Web-ul trebuia să se îmbunătățească, asta era promisiunea. Și ați crede că ar avea, cu toată conștientizarea sporită a considerentelor de accesibilitate și utilizare. Dar, în mod ciudat, avem peste 25 de ani și lucrurile se înrăutățesc în general. Cum ar putea fi așa?
Nu poate fi pus pe seama educației. Fiecare curs de Proiectare și Dezvoltare a Internetului, care merită sărată, acoperă elementele fundamentale ale principiilor bune de proiectare, a utilizabilității și a accesibilității. Nu poate fi pus pe seama standardelor de inginerie, deoarece liniile directoare W3C sunt mai stricte și mai clar definite ca niciodată. Nici nu se poate da vina pe tehnologie, deoarece tehnologia susține mai mult dezvoltarea site-urilor de înaltă calitate, nu mai puțin.
Nu, răspunsul la acest paradox este de fapt destul de simplu. Acest lucru se datorează faptului că proiectanților li s-a luat puterea de la cerințele marketerilor și ale clienților lor. Deci, designerul știe că ar trebui să existe un contrast bun între text și fundal, dar el sau ea nu poate implementa acel principiu bun de proiectare, deoarece cineva din marketing consideră că va arăta mai bine să ai un text „argintiu închis” în loc de negru și desigur, trebuie să avem „acel font albastru spălat care Twitter utilizează ”pentru titluri, astfel încât„ toți tinerii se pot identifica mai bine cu site-ul nostru ”.
Îngrijorarea cu privire la „a arăta bine” și, de asemenea, la copierea a ceea ce fac toți ceilalți, are prioritate față de considerațiile practice, cum ar fi viteza mare, lățimea de bandă scăzută și buna utilizare. Dacă sunteți unul dintre clienții care trebuie să ia decizii cu privire la aspectul site-ului dvs., atunci acest articol este pentru dvs. Este, de asemenea, pentru acei designeri care au curajul să negocieze cu clienții pentru a obține site-uri web mai conforme cu modul în care ar trebui să fie, în loc să fie la fel ca orice alt site similar de acolo. E timpul ca viitorul să sosească deja.
1. Slab contrast
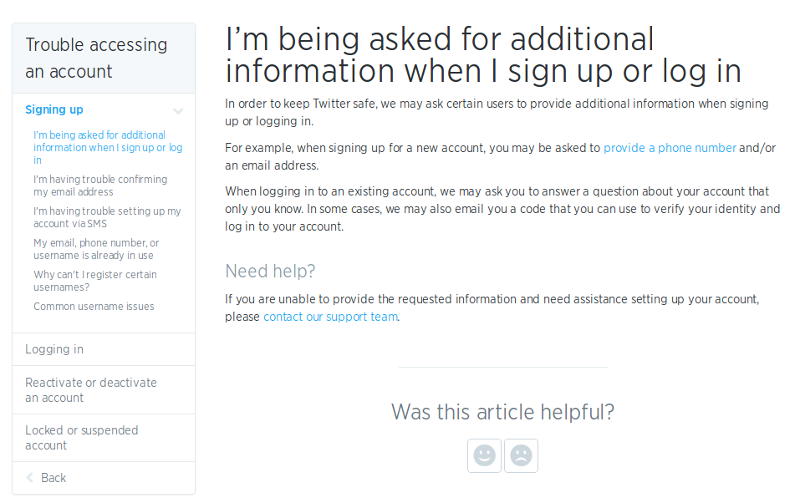
Acest lucru a devenit în ultimul timp la modă. Este uimitor că ar putea fi așa, având în vedere mesajul repetat condus spre noi în mod repetat în ultimii 25 de ani, că trebuie să evităm un contrast slab. Precursorul acestei moduri pare să fie Twitter și Bootstrap, dar la rândul lor ar fi putut fi inspirați de altcineva. Să aruncăm o privire la un exemplu:

Cel de mai sus este un fragment dintr-unul din Twitterpaginile de ajutor ale lui. Filosofia din spatele designului pare să fie că, cu cât este mai importantă o piesă din interiorformation este considerat a fi, cu atât apare mai întunecat pe pagină. Astfel, titlul H1 al paginii este în text negru, deoarece pare să fie considerat a fi foarte important.
Deși nu este clar în captură de ecran, corpul principal al textului este de fapt o culoare gri închis (nu negru complet), deoarece aceasta pare a fi importantă, dar nu la fel de importantă ca titlul.
Linkurile nu sunt în nuanța standard de albastru, sunt în „Twitter Albastru ”, care este o nuanță foarte palidă, care nu contrastează bine cu fundalurile albe.
Titlul H2 aflat în partea de jos a paginii este o nuanță de gri mai palidă decât textul principal, pe care unii oameni îl vor găsi confuz. Titlurile nu ar trebui să fie mai dificil de văzut decât restul textului, cu excepția cazului în care ar fi o distragere a atenției majore (caz în care probabil ar trebui să vă puneți întrebări dacă trebuie să fie deloc titluri).
Opțiunile de navigare din panoul din stânga sunt, de asemenea, în nuanțe de gri pal și albastru pal și, din nou, ideea pare să fie ca aceste elemente să se estompeze în nesemnificativ, astfel încât să nu vă distragă atenția de la zona principală de conținut.
În cele din urmă, zona cea mai palidă dintre toate este zona de feedback, care este în mod clar cea mai puțin importantă parte dintre toate. Dar chiar Twitter face o treabă mai bună decât lucrurile de pe acest site:

Singura concluzie logică care poate fi derivată din acest exemplu este că nu vor să știți răspunsul la întrebare. Este, dacă veți ierta expresia, dincolo de palid.
2. Codare necorespunzătoare
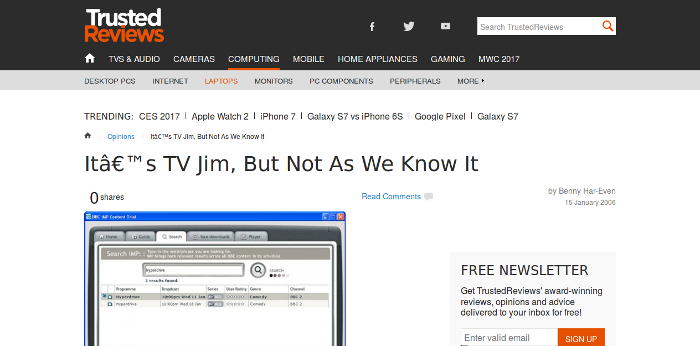
Acesta este pur și simplu un simptom al lenei extreme și nici măcar nu te deranjează să verifici modul în care pagina ta este redată. Ar părea imposibil să facem această gafă în zilele noastre, dar totuși cumva oamenii reușesc să o facă. Ei chiar reușesc să o facă din motive greșite, așa cum se arată în acest exemplu:

Se pare că este doar un caz obișnuit în care cineva uită să seteze codificarea la UTF-8, nu? Cu excepția faptului că nu este, deoarece codificarea pentru această pagină este setată la UTF-8. Proiectantul site-ului a făcut totul în mod corect, mergând chiar la lungimea extremă de a scăpa de toate apostrofele din meta-date către caracterul de entitate 39, chiar dacă acest lucru nu poate fi chiar necesar. Problema a apărut cu inserarea conținutului în design, deoarece ceea ce s-a întâmplat în mod evident aici este textul codificat greșit care conține ghilimele inteligente MS Word a fost lipit în secțiunea de conținut, asigurându-se astfel că va fi redat incorect în fiecare browser, deoarece codificarea pagina este setată la UTF-8, iar conținutul nu este codat în UTF-8.
În timp ce majoritatea oamenilor vor fi dispuși să treacă cu vederea mica problemă a apostrofelor inteligente care sunt redate ca „, este foarte enervant și este și mai rău atunci când greșeala apare în titlu. Concluzia este că trebuie să verificați dacă conținutul dvs. se afișează corect atunci când îl lansați pe web și ar trebui să vă asigurați întotdeauna că ați folosit o codificare adecvată (care în cele mai multe scopuri va fi UTF-8 sau UTF-16). Amintiți-vă că site-urile web sunt în principal despre primele impresii și chiar nu este bine dacă prima impresie pe care cineva o are despre afacerea dvs. este „neglijentă” sau „leneșă”.
3. Utilizarea Flash
Pur și simplu nu există niciun motiv pentru a face acest lucru. Flash a avut ziua, dar ziua a trecut. Totuși, multe site-uri, în special site-uri de jocuri de noroc (acolo unde este cel mai puțin adecvat), folosesc în continuare Flash. În plus, unele dintre cele mai mari și mai reușite site-uri de pe web utilizează extensiv Flash în multe contexte diferite. Deci, dacă este suficient de bun pentru ei, de ce nu ar fi suficient de bun pentru tine?

