If you've used Shopify, you know the Dawn theme. It's one of the go-to free themes available for new entrepreneurs, and a highly customizable option for designing a unique storefront.
The Dawn theme comes with numerous modules, like its standard video upload block and an image banner.
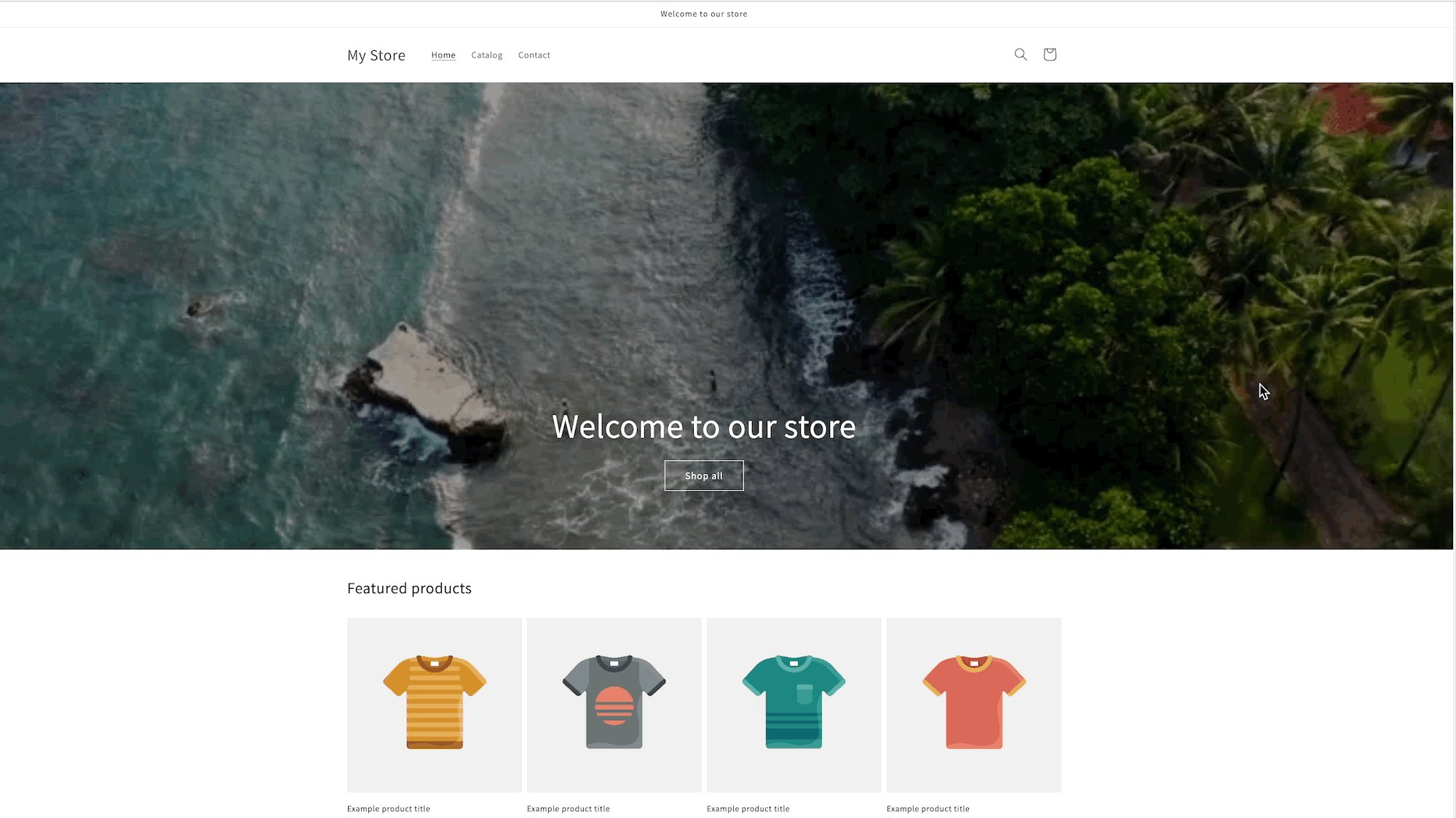
The image banner allows for buttons and text to serve as the foreground, while the image is the background. Unfortunately, the video module doesn't allow this type of foreground. There are, however, ways to get the best of both worlds, creating a video banner where the video is a background—and there's text in the foreground.
In this guide, we'll show you how to build a Dawn theme video banner to grab attention on your homepage!
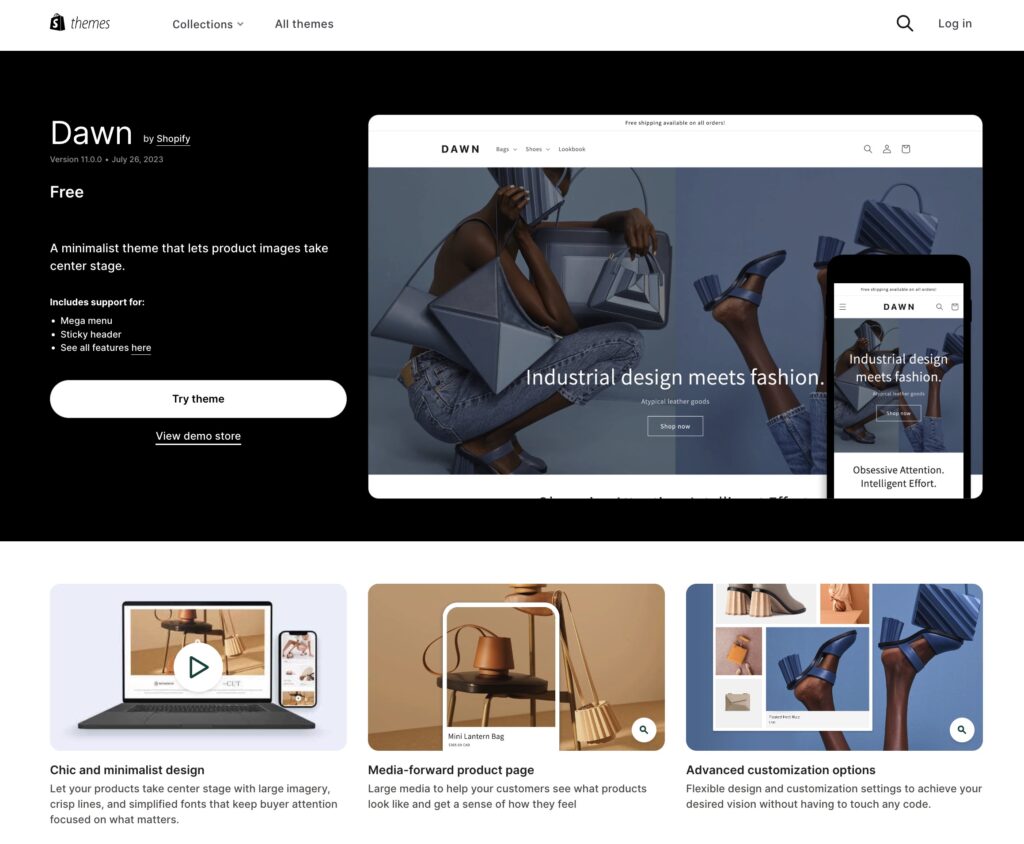
Overview of the Dawn Theme

The Dawn theme is a free Shopify theme that's widely used by ecommerce retailers. With a simple design and straightforward settings, it remains a popular choice for setting up a visually appealing and elegant-looking store.
What Is a Video Background/Banner and Why Should You Use One on Your Website?
A video banner is an area of a webpage that presents a video as a full-width background, along with other elements in the foreground, like buttons and text.

