Proberen relevante informatie te vinden over het bouwen van een hood.discount website? U bent op de juiste plaats!
In deze handleiding nemen we je stap voor stap mee door alle fasen van het bouwen van een WordPress-website.
We behandelen alles, van hoe het proces werkt in vogelvlucht, tot het plannen van uw website, de benodigde tools, hoe u een WordPress-website kunt bouwen door ze te gebruiken en hoe u alles samenstelt zodat u aan het einde van de dag naar buiten loopt met een geoptimaliseerde site. einde ervan.
Overzicht over het bouwen van een WordPress-website
Om te beginnen is het leren bouwen van een WordPress-website niet zo moeilijk als het lijkt! 😌
Het hele idee van WordPress als een websiteplatform is om het hele "het bezitten van een website" te democratiseren en het voor iedereen bereikbaar te maken, ongeacht je budget of vaardigheidsniveau. Maar we zullen het hebben over de eigenschappen en functies van WordPress in de volgende sectie.
Dit zijn de stappen die je moet doorlopen op weg van 0 naar een volledig functionele WordPress-website:
Met dat alles uit de weg, laten we beginnen met de eerste orde van zaken bij het leren bouwen van een WordPress-website:
Wat is WordPress en hoe werkt het?
Het eerste dat we misschien recht moeten zetten voordat we ingaan op how-to's, is wat WordPress eigenlijk is en wat het een goede keuze maakt voor het bouwen van een website.
Technisch gezien is WordPress een stuk serversoftware (een open source content management systeem). Het "server"-gedeelte betekent dat u het niet op uw laptop of desktopcomputer kunt installeren, maar alleen op een webserver kunt draaien.
Wat doet deze "serversoftware" nu? Simpel gezegd is WordPress het besturingssysteem van uw website.
Zie het zo: je laptop draait mogelijk op macOS of Windows. Dit zijn de meest voorkomende besturingssystemen voor personal computers. Ze zitten onder alles en laten je andere apps en tools hun werk doen.
WordPress is gewoon zo, maar dan voor je website.
Dit soort vergelijking met macOS en Windows is geen overdrijving. WordPress is de meest populaire website-engine van allemaal. Naar schatting draait ~40% van alle websites op WordPress. Dit is naar elke maatstaf een enorm marktaandeel!
WordPress zorgt voor alle basisbewerkingen die op uw site plaatsvinden - u kunt inhoud publiceren, uw ontwerp wijzigen, enzovoort.
Omdat WordPress dat allemaal doet, betekent dit dat u zich uitsluitend kunt concentreren op het maken van inhoud, het overbrengen van uw zakelijke boodschap of zelfs het rechtstreeks verkopen van uw producten vanaf de site. Met andere woorden, u hoeft zich geen zorgen te maken over enig technisch aspect van "het runnen van een website", aangezien WordPress dat allemaal voor u doet.
???? Vraag en antwoord voor beginners:
Hoe plan je je eigen website?
Als u aan uw site begint te werken zonder deze eerst te plannen, leidt dit waarschijnlijk tot problemen ... of misschien ontevredenheid is een beter woord.
Het punt is dat websites niet allemaal hetzelfde zijn, en afhankelijk van de reden waarom je wilt leren hoe je een WordPress-website moet bouwen, zal het resulterende resultaat variëren. Eigenlijk zal het waarschijnlijk niet alleen variëren, maar er ook totaal anders uitzien dan de website van iemand anders die voor een ander doel is gebouwd.
Begin daarom altijd met een goed plan over de richting die je op wilt met het project. In dit gedeelte laten we u zien hoe u dat kunt doen.
Dit zijn de vragen die je jezelf moet stellen:
Stel uw websitedoelen in
Nu je weet voor wie je de site bouwt, is het tijd om na te denken hoe dit alles zich verhoudt tot je doelen en de functionaliteit die je nodig hebt op de site.
Het stellen van uw doelen voelt waarschijnlijk intuïtief, vooral als u leert hoe u een WordPress-website voor uw bedrijf kunt bouwen. In de meeste gevallen wilt u de site als bedrijfsmiddel gebruiken en uw producten rechtstreeks vanaf de site verkopen, of deze gebruiken als marketingkanaal om nieuwe klanten/klanten te krijgen.
Het bovenstaande klinkt allemaal prima en dandy, maar het is niet duidelijk genoeg gedefinieerd om als een echt doel te dienen.
Wees zo gedetailleerd mogelijk als het gaat om uw doel, en probeer het zelfs meetbaar te maken. Als uw doel niet duidelijk kan worden gemeten, kan het ook niet duidelijk worden geverifieerd. Lees: je weet nooit zeker of je je doel hebt bereikt of niet.
Laat me je een voorbeeld geven, als je je doel stelt om 'verkopen voor mijn bedrijf te genereren', heb je het doel dan echt bereikt als de site je één nieuwe verkoop zou opleveren? Hoeveel heb je er nodig om het een succes te noemen? Tien? 100?
Dit is precies waar doelen voor zijn! Een veel beter websitedoel zou zoiets zijn als: "Genereer elke maand tien nieuwe verkopen rechtstreeks vanaf de website." Zo'n doel is iets dat in de loop van de tijd kan worden geverifieerd en gevolgd!
Maak het simpel! Maak het meetbaar!
Plan uw websitefunctionaliteit
De doelen die u voor uw website stelt, zullen later uw ontwerp- en functionaliteitskeuzes bepalen.
Als uw websitedoel bijvoorbeeld iets te maken heeft met verkopen, heeft u een mechanisme nodig waarmee u dingen rechtstreeks vanaf de website kunt verkopen.
Aan de andere kant, als het je doel is om je deskundige houtbewerkingsvaardigheden te promoten, dan heb je tools nodig voor een goede fotopresentatie op de site - om je werk te laten zien.
Ga door je doelverklaringen uit de vorige sectie en probeer unieke websitefunctionaliteiten uit te vissen die het doel mogelijk zouden maken.
Als je hier problemen mee hebt, ga dan naar de websites van je concurrenten en vermeld de features en functionaliteiten die ze hebben.
Die lijst gaan we later in het proces gebruiken bij het samenstellen van uw website.
Kies een domeinnaam en hosting
Geen enkele website kan bestaan zonder een domeinnaam en webhostingplan.
Hier is een korte les over wat domeinen en hosting zijn voor het geval je het niet helemaal zeker weet:
- Een domeinnaam is het unieke adres van elke website op internet. De domeinnaam van de site die u nu aan het lezen bent is
ecommerce-platforms.com. - Web hosting is waar uw website zich bevindt en van waaruit bezoekers er toegang toe hebben. In tegenstelling tot wat vaak wordt gedacht, bestaan websites niet gewoon 'op internet'. Waar ze zich daadwerkelijk bevinden, is "op speciale computers (servers genaamd) die 24/7 met internet zijn verbonden." Webhosting is een dienst die u toegang geeft tot zo'n servermachine en waarmee u uw website daar kunt opslaan.
Waar u uw domeinnaam en hosting kunt krijgen
Het web staat er vol mee domeinregistreerders en web hosting bedrijven. Maar welke te kiezen? Zijn ze allemaal hetzelfde?
Ten eerste, hoe werkt het registreren van een domeinnaam eigenlijk, en wie is een domeinregistreerder?
- Een domeinregistreerder is een bedrijf dat namens u een domein kan registreren en u vervolgens de volledige controle over dat domein kan geven. Dit is hoe het registreren van domeinen op het web werkt - u hoeft daar niet dieper op in te gaan.
Om een domeinnaam te bemachtigen, moet u een registrar kiezen en vervolgens het domein van hen kopen.
Uiteindelijk maakt de specifieke registrar die u kiest niet uit. Ze kunnen u allemaal dezelfde domeinnaam verkopen (op voorwaarde dat deze beschikbaar is en nog niet door iemand is ingenomen). De prijzen zijn ook redelijk vergelijkbaar, dus u zult over het algemeen niet veel geld besparen door met de ene registrar versus de andere te gaan.
Maar wacht, er is een lifehack die je hier kunt toepassen!
In plaats van uw domeinnaam bij het ene bedrijf te kopen, uw hosting bij een ander, en deze twee vervolgens met elkaar te verbinden (zodat uw website kan werken), kunt u zowel het domein als de hosting van dezelfde plaats krijgen.
Dit soort opstelling maakt alles veel gemakkelijker door een aantal installatiestappen te elimineren. In het volgende gedeelte laten we u zien hoe u dat precies kunt doen - met behulp van ons favoriete hostingbedrijf voor WordPress.
Hoe u uw domein en hosting instelt
In de loop der jaren hebben we geëxperimenteerd met een handvol hostingbedrijven hier op ecommerce-platforms.com. We hebben hun installatieprocedures getest, hun algemene gebruiksgemak en hoe goed hun platforms in het algemeen zijn geoptimaliseerd. Al deze testen hebben ons op één gebracht bedrijf als onze favoriet - SiteGround.
SiteGround is een van de meest bekende en gerespecteerde beheerde WordPress-hostingproviders op de markt. Ze bieden betaalbare prijzen (vanaf $ 4.99 / mnd), goede serverprestaties en een gemakkelijk te begrijpen installatieprocedure.
Het belangrijkste van alles is dat u zowel uw domeinnaam als uw webhosting tegelijkertijd kunt krijgen van SiteGround.
Zo meldt u zich aan met SiteGround en stel uw domeinnaam en hostingservice in:
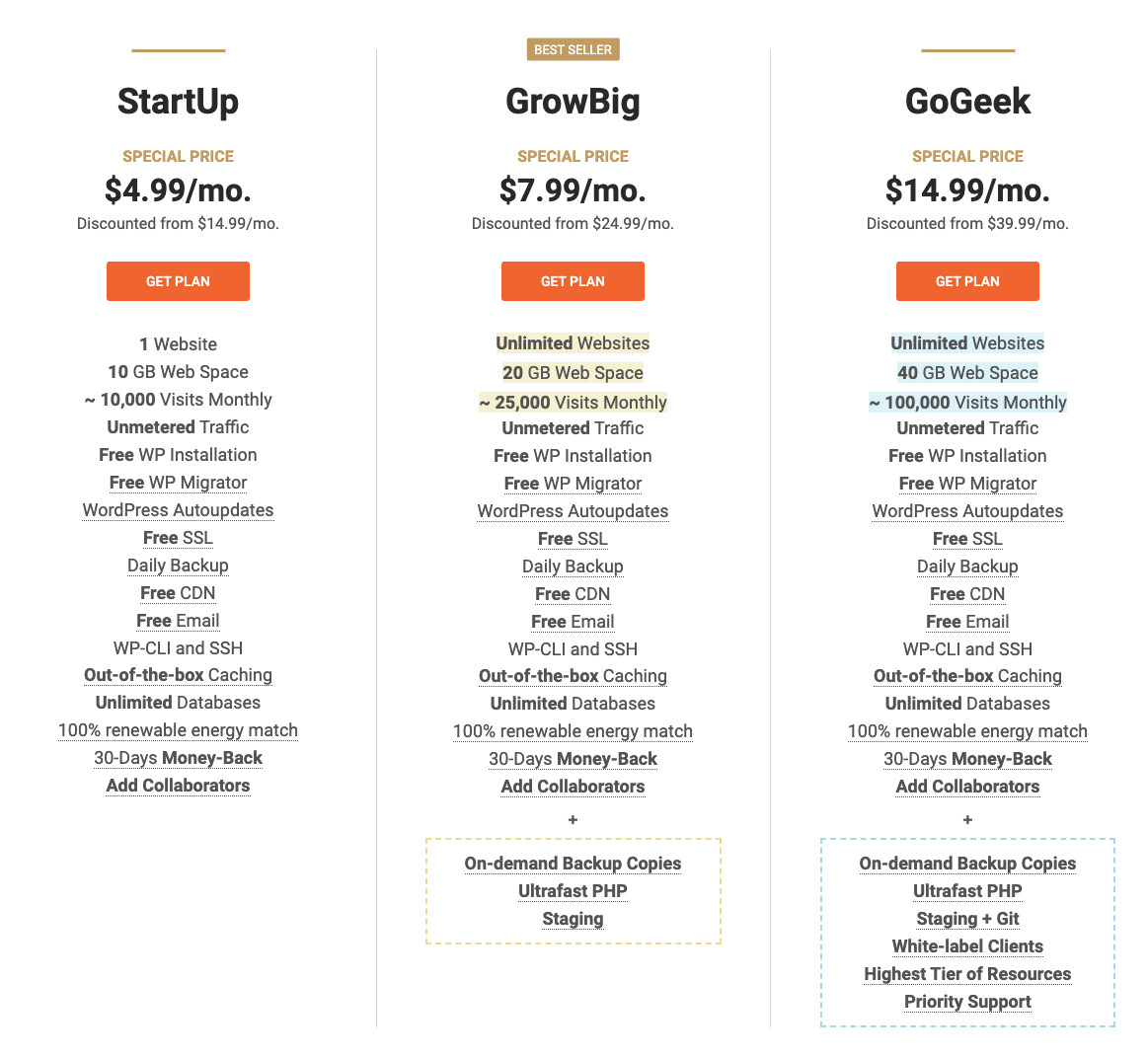
Ga naar uw SiteGround website en scrol omlaag naar het gedeelte met prijzen.
Kies het tariefplan dat het beste bij u past en klik op de KRIJG PLAN knop eronder.
"Wacht even, welke van deze plannen wordt de beste?" Een rake vraag. Gelukkig hoef je hier niet over na te denken.
- Als u helemaal opnieuw begint met een nieuw website-idee, kunt u kiezen voor het instapmodel voor $ 4.95 per maand. Het biedt meer dan genoeg kracht om uw site in de vroege stadia van zijn bestaan te beheren.
- Als u om de een of andere reden meer dan één site gaat lanceren, moet u ten minste het GrowBig-abonnement kiezen. Het biedt iets meer schijfruimte en capaciteit voor maandelijkse bezoekers.
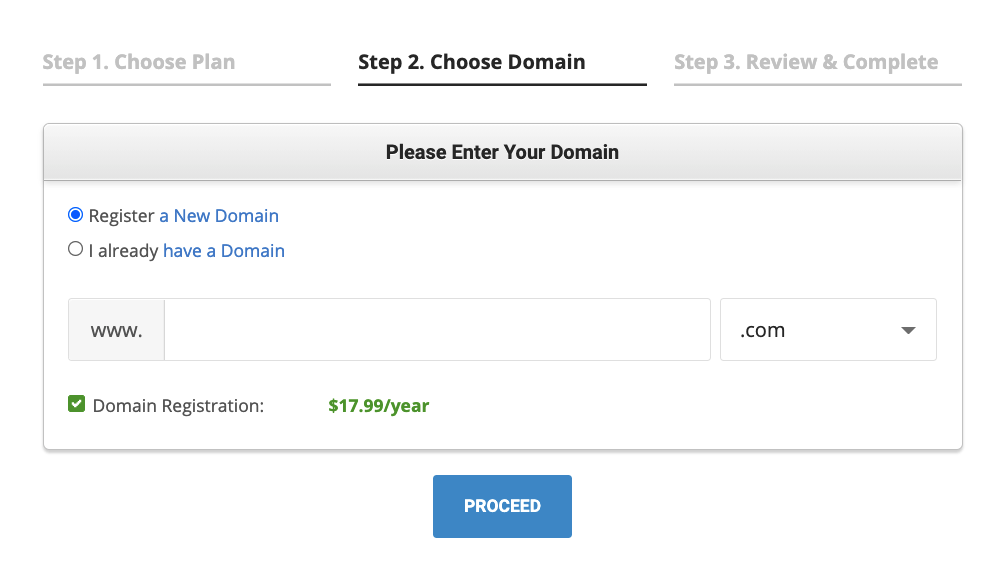
In de volgende stap kun je een domeinnaam voor je site kiezen. Houd er rekening mee dat de prijs van de domeinnaam iets los staat van de hoofdprijs van webhosting zelf. De meeste domeinnamen kosten u ~$18 per jaar.
Voer de naam in waarmee je wilt gaan en kijk of deze beschikbaar is.
Opmerking; probeer te gaan met een .com domein in plaats van enige andere domeinextensie zoals .net or .org. Gebruikers verwachten dat uw site een .com hoe dan ook, dus hen dwingen een andere versie van een webadres te onthouden, zal hen alleen maar in verwarring brengen.
In de volgende stap, SiteGround zal u om enkele laatste details vragen:
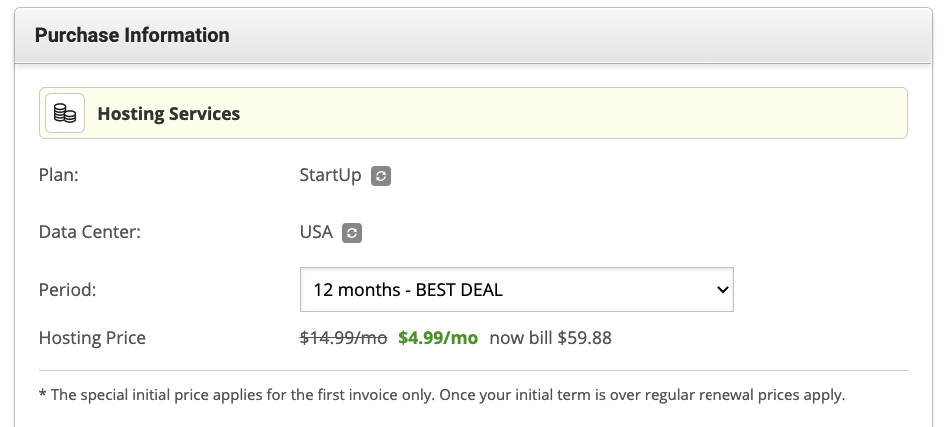
 Hier is waar u op moet letten bij dit formulier:
Hier is waar u op moet letten bij dit formulier:
- Plannen – controleer of het overeenkomt met wat je in de eerste stap hebt geselecteerd.
- Data Center – kies de datacenterlocatie die het dichtst bij de locatie van uw doelgroep ligt. Als u bijvoorbeeld gebruikers in het VK wilt targeten, kiest u Londen als datacenterlocatie in plaats van een server in de VS.
- Periode – dit is de initiële contractduur die u ondertekent. Om de beste deal te krijgen, moet u zich vooraf voor een jaar aanmelden.
- Extra diensten – over het algemeen is geen van deze vereist, maar ze kunnen uw ervaring/beveiliging verbeteren. Het is bijvoorbeeld raadzaam om de Domein Privacy pakket. Hierdoor worden uw persoonlijke gegevens verborgen voor de openbaar beschikbare gegevens van het domein.
Als u klaar bent met dit formulier, hoeft u alleen nog maar de betaling af te ronden. Daarna krijg je toegang tot je nieuwe SiteGround hostingaccount.
Installeer WordPress op je hosting
Afhankelijk van met wie u uw WordPress-website host (of het nu SiteGround, Bluehostof een ander WordPress hostingprovider), kan het proces van het installeren van WordPress zelf van alles zijn, van supereenvoudig tot superfrustrerend.
SiteGround zit aan de "super-makkelijke" kant van het spectrum. Anders hadden we het niet aanbevolen!
Allereerst het exacte installatieproces hood.discount on SiteGround verandert af en toe een beetje. SiteGround blijft werken aan de gebruikerservaring en probeert alles voor iedereen zo probleemloos mogelijk te maken.
Wat dit op dit moment echter voor ons betekent, is dat de exacte stappen die u moet nemen om WordPress op uw hostingconfiguratie te installeren, enigszins kunnen afwijken van wat we hier beschrijven.
Er kunnen een aantal dingen gebeuren wanneer u zich voor het eerst aanmeldt bij uw gebruikerspaneel in SiteGround:
Scenario (a)
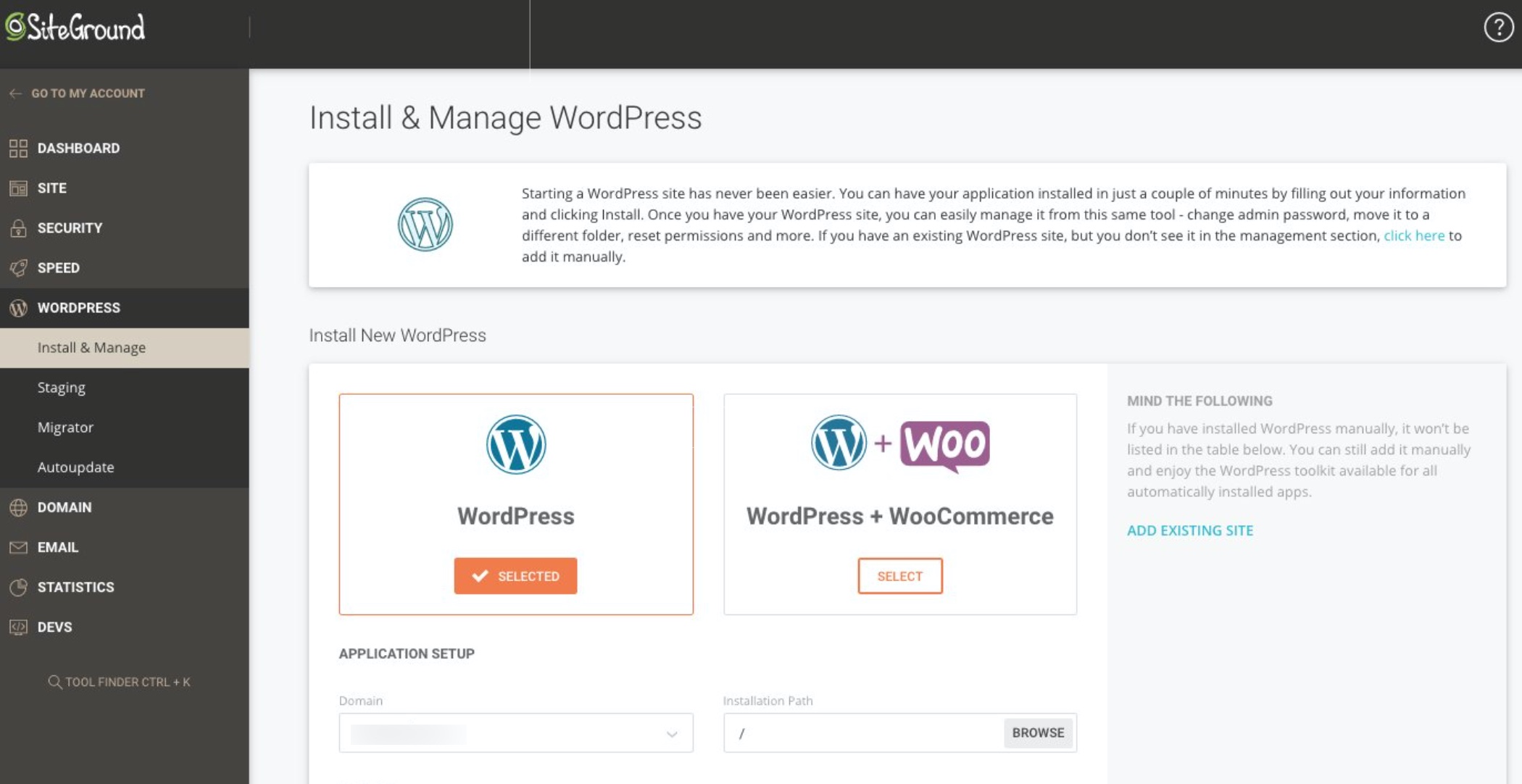
Als je nog geen werkende WordPress-instantie aan je account hebt toegevoegd, SiteGround toont u een stapsgewijze installatiewizard.
Je wordt aan de hand begeleid door de stappen die nodig zijn om alles in te stellen. U kunt uw sitenaam toevoegen en inloggegevens instellen voor het beheerdersaccount.
Scenario (b)
Als alternatief, als u een dergelijke wizard niet ziet wanneer u inlogt op uw SiteGround account voor de eerste keer, betekent dit waarschijnlijk dat u WordPress al vooraf op uw installatie hebt geïnstalleerd.
Om dat te verifiëren, gaat u naar het accountgedeelte in de SiteGround gebruikersdashboard. Kijk of er een WordPress-instantie op deze pagina wordt vermeld. Als dat zo is, betekent dit dat u niets anders hoeft te doen om WordPress te installeren – SiteGround heeft het installatieproces voor u verzorgd.
Zo niet, dan kunt u WordPress met slechts een paar klikken installeren.

