Shopify (platform reviewed here) launched a brand new free fully responsive theme aimed at stores with large inventories.
Features include prominent navigation, multiple homepage collections, sidebar filtering, and easy integration with the Product Reviews app (which is free as well). So I decided to write this quick Shopify Supply theme review:
Disclaimer: Please note that the Shopify Supply Theme has been discontinued. Shopify now recommends the Empire Theme as an alternative, priced at $340. Empire is known for blending stunning aesthetics with powerful functionality, designed to captivate visitors and convert them into loyal customers.
While this review focuses on the Supply Theme, potential buyers should consider exploring Empire as a current option. We'll be covering Empire's features, pros, and cons in a separate, comprehensive guide. Copy
The theme is built on the open source Shopify Timber theme development framework. This is a bonus for theme designers as Timber is a fully documented open-source project meaning there's always somewhere to turn if you get stuck.
Discovery

Large inventory stores represent a unique problem – principally how to enable customers to find products. When presented with hundreds, if not thousands of products, it's really important to enable the customer to find what they are looking for. The Supply theme enables this in a number of ways:
- A flexible menu system
- An easy to customise home page complete with modules to highlight key product collections
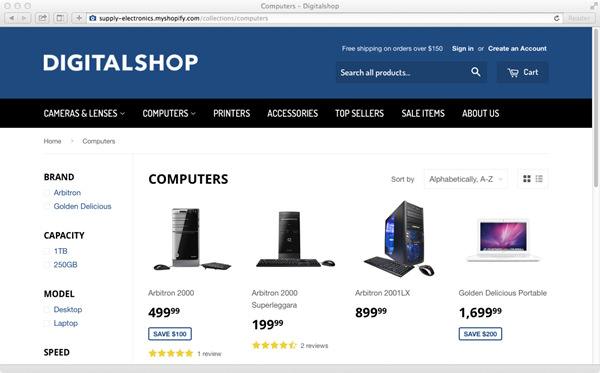
- Clever collection filtering with tags, product type and advanced group filtering available
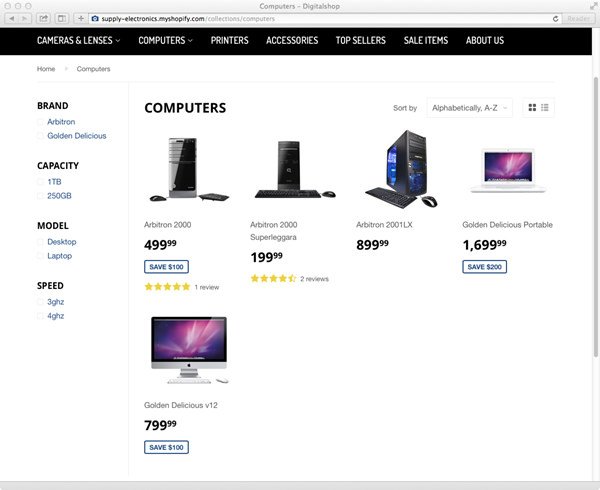
This screenshot shows the advanced group filtering in action on the left hand side of the browser screen.
Shopify Supply Theme: Extensive Theme Settings
As well as being able to customise how you filter product collections the theme settings, now accessible via the big blue “Customize theme” button in the themes admin page, offer store owners the ability to change:
- Colors
- Typography — base, heading, navigation and button styles
- The Header — custom logo and favicon
- The Footer — quick links menu, social media icons and contact info text
- Product pages — option to enable product image zoom, show/hide quantity selector and product vendor elements, show related products and the ability to integrate the free product review app
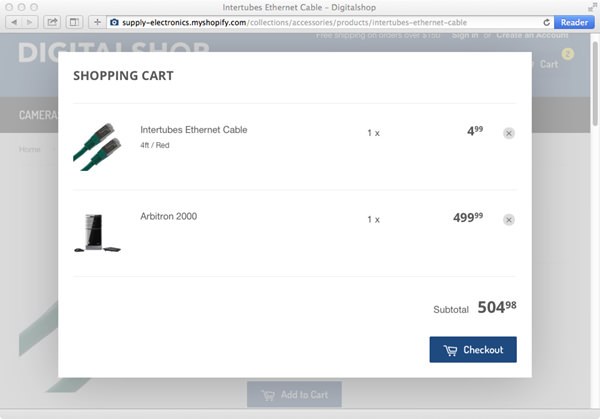
- Cart — enable the AJAX cart functionality – this makes it possible to add products to the cart without leaving the product page
- Social sharing — add buttons to share on Facebook, Twitter, Pinterest, Google+ and Fancy

