Many developers try to avoid getting their hands dirty with JavaScript as much as they can avoid it. There is a perception that JavaScript is untidy and encourages bad coding habits, because it doesn't enforce rules as strictly as most other coding languages.
Yet this is also a strength. It makes developing things in JavaScript quick and easy, provided you know what you are doing. Developing code in JavaScript is often a more efficient process simply because you don't have to spend as much time debugging, and you can see the results of any changes you make instantly.
If there's a downside, it's that some coders actually are lazy, and don't test their code sufficiently before releasing it, which is why we see so many web pages that consume memory and CPU cycles to excess.
Fortunately one of the very best things about JavaScript is there are so many pre-existing tools that you can make use of. You don't have to reinvent the wheel on every project. Some of these may even spare you the ordeal of doing any coding at all.
In this article, we'll take a look at some of the most useful JavaScript tools and libraries available for you to use when you are working on your own projects. In the majority of cases, these tools are free or low cost, and we only selected those that don't require a lot of effort to learn.
1. Tota11y

One of the most important tasks for any web developer is to ensure their pages have good accessibility. It can be difficult to achieve perfection, but we should at least try to get the accessibility factor to be as good as we can.
The Tota11y JavaScript tool from Khan Academy does a very impressive job of analyzing your web pages for accessibility while you're in the development phase, so you can provide real-time analysis of accessibility factors to your development team.
2. BrowserSync

Getting started with BrowserSync is not at all straight-forward, but once you have learned how to use it, you will find it is indispensable in the test lab. Test your site on multiple browsers and devices all at the same time.
Another interesting feature of this tool is that it lets you throttle your connection so you can simulate loading the page on a slower connection than what you actually have.
There are other tools for testing on multiple browsers, but this is the only one we've found that also mirrors all your interactions with the page instantly across all your connected browsers and devices.
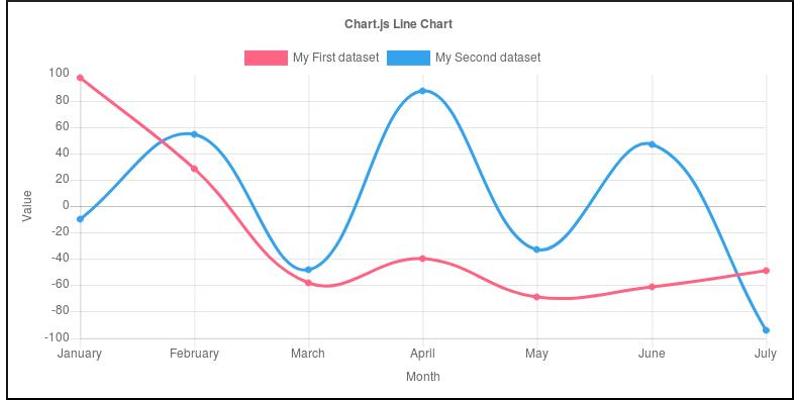
3. Chart.js

There are so many ways charts can be useful, and one of the most elegant free solutions that is also easy to configure has to be the very simply named Chart.js tool.
Using just one very simple script, you can create an amazing variety of charts, and you can even combine it with a database to load data dynamically and generate fresh charts any time the data changes. You can mix different chart types together where it makes sense to do that (for example, a combined line and bar chart).
It works by using the HTML5 canvas, and you can create multiple canvases on the page to host multiple charts. Just make sure you give each canvas and chart a unique name so you don't send data to the wrong target.
Another cool feature of Chart.js is that the charts it generates are fully responsive, so they'll have a consistent look across a range of different screen sizes.
4. SamsaraJS