A module like a Dawn theme video banner offers numerous benefits to enhance the overall website experience for visitors. Here are some key advantages:
- Enriched visual elements: By incorporating captivating videos, the website becomes more visually appealing, grabbing the attention of visitors.
- Dynamic and engaging content: Videos effectively convey information. They can showcase product features, demonstrate how-tos, or tell a captivating brand story, keeping visitors engaged.
- Enhanced user engagement: Videos have the power to create a lasting impression on visitors. The combination of visuals, audio, and motion captures attention and encourages users to explore further.
- Effective brand communication: A video background or banner can communicate the brand's message to customers. It allows businesses to highlight their unique value proposition, showcase products or services, and establish a strong brand identity.
By leveraging the power of video in your website design, you can make your site more exciting and boost conversions.
Step-by-Step Guide to Adding a Video Background/Banner to the Dawn Theme
There are technically four ways to add a Dawn theme video banner (not all of them ideal):
- Converting the video to the WebP video/image format.
- Adjusting the Shopify code for a regular image banner, so that it supports video.
- Converting the video to a GIF format.
- Simply uploading a video to the Video block in Shopify, skipping over the idea of having foreground elements (so it wouldn't be a true banner).
It's not terribly difficult to modify the Shopify code for a standard image banner, but the process is unnecessarily lengthy considering you have access to a file format like WebP. GIFs decrease video quality significantly, and option 4 doesn't give us a real video banner.
Therefore, we recommend converting whatever video format you have (.mp4, .mov, .wmv) to the WebP format. WebP combines the advantages of high-resolution JPEG images, videos, and GIFs, in that you can produce beautiful moving videos without the bulk, and without losing much resolution. And you can upload WebP videos/images to a Shopify image banner.
Here's how:
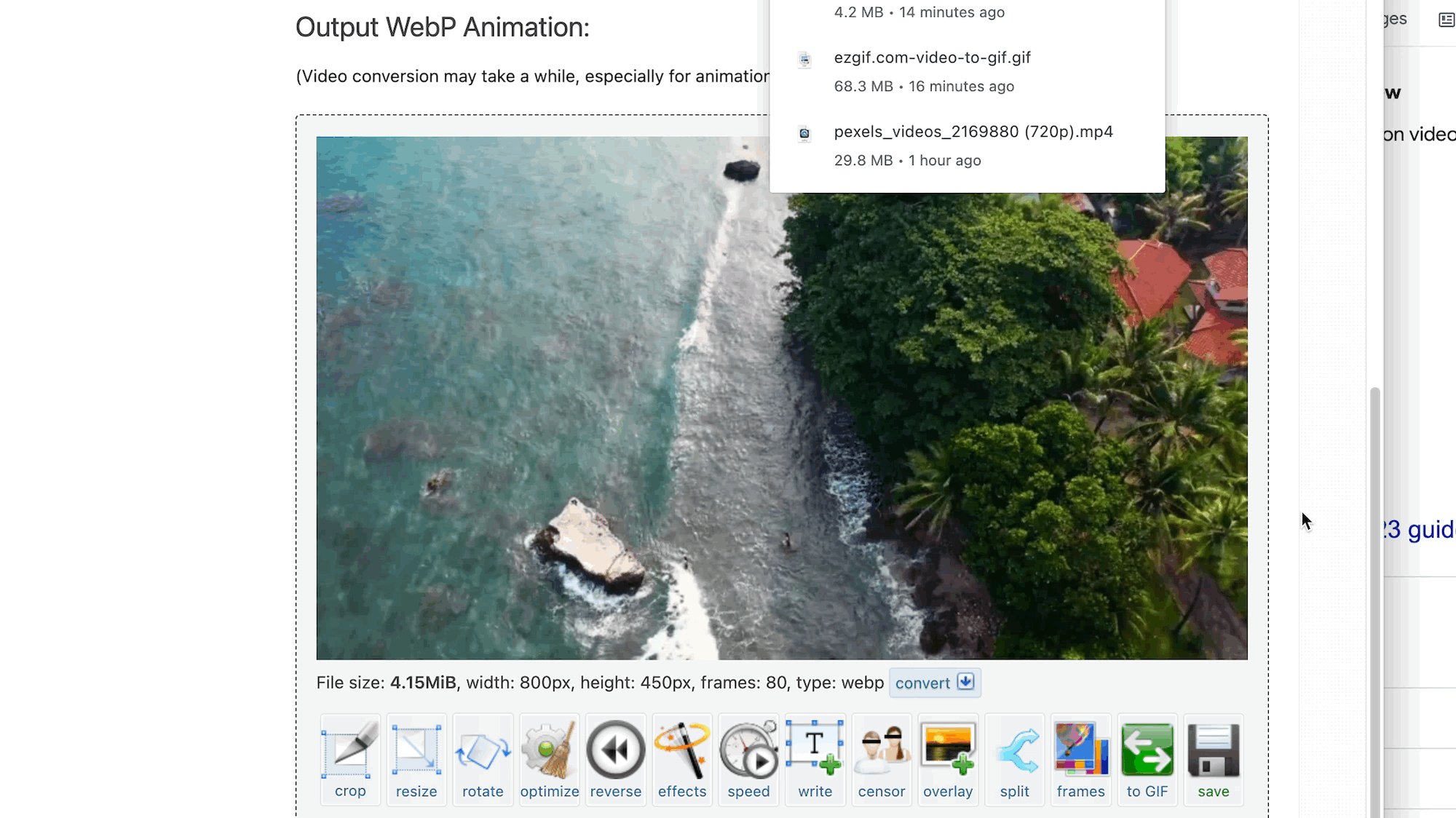
Step 1: Take Your Video and Convert it to the WebP File Format
There are various free “video to WebP” converters online. Try an online search, or use one of the converters we've tested:
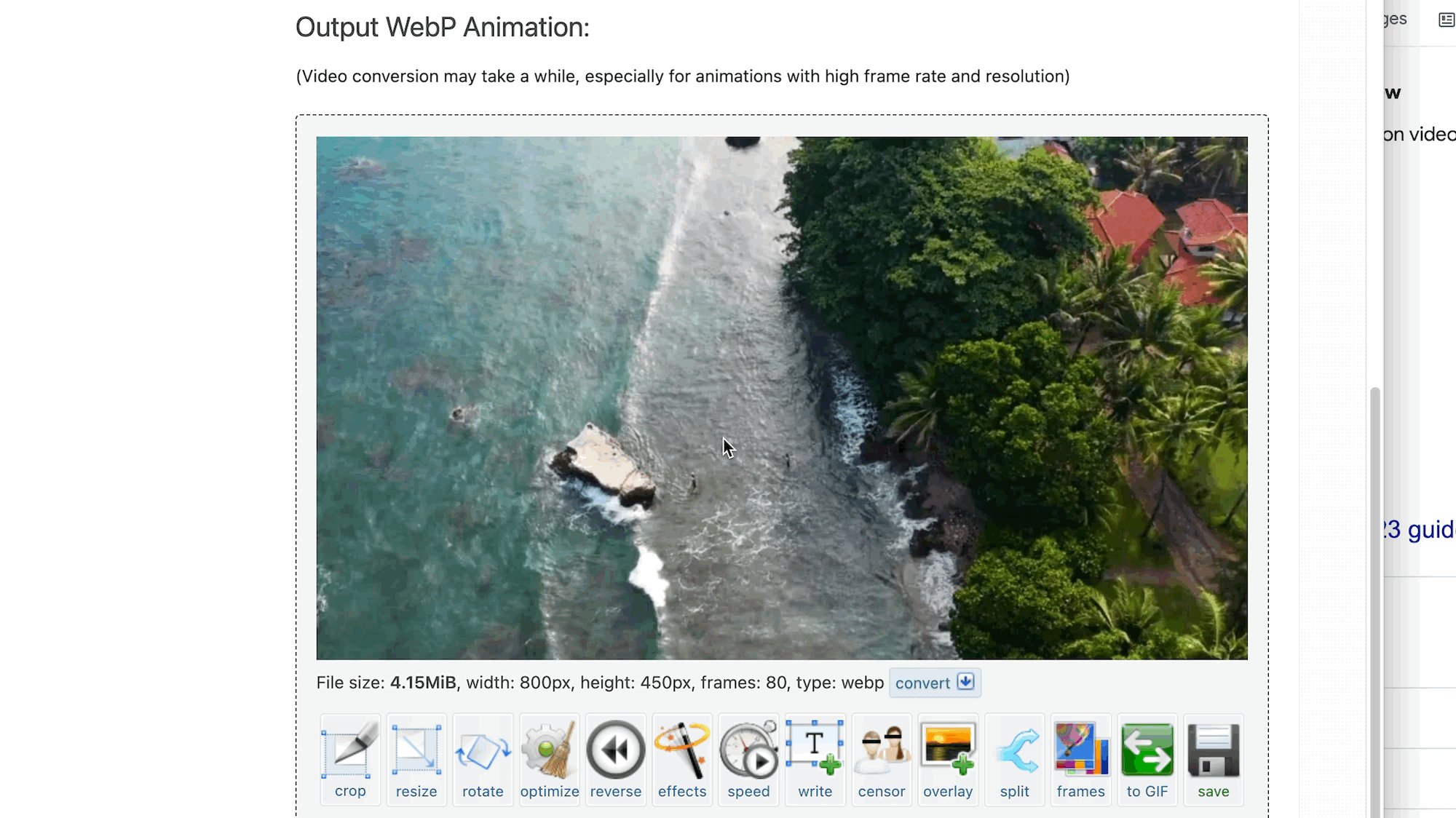
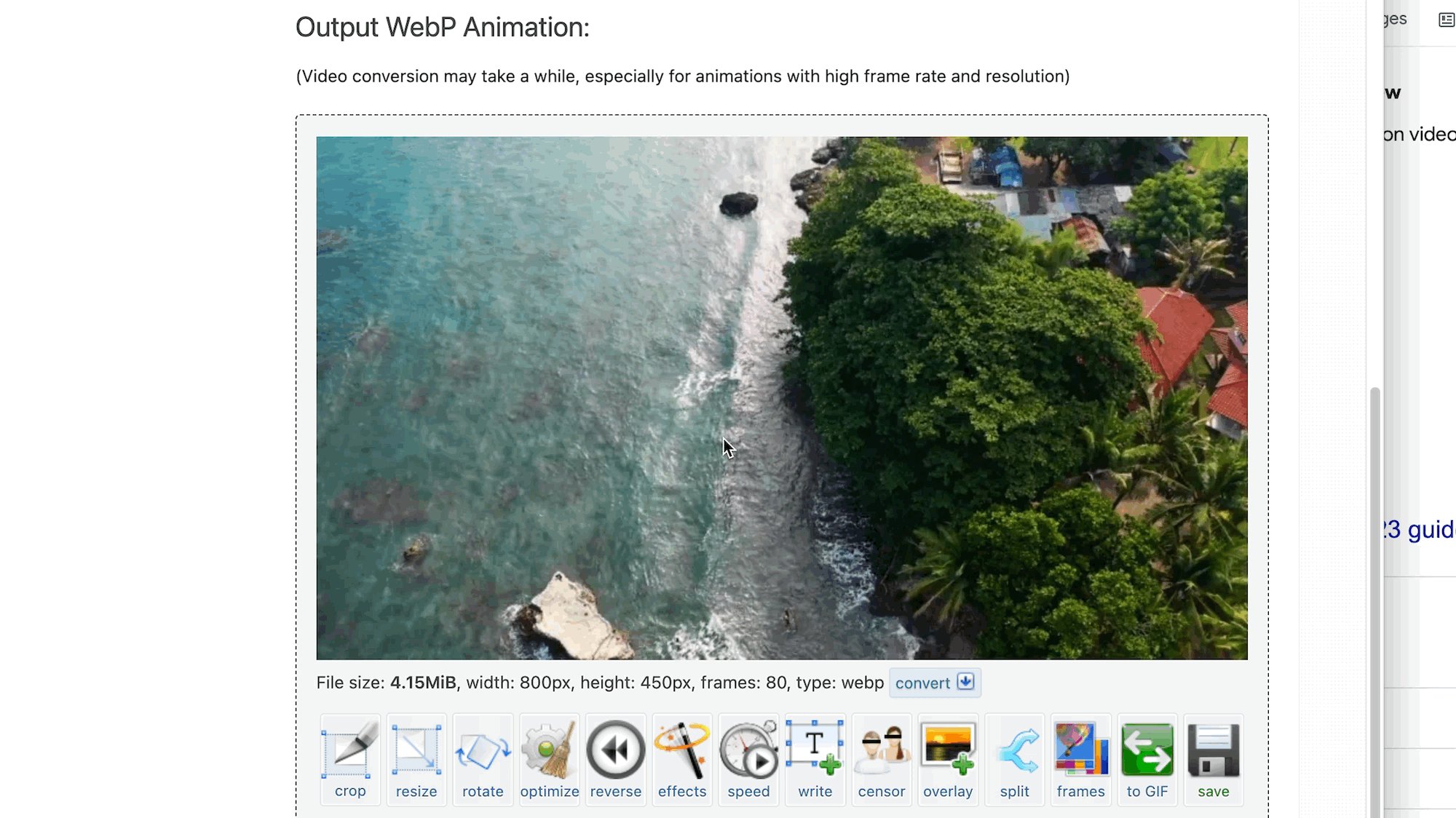
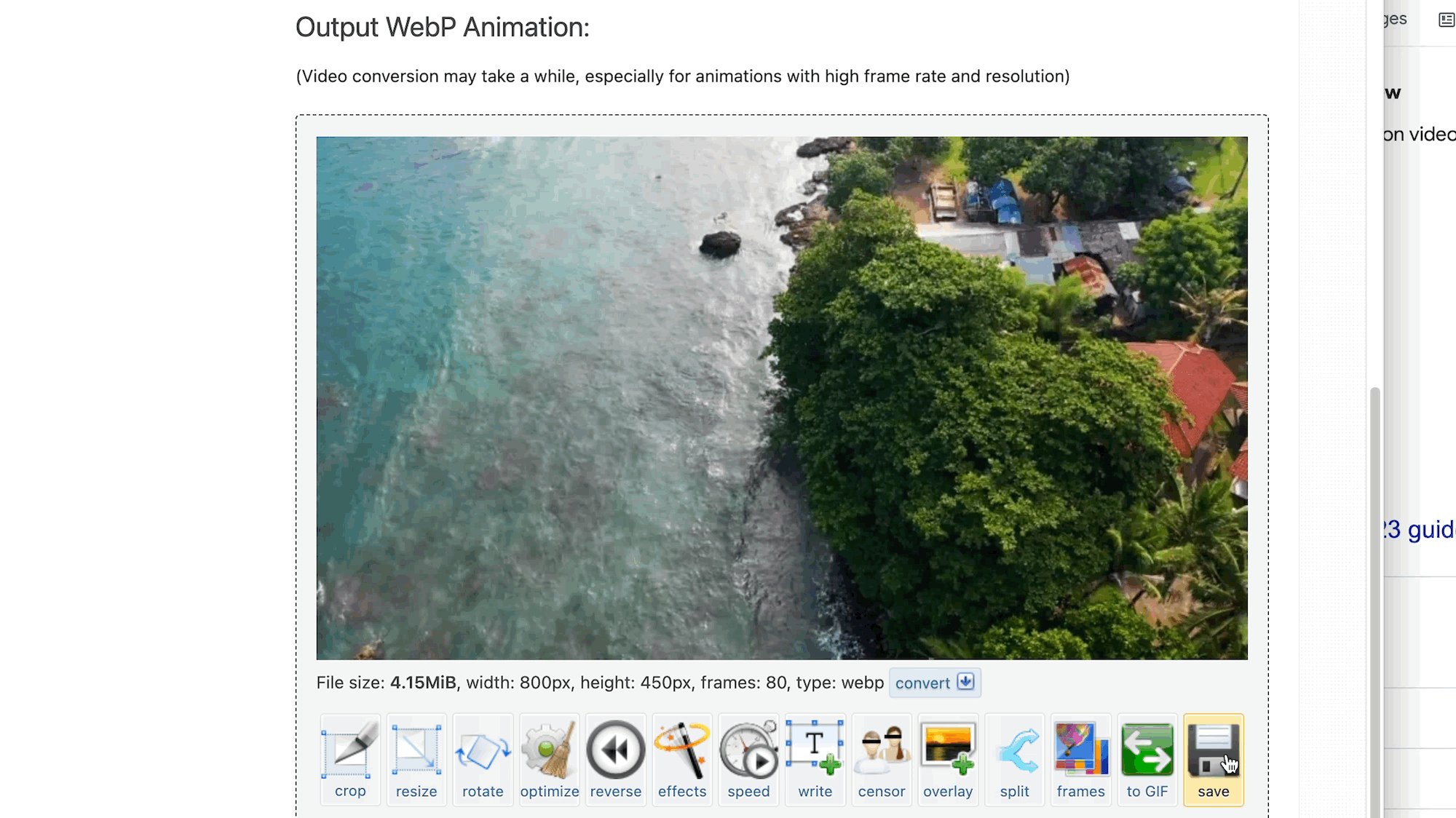
Upload your video to the free converter tool, then choose to convert it to the WebP format. Save the new file to your computer.

