Научитесь оптимизировать свой Shopify магазин для мобильных устройств имеет решающее значение для успеха в современной сфере электронной коммерции. Больше, чем 6.4 млрд люди во всем мире имеют смартфоны, а на мобильные устройства приходится более половины всего трафика электронной коммерции.
На самом деле, согласно ShopifyРастущая распространенность мобильных устройств в современном мире привела к тому, что более трети всех продаж электронной коммерции осуществляется через смартфоны и планшеты. Если вы не инвестируете в мобильную оптимизацию своего интернет-магазина, вы можете упустить продажи.
К счастью, подготовка Shopify Сайт для революции мобильных покупок не обязательно должен быть таким сложным, как кажется. Наш Shopify Руководство по ценообразованию — отличный ресурс, если вы еще не определились с тарифным планом.
Основываясь на многолетнем опыте использования Shopify платформе, мы собрали этот список важных шагов, которые помогут вам оптимизировать любой магазин для мобильных пользователей.
9 Shopify Советы по оптимизации для мобильных устройств
- Упростите навигацию для мобильных пользователей
- Оптимизируйте визуальные эффекты для мобильных экранов
- Улучшите время загрузки страницы
- Обновите кнопки CTA
- Шаг 5. Тщательно выбирайте стили шрифтов
- Уменьшите количество текста на вашем сайте
- Избегайте использования всплывающих окон на мобильных сайтах
- Усовершенствуйте процесс мобильной оплаты
- Проверьте свой веб-сайт и устраните любые проблемы
В этой статье:
Зачем оптимизировать Shopify Магазин для мобильных устройств?
Прежде чем мы углубимся в наши советы и рекомендации по Shopify оптимизации магазина, стоит объяснить, почему так важно уделять приоритетное внимание мобильной функциональности в современной сфере электронной коммерции. Есть несколько причин, по которым имеет смысл оптимизировать свой магазин для мобильных пользователей.
Во-первых, как упоминалось выше, мобильные устройства становятся основным решением для просмотра веб-страниц. Мобильные устройства, такие как смартфоны и планшеты, являются источником номер один для всех поисковых запросов в Google.
Оптимизация Shopify store для мобильных устройств гарантирует, что вы сможете соответствовать меняющимся ожиданиям и покупательскому поведению вашей целевой аудитории. Это также может помочь повысить узнаваемость вашей компании и повысить рентабельность инвестиций в ваши маркетинговые стратегии.
Поскольку Google ориентирован на мобильные устройства, предприниматели, которые адаптируют свой магазин для мобильных пользователей, уделяя особое внимание быстрому времени загрузки и отличному пользовательскому опыту, могут улучшить свой SEO-потенциал. Хороший мобильный опыт даст вам преимущество перед конкурентами, пытающимися получить рейтинг по тем же ключевым словам.
Как оптимизировать ваши Shopify Магазин для мобильных устройств: шаг за шагом
Существуют различные стратегии, которые вы можете использовать, чтобы улучшить «мобильность» вашего Shopify магазин. Хорошая новость в том, что Shopify уже уделяет приоритетное внимание мобильной оптимизации. Свобода Shopify Варианты тем и шаблонов, предлагаемые платформой, являются мобильными. responsive по умолчанию.
Кроме того, большая часть премии Shopify шаблоны, которые вы можете использовать для создания своего сайта, будут оптимизированы для мобильных устройств и адаптируются к экранам различных размеров.
Однако создание невероятного мобильного опыта — это нечто большее, чем выбор правильной темы. Вот наше пошаговое руководство к успеху:
Шаг 1. Упростите навигацию для мобильных пользователей
Одна из вещей номер один, которая вредит пользователям при использовании мобильных устройств, — это сложная навигация. Чем сложнее покупателям находить товары, изучать различные категории и посещать кассу на вашем сайте, тем больше вероятность, что они откажутся от покупки.
По факту, 37% клиентов покинуть веб-сайт из-за плохой навигации. Лучший способ оптимизировать взаимодействие с пользователем и снизить скорость перехода в вашем интернет-магазине — это упростить навигацию. Отличный вариант — использовать «липкую» панель навигации.
