4 on your computer and select the My Computer upload option. This places the file in your list of content and asks whether or not you'd like to have it available for download. Uploading an MP4 is my favorite way to add video through Teachable since it creates a beautiful interface for the user and the video takes up most of the page.

Step 7: Set Up Course Pricing
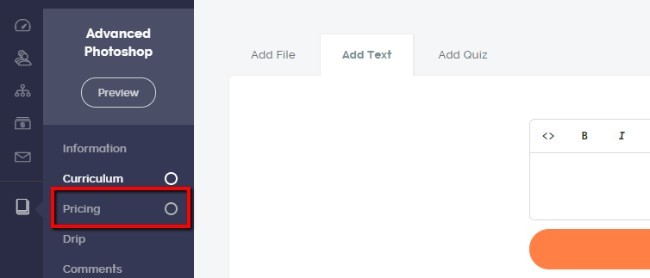
To get started with pricing, you click on the Pricing tab on the left-hand side of your lecture page.

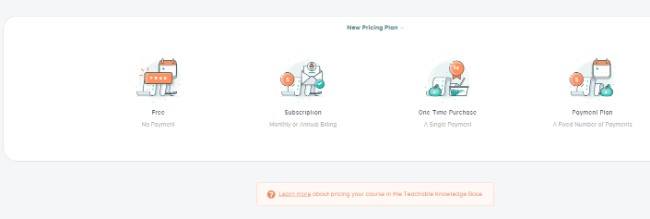
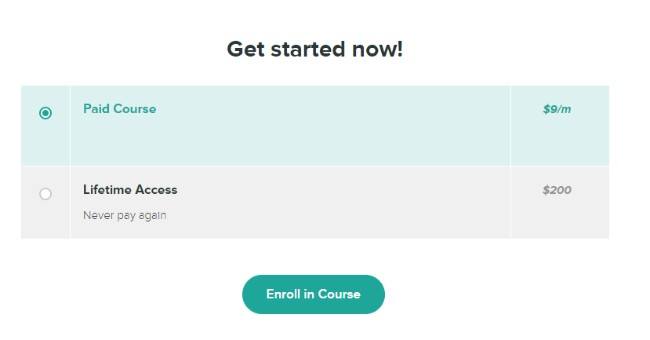
Several pricing options are available. If you'd like to give away your courses for free, there's an option for that. Teachable also provides tools for subscriptions, one time purchases, and payment plans. For this tutorial, I'm setting up a monthly subscription and a lifetime one-time payment if people want to get a better value by paying upfront.

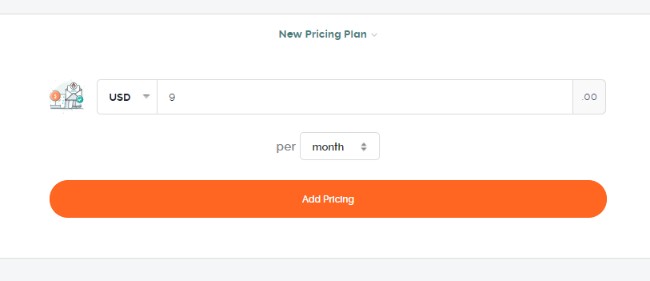
So, I can click on the Subscription button and type in how much I want to charge per month or per year. Click on the Add Pricing button when complete.

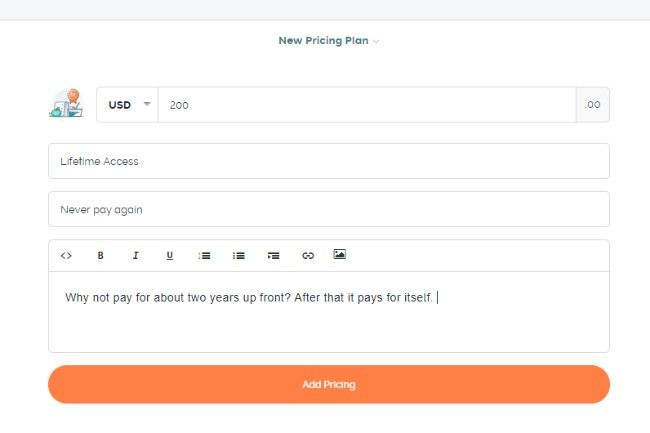
Then you go back to the original page and select the One Time Pricing option. The next page reveals a field for how much you want to charge for that one time package. It also has fields for a title and subtitle, along with a description. I like this setup since you get the recurring income from most students, but people have the option to save quite a bit of money if they plan on staying with you for a few years.