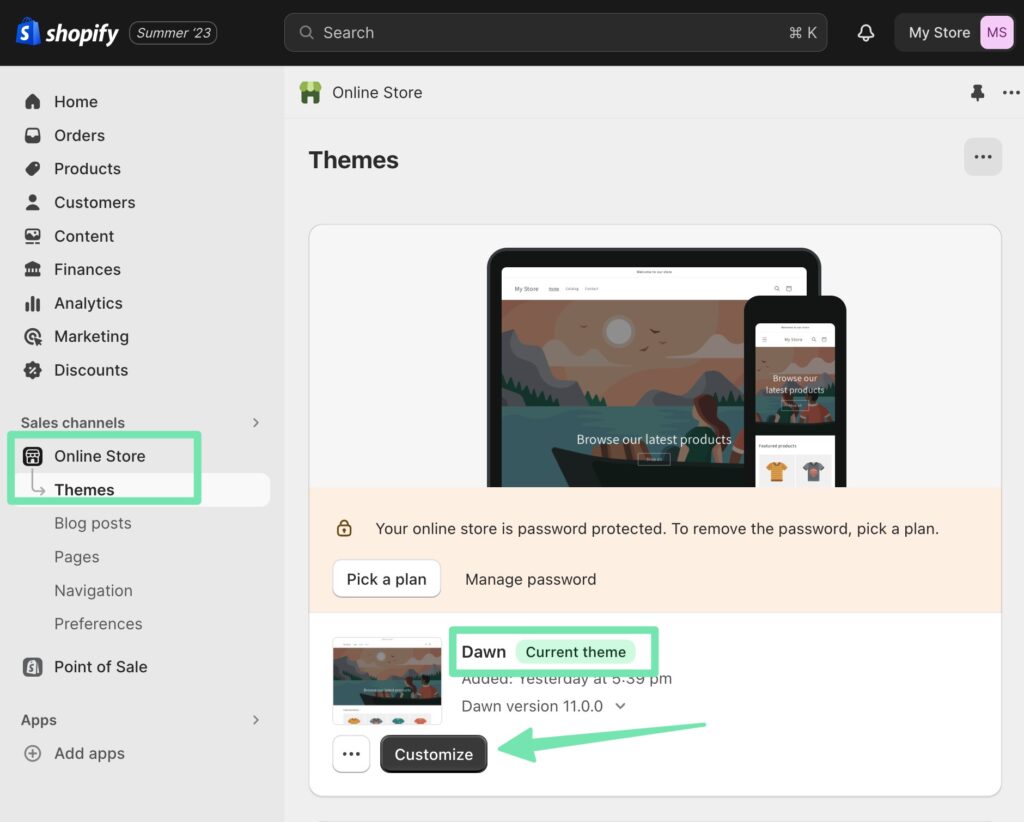
Step 2: Find the Dawn Theme in Shopify
Go to “Online Store” > “Themes.”
If you don't already have it, install the Dawn theme. Otherwise, you should find the Dawn theme designated as Shopify's “Current Theme.” Click on the “Customize” button to proceed.

