I’ll be honest, I’ve built my fair share of websites over the years – both for myself, and for clients. Over about a decade now, I’ve probably used virtually every easy website builder solution you can think of – Wix, Shopify – you name it.
Lately, I’ve experimented a lot with various AI-powered website builders – and I have to say, many are pretty impressive.
Squarespace Blueprint AI – the new updated AI website-building solution from Squarespace, caught my attention for a few reasons.
First, I’m already a big fan of Squarespace because of its amazing templates – even if I do think other platforms (like Shopify) have better sales tools.
Secondly, Squarespace seems to be going a step further with its AI tech than most competitors. Blueprint AI isn’t just a “rebrand” of the previous Squarespace Blueprint service. It’s an overhaul of Squarespace’s entire intelligent decision system.
Intrigued? Here, I’ll walk you through the process of building your own Blueprint AI website – and introduce you to just how game-changing this system really is.
What Is Blueprint AI? The New Squarespace AI Toolkit
Ok, let’s clear some things up first. For a while now, Squarespace has given users two options when it comes to building their website (ecommerce or otherwise). You could either choose a traditional template, or let AI guide you through the process.
Now, the AI option is better than ever, thanks to the introduction of “Blueprint AI”. Introduced at Squarespace Refresh 2024, Blueprint AI is the updated version of “Squarespace Blueprint”.
This new, smarter tool analyzes your design preferences, brand details, and content needs before generating a fully personalized website.
In other words, it’s like having a web designer – but without the hefty price tag. Blueprint AI walks you through a five-step process where you answer a few questions about your store’s vibe, choosing colors, fonts, and layout options.
Then, the system creates a sleek, fully-functional site for you.
The great part? You can experiment with Blueprint AI during your standard Squarespace 14-day free trial. After that, pricing starts at around $16 per month – but you do need to pay a little more for Squarespace with ecommerce functionality (find our guide to pricing here).
If you’ve ever struggled with picking a template or spent hours tweaking a website that just wouldn’t look right, Blueprint AI might be the tool that finally makes building a website fun.
Understanding Squarespace Design Intelligence
To understand what makes Blueprint AI unique (or at least different to the previous Squarespace Blueprint), it’s worth drawing attention to Squarespace’s new “Design Intelligence” methodology.
According to Squarespace, they recognized a growing need among new entrepreneurs for more support with design guidance and website building – so they decided to upgrade their AI-approach, with the “Design Intelligence” ecosystem.
This is basically a mix of automation, AI-powered tools, and simple solutions built into the standard Squarespace website builder.
At the core of this system is Blueprint AI, which analyzes your brand, style preferences, and website goals to generate a fully personalized site in minutes.
It’s more than just filling in templates – it’s design guidance that feels like a creative partner rather than just an algorithm.
But Blueprint AI is just one piece of Squarespace’s Design Intelligence. Here’s what else is working behind the scenes to help you build the perfect site:
- Site Themes: Pick a professionally designed theme, then customize it with curated color palettes, font packs, and button styles that match your brand personality. You get thousands of combinations, all designer-approved.
- Layout Switcher: Ever struggle with placing text and images just right? This tool analyzes your content and suggests clean, visually appealing layouts with just a couple of clicks.
- AI Writer: Stuck on what to say? Whether it’s product descriptions, SEO tags, or headlines, the AI writer generates professional text that you can use as-is or tweak for your brand voice.
- Brand Identity Tool: Once you define your business type and brand personality, Squarespace remembers
How To Use Squarespace Blueprint AI
Ok, you get the picture (hopefully) – Squarespace Blueprint AI is a fantastic AI-powered website builder – but how do you use it? Here’s the step by step process you’ll need to follow. Don’t worry – it’s easier than you might think.
Step 1: Choose Squarespace Blueprint AI
First, you’ll need to sign up for an account with Squarespace. Remember, you can still use the Blueprint AI function on the free trial plan (that’s what I did).
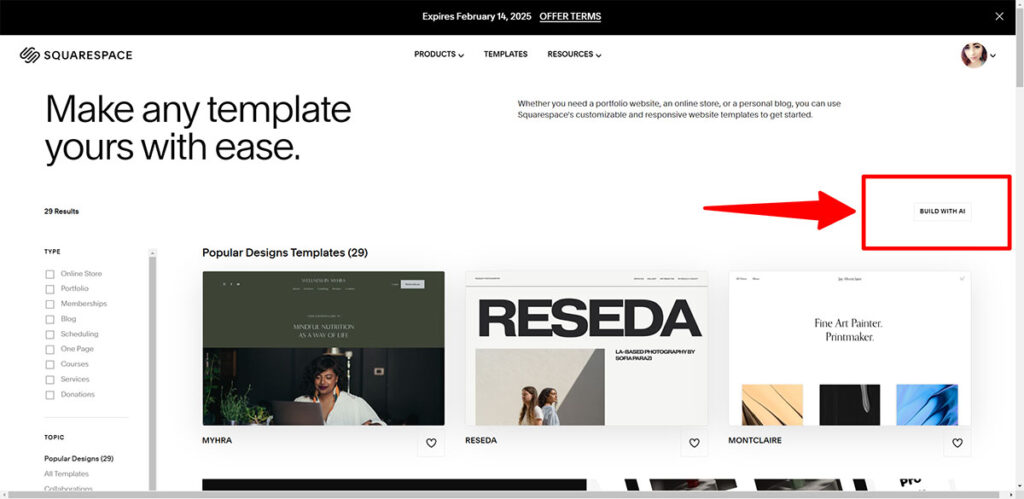
Once you log into your account, you’ll be directed straight to the template page. Instead of picking a template, click “Build with AI”:

Squarespace will “set things up” for a few seconds, then ask you to enter a name for your company, (you can change it later) and choose a brand personality – such as “professional” or “bold”. If you can’t think of a name straight away, I’d recommend using a name generator to help you.
The personality you choose will dictate the kind of colors, fonts, and other elements that Squarespace suggests for your website. Don’t worry though, you can still choose color palettes and fonts associated with “other” personalities later.
I went for “Innovative”, because I wanted to create a “test site” for a technology brand.

But here’s a breakdown of your options:
- Professional: Clean and authoritative
- Playful: Fun and energetic
- Sophisticated: Elegant and refined
- Friendly: Warm and inviting
- Bold: Strong and eye-catching
- Quirky: Unique and unexpected
- Innovative: Modern and cutting-edge
Step 2: Build Your Homepage
Now, it’s time to start building your home page. Blueprint AI will start by giving you a range of “sections” you can add to your homepage. They include:
- Intro
- Products
- Services
- Appointments
- Digital Products
- About
- Social
- Forms
- Footer
I choose the basics for my imaginary technology brand, and Squarespace updated the “template” as I clicked on each option. It also gave me the option to change the layout – such as by placing “featured products” closer to the top of the page, which was handy:

Don’t worry, you can always come back and add or remove sections later if you need to. With that in mind, I’d recommend starting with the “minimum” so you don’t over clutter your website.
Step 3: Add Pages to Your Site
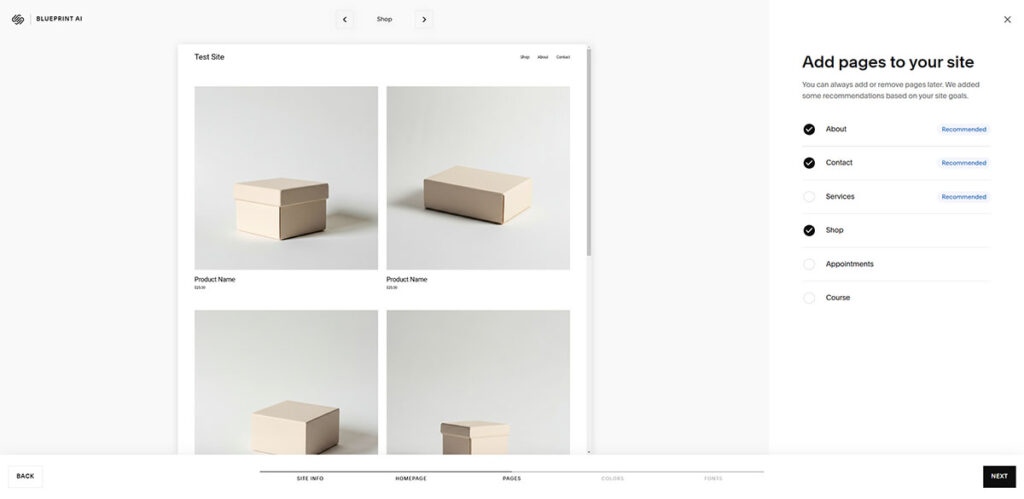
Once you’ve got your home page ironed out. Squarespace Blueprint AI will recommend additional pages to add to your site. The system advises every company to add an About page, a contact page, and a “services” page.
However, I decided to eliminate the “services” page, and switch it to a “Shop” page – since I wanted to potentially sell tech products from a dropshipping app – making services a bit redundant. If you want to add all of the available pages at this point you can.