After that, you can go to the frontend of your sales page and find the pricing packages ready to go. What's cool is that Teachable supplies the shopping cart and payment processing, where the students are asked to pay with a credit card.

Step 8: Configure Drip Content
Drip content integrates with your courses where the separate sections of the class are only shown after a certain amount of time has passed. So, if you don't want people skipping ahead, this is a great way to keep users on schedule and sticking to the right material. Go to the Drip tab to get started.

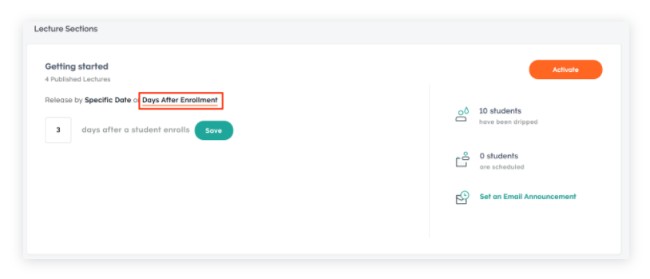
Two types of drip content come with Teachable. The first one asks if you would like to drip your content on a specific date. This means that you select a lecture, type in a date, then activate it. The other drip technique is where you choose a certain number of days after enrollment. This is the easiest one since every enrollment is on the same schedule. In the dashboard, you select whether you want a Specific Date or Days After Enrollment. For the Days After Enrollment module, you then type in how many days and hit Save. You would complete this process for every lecture you create. So, for instance, one lecture might go out after three days, while other ones go out at five days, then ten days, then 15 days. It all depends on your own schedule and how fast you think people should be able to get through the material.

Step 9: Creating Coupons
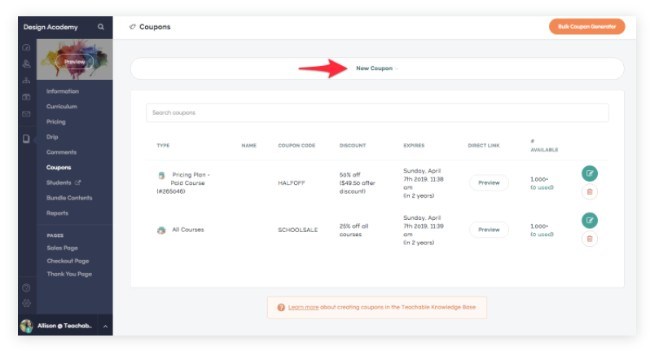
The Coupons tab can also be found in the same navigational menu. The Teachable coupons are quite impressive since it only takes a few steps to create them, and they automatically get displayed on your sales page. You can, of course, market the coupons through ads and social media, but the sales page is where you'll see the coupon banner.

This page shows a list of all the previously created coupons. This is great for editing and deactivating coupons from the past. For now, click on the New Coupon button.

You have two options when creating coupons. The first is for making a coupon for This Course Only. The other is for All Courses. So, you might want to only discount an individual course or every single course on your website.