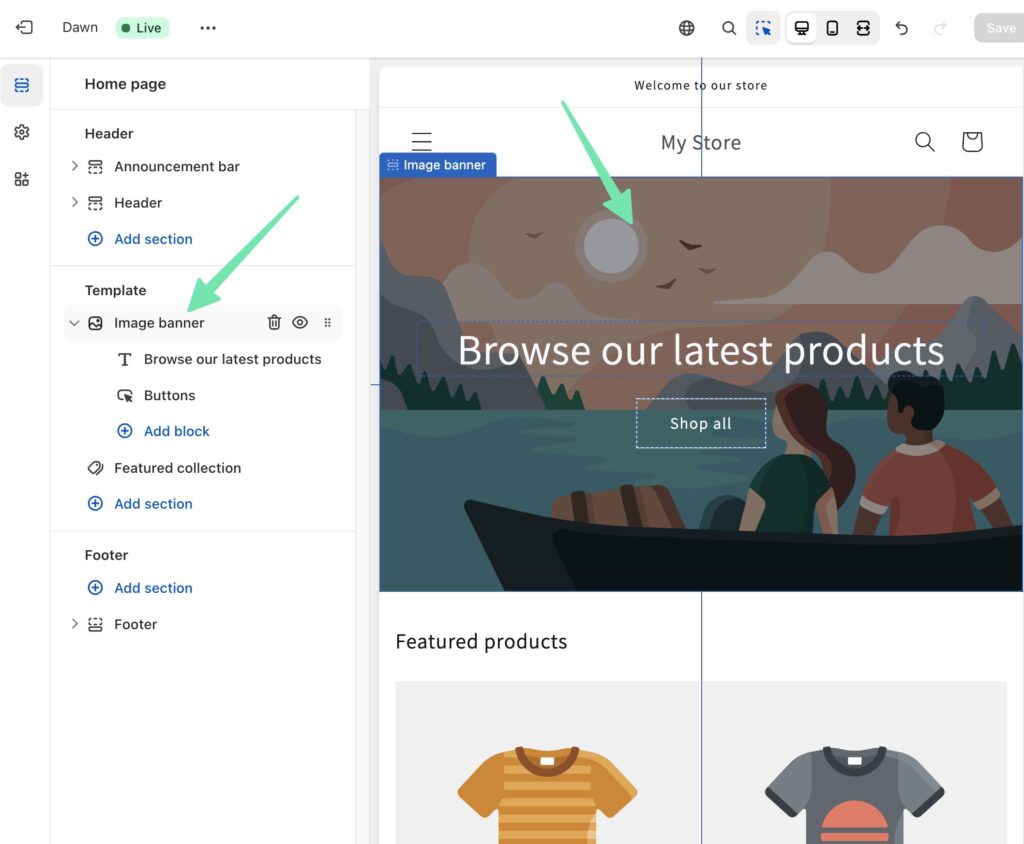
Step 3: Add and Select the Image Banner Block
The “Image Banner” block is added by default in the Dawn theme. So, you should be able to click on that module to open its settings in the left panel. It's also possible to click on the image banner itself, in the visual preview on the right. Use the “Add Block” link if you need to insert the “Image Banner” from scratch.

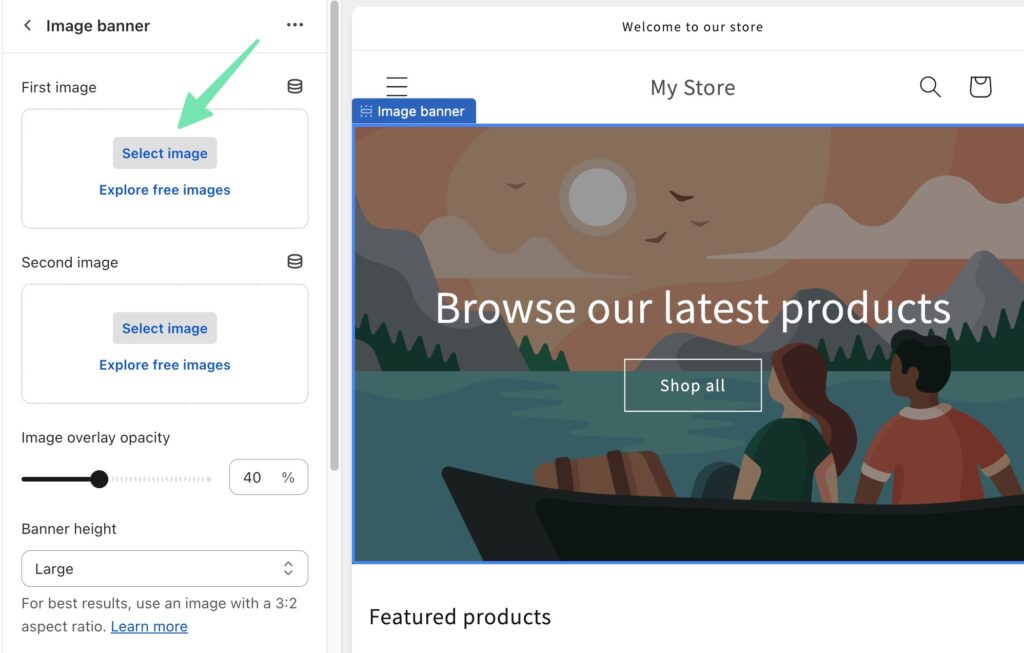
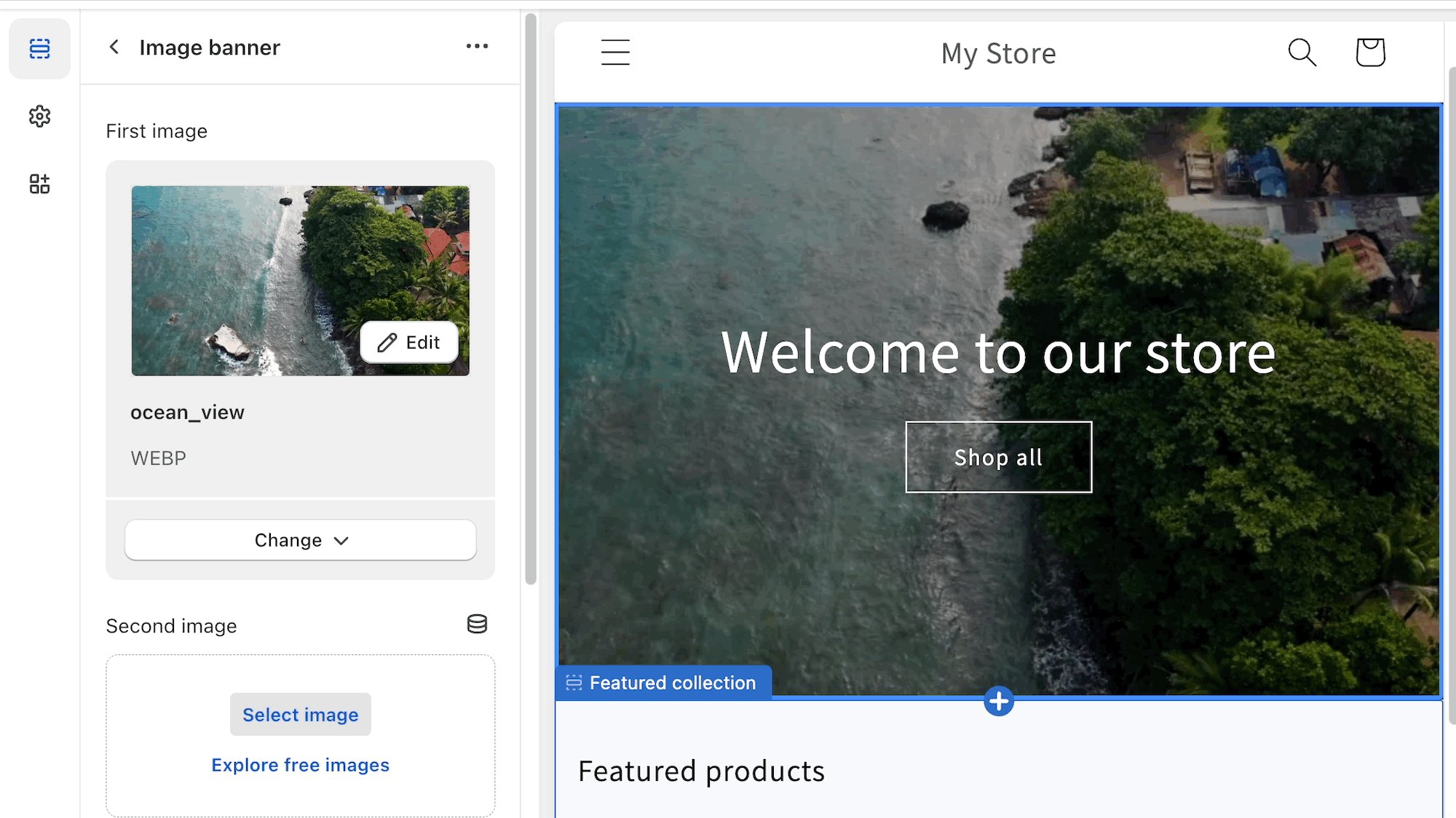
Step 4: Upload the WebP Video File
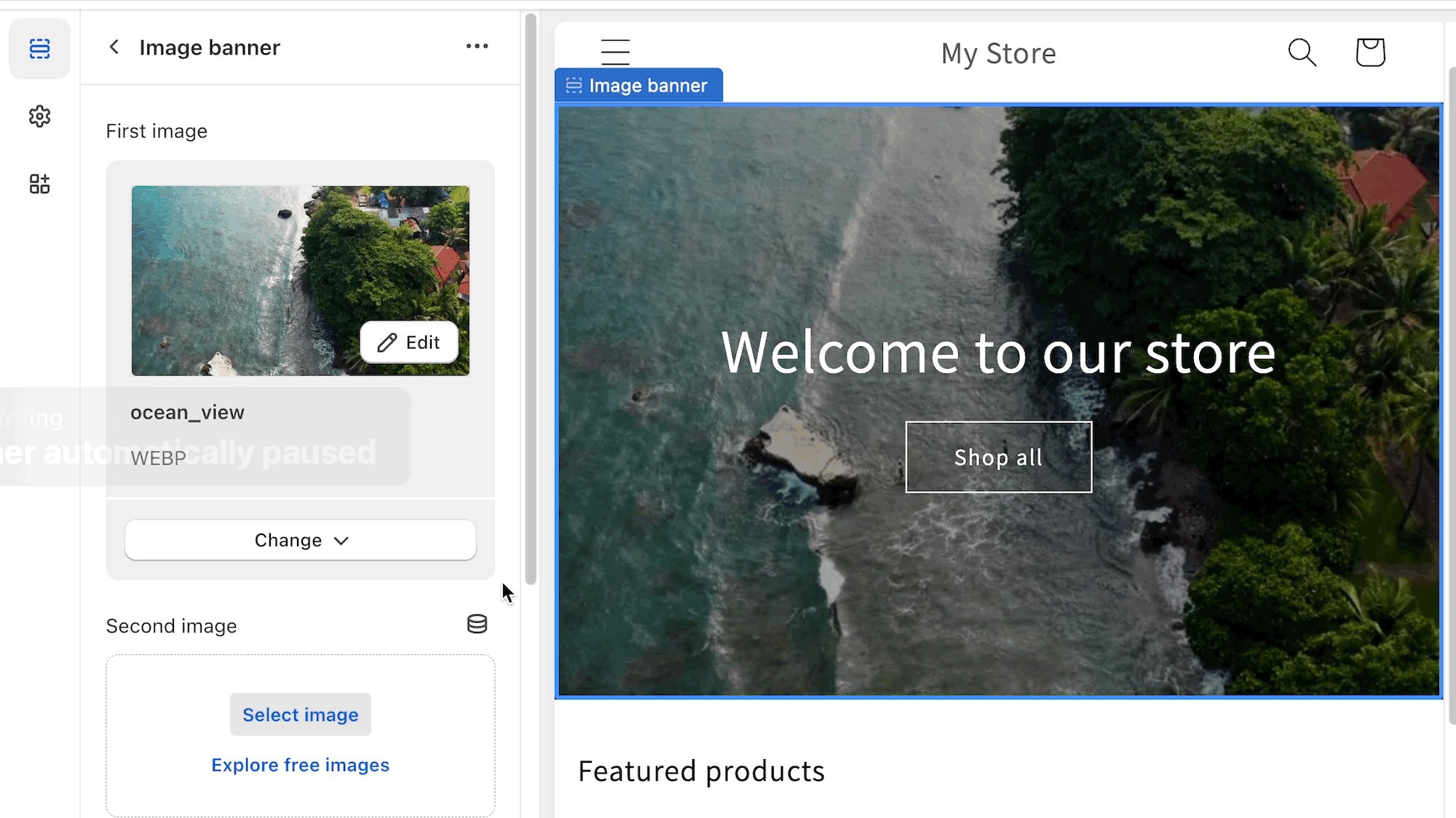
Click the “Select image” button under the “First image” section.

