Shopify (ここで確認したプラットフォーム)真新しい 完全無料 responsive テーマ 在庫の多い店舗を対象としています。 機能には、目立つナビゲーション、複数のホームページコレクション、サイドバーフィルタリング、および製品レビューアプリ(これも無料です)との簡単な統合が含まれます。 だから私はこれを素早く書くことにしました Shopify 供給テーマのレビュー:
テーマはオープンソースに基づいています Shopify 木材テーマ開発フレームワーク。 Timberは完全に文書化されたオープンソースプロジェクトであるため、これはテーマデザイナーにとってのボーナスです。
Shopify 供給テーマ:発見
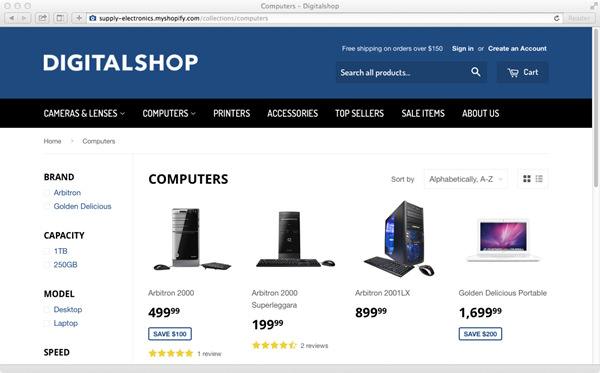
大規模な在庫店は、主に顧客が製品を見つけられるようにする方法という独特の問題を表しています。 数千とは言わないまでも数百の製品が提示された場合、顧客が探しているものを見つけられるようにすることが非常に重要です。 供給テーマは、これをいくつかの方法で可能にします。
- 柔軟なメニューシステム
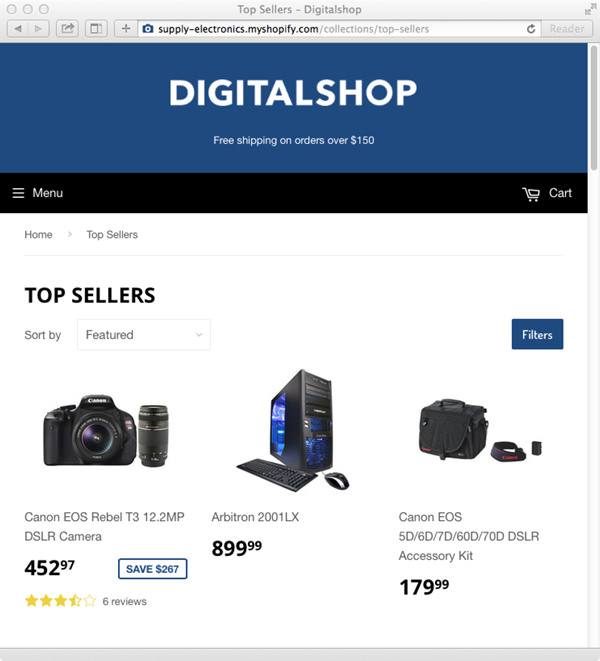
- 主要な製品コレクションを強調するモジュールを備えた、カスタマイズが簡単なホームページ
- タグ、製品タイプ、および 高度なグループフィルタリング 利用できます
このスクリーンショットは、ブラウザ画面の左側にある、高度なグループフィルタリングの動作を示しています。
Shopify 供給テーマ:広範なテーマ設定
商品コレクションのフィルタリング方法をカスタマイズできるほか、テーマ管理ページの大きな青い[テーマのカスタマイズ]ボタンからアクセスできるようになり、ストアの所有者は次の変更を行うことができます。
- 色
- タイポグラフィ—基本、見出し、ナビゲーション、ボタンのスタイル
- ヘッダー—カスタムロゴとファビコン
- フッター—クイックリンクメニュー、ソーシャルメディアアイコン、連絡先情報テキスト
- 製品ページ — 製品画像のズーム、数量セレクターと製品の表示/非表示を有効にするオプション vendまたは要素、関連製品を表示し、無料の製品レビュー アプリを統合する機能
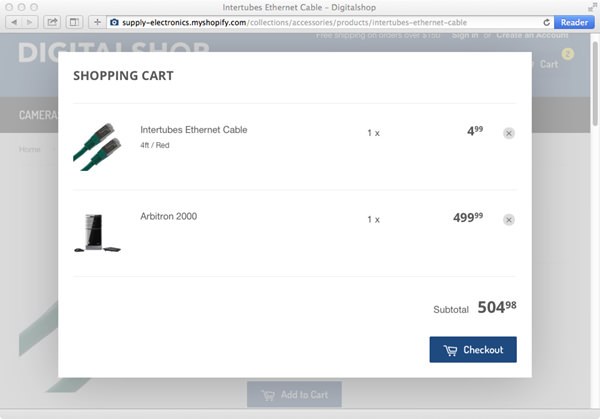
- カート— AJAXカート機能を有効にします–これにより、商品ページを離れることなくカートに商品を追加できます
- ソーシャル共有— Facebookで共有するボタンを追加します Twitter、Pinterest、Google +、Fancy
カートボタンをクリックすると、ライトボックス(上)にカートが表示され、画面の上部から下にスクロールするか、顧客を専用のカートページに移動します。
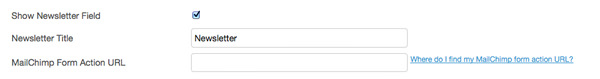
Shopify 供給テーマ:ニュースレターの統合
Supplyを使用すると、ニュースレターの登録フォームをテーマにシームレスに統合することも非常に簡単になります。 テーマ設定の管理ページにアクセスし、フッタータブをクリックすると、MailChimpサインアップフォームのURLを入力するだけで、残りのテーマはテーマで処理されます。
Shopify 供給テーマ:詳細
先に述べたように、テーマのデザイナーはデザインに多くの素晴らしいタッチを加えました。