Ei bine, pentru un singur lucru, Flash este un porc masiv de resurse. De asemenea, este plin de vulnerabilități, a fost vizat de hackeri rău intenționați ca mecanism de livrare troian și este în mod inerent un risc pentru confidențialitate, de asemenea, datorită încorporării cookie-urilor Flash persistente, a altorwise cunoscut sub numele de Local Shared Objects. Aceste cookie-uri ocolesc setările de securitate ale browserului și pot conține mult mai multeformation decât o prăjitură obișnuită. Mai rău, LSO-urile partajează date între diferite browsere, ceea ce face și mai dificil pentru utilizatorii obișnuiți să păstreze confidențialitatea.
În cel mai bun caz, utilizatorii care știu suficient despre Flash ca să fie îngrijorați, vor considera că utilizarea dvs. de Flash este leneșă sau depășită, dar există și posibilitatea ca utilizatorii să perceapă afacerea dvs. ca lipsită de conștiință de securitate, ignorând problemele legate de confidențialitate sau, mai rău, că nu ești de încredere.
Tot ce se poate face în Flash se poate face în HTML 5 obișnuit, deci dacă folosiți în continuare Flash, care indică utilizatorilor că fie nu știți cum să reproduceți funcționalitatea în HTML 5, că sunteți prea ieftin pentru faceți acest lucru sau că exploatați intenționat partea întunecată a Flash-ului. Dacă te gândești să folosești Flash și nu ai intenții necinstite, pur și simplu nu merită necazul.
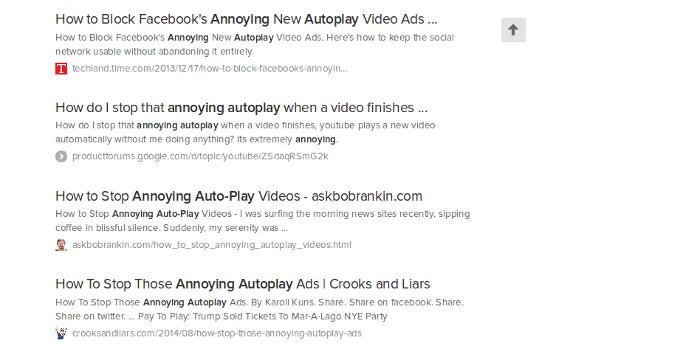
4. Redare automată video
Dacă există un lucru pe care utilizatorii nu îl suportă în mod universal, este presupunerea urâtă că, dacă site-ul dvs. oferă conținut video, vor dori să-l redea. Site-urile de știri sunt în mod special vinovați de acest păcat și mulți dintre ei merg chiar până la a adăuga cu nerușinare o listă de redare nesfârșită la videoclipul pe care îl redă automat. YouTube are, de asemenea, listă de redare automată activată în mod prestabilit, dar cel puțin nu redă automat primul dvs. videoclip. Desigur, utilizatorii ar trebui să renunțe la redarea automată, nu ar trebui să renunțe.
Utilizatorii cu planuri de lățime de bandă limitată, în special utilizatorii de telefonie mobilă (care sunt majoritatea dintre ei), nu vor aprecia că site-ul dvs. a încărcat și redat videoclipuri în browserul lor fără a fi conștienți. Singura dată când poate fi considerat adecvat redarea automată a unui videoclip este atunci când videoclipul este foarte mic (în termeni de octeți), autonom, și adaugă valoare experienței utilizatorului.

