最適化する方法を学ぶ Shopify 今日の e コマース環境で成功するには、モバイル デバイス向けストアが不可欠です。 より多い 6.4億 世界中の人々がスマートフォンを所有しており、モバイル デバイスがすべての e コマース トラフィックの半分以上を占めています。
実際には、に従って Shopify、現代世界ではモバイルデバイスの普及が進んでおり、eコマース売上高のXNUMX分のXNUMX以上がスマートフォンやタブレットを通じて行われています。 オンライン ストアのモバイル最適化に投資しないと、売上を逃す可能性があります。
幸いなことに、 Shopify モバイルショッピング革命のためのサイトは、見た目ほど複雑である必要はありません。 Shopify 料金ガイド 料金プランをまだ決めていない場合に最適なリソースです。
を使用した長年の経験に基づく Shopify プラットフォームに合わせて、モバイル ユーザー向けにストアを最適化するために役立つ重要な手順のリストをまとめました。
9 Shopify モバイル最適化のヒント
- モバイル ユーザーのナビゲーションを簡素化
- モバイル画面用にビジュアルを最適化する
- ページの読み込み時間を改善する
- CTAボタンを更新する
- ステップ 5. フォント スタイルを慎重に選択する
- サイト上のテキストの量を減らす
- モバイルサイトではポップアップの使用を避ける
- 完璧なモバイル チェックアウト エクスペリエンス
- Web サイトをテストして問題を修正する
ここで扱われる内容:
なぜ最適化するのか Shopify モバイル向けストア?
ヒントとコツを説明する前に、 Shopify 店舗の最適化については、今日の e コマース環境においてモバイル機能を優先することがなぜそれほど重要なのかを説明する価値があります。 モバイル ユーザー向けにストアを最適化することが合理的である理由はいくつかあります。
まず、前述したように、モバイル デバイスはインターネット ブラウジングの頼りになるソリューションになりつつあります。 スマートフォンやタブレットなどのモバイル デバイスは、すべての Google 検索の最大のソースです。
あなたの最適化 Shopify モバイル ストアを使用すると、ターゲット ユーザーの変化する期待やショッピング行動に確実に対応できます。 また、会社の認知度を高め、マーケティング戦略の ROI を向上させるのにも役立ちます。
Google はモバイルファーストであるため、高速な読み込み時間と優れたユーザー エクスペリエンスに重点を置き、ストアをモバイル ユーザー向けに適応させる起業家は、SEO の可能性を向上させることができます。 優れたモバイル エクスペリエンスは、同じキーワードでランク付けしようとしている競合他社よりも優位に立つことができます。
最適化する方法 Shopify モバイル向けストア: ステップバイステップ
「モバイルフレンドリーさ」を向上させるために使用できるさまざまな戦略があります。 Shopify 店。 良いニュースは、 Shopify すでにモバイルの最適化を優先しています。 無料 Shopify プラットフォームによって提供されるテーマとテンプレートのオプションはモバイル用です responsive デフォルトでは
さらに、プレミアムのほとんどは、 Shopify サイトの構築に使用できるテンプレートはモバイルに最適化されており、さまざまな画面サイズに適応します。
ただし、優れたモバイル エクスペリエンスを構築するには、適切なテーマを選択するだけではありません。 成功へのステップバイステップガイドは次のとおりです。