Это меню, которое следует за вашим пользователем, когда он прокручивает страницы и просматривает контент. Благодаря липкой панели навигации ваши пользователи смогут легко переходить к другим разделам вашего веб-сайта, от страниц категорий до корзины покупок, за считанные секунды, без бесконечной прокрутки.
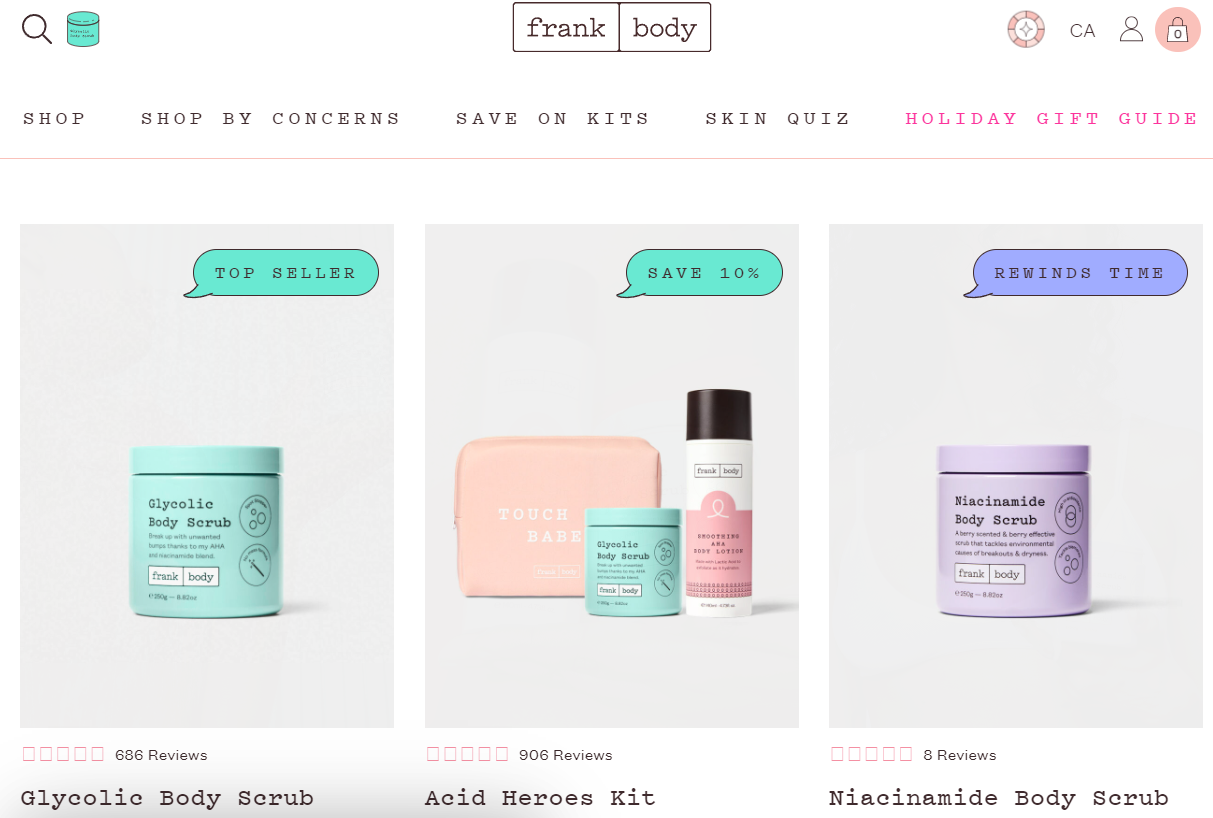
Обратите внимание на удобную панель навигации на Сайт Фрэнка Боди, например. Он даже включает в себя доступ к панели поиска и динамическому разделу «оповещения», объявляющему об акциях и предложениях.

