人々が持っている主な不満の一つ Shopify ドラッグアンドドロップエディタがないということです。 この機能はまだシステムに組み込まれていませんが、彼らはと呼ばれる新しいツールをリリースしました Shopify セクション。
重要なのは、ドラッグ アンド ドロップ インターフェイスに似た、ホームページのコンテンツをすばやく移動できることです。
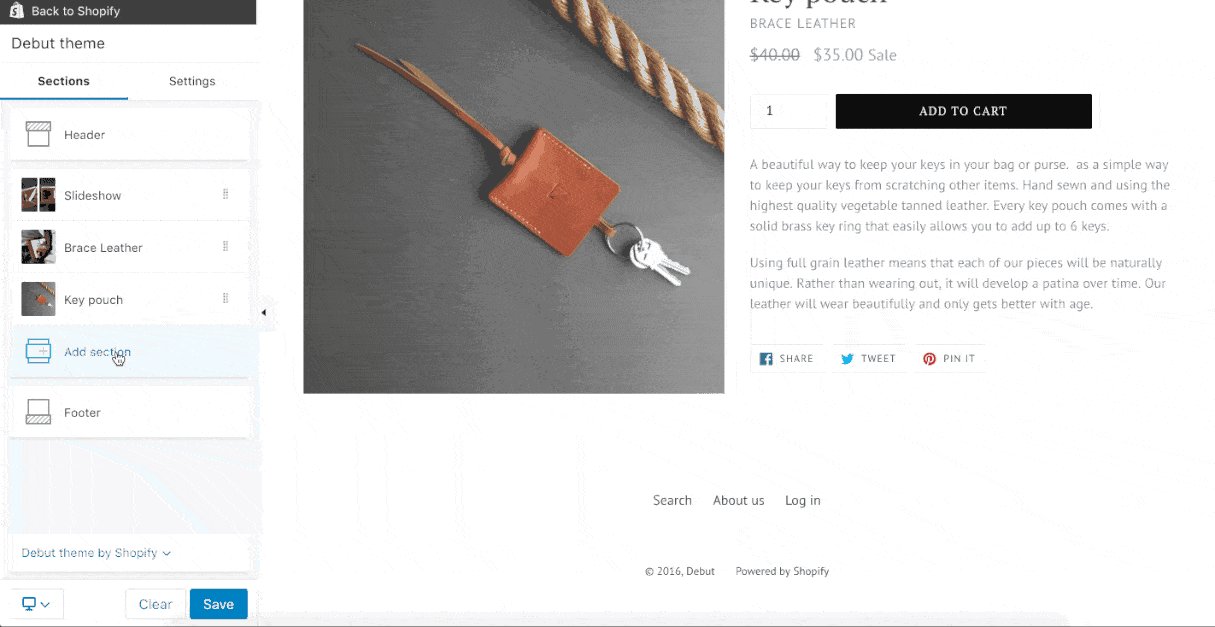
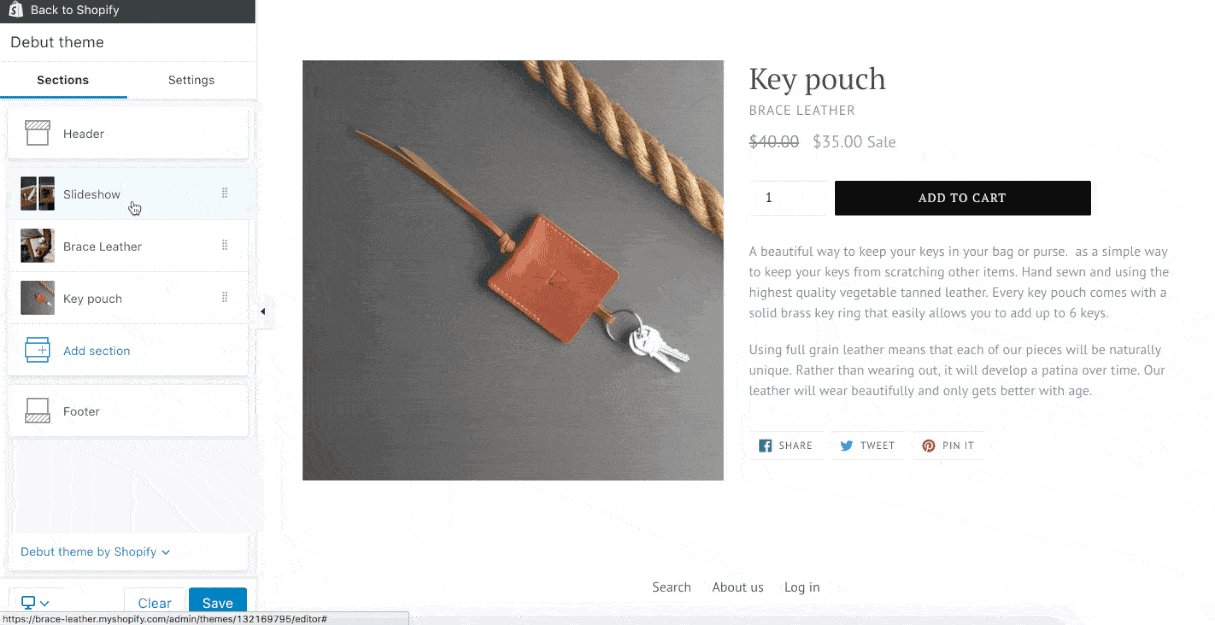
これは、設定サイドバーにコンテンツブロックを提供することで機能します。コンテンツブロックを編集して、順序付けのために移動できます。
Shopify 実行中のセクション