Dacă atât de mulți utilizatori descriu acest comportament ca fiind enervant și întreabă de fapt cum să îl dezactiveze, acesta trebuie să fie cu adevărat enervant. Și da, știm că este de fapt destul de simplu pentru utilizatorii Firefox, Chrome și Chromium să dezactiveze complet redarea automată, dar câți utilizatori sunt foarte confortabili să cerceteze în jur: config sau instalarea unui plug-in pentru a bloca comportamentul care nu ar trebui să fie exploatat în primul rând?
Observați că am vorbit despre exploatare acolo? Acest lucru se datorează faptului că creatorii HTML 5 nu au făcut nimic greșit prin includerea posibilității de redare automată. Doar că nu au anticipat că oamenii o vor folosi incorect astfel.
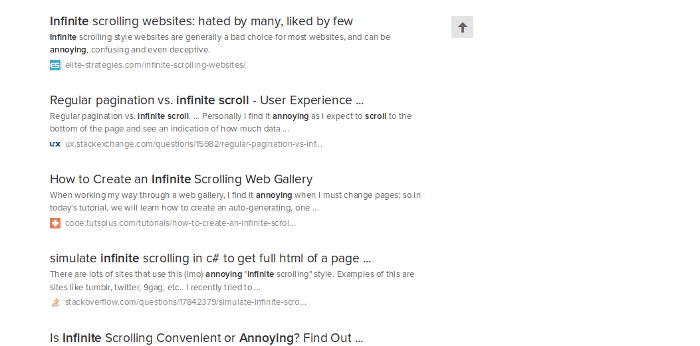
5. Derulare infinită
Acesta este un alt concept nou și interesant, care a fost complet deturnat de marketing, făcându-l acum o sursă de frustrare și nu de divertisment așa cum ar trebui. Specialiștii în marketing au dat seama că, dacă folosesc scroll nesfârșit pe o pagină web, pot ține oamenii pe pagină mai mult timp.
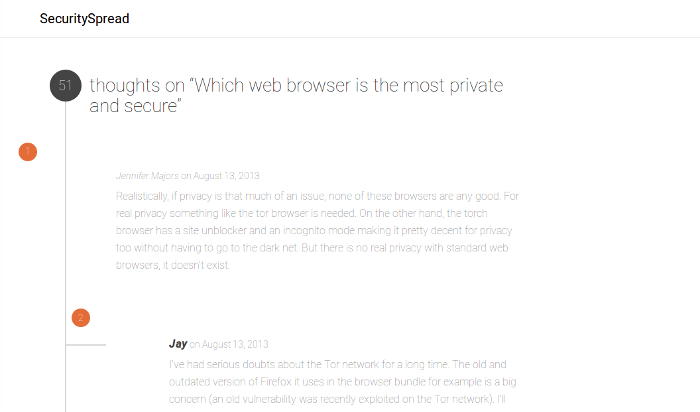
Dar încă o dată, rezultatele căutării spun o poveste. Vezi acest exemplu:

După cum puteți vedea, tonul general este că derularea infinită este enervantă. Nu îmbunătățește experiența utilizatorului, provoacă probleme masive de utilizare și poate duce la probleme de memorie și performanță pe măsură ce paginile cresc și generează mai mult conținut. Acest lucru se întâmplă mai ales atunci când utilizatorii deschid mai multe file și când furnizorii livrează conținut bogat în media pe site-uri cu defilare infinită în mai multe file, cu siguranță va duce la probleme.
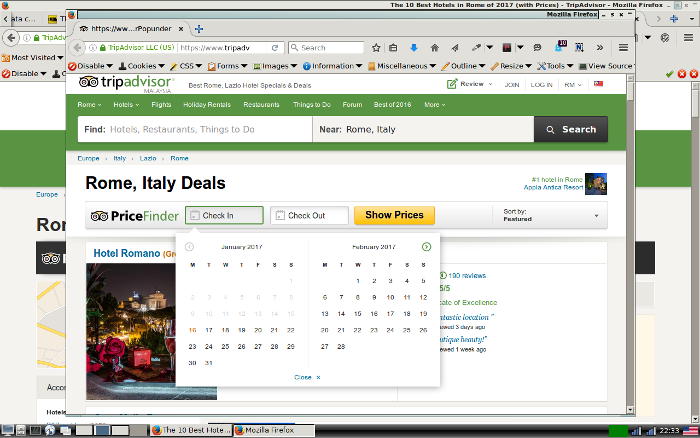
6. Generarea ferestrelor pop-under sau pop-over atunci când nu sunt necesare
Orice lucru care nu adaugă experiența utilizatorului îl scade. Detrângerea din experiența utilizatorului creează resentimente și utilizatorii vor evita site-ul dvs. dacă există o alternativă viabilă. De aceea, site-urile care se află în poziții foarte sigure, cum ar fi TripAdvisor, aruncă ferestrele la fel de dezinvolt, pe cât soldații americani fac propagandă cu urși de pluș copiilor afgani înfometați. Dar acolo unde urșii aduc cel puțin bucurie, ferestrele pop-up duc doar la enervare.