Шаг 2. Оптимизируйте визуальные эффекты для мобильных экранов
Успех популярных мобильных приложений, таких как Instagram и TikTok, демонстрирует, что люди хотят «визуальных впечатлений» на своих смартфонах. К сожалению, даже если вы используете отличный Shopify Тема, оптимизированная для мобильных устройств, фотографии и изображения ваших продуктов могут вызывать проблемы на определенных устройствах.
Сосредоточение внимания на оптимизации изображений имеет решающее значение, когда вы учитесь оптимизировать свои Shopify магазин для мобильных устройств. Прежде чем добавлять на свой сайт какие-либо новые визуальные элементы, обязательно проверьте, как они выглядят на мобильном устройстве. Подумайте, как обрезаются изображения, как определяются размеры баннеров и как на каждой странице отображаются мультимедийные материалы, такие как видео и GIF-файлы.
Помните: чем больше ваши изображения и видео, тем больше они будут влиять на скорость загрузки мобильного сайта, поэтому сжимайте изображения, где это возможно, чтобы ваш сайт работал максимально эффективно.
Кроме того, стоит убедиться, что визуальные эффекты отображаются «в центре внимания» мобильных пользователей. Большинство онлайн-покупателей принимают решение о покупке на основе внешнего вида продукта, поэтому хорошие изображения, скорее всего, окажут большее влияние на ваш коэффициент конверсии, чем длинные описания продукта.
Черпайте вдохновение из «Фрэнк и Оукс»мобильный веб-сайт, на котором используется простая сетка фотографий с минимальным количеством текста, чтобы привлечь внимание клиентов и повысить вовлеченность.
При оптимизации изображений не забудьте:
- Используйте атрибуты alt и описания, чтобы улучшить SEO и доступность сайта.
- Обрежьте изображение до идеальных размеров для предполагаемого размещения.
- Используйте правильный тип файла (.png или .jpg).
Шаг 3. Улучшите время загрузки страницы
Исследования показывают, что время загрузки менее 4 секунд для каждой страницы (на мобильных или настольных сайтах) может повысить ваши показатели конверсии. С другой стороны, если страницы ваших продуктов и уникальные компоненты вашего интернет-магазина загружаются слишком долго, ваши клиенты с большей вероятностью нажмут кнопку «Назад» и откажутся от покупки.
Первый шаг к увеличению времени загрузки вашей страницы — выяснить, как уже работает ваш сайт. Вы можете использовать PageSpeed Insights инструменты Google, которые помогут вам определить, насколько быстро страницы загружаются в разных браузерах и мобильных устройствах.
Google Analytics также предлагает подробную информацию о скорости сайта каждому владельцу сайта. Вы даже можете добавить в свои отчеты определенные «типы устройств», чтобы сравнить производительность вашего сайта в разных операционных системах и мобильных браузерах.
Если ваши страницы загружаются недостаточно быстро, попробуйте:
- Обновление до Shopify тема, оптимизированная для быстрой загрузки.
- Сжатие изображений вашего сайта и продуктов.
- Хостинг видео на внешнем сервере.
- Использование стратегий отложенной загрузки для сокращения времени загрузки определенных элементов страницы.
- Уменьшение размеров файлов видео и изображений.
- Использование CDN или «сети доставки контента».
Шаг 4. Обновите кнопки CTA
«Кнопка CTA» — один из самых полезных ресурсов на вашем сайте электронной коммерции. Это кнопка, которую клиенты нажимают, когда хотят подписаться на вашу рассылку, добавить товар в корзину или совершить покупку. Если эта кнопка не оптимизирована для мобильных устройств, это может помешать вам превратить потенциальных клиентов в платящих клиентов.
Когда вы учитесь оптимизировать свой Shopify store для мобильных устройств, убедитесь, что каждая кнопка на вашей домашней странице, страницах контактов и страницах продуктов оптимизирована для небольших устройств. Большинство кнопок должны иметь ширину около 48 пикселей и около 32 пикселей свободного пространства над и под ними.
Другие стратегии, которые следует рассмотреть, включают:
- Использование липких призывов к действию: Обеспечение того, чтобы важные кнопки CTA оставались на экране и были доступны при прокрутке пользователем, — это отличный способ побудить клиентов к действию. Сделайте так, чтобы покупателям было легко нажать кнопку «Купить» независимо от того, где они находятся на странице вашего продукта.