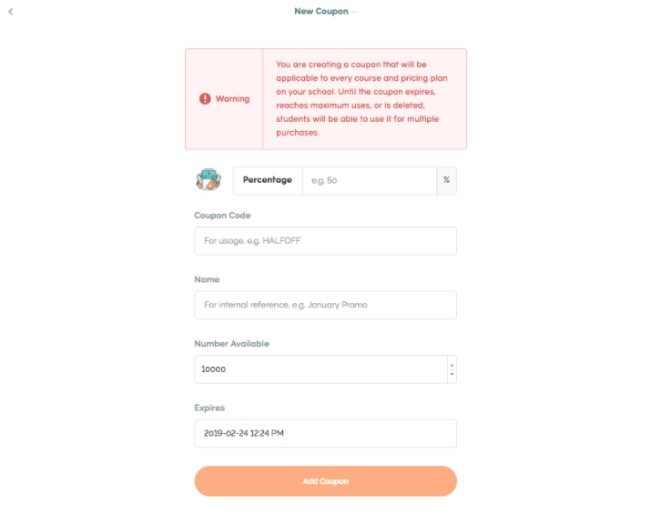
Create your coupon using a percentage or dollar discount. For this tutorial, I'm showing the percentage discount coupon, where it asks how much of a percentage discount you would like to give. You can then create your own coupon code and name the coupon. There's even a field for creating a certain number of coupons, which is perfect for generating some urgency for the course. Finally, the expiration field automatically removes the coupon from your sales page after the date has passed. Make sure you click on the Add Coupon button at the end to see it on your sales page.

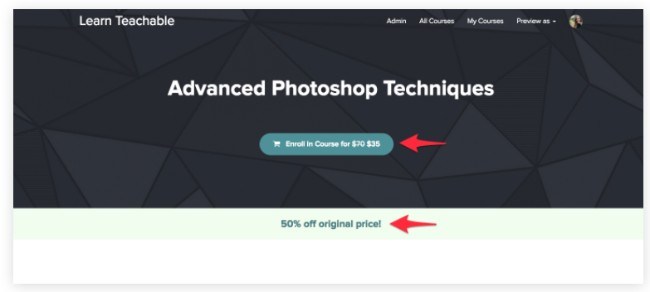
The coupon shows up on the frontend of your sales page. You do have some simple customization tools for this, but in general, it shows a banner with the discount, along with a button for people to enroll with the coupon.

Step 10: Emailing Students With Templates
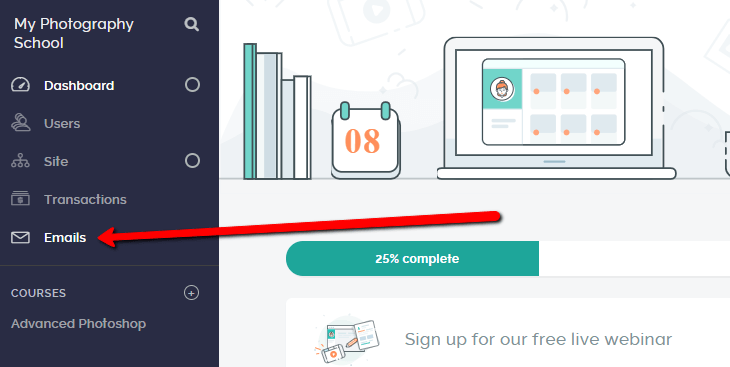
The Emails tab brings up features for composing your own emails, looking at your email history, and utilizing templates to automatically or manually send out HTML messages.