The unusual name choice for this tool (“samsara” in Buddhist tradition refers to the eternal cycle of suffering from which one is supposed to break free) may be an indication of how much work you'll have to put in to master it, but it is capable of making your web page do amazing things.
The concept here is “layout animation”, and it's extremely versatile. SamsaraJS gives you full control over the layout, allowing you to “move” it and change it, either according to a predetermined sequence or in response to user interaction.
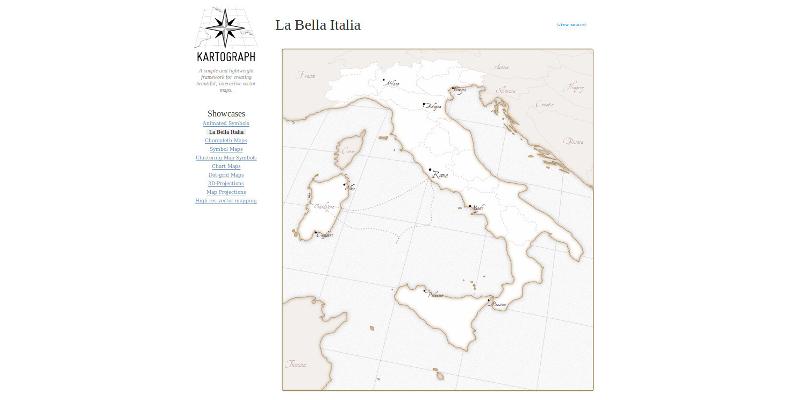
5. Kartograph

If your web page will benefit from displaying geographic data in graphical form, then Kartograph is the perfect JavaScript tool you need for this purpose.
Any data can be modeled with pin point accuracy and tied to specific locations on a map, with everything generated in real-time SVG graphics. That means even animation is possible.
The best thing about this is how professional the end result looks. It's certainly an interesting alternative to using more popular mapping solutions such as GoogleMaps, and doesn't come with any unwanted extras.
One more thing that makes Kartograph stand out is that it has scripts for Python and JavaScript.
6. Raphaël

This is an SVG engine that simplifies the task of drawing real-time SVG graphics (this is different from pre-complied SVG graphics). There are numerous advantages to drawing your vector graphics as they're needed instead of using pre-compiled graphics.
This is the technology high level web application projects like Kartograph (see above) and the MCDU Emulator were built with.
While the Raphaël library is not in active development at this time, it already has just about everything you need to create just about anything you want, and there is no doubt it makes SVG coding much easier than using regular SVG syntax.
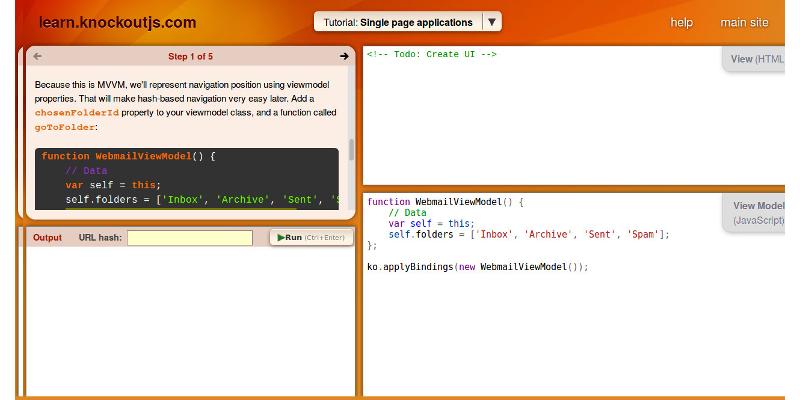
7. Knockout.js

It's not easy being a UI framework these days with so much competition around, but Knockout.js has something a little extra special. The learning curve has been flattened out with interactive tutorials. Beyond that, it's a powerful and flexible framework compacted down to under 60KB in size.
Despite it's small size, it gives you a lot of control over your DOM elements and lets you build fully interactive responsive websites quickly and easily.
JavaScript isn't bad
Much of the scorn that has been directed at JavaScript is a legacy from its earliest days, when it definitely wasn't perfect, and unfortunately decided to incorrectly marry its name forever with Java.
Get to grips properly with JavaScript and you will discover it is a robust object oriented language that is ideal for developing online and offline applications very easily. This isn't something that can be said about most languages out there.
Even Java requires far more effort, even though it gives you a lot of predefined cross-platform tools to work with.
The tools listed above are just seven very useful ones out of a palette of millions you could choose from. It's certainly a language that is useful to know, and may well be the best language to master, since it provides the most opportunities.
header image courtesy of




Comments 0 Responses