Learning how to optimize your Shopify store for mobile devices is crucial to success in today’s ecommerce landscape. More than 6.4 billion people worldwide have a smartphone, and mobile devices account for more than half of all ecommerce traffic.
In fact, according to Shopify, the growing prevalence of mobile devices in the modern world has led to over a third of all ecommerce sales taking place through smartphones and tablets. If you don’t invest in mobile optimization for your online store, you could miss out on sales.
Fortunately, preparing your Shopify site for the mobile shopping revolution doesn’t have to be as complex as it seems. Our Shopify Pricing guide is a great resource in case you haven't decided on a pricing plan yet.
Drawing from years of experience using the Shopify platform, we’ve put together this list of crucial steps to help you optimize any store for mobile users.
9 Shopify Mobile Optimization Tips
- Simplify Navigation for Mobile Users
- Optimize your Visuals for Mobile Screens
- Improve Page Loading Times
- Update your CTA Buttons
- Step 5. Choose Font Styles Carefully
- Reduce the Amount of Text on your Site
- Avoid Using Popups on Mobile Sites
- Perfect the Mobile Checkout Experience
- Test your Website and Fix any Issues
In this article:
Why Optimize your Shopify Store for Mobile?
Before we dive into our tips and tricks for Shopify store optimization, it’s worth explaining why it’s so important to prioritize mobile functionality in today’s ecommerce landscape. There are a few reasons why it makes sense to optimize your store for mobile users.
First, as mentioned above, mobile devices are becoming the go-to solution for internet browsing. Mobile devices, such as smartphones and tablets are the number one source of all Google searches.
Optimizing your Shopify store for mobile ensures you can adhere to the changing expectations and shopping behaviors of your target audience. It can also help to boost your company’s visibility, and increase the ROI of your marketing strategies.
Since Google is mobile-first, entrepreneurs who adapt their store for mobile users, focusing on fast load times, and excellent user experience, can improve their SEO potential. A good mobile experience will give you an edge over competitors trying to rank for the same keywords.
How to Optimize your Shopify Store for Mobile: Step by Step
There are various different strategies you can use to improve the “mobile friendliness” of your Shopify store. The good news is that Shopify already prioritizes mobile optimization. The free Shopify theme and template options offered by the platform are mobile responsive by default.
Additionally, most of the premium Shopify templates you can use to build your site will be mobile-optimized, and will adapt to various screen sizes.
However, there’s more to building an incredible mobile experience than choosing the right theme. Here’s our step-by-step guide to success:
Step 1: Simplify Navigation for Mobile Users
One of the number one things that harms the mobile browsing journey for users, is a complex navigation experience. The harder it is for customers to find products, explore different categories, and visit the checkout on your website, the more likely they are to abandon their purchase.
In fact, 37% of customers leave a website because of a bad navigation experience. The best way to optimize user experiences, and reduce the bound rate on your ecommerce store, is to make navigation simple. One great option is to use a “sticky” navigation bar.
This is a menu that follows your user as they scroll through pages and check out content. With a sticky navigation bar, your users will be able to easily jump to other sections of your website, from category pages to their shopping cart in seconds, without endless scrolling.
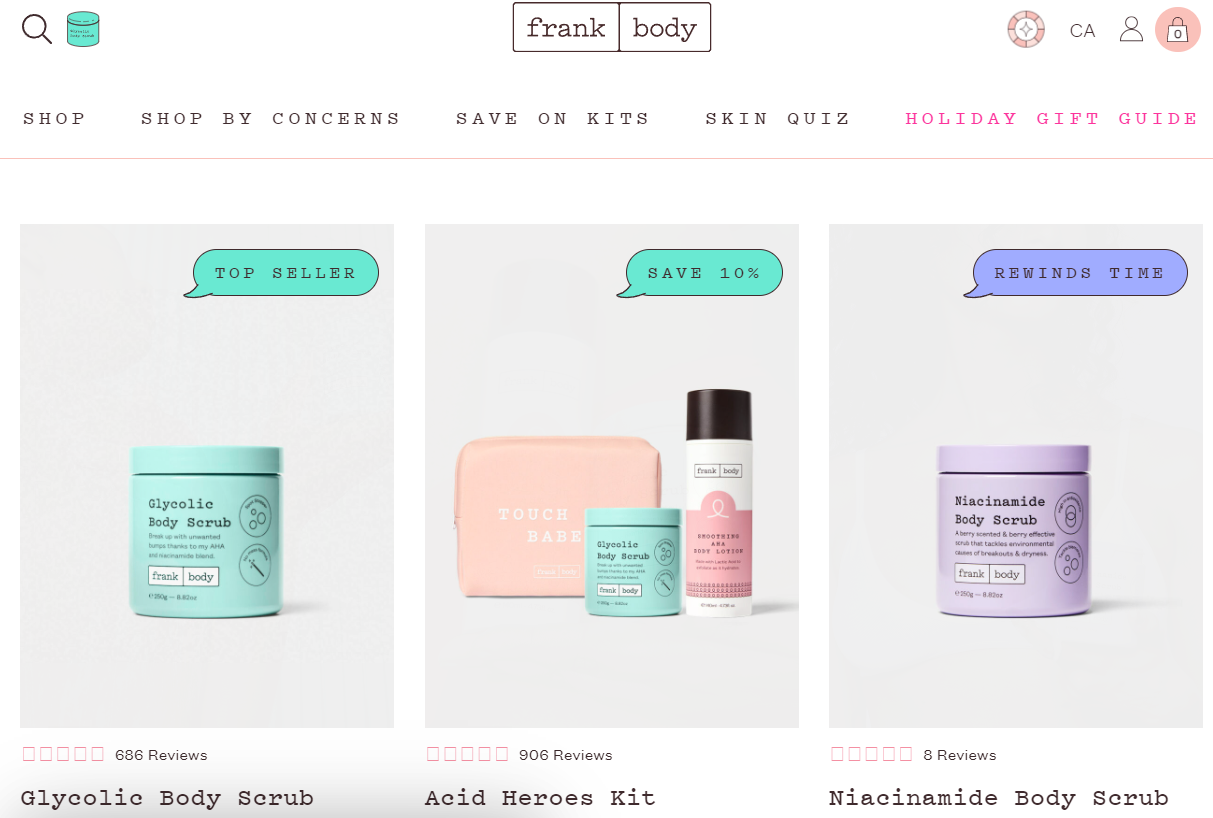
Check out the handy navigation bar on the Frank Body website, for instance. It even includes access to a search bar, and a dynamic “alerts” section announcing promotions and deals.

