Cercando di trovare informazioni pertinenti su come costruire un WordPress. sito web? Sei nel posto giusto!
In questa guida, ti guidiamo passo dopo passo attraverso tutte le fasi della creazione di un sito Web WordPress.
Copriamo tutto da come funziona il processo a volo d'uccello, alla pianificazione del tuo sito web, gli strumenti necessari, come costruire un sito web WordPress utilizzandoli e come mettere tutto insieme in modo da uscire con un sito ottimizzato al fine di esso.
Panoramica su come creare un sito Web WordPress
Per prima cosa, imparare a creare un sito Web WordPress non è così difficile come potrebbe sembrare! ?
L'intera idea di WordPress come piattaforma di siti Web è quella di democratizzare l'intero "possedere un sito Web" e renderlo realizzabile per chiunque, indipendentemente dal budget o dal livello di abilità. Ma parleremo dei tratti e delle funzionalità di WordPress nella prossima sezione.
Ecco i passaggi che dovrai seguire per passare da 0 a un sito Web WordPress completamente funzionante:
Con tutto questo fuori mano, andiamo avanti con il primo ordine del giorno quando impariamo come costruire un sito Web WordPress:
Cos'è WordPress e come funziona?
La prima cosa che dovremmo forse chiarire prima di entrare in qualsiasi how-to è ciò che WordPress è in realtà e cosa lo rende una buona scelta per la creazione di un sito web.
Tecnicamente parlando, WordPress è un software server (un sistema di gestione dei contenuti open source). La parte "server" significa che invece di installarlo sul tuo laptop o computer desktop, puoi eseguirlo solo su un server web.
Ora, quindi cosa fa questo "software server"? In parole povere, WordPress è il sistema operativo del tuo sito web.
Pensala in questo modo: il tuo laptop potrebbe essere in esecuzione su macOS o Windows. Questi sono i sistemi operativi più comuni per i personal computer. Si siedono sotto tutto e lasciano che le tue altre app e strumenti facciano il loro lavoro.
WordPress è proprio così, ma per il tuo sito web.
Questo tipo di confronto con macOS e Windows non è un'esagerazione. WordPress è il motore di siti Web più popolare di tutti. Si stima che circa il 40% di tutti i siti Web venga eseguito su WordPress. Questo, sotto ogni punto di vista, è un'enorme quota di mercato!
WordPress si occupa di tutte le operazioni di base che avvengono sul tuo sito: ti consente di pubblicare contenuti, modificare il tuo design e così via.
Poiché WordPress sta facendo tutto questo, significa che puoi concentrarti esclusivamente sulla creazione di contenuti, trasmettere il tuo messaggio aziendale o persino vendere i tuoi prodotti direttamente dal sito. In altre parole, non devi preoccuparti di alcun aspetto tecnico della "gestione di un sito Web" poiché WordPress fa tutto questo per te.
🌱 Domande e risposte per principianti:
Come progettare il tuo sito web
Iniziare a lavorare sul tuo sito senza pianificarlo prima probabilmente porterà a problemi... o forse insoddisfazione è una parola migliore.
Il fatto è che i siti Web non sono tutti uguali e, a seconda del motivo per cui vuoi imparare a creare un sito Web WordPress, il risultato risultante varierà. In realtà, probabilmente non solo varierà, ma apparirà completamente diverso dal sito web di qualcun altro costruito per uno scopo diverso.
Ecco perché devi sempre iniziare con un buon piano sulla direzione che vuoi prendere con il progetto. In questa sezione, ti mostreremo come farlo.
Ecco le domande che dovrai porti:
Imposta gli obiettivi del tuo sito web
Ora che sai per chi stai costruendo il sito, è il momento di pensarci come tutto questo si collega ai tuoi obiettivi? e le funzionalità di cui avrai bisogno sul sito.
Impostare i tuoi obiettivi probabilmente sembra intuitivo, soprattutto se stai imparando come creare un sito Web WordPress per la tua attività. Nella maggior parte dei casi, desideri utilizzare il sito come risorsa aziendale e vendere i tuoi prodotti direttamente dal sito oppure utilizzarlo come canale di marketing per acquisire nuovi clienti/clienti.
Quanto sopra suona bene e dandy, ma non è definito abbastanza chiaramente da servire come obiettivo reale.
Ottieni il più dettagliato possibile quando si tratta del tuo obiettivo e prova anche a renderlo misurabile. Se il tuo obiettivo non può essere chiaramente misurato, allora non può nemmeno essere chiaramente verificato. Leggi: non sarai mai sicuro di aver raggiunto o meno il tuo obiettivo.
Lascia che ti faccia un esempio, se hai impostato il tuo obiettivo come "generare vendite per la mia attività", hai davvero raggiunto l'obiettivo se il sito ti ha portato una nuova vendita? Quanti ne servono per definirlo un successo? Dieci? 100?
Questo è esattamente ciò a cui servono gli obiettivi! Un obiettivo del sito web molto migliore sarebbe qualcosa del tipo "ogni mese genera dieci nuove vendite direttamente dal sito web". Un obiettivo del genere è qualcosa che può essere verificato e tracciato nel tempo!
Rendilo semplice! Rendilo misurabile!
Pianifica le funzionalità del tuo sito web
Gli obiettivi che imposti per il tuo sito web detteranno le tue scelte di design e funzionalità più avanti.
Ad esempio, se l'obiettivo del tuo sito web ha qualcosa a che fare con la vendita, allora avrai bisogno di un meccanismo che ti permetta di vendere materiale direttamente dal sito web.
D'altra parte, se il tuo obiettivo è promuovere le tue capacità di lavorazione del legno, allora hai bisogno di strumenti per una buona presentazione delle foto sul sito, per mostrare il tuo lavoro.
Esamina le dichiarazioni degli obiettivi della sezione precedente e cerca di estrarre funzionalità uniche del sito Web che renderebbero possibile l'obiettivo.
Se hai problemi con questo, vai ai siti Web dei tuoi concorrenti ed elenca le caratteristiche e le funzionalità che hanno.
Utilizzeremo quell'elenco più avanti nel processo quando creeremo il tuo sito web.
Scegli un nome di dominio e un hosting
Nessun sito Web può esistere senza un nome di dominio e un piano di hosting web.
Ecco una breve lezione su quali sono i domini e l'hosting nel caso in cui non fossi abbastanza sicuro:
- Un nome di dominio è l'indirizzo univoco di ogni sito web su Internet. Il nome di dominio del sito che stai leggendo in questo momento è
ecommerce-platforms.com. - Web Hosting è dove risiede il tuo sito web e da dove i visitatori possono accedervi. Contrariamente alla credenza popolare, i siti web non esistono semplicemente "su Internet". Il luogo in cui risiedono effettivamente è "su computer per scopi speciali (chiamati server) connessi a Internet 24 ore su 7, XNUMX giorni su XNUMX". L'hosting web è un servizio che ti dà accesso a tale macchina server e ti consente di archiviare il tuo sito web lì.
Dove ottenere il tuo nome di dominio e hosting
Il web è pieno zeppo di registrar di domini e web hosting aziende. Ma quale scegliere? Sono tutti uguali?
Innanzitutto, come funziona la registrazione di un nome di dominio e chi è un registrar di domini?
- Un registrar di domini è una società che può registrare un dominio per tuo conto e quindi darti il controllo completo su detto dominio. Ecco come funziona la registrazione dei domini sul Web: non è necessario approfondire ulteriormente.
Per mettere le mani su un nome di dominio, devi scegliere un registrar e quindi acquistare il dominio da loro.
In definitiva, il registrar specifico che scegli non ha importanza. Possono venderti tutti lo stesso nome di dominio (a condizione che sia disponibile e non già utilizzato da nessuno). Anche i prezzi sono piuttosto simili, quindi generalmente non risparmierai un'enorme quantità di denaro andando con un registrar rispetto all'altro.
Ma aspetta, c'è un trucco che puoi applicare qui!
Invece di acquistare il tuo nome di dominio da una società, il tuo hosting da un'altra, e poi dover collegare i due insieme (in modo che il tuo sito web possa funzionare), puoi ottenere sia il dominio che l'hosting dallo stesso posto.
Questo tipo di disposizione rende tutto molto più semplice eliminando un paio di passaggi di installazione. Nella prossima sezione, ti mostreremo come fare esattamente questo, utilizzando la nostra società di hosting preferita per WordPress.
Come configurare il tuo dominio e hosting
Nel corso degli anni, abbiamo sperimentato una manciata di società di hosting qui su ecommerce-platforms.com. Abbiamo testato le loro procedure di configurazione, la loro facilità d'uso generale e l'ottimizzazione complessiva delle loro piattaforme. Tutti questi test ci hanno portato a uno compagnia per essere la nostra preferita - SiteGround.
SiteGround è uno dei provider di hosting WordPress gestito più conosciuti e rispettati sul mercato. Offrono prezzi convenienti (a partire da $ 4.99 al mese), buone prestazioni del server e una procedura di installazione facile da comprendere.
Ancora più importante, puoi ottenere contemporaneamente sia il tuo nome di dominio che il tuo web hosting da SiteGround.
Ecco come iscriversi con SiteGround e imposta il tuo nome di dominio e il servizio di hosting:
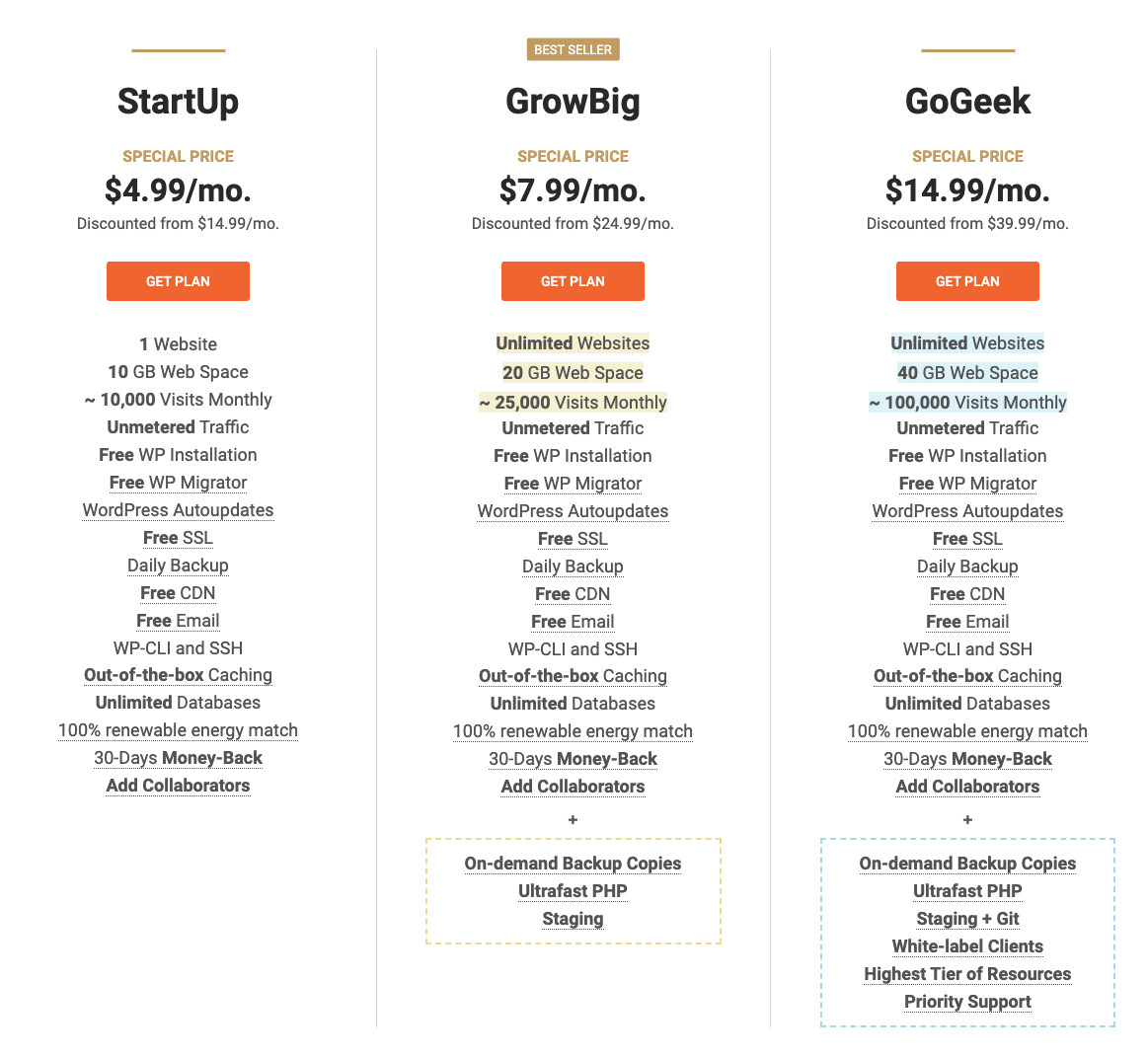
Vai SiteGround sito web ufficiale e scorri verso il basso fino alla sezione dei prezzi.
Scegli il piano tariffario più adatto a te e clicca su OTTIENI UN PIANO pulsante sotto di esso.
"Aspetta, quale di questi piani sarà il migliore?" Una domanda azzeccata. Fortunatamente, non devi pensarci troppo.
- Se stai iniziando da zero con una nuova idea di sito web, puoi optare per il piano entry-level a $ 4.95/mese. Offre succo più che sufficiente per gestire il tuo sito nelle prime fasi della sua esistenza.
- Se, per qualche motivo, lancerai più di un sito, dovrai scegliere almeno il piano GrowBig. Offre un po' più di spazio su disco e capacità per i visitatori mensili.
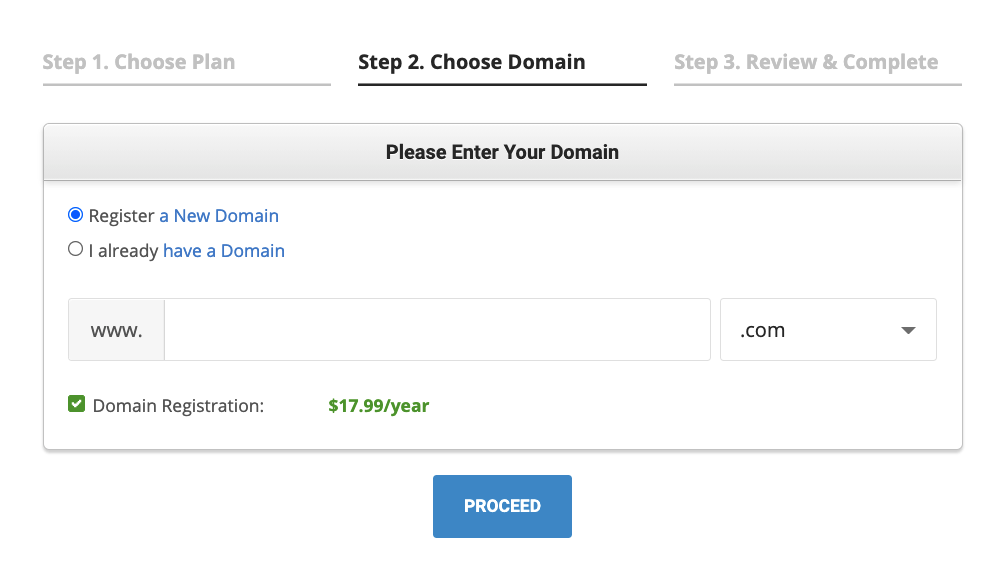
Nel passaggio successivo, sarai in grado di scegliere un nome di dominio per il tuo sito. Tieni presente che il prezzo del nome di dominio è una cosa separata dal prezzo di listino principale del web hosting stesso. La maggior parte dei nomi di dominio ti costerà ~ $ 18 all'anno.
Inserisci il nome con cui vuoi andare e vedi se è disponibile.
Nota; prova ad andare con a .com dominio piuttosto che qualsiasi altra estensione di dominio come .net or .org. Gli utenti si aspettano che il tuo sito sia a .com comunque, quindi costringerli a ricordare qualsiasi altra versione di un indirizzo web li confonderà solo.
Nella fase successiva, SiteGround ti chiederò alcuni dettagli finali:
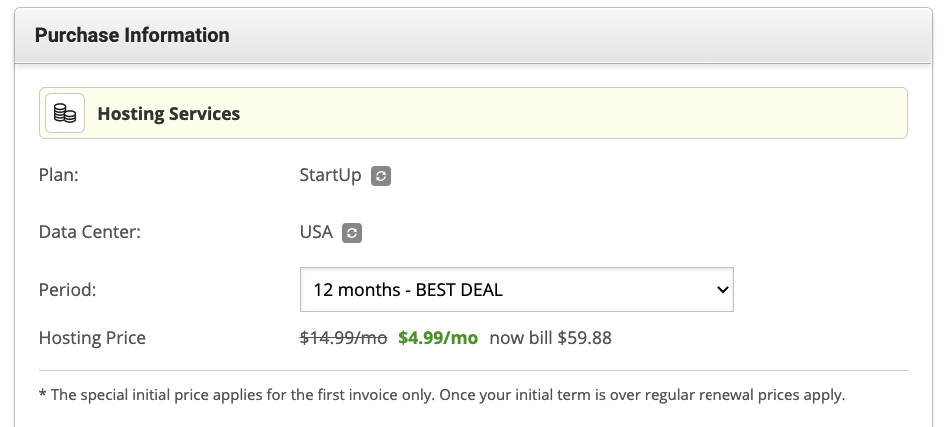
 Ecco a cosa prestare attenzione con questo modulo:
Ecco a cosa prestare attenzione con questo modulo:
- Pianifica – controlla se corrisponde a ciò che hai selezionato nel primo passaggio.
- Banca dati – scegli la posizione del data center più vicina alla posizione del tuo pubblico di destinazione. Ad esempio, se desideri scegliere come target gli utenti nel Regno Unito, scegli Londra come posizione del data center, piuttosto che un server negli Stati Uniti.
- Periodo – questa è la durata iniziale del contratto che stai firmando. Per ottenere l'offerta migliore, devi iscriverti per un anno in anticipo.
- Servizi extra – in generale, nessuno di questi è richiesto, ma possono migliorare la tua esperienza/sicurezza. Ad esempio, è consigliabile ottenere il Privacy del dominio pacchetto. Ciò nasconderà le tue informazioni personali dal record disponibile pubblicamente del dominio.
Quando hai finito con questo modulo, non resta che finalizzare il pagamento. Dopodiché, avrai accesso al tuo nuovo SiteGround account di hosting.
Installa WordPress sul tuo hosting
A seconda di chi stai ospitando il tuo sito Web WordPress con (sia esso SiteGround, Bluehosto qualcun altro Provider di hosting WordPress), il processo di installazione di WordPress stesso può essere qualsiasi cosa, da super facile a super frustrante.
SiteGround si colloca all'estremità "super-facile" dello spettro. Altrimenti, non lo avremmo consigliato!
Per prima cosa, l'esatto processo di installazione WordPress. on SiteGround cambia leggermente di volta in volta. SiteGround continua a lavorare sulla sua esperienza utente, cercando di rendere tutto il più semplice possibile per tutti.
Tuttavia, ciò che questo significa per noi in questo momento è che i passaggi esatti che dovrai eseguire per installare WordPress sulla configurazione dell'hosting potrebbero variare leggermente da ciò che stiamo descrivendo qui.
Possono accadere un paio di cose quando accedi per la prima volta al tuo pannello utente in SiteGround:
Scenario (a)
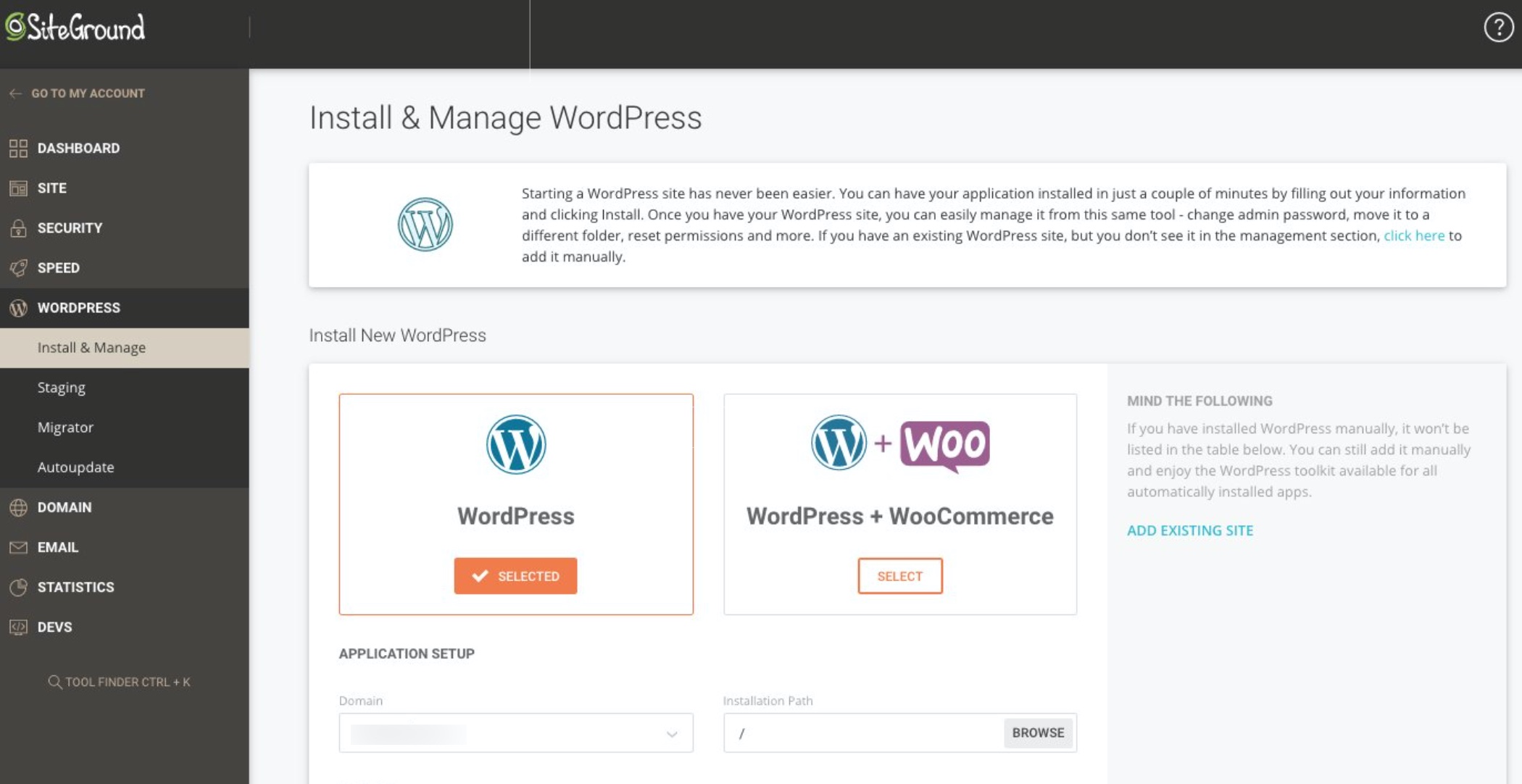
Se non hai ancora aggiunto un'istanza WordPress funzionante al tuo account, SiteGround ti mostrerà una procedura guidata di installazione passo passo.
Sarai guidato per mano attraverso i passaggi necessari per impostare tutto. Sarai in grado di aggiungere il nome del tuo sito e impostare i dettagli di accesso per l'account amministratore.
Scenario (b)
In alternativa, se non vedi tale procedura guidata quando accedi al tuo SiteGround account per la prima volta, probabilmente significa che hai già WordPress preinstallato sulla tua configurazione.
Per verificarlo, vai alla sezione account nel SiteGround pannello di controllo dell'utente. Verifica se in questa pagina è elencata un'istanza di WordPress. Se è così, significa che non devi fare nient'altro per installare WordPress – SiteGround si è preso cura del processo di installazione per te.
In caso contrario, puoi installare WordPress con solo un paio di clic.