The need to send out one email to a student is going to happen every once in awhile, but it's more common where you set up your templates and have Teachable automatically release the emails when needed.
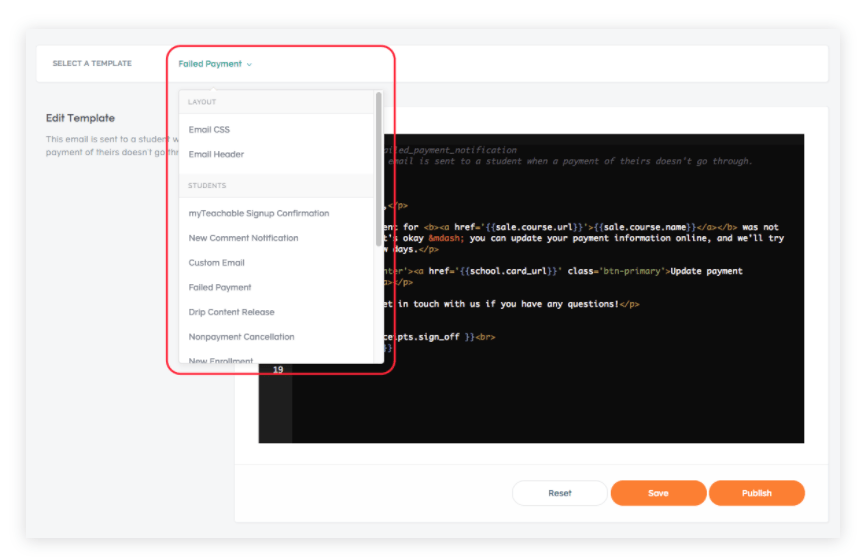
This is where the templates come into play. You can design the HTML templates by working with a little code, but in general, all you have to do is activate the templates you like the most. For instance, Teachable offers templates for failed payments, drip content releases, welcome messages, new enrollments, and more.

After you save and publish the email templates, it lets you preview them to see what they look like. In general, you don't have to customize the templates much besides adding a logo, signing your name, and potentially including the names of your courses. 
Step 11: Powering Your Site With Integrations
Teachable has a long list of integrations, many of which are there for marketing purposes. For instance, you might want to add an email subscription form to contact users when a new course is launched. There are also tools for comments, customer relationship management, and more.
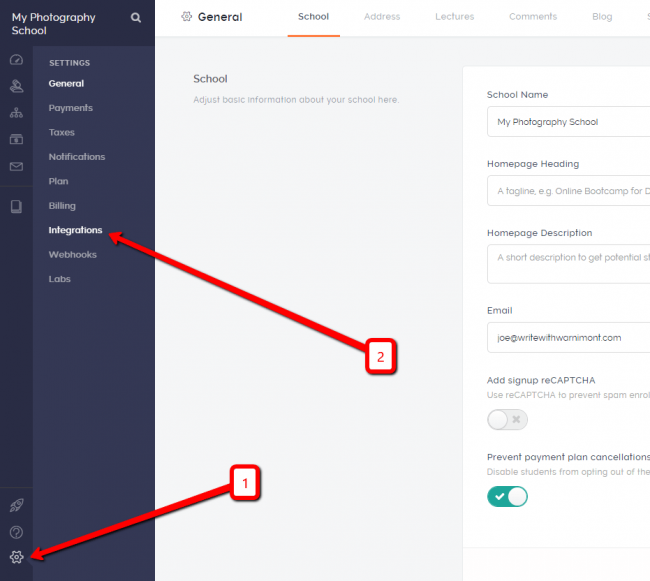
In order to activate some of these integrations, go to the Settings button on the lower left-hand corner of the Teachable screen. Then, click on the Integrations tab.

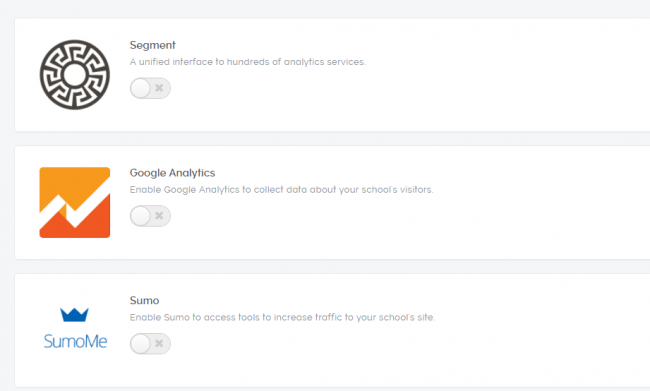
Although you can activate dozens of other integrations from this page, some of the main ones include Segment and Google Analytics. Google Analytics is great for collecting information about your users and seeing how many people are coming to your site (and from where). Segment also provides analytics features.

