One of the main complaints that people have with Shopify is that you don't get any sort of drag and drop editor. Although this functionality still hasn't made its way to the system, they have released a new tool called Shopify Sections.
The whole point is to quickly move around homepage content, somewhat similar to a drag and drop interface.
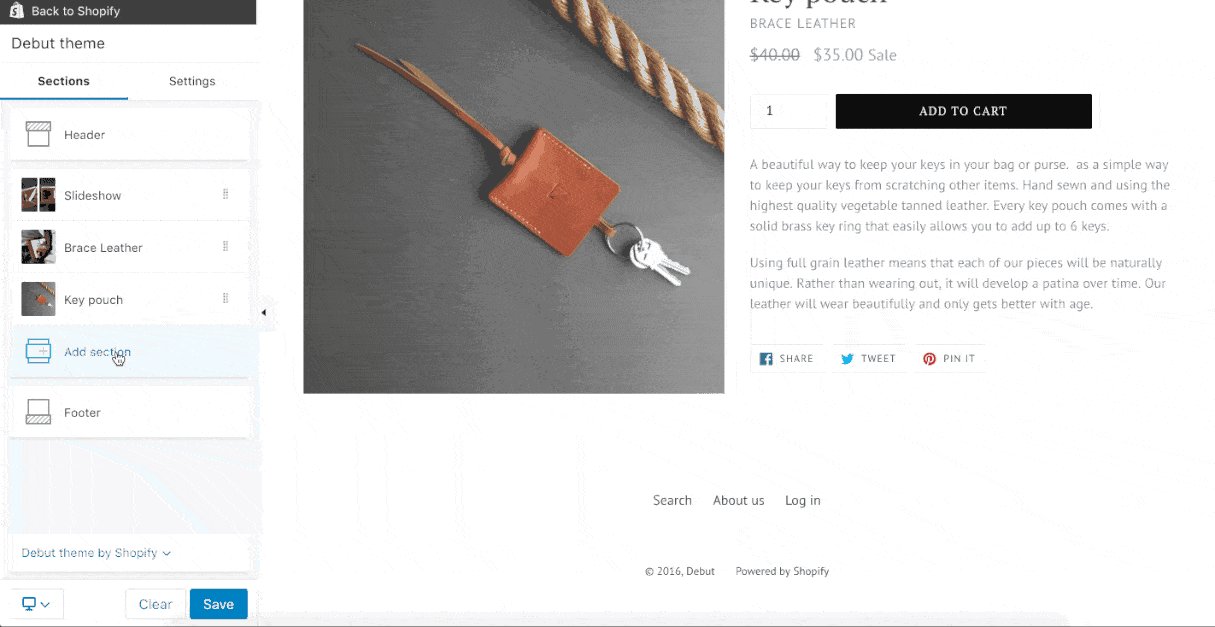
It works by providing content blocks in the settings sidebar, where you can edit that content and move them around for ordering.
Shopify Sections in Action
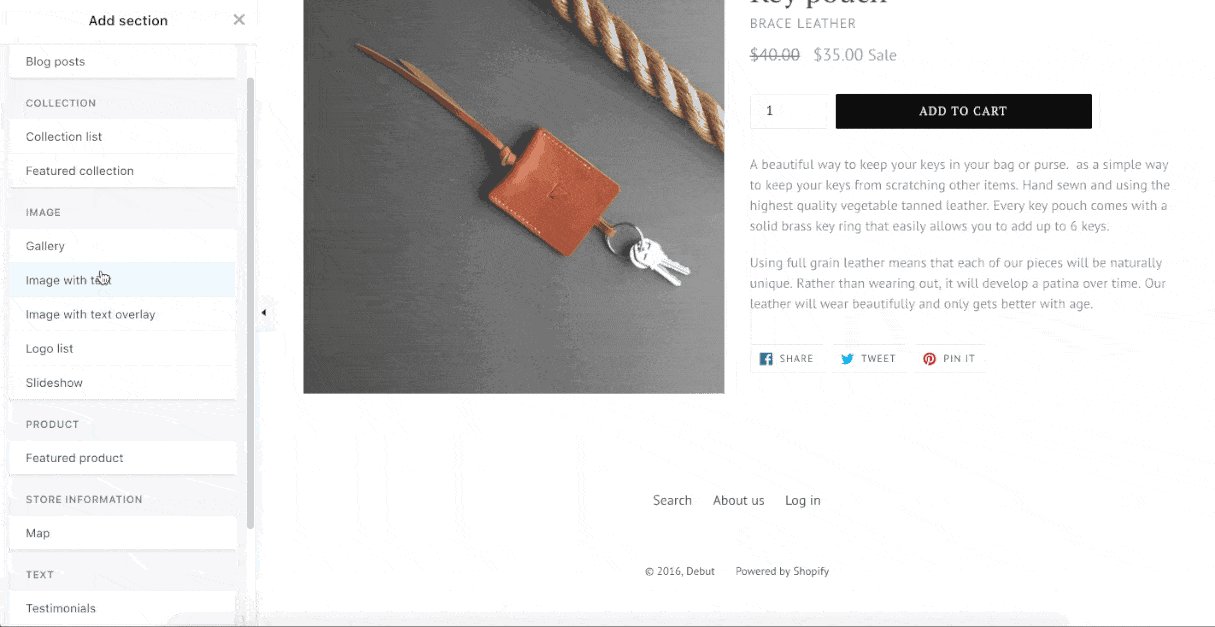
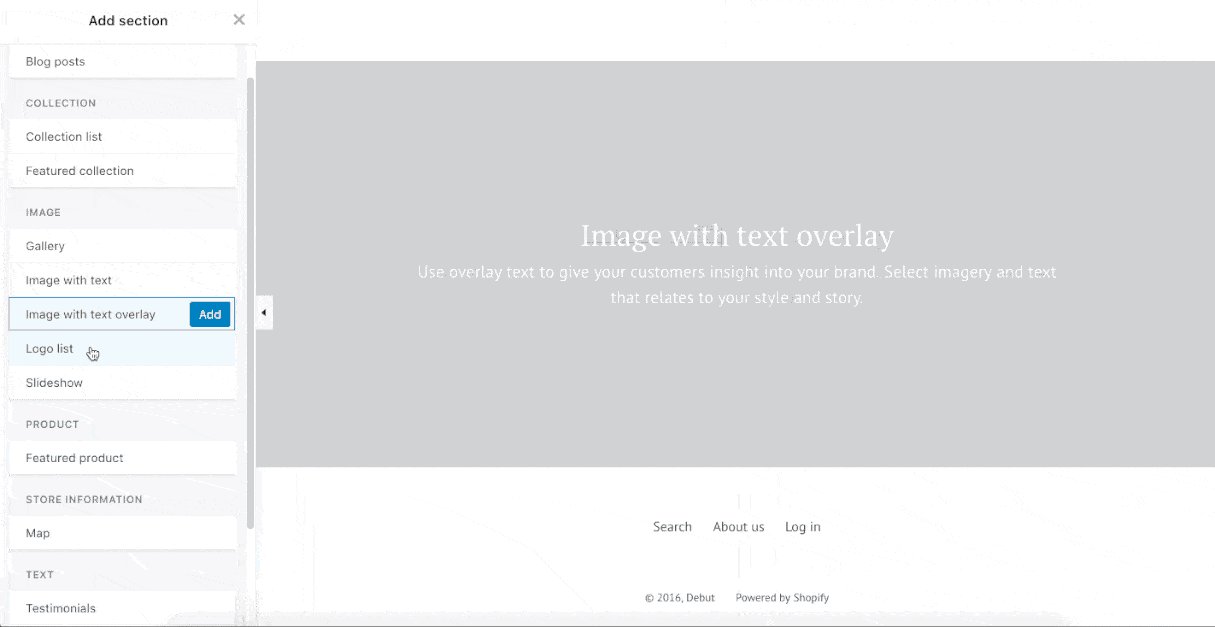
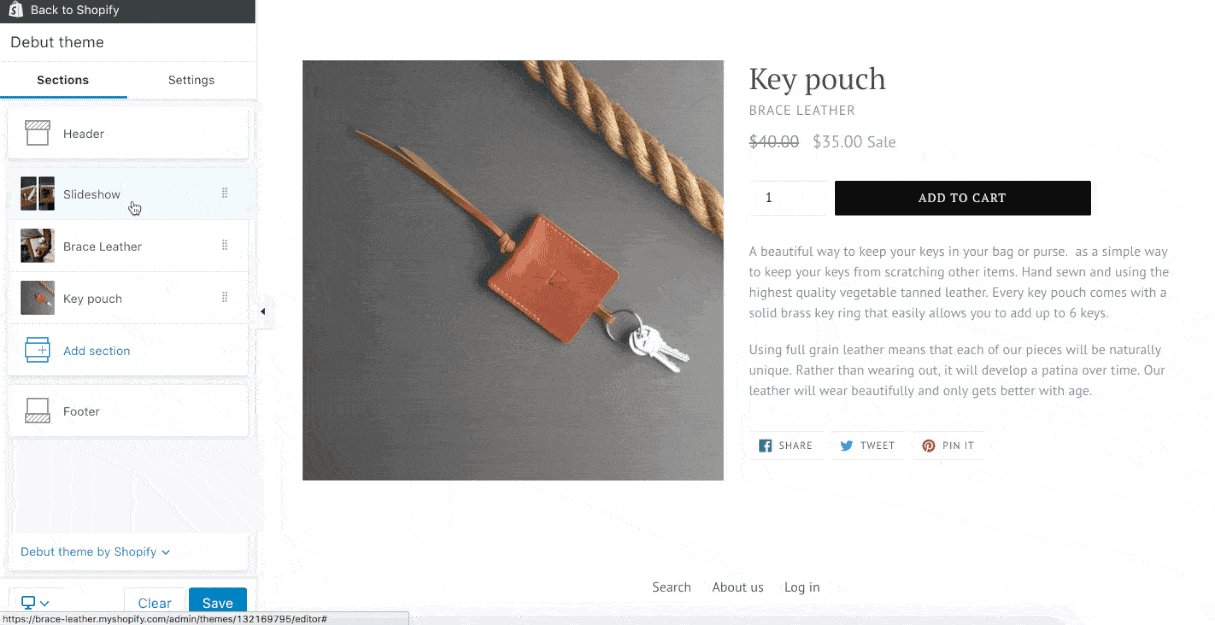