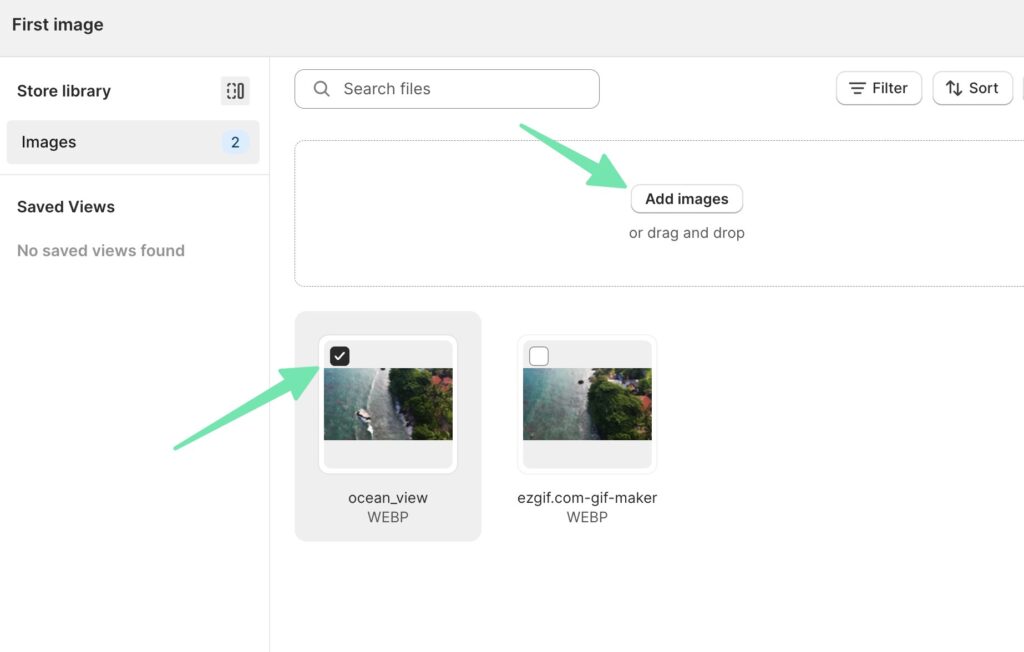
This loads an area to upload images to your store media library. It's also possible to paste in video URLs, but we'll use the upload functionality. Choose the “Add images” button, and pick the WebP file you created earlier. Mark the newly uploaded file with a checkmark, then click the “Done” button.