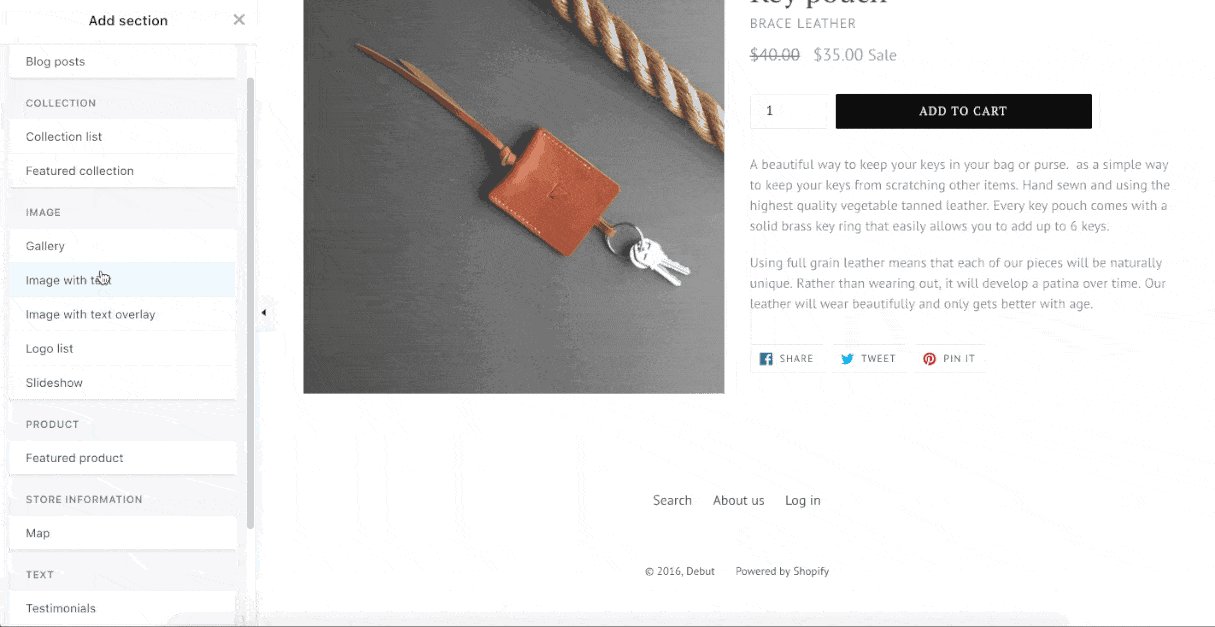
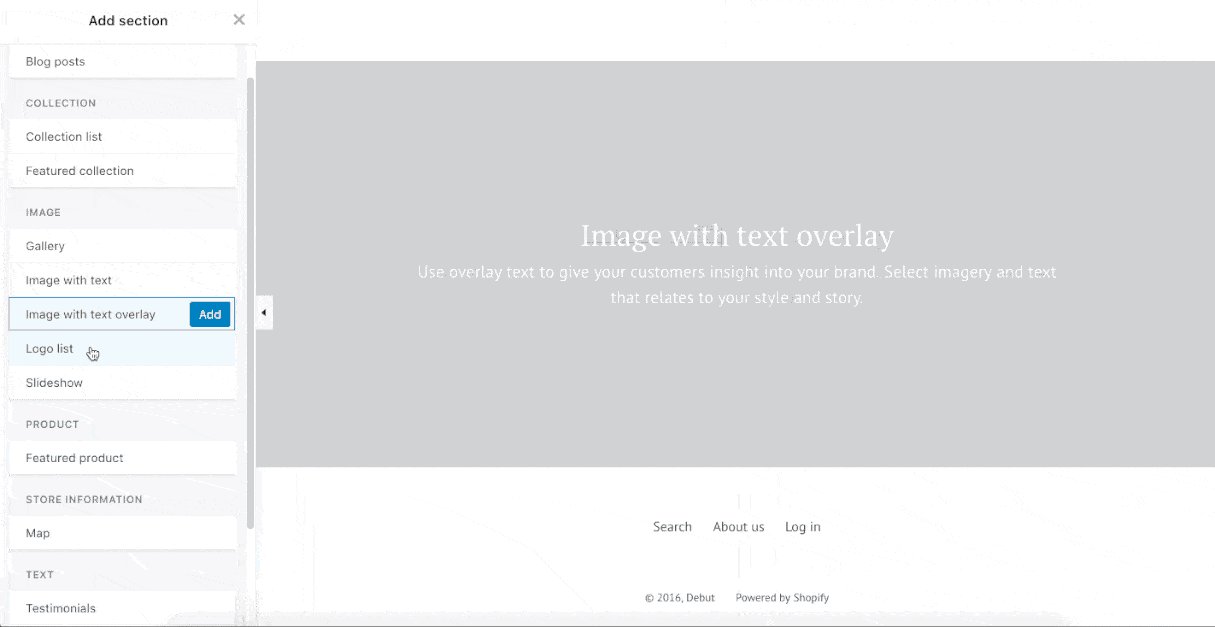
下のショットは、新しいセクションを挿入する方法を示しています。すべてのコンテンツ ブロックをスクロールして XNUMX つ選択できるため、プロセスは簡単に見えます。
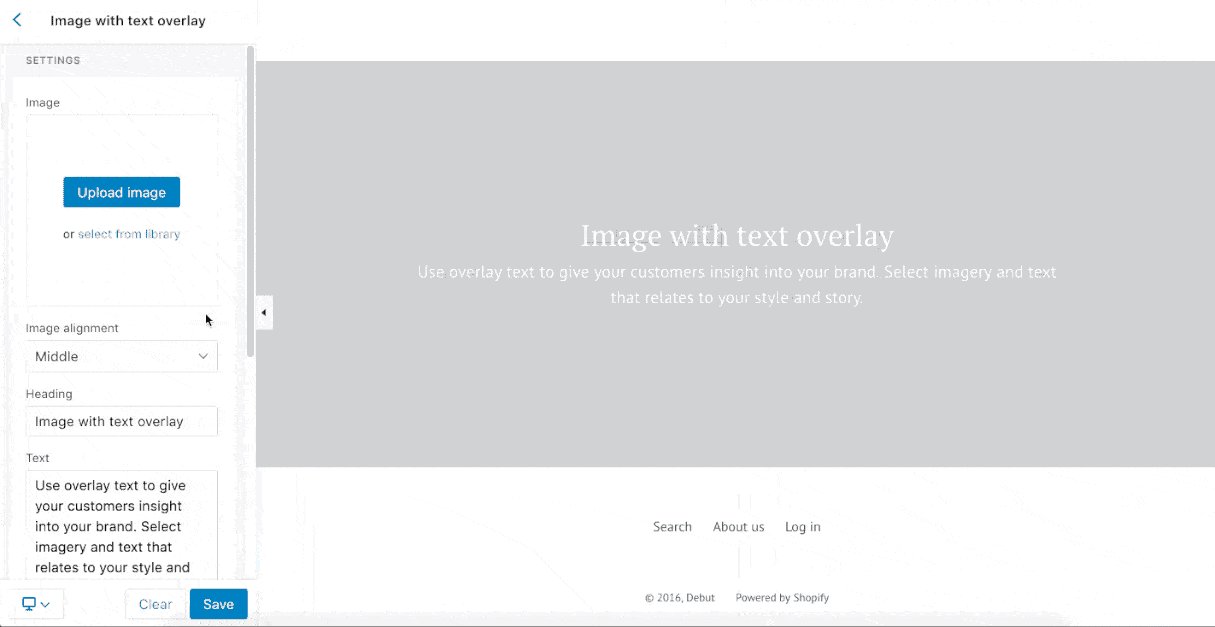
たとえば、画像を挿入したい場合があります。これにより、その画面から直接画像をアップロードして、ホームページに配置することができます。
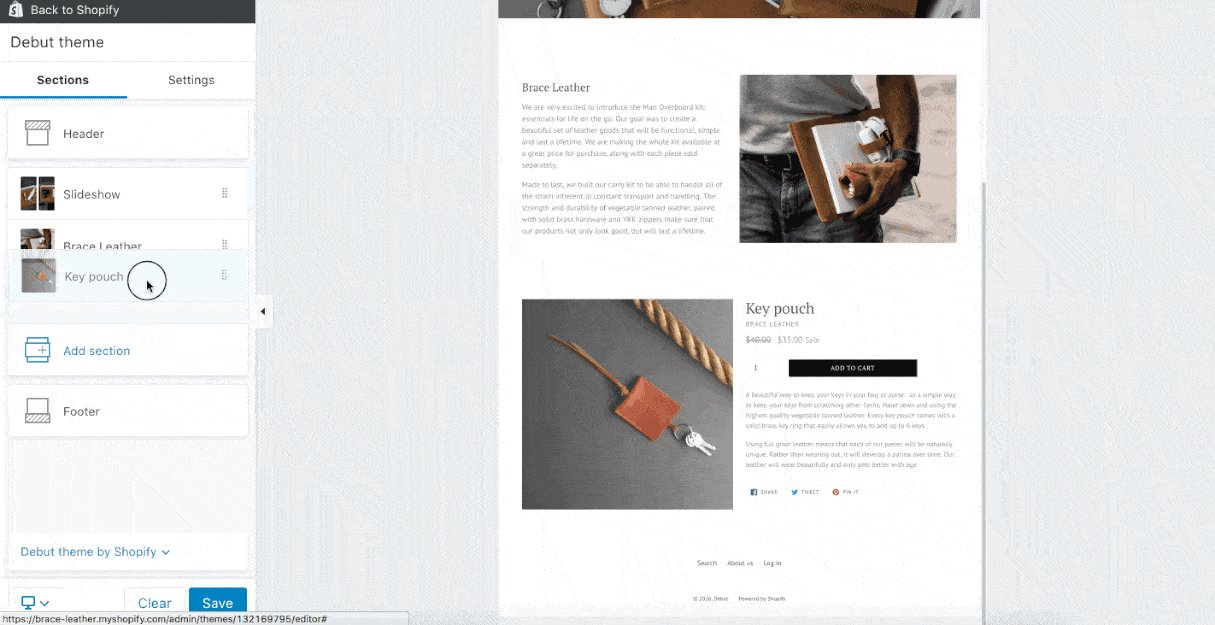