In alternativa, se non vuoi sporcarti le mani, puoi contattare SiteGround supporto tramite la sezione di aiuto nel pannello utente e chiedi loro di installare WordPress per te. 10/10 volte saranno felici di farlo. SiteGround è noto per la qualità del supporto che offre ai clienti, quindi puoi sentirti libero di testarlo tu stesso.
Familiarizza con l'interfaccia di WordPress
Prima di poter utilizzare WordPress al massimo delle sue potenzialità, dovresti acquisire almeno un po' di familiarità con la sua interfaccia e le aree principali del pannello di amministrazione.
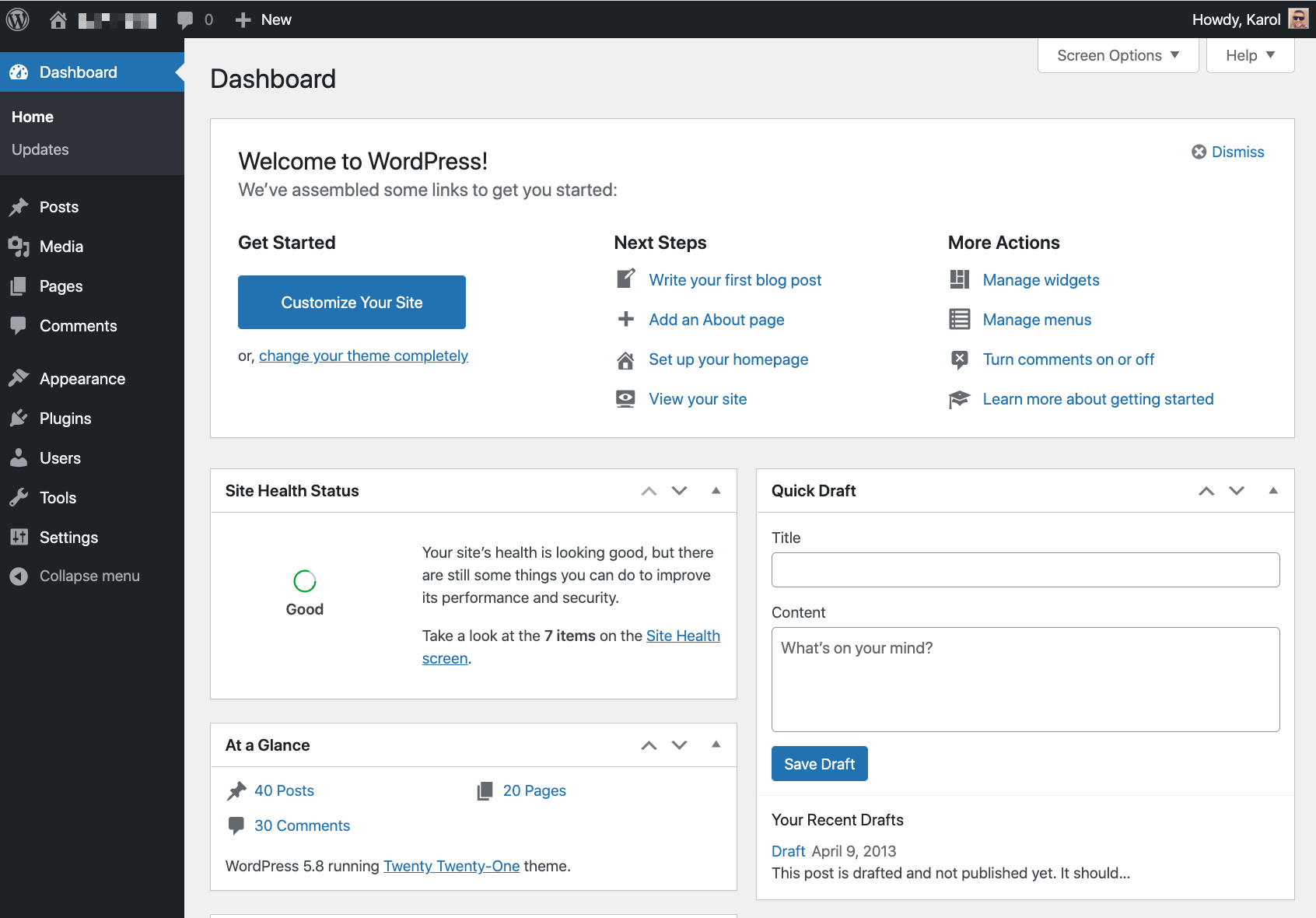
Prendiamolo dall'alto. Quello che puoi vedere di seguito è uno screenshot della dashboard principale di WordPress, ovvero il wp-admin:
Lo strumento parte centrale della dashboard di amministrazione è dove puoi trovare il messaggio di benvenuto di WordPress insieme ai collegamenti ad altre sezioni che la maggior parte degli utenti vorrà controllare prima.
Questa parte centrale è anche la tela principale in cui lavorerai con il tuo sito dopo aver selezionato un modulo specifico dalla barra laterale. Parlando della barra laterale:
Nel sidebar, puoi vedere i moduli principali del pannello di amministrazione. In particolare, qui è dove puoi arrivare a:
- Post – ovvero articoli di blog.
- Pagine – simili ai post, ma pensati per contenere più contenuti sempreverdi – pensa a cose come alcune informazioni sulla tua squadra, la tua attività, le tue informazioni di contatto, ecc.
- Forma – qui puoi cambiare il design del tuo sito (noto anche come tema) o personalizzare il tema corrente.
- Plugins – qui è dove puoi aggiungere nuove funzionalità al tuo sito web tramite piccoli script installabili chiamati plugins.
- Utenti – in questa prima fase della vita del tuo sito non sta succedendo molto in questa sezione. Se inviti altre persone ad aiutarti a lavorare sul sito, è qui che sarai in grado di gestire i loro account utente di WordPress.
- Impostazioni profilo – questa è la sezione delle impostazioni principali per l'intero sito. Lo tratteremo in modo più approfondito tra un minuto.
Ci sono anche altre sezioni nella barra laterale, ma non sono così utili quando stai solo imparando come costruire un sito Web WordPress o sono piuttosto autoesplicative una volta che inizi a sperimentarle.
Impostazioni chiave per il nuovissimo sito WordPress
Ogni sito WordPress di nuova costituzione dovrebbe avere un paio di impostazioni chiave messe a punto prima di essere utilizzato al massimo delle sue potenzialità.
Ad essere sinceri, WordPress è praticamente operativo subito dopo l'installazione e non esiste un vero e proprio bisogno per regolare qualsiasi cosa. Tuttavia, ciò migliorerà la tua esperienza e semplificherà il lavoro nel lungo periodo.
Per accedere alle impostazioni principali, fare clic su Impostazioni profilo nella barra laterale principale della dashboard di WordPress.
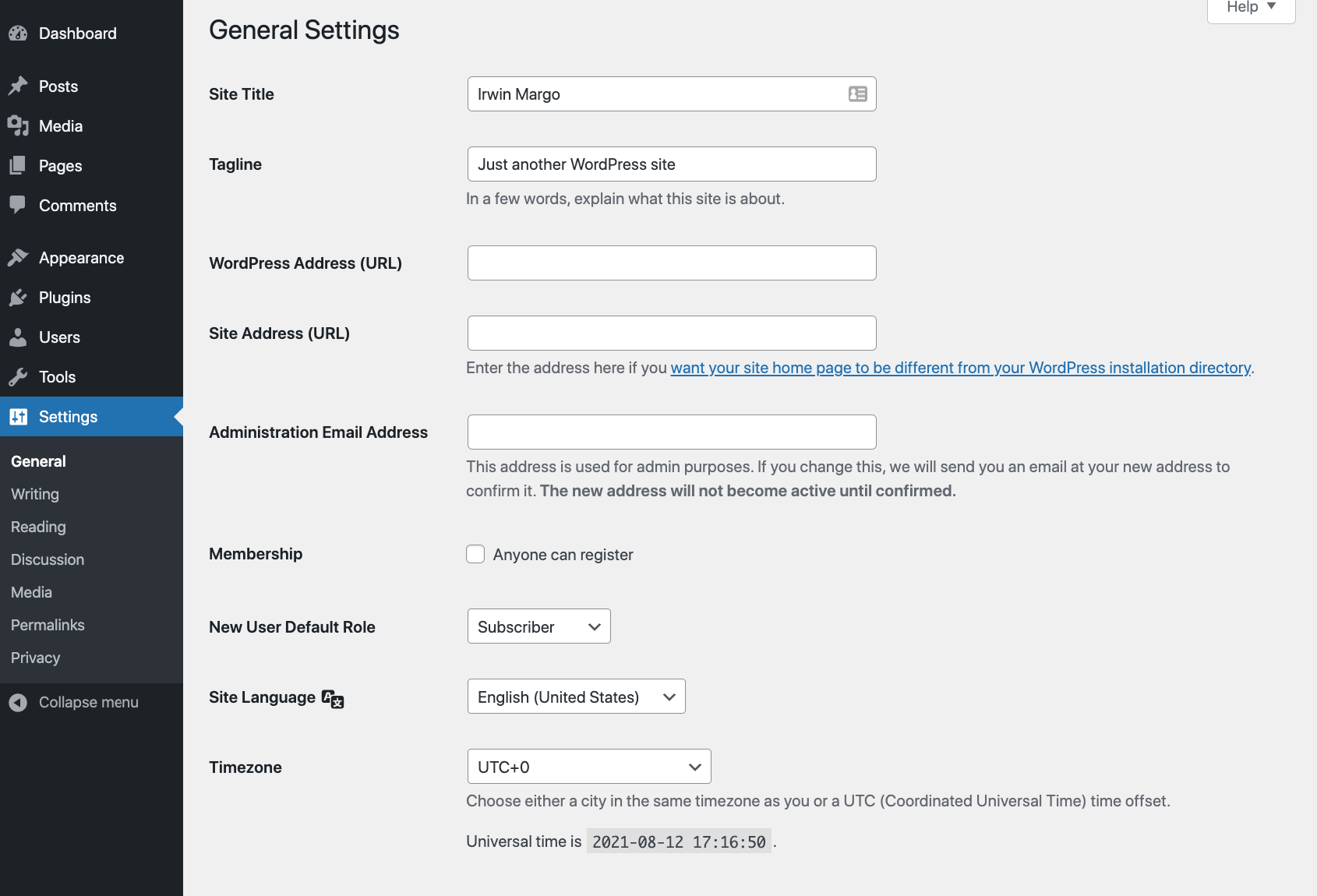
Atterrerai nel Impostazioni generali sottosezione.