Als u uw handen niet vuil wilt maken, kunt u ook contact opnemen met: SiteGround ondersteuning via de help-sectie in het gebruikerspaneel en vraag hen om WordPress voor u te installeren. 10/10 keer zullen ze het graag doen. SiteGround staat bekend om de ondersteuningskwaliteit die ze klanten bieden, dus u kunt dit gerust zelf testen.
Maak kennis met de WordPress-interface
Voordat u WordPress volledig kunt gebruiken, moet u op zijn minst een klein beetje bekend zijn met de interface en de belangrijkste delen van het beheerdersdashboard.
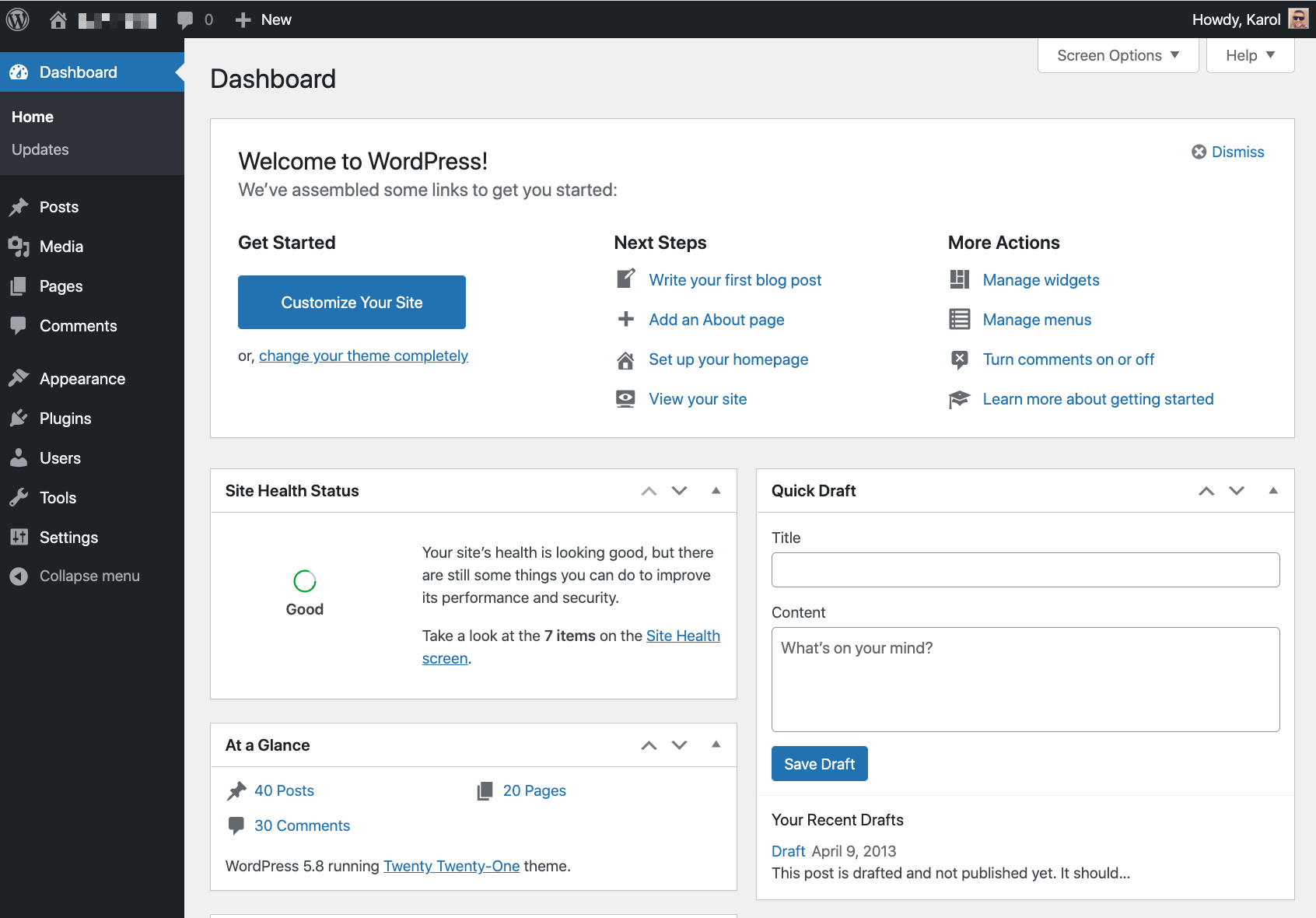
Laten we het van bovenaf nemen. Wat u hieronder kunt zien, is een screenshot van het belangrijkste WordPress-dashboard - ook bekend als de wp-admin:
De centraal deel van het beheerdersdashboard is waar u het welkomstbericht van WordPress kunt vinden, samen met de links naar andere secties die de meeste gebruikers als eerste willen bekijken.
Dit centrale deel is ook het belangrijkste canvas waar je met je site gaat werken nadat je een specifieke module in de zijbalk hebt geselecteerd. Over de zijbalk gesproken:
In de sidebar, kunt u de hoofdmodules van het beheerderspaneel zien. Het meest opvallende is dat u hier kunt komen:
- Berichten – oftewel blogartikelen.
- Pagina's - vergelijkbaar met berichten, maar bedoeld om meer groenblijvende stukjes inhoud te bevatten - denk aan dingen als wat informatie over uw team, uw bedrijf, uw contactgegevens, enz.
- het Uiterlijk - hier kunt u het ontwerp van uw site wijzigen (ook bekend als thema) of het huidige thema aanpassen.
- Plugins – hier kun je nieuwe functionaliteit aan je website toevoegen via kleine installeerbare scripts genaamd plugins.
- Gebruikers – in dit vroege stadium van de levensduur van uw site gebeurt er niet veel in deze sectie. Als u ooit andere mensen uitnodigt om u te helpen aan de site te werken, kunt u hier hun WordPress-gebruikersaccounts beheren.
- Instellingen – dit is het hoofdinstellingengedeelte voor de hele site. We zullen er in een minuut dieper op ingaan.
Er zijn ook andere secties in de zijbalk, maar ze zijn ofwel niet zo handig als je net begint te begrijpen hoe je een WordPress-website moet bouwen, of ze zijn vrij vanzelfsprekend als je ermee begint te experimenteren.
Belangrijkste instellingen voor een zeer nieuwe WordPress-site
Elke nieuw opgerichte WordPress-site moet een aantal belangrijke instellingen hebben aangepast voordat deze volledig kan worden gebruikt.
Om eerlijk te zijn, WordPress is in principe direct na installatie operationeel, en er is geen echte genoodzaakt bent om iets aan te passen. Dit zal echter uw ervaring verbeteren en het werk op de lange termijn gemakkelijker maken.
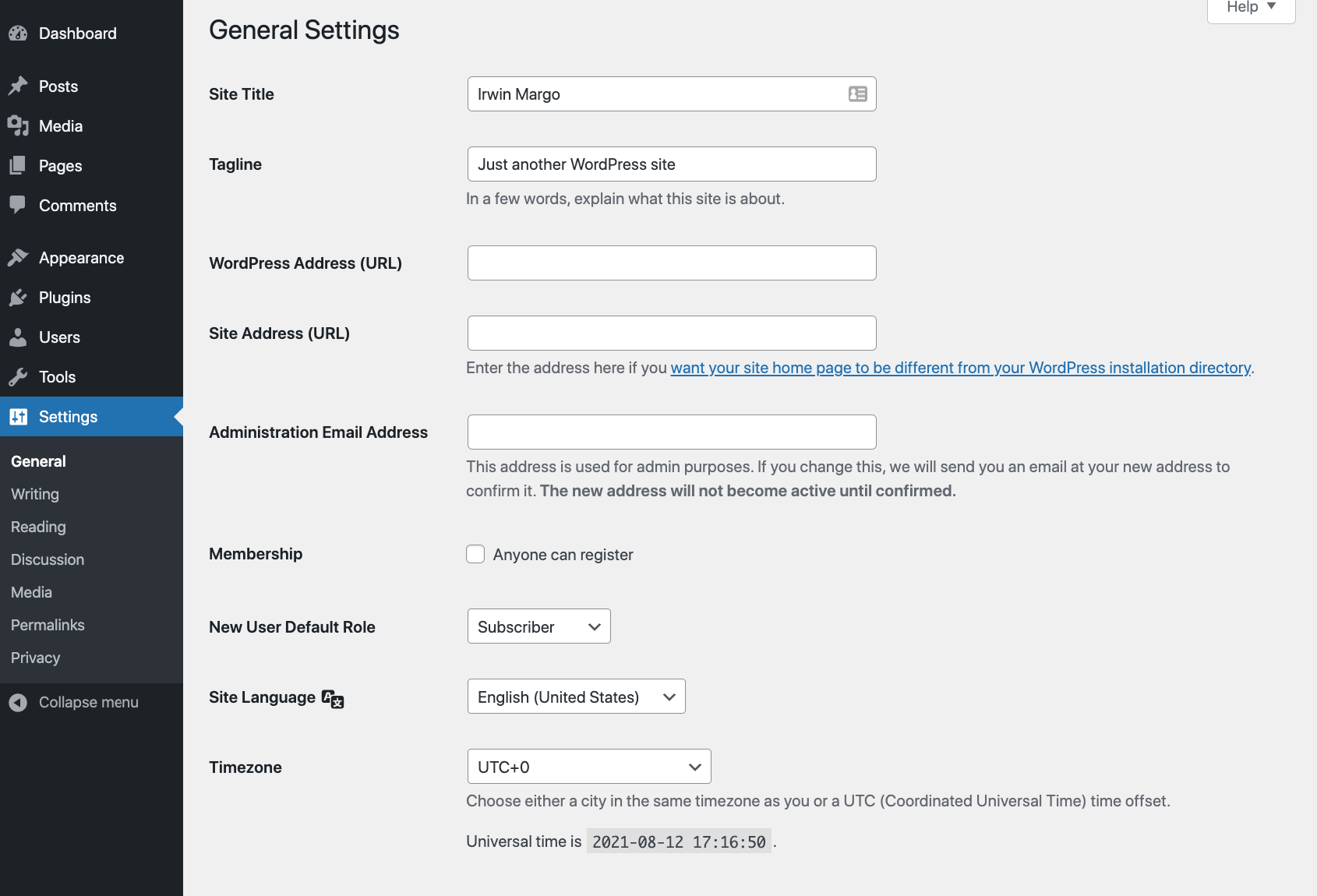
Om naar de hoofdinstellingen te gaan, klik op Instellingen in de hoofdzijbalk van het WordPress-dashboard.
Je komt terecht in de Algemene instellingen onderafdeling.

