Más de 74 millones de sitios dependen de la plataforma de WordPress para alojar sus blogs, vender sus productos o simplemente escribir sus reflexiones diarias para que el mundo las vea. Cuando comienzas a construir tu sitio web de comercio electrónico Ciertamente tienes muchas opciones que hacer, y WordPress se enlaza con esto.
Cual del destacado plataformas de comercio electrónico vas a elegir? ¿Está planeando capturar un tema para vender sus productos o hay alguien a quien pueda pagar para construir el sitio desde cero? Heck, ¿qué planeas vender a través de tu sitio web de comercio electrónico?
Nota del editor: esta publicación se publicó originalmente el 15 de enero de 2015 y ha sido completamente renovada y actualizada para que sea precisa y completa.
Hay miles o millones de temas de WordPress para elegir cuando busca la estructura de interfaz y back-end para comenzar a vender en línea. Casi lo mismo con el alojamiento (pero preferimos SiteGround or Bluehost).
Los mejores temas incluyen herramientas de administración de comercio electrónico rápidas y sencillas para que pueda subir productos y administrar cosas como descuentos, recompensas, botones y páginas de productos. Su tema también es lo primero que las personas verán cuando visiten su sitio. Los guía a través del proceso y realmente lleva la diferencia entre que alguien esté satisfecho con la experiencia o no.
En resumen, los temas de WordPress son cruciales, y el Divi Tema de WordPress de Temas elegantes es una opción bastante atractiva para que la consideres. Se puede utilizar para un sitio web comercial estándar, pero también incluye integraciones para la venta de comercio electrónico y procesos de venta rápidos. Aprendamos a crear una tienda online con el Divi Tema de WordPress.
Obtenga su dominio y alojamiento primero
????El primer paso en cualquier proceso de creación de sitios web es obtener una cuenta de hosting, un nombre de dominio e instalar WordPress en el sitio. Divi no es diferente. Hay muchas formas de obtener hosting y nombres de dominio, pero yo personalmente creo SiteGround es una de las opciones más seguras y fiables. (Para obtener más detalles, consulte nuestra SiteGround una estrategia SEO para aparecer en las búsquedas de Google.).
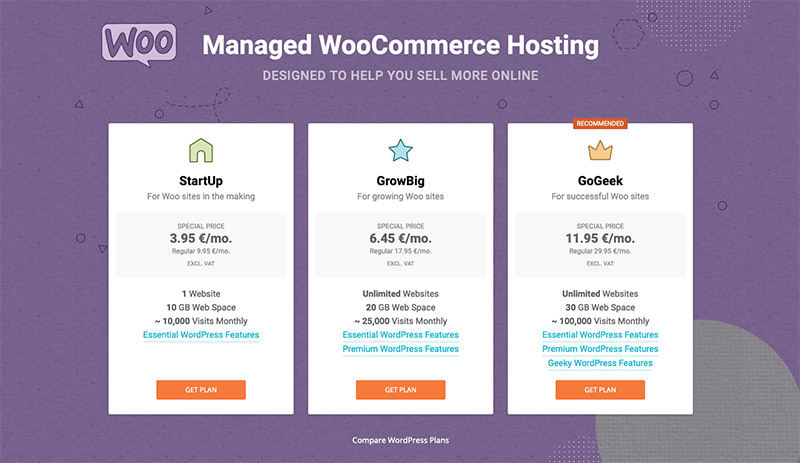
Lo que es realmente genial es eso SiteGround ofrece un especializado gestionado WooCommerce hosting Paquete de servicio con prácticamente todo lo que necesita para comenzar a vender en línea. Dentro del paquete, puede conformarse con cualquiera StartUp Plan para principiantes, Plan GrowBig para empresas en crecimiento, o GoGeek para establecido WooCommerce .
Cada uno de estos ofrece funciones avanzadas para optimizar su WooCommerce sitio a un precio razonable.
Dicho esto, otro servicio de alojamiento que recomendamos encarecidamente Divi WooCommerce tiendas es BlueHost. Aunque las características aquí no coinciden con SiteGroundes, todavía tienes WooCommercehosting enfocado a través de su paquete de comercio electrónico de WordPress. Los planes pueden manejar cómodamente un Divi WooCommerce store, pero lamentablemente, no obtendrá servicios administrados.
👉 Ahora, en aras de la claridad, procedamos con SiteGround...
¿Cómo empiezas?
Vaya a la aplicación SiteGround Gestionado WooCommerce Hosting página, seleccione un plan ideal y haga clic en Obtener Plan.
En mi opinión, la Plan GoGeek parece la opción más adecuada, ya que admite ilimitado WooCommerce sitios web con capacidades avanzadas de comercio electrónico. Además de una mayor potencia del servidor, obtiene soporte prioritario, almacenamiento de WordPress, respaldo a pedido y recursos súper informativos, así como transferencias de sitio gratuitas y Cloudflare CDN, entre otras características sólidas.