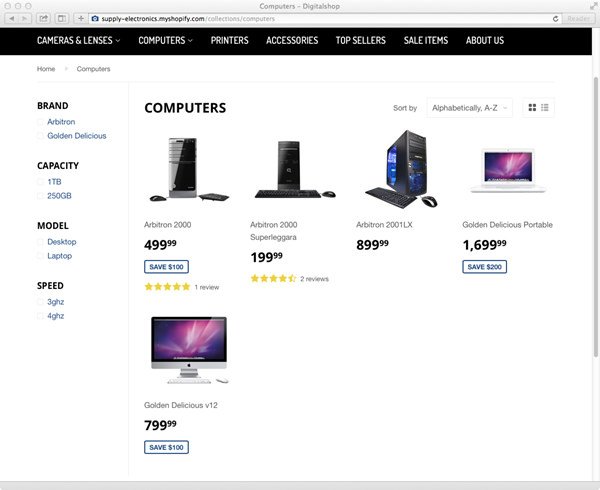
上のスクリーンショットは、グリッドまたはリストとして表示できるレイアウトスイッチャー(右上)と「並べ替え」ドロップダウンメニューを示しています。 また、左側のタグリストを介してコレクションをさらにフィルタリングする機能も強調しています。
ストア管理者の[テーマのカスタマイズ]画面から、商品ページに表示するソーシャル共有ボタンを選択できます。
メニューシステムは、ビューポートのサイズに応じて曲がったり、曲がったりします。 このスクリーンショットは、典型的なタブレットサイズでのメニューを示しています。
Shopify 供給テーマ:結論
十分に文書化されたTimber開発フレームワークに基づいて構築されているという事実を考えると、 Shopify テーマデザイナーはテーマに独自のタッチを簡単に追加できますが、テーマ設定を介して利用できる柔軟性により、開発スキルのない人でも簡単に調整できます。 テーマには、青、ソフトグリーン、ダークのXNUMXつのカラーパレットもあります。
それは重要なステップだと思います Shopify テーマに余分なお金をかけたくないユーザーに対応し、 plugins。 今、人々はこの非常にモダンで軽量な、完全に responsive $0で遊ぶテーマ。 そして他の無料と組み合わせる plugin上記のように、最初のオンラインストアを開店したい人にとっては完璧なソリューションになります。
忘れないで 私の完全なレビューを確認してください Shopify トップとなっているeコマースプラットフォームについて詳しく知りたい場合 私たちのチャート 2年間。 また、コメントでの議論に参加してください。










LEDライトのオンラインストアにSupplythemを使用しています。 これは単純なテーマですが、私のオンラインストアでプロフェッショナルな外観を与えることができます。 しかし、私を悩ませているのは、展示されている製品の配置です。 1つの製品のタイトルが他の製品よりも長いため、すべての製品を上下ではなく同じレベル(整列)に配置する必要があります。
タイトルを短くして文字数を制限することもできますが、データ入力者は、商品に顧客の注目を集めるような素晴らしいタイトルを思いつくスキルが必要です。 フロントページまたはコレクション/すべてで製品の表示を調整する方法について、より良いアイデアがありますか? ありがとうございました。
こんにちは、私はあなたの記事が非常に重要であることがわかりましたformatね。
素敵な投稿。 そのとても面白くて非常に印象的です。
http://aviitsolutions.com/canada/shopify/
私は現在、サプライテーマを使用していて気に入っています。 彼らがそれを使ってできる大きな改善のXNUMXつは、ページに画像を追加できるようにすることです。 単色しか持てません。 そこに写真がない場合は、トランジションカラースキームが好きです。 ミドルバンドが上下より軽いもの。 丸みを帯びて画面からあなたに向かって出てきているように見えます。 これらのいくつかのオプションは、店の所有者に多くの信頼性を追加します。 よりプロフェッショナルな外観のウェブサイト。
AccuBrass.com
「ページ」という言葉を言う代わりに、私はヘッダーを言うべきでした。 ヘッダーの選択肢は単色のみです。 トランジショナルカラーのヘッダーも見たいです。
AccuBrass.com