Hier kunt u ervoor zorgen dat uw Pagina Titel komt overeen met wat u hebt ingesteld tijdens de installatie van WordPress. Dit is ook een goede gelegenheid om een site toe te voegen Tag als je zoiets wilt gebruiken (optioneel).
Scroll vervolgens een beetje verder naar beneden op de pagina en kijk of de Tijdzone instelling klopt. Als dit niet het geval is, wordt het moeilijk voor u om de publicatie van artikelen op een exact uur te plannen.
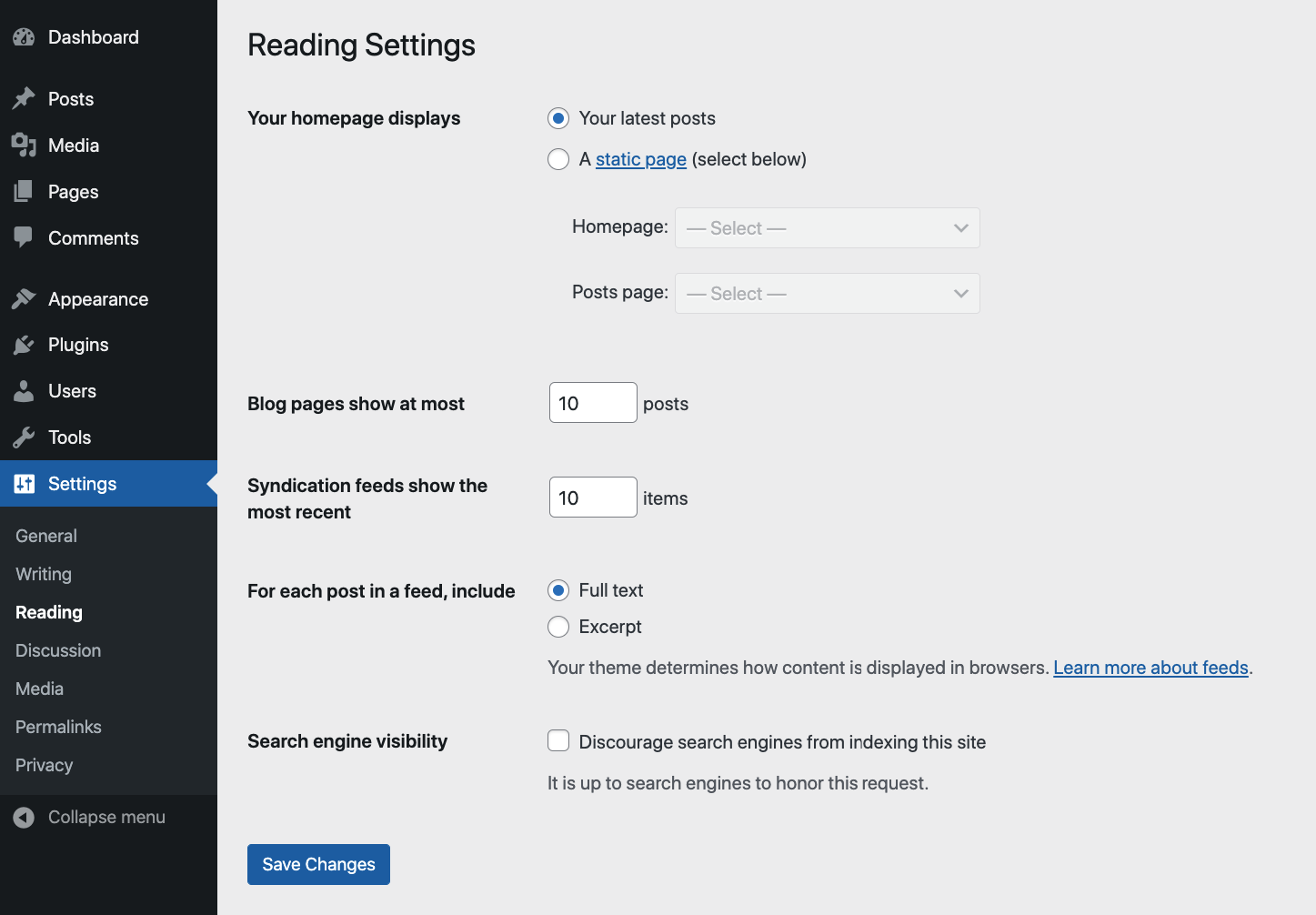
Nu het algemene deel van de instellingen is voltooid, gaan we nu over naar de lezing onderafdeling.

Er zijn hier een paar belangrijke elementen.
Ten eerste is er het gedeelte met het label 'Uw startpagina wordt weergegeven'. Die laten we voorlopig onaangeroerd.
Dan is er onderaan de instelling "Zichtbaarheid van zoekmachines".
Dit is belangrijk! Zorg ervoor dat dit selectievakje blijft staan ongehinderd.
Als u dit aangevinkt zou laten, zou uw site niet op Google worden weergegeven. In 99% van de gevallen is dit niet wat je wilt!
Laten we nu overschakelen naar de Discussie subsectie van de instellingen.
Wat je hier doet, hangt af van of je wilt dat mensen reacties kunnen achterlaten onder je blogposts of niet.
Als je reacties van lezers wilt, vink dan 'Mensen toestaan reacties op nieuwe berichten in te dienen' aan. Als je daarvoor kiest, is het ook aan te raden om het vakje "Reactie auteur moet naam en e-mailadres invullen" aan te vinken.
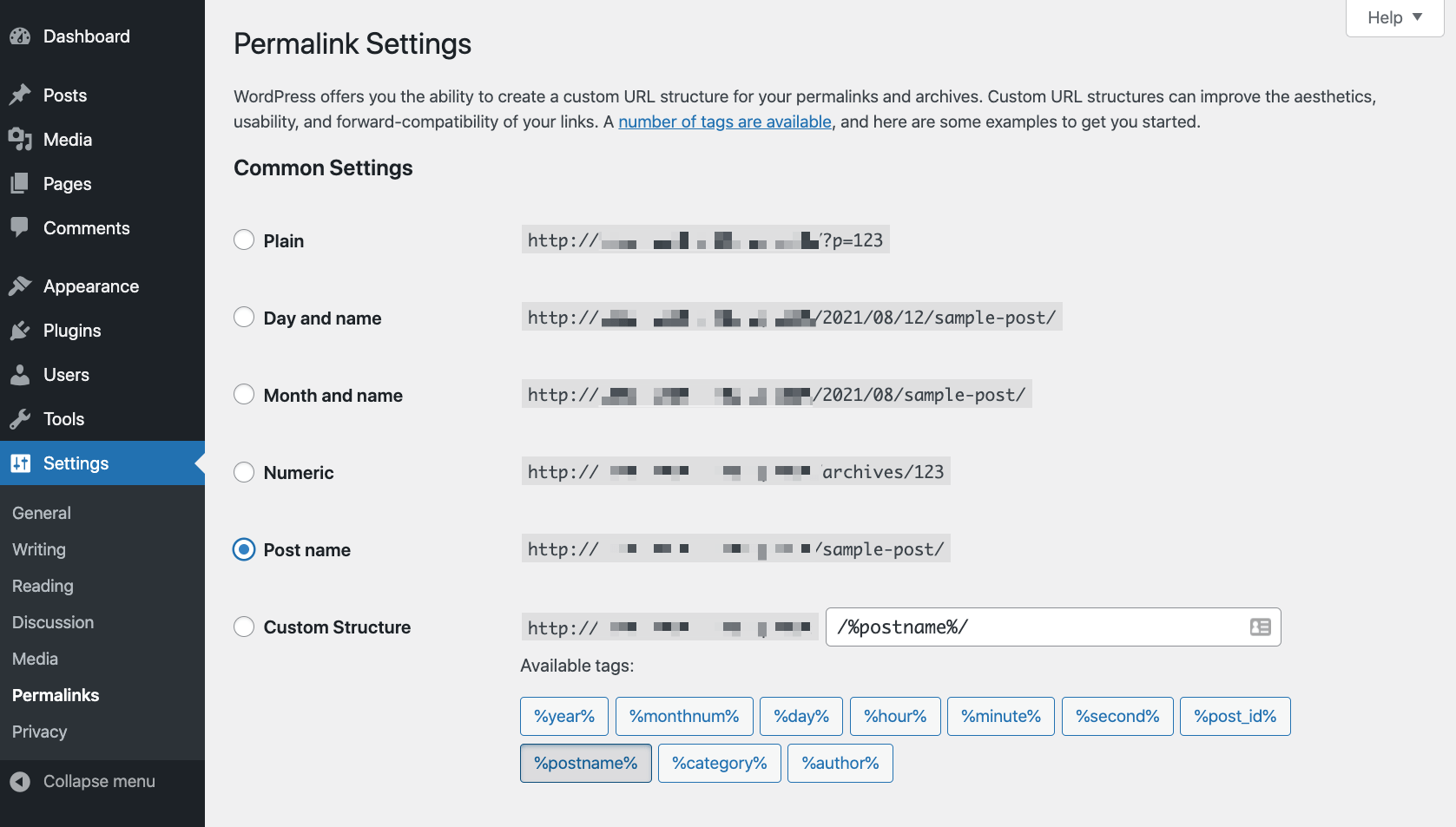
Nu is het tijd om voor het laatste gedeelte van het instellingengebied te zorgen - en ook het meest mysterieus klinkende gedeelte - Permalinks.
Permalinks zijn wat WordPress de . noemt individuele webadressen die naar uw websitepagina's of blogberichten leiden. In de Permalinks sectie van de instellingen, kunt u de structuur van die webadressen instellen.
Dit zijn de belangrijkste beschikbare opties:

Ik zal dit gemakkelijk voor je maken - selecteer gewoon "Naam bericht" als je instelling.
Dit is de meest universele en de meest SEO-vriendelijke linkstructuur van de beschikbare.
Nu deze stap is voltooid, bent u er net in geslaagd om de belangrijkste instellingen van uw nieuwe WordPress-site aan te passen. Laten we nu naar de leuke dingen gaan:
Kies uw website-ontwerp (ook bekend als thema)
Ik vermoed dat jouw ontwerp kiezen is het leukste deel van het hele leerproces om een WordPress-website te bouwen!
De reden waarom dit zo leuk kan zijn, is omdat WordPress ongelooflijk aanpasbaar is en in feite naam heeft gemaakt omdat het duizenden thema's beschikbaar heeft. Het beste is dat u met slechts een paar klikken tussen deze kunt schakelen.
Oké, dat is allemaal goed en wel, maar hoe kies je eigenlijk een ideaal WordPress-thema voor je site?
Slechts een paar jaar geleden zou ik u zeggen te beginnen met uw zakelijke doel en op zoek te gaan naar thema's die vooraf zijn geoptimaliseerd om uw zakelijke niche te bedienen. Een restaurant kan bijvoorbeeld kiezen voor een thema dat specifiek voor restaurants is geoptimaliseerd. Terwijl een moeder-en-pop coffeeshop misschien wel wil gaan met, ja, een thema voor cafés.
Tegenwoordig is het landschap echter veranderd en hebben we een hele reeks thema's voor alle doeleinden die eenvoudig kan worden geoptimaliseerd en aangepast aan elk bedrijf of elke niche.
Ik geef u twee voorbeelden in het bijzonder:
- the Astra thema
- the Divi thema
Astra
De Astra thema begon als een klassiek zakelijk thema met een speciaal gemaakt ontwerp dat bedoeld is om tegemoet te komen aan kleine bedrijven en startups specifiek.
👉 Lees onze Astra thema recensie hier.

In de loop van de tijd is het geëvolueerd volgens de moderne trends in het WordPress-thema-ecosysteem. Het is getransformeerd tot een thema gebaseerd op een solide kernstructuur met een hele reeks eenvoudig te installeren startersontwerpen voor alle denkbare doeleinden.
Als u gewoon naar de catalogus met beschikbare ontwerpen kijkt, vindt u er een voor:
- outdoor avonturenwebsites, pizzeria's, e-commerce, foodbloggers, influencers, online tijdschriften, restaurants, e-learningplatforms, coffeeshops, advocaten, marketingbureaus, yogastudio's, fitness, klassieke blogs, kleine bedrijven en nog veel meer.
Kortom, waar uw website ook over gaat, Astra zal een startsite-ontwerp hebben dat past.
Veel van die startersontwerpen zijn gratis. Sommige zijn betaald.
Divi
Divi, aan de andere kant, is een premium thema dat begint vanaf $ 89 per jaar. Er is geen gratis versie van het thema beschikbaar.