👉 Y en lo que respecta a las asignaciones de recursos, este plan tiene en cuenta:
- Buzón 6GB
- Almacenamiento de base de datos 1 GB
- Almacenamiento SSD
- Transferencia de datos sin medir
- 30GB espacio de almacenamiento
- Hasta 100,000 visitas mensuales
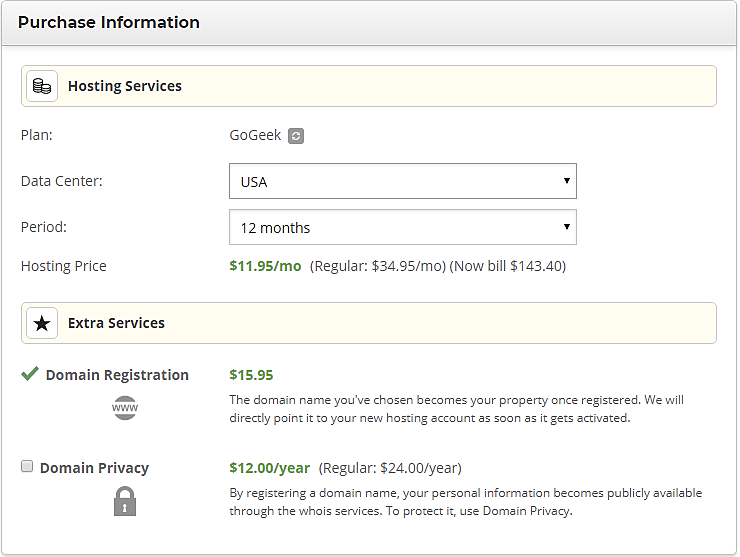
Tenga en cuenta que este servicio comienza en $ 11.95 por mes, y es muy similar a cómo instalaría un sitio de WordPress normal en una cuenta de hosting de BlueHost.
Pero recuerda, ese es un precio especial para principiantes. Espere que aumente a $ 34.95 en futuras renovaciones, lo que sigue siendo un cargo razonable si considera todas las características que obtiene a lo largo del tiempo.
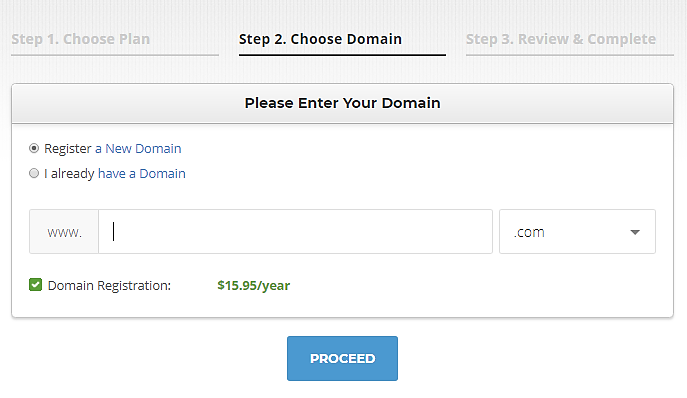
Ahora, una vez que haya seleccionado su plan preferido, SiteGround te dirigirá a la página de registro de dominio. Si ya tienes un dominio, elige la segunda opción e ingresa los datos. De lo contrario, procede a registrar un nuevo nombre de dominio por $15.95 al año.
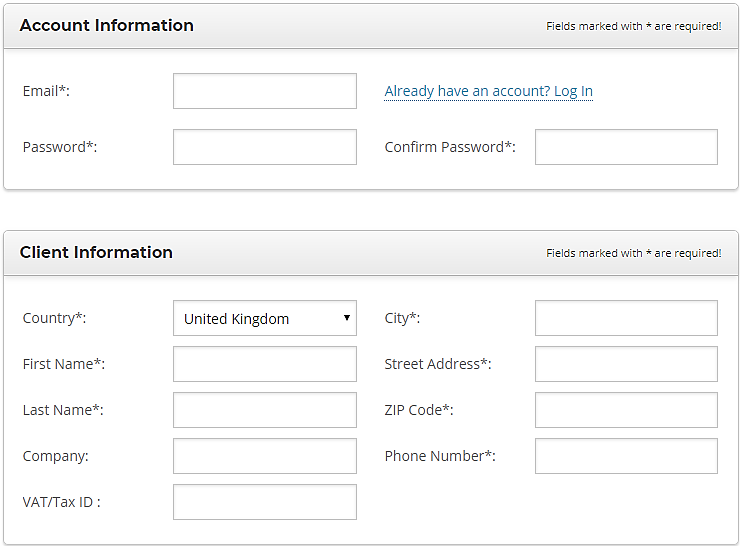
La siguiente es la etapa final, donde elige sus opciones de alojamiento preferidas, así como también ingresa su información de pago y sus datos personales, antes de crear la cuenta.
Bueno, por supuesto, estas son cosas básicas que has manejado muchas veces antes. Por lo tanto, no debería tener dificultades para ingresar su número de teléfono, país, nombre, correo electrónico, contraseña de la cuenta, etc.
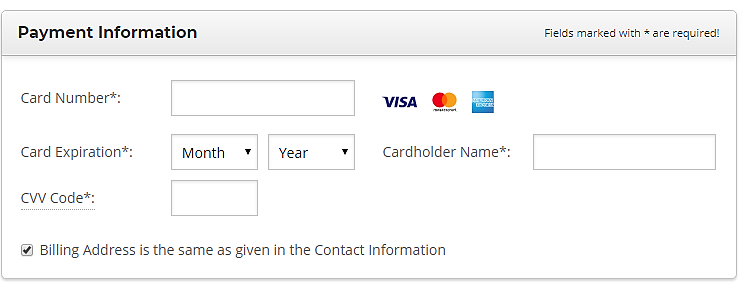
La parte de pago requiere que ingrese los datos de su tarjeta de crédito. Puede proceder con cualquiera Descubrir, MasterCard or Visa.
Sin embargo, y bastante interesante, SiteGround no incluye PayPal, a pesar de su creciente popularidad entre WooCommerce comerciantes. Pero, afortunadamente, resulta que pueden aceptar pagos de PayPal, aunque de forma indirecta.
Si este es su modo preferido, por lo tanto, deje los campos en blanco y comuníquese con SiteGroundagentes de ventas a través de la herramienta de chat en vivo. Te ayudarán a completar el proceso a través de PayPal.