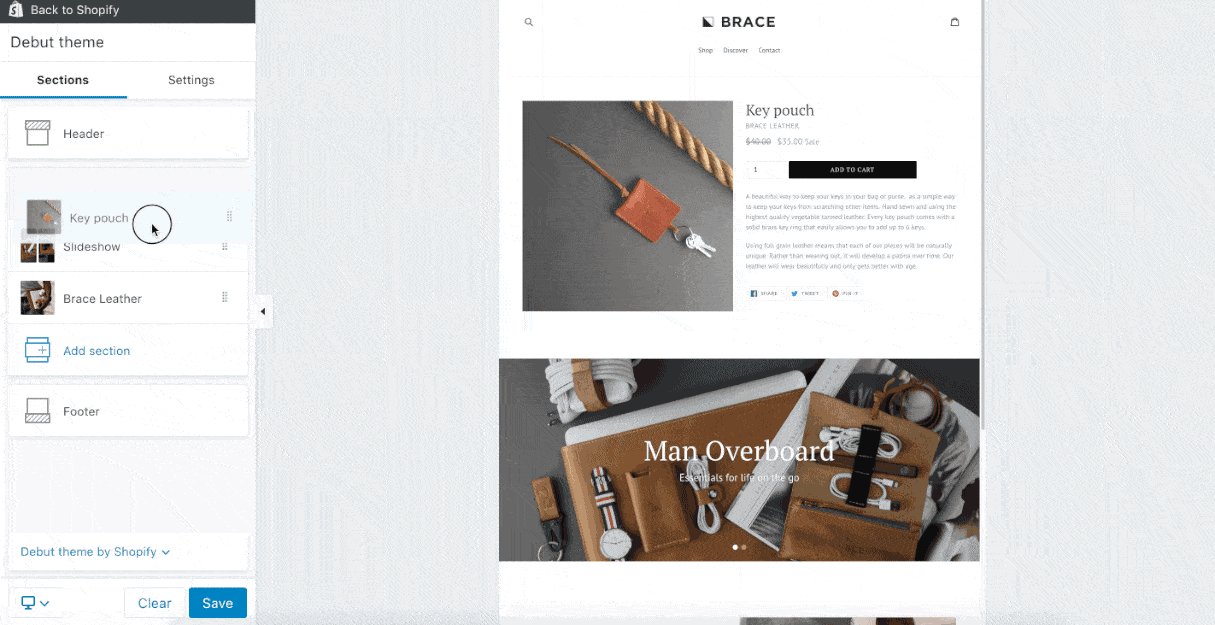
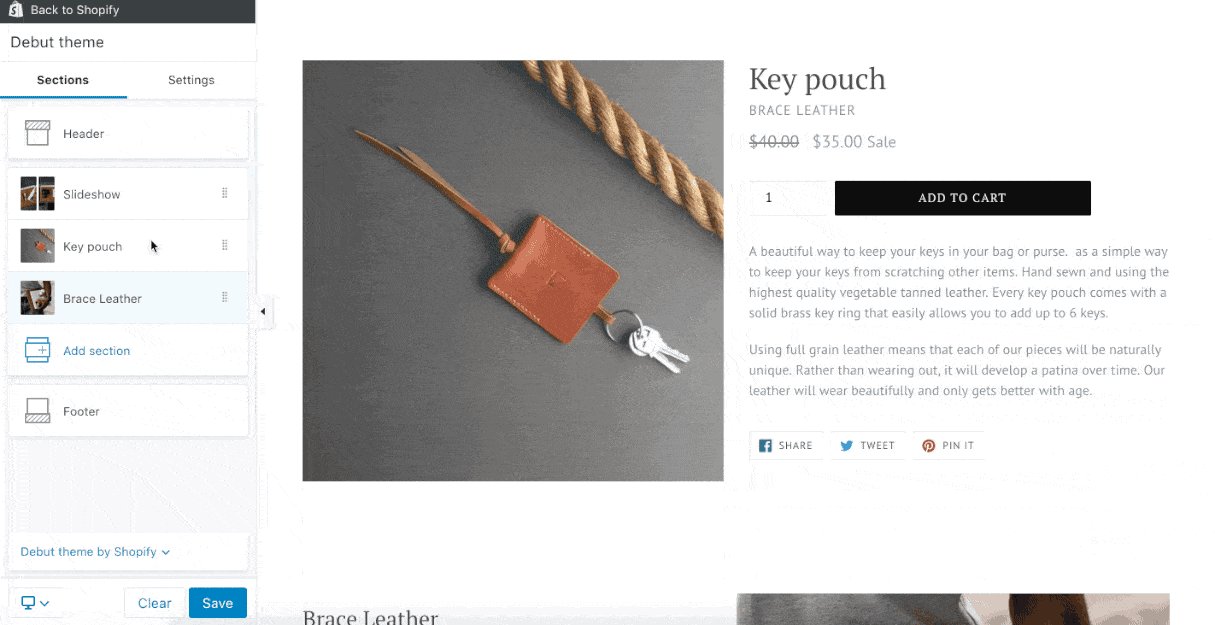
ホームページにいくつかのセクションを表示すると、ツールを使用してセクションを上下にドラッグすることができます。
したがって、ヘッダーのすぐ下にスライドショーを表示したい場合は、すばやくドラッグ アンド ドロップするだけで済みます。それだけです!
追加する方法 Shopify あなたのサイトへのセクション
Shopify すでにかなりの数のテーマがあります セクションが含まれています。 したがって、サイトを使い始めたばかりの場合は、それらのテーマを調べて、それらのテーマのいずれかがデザインの願望に合っているかどうかを確認することをお勧めします。
現在、セクション機能のないテーマがある場合は、多くの作業を伴うことなくテーマを実装できます。
ここからの引用です Shopify これを行う方法について:
新しいセクションタグを使用して、テンプレートにセクションを含めることができます。 このタグは、スニペットの使い慣れたincludeタグのように動作します— {%section'header '%}には、sections /header.liquidにあるセクションが含まれます。
ホームページに動的に挿入したり、テーマのテンプレートに静的に実装したりできるので便利です。 Shopify 現在のすべての販売者が年末までにセクション機能を確実に入手できるように努めています。
また、すべての新しいストアは、Debutと呼ばれるデフォルトのテーマを通じてセクションを受け取ることがわかりました。
始める準備はできていますか Shopify セクション?
簡単に始められるように見えますが、プロセス全体について質問がある場合は、 のドキュメントセクション Shopify ヘルプエリア.
ご覧のとおり、大多数の人は スキーマの操作 または処理タグ。 一部の人にとっては少々気が遠くなるかもしれませんが、さらに質問がある場合は、フリーランサーに連絡するか、以下のコメントにコメントを追加してください。
問題が発生した場合は、このプロセスをご案内いたします。 そしてもちろん、私たちは常に良いことを言ってきました Shopify 支援チーム。






コメント 0応答