ステップ 1: モバイル ユーザーのナビゲーションを簡素化する
ユーザーのモバイル ブラウジングに最も悪影響を与えるものの XNUMX つは、複雑なナビゲーション エクスペリエンスです。 顧客が Web サイトで製品を見つけたり、さまざまなカテゴリーを調べたり、チェックアウトにアクセスしたりすることが難しくなるほど、購入を放棄する可能性が高くなります。
実際には、 顧客の37% ナビゲーションエクスペリエンスが悪いためにウェブサイトを離れる。 ユーザー エクスペリエンスを最適化し、e コマース ストアのバウンド率を下げる最善の方法は、ナビゲーションをシンプルにすることです。 優れたオプションの XNUMX つは、「固定」ナビゲーション バーを使用することです。
これは、ユーザーがページをスクロールしてコンテンツをチェックアウトするときに表示されるメニューです。 固定ナビゲーション バーを使用すると、ユーザーは際限なくスクロールすることなく、カテゴリ ページからショッピング カートまで、Web サイトの他のセクションに数秒で簡単にジャンプできます。
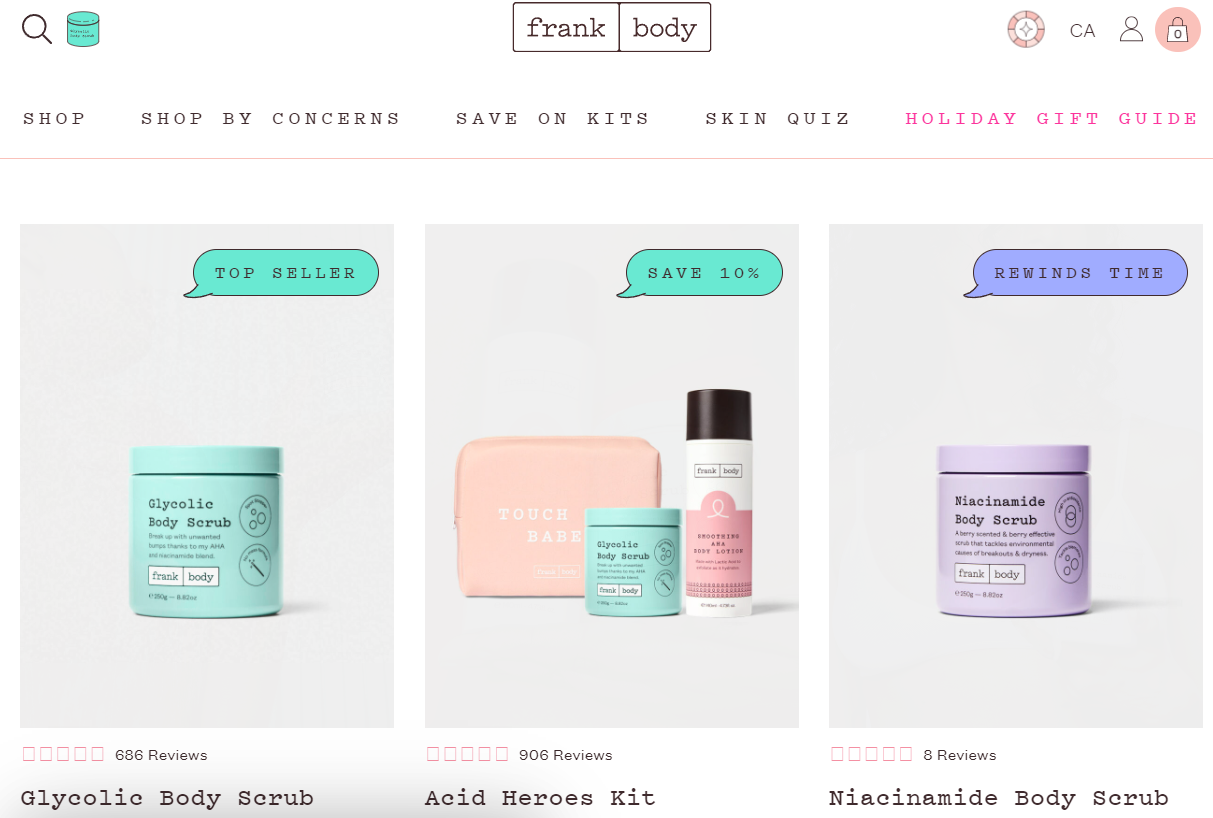
の便利なナビゲーション バーを確認してください。 フランク・ボディのウェブサイト、 例えば。 検索バーへのアクセスや、プロモーションやセールを通知する動的な「アラート」セクションも含まれています。

ステップ 2: モバイル画面用にビジュアルを最適化する
Instagram や TikTok などの人気モバイル アプリの成功は、人々がスマートフォンでの「視覚体験」を求めていることを示しています。 残念ながら、たとえ素晴らしいものを使用していても、 Shopify テーマはモバイル デバイス向けに最適化されており、製品の写真や画像は特定のデバイスでは問題が発生する可能性があります。
画像の最適化方法を学ぶときは、画像の最適化に焦点を当てることが重要です。 Shopify モバイルデバイス用のストア。 サイトに新しい視覚要素を追加する前に、モバイル デバイスでどのように見えるかを必ず再確認してください。 画像がどのようにトリミングされるか、バナーのサイズがどのように設定されるか、ビデオや GIF などのリッチ メディアが各ページにどのように表示されるかを検討してください。
画像やビデオが大きいほど、モバイル サイトの読み込み速度に大きな影響を与えるため、サイトのパフォーマンスを最高の状態に保つために、可能な限り画像を圧縮してください。
さらに、モバイル ユーザーの「前面と中央」にビジュアルを表示するようにすることも重要です。 ほとんどのオンライン買い物客は製品の外観に基づいて購入を決定するため、長い製品説明よりも優れた画像の方がコンバージョン率に大きな影響を与える可能性があります。
「」からインスピレーションを得てください。フランク&オークス」モバイル Web サイトでは、写真のシンプルなグリッドを使用し、最小限のコピーを使用して顧客の注目を集め、エンゲージメントを高めます。
画像を最適化するときは、次の点に注意してください。
- alt 属性と説明を使用して SEO とサイトのアクセシビリティを向上させる
- 画像を意図した配置に合わせて理想的なサイズにトリミングします
- 適切なファイル タイプ (.png または .jpg) を使用してください。
ステップ 3: ページの読み込み時間を改善する
調査によると、各ページ(モバイルまたはデスクトップ サイト)の読み込み時間が 4 秒未満であれば、コンバージョン率が向上することが分かっています。一方、製品ページや e コマース ストアの独自のコンポーネントの読み込みに時間がかかりすぎると、顧客が戻るボタンを押して購入を中止する可能性が高くなります。