Qui è dove puoi assicurarti che il tuo Titolo del sito corrisponde a ciò che hai impostato durante l'installazione di WordPress. Questa è anche una buona occasione per aggiungere un sito Messaggio personale se vuoi usare una cosa del genere (opzionale).
Quindi, scorri un po' più in basso nella pagina e vedi se il Fuso orario l'impostazione è corretta. In caso contrario, sarà difficile per te pianificare la pubblicazione dell'articolo a un'ora esatta.
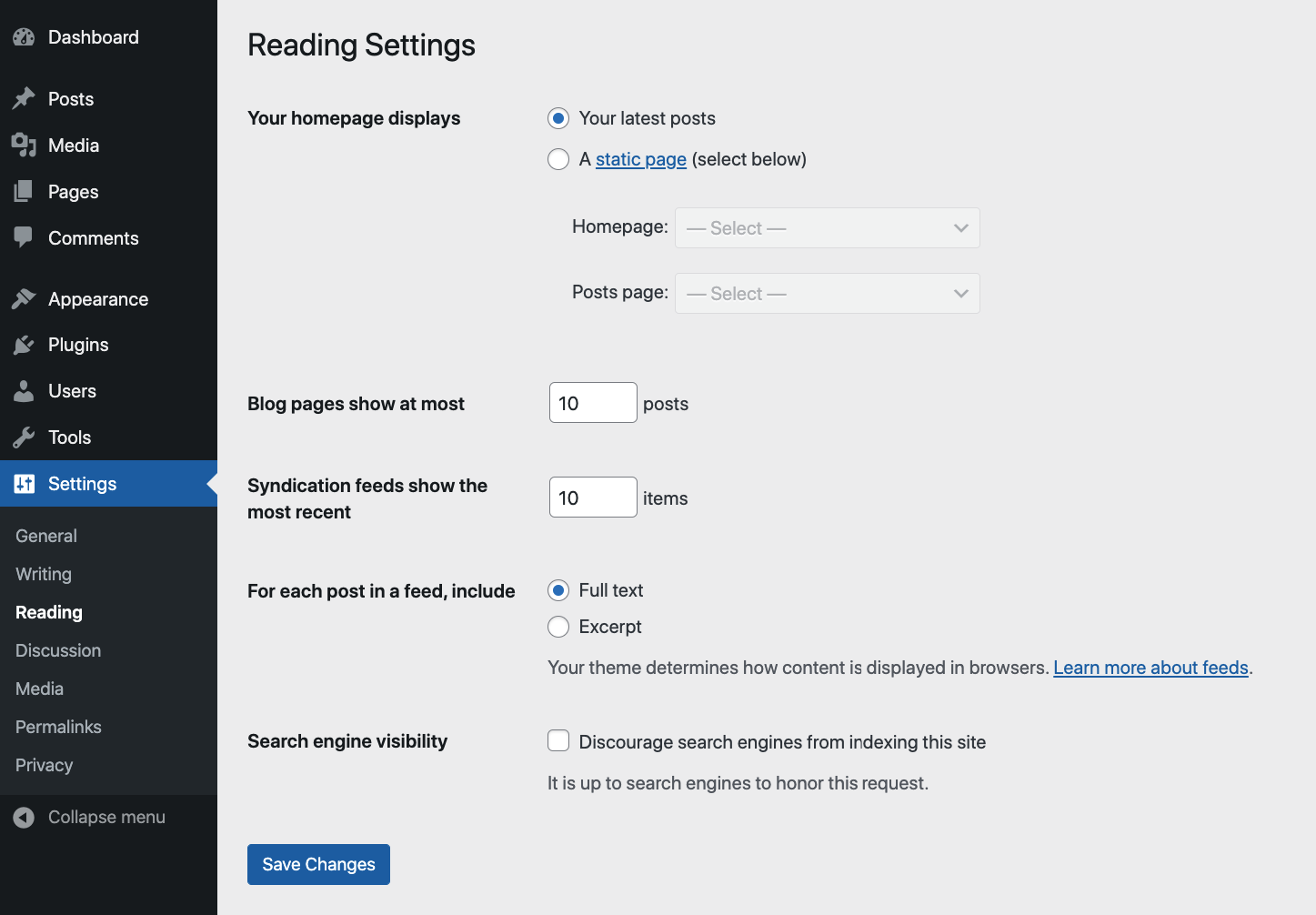
Conclusa la parte generale delle impostazioni, passiamo ora al Lettura sottosezione.

Ci sono un paio di elementi importanti qui.
Innanzitutto, c'è la sezione denominata "La tua home page viene visualizzata". Quello lo lasceremo intatto per ora.
Quindi, in basso, c'è l'impostazione "Visibilità motore di ricerca".
Questo è importante! Assicurati che questa casella di controllo rimanga incontrollato.
Se dovessi lasciarlo selezionato, questo escluderebbe il tuo sito dalla visualizzazione su Google. Nel 99% dei casi, questo non è quello che vuoi!
Passiamo ora al Discussione sottosezione delle impostazioni.
Quello che farai qui dipende dal fatto che tu voglia che le persone siano in grado di lasciare commenti sotto i post del tuo blog o meno.
Se desideri i commenti dei lettori, seleziona "Consenti alle persone di inviare commenti su nuovi post". Se lo scegli, è anche consigliabile selezionare la casella "L'autore del commento deve compilare il nome e l'e-mail".
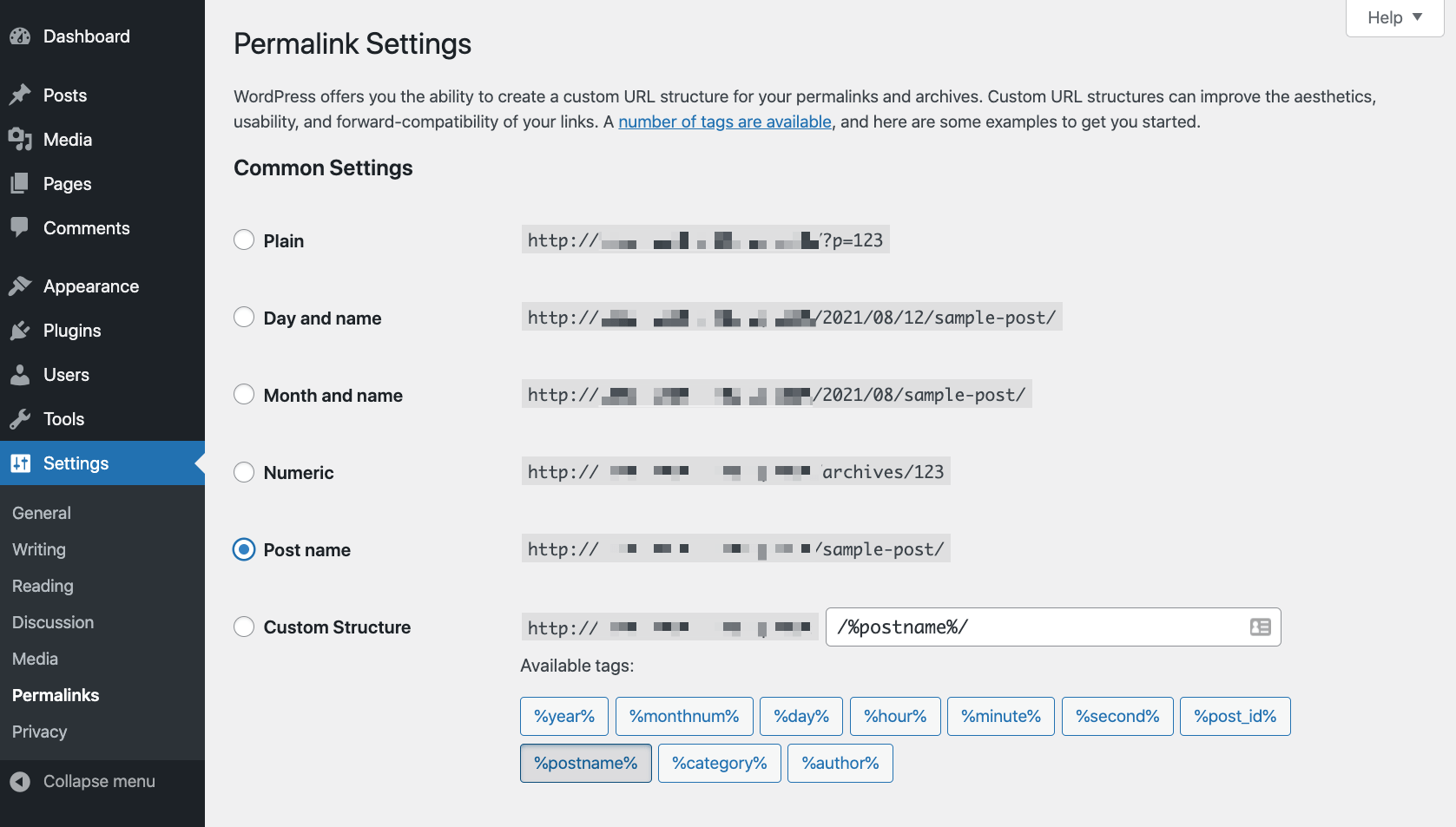
Ora è il momento di occuparsi della sezione finale dell'area delle impostazioni – e anche di quella dal suono più misterioso – Permalink.
I permalink sono ciò che WordPress chiama indirizzi web individuali che portano alle pagine del tuo sito web o ai post del tuo blog. Nel Permalink sezione delle impostazioni, è possibile impostare la struttura di tali indirizzi web.
Ecco le principali opzioni disponibili:

Lo renderò facile per te: seleziona semplicemente "Nome post" come impostazione.
Questa è la struttura di link più universale e SEO friendly tra quelle disponibili.
Fatto questo passaggio, sei appena riuscito a regolare le impostazioni chiave del tuo nuovo sito WordPress. Ora passiamo alle cose divertenti:
Scegli il design del tuo sito web (noto anche come tema)
direi che scegliendo il tuo design è la parte più divertente dell'intero processo di apprendimento su come creare un sito Web WordPress!
Il motivo per cui questo può essere così divertente è perché WordPress è incredibilmente personalizzabile e sostanzialmente ha fatto il suo nome per avere migliaia di temi disponibili. La parte migliore: puoi passare da uno all'altro con solo un paio di clic.
Ok, va tutto bene, ma come scegliere effettivamente un tema WordPress ideale per il tuo sito?
Solo un paio di anni fa, ti direi di iniziare con il tuo obiettivo di business e cercare temi che sono stati pre-ottimizzati per servire la tua nicchia di business. Ad esempio, un ristorante potrebbe voler scegliere un tema ottimizzato specificamente per i ristoranti. Considerando che una caffetteria a conduzione familiare potrebbe voler andare con, sì, un tema per i caffè.
Al giorno d'oggi, tuttavia, il panorama è cambiato e abbiamo un tutta una serie di temi per tutti gli usi che può essere ottimizzato e personalizzato facilmente per adattarsi a qualsiasi attività o nicchia.
Faccio due esempi in particolare:
- , il Astra tema
- , il Divi tema
Astra
Lo strumento Astra il tema è iniziato come un classico tema aziendale con un design appositamente progettato per soddisfare le piccole imprese e startupè specificatamente.
👉 Leggi la nostra Astra recensione del tema qui.

Nel tempo, si è evoluto seguendo le tendenze moderne nell'ecosistema dei temi di WordPress. Si è trasformato in un tema basato su una solida struttura centrale con un'intera gamma di modelli di partenza facilmente installabili per tutti gli scopi immaginabili.
Guardando il catalogo dei modelli disponibili, troverai quelli per:
- siti web di avventure all'aria aperta, pizzerie, e-commerce, food blogger, influencer, riviste online, ristoranti, piattaforme di e-learning, caffetterie, avvocati, agenzie di marketing, studi di yoga, fitness, blog classici, piccole imprese e molti altri.
Fondamentalmente, non importa di cosa potrebbe trattarsi il tuo sito web, Astra avrà un design del sito iniziale adatto.
Molti di questi modelli di partenza sono gratuiti. Alcuni sono pagati.
Divi
Divi, d'altra parte, è un tema premium che parte da $ 89 all'anno. Non è disponibile una versione gratuita del tema.