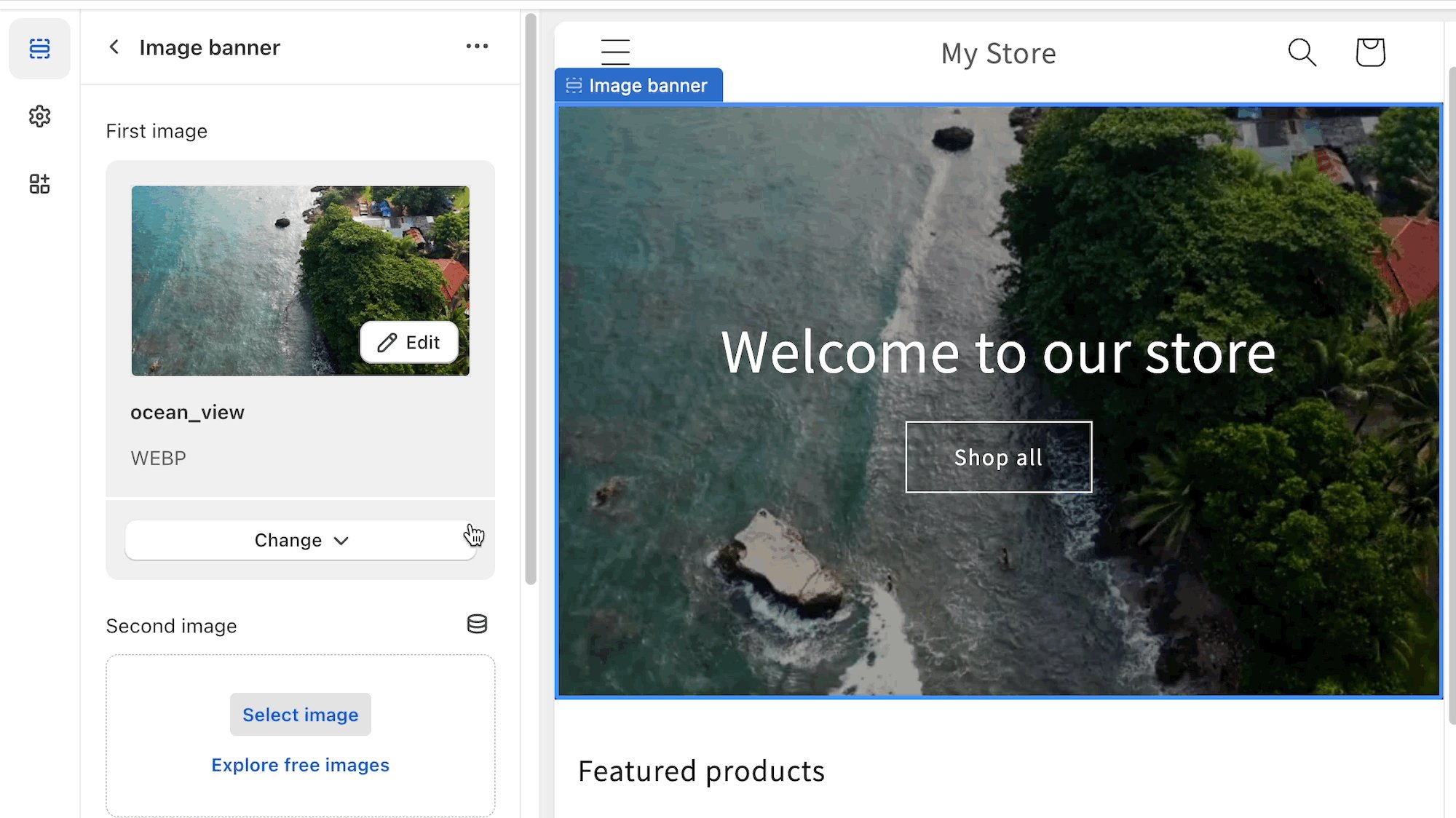
This drops the WebP video file into the Image Banner, allowing you to edit any of the content in the foreground as well. Click “Save.”
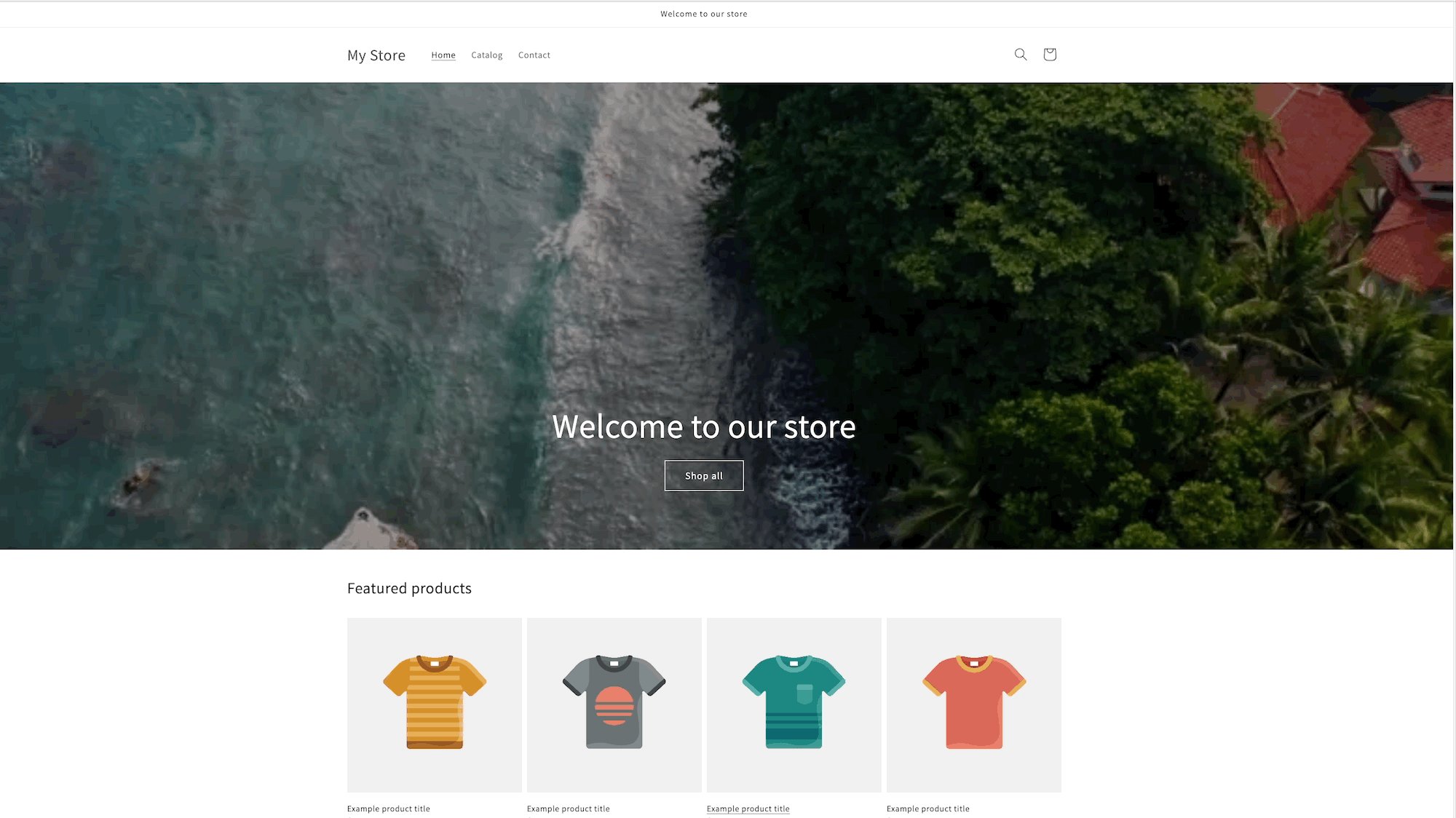
Congrats, you've successfully added a Dawn theme video banner!

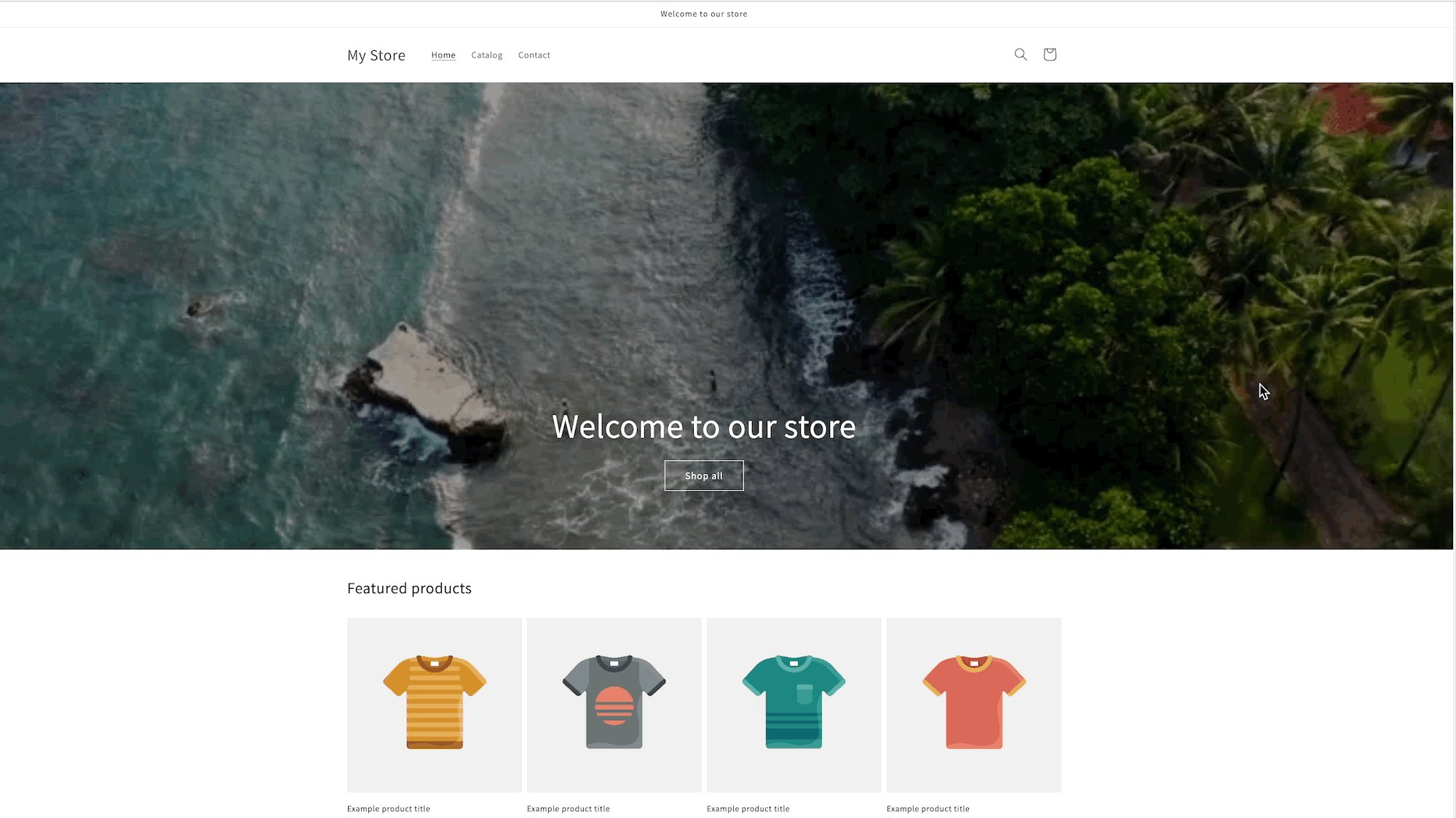
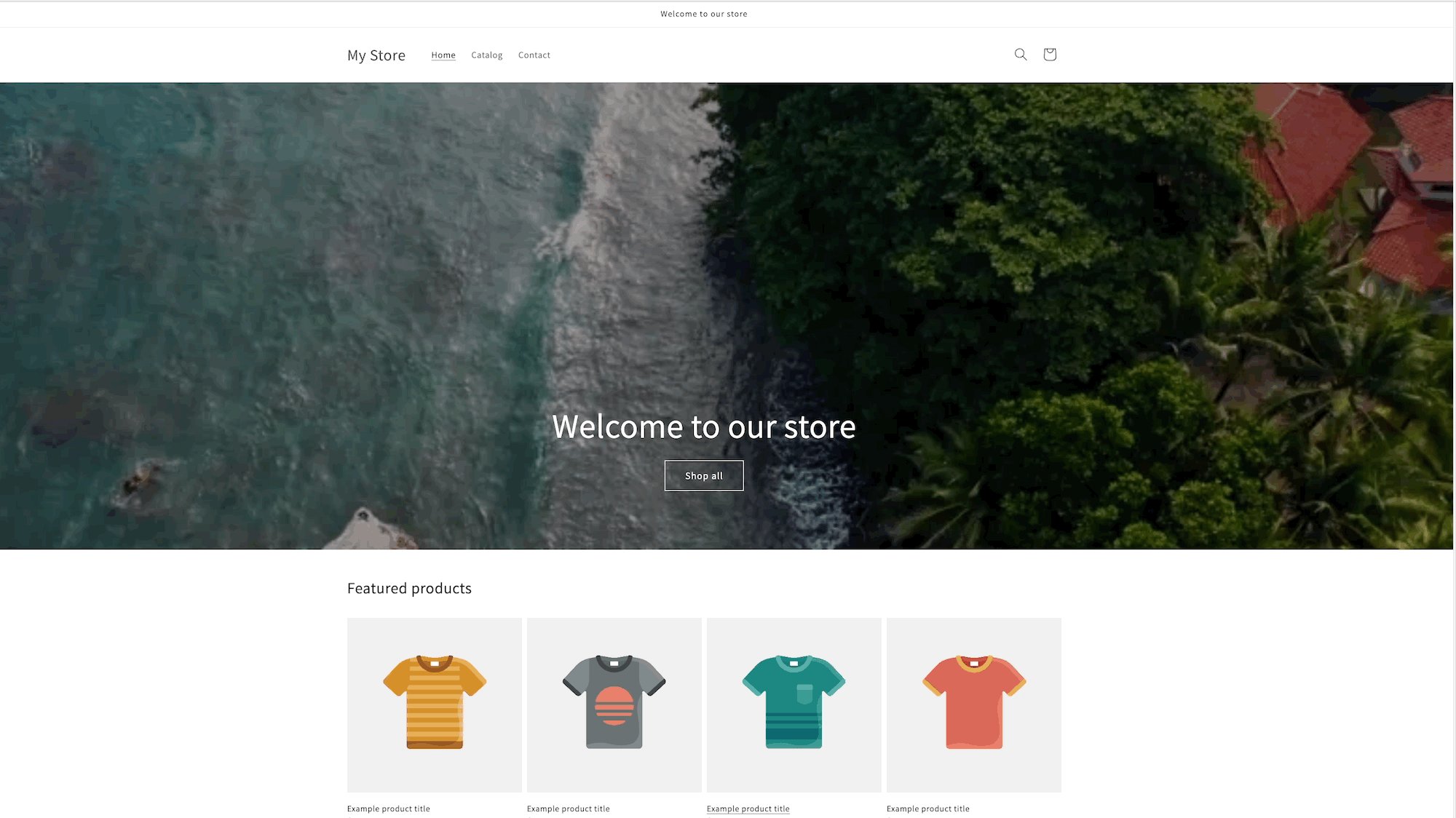
Step 5: Preview the Video
But wait, it's wise to preview the video on the frontend to ensure it looks right, runs smoothly, and has the appropriate resolution.
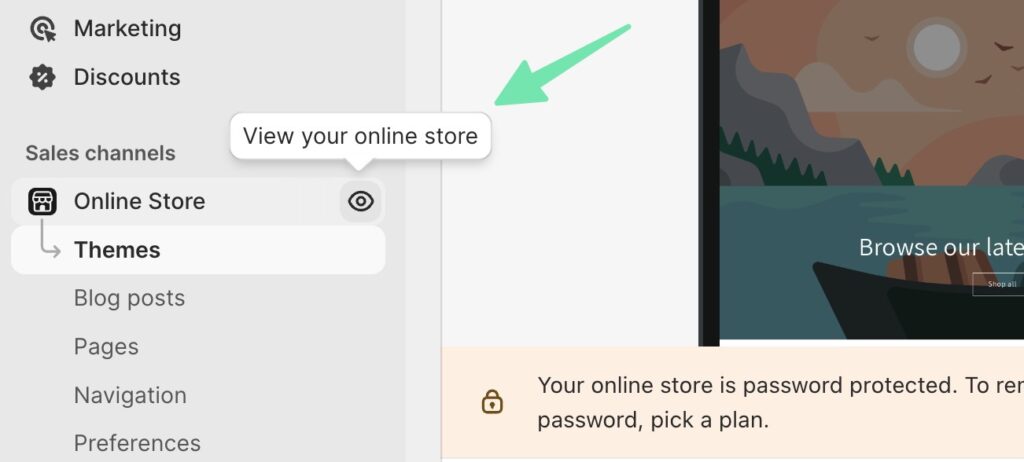
Back on the dashboard's main screen, click the eyeball icon to “View your online store.” That's located next to “Online Store,” beneath the “Sales Channels” section.