ページの読み込み時間を短縮するための最初のステップは、サイトのパフォーマンスがすでにどのようになっているのかを確認することです。 使用できます PageSpeed Insightsの さまざまなブラウザやモバイル デバイスでのページの読み込み速度を判断するのに役立つ Google のツール。
Google Analytics は、各 Web サイト所有者にサイトの速度に関する詳細な洞察も提供します。 特定の「デバイス タイプ」をレポートに追加して、さまざまなオペレーティング システムやモバイル ブラウザー間でサイトのパフォーマンスを比較することもできます。
ページの読み込みが遅い場合は、次のことを試してください。
- に更新中 Shopify 読み込み時間が短縮されるように最適化されたテーマ。
- ウェブサイトや商品画像を圧縮します。
- ビデオを外部でホスティングします。
- 遅延読み込み戦略を使用して、特定のページ要素の読み込み時間を短縮する
- 動画や写真のファイルサイズを小さくします。
- CDN または「コンテンツ配信ネットワーク」の使用。
ステップ 4: CTA ボタンを更新する
「CTA ボタン」は、e コマース Web サイトで最も役立つリソースの XNUMX つです。 これは、顧客がニュースレターを購読したり、商品をカートに追加したり、購入を完了したりするときにクリックするボタンです。 このボタンがモバイル デバイス用に最適化されていない場合、潜在顧客を有料顧客に転換できない可能性があります。
最適化する方法を学んでいると、 Shopify モバイル向けストアでは、ホームページ、連絡先ページ、製品ページのすべてのボタンが小型デバイス向けに最適化されていることを確認します。 ほとんどのボタンの幅は約 48 ピクセルで、その上下には約 32 ピクセルの空白が必要です。
考慮すべきその他の戦略は次のとおりです。
- スティッキー CTA の使用: 重要な CTA ボタンが画面上に残り、ユーザーがスクロールしてもアクセスできるようにすることは、顧客の行動を促す優れた方法です。 顧客が製品ページのどこにいても、簡単に「購入ボタン」をクリックできるようにします。
- ボタンを目立たせる: ボタンが画面の他の要素より目立つようにしてください。 大胆なフォント、コントラストのある色、効果的な配置で潜在顧客を引き付けます。 ユーザーが CTA ボタンを見失わないようにしてください。
- ボタンの A/B テスト: CTA ボタンの位置からすべてを A/B テストします。 Shopify Web サイトに、使用するコピー (「今すぐ購入」など) を追加します。 これにより、時間の経過とともにストアのコンバージョン率の可能性を高めることができます。
Apple は、適切な CTA ボタンがモバイル ユーザー エクスペリエンスをどのように向上させるかを示す優れた例を示しています。 商品ページのどこにいても、ページ上部にある固定バーのおかげでいつでも商品をカートに追加できます。
ステップ 5: フォント スタイルを慎重に選択する
今日のモバイル デバイスのサイズはさまざまですが、ほとんどのデバイスは標準的なデスクトップ コンピューターやラップトップ コンピューターよりもはるかに小さい画面を備えています。つまり、複雑なフォントは、スマートフォンでは他のデバイスよりも読みにくくなる可能性があります。
携帯電話で優れたユーザー エクスペリエンスを提供し、顧客が製品の説明とコンテンツを確実に読めるようにするには、次のことを行う必要があります。 適切なタイポグラフィーを選択する.