Don’t worry about extra pages leading to extra work. The AI pre-populates each page with relevant content, so you’re not starting from scratch. The contact page even automatically includes a form for collecting contact details, and the shop page includes thumbnail images.
Step 4: Choose a Color Palette
This is where things start to get a little more fun. I was actually worried for a moment that I was going to end up with a bland black and white website.
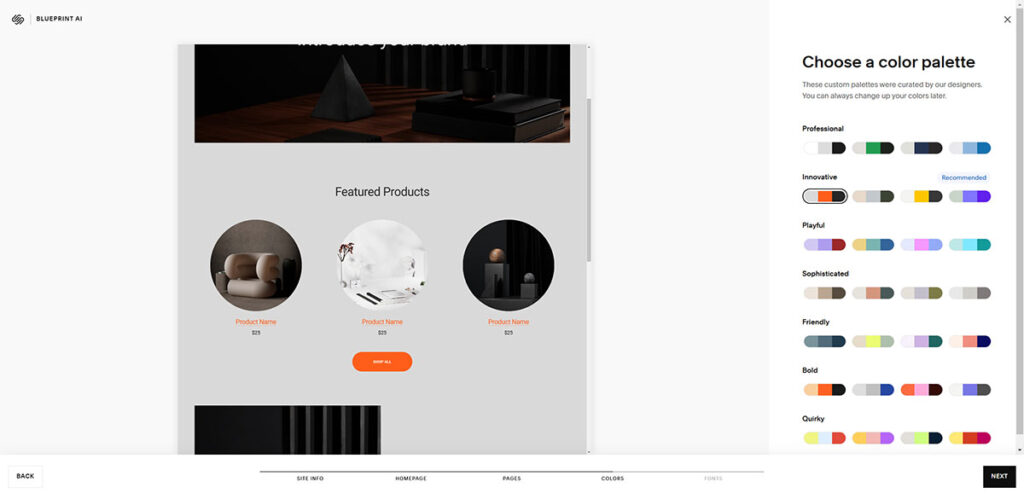
But once you’ve chosen your pages, you get a range of color palettes to choose from. These options are separated based on the “personality” styles Squarespace offered you earlier – so you’re not tied into the first personality you chose.
Fortunately, I actually really liked the selection of “Innovative” color palettes on offer, and chose the first palette option. If you’re not sure, just start clicking on color combinations, and Squarespace will show you what they look like in real-time.

Keep in mind – you’ll still be able to tweak color elements later in the Squarespace editor – and add your own colors if you prefer.
Step 5: Choose a Font Pairing
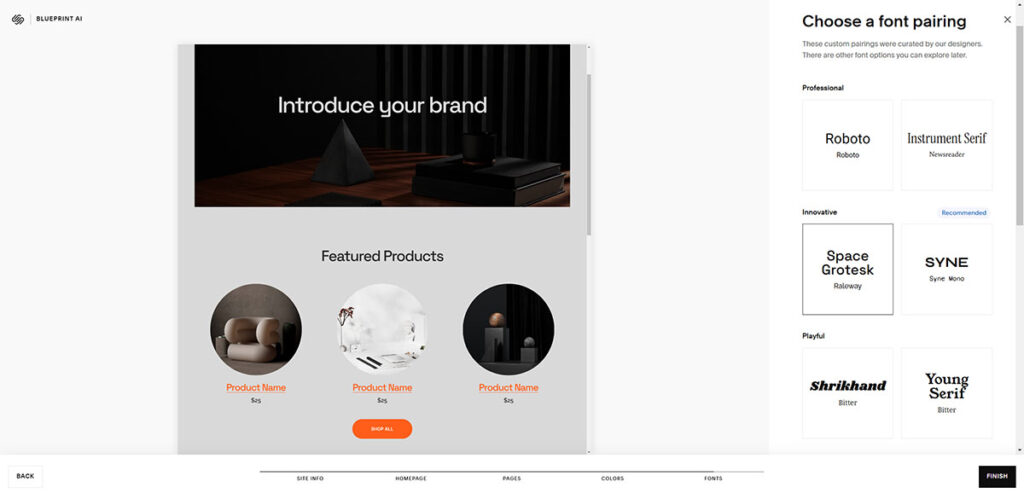
Just like colors, fonts play a huge role in defining your brand. Squarespace Blueprint AI provides designer-curated font pairings that match your brand personality.
Again, I really liked the suggested “Innovative” options here, so I stuck with one of those. But you can still click through each option to see what they’re going to look like.
I really like the fact that Squarespace always seems to focus on readability and aesthetics. Even the playful fonts aren’t overly “out there” – so you know you’re going to give your customers a great user experience.

