Once the most important part of any website design, the background of a site can be used in many ways to help create a better user experience.
Today, creating backgrounds properly is more difficult than it once was, and presents some new challenges, while restricting some of the potential that backgrounds otherwise would have.
For example, the background in previous times could actually be used as a practical part of the design. You could put arrows on it, for example, to direct the viewer's attention to something important.
Why things have changed is because of the need for responsive design, and the diversity of different screen sizes and screen types people might be using.
As a result, the background has become a less important element in site design today, and quite a lot of sites have no official background at all.
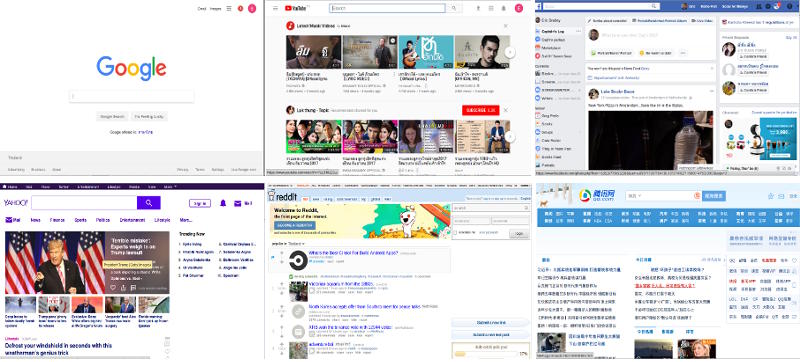
Are backgrounds really important? To find out, we inspected the top 30 ranked websites (not including repeats) and the results are very interesting.

As you can see from the image above, the top ranked websites don't bother with backgrounds at all, and it doesn't seem to have done them the slightest bit of harm with regard to user acceptance.
This flies in the face of conventional thought concerning website design, but it's hard to argue with cold hard facts. Amazingly enough, the first website on the list with a background doesn't kick in until you reach number 10, which is Twitter, and that background is only visible if you're not logged in.
In the top 30 websites for 2017, the only sites with proper backgrounds were:
- Twitter, with a photographic background (ranked 10th)
- Live (Outlook), with a solid color background (ranked 12th)
- NetFlix, with a collage background (ranked 21st)
- WordPress, with a solid color background (ranked 26th)
- Bing, with a photographic background (ranked 29th)
- Tumblr, with a photographic background (ranked 30th)
So only 20 percent of the top 30 websites had backgrounds, and the ones that did were well down the list.
The sole advantage of a site background is that it helps maintain a sense of site identity across multiple pages, but since there are other elements that can achieve this aim just as well and maybe better, that isn't really a big advantage.
Disadvantages are numerous. Backgrounds introduce extra challenges when it comes to site responsiveness, and may require frequent updating to avoid becoming stale.
Another challenge for the modern designer is that in addition to static backgrounds, it is now also possible to create video backgrounds. If you opt for the latter, it is vital to know what you are doing, because many users will find a poorly devised video background to be annoying.
With so many reasons not to use backgrounds, you might decide to follow in the footsteps of those top-ranked websites and ditch the whole background idea once and for all. But if the brief insists that the site needs to have a background, what can you do? That's what we'll try to solve in the rest of this article.
Backgrounds should be contained
Content must always be on a layer above the page background. If you don't separate your page elements into different layers, it can create problems for you when something needs to be changed.
It is best practice to employ this layer separation as much as possible. For example, does the logo of the site really need to be incorporated directly onto the background? Most often it would be more sensible to have the logo in a separate layer. This way if the logo needs to be updated, it can be updated independently of the entire background.
Using layers in this way means more work for you on the creation side of things, but less work on the maintenance side. It also gives you maximum control, as you can hide things, move them, or make them behave differently according to your needs at any time.
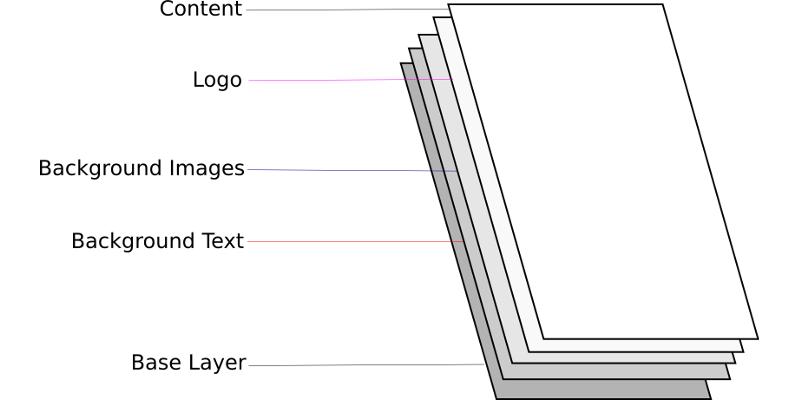
This image shows the ideal structure for a background design template:

Within each layer (except the base layer) there is scope to create additional layers for even greater degrees of separation if you should need them.
The more degrees of separation you create, the more control you can gain. You may feel like that's not important to your right now, but it often happens that it becomes a factor later.
The single most important thing to understand is that the “background” is anything that is not content. So text or images that are meant to be on the page but not as content count as being part of the background, but not everyone will classify them that way.
Framing
Back in the early days of web design, framing was just a simple matter of working out where your content should be in relation to the background. In this day of responsive design, however, it is typically more complicated than that.
With responsive design, you have only two choices to deal with the framing issue. The first option is to scale the content and background image relative to the available screen size. This is optimal when the design integrity is the most important factor, though this will be quite a rare situation.
The second option is to phase out sections of the background, or even the entire background, in the more common situation where legibility of content is more important than design integrity.
This issue of “design integrity”, by the way, simply means that the design always looks the same, no matter what kind of screen it is viewed on. The opposite is where the content always looks (more or less) the same no matter what kind of screen it is viewed on.
Using scaling for responsiveness
When you use scaling to keep uniform framing across different device types and orientation, it maintains the integrity of your design, but the result may still not always be what you'd expect or even desire, especially if you use a photographic background.
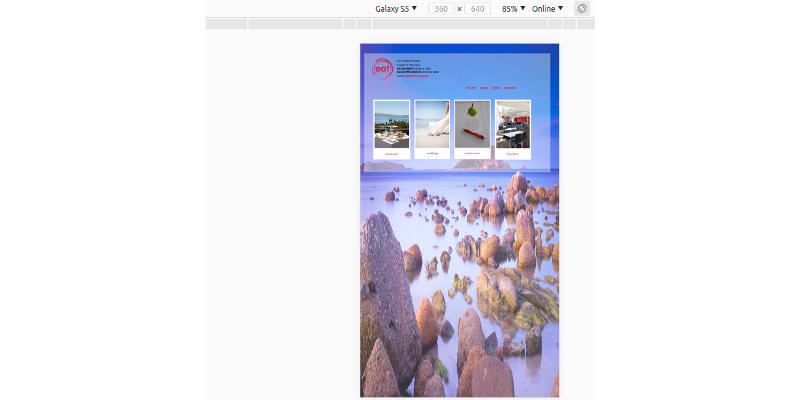
Let's check out an example of this technique in action. Starting with the Samsung Galaxy S5 in portrait mode (note that these images are scaled to fit in the article, so the text you can see there is actually legible on the device itself).

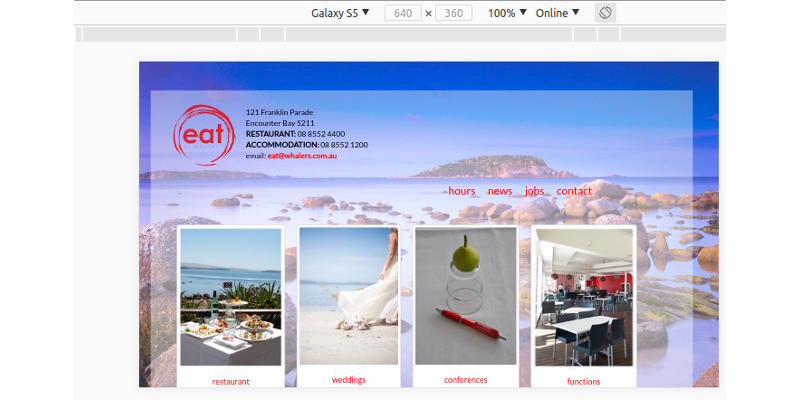
This is what it looks like in landscape mode (it's nearly always better to hold a phone in landscape orientation for everything except making phone calls, yet people still insist on holding their phones in portrait orientation.