Dove Divi si distingue è che è stato creato per rendere la creazione di siti Web il più semplice possibile, anche per le persone che non si sono mai dilettate con i siti Web prima. Divi raggiunge questo offrendo la propria esperienza di creazione di pagine visive.
"Esperienza di creazione di pagine visive" potrebbe sembrare grandioso, ma in realtà significa che Divi viene fornito con uno strumento di progettazione originale che puoi utilizzare per mettere insieme il tuo sito web. Questo strumento di progettazione non richiede competenze di codifica o reali capacità di progettazione web. È tutto basato sul trascinamento della selezione. Tutto ciò di cui hai bisogno per usarlo è una buona conoscenza di come vuoi che sia il tuo sito web.
Detto ciò, Divi include anche una propria gamma di design di partenza, che puoi usare se non vuoi costruire le tue pagine da zero.
Infine, Divi offre impostazioni e opzioni di personalizzazione davvero approfondite, che sostanzialmente ti consentono di controllare l'aspetto di ogni singola sottosezione delle tue pagine. In altre parole, puoi personalizzare praticamente qualsiasi cosa del design.
Come scegliere il tuo tema?
Il mio semplice consiglio è di andare con entrambi Astra or Divi e gioca con i siti di partenza e le opzioni di personalizzazione offerte da entrambi i temi.
Ad esempio, se qualcuno di AstraIl design iniziale di 's soddisfa perfettamente le tue esigenze, quindi puoi rimanere con quello. Se sei più una persona che si costruisce da solo, puoi iniziare con Divi e la sua pletora di impostazioni e opzioni.
Oppure puoi prenderlo da una diversa angolazione. Se vuoi iniziare con un tema gratuito, vai con Astra; se sei disposto a investire in un prodotto di qualità con un buon supporto clienti, vai con Divi.
Come installare un tema WordPress
Sebbene entrambi Divi e Astra sono temi WordPress, si installano in modo leggermente diverso. È perché Astra – essendo un tema gratuito – può essere installato direttamente dalla dashboard di WordPress, mentre con Divi, devi eseguire un paio di passaggi in più.
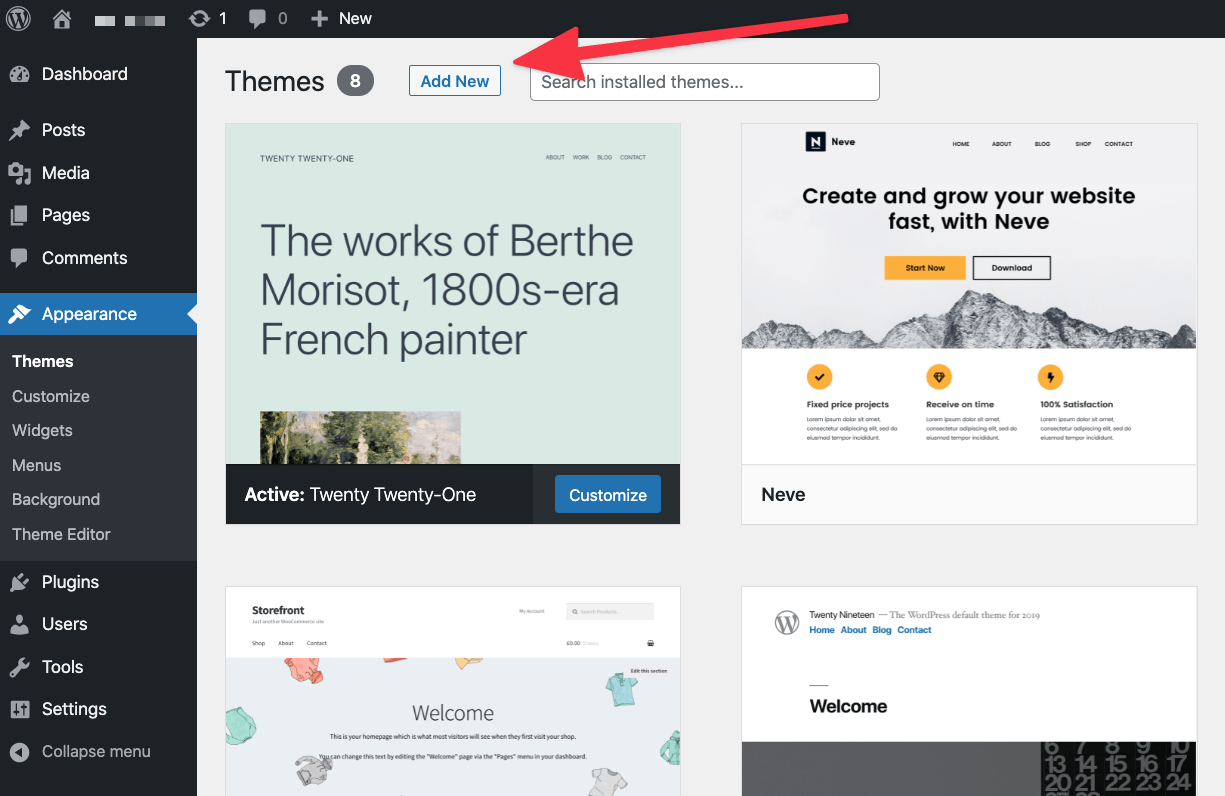
Come installare Astra
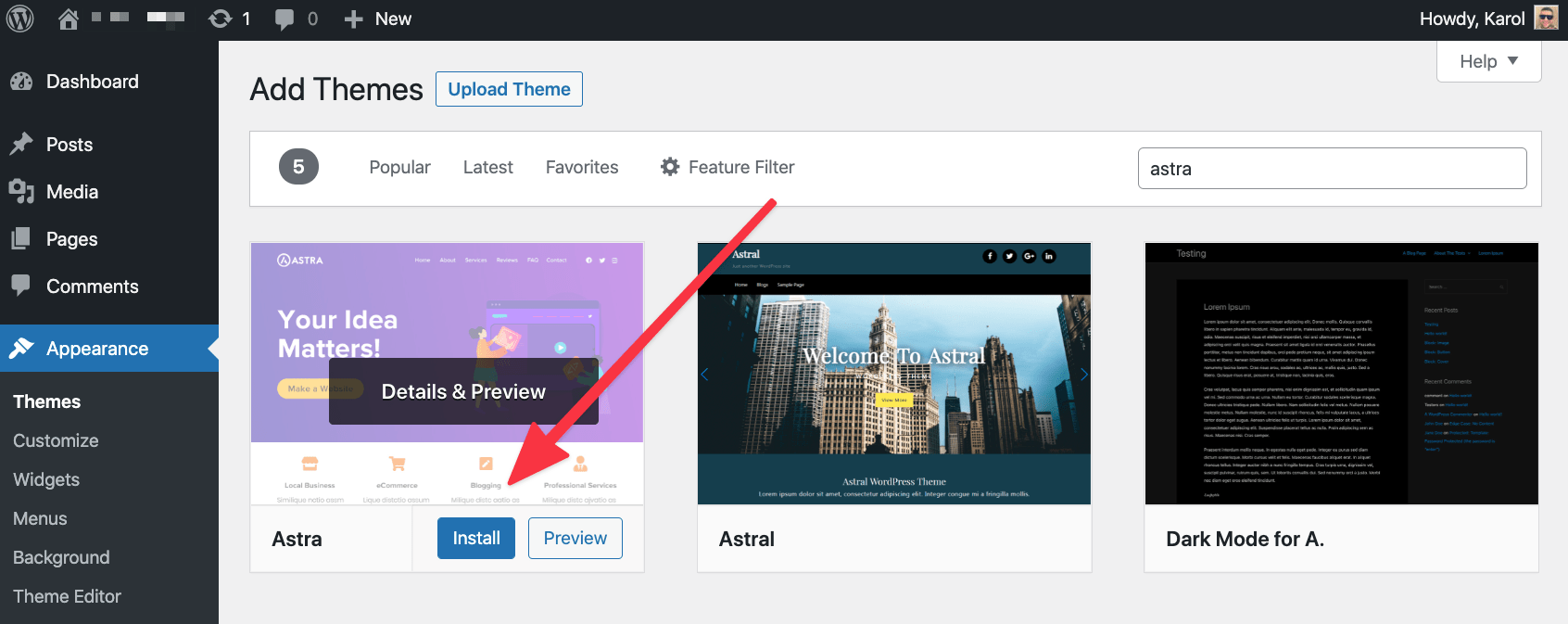
Iniziamo con Astra. Se vuoi installare quel tema, vai alla dashboard di WordPress e inserisci Aspetto → Temi. Fare clic su aggiungi Nuovo.

Nella casella di ricerca, inserisci il nome del tema che desideri installare - "Astra. "
Quando vedi il tuo tema nell'elenco, fai clic su Installazione pulsante accanto ad esso.

Dopo un paio di secondi, un nuovo Attivare apparirà il pulsante al posto di Installazione pulsante. Cliccaci sopra.
Fatto ciò, il tuo nuovo tema è ora installato e attivo sul tuo sito. Dovresti vedere un messaggio di benvenuto dal tema.
Come installare Divi
Se vuoi installare Divi, devi prima acquistare il tema da il sito ufficiale. Una volta finalizzato l'acquisto, potrai scaricare un archivio ZIP con i file del tema. Salva l'archivio da qualche parte sul tuo desktop.
Avanti, vai a Aspetto → Temi dalla tua dashboard di WordPress. Clicca sul aggiungi Nuovo pulsante e poi sul Carica tema pulsante.