Waar Divi Opvallend is dat het is gemaakt om het bouwen van websites zo eenvoudig mogelijk te maken, zelfs voor mensen die nog niet eerder met websites hebben gewerkt. Divi bereikt dit door zijn eigen visuele ervaring voor het bouwen van pagina's te leveren.
"Visuele pagina-opbouwervaring" klinkt misschien groots, maar wat het eigenlijk betekent, is dat: Divi wordt geleverd met een originele ontwerptool die u kunt gebruiken om uw website samen te stellen. Deze ontwerptool vereist geen codeervaardigheden of daadwerkelijke webontwerpvaardigheden. Het is allemaal gebaseerd op slepen en neerzetten. Het enige dat u nodig hebt om het te gebruiken, is een goed begrip van hoe u wilt dat uw website eruitziet.
Dat gezegd hebbende, Divi wordt ook geleverd met een eigen reeks startontwerpen, die u kunt gebruiken als u uw pagina's niet helemaal opnieuw wilt opbouwen.
Tenslotte Divi biedt echt diepgaande instellingen en aanpassingsopties, waarmee u in principe kunt bepalen hoe elke afzonderlijke subsectie van uw pagina's eruitziet. Met andere woorden, u kunt vrijwel alles aan het ontwerp aanpassen.
Hoe kies je je thema?
Mijn eenvoudige advies is om met een van beide te gaan Astra or Divi en speel wat met de starterssites en aanpassingsopties die door beide thema's worden aangeboden.
Bijvoorbeeld, als een van Astra's startersontwerpen perfect aansluiten bij uw wensen, dan kunt u daar bij blijven. Als je meer van jezelf houdt, kun je beginnen met Divi en de overvloed aan instellingen en opties.
Of je kunt het vanuit een andere hoek bekijken. Als je met een gratis thema wilt beginnen, ga dan met Astra; als je bereid bent te investeren in een kwaliteitsproduct met goede klantenondersteuning, ga dan met Divi.
Een WordPress-thema installeren
Hoewel beide Divi en Astra zijn WordPress-thema's, ze installeren een beetje anders. Dat is omdat Astra - omdat het een gratis thema is - kan rechtstreeks vanaf het WordPress-dashboard worden geïnstalleerd, terwijl met Divi, moet u nog een paar stappen doorlopen.
Hoe te installeren Astra
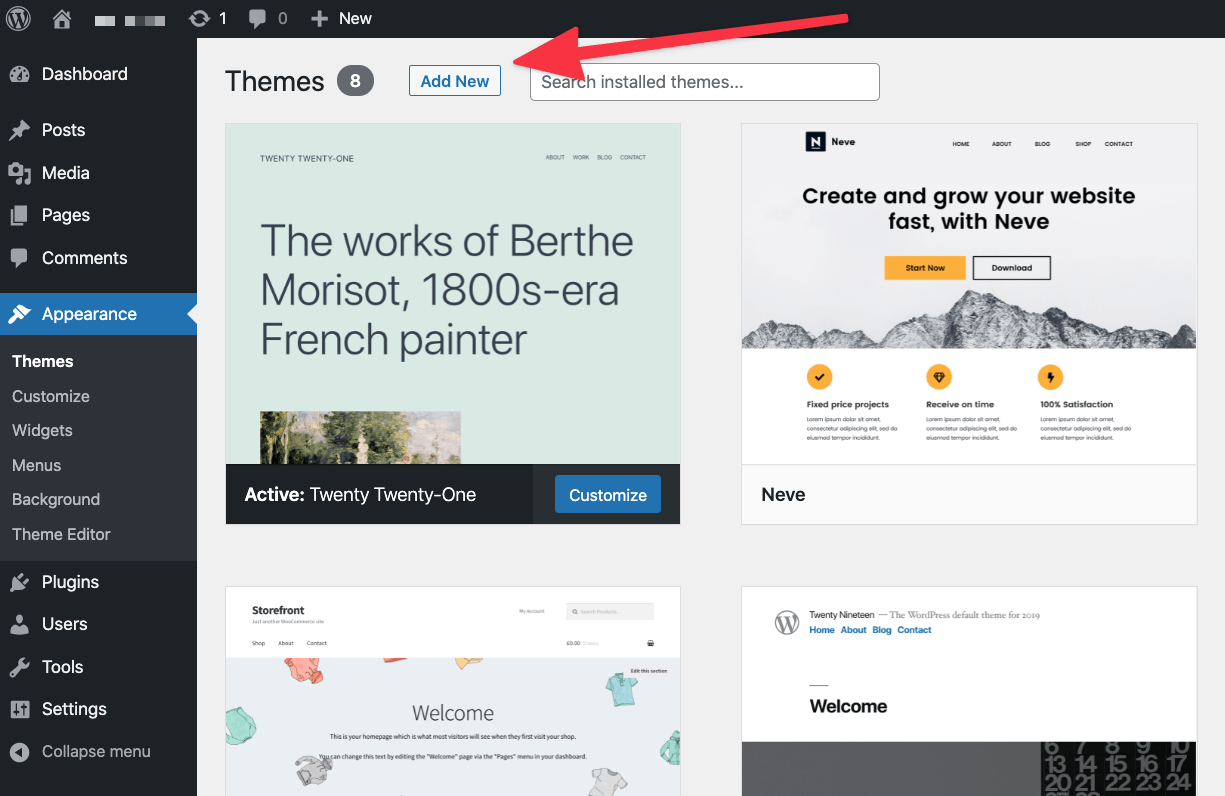
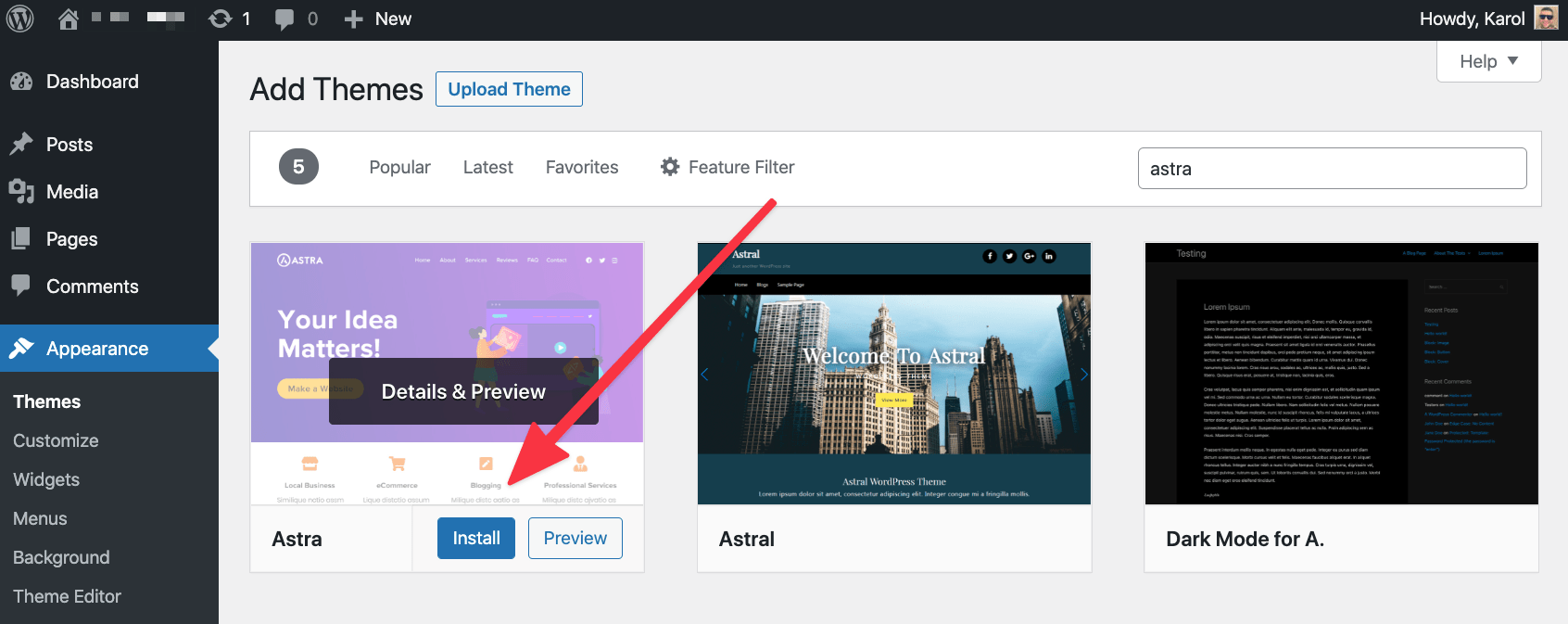
Laten we beginnen met Astra. Als je dat thema wilt installeren, ga je naar je WordPress-dashboard en voer je in Uiterlijk → Thema's. Klik op Voeg een nieuwe.

Voer in het zoekvak de naam in van het thema dat u wilt installeren - "Astra. '
Zodra u uw thema in de lijst ziet, klikt u op de Install knop ernaast.

Na een paar seconden een nieuwe Activeren knop zal verschijnen in plaats van de Install knop. Klik erop.
Als dat klaar is, is uw nieuwe thema nu geïnstalleerd en actief op uw site. U zou een welkomstbericht van het thema moeten zien.
Hoe te installeren Divi
Als u wilt installeren: Divi, je moet eerst het thema kopen bij de officiële website. Zodra u de aankoop hebt afgerond, kunt u een ZIP-archief met de bestanden van het thema downloaden. Sla het archief ergens op uw bureaublad op.
Ga vervolgens naar Uiterlijk → Thema's vanuit uw WordPress-dashboard. Klik op de Voeg een nieuwe knop en vervolgens op de Thema uploaden knop.