Cel mai rău lucru legat de acest comportament de la TripAdvisor este că nu are niciun rost la ceea ce fac, deoarece utilizatorul este deja pe site-ul său. Singurele motive imaginabile pentru care TripAdvisor duplică aceeași fereastră pe care utilizatorul este deja activat ca pop-under ar fi:
- pentru a păcăli analiza Google privind rata de respingere
- pentru a încerca să te fac să ai gânduri secundare dacă săriți
Niciuna dintre acestea nu pare o idee deosebit de bună. Desigur, ar putea exista și alte motive pentru a face acest lucru, dar dacă există, nu sunt evidente.
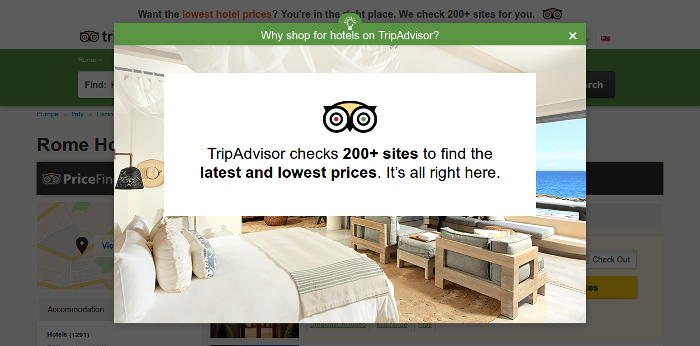
7. Suprapuneri enervante
Nu este „Ziua Internațională a TripAdvisor Bash” (încă), dar, din moment ce oferă atât de generoase exemple de comportament urât pe pagina web, ar fi cu adevărat în căutarea unui cal cadou în gură pentru a ignora acest lucru. Deci, iată ce tocmai a arătat TripAdvisor acum o clipă când configuram acea captură de ecran pop-under:

Probabil că puteți ghici deja ce este atât de prost la asta. Este că sunt deja pe site-ul lor. Deja mă gândesc să fac cumpărături pe site-ul lor. Deci, acest pop-over nu realizează altceva decât să mă împiedice să fac asta. Cel puțin nu este una dintre acele suprapuneri similare care mă imploră să mă abonez la un newsletter sau să descarc o carte electronică „gratuită”.
Nu ar trebui să utilizați niciodată aceste lucruri decât atunci când este pentru a oferi unele foarte importanteformation către utilizator. Un exemplu în acest sens ar putea fi instrucțiunile despre cum să joace un joc pe care l-au solicitat în browser sau un mesaj de avertizare privind securitatea sau confidențialitatea.
Este în mare parte o chestiune de bun-simț (motiv pentru care probabil marketerii nu reușesc)
Lucrul cu adevărat evident este că atunci când faci ceva pe web care are numai beneficii pentru tine, nu oferă niciun beneficiu utilizatorului și, într-un fel, îi deranjează, îi invadează intimitatea sau îi costă de fapt bani (ca în cazul redării automate videoclipuri și site-uri web cu definiție infinită), utilizatorii vor să-i respingă. Poate nu toți utilizatorii, dar o majoritate suficientă activă pentru a influența încă câțiva.
Dacă site-ul dvs. web prezintă oricare dintre aceste defecte de proiectare, ar trebui să luați măsuri imediat pentru a corecta aceste defecte. Acestea au potențialul de a vă afecta imaginea publică și de a îndepărta utilizatorii de site-ul dvs.
imaginea antetului prin amabilitatea Dan Dragomir




Comentarii Răspunsuri 0