Step 2: Optimize your Visuals for Mobile Screens
The success of popular mobile apps like Instagram and TikTok demonstrate that people want “visual experiences” on their smartphones. Unfortunately, even if you’re using a great Shopify theme, optimized for mobile devices, your product photos and images can face problems on certain devices.
Focusing on image optimization is crucial when you’re learning how to optimize your Shopify store for mobile devices. Before adding any new visual elements to your site, make sure you double check what they look like on a mobile device. Consider how images are cropped, how banners are sized, and how rich media like videos and GIFs appear on each page.
Remember, the bigger your images and videos, the more they’ll impact the loading speed of a mobile site, so compress images where possible to keep your site performing at its best.
Additionally, it’s worth making sure you’re displaying your visuals “front and center” for your mobile users. Most online shoppers base their purchasing decisions on the appearance of a product, so great images will likely have a bigger impact on your conversion rates than lengthy product descriptions.
Take inspiration from “Frank & Oaks” mobile website, which uses a simple grid of photographs minimal copy to capture customer attention and increase engagement.
When optimizing your images, remember to:
- Use alt attributes and descriptions to improve your SEO and site accessibility
- Crop your image to the ideal dimensions for its intended placement
- Use the right file type (.png or .jpg)
Step 3: Improve Page Loading Times
Studies show that loading times of less than 4 seconds for each page (on mobile or desktop sites) can increase your conversion rates. Alternatively, if your product pages and the unique components of your ecommerce store take too long to load, your customers are more likely to hit the back button, and abandon their purchase.
The first step to boosting your page loading times, is to find out how your site is performing already. You can use the PageSpeed Insights tools from Google to help you determine how quickly pages load on different browsers and mobile devices.
Google Analytics also offers detailed insights into site speed to each website owner. You can even add specific “device types” to your reports to help you compare your site’s performance across different operating systems and mobile browsers.
If your pages aren’t loading quickly enough, try:
- Updating to a Shopify theme that’s optimized for fast loading times.
- Compressing your website and product images.
- Hosting videos externally.
- Using lazy loading strategies to reduce the loading time of certain page elements
- Reducing the file sizes of videos and pictures.
- Using a CDN or “Content Delivery Network”.
Step 4: Update your CTA Buttons
The “CTA Button” is one of the most useful resources on your ecommerce website. It’s the button customers click when they want to subscribe to your newsletter, add a product to their cart, or complete a purchase. If this button isn’t optimized for mobile devices, it could prevent you from converting your leads into paying customers.
When you’re learning how to optimize your Shopify store for mobile, ensure every button, for your homepage, contact pages, and product pages are optimized for smaller devices. Most buttons should be around 48 pixels wide, with around 32 pixels of white space above and below them.
Other strategies to consider include:
- Using sticky CTAs: Ensuring crucial CTA buttons remain on the screen and accessible as users scroll is a great way to encourage customers to act. Make it easy for customers to click the “buy button” regardless of where they are on your product page.
- Make the button stand out: Ensure your buttons stand out from the rest of the screen elements. Attract potential customers with bold font, contrasting colors, and effective positioning. Don’t allow users to lose sight of your CTA buttons.
- A/B test your buttons: A/B test everything from the position of CTA buttons on your Shopify website, to the copy you use (such as “Buy Now”). This will allow you to boost the conversion rate potential of your store over time.
Apple offers an excellent example of how the right call-to-action buttons can improve mobile user experience. No matter where you are on a product page, you can always add an item to your cart thanks to a sticky secondary bar at the top of the page.