Plus, you don’t just get one font – you get a complementary font too – so there’s a bit of contrast between your titles or headers, and your central content.
Step 6: (Optional) Create Content
In some countries, there’s also a stage in the building process where you can ask AI to generate content for certain parts of your website.
All you need to do is provide a short description of your business, select a writing style (such as playful or professional), and the AI content creator will get to work. Unfortunately, this isn’t available in my country yet.
So, I can’t show you exactly how it works. However, based on my reviews and insights from other business leaders, the content is pretty professional and well-written. Still, I would recommend actually editing any content you create with AI.
Remember, artificial intelligence can still make mistakes, and it’s not always the best at matching your brand’s voice and personality exactly.
Step 7: Finish Off Your Store
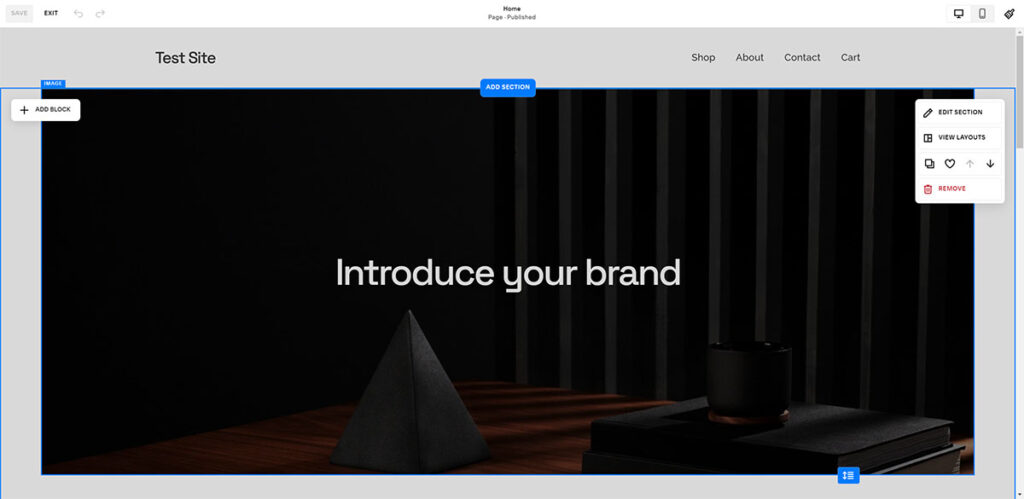
Finally, you can click “Finish”, and Squarespace will generate your website for you. At that point, you’ll be taken to the standard website editor, where you can make tweaks to all of your content, and adjust everything that was designed by the AI system.

Personally, I was blown away by how “ready-to-go” the website created by Blueprint AI actually was. I really didn’t need to put a lot of effort into making tweaks.
However, if you want to make sure your website stands out, I recommend investing some time into:
- Tweaking the AI generated text to reflect your brand voice.
- Replacing stock images with unique visuals and photos.
- Double-checking page layouts before you go live
Would I Recommend Using Blueprint AI?
So, based on this experience, would I recommend using Blueprint AI? Absolutely.
If you’re looking for speed and convenience, consider the fact that I created a 90%-ready website with this tool in less than ten minutes. Granted, I wasn’t investing a lot of effort into carefully choosing each option.
If you’re a perfectionist, you might spend extra time tweaking designs in the Squarespace editor—but the heavy lifting is already done for you.
Overall, Squarespace Blueprint AI is definitely one of the best tools I’ve used for fast, stress-free website building. For ecommerce store owners, it really does make launching your own business a lot simpler.
All you really need to do is focus on improving your content, and sourcing the right products for your store – Blueprint AI handles the rest.
Is Blueprint AI Right for You?
Squarespace was already one of the easiest website builders on the market, and this AI-powered upgrade makes it even better. If you’re on the fence, here are a few reasons to consider at least trying Blueprint AI, based on my experience:
- Instant, on-brand personalization: Instead of picking a random template, Blueprint AI tailors your site based on your brand personality, goals, and industry. This means your website actually feels like yours from the start.
- Pre-curated content: All AI-generated text and imagery are hand-curated by designers and experts, so you’re starting with a high-quality foundation. You’ll still need to make edits, but the amount of work you need to do is seriously reduced.
- Step-by-step guidance: Unlike picking from a static template, Blueprint AI lets you build piece by piece, ensuring every part of your website fits your needs.
If you want an online store that looks professional, is easy to customize, and saves you time, Blueprint AI is 100% worth trying.




Comments 0 Responses