- Сделайте кнопку заметной: Убедитесь, что ваши кнопки выделяются среди остальных элементов экрана. Привлекайте потенциальных клиентов жирным шрифтом, контрастными цветами и эффективным позиционированием. Не позволяйте пользователям терять из виду ваши кнопки CTA.
- A/B-тест ваших кнопок: A/B-тестирование всего, начиная с положения кнопок CTA на вашем Shopify веб-сайта к используемой вами копии (например, «Купить сейчас»). Это позволит вам со временем повысить потенциал конверсии вашего магазина.
Apple предлагает отличный пример того, как правильные кнопки призыва к действию могут улучшить взаимодействие с мобильными пользователями. Независимо от того, где вы находитесь на странице продукта, вы всегда можете добавить товар в корзину благодаря липкой дополнительной панели вверху страницы.
Шаг 5. Тщательно выбирайте стили шрифтов
Хотя современные мобильные устройства могут различаться по размеру, большинство из них предлагают гораздо меньший экран, чем ваш стандартный настольный компьютер или ноутбук. Это означает, что сложные шрифты могут быть гораздо менее разборчивыми на смартфоне, чем в других местах.
Чтобы обеспечить отличный пользовательский опыт на мобильных телефонах и гарантировать, что ваши клиенты смогут прочитать описания и контент ваших продуктов, вам необходимо выберите правильную типографику.
Простые шрифты, такие как Times New Roman, Calibri и Arial, широко распространены в доступном веб-дизайне. Вы также можете рассмотреть возможность увеличения размера шрифта на своем сайте электронной коммерции, чтобы покупателям было легче читать ваш текст.
Альтернативно, позвольте клиентам использовать специальные возможности для увеличения размера шрифта, читаемости и контрастности по требованию. Для этого на сайте есть много отличных инструментов Shopify App Store, например, приложение «Accessibility Enabler AW» или «Accessibility Toolkit».
Шаг 6. Уменьшите количество текста на вашем сайте
Если вы хотите сделать свой Shopify магазин mobile friendly, вам необходимо признать, что пространство экрана — это ограниченный и ценный ресурс. У вас гораздо меньше места на мобильном сайте, чтобы передать уникальное торговое предложение вашего продукта и стимулировать конверсию.
Это означает, что вам необходимо максимально эффективно использовать пространство на каждой мобильной странице. Хотя включение высококачественных описаний продуктов с ключевыми словами может улучшить ваш рейтинг в SEO, будьте осторожны и не размещайте слишком много текста на любой странице.
Сосредоточьтесь на выделении наиболее важных характеристик вашего продукта в верхней части страницы и предоставьте клиентам возможность найти дополнительную информацию с помощью раскрывающегося меню или расширяемых разделов, содержащих сведения о доставке, возврате и другую информацию.
Команда Сайт Зара представляет собой отличный пример этого с простыми, четкими описаниями и «расширяемыми» разделами.
Вы даже можете рассмотреть возможность создания различных версий страниц вашего продукта для мобильной версии вашего сайта. Будьте осторожны: это не влияет на скорость загрузки вашей страницы.
Шаг 7. Избегайте использования всплывающих окон на мобильных сайтах
Для растущего бизнеса электронной коммерции всплывающие окна могут стать ценным инструментом. Они могут помочь снизить показатель отказов и количество брошенных корзин. Кроме того, они могут побудить клиентов совершать больше покупок, особенно если вы привлекаете посетителей уникальными предложениями и скидками.
Однако всплывающие окна не идеальны для Shopify мобильная оптимизация. Часто они могут занимать весь экран пользователя, делая невозможным доступ к меню навигации или нужному контенту.
Всплывающие окна могут отвлекать пользователя от удобного взаимодействия, заставляя клиентов IOS и Android покидать ваш сайт электронной коммерции в поисках простого процесса покупок и оформления заказа. Рассмотрите возможность использования простых баннеров для продвижения продаж и предложений на вашем веб-сайте и страницах продуктов вместо всплывающих окон.