As you can see, the layout is perfectly fine when scaled, even when you only have 640 x 360 pixels to work with. Next up we have the iPad in portrait orientation.

And landscape.

The thing you will notice when scaling is used is that there's little variation between different devices and resolutions, except that there can be a lot of wasted vertical space on the portrait view.
It would actually be better to use different methods on the background and content portions, so that the menu items would wrap into a 2×2 grid instead of always remaining in 1×4 layout, but the reason it is not done that way is because it is impossible to predict how much vertical space will be available.
Thus the advantage of scaling is when you want to ensure that some component always remains in view, no matter what the circumstances may be.
Using phased hide & reveal responsiveness
A more practical scenario, and the one most designers will want to use most of the time, is a design where the background (or portions of it) can simply be phased out if there's not enough room to show it, so the site content always gets maximum attention.
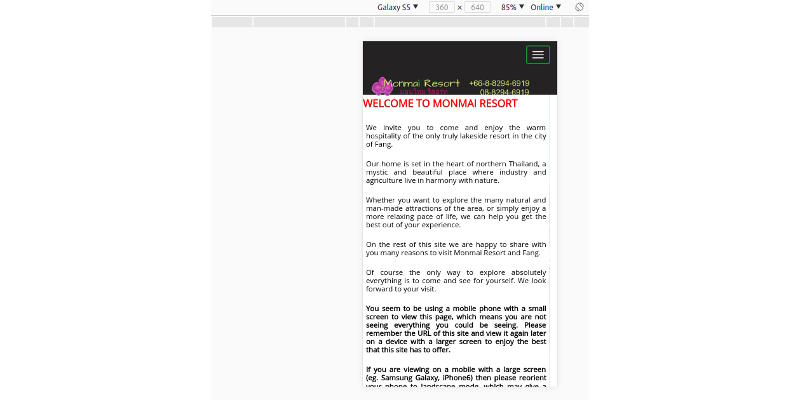
Here is an example of the difference when using this method. We'll use the same devices and orientations to illustrate. First is Samsung Galaxy S5 portrait.

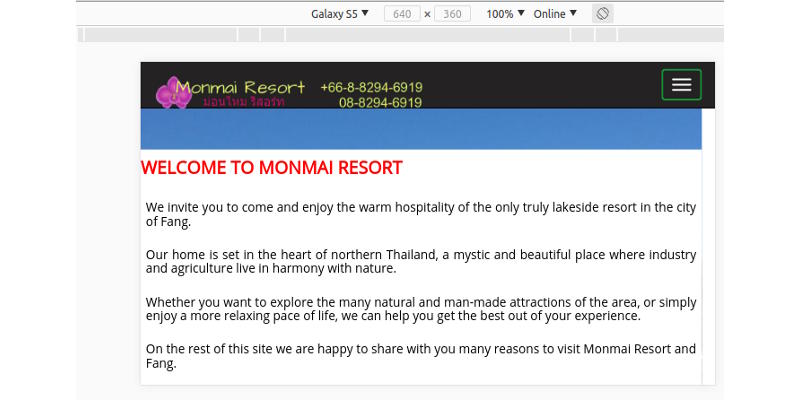
Samsung Galaxy S5 landscape.

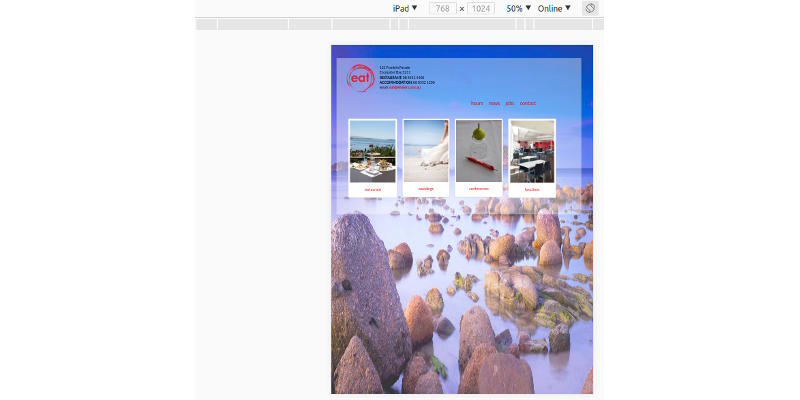
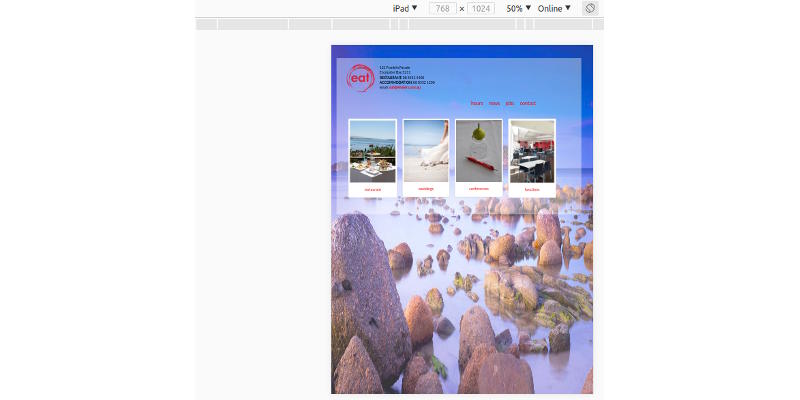
iPad portrait.