Seleziona Divil'archivio di dal tuo desktop e caricalo sul sito. Quando il caricamento è terminato, clicca su Attivare.
Divi ti mostrerà un rapido messaggio di benvenuto insieme ad alcuni suggerimenti su cosa fare dopo: come personalizzarlo in base alle tue esigenze.
Installa l'imperdibile WordPress plugins
WordPress di per sé è già abbastanza fantastico! Tuttavia, è ancora più impressionante quando tu aggiungi un paio di plugins al mix ed estendi il tuo sito oltre il suo normale set di funzionalità. Ma partiamo dall'inizio:
Cosa sono WordPress plugins?
Saltiamo i dettagli tecnici e ci concentriamo solo su cosa plugins può fare per Tu.
Per dirla semplicemente, WordPress plugins sono come app per il tuo sito WordPress. In altre parole, il tuo iPhone ha app e il tuo WordPress ha pluginsAbbastanza semplice!
Che cosa può plugins fare?
Voglio davvero dire "tutto" perché sarebbe praticamente azzeccato. Tuttavia, da quando ogni cosa è piuttosto difficile da immaginare, lascia che ti fornisca invece una lista ristretta. Attraverso plugins, puoi estendere il tuo sito con funzionalità come
- moduli di contatto,
- Impostazioni SEO,
- Integrazione di Google Analytics,
- sicurezza aggiuntiva,
- backup,
- ottimizzazione dell'immagine,
- integrazione dei social media,
- newsletter via e-mail,
- e-commerce e carrello della spesa,
- avvisi sui cookie e molto altro ancora.
Fondamentalmente, se hai bisogno di una funzionalità che non è in WordPress per impostazione predefinita, c'è quasi sicuramente un plugin disponibile che ti fornirà quella funzione. In effetti, sono più di 58,000 plugins disponibile nella directory ufficiale su WordPress.org. E quella directory ufficiale non è nemmeno l'unico posto dove puoi ottenere plugins.
Quale plugins ottenere?
Ok, quindi con tutta quell'abbondanza di pluginsquali dovresti prendere?
La maggior parte dei siti Web può trarre vantaggio da quanto segue plugins (tutti gratuiti):
Questo è il modulo di contatto più noto plugin là fuori. È gratuito, è facile da usare e fa il lavoro per cui è pubblicizzato.
Ti consente di creare moduli di contatto e quindi aggiungerli ai tuoi post e alle tue pagine. I tuoi visitatori possono quindi utilizzare questi moduli di contatto per contattarti direttamente.
Questo è uno dei WordPress più popolari plugins di tutti. Sì, non è solo un popolare motore di ricerca di ottimizzazione plugin, ma uno dei più popolari plugins complessivo.
Estende il tuo sito WordPress con funzionalità SEO facili da usare, nuove impostazioni per i tuoi contenuti e nuove ottimizzazioni nascoste.
La maggior parte dei siti web trarrà vantaggio dall'avere Google Analytics (GA) che controlla i propri visitatori e tiene traccia della popolarità del sito.
Questo plugin ti permetterà di integrare facilmente il tuo sito con GA. È fondamentalmente una sorta di soluzione da impostare e dimenticare.
Sebbene WordPress sia un motore di siti Web abbastanza sicuro, le cose possono sempre essere migliorate!
Wordfence ti aiuta a proteggere il tuo sito da hacker e script dannosi. Soprattutto, la maggior parte della sua magia avviene automaticamente, quindi non devi nemmeno passare molto tempo nel pluginimpostazioni di.
Sapevi che i file immagine possono occupare fino all'80-90% della larghezza di banda assegnata al tuo host? In altre parole, di tutti i dati che il tuo sito consuma ogni giorno, l'80-90% sono le immagini che hai sul sito.
Limitare il consumo di dati ridurrà potenzialmente la bolletta dell'hosting (in casi estremi), ma, cosa più importante, renderà il caricamento del tuo sito più veloce per i visitatori.
Optimole ottimizza le tue immagini al volo e gratuitamente.
Ogni sito Web ha bisogno di una strategia di backup ponderata! E non preoccuparti: l'esecuzione è piuttosto semplice.
Prima di tutto, perché preoccuparsi dei backup? Immagina di svegliarti un giorno e il tuo intero sito è sparito per qualsiasi motivo. Forse il server non è riuscito, forse qualcuno è entrato e sta trattenendo il tuo sito per chiedere un riscatto. Il motivo non è importante, ma le conseguenze possono essere gravi!
I backup ti aiutano a ridurre il rischio. Se hai un backup recente, puoi semplicemente cancellare il server vuoto e ripristinare il tuo sito dall'ultimo backup funzionante.
UpdraftPlus ti offre backup con il pilota automatico. Puoi anche impostare i backup da archiviare in Dropbox o in qualche altra soluzione cloud di tua scelta.
AMP sta per Pagine mobili accelerate. È un'iniziativa resa popolare da Google per far sì che i siti web vengano visualizzati velocemente sui dispositivi mobili.
La parte migliore è che la maggior parte dei siti Web WordPress, almeno quelli eseguiti su temi moderni, sono compatibili con AMP sin dall'inizio. Tutto ciò che serve è abilitare AMP installando AMP plugin.
Come installare un WordPress plugin
Proprio come con i temi, plugins può essere installato anche direttamente dalla dashboard di WordPress.
Vai su Plugins e fare clic sul aggiungi Nuovo pulsante in alto.
Inserisci il tuo pluginil nome nella casella di ricerca.
Una volta che vedi il tuo plugin nell'elenco, fare clic su Ora l'installazione pulsante accanto ad esso. Dopo un paio di secondi, il Attivare apparirà il pulsante. Cliccaci sopra.
Fatto ciò, sei nuovo plugin è stato installato ed è pronto per essere utilizzato!
Personalizza il tuo sito e fallo tuo
La parte migliore dell'imparare a creare un sito Web WordPress è che puoi personalizzarlo praticamente all'infinito.
Tutto inizia con la scelta del tema, quella parte che abbiamo già alle spalle. Ma non finisce qui. Anche una volta installato il tema, puoi comunque personalizzare il tuo sito in modo significativo.
Usiamo il file Astra tema come nostro esempio: è uno dei due temi che ho consigliato nella sezione precedente di questo tutorial.
La cosa grandiosa di Astra è che puoi semplificare le fasi iniziali del tuo lavoro scegliendo un design di sito iniziale. È meglio scegliere un sito iniziale che corrisponda alla tua nicchia o allo scopo del sito web.
Installazione di un progetto iniziale
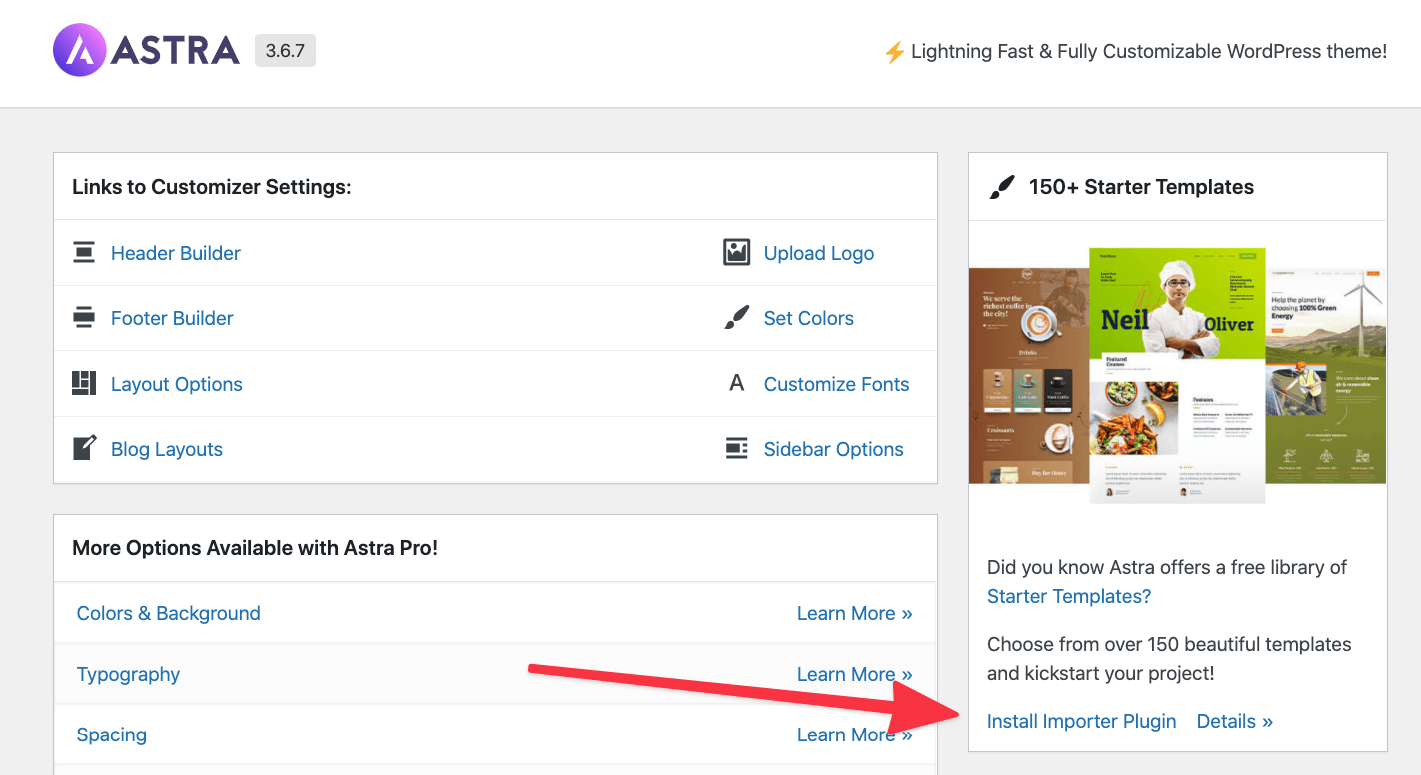
Per iniziare, vai alla dashboard di WordPress e in Aspetto → Astra Opzioni.
Una volta lì, fai clic su Installa importatore Plugin collegamento.
Questa installazione dovrebbe richiedere solo un paio di secondi e verrai indirizzato all'importazione del sito iniziale subito dopo.
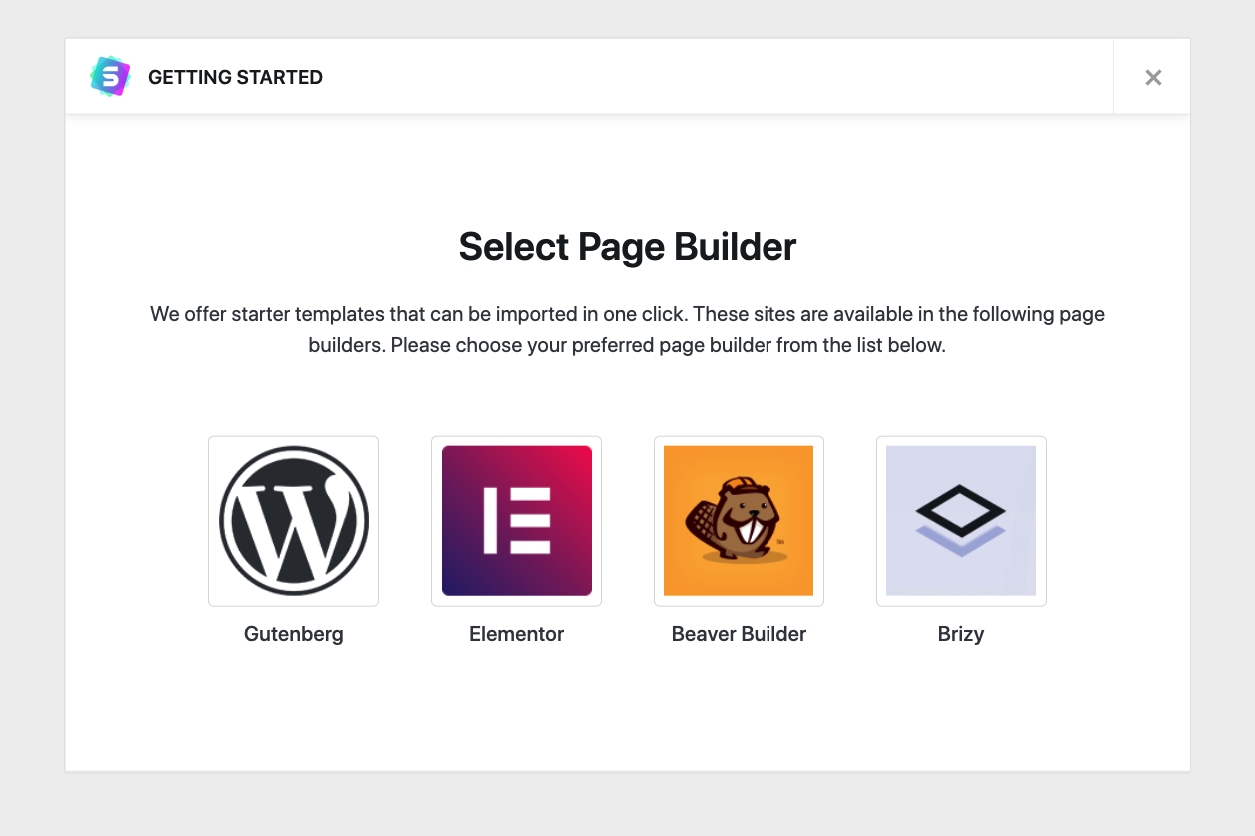
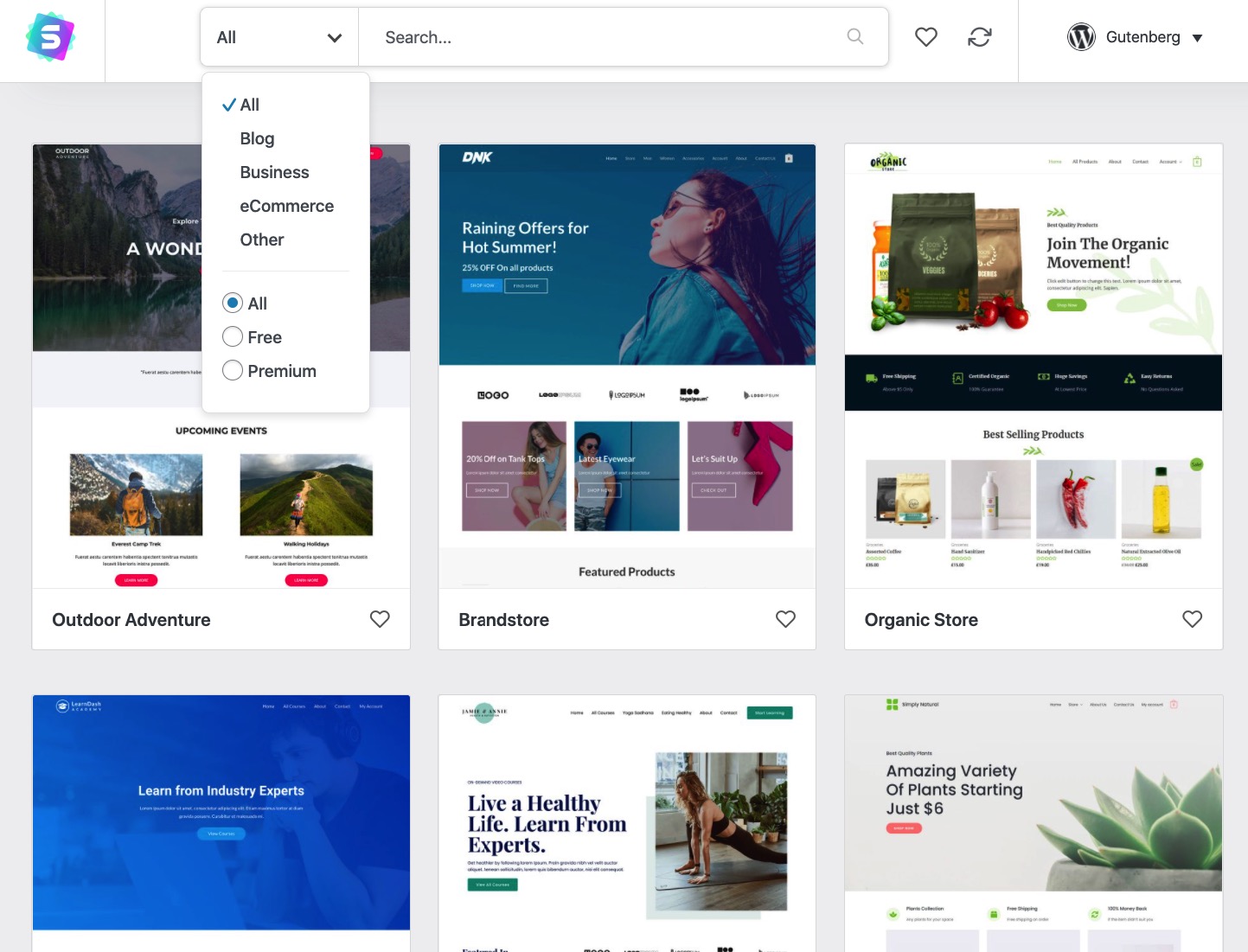
Questa è la schermata che vedrai:
⚠️ Nota; per una struttura di codice universale del progetto iniziale, seleziona "Gutenberg" come tipo di progetto/costruttore.
Nel passaggio successivo, scegli il design iniziale che ti piace.
Per restringere solo i design ottimizzati per il tuo tipo di sito web, puoi utilizzare il menu a discesa in alto.
Se qualcosa attira la tua attenzione, fai clic sull'elenco per vedere le opzioni di importazione disponibili.
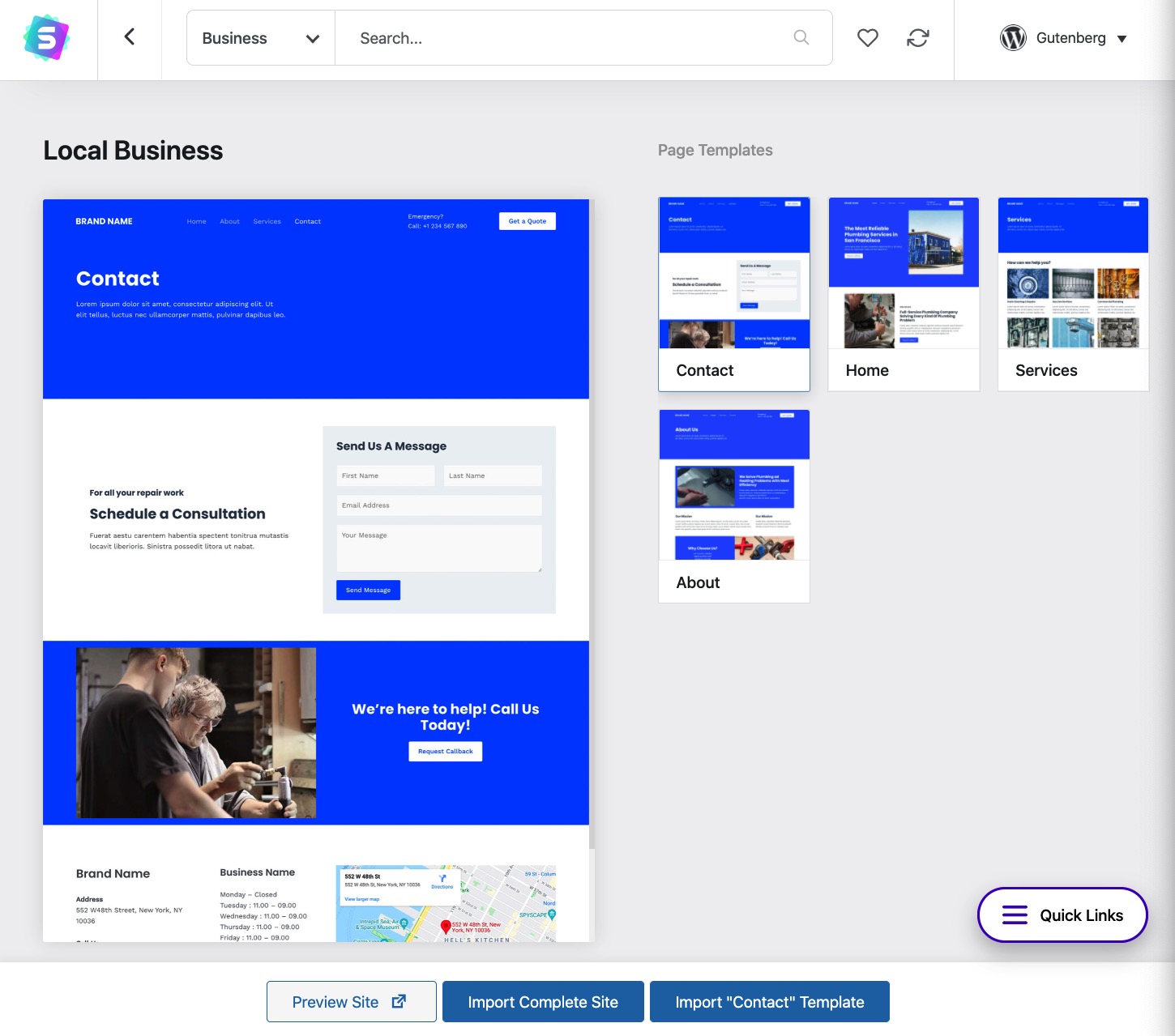
La maggior parte dei siti di partenza si presenta come un insieme di sottopagine. Di solito, questi sono per la homepage, la pagina dei contatti, la pagina e alcune altre pagine, a seconda del design di partenza esatto che stai guardando.
- Puoi scegliere di importare l'intero sito web – facendo clic sul Importa sito completo pulsante.
- Oppure puoi importare solo singole pagine, cliccando prima sulla pagina che desideri e poi su Importa modello "X" pulsante.
Nella maggior parte dei casi, vorrai importare l'intero sito.
Astra potrebbe farti un paio di domande aggiuntive prima di importare il modello, ma sono piuttosto semplici e hanno lo scopo di comprendere meglio lo scopo del tuo sito.
Durante il processo di importazione, Astra recupererà il design e qualsiasi altro plugins che potrebbe essere necessario per la funzionalità extra che accompagna il design. Riceverai anche un carico di contenuti di esempio, che ti daranno un'idea migliore di come potrebbe apparire il sito finito.
Al termine dell'importazione, Astra ti inviterà a dare un'occhiata al tuo nuovo sito in tutto il suo splendore:
Personalizzazione del tema
Ci sono molte cose fantastiche su WordPress, ma una in particolare lo rende migliore di qualsiasi altro motore di siti web. sto parlando di Customizer modulo.
Come suggerisce il nome, Customizer ti consente di mettere a punto il tuo tema e regolare alcuni dei suoi elementi che potrebbero non essere adatti a ciò di cui hai bisogno.
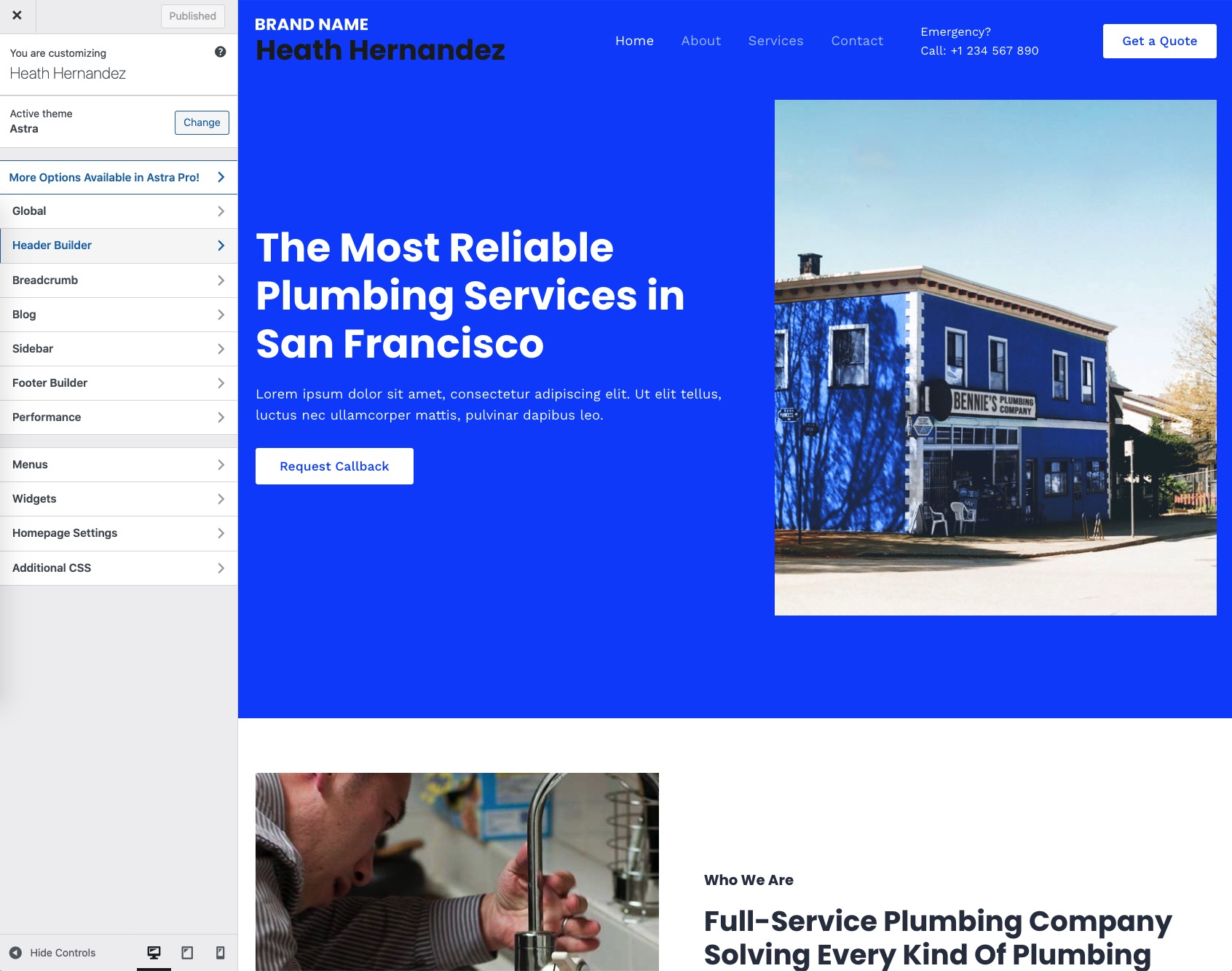
Per accedere al Customizer, vai alla dashboard di WordPress, in Aspetto → Personalizza.
Quello che vedi qui è una barra laterale in cui puoi accedere a tutte le opzioni di personalizzazione disponibili e la tela principale al centro dove puoi vedere l'anteprima delle modifiche su cui stai lavorando.
Quella barra laterale sembra molto, ma fortunatamente tutte le opzioni sono abbastanza facili da capire una volta che inizi a fare clic e a regolare questo o quello. Il fatto che tu possa vedere l'anteprima in tempo reale rende più facile avere un'idea di come sarà il tuo sito una volta terminato.
Se ti stai chiedendo quale sia il posto migliore per iniziare con queste personalizzazioni, considera quanto segue:
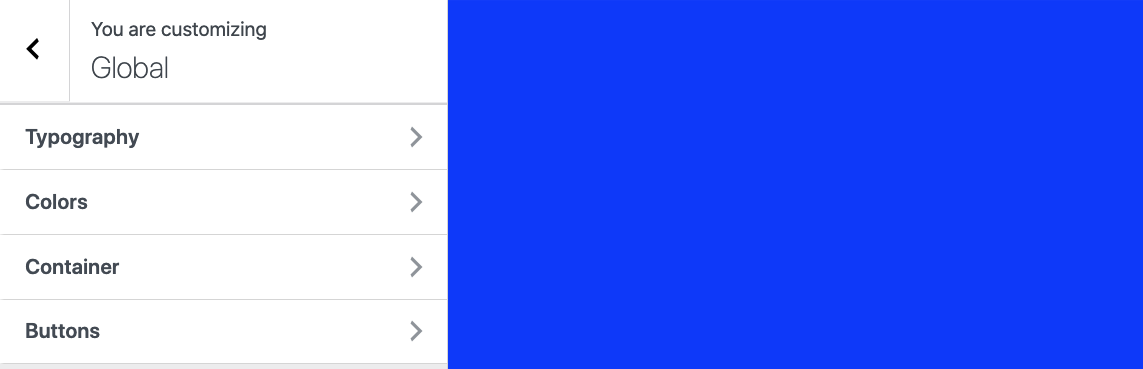
Global
Una comoda sezione in cui puoi modificare le principali impostazioni di colore e tipografia del tuo design. Questo è un buon posto per aggiungere i colori e i caratteri che identificano la tua presenza online e il tuo marchio.
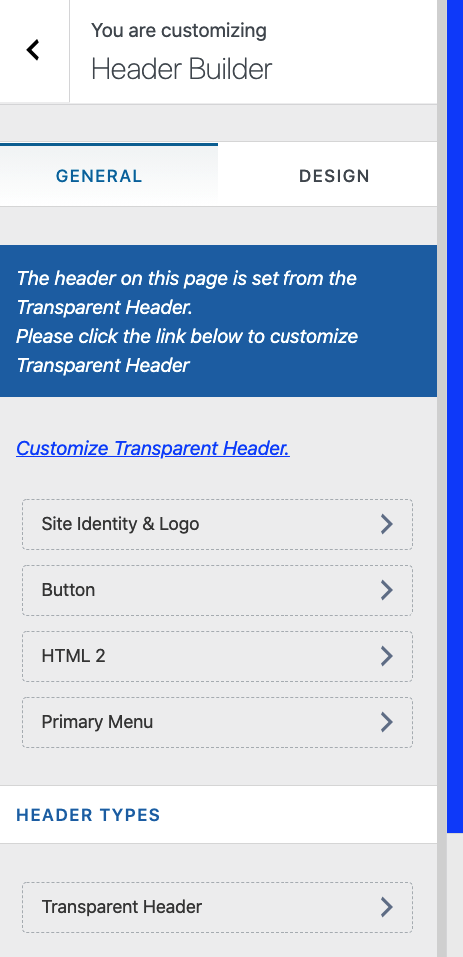
Generatore di intestazioni
Qui è dove puoi cambiare l'area di intestazione principale del tuo disegno. La maggior parte dei siti web vorrà aggiungere un logo personalizzato e magari regolare il layout principale dell'intestazione.