kies Divi's archief van uw bureaublad en upload het naar de site. Wanneer het uploaden is voltooid, klikt u op Activeren.
Divi zal u een snel welkomstbericht laten zien samen met enkele tips over wat u vervolgens moet doen - hoe u het kunt aanpassen aan uw behoeften.
Installeer de onmisbare WordPress plugins
WordPress op zichzelf is al behoorlijk geweldig! Het is echter nog indrukwekkender als je voeg een paar toe plugins aan de mix en breid uw site uit tot buiten de normale set functies. Maar laten we bij het begin beginnen:
Wat zijn WordPress plugins?
Laten we de technische details overslaan en ons concentreren op wat plugins voor kan doen helpen.
Om het simpel te zeggen, WordPress plugins zijn als apps voor je WordPress-website. Met andere woorden, je iPhone heeft apps en je WordPress heeft plugins. Simpel genoeg!
Wat kan plugins do?
Ik wil echt "alles" zeggen, want dat zou vrijwel perfect zijn. Echter, sinds alles is nogal moeilijk voor te stellen, laat me je in plaats daarvan een shortlist geven. Door plugins, kunt u uw site uitbreiden met functies zoals
- contactformulieren,
- SEO-instellingen,
- Google Analytics-integratie,
- extra beveiliging,
- files,
- beeldoptimalisatie,
- integratie van sociale media,
- e-mail nieuwsbrieven,
- e-commerce en winkelwagentje,
- cookiemeldingen en nog veel meer.
Kortom, als je een functie nodig hebt die niet standaard in WordPress zit, is er vrijwel zeker een: plugin beschikbaar die u van die functie zullen voorzien. In feite zijn er meer dan 58,000 plugins beschikbaar in de officiële directory op WordPress.org. En die officiële directory is niet eens de enige plek waar je plugins.
Welke plugins te krijgen?
Oké, dus met al die overvloed aan plugins, welke moet je nemen?
De meeste websites kunnen profiteren van het volgende: plugins (allemaal gratis):
Dit is het meest bekende contactformulier plugin buiten. Het is gratis, het is gemakkelijk te gebruiken en het doet het werk waarvoor het wordt geadverteerd.
Hiermee kunt u contactformulieren maken en deze vervolgens toevoegen aan uw berichten en pagina's. Uw bezoekers kunnen die contactformulieren vervolgens gebruiken om rechtstreeks contact met u op te nemen.
Dit is een van de meest populaire WordPress plugins van allemaal. Ja, het is niet alleen een populaire zoekmachineoptimalisatie plugin, maar een van de meest populaire plugins totaal.
Het breidt uw WordPress-site uit met gebruiksvriendelijke SEO-functies, nieuwe instellingen voor uw inhoud en nieuwe optimalisaties onder de motorkap.
De meeste websites hebben er baat bij dat Google Analytics (GA) over hun bezoekers kijkt en bijhoudt hoe populair de site wordt.
In deze plugin kunt u uw site gemakkelijk integreren met GA. Het is in feite een soort van oplossing om het te doen en te vergeten.
Hoewel WordPress uit de doos een behoorlijk veilige website-engine is, kunnen dingen altijd worden verbeterd!
Wordfence helpt je je site te beschermen tegen hackers en kwaadaardige scripts. Het beste van alles is dat de meeste magie automatisch gebeurt, dus je hoeft niet eens veel tijd in de door te brengen pluginde instellingen.
Wist u dat afbeeldingsbestanden tot 80-90% van de toegewezen bandbreedte van uw host in beslag kunnen nemen? Met andere woorden, van alle gegevens die uw site elke dag verbruikt, zijn 80-90% de afbeeldingen die u op de site heeft.
Het beperken van uw dataverbruik zal mogelijk uw hostingrekening verlagen (in extreme gevallen), maar wat nog belangrijker is, het zal uw site sneller laden voor bezoekers.
Optimole optimaliseert uw afbeeldingen direct en gratis.
Elke website heeft een doordachte back-upstrategie nodig! En maak je geen zorgen - de uitvoering is vrij eenvoudig.
Allereerst, waarom zou u zich zelfs druk maken over back-ups? Stel je voor dat je op een dag wakker wordt en je hele site om wat voor reden dan ook weg is. Misschien is de server gefaald, misschien heeft iemand erin ingebroken en houdt uw site vast voor losgeld. De reden is niet belangrijk, maar de gevolgen kunnen ernstig zijn!
Back-ups helpen u het risico te beperken. Als je een recente back-up hebt, kun je eenvoudig de server leeg wissen en je site herstellen vanaf de laatste werkende back-up.
UpdraftPlus geeft u back-ups op de automatische piloot. Je kunt ook instellen dat de back-ups worden opgeslagen in Dropbox of een andere cloudoplossing naar keuze.
AMP staat voor Versnelde mobiele pagina's. Het is een door Google gepopulariseerd initiatief bedoeld om websites razendsnel weer te geven op mobiele apparaten.
Het beste is dat de meeste WordPress-websites - in ieder geval degenen die op moderne thema's draaien - vanaf het begin compatibel zijn met AMP. Het enige wat je nodig hebt is om AMP in te schakelen door de AMP te installeren plugin.
Hoe een WordPress te installeren plugin
Net als bij thema's, plugins kan ook rechtstreeks vanuit het WordPress-dashboard worden geïnstalleerd.
Ga naar Plugins en klik op de Voeg een nieuwe knoop naar boven.
Vul uw plugin's naam in het zoekvak.
Zodra je je . ziet plugin klik in de lijst op de Installeer nu knop ernaast. Na een paar seconden, Activeren knop zal verschijnen. Klik erop.
Als dat klaar is, is je nieuwe plugin is geïnstalleerd en klaar voor gebruik!
Pas uw site aan en maak hem de uwe
Het beste van het leren bouwen van een WordPress-website is dat je deze vrijwel eindeloos kunt aanpassen.
Het begint allemaal met het kiezen van je thema - dat deel hebben we al achter ons. Maar daar houdt het niet op. Zelfs als je je thema eenmaal hebt geïnstalleerd, kun je je site nog steeds aanzienlijk aanpassen.
Laten we de Astra thema als ons voorbeeld - het is een van de twee thema's die ik in het vorige gedeelte van deze tutorial heb aanbevolen.
Het grote ding over Astra is dat u de beginfase van uw werk gemakkelijker kunt maken door een ontwerp voor een startsite te kiezen. Het is het beste om te kiezen voor een starterssite die past bij uw niche of websitedoel.
Een startersontwerp installeren
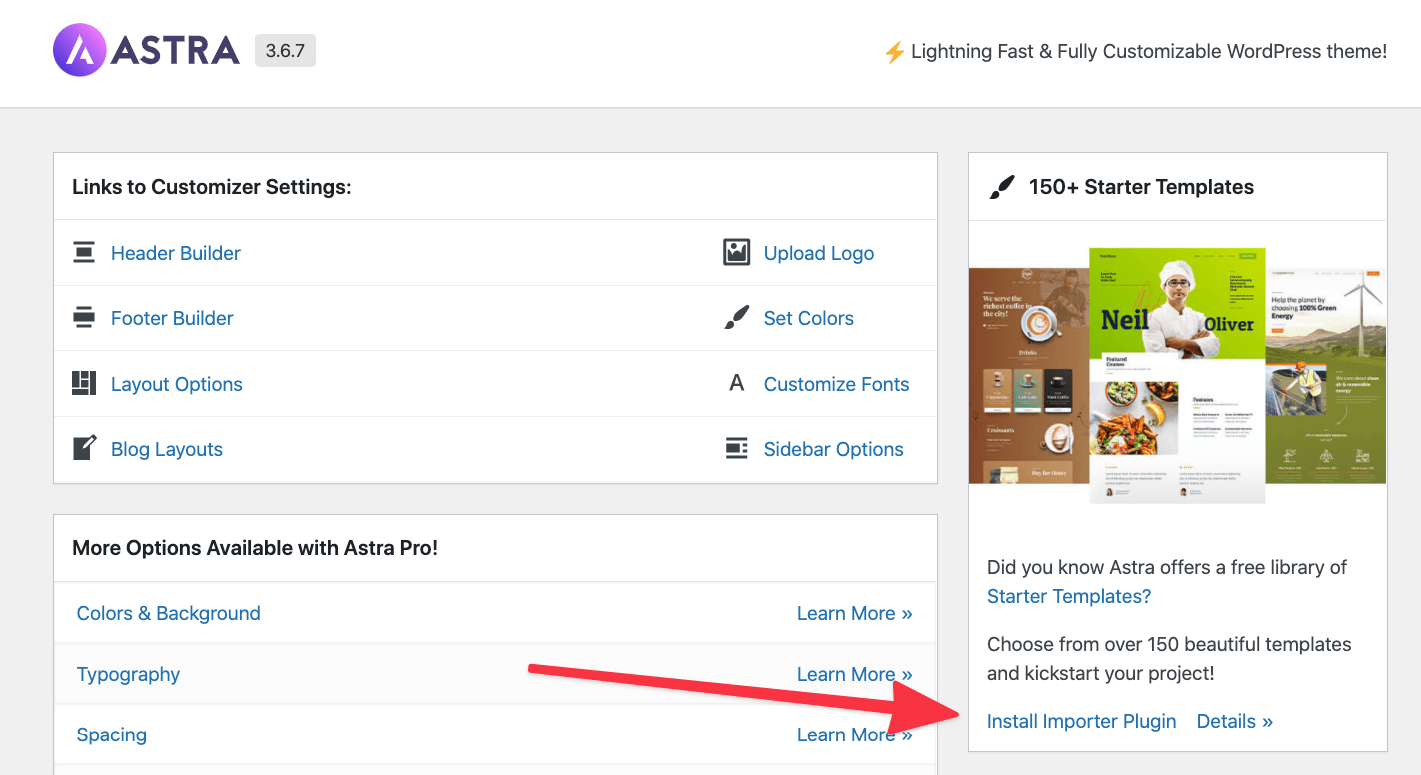
Ga om te beginnen naar je WordPress-dashboard en naar Uiterlijk → Astra opties.
Eenmaal daar, klik op de Importeur installeren Plugin link.
Deze installatie duurt slechts een paar seconden en u wordt onmiddellijk daarna naar de importsite van de starter geleid.
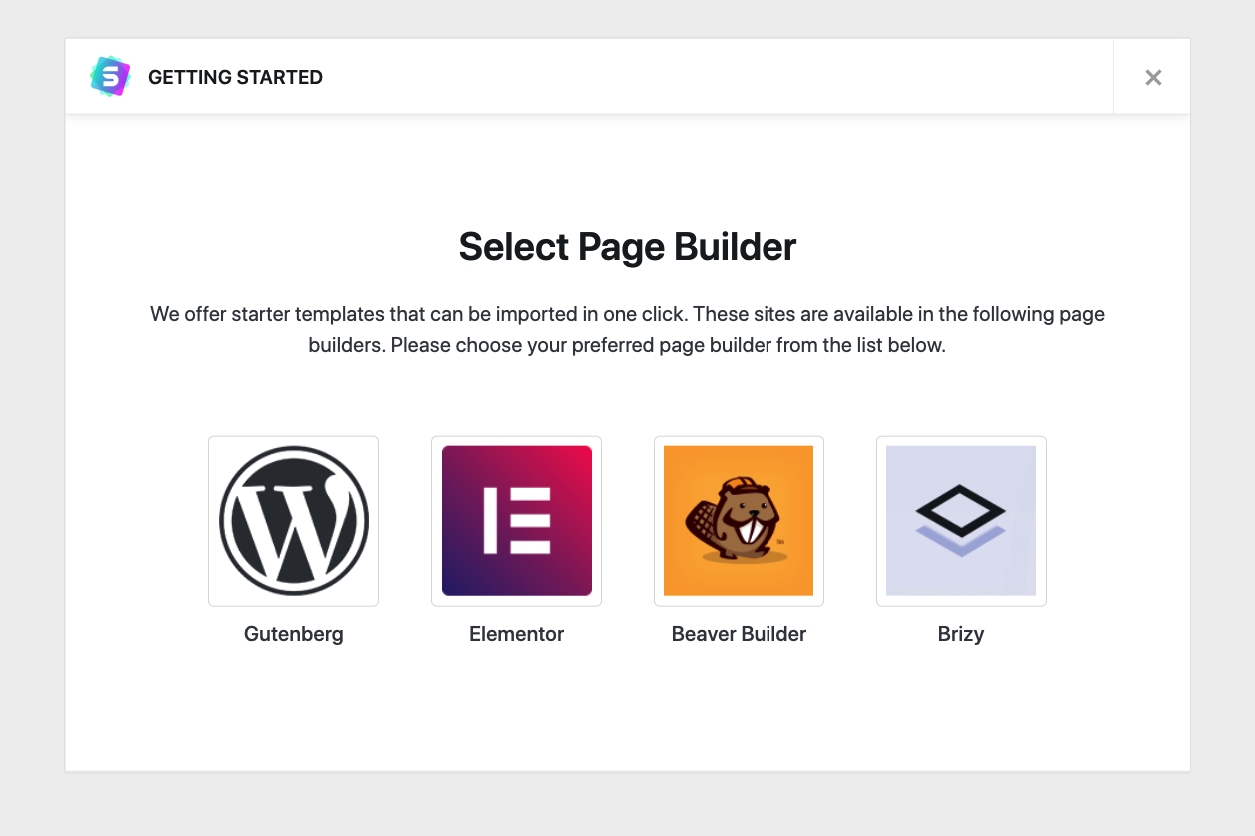
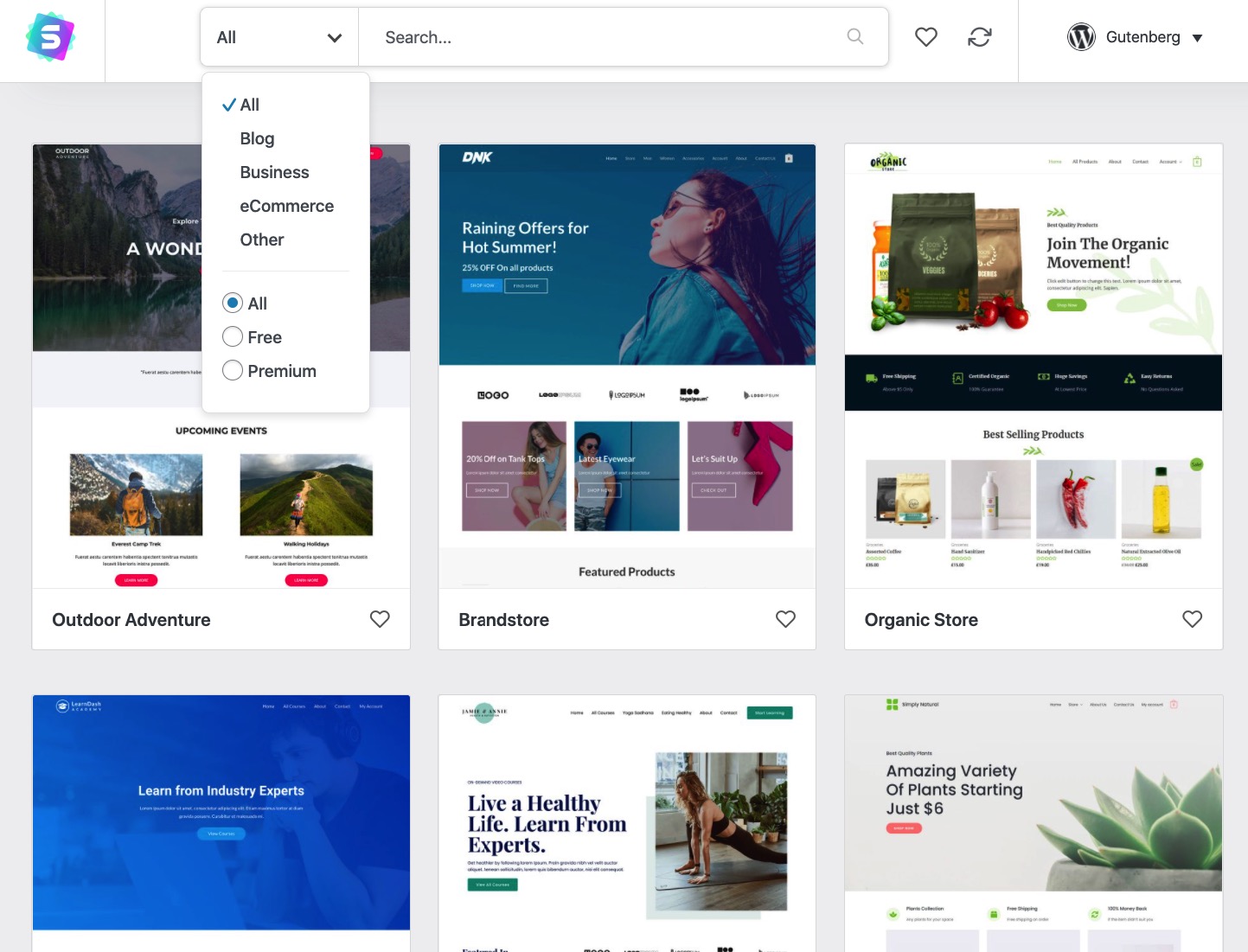
Dit is het scherm dat u ziet:
⚠️ Opmerking; voor een universele codestructuur van het startersontwerp, selecteer "Gutenberg" als uw ontwerp/bouwertype.
Kies in de volgende stap het startersontwerp dat je leuk vindt.
Om u te beperken tot alleen de ontwerpen die zijn geoptimaliseerd voor uw websitetype, kunt u het vervolgkeuzemenu bovenaan gebruiken.
Als u iets opvalt, klikt u op de lijst om de beschikbare importopties te zien.
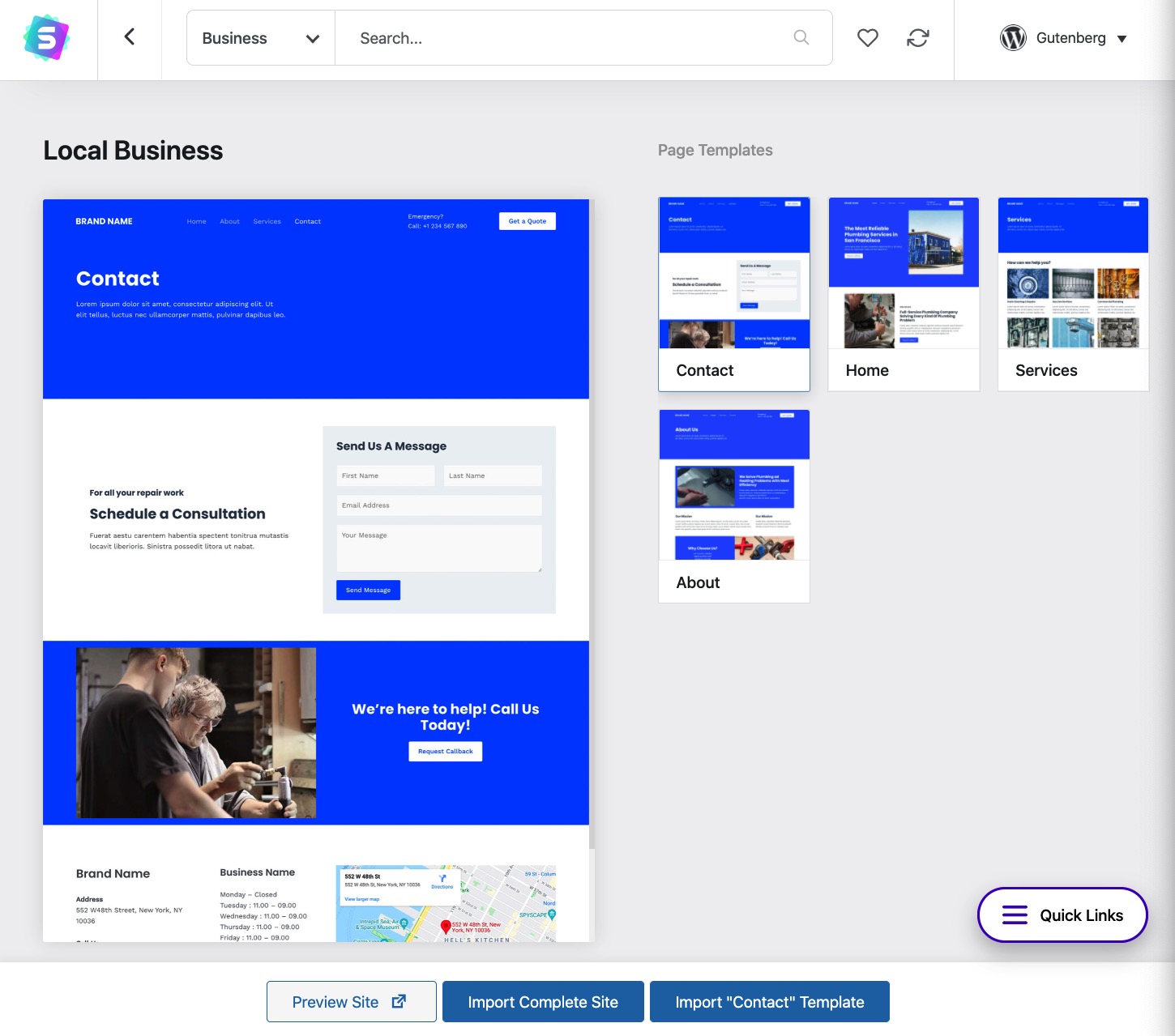
De meeste starterssites worden geleverd als een reeks subpagina's. Meestal zijn die voor de startpagina, contactpagina, over-pagina en enkele andere pagina's, afhankelijk van het exacte startontwerp dat u bekijkt.
- U kunt ervoor kiezen om de hele website te importeren – door te klikken op de Volledige site importeren knop.
- Of u kunt alleen afzonderlijke pagina's importeren door eerst op de gewenste pagina te klikken en vervolgens op "X"-sjabloon importeren knop.
In de meeste gevallen wil je de hele site importeren.
Astra kan u een aantal aanvullende vragen stellen voordat het de sjabloon importeert, maar deze zijn vrij eenvoudig en alleen bedoeld om het doel van uw site beter te begrijpen.
Tijdens het importproces, Astra zal het ontwerp ophalen en eventuele plugins die nodig kunnen zijn voor de extra functionaliteit die bij het ontwerp hoort. U krijgt ook een lading voorbeeldinhoud, die u een beter idee geeft van hoe de voltooide site eruit kan zien.
Nadat het importeren is voltooid, Astra nodigt u uit om uw nieuwe site in al zijn glorie te bekijken:
Het thema aanpassen
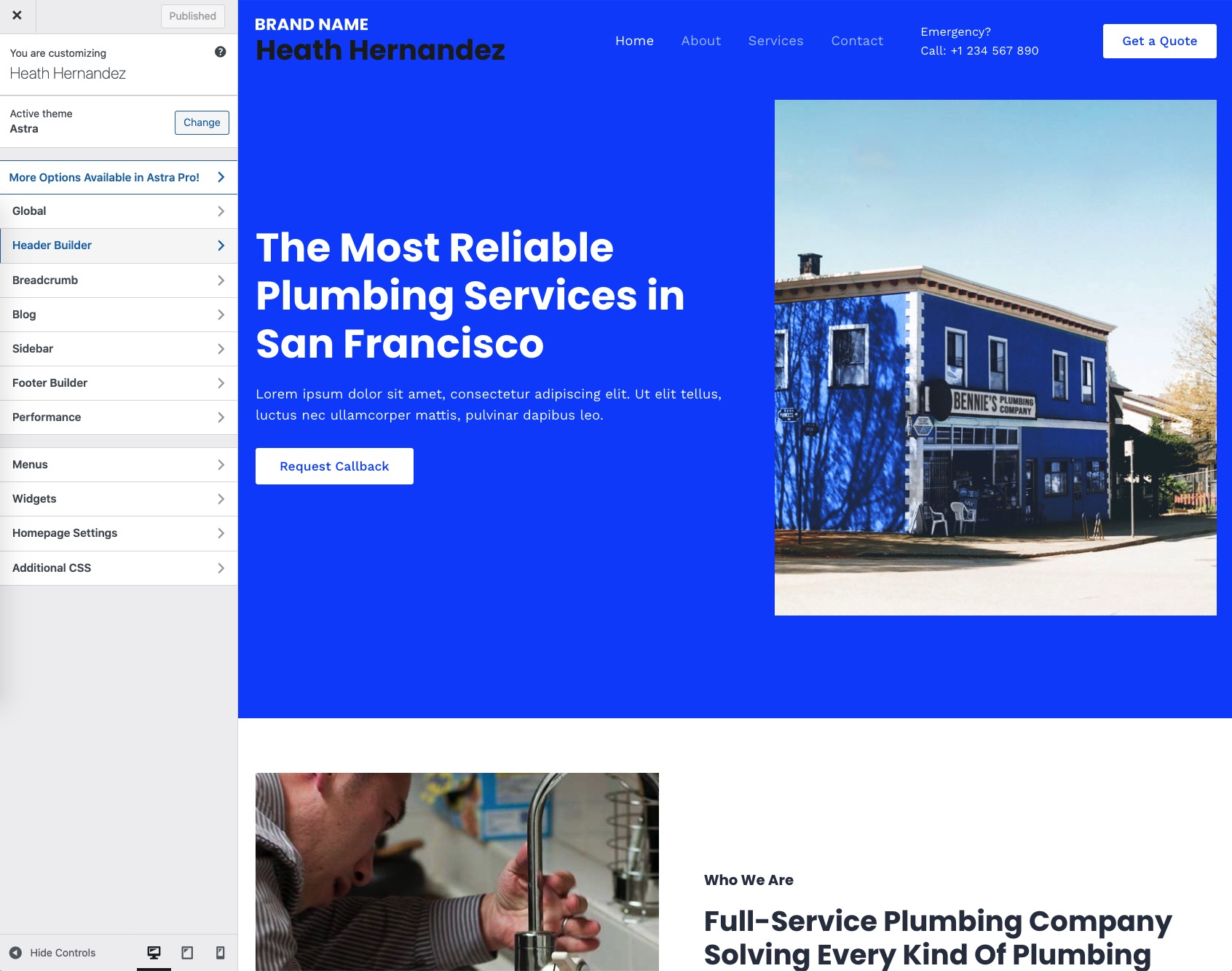
Er zijn veel dingen die geweldig zijn aan WordPress, maar een ervan maakt het beter dan welke andere website-engine dan ook. ik heb het over de Customizer module.
Zoals de naam al aangeeft, kun je met Customizer je thema afstemmen en enkele elementen aanpassen die misschien niet precies passen bij wat je nodig hebt.
Om toegang te krijgen tot de Customizer, gaat u naar uw WordPress-dashboard, naar Uiterlijk → Aanpassen.
Wat u hier ziet, is een zijbalk waar u toegang hebt tot alle beschikbare aanpassingsopties en het hoofdvenster in het midden waar u een voorbeeld kunt zien van de wijzigingen waaraan u werkt.
Die zijbalk lijkt veel, maar gelukkig zijn alle opties vrij eenvoudig te begrijpen als je eenmaal begint rond te klikken en dit of dat aan te passen. Het feit dat u het voorbeeld in realtime kunt zien, maakt het gemakkelijker om een idee te krijgen van hoe uw site eruit zal zien nadat u klaar bent.
Als u zich afvraagt wat de beste plaats is om met deze aanpassingen te beginnen, overweeg dan het volgende:
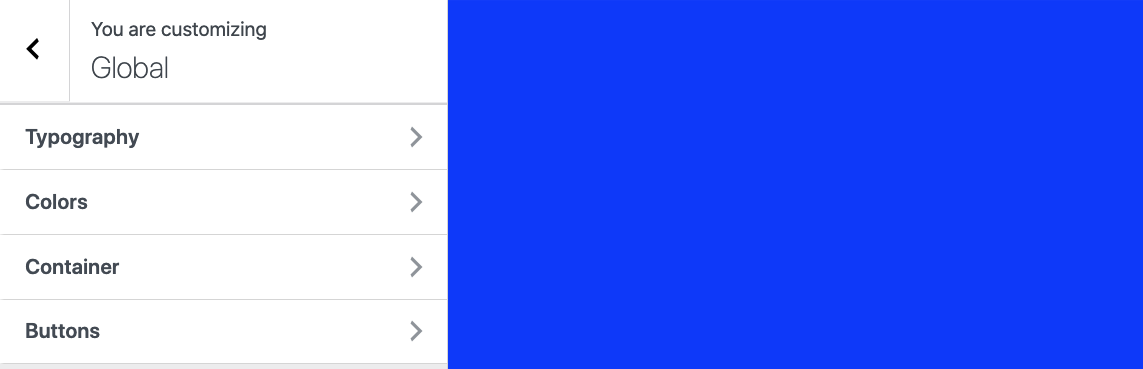
Globaal
Een handig gedeelte waar u de hoofdkleur- en typografie-instellingen van uw ontwerp kunt wijzigen. Dit is een goede plek om de kleuren en lettertypen toe te voegen die uw online aanwezigheid en merk identificeren.
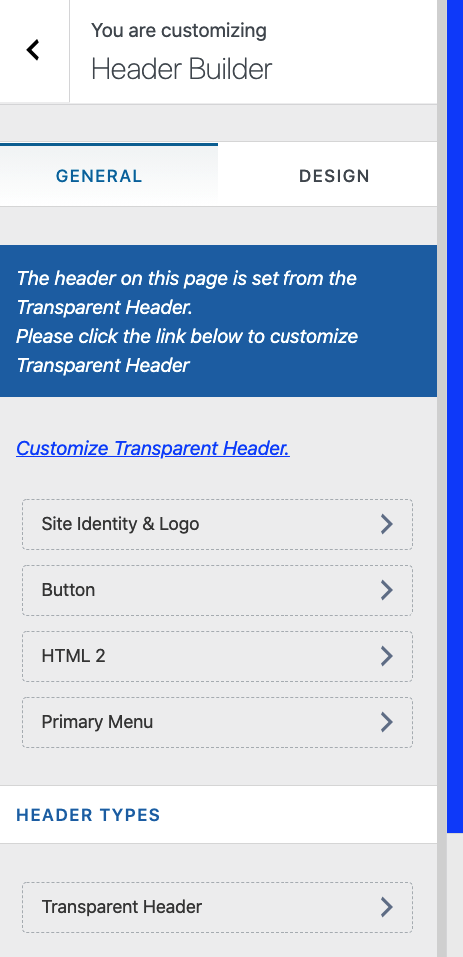
Header Builder
Hier kunt u het hoofdkopgedeelte van uw ontwerp wijzigen. De meeste websites willen daar een aangepast logo toevoegen en misschien de hoofdlay-out van de koptekst aanpassen.