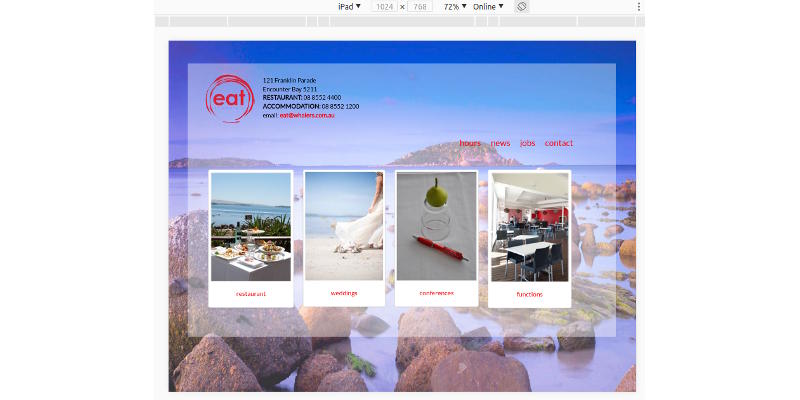
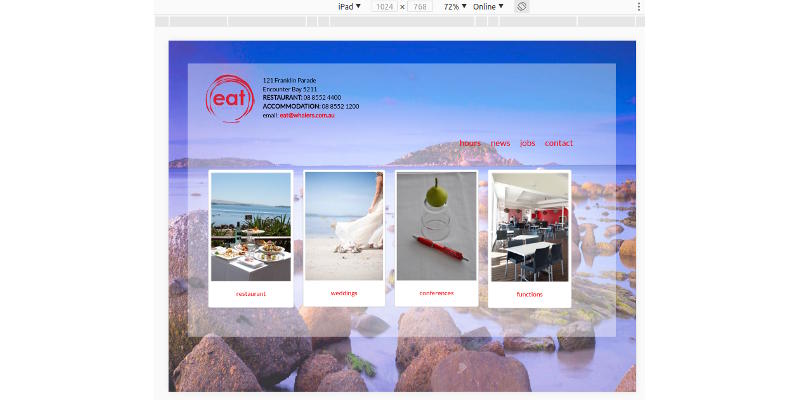
iPad Landscape.

Here you can see a considerable difference between devices. The small screen of the Samsung Galaxy S5 doesn't allow the background to be displayed, regardless of whether the device is held in portrait or landscape orientation, and what is shown is adjusted to fit the available space.
When the same site is viewed on the iPad, then the background is always shown regardless of orientation, but there is some difference in what is seen.
Best concepts for background design (in order)
1. Solid color (or no color)
2. Photographic (stretched)
3. Small tile (perfect seamless)
4. Large tile (perfect seamless)
What you should avoid is tiling of photographic backgrounds unless that can be done in such a way that it's not noticeable. Stretching is normally best for photographic backgrounds, or to confine them within a predefined space.
The era of the big splashy background is pretty much dead except for specialist sites intended only for viewing on a desktop. Most backgrounds designed for desktops will not look good when viewed on phones.
A workaround you can do is to set up a huge number of breakpoints in your CSS file and design individual backgrounds for each breakpoint, but as usual you have the challenge that the vertical space available can never be calculated, even when the device type is known.
header image courtesy of




Comments 0 Responses