The shot below shows you how to insert a new section. The process looks easy, since you can scroll through all of the content blocks and choose one.
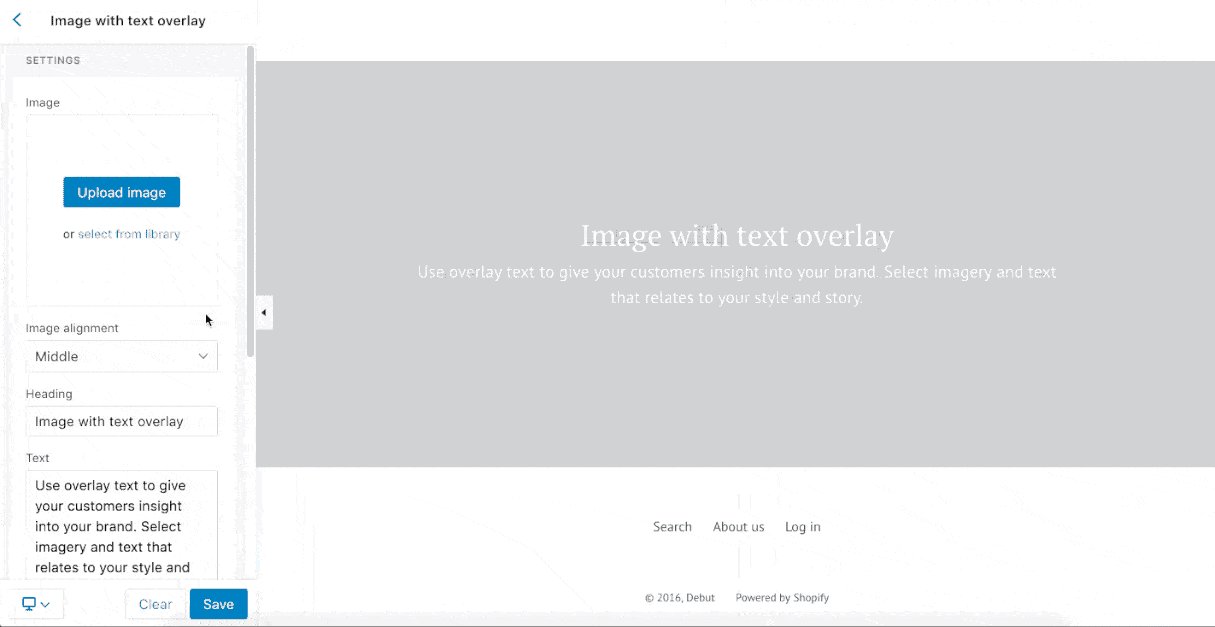
For example, you may want to insert an image. This allows you to upload an image right from that screen and place it on your homepage.