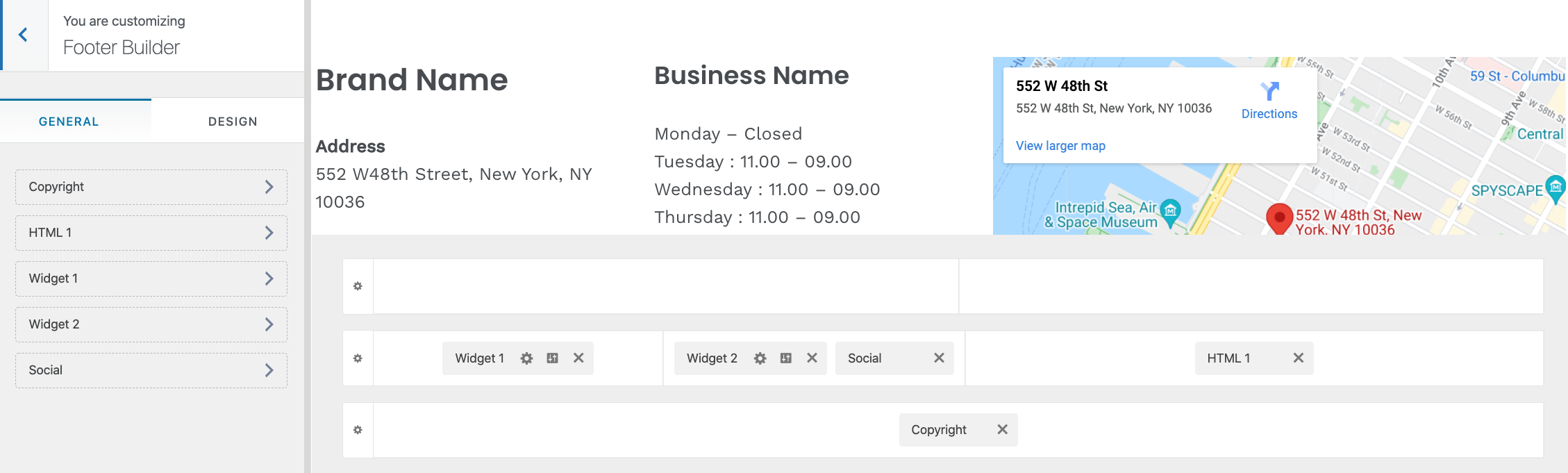
Footer Builder
L'idea è simile a Header Builder, ma questa volta quello che stai costruendo è il piè di pagina del sito. Puoi scegliere gli elementi che vuoi posizionare lì e anche spostarli con il trascinamento della selezione.

Ci sono molte più sezioni nella barra laterale di Customizer, ma non devi preoccuparti di loro in questo momento. Con il tempo, man mano che impari le basi, puoi tornare indietro e sperimentare con l'aggiunta di CSS personalizzati, widget (se ne hai bisogno), ecc.
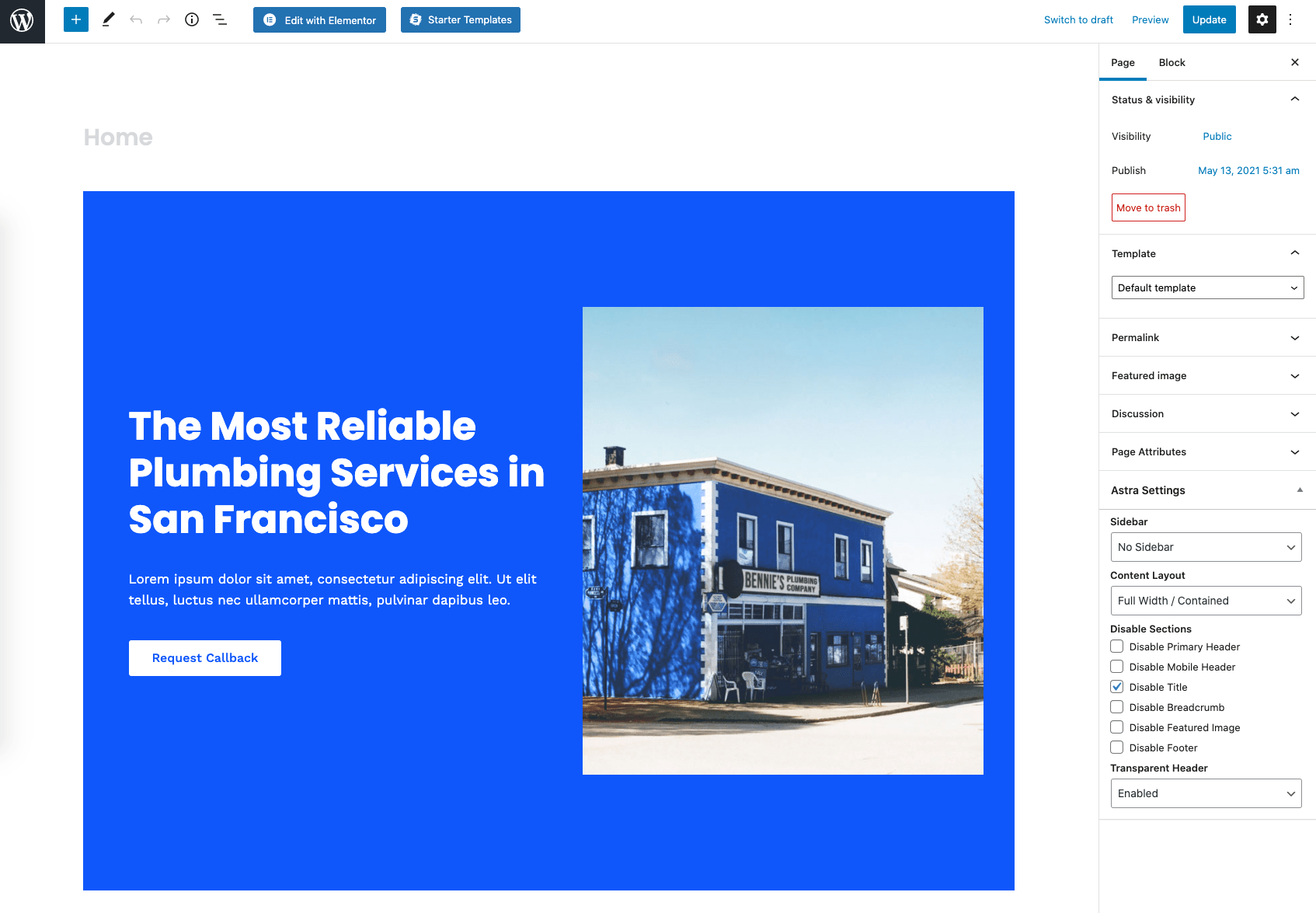
Personalizza la tua home page
La homepage che hai ottenuto dal design iniziale del tuo tema non è una cosa fissa. Puoi anche personalizzarlo.
Puoi effettivamente andare abbastanza in profondità con queste personalizzazioni. Puoi fare qualsiasi cosa, dal semplice spostamento di elementi all'aggiunta di nuovi elementi o alla rimozione di quelli esistenti.
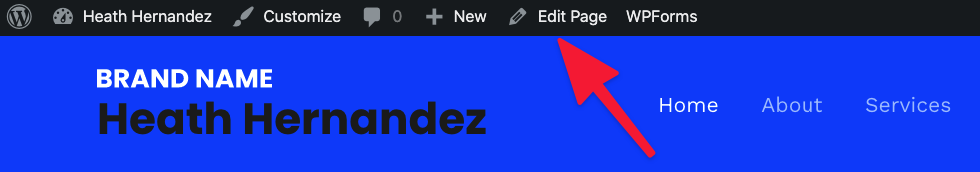
Per iniziare, vai alla tua home page e fai clic su Modifica Pagina fino a.