La última sección contiene varias opciones para su servicio de alojamiento, incluida la ubicación de su centro de datos preferido, más el período de suscripción.
Ahora, para minimizar la distancia de transferencia de datos entre Sitegroundlos servidores de tu WooCommerce visitantes del sitio, elija la ubicación del centro de datos más cercana a su área de mercado objetivo.
Luego elija cualquier servicio adicional adicional que le gustaría incluir en su paquete, ¡y listo! Eso es todo lo que se necesita para configurar un Siteground cuenta.
Una vez que haya terminado, inicie sesión en su cuenta y vaya directamente a su área de cPanel. Encontrarás un instalador de WordPress predeterminado. Entonces, selecciónelo, ingrese sus datos de inicio de sesión de WordPress y presione el botón de instalación.
Bueno, notará que el proceso de instalación de WordPress toma unos segundos ya que todo está automatizado. Y después de que todo esté configurado, SiteGround le dará el nombre de dominio adecuado para acceder si desea cambiar cosas en el backend de su sitio.
Creando tu tienda online con Divi
Que es Divi?
Ok, si no lo has probado, apuesto a que ya lo has oído. Divi no es ordinario WooCommerce tema. De hecho, es uno de los temas de WordPress más populares en Elegant Themes. Y, curiosamente, Divi is Tema eleganteproducto estrella.
Entonces, ¿qué tiene de especial este tema? ¿Y hay algo sobresaliente en Divi, WooCommerce?
Bueno, a diferencia de los temas típicos de WordPress, Divi es más un paquete completo. Eso significa que combina características de tema estándar con funcionalidades adicionales que son útiles para Divi WooCommerce .
Sin embargo, no me malinterpretes. Aunque Divi, WooCommerce el apoyo es el enfoque principal aquí, el tema es capaz de mucho más que eso. En esencia, Divi se puede integrar a la perfección con cualquier tipo de sitio, gracias a su amplia gama de diseños de sitios web. No solo comercio electrónico.
Luego, para colmo, Divi viene con su propio creador de páginas de WordPress intuitivo plugin. Puede usarlo para personalizar libremente su Divi WooCommerce almacenar sin ningún tipo de codificación.
De hecho, Divi fue desarrollado para principiantes. Por lo tanto, puede esperar encontrar un panel de control ordenado sin casi curva de aprendizaje. Solo se necesitan unos minutos para familiarizarnos con todo Divi ecosistema, configúrelo y personalícelo Divi, WooCommerce Diseños
👉 Al final, por lo tanto, podrá capitalizar Divi'S:
- Matriz de diseños personalizables para cualquier tipo de sitio web de WordPress, incluido WooCommerce tiendas en línea.
- Generador de páginas fácil de usar, que proporciona una gran cantidad de elementos de sitios web y capacidades de diseño.
- Proceso de personalización flexible sin ningún tipo de codificación. Incluso los principiantes pueden configurar y ajustar cómodamente Divi WooCommerce .
- Integración sencilla con WordPress. Divi es uno de los pocos temas externos de WordPress que se puede instalar sin problemas y sin ajustes complejos.
- Optimizado para comercio electrónico WooCommerce plantillas.
Divi Arrastrar y soltar generador de páginas
Como hemos dicho Divi viene en dos sabores diferentes. Cuando paga la membresía en Temas elegantes, encontrarás el estándar Divi Tema en el tablero, acompañado por el Divi Creador de páginas de WordPress plugin.
Pero vale la pena señalar que este constructor no está vinculado exclusivamente a la Divi Temática. Viene como un adicional plugin a cada tema adquirido de Elegant Themes.
Dicho esto, el Divi WordPress Page Builder es un editor de arrastrar y soltar con capacidades avanzadas de personalización. Le permite mover y definir elementos, columnas, filas y módulos sin ninguna experiencia en codificación. En otras palabras, es el tipo de constructor que Divi WooCommerce El principiante esperaría conseguirlo.
Pero no se equivoque. Aunque el Divi Page Builder está dirigido a principiantes, es un editor que también facilita a los desarrolladores experimentados. Pueden combinar sistemáticamente sus características visuales con controles CSS para impulsar su Divi WooCommerce sitios web al siguiente nivel.
Ven a pensarlo, sin embargo, no necesita un desarrollador para diseñar todos los elementos en su Divi WooCommerce tienda. Puede confiar solo en las funcionalidades visuales.
¿Y sabes qué?
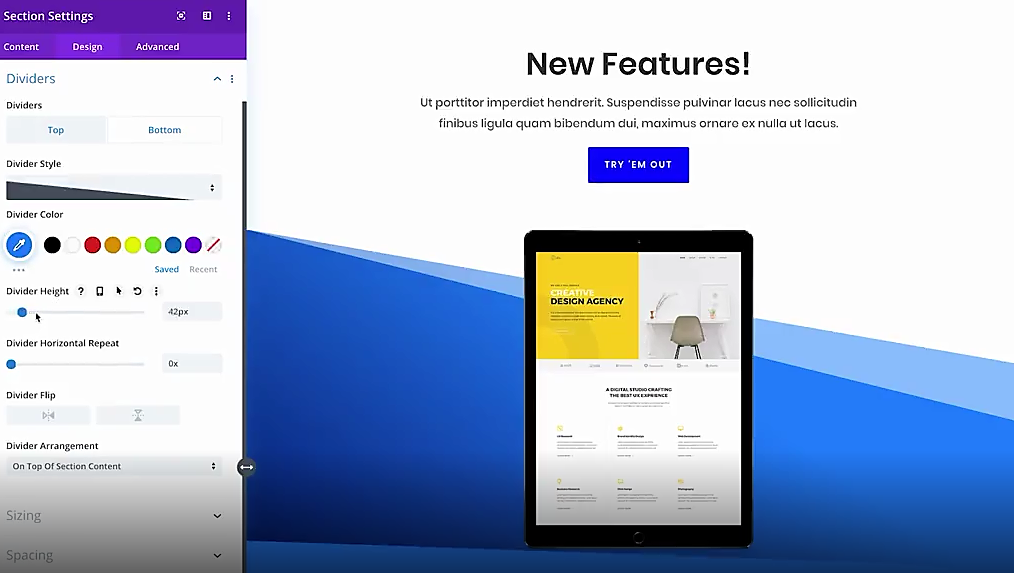
Divi incluso intenta hacer que todo el proceso sea mucho más sencillo etiquetando y codificando por colores sus módulos de diseño.