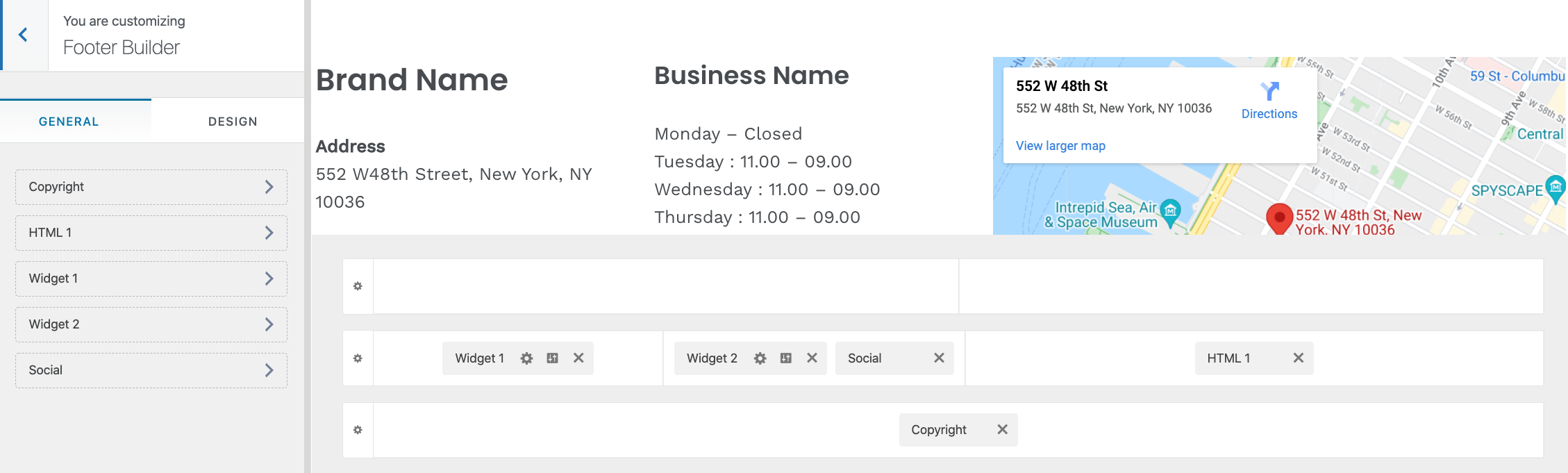
Voettekstbouwer
Het idee is vergelijkbaar met de Header Builder, maar deze keer is wat je aan het bouwen bent de voettekst van de site. U kunt de elementen kiezen die u daar wilt plaatsen en ze ook verplaatsen met slepen en neerzetten.

Er zijn veel meer secties in de Aanpasser-zijbalk, maar je hoeft je er nu niet mee bezig te houden. Na verloop van tijd, als je de basis onder de knie hebt, kun je terugkomen en experimenteren met het toevoegen van aangepaste CSS, widgets (als je ze nodig hebt), enz.
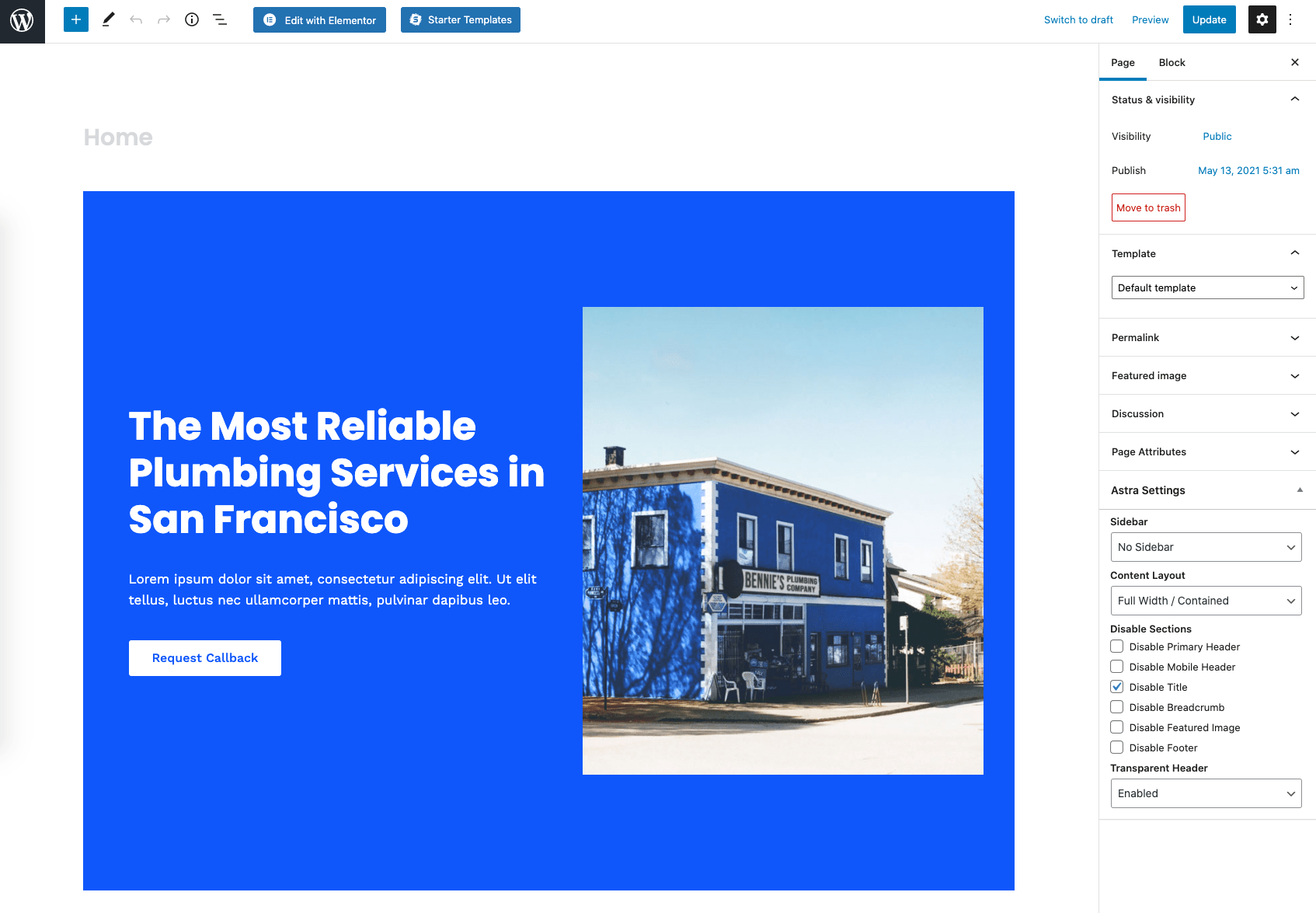
Pas uw startpagina aan
De startpagina die je hebt gekregen van het startontwerp van je thema is geen vaststaand iets. Je kunt het ook aanpassen.
Met deze aanpassingen kun je behoorlijk diep gaan. Je kunt van alles doen, van simpelweg dingen verplaatsen tot het toevoegen van nieuwe elementen of het verwijderen van bestaande.
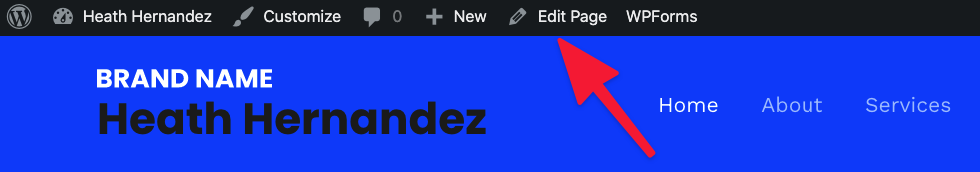
Ga om te beginnen naar uw startpagina en klik op Pagina bewerken bovenaan.