Times New Roman、Calibri、Arial などのシンプルなフォントは、アクセシブルな Web デザインで一般的です。 顧客がコピーを読みやすくするために、電子商取引サイトのフォントのサイズを大きくすることも検討できます。
あるいは、顧客がアクセシビリティ ツールを使用して、オンデマンドでフォント サイズ、読みやすさ、コントラストを高めることができるようにします。 このための優れたツールがたくさんあります Shopify App Store には、「Accessibility Enabler AW」アプリや「Accessibility Toolkit」などのアプリがあります。
ステップ 6: サイト上のテキストの量を減らす
あなたが作りたいなら Shopify 店舗 mobile friendly、画面の領域は限られた貴重なリソースであることを認識する必要があります。 モバイル サイトでは、製品の独自の販売提案を伝えてコンバージョンを促進するためのスペースがはるかに少なくなります。
つまり、各モバイル ページのスペースをできるだけ効果的に使用する必要があります。 キーワードを組み込んだ高品質の商品説明を含めると SEO ランキングが向上しますが、どのページにもテキストを入れすぎないように注意してください。
ページ上部で製品の最も重要な機能を強調することに重点を置き、配送、返品、その他の情報の詳細をカバーするドロップダウン メニューまたは展開可能なセクションで、顧客が追加情報を見つけるオプションを提供します。
当学校区の ザラのウェブサイト は、シンプルで要点を絞った説明と「拡張可能な」セクションを備えた、この優れた例を示しています。
サイトのモバイル バージョン用に、異なるバージョンの商品ページを作成することも検討できます。 これらがページの読み込み速度に影響を与えないように注意してください。
ステップ 7: モバイル サイトでのポップアップの使用を避ける
成長する e コマース ビジネスにとって、ポップアップは貴重なツールとなる可能性があります。 直帰率とカート放棄率を減らすのに役立ちます。 さらに、特に訪問者に独自のオファーや割引を提供する場合、顧客の購入を促進することができます。
ただし、ポップアップは次のような場合には理想的ではありません Shopify モバイルの最適化。 多くの場合、それらがユーザーの画面全体を占有し、ナビゲーション メニューや必要なコンテンツにアクセスできなくなります。
ポップアップはユーザー フレンドリーなエクスペリエンスを妨げ、IOS および Android の顧客がシンプルなショッピングとチェックアウトのプロセスを求めて e コマース サイトを放棄する原因となる可能性があります。 Web サイトや製品ページで販売やオファーを促進するには、ポップアップの代わりにシンプルなバナーを使用することを検討してください。
これにより、買い物客が欲しい商品を購入するのを難しくすることなく、期間限定のセールやイベントに関する情報を常に買い物客に提供できるようになります。
ステップ 8: モバイル チェックアウト エクスペリエンスを完璧にする
最適化する方法を学びながら、 Shopify モバイル デバイス向けストアとは、購入者が Web サイトに到着した瞬間から商品ページを移動するまでの購入者の行動のすべての段階を考慮し、適切なチェックアウト プロセスの重要性を過小評価しないことを意味します。
チェックアウトが「モバイル フレンドリー」テストに合格できることを確認すること以上に重要なことはほとんどありません。 チェックアウトが複雑すぎたり、時間がかかったり、読み込みが遅かったりすると、販売を獲得できる可能性は大幅に低くなります。
次の方法でユーザーのチェックアウト エクスペリエンスを簡素化します。