Depending on your preference clicking on the cart button will make the cart appear in a lightbox (above), scroll down from the top of the screen or take the customer to the dedicated cart page.
Shopify Supply Theme: Newsletter Integration
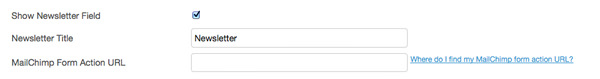
Supply also makes it really easy to integrate your newsletter sign up form seemlessly into the theme. By accessing the theme settings admin page and clicking on the footer tab you can simply enter the URL for your MailChimp sign up form and the theme will handle the rest for you.

Shopify Supply Theme: Details
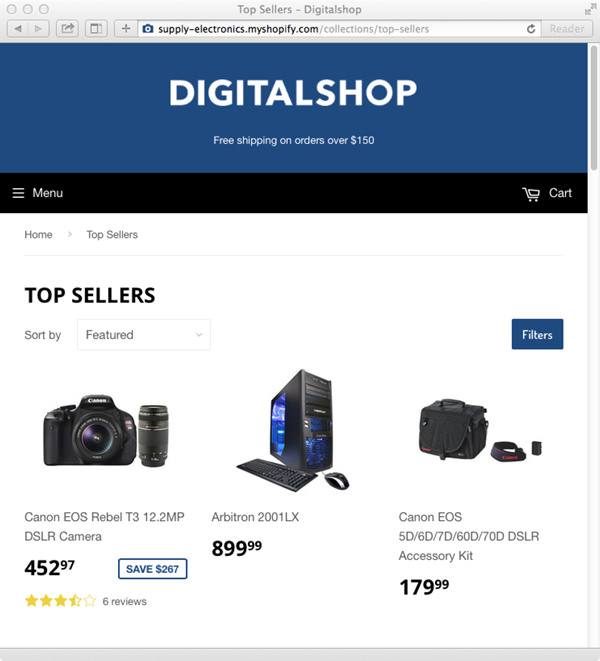
I mentioned earlier that theme's designers had added a lot of really nice touches to the designs.

The above screenshot showcases the layout switcher (top right) which enables you to view as a grid or as a list and the “sort by” drop down menu. It also highlights the ability to further filter the collection via the tag list on the left hand side.
Via the “Customize theme” screen in the store admin you can choose which, and what style, social sharing buttons to display on product pages.

The menu system bends and flexes depending on the viewport size. This screenshot shows the menu at a typical tablet size.
Shopify Supply Theme: Conclusion
Given the fact that it's built on the well documented Timber development framework, it makes it easy for Shopify theme designers to add their own touches to the theme easily, while the flexibility available via theme settings makes it easy enough to tweak by someone with no development skills as well. The theme also ships in three color palettes – blue, soft-green and dark.
I think it's an important step for Shopify to accommodate users who don't want to spend extra money on themes and plugins.
Now people have this extremely modern and lightweight, fully responsive theme to play with for $0. And combined with the other free plugins mention above that makes it the perfect solution for someone who wants to open their first online store.
Don't forget to check my full review of Shopify in case you want to find out more about the ecommerce platform that tops our chart for 2 years. Also, feel free to join the discussion in the comments.





I am using Supply them for my LED lights online store. It is a simple theme but it can give proffesional look on my online store. But 1 thing bothering me is the product alignment on display. I want all products on the same level (aligned), not up and down, because one product has longer title than the other.
I can make the title shorter and limit the number of characters but then the data entry person needs to have a skill to come up with great title that will attract customer’s attention on the product. Do you have better idea on how I can align the product display on front page or on collection/all? Thank you.
Hi , I found your article to be very informative.
Nice post. Its so interesting and much impressive.
http://aviitsolutions.com/canada/shopify/
I currently use the Supply Theme and like it. One huge improvement they could do with it, would be to give you the ability to add a picture to the page. You can only have solid colors. If I can’t have a picture up there, I like to have a transitioning color scheme. One with the middle band lighter than the top and bottoms of it. It makes it look like it’s rounded and coming out of the screen towards you. These couple of options would add a lot of credibility to the store owner. A lot more professional looking website.
AccuBrass.com
Instead of saying the word “page”, I should have said header. The only choices you have for the header are solid colors. I would like to see a transitional colored header too.
AccuBrass.com