Success!

Customizing Your Dawn Theme Video Banner: Making it Uniquely Yours
Customization ensures your video fits perfectly with your brand and store aesthetic. So, let's roll up our sleeves and dive in, shall we?
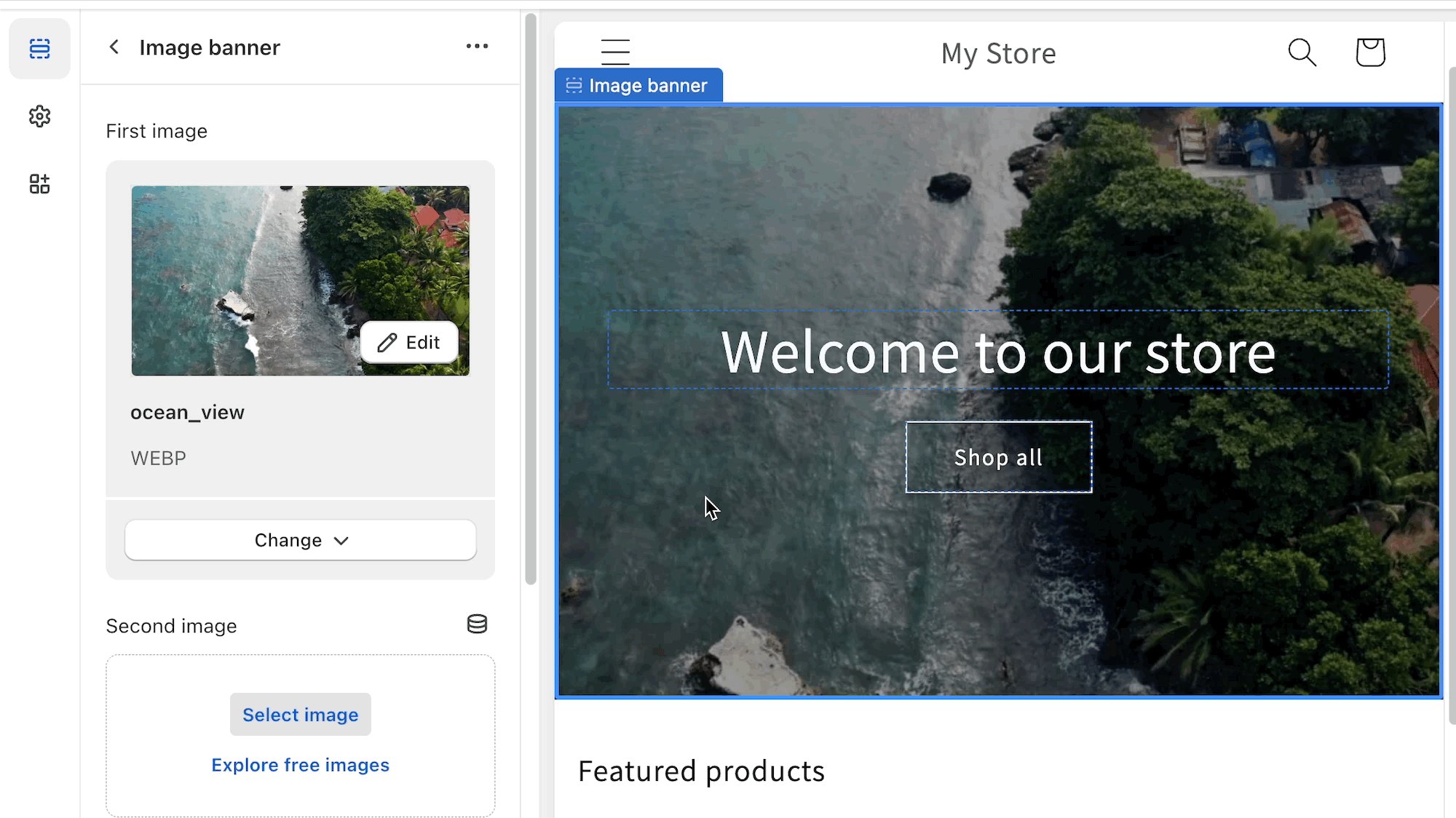
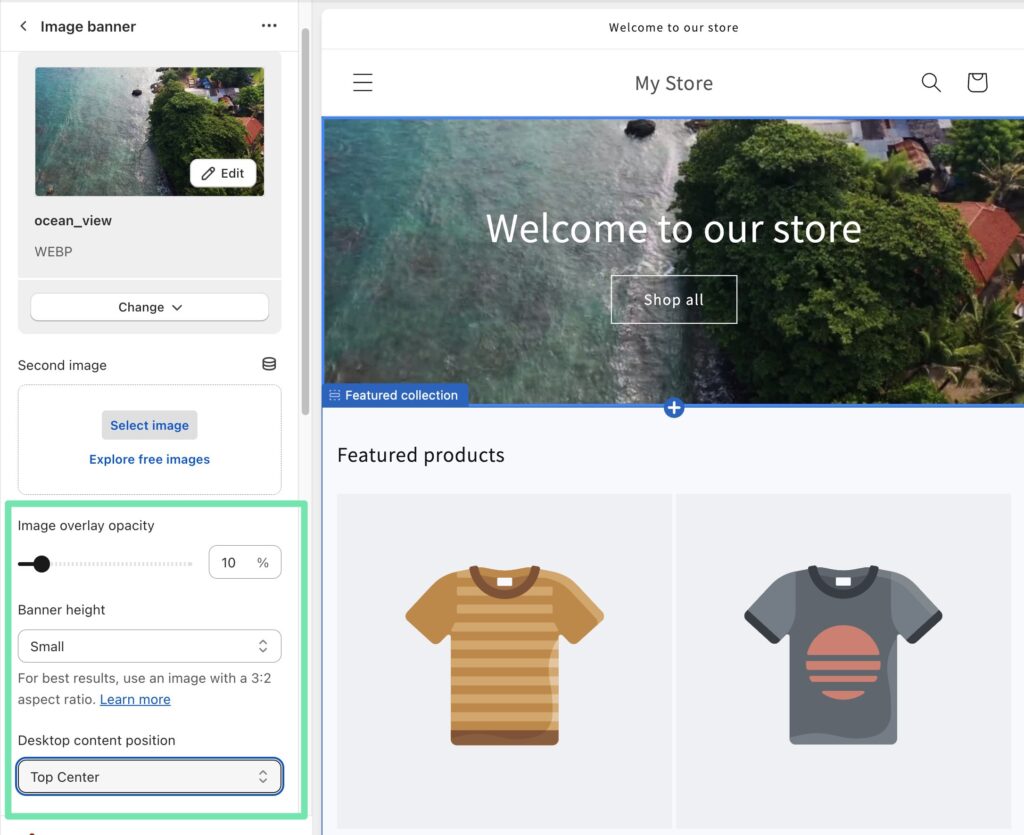
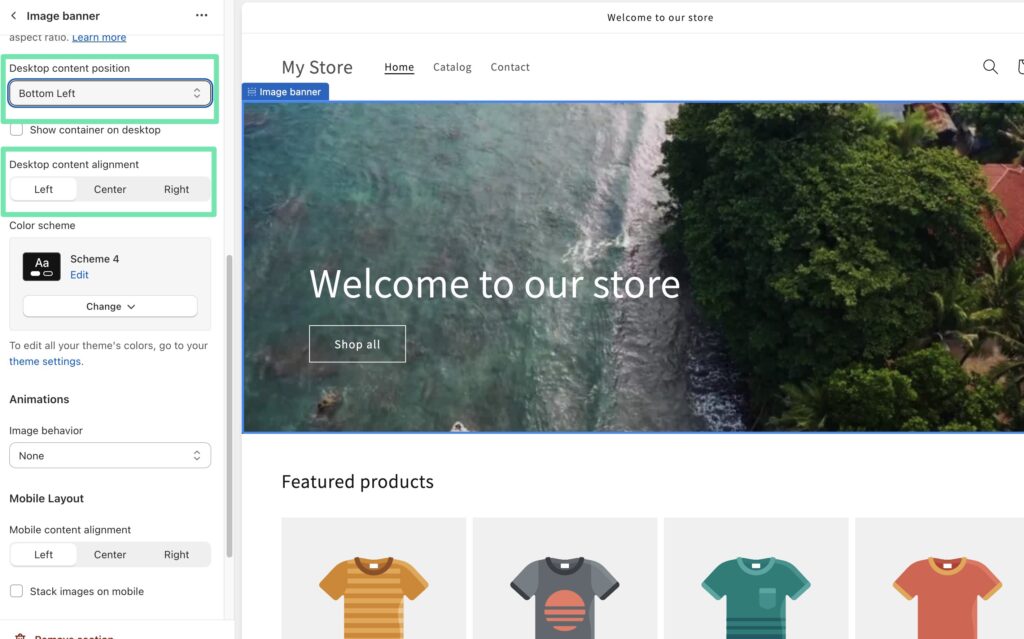
You must always select the image banner to see its settings. Once there, you can modify the image overlay opacity and change the banner height. Then, you can modify the desktop content position, changing where the overlay text is located.