Step 5: Choose Font Styles Carefully
Although today’s mobile devices can vary in size, most offer a much smaller screen than your standard desktop computer or laptop. This means complex fonts can be a lot less legible on a smartphone than they would be elsewhere.
To deliver an excellent user experience on mobile phones, and ensure your customers can read your product descriptions and content, you need to choose the right typography.
Simple fonts like Times New Roman, Calibri and Arial are common in accessible web design. You can also consider increasing the size of the font on your e-commerce site, to make it easier for customers to read your copy.
Alternatively, allow customers to use accessibility tools to increase font size, readability, and contrast on-demand. There are plenty of great tools for this on the Shopify App Store, such as the “Accessibility Enabler AW” app, or “Accessibility Toolkit”.
Step 6: Reduce the Amount of Text on your Site
If you want to make your Shopify store mobile friendly, you need to recognize that screen real estate is a limited, and precious resource. You have a lot less space on a mobile site to convey your product’s unique selling proposition and encourage conversions.
This means you need to use the space on each mobile page as effectively as possible. While including high-quality product descriptions infused with keywords can improve your SEO rankings, be careful not to include too much text on any page.
Focus on highlighting the most important features of your product on the top of a page, and give customers the option to find extra information with a dropdown menu or expandable sections that cover details on shipping, returns, and other information.
The Zara website delivers a great example of this, with simple, straight-to-the-point descriptions, and “extendable” sections.
You can even consider creating different versions of your product pages for the mobile version of your site. Just be careful these don’t influence your page loading speeds.
Step 7: Avoid Using Popups on Mobile Sites
For a growing ecommerce business, popups can be a valuable tool. They can help to reduce your bounce rate and abandoned cart rates. Plus, they can encourage customers to make more purchases, particularly if you engage your visitors with unique offers and discounts.
However, pop-ups aren’t ideal for Shopify mobile optimization. Often, they can take up a user’s entire screen, making it impossible for them to access the navigation menu, or the content they need.
Pop-ups can deter from a user-friendly experience, causing IOS and Android customers to abandon your ecommerce site, in search of a simple shopping and checkout process. Consider using simple banners to promote sales and offers on your website and product pages instead of pop-ups.
This will ensure you can keep shoppers informed about limited-time deals and events, without making it harder for them to shop for the products they want.
Step 8: Perfect the Mobile Checkout Experience
While learning how to optimize your Shopify store for mobile devices means considering all stages of the buyer journey, from the moment they arrive on your website, to when they’re navigating through product pages, don’t underestimate the importance of the right checkout process.
Few things are more important than ensuring your checkout can pass the “mobile-friendly” test. If your checkout is too complicated, time-consuming, or doesn’t load quickly enough, your chances of earning a sale will plummet.
Simplify the checkout experience for your users by:
- Reducing form fields: Avoid asking for too much information during the checkout process. Use Shopify’s one page checkout, and only request the data you really need. If you can introduce “auto-fill options” for existing customers, this can save them a lot of time.
- Offer different checkout options: Use tools like Shop Pay to enable one-click checkout for your customers. This allows them to save their details once, and automatically fill out checkout forms whenever they return to your website, increasing conversion rates.
- Provide guidance: Use detailed error messages to let your customers know when something is missing or incorrect on a checkout form. Highlight the part of the form they need to revisit, so they’re less likely to end up lost and confused.
Step 9: Test your Website and Fix any Issues
Whenever you update your website, add a new product page, or change something on your store, it’s important to check mobile functionality hasn’t been affected. Tools like Google Search Console can help with this, automatically flagging any mobile performance issues your site has.
You can also use the Google “mobile friendly test” for more insights into issues with your site code and script. You can also use device emulators on browsers like Google, or your own mobile devices to check everything works as intended on your pages.
Watch out for potential layout shifts and problems that could negatively influence user experience. Layout shifts are common when you use a lot of JavaScript on your site, or experiment with different pop-ups, banners, and promotional tools.
Remember to pay attention to your conversion metrics, bounce rates, and feedback from your customers too. These can all offer insights into how issues with site usability are influencing your opportunities for ecommerce growth.
Optimize your Shopify Store for Mobile
Learning how to optimize your Shopify store for mobile devices is crucial in today’s world. It’s essential for ensuring you stand out on the search engine result pages, and helping Google to start indexing your pages correctly. It’s also crucial for delivering a consistent, excellent experience to your customers, no matter how they choose to visit your website.
Follow the steps above to optimize your store for every user in your audience, and prepare yourself for the new era of online shopping, where mobile reigns supreme.
FAQ
Yes, Shopify is a mobile-friendly ecommerce platform, with plenty of templates and themes designed to be mobile responsive. However, the overall performance of your store on mobile devices depends on your strategy, and efforts to improve user experience.
The easiest way to start ensuring your Shopify store is mobile friendly is to use a responsive theme optimized for mobile. You can then follow the tips in this article to guarantee you’re delivering an excellent mobile experience to your customers.
You can edit the Mobile version of your Shopify store within the theme editor for Shopify. This allows you to edit basic things, such as the font, style, and color of your text. You’ll need to make coding changes if you want to make more comprehensive adjustments to your theme.




Comments 0 Responses