Y hablando de eso, otra disposición notable aquí es Divisimplificación general del proceso de personalización del diseño. Si desea introducir una nueva sección, por ejemplo, debe hacer un solo clic. Luego, duplicar, eliminar e insertar módulos para su Divi WooCommerce La tienda solo te llevará unos pocos clics en los botones.
Mientras tanto, DiviLa ventana de edición mostrará los cambios de diseño de su sitio en tiempo real. Podrá realizar un seguimiento visual de cada ajuste y ver cómo afecta el diseño de la perspectiva general de su Divi WooCommerce tienda.
Prediseñado Divi WooCommerce Diseños de sitios web
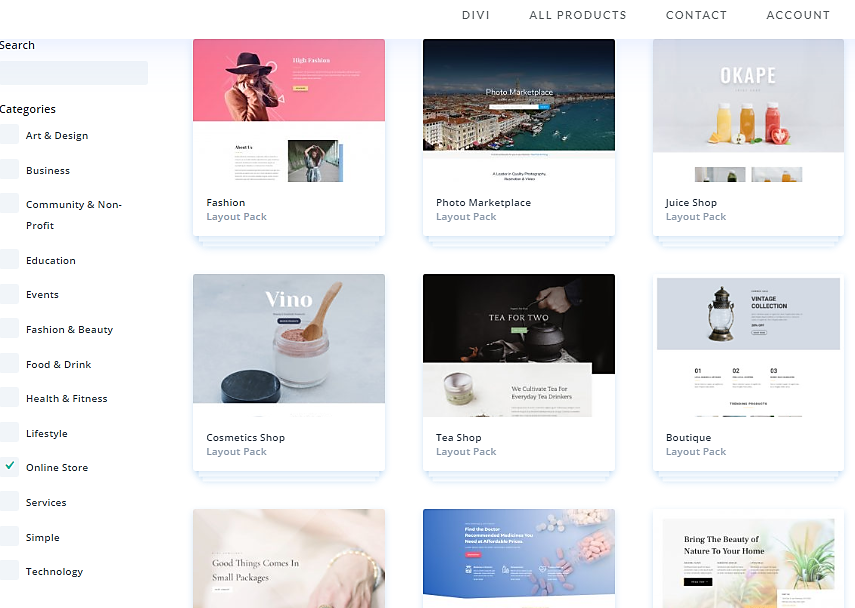
Para salvarlo del proceso dolorosamente exigente de crear un sitio web desde cero, el Divi El tema de WordPress viene con una gran cantidad de plantillas de sitio prediseñadas. Y dado que es posible que necesite diferentes opciones de diseño de la misma plantilla, Divi ofrece sus diseños de sitios web como paquetes completos. En consecuencia, obtiene diferentes diseños y colores de plantilla.
Bueno, para ser más precisos, Divi proporciona alrededor de 7-8 diseños prediseñados diferentes en cada paquete de sitio web. Teniendo en cuenta que cada uno viene completamente construido, puede adoptar fácilmente los diseños sin reelaborar extensamente su estructura subyacente. Solo tienes un par de ajustes aquí y allá.
Ahora para encontrar uno perfecto para su WooCommerce tienda en línea, simplemente desplácese por las distintas categorías de sitios en la Divi Tema. O, alternativamente, use palabras clave para buscar en todas las opciones a la vez.
Bueno, en general, no lleva mucho tiempo identificar un adecuado Divi diseño de la tienda en línea. Solo necesitas integrarlo con WooCommerce, y estará en camino de configurar un atractivo sitio de comercio electrónico de WordPress.
Continuando, una cosa particularmente sobresaliente que notará es que Divi no se centra solo en la apariencia. La WooCommerce diseños que vienen con el Divi El tema también se ha creado pensando en la funcionalidad.
Por lo tanto, además de las páginas típicas de la tienda como pago, productos y carrito, Divi incluye módulos de comercio electrónico por defecto. Más específicamente, obtienes secciones como productos destacados, artículos en oferta y mucho más.
Is Divi Adecuado para WooCommerce?
Todas las cosas consideradas, Divi es cada vez más popular porque es fundamentalmente una solución de tema de WordPress todo en uno.
Combinado, el Divi Creador de páginas y Divi Tema La oferta proporciona prácticamente todo lo que necesita para configurar cualquier tipo de sitio de WordPress. Y eso incluye un WooCommerce tienda con todas las capacidades básicas de comercio electrónico.
👉 En una palabra, Divi es una opción que vale la pena considerar para su WooCommerce sitio porque:
- Puede personalizar su WooCommerce sitio web a través de un editor visual de arrastrar y soltar.
- Divi le permite guardar sus ajustes como elementos globales en todos los diseños.
- Viene con más de 20 diseños de sitios web pre-diseñados y bien diseñados.
- Puede exportar fácilmente los diseños y, posteriormente, aprovecharlos en otros sitios web.