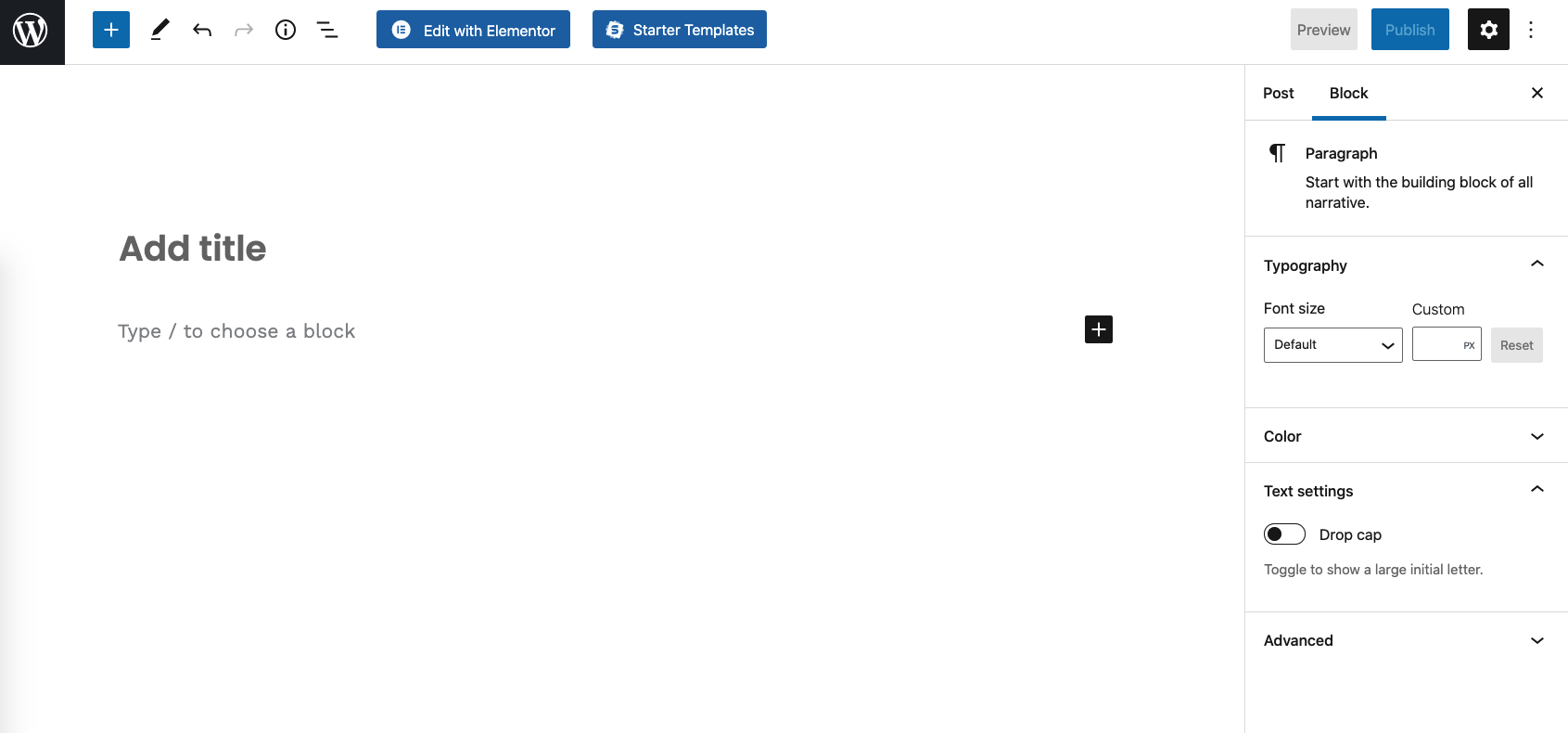
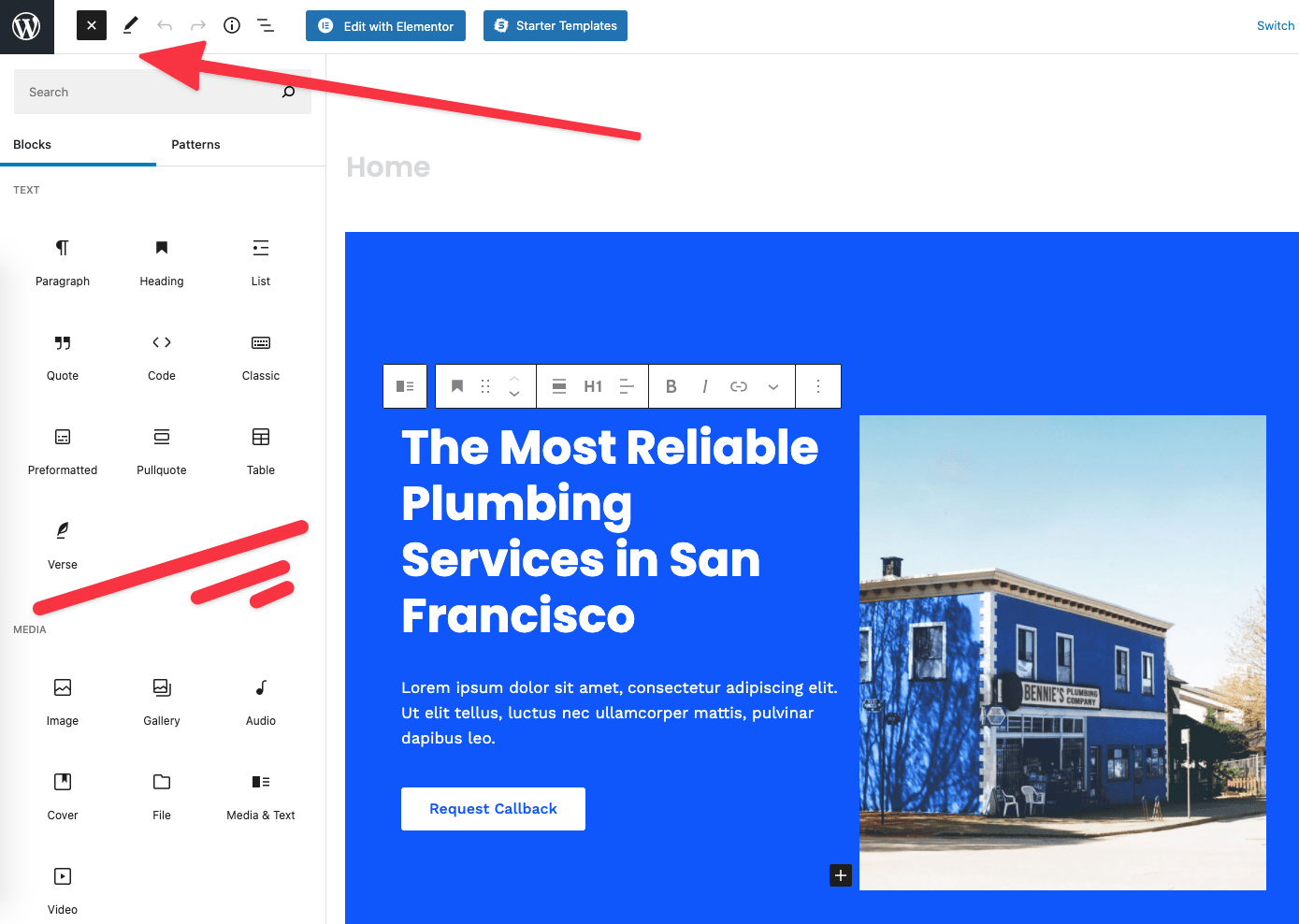
Vedrai il principale interfaccia di blocco di WordPress.

Ci sono molte cose in quella pagina, ma è tutto molto intuitivo una volta che inizi a interagire con ciò che vedi lì.
Alcune delle cose che puoi fare:
- Prendi qualsiasi elemento che si trova sulla pagina e trascinalo e rilascialo da qualche altra parte.
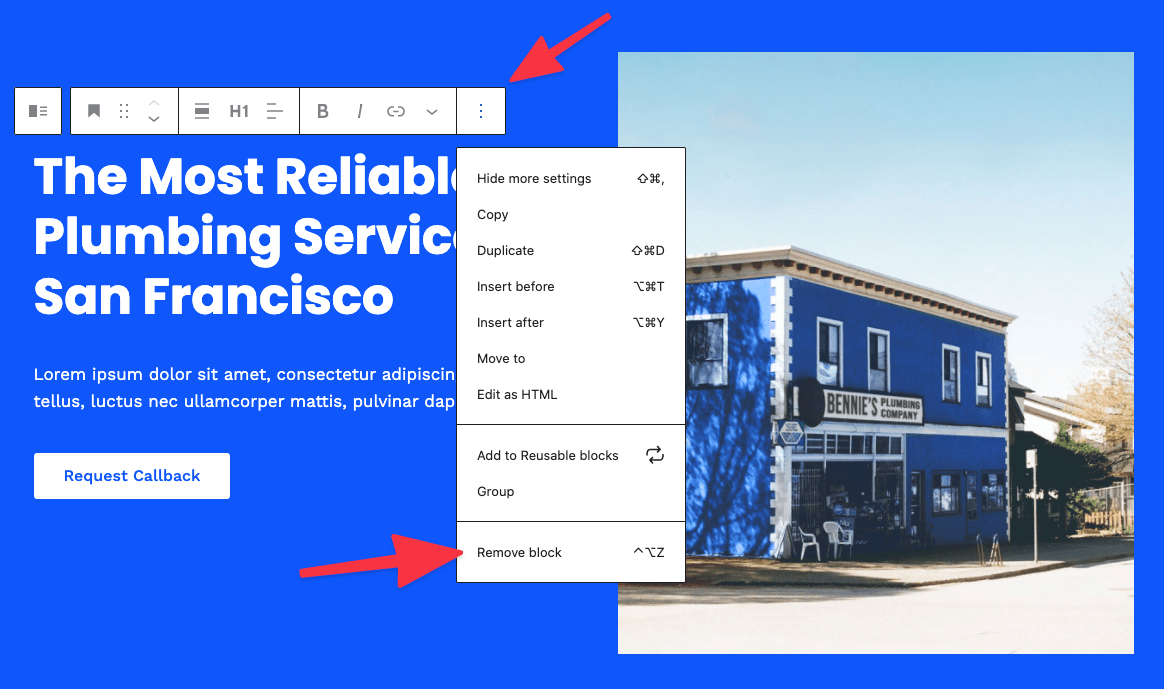
- Elimina gli elementi che non desideri passandoci sopra con il mouse, facendo clic sull'icona dei tre puntini e poi su Rimuovi blocco.
- Aggiungi nuovi elementi facendo clic sul pulsante "+" in alto a sinistra e trascinando un nuovo blocco sulla tela.
- Fare clic su uno qualsiasi degli elementi sulla tela e modificare i testi.
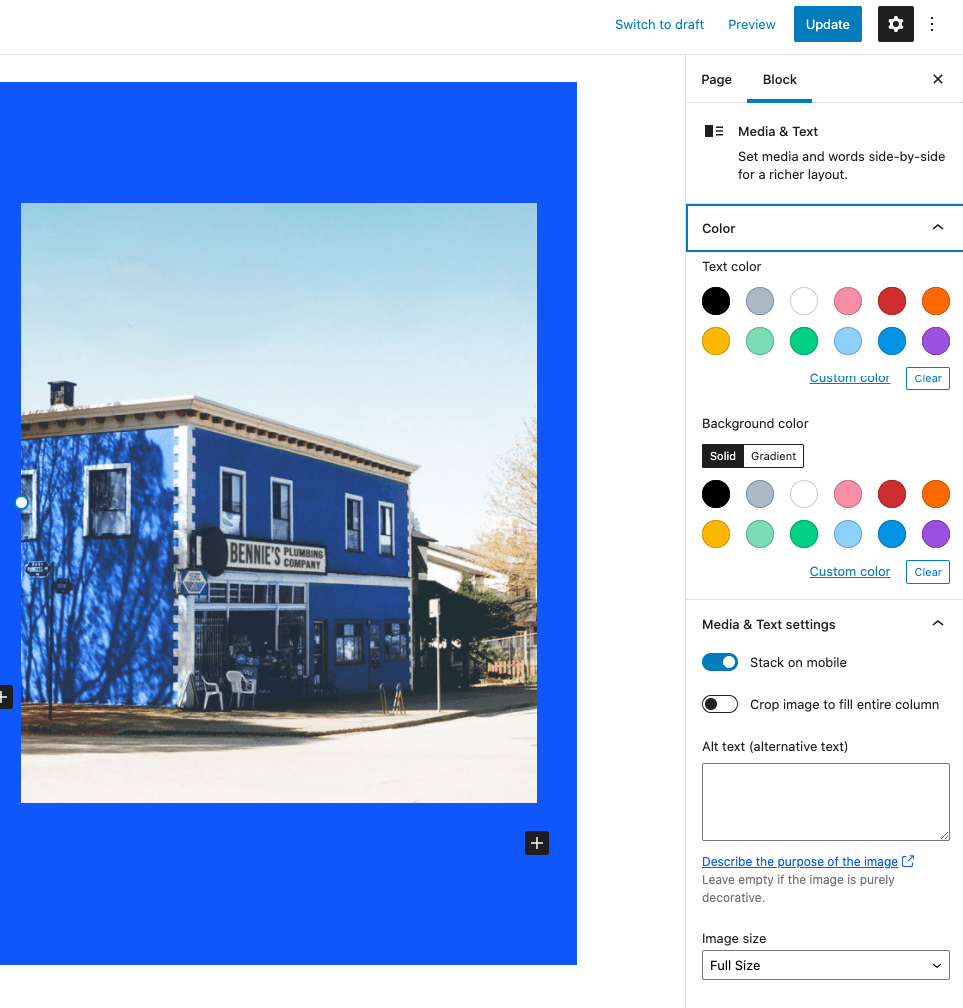
- Fai di nuovo clic su uno degli elementi, ma questa volta guarda la barra laterale a destra. Modifica alcuni dei parametri lì. A seconda del tipo di blocco con cui stai interagendo, sarai in grado di regolare il carattere, le dimensioni, i colori, lo stile e altro.
Al termine, fai clic su principale Aggiornanento pulsante nell'angolo in alto a destra per salvare tutte le modifiche.
Crea le pagine indispensabili
A seconda del design di partenza che hai scelto, avrai già creato alcune pagine statiche. Per vederli, vai su Pagine dalla dashboard di WordPress.