- フォームフィールドを減らす: チェックアウトのプロセス中に、あまり多くの情報を尋ねないようにしてください。 Shopifyは XNUMX ページのチェックアウトで、本当に必要なデータのみをリクエストできます。 既存の顧客に「自動入力オプション」を導入できれば、顧客の時間を大幅に節約できます。
- さまざまなチェックアウト オプションを提供します。 のようなツールを使う Shop Pay 顧客のワンクリック チェックアウトを有効にします。 これにより、ユーザーは詳細を一度保存すれば、Web サイトに戻るたびにチェックアウト フォームに自動的に入力できるため、コンバージョン率が向上します。
- ガイダンスを提供: 詳細なエラー メッセージを使用して、チェックアウト フォームに何かが不足していたり間違っている場合に顧客に知らせます。 フォームの再確認が必要な部分を強調表示することで、迷ったり混乱したりする可能性が低くなります。
ステップ 9: Web サイトをテストし、問題があれば修正する
ウェブサイトを更新したり、新しい商品ページを追加したり、ストアで何かを変更したりするときは、モバイル機能が影響を受けていないかどうかを確認することが重要です。 Google Search Consoleなどのツールはこれに役立ち、サイトにモバイルパフォーマンスの問題がある場合は自動的にフラグを立てます。
Google を使用することもできます。mobile friendly test」を参照すると、サイトのコードとスクリプトの問題について詳しく知ることができます。 Google などのブラウザーや自分のモバイル デバイスでデバイス エミュレーターを使用して、ページ上のすべてが意図したとおりに動作することを確認することもできます。
ユーザー エクスペリエンスに悪影響を及ぼす可能性のある潜在的なレイアウトの変更や問題に注意してください。 サイトで JavaScript を多量に使用したり、さまざまなポップアップ、バナー、プロモーション ツールを試したりすると、レイアウトの変更がよく発生します。
コンバージョン指標、直帰率、顧客からのフィードバックにも忘れずに注意してください。 これらはすべて、サイトのユーザビリティに関する問題が e コマースの成長機会にどのような影響を与えているかについての洞察を提供します。
あなたの最適化 Shopify モバイル用ストア
最適化する方法を学ぶ Shopify モバイルデバイス用のストアは今日の世界では非常に重要です。 これは、検索エンジンの結果ページで目立つようにし、Google がページのインデックスを正しく作成できるようにするために不可欠です。 また、顧客がどのような方法で Web サイトにアクセスするかに関係なく、一貫した優れたエクスペリエンスを顧客に提供するためにも重要です。
上記の手順に従って、対象ユーザーのすべてのユーザーに合わせてストアを最適化し、モバイルが優位に立つオンライン ショッピングの新時代に備えることができます。
よくあるご質問
はい、 Shopify モバイル向けに設計されたテンプレートやテーマが豊富にある、モバイル対応の e コマース プラットフォームです responsive。 ただし、モバイル デバイスでのストアの全体的なパフォーマンスは、戦略とユーザー エクスペリエンスを向上させる取り組みによって異なります。
確実に始めるための最も簡単な方法 Shopify 店舗は mobile friendly 使用することです responsive モバイル向けに最適化されたテーマ。 この記事のヒントに従って、顧客に優れたモバイル エクスペリエンスを確実に提供できます。
モバイル版を編集できます。 Shopify テーマエディター内に保存します Shopify。 これにより、テキストのフォント、スタイル、色などの基本的なものを編集できます。 テーマをより包括的に調整したい場合は、コーディングを変更する必要があります。




コメント 0応答