- Puedes diseñar tu WooCommerce almacenar con varias columnas, filas y elementos de contenido.
- Todas WooCommerce los diseños se han optimizado para dispositivos móviles.
- Al igual que MS Word, editar el contenido del texto es tan simple como hacer clic y luego escribir.
- El proceso completo de personalización del sitio se realiza un seguimiento en tiempo real, por lo que proporciona una vista previa en vivo de todos los cambios de diseño.
- WooCommerce Los diseños vienen con módulos y páginas principales de la tienda en línea.
Paso 1: Regístrese con Elegant Themes para obtener acceso a Divi
Comience por ir al Página del producto The Elegant Themes para Divi Tema de WordPress. Esta página ofrece la opción de una demostración del tema y un botón de descarga rápida. Elegant Themes vende sus temas utilizando una estructura de pago anual o única, lo cual es bueno para desarrolladores con múltiples sitios de clientes o personas que ejecutan numerosos sitios web de comercio electrónico. Realmente no puedes comprar solo un tema, pero el Plan personal por $ 67 por año es similar a lo que podría pagar por un tema regular, y puede detener los pagos anuales si ya no desea la asistencia. Siéntase libre de jugar con el tema antes de comprometerse con el pago.
Paso 2: Instalar Divi en su sitio de WordPress
Una vez que se registre, haga clic en el botón de descarga del tema. Esto coloca el tema como un archivo zip en su computadora. Vaya a la pestaña Aspecto en el servidor de su sitio de WordPress y haga clic en la opción Temas.
Paso 3: Haga clic en el botón Agregar Nuevo
Haga clic en el botón Cargar tema. Encuentre y cargue el archivo zip del tema. Siga el proceso para activar completamente el tema y luego podrá ver el tema en la interfaz de su sitio.
Paso 4: Configure su WooCommerce Tienda
Si vas a la Divi Página de documentación del tema Encontrará casi todas las herramientas y funciones con las que puede trabajar en el tema, pero nos centraremos principalmente en la creación de un sitio web de comercio electrónico. El Divi tema Es totalmente compatible con WooCommerce para que pueda mostrar todos sus productos a partir de eso.
Lo que es asombroso es que la inicial SiteGround registro ya instalado WooCommerce en su sitio web de WordPress, por lo que no tiene que preocuparse por instalarlo o configurarlo. Ya debería estar disponible en su panel de control.
Paso 5: agregue sus primeros productos a WooCommerce
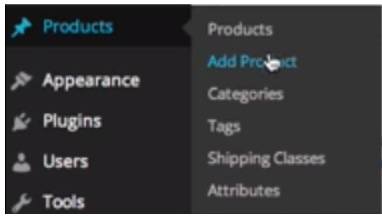
Técnicamente, ya tiene todo el sitio de comercio electrónico configurado, pero queremos agregar algunos productos para que parezca un sitio de comercio electrónico en la interfaz. Vaya a su panel de WordPress, haga clic en la pestaña Productos debajo WooCommerce y haga clic en el elemento Agregar producto.
Paso 6
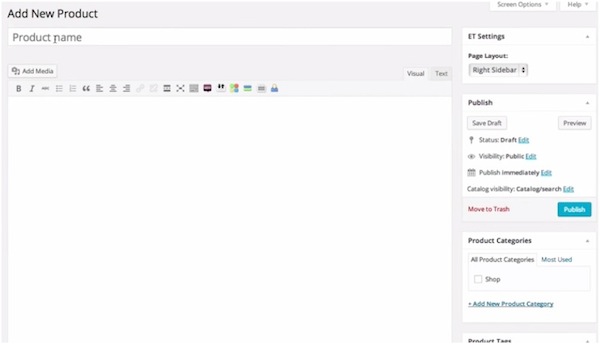
Esto abre una nueva página de producto para que llene. Se ve muy similar a cualquier editor de páginas de WordPress, excepto que puede agregar un nombre de producto, una descripción y una imagen destacada para que las personas puedan ver cómo se ve el producto en su sitio web.
Paso 7: Explore el WooCommerce Caracteristicas
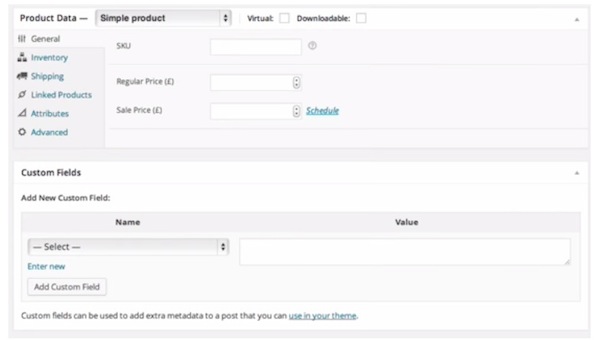
Si se desplaza hacia abajo debajo del área de descripción, encontrará todas las WooCommerce función para jugar. Siéntase libre de modificar cosas como números de SKU, inventario, precios, envío y atributos. Las funciones son demasiado amplias para que pueda describirlas todas aquí, pero puede ir a la WooCommerce Página de documentación para comprender todo lo que puede configurar en su sitio de comercio electrónico.
Paso 8: Crea la página de inicio
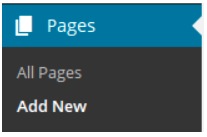
El objetivo de esto es crear una página de inicio o una página normal que presenta todos sus productos cuando las personas visitan su sitio. Por lo tanto, debe ir a Páginas> Agregar nuevo en el lado izquierdo de su panel de WordPress.
Paso 9: agregue un título para su Divi Página.