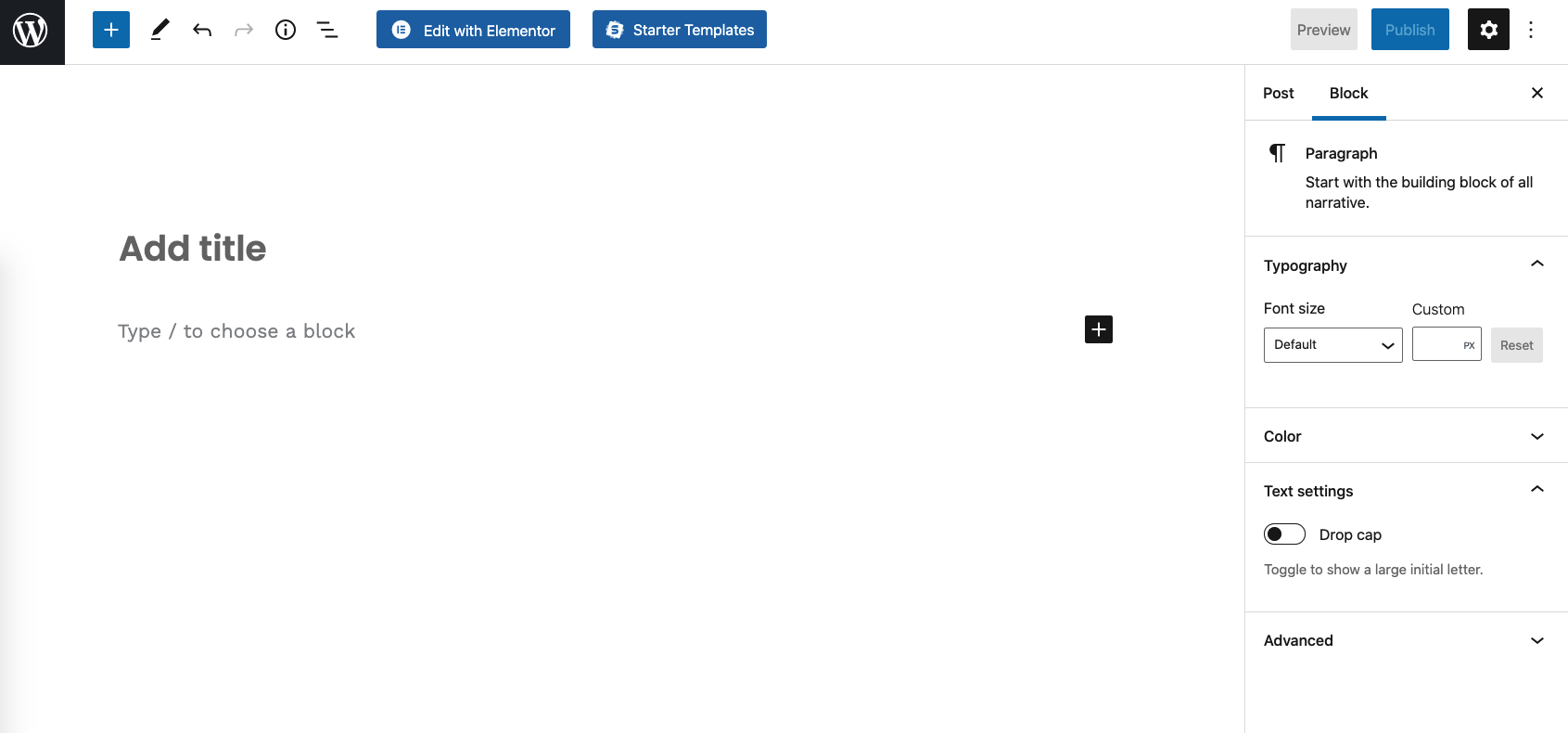
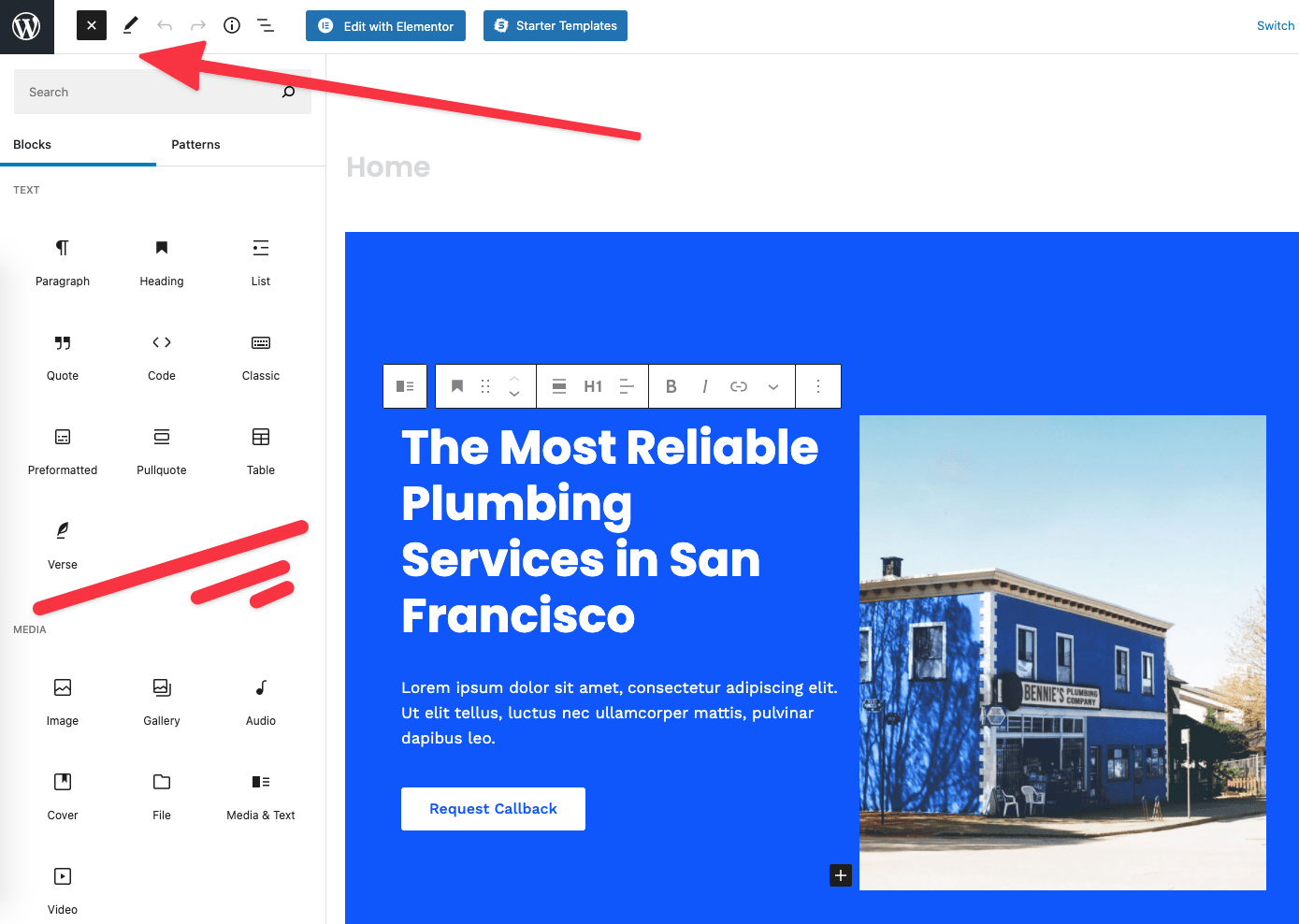
Je ziet de belangrijkste blok interface van WordPress.

Er staat nogal wat op die pagina, maar het is allemaal erg gebruiksvriendelijk als je eenmaal begint te communiceren met wat je daar ziet.
Enkele dingen die u kunt doen:
- Pak elk element dat op de pagina staat en sleep het ergens anders neer.
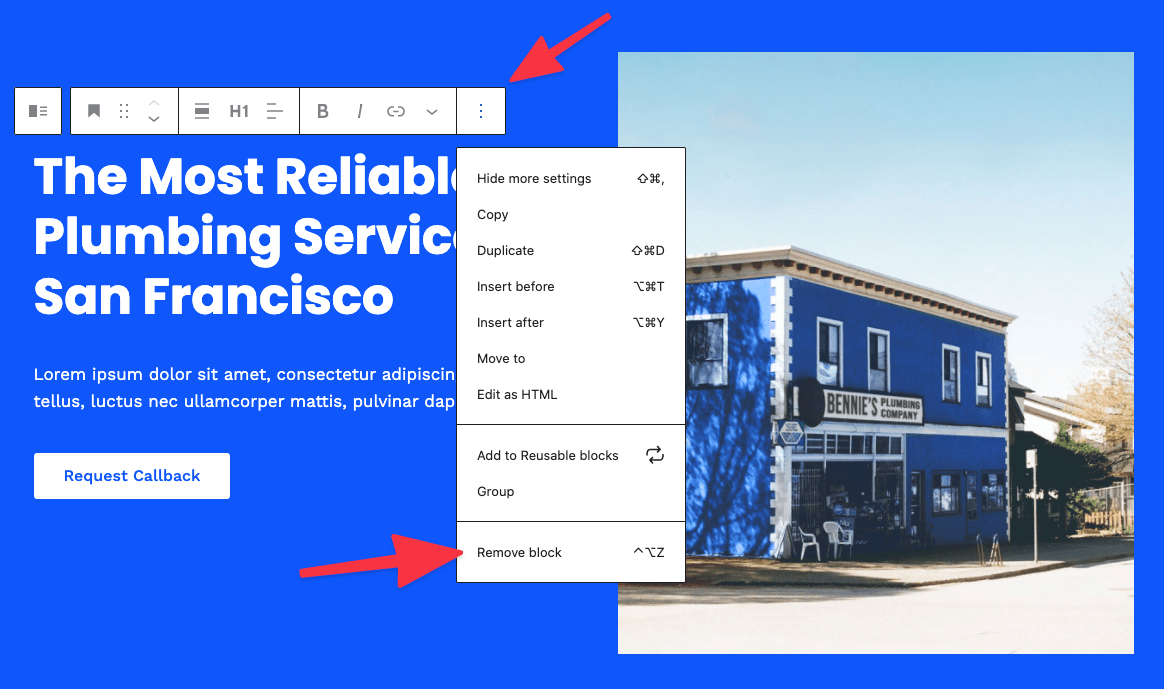
- Verwijder elementen die u niet wilt door er met de muis over te gaan, op het pictogram met de drie stippen te klikken en vervolgens op Blok verwijderen.
- Voeg nieuwe elementen toe door op de knop "+" linksboven te klikken en vervolgens een nieuw blok naar het canvas te slepen.
- Klik op een van de elementen op het canvas en verander de teksten.
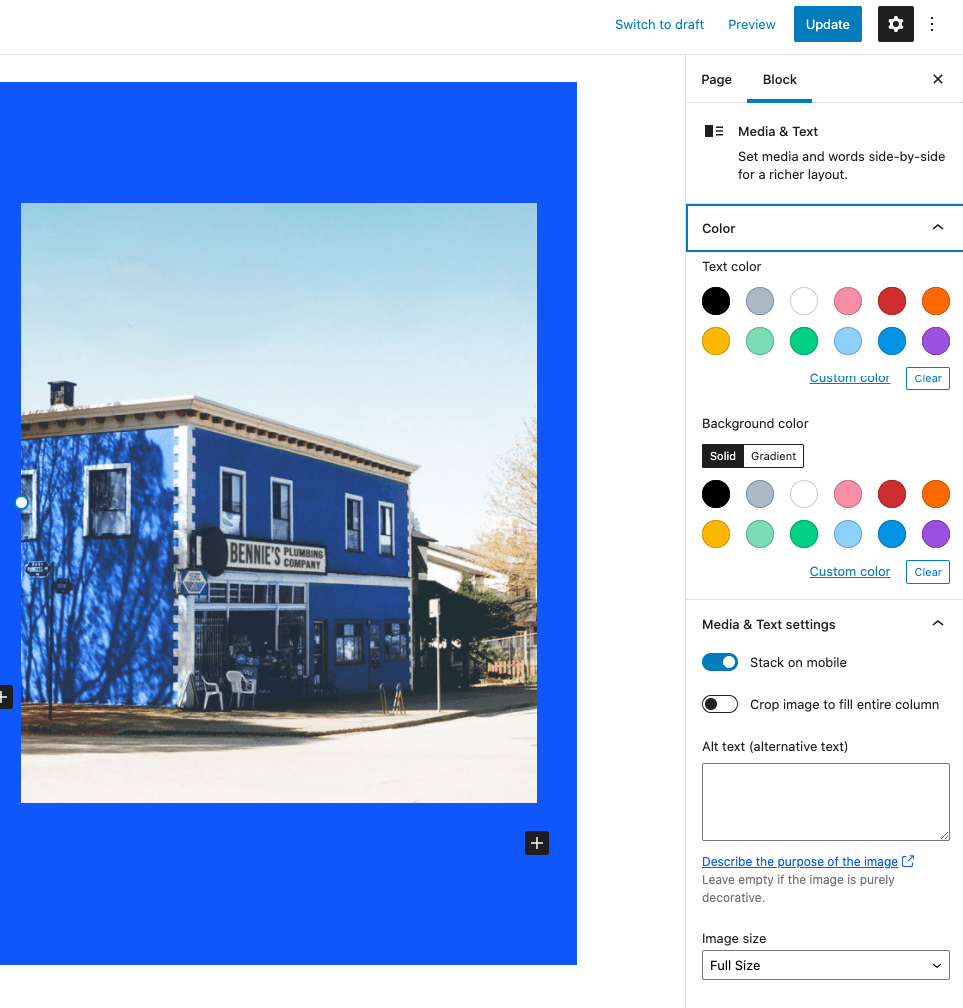
- Klik nogmaals op een van de elementen, maar kijk deze keer naar de zijbalk aan de rechterkant. Wijzig daar enkele parameters. Afhankelijk van het type blok waarmee u werkt, kunt u het lettertype, de grootte, de kleuren, de stijl en meer aanpassen.
Als je klaar bent, klik je op de hoofdknop bijwerken knop in de rechterbovenhoek om al uw wijzigingen op te slaan.
Maak de onmisbare pagina's
Afhankelijk van het startontwerp dat je hebt gekozen, heb je al een aantal statische pagina's gemaakt. Om ze te zien, ga naar Pagina's vanuit het WordPress-dashboard.