If you choose to add some of the other integrations, you'll find options like MailChimp, Salesforce, Zapier, and Disqus. So, you can really create a website just like you would in WordPress, where every possible marketing and customer management tool is available.
Bonus: View Your Separate Pages
Although you have several pages on the website, three primary pages are automatically generated and presented to you.
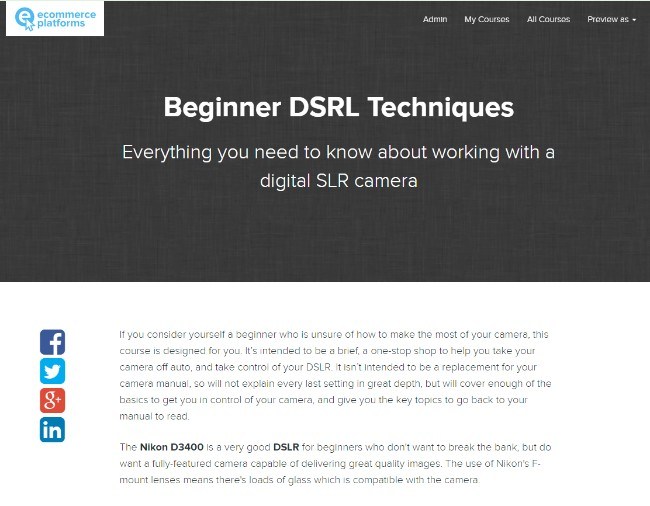
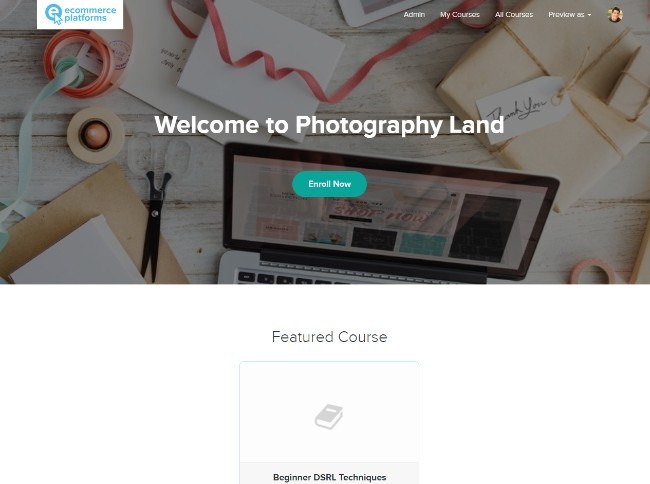
The first is the homepage, which reveals the header image, an introduction and a list of your courses.
The second is a sales page, which we like for linking to from social media and Google Ads.

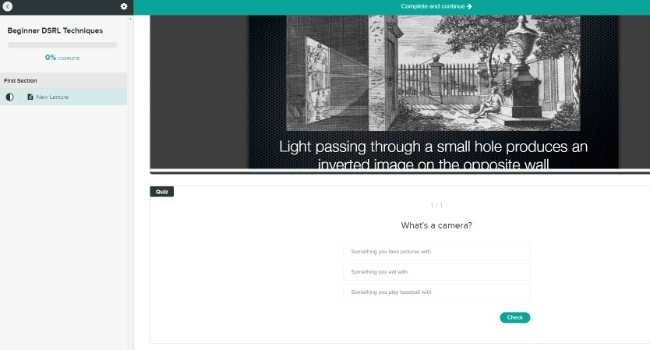
The final page is the course page. Every course you make will have this type of layout, where students see the lessons, media, quizzes, and everything else you customize.

That's It!
And that's all there is to create an online course with Teachable! This online course platform is one of the best solutions for making classes without any coding knowledge. It has everything designed for you and you don't have to worry about things like payments, promotions, or file support.
If you have any questions about the process, let us know in the comments.
featured image courtesy of Aprol

















Comments 0 Responses