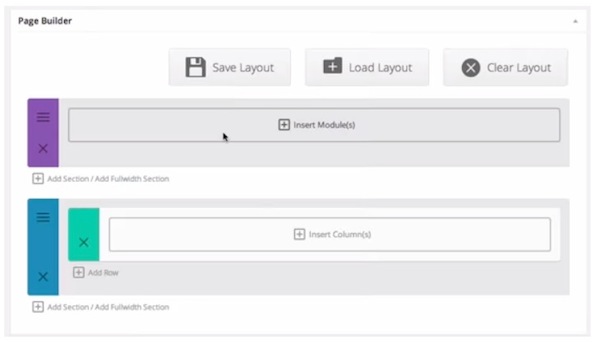
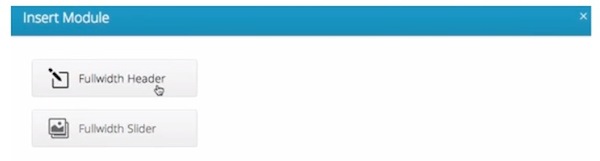
Crea un título para tu página. Haga clic en el botón Usar creador de páginas en la parte superior y toque en el área Insertar módulos para incluir un encabezado de ancho completo. No tiene que elegir un encabezado de ancho completo, pero vamos a ir a este tutorial.
Paso 10
Haga clic en el botón de encabezado de ancho completo.
Paso 11
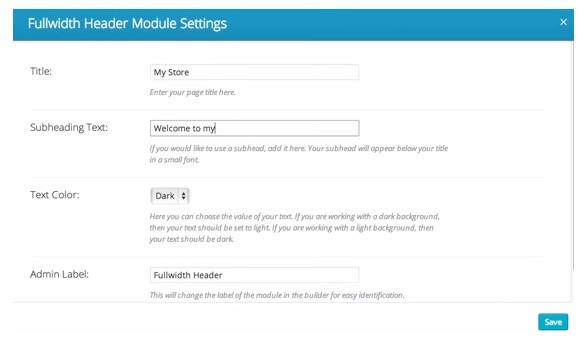
Complete los detalles para el título del sitio, el texto del subtítulo y el color del texto. Incluso puede cambiar la etiqueta de administrador, que es principalmente para su propia referencia. Presione el botón Guardar cuando se complete.
Paso 12
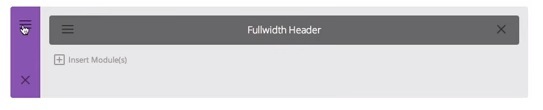
Toque las tres barras a la izquierda del módulo de encabezado Full Width para cambiar más configuraciones.
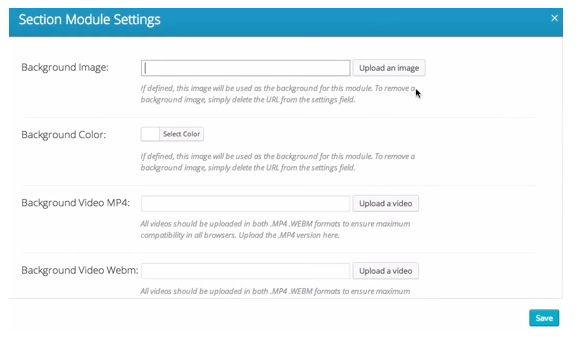
Paso 13
Aquí puede darle al encabezado un bonito color de fondo e incluso incluir un video para su empresa.
Paso 14
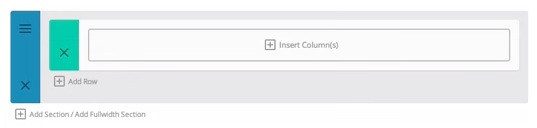
Ahora que el encabezado está completo, podemos incluir el módulo de comercio electrónico haciendo clic en el área Insertar columnas.
Paso 15
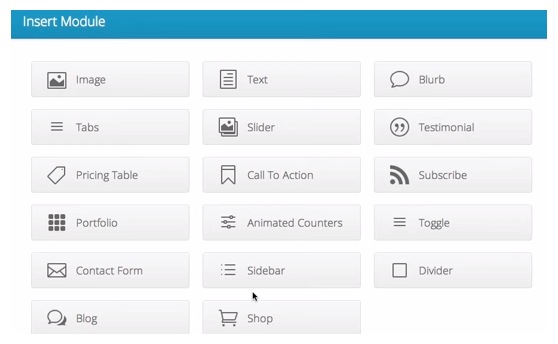
Elija cuántas columnas desea, luego haga clic en la opción Insertar módulos que aparece. Seleccione el botón Comprar cerca de la parte inferior.
Paso 16
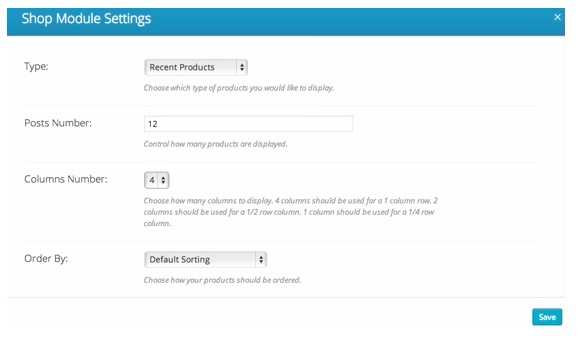
Siéntase libre de modificar la forma en que desea mostrar sus productos. Por lo tanto, es posible que desee mostrar sus productos recientes, junto con los elementos de 12 en la página, algunas columnas y cómo desea que se soliciten. Haga clic en el botón Guardar.