Doorloop de pagina's die je daar ziet een voor een en pas ze dienovereenkomstig aan.
Het proces om met een van deze pagina's te werken is hetzelfde als toen u aan de startpagina werkte.
Als een van de volgende pagina's in de lijst ontbreekt, kunt u deze handmatig maken:
- Profiel pagina – een pagina die vertelt wat de site is en voor wie deze bedoeld is. Hier is een voorbeeld van zo'n pagina op onze site.
- Contact pagina - hier kunt u uw contactformulier toevoegen (gemaakt via Contact Form 7, weet u nog?) plus alle andere contactgegevens die u wilt weergeven.
- Privacybeleid – een pagina die in veel landen wettelijk verplicht is. WordPress geeft je al een handig sjabloon voor die pagina. Vul het in met uw gegevens. Raadpleeg indien nodig een professional.
Een nieuwe pagina maken is eenvoudig; Klik op de Voeg een nieuwe knop in de Pagina's gedeelte van het WordPress-dashboard.
Dit is slechts het topje van de ijsberg als het gaat om pagina's. Verschillende websites hebben verschillende pagina's nodig. Als u niet zeker weet welke pagina's u moet maken, is uw concurrentie altijd een goede inspiratiebron. Bekijk de pagina's die ze op hun sites hebben en denk na of het zinvol is om ze op uw site te repliceren.
Sitenavigatie toevoegen
Nu je een handvol pagina's hebt gemaakt, is het tijd om ervoor te zorgen dat de menu's van je website naar die pagina's linken en dat elke pagina gemakkelijk kan worden gevonden.
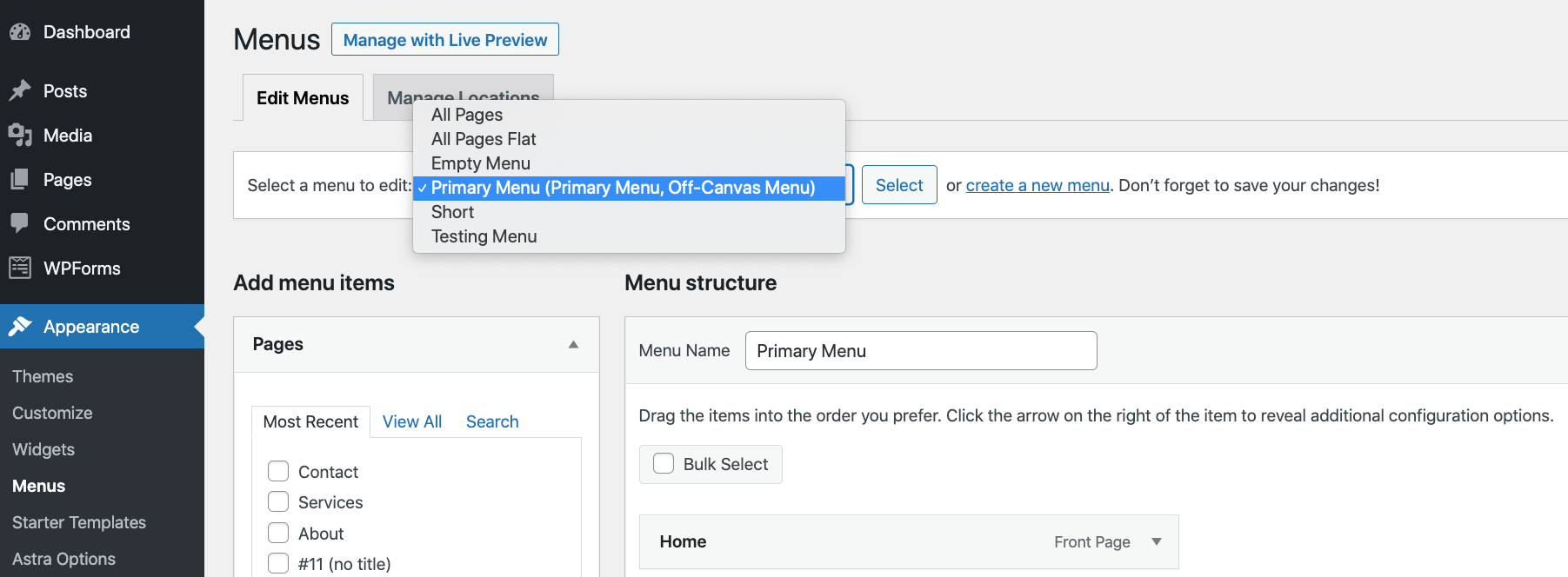
Ga naar Uiterlijk → Menu's (vanaf het WordPress-dashboard) om te beginnen.
Je thema kwam al met enkele voorbeeldmenu's, maar je moet nog steeds controleren of daar niets ontbreekt.
Bekijk eerst welke menu's beschikbaar zijn in de vervolgkeuzelijst naast 'Selecteer een menu om te bewerken'. U kunt uw werk het beste beginnen met menu's die al op uw site staan in plaats van nieuwe te maken.

Nadat u een menu heeft geselecteerd, controleert u of al uw pagina's al in dat menu zijn opgenomen.
Als dat niet het geval is, kiest u uw pagina's in de zijbalk aan de linkerkant en klikt u op Toevoegen aan menu.
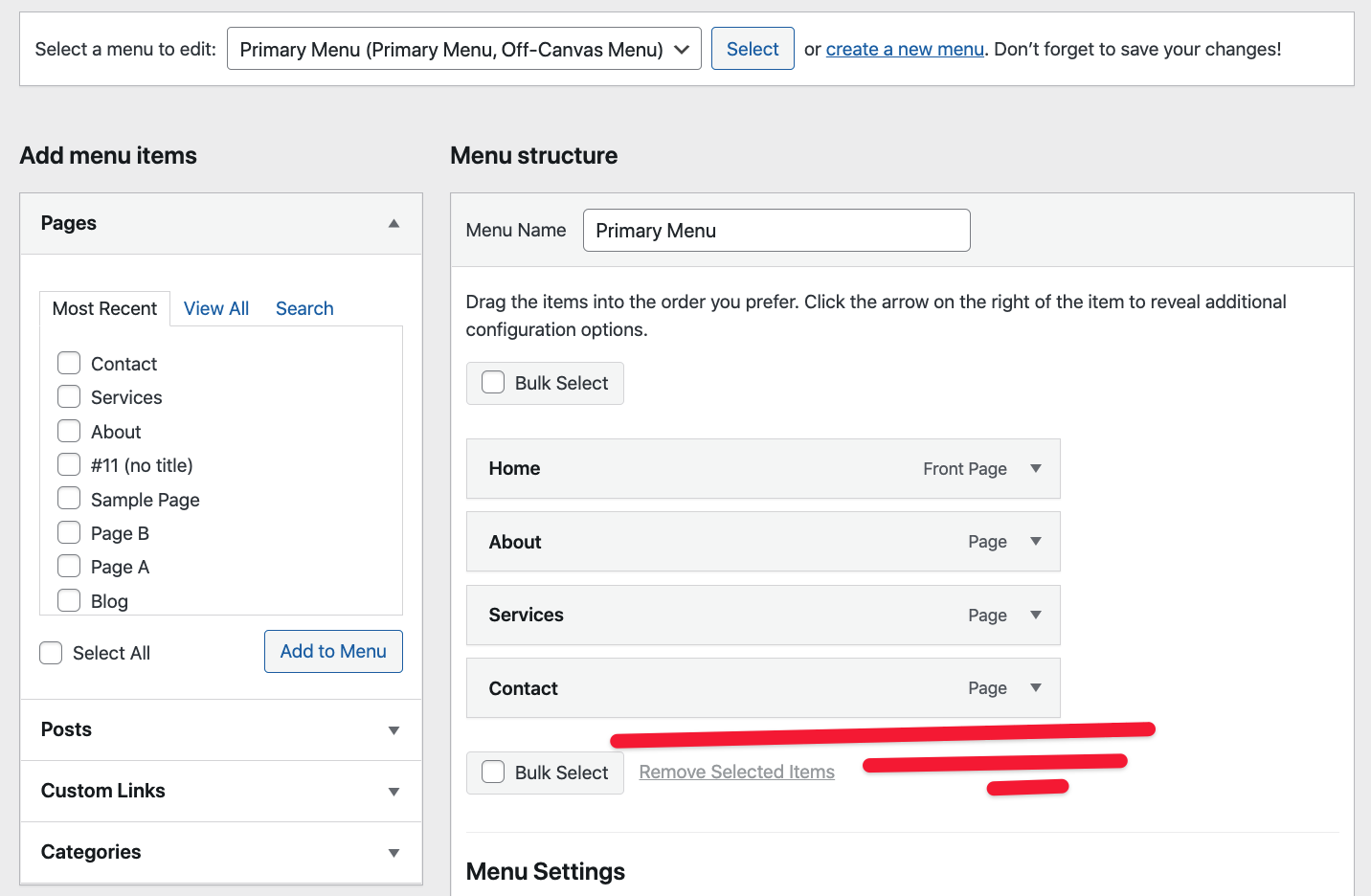
U kunt er natuurlijk ook voor kiezen om items uit het menu te verwijderen. Om dat te doen, klikt u op een item en vervolgens op verwijderen.
U kunt pagina's in het menu slepen en neerzetten om ze opnieuw uit te lijnen.
Optioneel kunt u ook de weergavelocatie van het menu wijzigen - via de vakken naast "Weergavelocatie".
Klik op de Menu opslaan knop onderaan om al uw wijzigingen op te slaan en het menu openbaar zichtbaar te maken. Zorg er ook voor dat u uw menu's altijd test als u er klaar mee bent - kijk of alle links correct werken.

Start een blog
De term 'bloggen' is in de loop der jaren behoorlijk geëvolueerd en tegenwoordig is de betekenis ervan een stuk breder dan een paar jaar geleden.
Blogs zijn niet langer kleine persoonlijke projecten waar mensen schrijven over wat ze als ontbijt hadden of over hun favoriete boek. Tegenwoordig zijn blogs serieuze zakelijke tools – en dat bedoel ik ook ernstig!
Dus wat is een blog precies?
Tegenwoordig is een blog gewoon het deel van uw website waar u inhoud/artikelen deelt over onderwerpen die van belang zijn in uw niche.
Als je bijvoorbeeld een kapper bent, kunnen die onderwerpen zijn: "hoe je je haar 's ochtends in minder dan 5 minuten kunt stylen", of "hoe je zelf je baard trimt". Dit zijn nogal obscure voorbeelden, maar eigenlijk geldt: hoe gespecialiseerder, hoe beter!
Door advies te publiceren waar uw publiek over wil lezen, overtuigt u mensen om bij u terug te blijven komen. En als bijproduct zullen ze af en toe gebruik maken van uw diensten of uw producten kopen. Met andere woorden, het vertrouwen dat u heeft opgebouwd door middel van inhoud, kan vervolgens via uw producten of diensten te gelde worden gemaakt.
Beginnen met bloggen op WordPress
Deze is eenvoudig!
WordPress is eigenlijk begonnen als een speciaal gebouwde blog-engine. Eerlijk gezegd is WordPress geboren om te bloggen!
Dit betekent dat je niet eens extra tools op je WordPress-site hoeft te installeren voordat je erop kunt bloggen.
Ga gewoon naar Berichten → Nieuw toevoegen en begin met het schrijven van je eerste blogbericht.

Deze interface zou er bekend uit moeten zien... het is eigenlijk dezelfde interface die u gebruikte bij het werken aan uw pagina's (en homepage).
Terwijl u uw bericht schrijft, kunt u er afbeeldingen aan toevoegen, links naar andere websites, links naar sociale media en tal van andere dingen. Als je klaar bent, klik je op de hoofd Publiceer knoop naar boven.
👉 Als je meer wilt weten over bloggen op WordPress, lees deze uitgebreide gids van ons.
(Optioneel) Een e-commerce winkelmodule toevoegen
Ik heb het gevoel dat ik het al een paar keer heb gezegd in dit bericht, maar de geweldig ding over WordPress is dat het elk type website- of zakelijk doel kan dienen. Dit betekent ook dat u WordPress kunt gebruiken als de motor van uw e-commerce winkel.
WordPress kan alle kernfunctionaliteit van uw e-commerce winkel, uw productvermeldingen, het winkelwagentje, klantbestellingen, betalingsverwerking en basisuitvoeringsbeheer aan.
Dit alles wordt gedaan door een gratis plugin genaamd WooCommerce.
Installatie van het WooCommerce werkt net als het installeren van andere WordPress plugin – ga gewoon naar Plugins → Nieuw toevoegen en voer "WooCommerce” in het zoekvak. Klik op Install en Activeren te krijgen WooCommerce gaan.
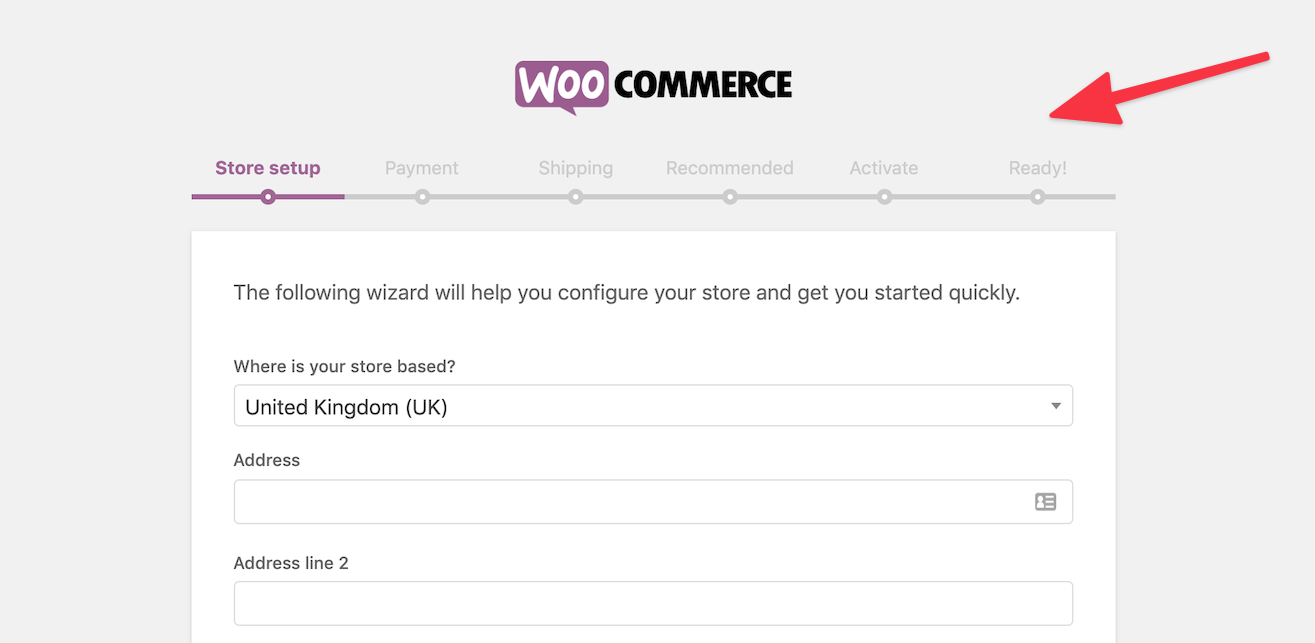
WooCommerce nodigt u uit om een snelle onboarding-procedure te doorlopen, waarbij u de belangrijkste instellingen en winkeldetails (zoals belastingen, verzendzones, enz.) afhandelt.
 Als dat klaar is, kunt u beginnen met het toevoegen van uw producten en het bouwen van uw winkelpagina om uw eerste klanten te accepteren.
Als dat klaar is, kunt u beginnen met het toevoegen van uw producten en het bouwen van uw winkelpagina om uw eerste klanten te accepteren.
Het onderwerp van werken met WooCommerce verdient zijn eigen hulpbron, en we kunnen hier echt niet alles in een paar alinea's uitleggen.
👉 Als u meer diepgaande informatie wilt krijgen over het starten van een online winkel op WordPress en WooCommerce, lees deze aparte handleiding. Het is niet alleen een technische doorloop, maar ook informatie over hoe u kunt beslissen wat u wilt verkopen en hoe u uw winkel correct in uw niche plaatst. Een aanrader voor iedereen die geïnteresseerd is in het starten van hun e-commercereis!
Laat het horen
We hebben veel behandeld in deze stapsgewijze handleiding! We hebben alles op ons genomen, van het leren van de basisprincipes van WordPress tot het kiezen van een domeinnaam en hosting, het opzetten van uw site, het kiezen van een ontwerp en het aanpassen ervan, het toevoegen van nieuwe functionaliteit via pluginsEn nog veel meer.
In dit stadium moet uw WordPress-website volledig functioneel zijn en klaar om uw eerste bezoekers te verwelkomen. De enige vraag die overblijft is: hoe zorg je ervoor dat mensen je site vinden?
Juist, dit lijkt een belangrijk puzzelstukje dat ontbreekt. Maar maak je niet druk! Net zoals het leren bouwen van een WordPress-website een proces met zich meebrengt, omvat het leren promoten ervan ook een proces.
Hier zijn enkele goede bronnen om mee te beginnen:
- 10 bruikbare tips om het verkeer naar uw online winkel snel te vergroten
- e-commerce marketing - uw uitgebreide gids om het goed te doen
- 50 e-commerce marketingtips om concurrenten te overtreffen
- beste advertentiestrategieën voor online winkels
Heb je vragen over het bouwen van een WordPress-website? Vraag het weg in de reacties hieronder!



















Heb je vragen? Stel ze hier. 0 Reacties