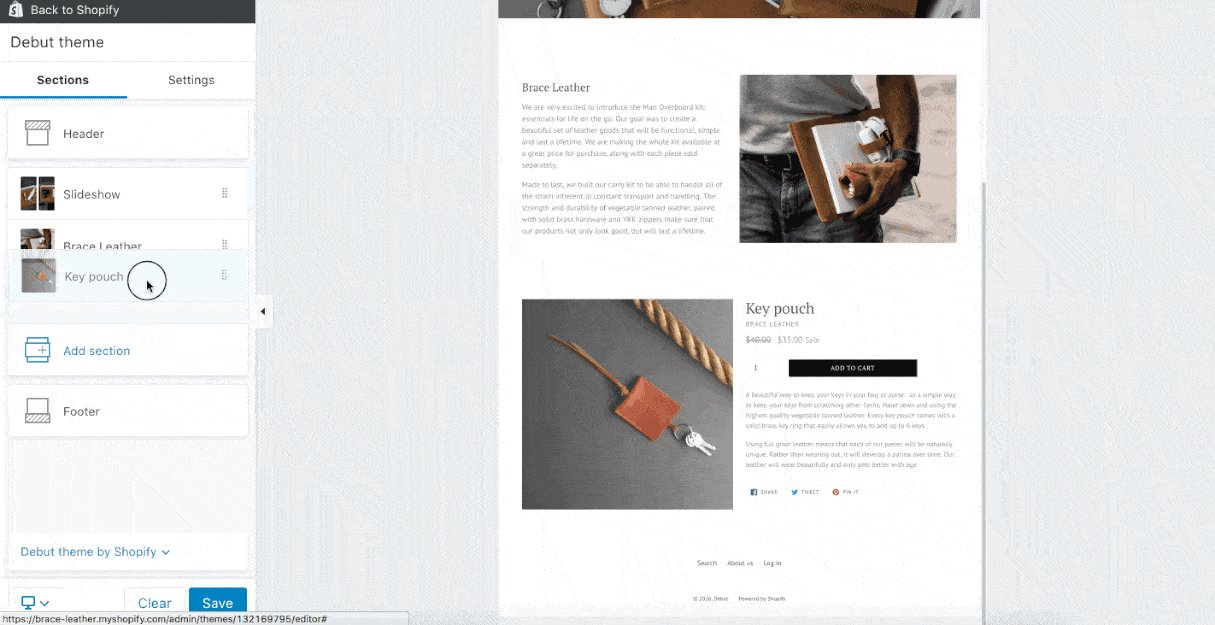
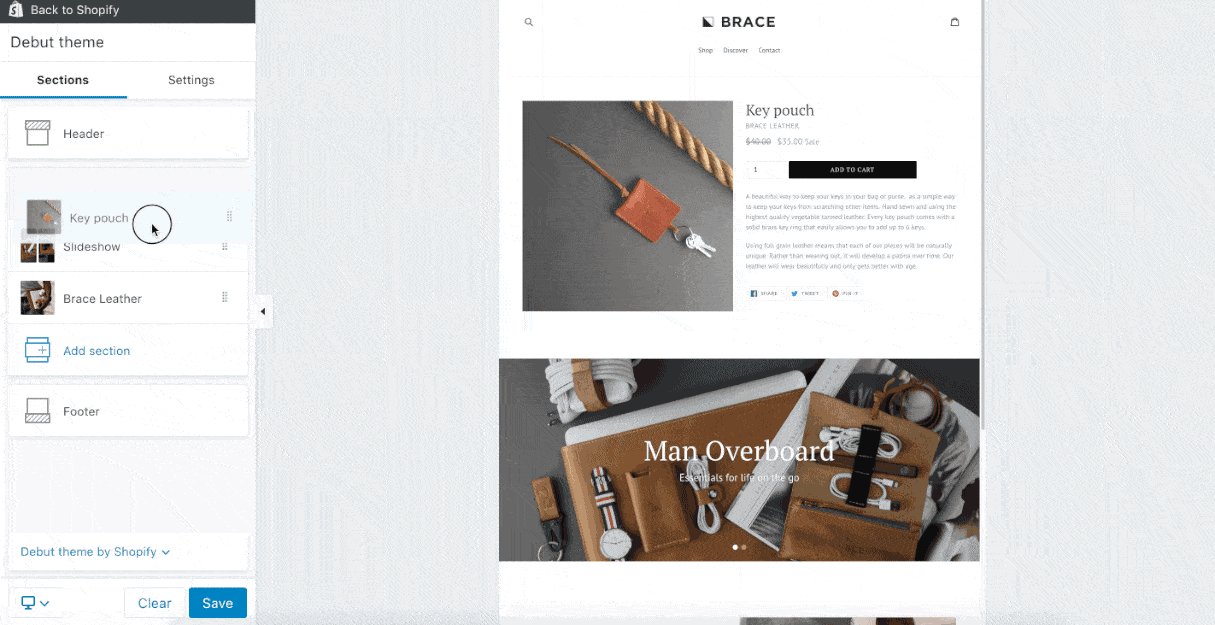
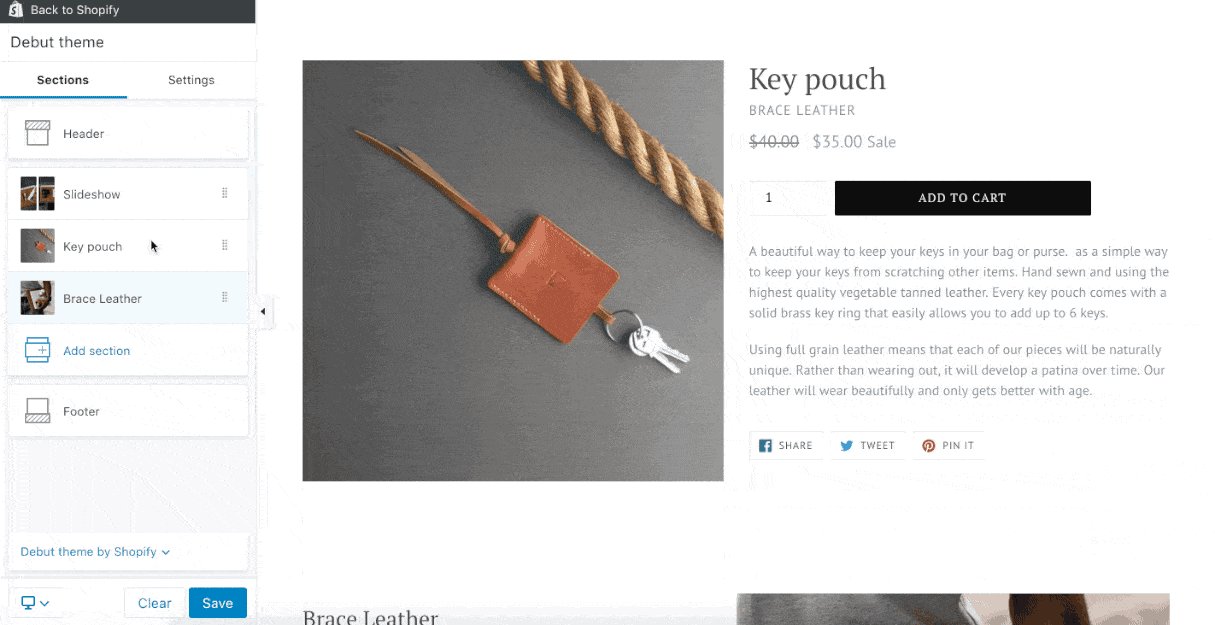
Once you have a few sections showing up on your homepage, the tool provides a way to drag the sections up and down.
So, if you'd like to have a slideshow right below the header, this only requires a quick drag and drop. That's all there is to it!
How to Add Shopify Sections to Your Site
Shopify already has quite a few themes with sections included. So if you're just getting started with a site, I recommend looking through those themes to see if any of them fit your design aspirations.
If you currently have a theme without the sections functionality, it's possible to implement it without much work involved.
Here's a quote from Shopify on how to go about doing this:
You can include a section in a template using the new section tag. This tag behaves like the familiar include tag for snippets — {% section ‘header' %} will include the section located at sections/header.liquid.
It's nice because they can be dynamically inserted on your homepage or statically implemented in a theme's template. Shopify is trying to ensure the all current merchants will get the Sections functionality by the end of the year.
Also, it turns out that all new stores receive Sections through the default theme called Debut.
Are You Ready to Get Going with Shopify Sections?
It seems pretty easy to get started, but if you have any questions about the whole process, feel free to check out the documentation section in the Shopify Help area.
As you can see, the majority of people will either be working with the schema or handling tags. It may look a little intimidating to some people, but if you have any further questions you can either reach out to a freelancer to help you out or drop a line in the comments below.
We're more than happy to guide you through the process if you have any problems. And, of course, we've always had good things to say about the Shopify support team.






Comments 0 Responses