Paso 17: Vista previa y publicación
Una vez que esto esté completo, puede presionar el botón Vista previa o Publicar para ver los cambios en la interfaz. Como puede ver, los productos se muestran muy bien y siempre puede regresar para cambiar sus productos o la configuración de escaparate en el back-end de WordPress. ¡Felicidades!
Si tiene alguna pregunta sobre cómo configurar el Divi tema de WordPress, por favor, háganos saber en la sección de comentarios a continuación.
Conclusión
Y eso es todo lo que se necesita para obtener su Divi WooCommerce tienda en línea en funcionamiento con un SiteGround cuenta de hosting.
En el futuro, puede estar seguro de que SiteGround manejará todas las cosas técnicas críticas como actualizaciones de WordPress y WooCommerce seguridad. Esa es la diferencia fundamental entre administrado WooCommerce hosting y soluciones regulares de hosting compartido. Por lo tanto, le brinda el tiempo y el espacio que tanto necesita para concentrarse en su WooCommerce Administración de la tienda.
Y como ya hemos visto, eso debería ser muy sencillo con el Divi tema. Siempre puedes acceder a tu Divi WooCommerce desde el backend de WordPress para personalizarlo aún más. Si lo desea, puede incluso cambiar todo el diseño por completo al cambiar a un diseño diferente que pueda manejar un WooCommerce tienda también. La decisión es tuya.
Si tiene alguna pregunta sobre cómo configurar el Divi Tema de WordPress, háganoslo saber en la sección de comentarios a continuación.




























"Fantástico" debería haberse dejado fuera del título.
Divi está bien, pero tendrás problemas cuando tengas que filtrar los productos de la tienda, no tiene una solución elegante. No lo recomiendo porque no tiene una solución completa. No es una solución completa para WooCommerce.
Hola, gracias por este artículo...
Estoy buscando configurar una nueva tienda en línea… pero ¿cuál es la diferencia entre hacerlo de esta manera (arriba: Bluehost+Wordpress+wooCommerce) y hacerlo de manera simple? Shopify?
¡Aprecio tu ayuda!
Hola Vicky, echa un vistazo a este enlace para más información: https://ecommerce-platforms.com/compare/shopify-vs-woocommerce
¡Aclamaciones!
–
Bogdan - Editor en ecommerce-platforms.com
Gracias por esta publicación detallada :) ¿Sabe cómo configuro un tamaño fijo de imagen/miniatura para los productos en exhibición? Intenté cambiarlo en la configuración de wocommerce y regenerar miniaturas, pero no funcionó.
en dinamarca tenemos viabill para que pueda pagar a través de eso, ¿es posible adjuntarlo a mi tienda web?
Hola Karen,
Definitivamente es posible, es posible que deba ponerse en contacto con un desarrollador y ver exactamente cómo implementar Viabill en su sitio web.
La mejor de las suertes,
-
Bogdan - Editor en ecommerce-platforms.com
¿Es posible crear un mercado de proveedores con Divi y Woo Commerce?
Hola mila,
No, pero puedes hacerlo usando el Marketify Theme (un tema que admite la funcionalidad del mercado con plantillas personalizadas, estilos, etc.), consulte nuestro tutorial aquí: Cómo construir un mercado de productos físicos con WordPress y Marketify
La mejor de las suertes,
Bogdan - Editor en ecommerce-platforms.com
Hola,
Estoy trabajando en la función Comprar y tengo dos problemas.
1. ¿Estoy tratando de mostrar TODOS los productos y tengo que seleccionar siempre una categoría? ¿Tengo que crear una categoría de TODOS o hay otra forma?
2. He notado que con la pantalla para comprar artículos, muestra todos los artículos en una página (30 artículos) en lugar de distribuirlos entre páginas y permitir que un usuario se mueva a la página 2, página 3, etc. ¿Hay alguna manera de cambiar esto para que la página predeterminada tenga 12 elementos y luego el resto vaya a la página siguiente?
Hola Magda,
Deberías intentarlo CurvaWp para pequeños ajustes relacionados con WordPress.
¡Mucha suerte!
¡Aclamaciones!
Bogdan - Editor en ecommerce-platforms.com
Hola, me preguntaba cómo agregar productos relacionados en cada página de producto con Woocommerce y Divi. ¡Gracias por adelantado!
Hi
Me gustaría alguna orientación ya que es la primera vez que uso Divi y Woocommerce juntos.
Mis requisitos;
Me gustaría saber qué opción o dirección seguir para el registro de clientes en el sitio, que se utilizará para comunicaciones de marketing y para comprar productos en línea.
– Los clientes deberían poder registrarse incluso si no están comprando nada
– ¿Cómo puedo lograr la mayor flexibilidad para obtener estos detalles, como exportarlos y tener un registro en una hoja de cálculo para realizar el seguimiento y la manipulación, como enviar correos masivos o SMS, etc., ya que habrá momentos en los que necesitaré hacer una copia de seguridad de la información en algún lugar por si acaso, y luego tendré que usar la misma base de datos (MySQL) solo para usuarios en otra parte del sitio o, por ejemplo, dentro de la tienda, como es el caso de una farmacia y podemos configurar historiales de pacientes con presión arterial, lecturas de glucosa y muchos otros, por ejemplo, y luego quizás agregar páginas personalizadas donde se utilizará su información de perfil?
También se necesitan datos para luego importar/agregar clientes a nuestro programa de farmacia local en nuestra tienda física para procesar medicamentos recetados, direcciones de entrega y, lo más importante, información de asistencia médica, ya que este no es un campo de formulario estándar o un elemento de estructura, etc. para estar de acuerdo con lay y, por lo tanto, significaría exportaciones de archivos csv/otros desde la base de datos de membresía en línea para luego importarlos a bases de datos SQL en nuestro servidor en la tienda.