Moving the content and button positions work for showing the text and button above an area of the video where they are most visible.

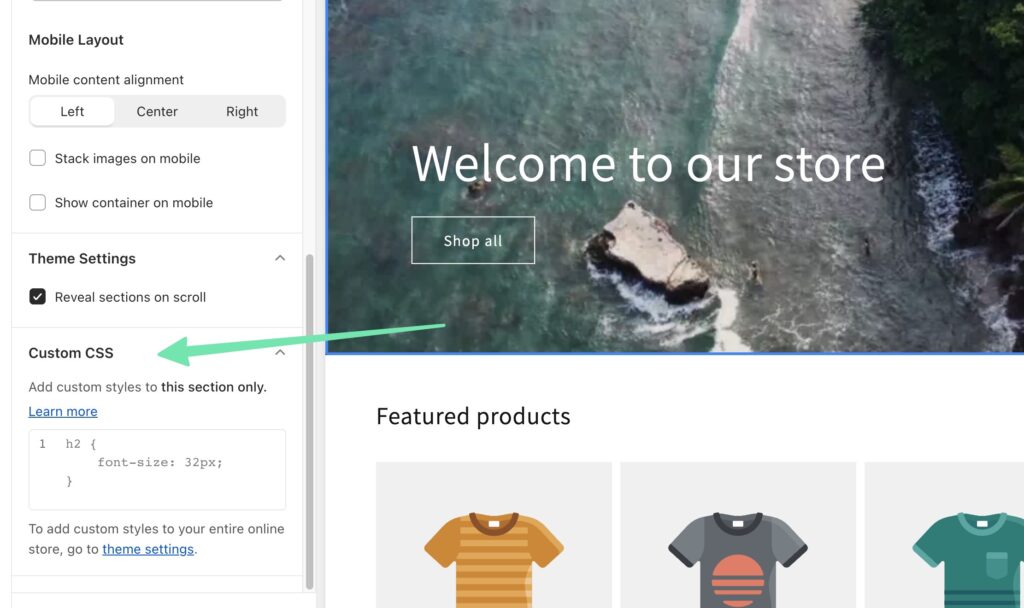
For further customization, you have access to a “Custom CSS” section.

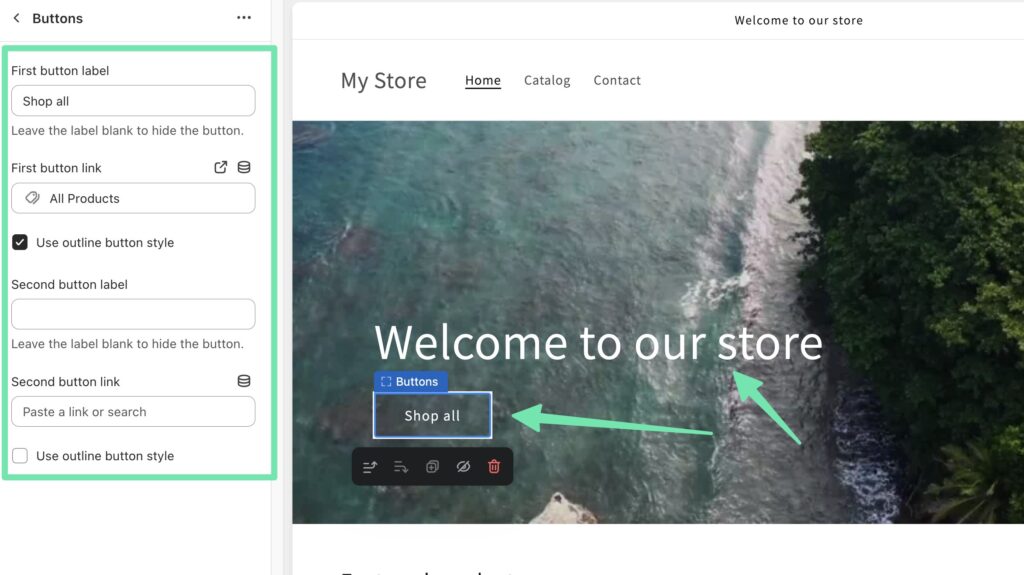
And of course, it's possible to select the content text or button to change what they say and how they appear.

Tips for Optimizing Your Video File for Maximum Speed and Compatibility
Having an impressive video won’t matter if it slows down your site to a crawl or fails to display correctly on certain devices.
That's why optimizing your video file for maximum speed and compatibility is a non-negotiable task. In this section, we'll share some handy pointers to ensure your video content is streamlined for efficient loading and universal playback.
- Use video file formats (like WebP) that are widely compatible with most web browsers.
- Keep the video file size as small as possible. WebP does a wonderful job of compressing video without losing quality.
- Set the video's aspect ratio to fit well within the screen size.
- Opt for a video with balanced color and contrast that reflects the store's personality.
Troubleshooting Common Issues with Adding a Video Background/Banner to the Dawn Theme
Sometimes, no matter how careful you've been, issues can still pop up when adding Dawn theme video banner. Here are some troubleshooting tips when you encounter problems:
Incompatibility Issues
Try converting the video to a compatible file format like WebP or use the video embed link.
Video size is too big
Trim the video or compress it to reduce the file size while preserving the quality.
The video doesn't autoplay
Check that you've enabled the “Autoplay” option in the theme settings.
Our Conclusion on Adding a Dawn Theme Video Banner
By following our step-by-step guide and troubleshooting tips, you should be able to add Dawn theme video banner to Shopify with ease.
What are your thoughts? Let us know in the comments if you've had success adding a Dawn theme video banner!




Comments 0 Responses