Scorri le pagine che vedi lì una per una e regolale di conseguenza.
Il processo di lavoro con una di queste pagine è lo stesso di quando lavoravi sulla home page.
Inoltre, se una delle seguenti pagine non è presente nell'elenco, creale manualmente:
- Chi siamo page – una pagina che parla di cos'è il sito e per chi è destinato. ecco un esempio di tale pagina sul nostro sito.
- Contatti pagina – qui è dove puoi aggiungere il tuo modulo di contatto (creato tramite Contact Form 7, ricordi?) Più qualsiasi altra informazione di contatto che desideri visualizzare.
- Privacy Policy – una pagina richiesta dalla legge in molti paesi. WordPress ti offre già un pratico modello per quella pagina. Compilalo con le tue informazioni. Consultare un professionista se necessario.
Creare una nuova pagina è semplice; clicca sul aggiungi Nuovo nel pulsante Pagine sezione della dashboard di WordPress.
Questa è solo la punta dell'iceberg quando si tratta di pagine. Diversi siti web avranno bisogno di pagine diverse. Se non sei sicuro di quali pagine creare, la concorrenza è sempre una buona fonte di ispirazione. Guarda le pagine che hanno sui loro siti e pensa se replicarle sul tuo sito ha senso.
Aggiunta della navigazione del sito
Ora che hai creato una manciata di pagine, è il momento di assicurarti che i menu del tuo sito web si colleghino a quelle pagine e che ogni pagina possa essere trovata facilmente.
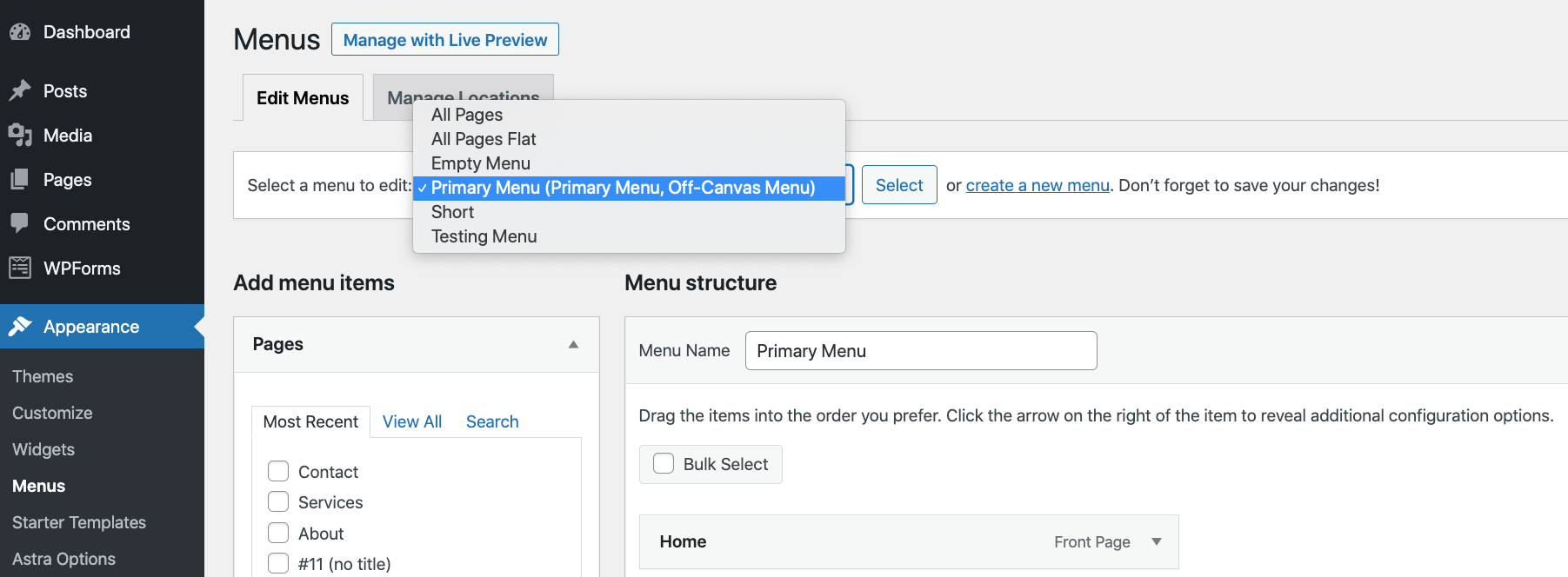
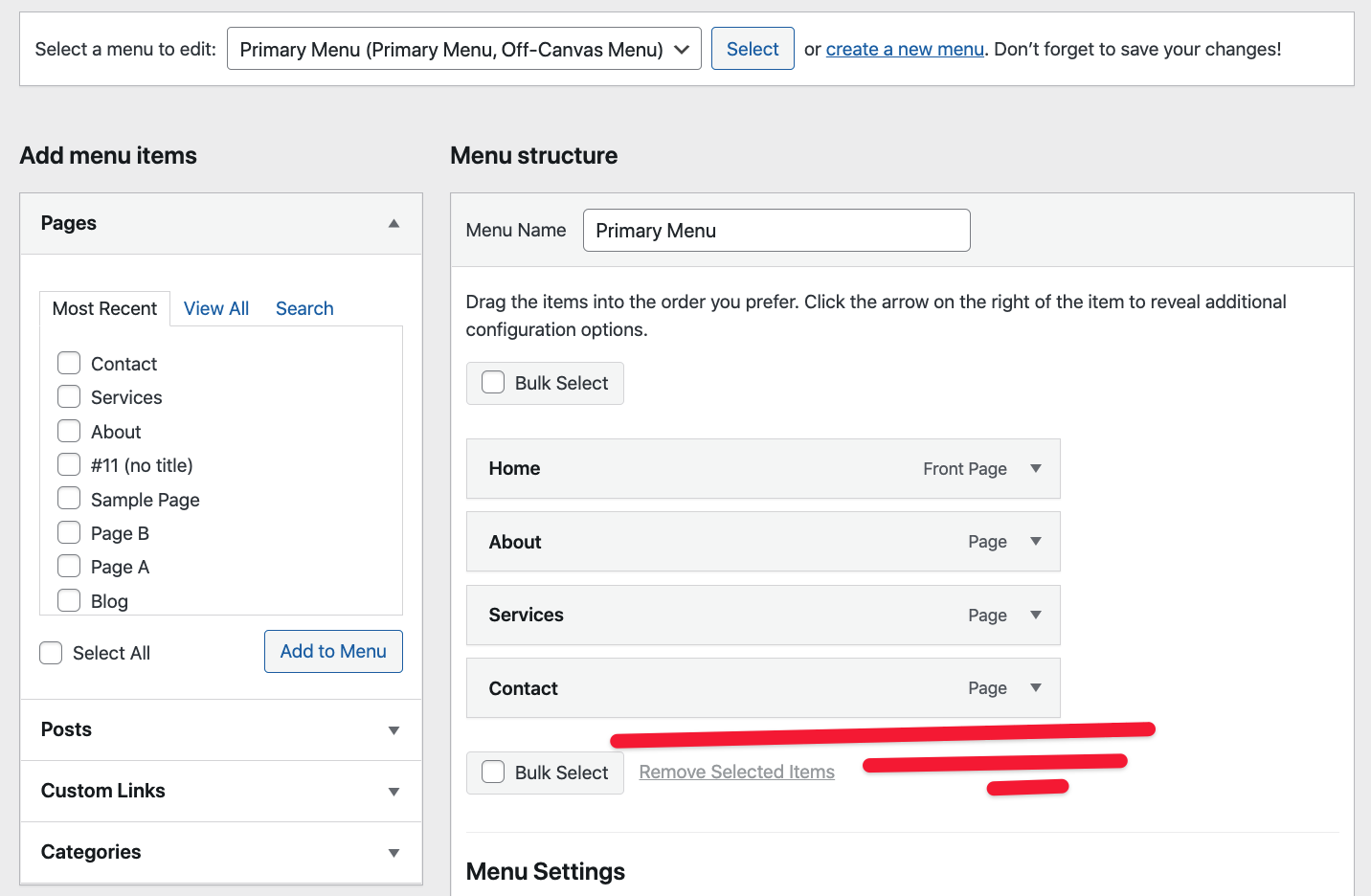
Vai su Aspetto → Menu (dalla dashboard di WordPress) per iniziare.
Il tuo tema è già arrivato con alcuni menu di esempio, ma dovresti comunque controllare se non manca nulla.
Innanzitutto, controlla quali menu sono disponibili nella sezione principale a discesa accanto a "Seleziona un menu da modificare". È meglio iniziare il lavoro con i menu già presenti sul sito invece di crearne di nuovi.

Dopo aver selezionato un menu, verifica se tutte le tue pagine sono già incluse in quel menu.
In caso contrario, scegli le tue pagine dalla barra laterale a sinistra e fai clic su Aggiungi al menu.
Naturalmente, puoi anche scegliere di eliminare elementi dal menu. Per farlo, clicca su un elemento e poi su Rimuovere.
Puoi trascinare e rilasciare le pagine all'interno del menu per riallinearle.
Facoltativamente, puoi anche modificare la posizione di visualizzazione del menu, tramite le caselle accanto a "Posizione di visualizzazione".
Clicca sul Salva menu pulsante in basso per salvare tutte le modifiche e rendere il menu visibile pubblicamente. Inoltre, assicurati di testare sempre i tuoi menu una volta che hai finito di lavorarci: controlla se tutti i collegamenti funzionano correttamente.

Inizia un blog
Il termine "blogging" si è evoluto parecchio nel corso degli anni e oggigiorno il suo significato è molto più ampio rispetto a un paio di anni fa.
I blog non sono più piccoli progetti personali in cui le persone scrivono di ciò che hanno mangiato a colazione o del loro libro preferito. Al giorno d'oggi, i blog sono strumenti di business seri – e intendo dire grave!
Quindi, cos'è un blog Esattamente?
In questi giorni, un blog è semplicemente la parte del tuo sito Web in cui condividi contenuti/articoli su argomenti di interesse per la tua nicchia.
Se sei, ad esempio, un barbiere, questi argomenti potrebbero essere "come acconciare i capelli al mattino in meno di 5 minuti" o "come tagliarti la barba da solo". Questi sono esempi piuttosto oscuri, ma, in realtà, più sono specializzati meglio è!
Pubblicando consigli di cui il tuo pubblico vuole leggere, convinci le persone a continuare a tornare da te. E, come sottoprodotto, utilizzeranno i tuoi servizi o acquisteranno i tuoi prodotti di tanto in tanto. In altre parole, la fiducia che hai costruito attraverso i contenuti può essere monetizzata tramite i tuoi prodotti o servizi.
Come iniziare a bloggare su WordPress
Questo è semplice!
WordPress in realtà è iniziato come un motore di blog appositamente costruito. Francamente, WordPress è nato per fare blog!
Ciò significa che non devi nemmeno installare strumenti aggiuntivi sul tuo sito WordPress prima di poter iniziare a bloggare su di esso.
Basta andare Messaggi → Aggiungi nuovo e inizia a scrivere il tuo primo post sul blog.

Questa interfaccia dovrebbe sembrare familiare... è fondamentalmente la stessa interfaccia che hai usato quando lavoravi sulle tue pagine (e sulla home page).
Mentre scrivi il tuo post, puoi aggiungere immagini, collegamenti ad altri siti Web, collegamenti a social media e un sacco di altre cose. Quando hai finito, fai clic su principale Pubblica pulsante in alto.
👉 Se vuoi saperne di più su come bloggare su WordPress, leggi questa nostra guida approfondita.
(Facoltativo) Aggiungi un modulo negozio e-commerce
Mi sembra di averlo già detto un paio di volte in questo post, ma il grande cosa su WordPress è che può servire a qualsiasi tipo di scopo del sito Web o obiettivo aziendale. Ciò significa anche che puoi utilizzare WordPress come motore che gestisce il tuo negozio di e-commerce.
WordPress può gestire tutte le funzionalità principali del tuo negozio di e-commerce, i tuoi elenchi di prodotti, il carrello degli acquisti, gli ordini dei clienti, l'elaborazione dei pagamenti e la gestione di base dell'adempimento.
Tutto questo è fatto da un libero plugin detto WooCommerce.
Installazione WooCommerce funziona proprio come l'installazione di qualsiasi altro WordPress plugin – vai semplicemente a Plugins → Aggiungi nuovo e inserisci "WooCommerce"nella casella di ricerca. Clicca su Installazione e Attivare ottenere WooCommerce andando.
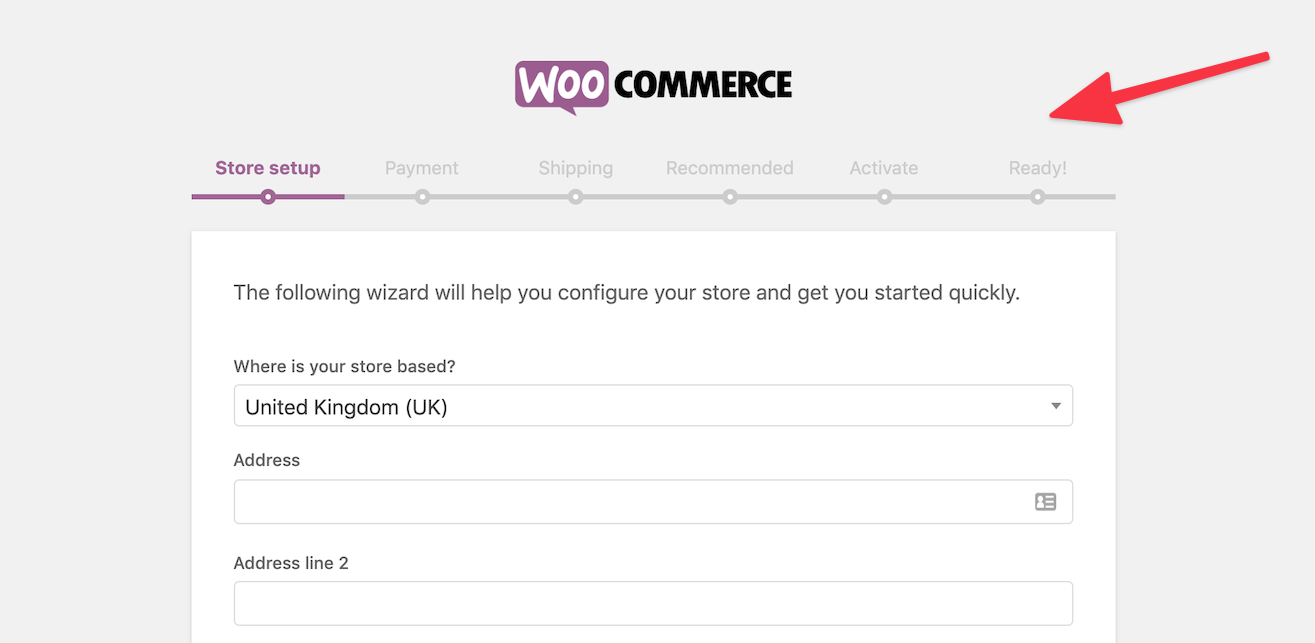
WooCommerce ti inviterà a seguire una rapida sequenza di onboarding, in cui gestirai le impostazioni chiave e i dettagli del negozio (come tasse, zone di spedizione, ecc.).
 Fatto ciò, puoi iniziare ad aggiungere i tuoi prodotti e costruire la tua pagina del negozio per accettare i tuoi primi clienti.
Fatto ciò, puoi iniziare ad aggiungere i tuoi prodotti e costruire la tua pagina del negozio per accettare i tuoi primi clienti.
Il tema del lavoro con WooCommerce merita la propria risorsa e non possiamo davvero spiegare tutto in un paio di paragrafi qui.
👉 Se vuoi avere informazioni più approfondite su come avviare un negozio online su WordPress e WooCommerce, leggi questa guida separata. Non è solo una guida tecnica, ma anche informazioni su come decidere cosa vendere e come posizionare correttamente il tuo negozio nella tua nicchia. Una lettura altamente consigliata per chiunque sia interessato a iniziare il proprio viaggio nell'e-commerce!
Spargi la voce
Abbiamo coperto molto terreno in questa guida passo passo! Ci siamo occupati di tutto, dall'apprendimento delle basi di WordPress alla scelta di un nome di dominio e dell'hosting, alla configurazione del tuo sito, alla scelta di un design e alla personalizzazione, aggiungendo nuove funzionalità tramite plugins, E molto altro ancora.
In questa fase, il tuo sito Web WordPress dovrebbe essere completamente funzionante e pronto ad accogliere i tuoi primi visitatori. L'unica domanda che rimane è: come fai a convincere le persone a trovare il tuo sito?
Giusto, questo sembra un pezzo importante del puzzle che manca. Ma non preoccuparti! Proprio come imparare a creare un sito Web WordPress implica un processo, anche imparare a promuoverlo implica un processo.
Ecco alcune buone risorse con cui iniziare:
- 10 consigli pratici per aumentare rapidamente il traffico del tuo negozio online
- marketing e-commerce: la tua guida approfondita per farlo bene
- 50 consigli di marketing e-commerce per superare i concorrenti
- migliori strategie pubblicitarie per negozi online
Hai domande su come creare un sito Web WordPress? Chiedi pure nei commenti qui sotto!



















Commenti Risposte 0