– Idealmente, necesito poder mover los datos de manera conveniente o más fluida y, por lo tanto, necesito atender esto adecuadamente en el sitio antes de simplemente usar cualquier registro o formulario para registrarse. ¿Puedo configurar una base de datos separada para los usuarios que será su propia base de datos independiente que no esté dentro de WordPress/Divi/¿Tablas o bases de datos de Woocommerce que se crean por defecto?
– Otro elemento es la seguridad de los pagos en línea, ¿se aplica esto a través del tema en sí o de WooCommerce o del backend de WordPress o quizás en los tres?
Gracias y espero saber de ti pronto.
Cualquier recomendación sobre el uso Divi tablas de precios y WooCommerceEn lugar de una tienda, ¿es una oferta empaquetada de consultoría que los clientes compran?
Estoy tratando de agregar este código corto allí en el módulo de código [product_categories parent=”0?] para mostrar categorías de productos, pero no muestra nada al inspeccionar, solo se muestra un div en blanco con clase=”woocommerce column -4″ así que ayúdenme con esto si alguien sabe cuál es el problema
Estoy teniendo un problema para que la página de mis productos se parezca a las demás páginas. Todo se ve bien hasta que haces clic en "crea tu impresión perfecta" y eliges "abedul blanco" o "aluminio cepillado". Entonces todos los productos están desordenados y el fondo es blanco. No puedo hacer nada con esto, básicamente aprendí todo esto hoy. Estamos usando "Fancy product designer" para nuestro producto personalizado y estoy tratando de retomar lo que alguien más dejó sin ninguna experiencia o información previa. Cualquier ayuda será apreciada.
ok, esto ayudó totalmente, pero el módulo de la tienda todavía tiene una barra lateral. no hay shortcode en ese módulo?
Elegí mostrar mis 'elementos destacados'... pero no se muestra nada. ¿Cómo elijo qué productos son 'destacados'?
¿Qué sucede si desea mostrar su tienda por categorías?
El Divi los módulos no dan esa opción, solo Destacados, Más vendidos, etc.
🙁
Puede insertar un módulo de texto y usar el código abreviado que proporciona WC;
[categorías_producto padre=”0″]
Hola Craig, puedes mostrar la categoría de productos usando el Divi Módulo de tienda. En la configuración general del módulo, en el menú desplegable Tipo, seleccione Categoría de producto. Ahora ya debería tener algunos artículos para cada categoría de producto que creó en su woo-commerce, una vez hecho esto, verá una opción Incluir categoría; Continúe y seleccione la categoría que desea mostrar. Espero que esto te ayude. Recuerda tener artículos en cada categoría de tus productos antes de activar esta opción
Gracias por el detalle 'luashoro'. Tengo dos categorías con productos en ambas y la 'Categoría de producto' todavía no me aparece. ¿Alguna pista, por favor?
En realidad no puedes.
Hola, hice todo lo anterior, excepto que tengo una página personalizada, usando una plantilla de página en blanco con Divi en todo mi sitio. La tienda, el carrito y el pago se pueden crear usando códigos cortos y el generador de páginas... sin embargo, los productos que usan WooCommerce no pueden... o no tanto como puedo encontrar. Soy nuevo en todo esto, pero seguramente debe haber una manera de hacer que las páginas de productos se vean igual que el resto del sitio. No quiero que haya Divi ¿Encabezado y todo lo que se ve? ¿Tienes alguna idea? Parece poco profesional en este momento.
Muchas Gracias
Sí, puedes eliminarlo de algunas páginas usando la opción de página en blanco, pero por alguna razón no lo hace en otras, lo que lo estropea un poco.
probablemente la mejor manera es crear un tema secundario y editar parte del código
o busque temas prediseñados de Divi-Commerce, pague unos pocos dólares y personalícelos
sin embargo, aquí hay una forma simple de hacerlo para las páginas que puede
Abra el administrador de WordPress, > Panel de control > Todas las páginas >
Utilice lo siguiente para editar (mire las páginas que WooCommerce agrega automáticamente, por ejemplo, carrito, etc.)
Ejemplo: eidt y crea una página de carrito personalizada
Es importante hacer esta parte para facilitar las cosas antes de usar el generador de páginas ET. Todo lo que verá es el código corto de WooCommerce.
página del carrito = [woocommerce_cart]
Copie el código corto en un nuevo bloc de notas, bloc de texto o similar con una pequeña descripción si lo desea
paso 1
eliminar el encabezado divi, ir a los atributos de la página, cambiarlo de predeterminado a en blanco, hacer clic en actualizar para guardar la página, vista previa, el encabezado divi desapareció 🙂
paso 2
Quiero usar el generador de páginas ET para un nuevo y hermoso diseño (sí, por favor)
Primero elimine (corte y guarde listo para pegar) el código corto de WooCommerce [Woocommerce_cart], por lo que ahora tiene una página vacía; actualice los cambios nuevamente.
Ahora puede comenzar a editar la página usando el generador de páginas ET, comience agregando un módulo de texto en algún lugar y pegue su código corto de WooCommerce, [woocommerce_cart] para una actualización de prueba rápida y una vista previa de los cambios
step3
enjuague y vuelva a patear para las otras páginas 🙂
No olvides que puedes activar o desactivar la barra lateral o editar los widgets.
felices días y un sinfín de hermosos diseños, yipee!
códigos cortos de woocommerce > http://docs.woothemes.com/document/woocommerce-shortcodes/
péguelos en un bloc de notas/documento de texto listo para cortar y pegar
Juan