Это позволит вам держать покупателей в курсе ограниченных по времени предложений и событий, не усложняя им покупку нужных товаров.
Шаг 8. Усовершенствуйте мобильную кассу
Учась оптимизировать свой Shopify store для мобильных устройств означает рассмотрение всех этапов пути покупателя, с момента его прибытия на ваш веб-сайт до перехода по страницам продукта, не стоит недооценивать важность правильного процесса оформления заказа.
Нет ничего важнее, чем гарантировать, что ваша касса пройдет тест на «мобильность». Если ваша проверка слишком сложна, отнимает много времени или загружается недостаточно быстро, ваши шансы на продажу резко упадут.
Упростите процесс оформления заказа для ваших пользователей:
- Уменьшение полей формы: Не запрашивайте слишком много информации во время оформления заказа. Используйте ShopifyОформить заказ на одной странице и запрашивать только те данные, которые вам действительно нужны. Если вы сможете внедрить «опции автозаполнения» для существующих клиентов, это сэкономит им много времени.
- Предлагайте различные варианты оформления заказа: Используйте такие инструменты, как Shop Pay чтобы обеспечить возможность оформления заказа в один клик для ваших клиентов. Это позволяет им один раз сохранить свои данные и автоматически заполнять формы оформления заказа всякий раз, когда они возвращаются на ваш сайт, что повышает коэффициент конверсии.
- Предоставьте рекомендации: Используйте подробные сообщения об ошибках, чтобы сообщить клиентам, если в форме оформления заказа что-то отсутствует или неправильно. Выделите ту часть формы, которую им необходимо просмотреть еще раз, чтобы они с меньшей вероятностью заблудились и запутались.
Шаг 9. Проверьте свой веб-сайт и устраните любые проблемы.
Всякий раз, когда вы обновляете свой веб-сайт, добавляете новую страницу продукта или меняете что-то в своем магазине, важно убедиться, что это не затронуло функциональность мобильных устройств. В этом могут помочь такие инструменты, как Google Search Console, автоматически отмечающие любые проблемы с производительностью вашего сайта на мобильных устройствах.
Вы также можете использовать Google «mobile friendly тест», чтобы получить более подробную информацию о проблемах с кодом и скриптом вашего сайта. Вы также можете использовать эмуляторы устройств в браузерах, таких как Google, или на своих собственных мобильных устройствах, чтобы проверить, что на ваших страницах все работает так, как задумано.
Следите за потенциальными изменениями макета и проблемами, которые могут негативно повлиять на взаимодействие с пользователем. Изменения макета часто случаются, когда вы используете много JavaScript на своем сайте или экспериментируете с различными всплывающими окнами, баннерами и рекламными инструментами.
Не забудьте также обратить внимание на показатели конверсии, показатели отказов и отзывы клиентов. Все это может дать представление о том, как проблемы с удобством использования сайта влияют на ваши возможности для роста электронной коммерции.
Оптимизируйте свой Shopify Магазин для мобильных устройств
Научитесь оптимизировать свой Shopify Магазин мобильных устройств имеет решающее значение в современном мире. Это важно для того, чтобы вы выделялись на страницах результатов поиска и помогали Google начать правильно индексировать ваши страницы. Это также имеет решающее значение для обеспечения постоянного и превосходного качества обслуживания ваших клиентов, независимо от того, каким образом они решат посетить ваш веб-сайт.
Следуйте приведенным выше инструкциям, чтобы оптимизировать свой магазин для каждого пользователя из вашей аудитории и подготовиться к новой эре онлайн-покупок, где господствуют мобильные устройства.
FAQ
Да, Shopify это платформа электронной коммерции, удобная для мобильных устройств, с множеством шаблонов и тем, предназначенных для мобильных устройств. responsive. Однако общая производительность вашего магазина на мобильных устройствах зависит от вашей стратегии и усилий по улучшению пользовательского опыта.
Самый простой способ начать обеспечивать Shopify магазин mobile friendly это использовать responsive тема оптимизирована для мобильных устройств. Затем вы можете следовать советам из этой статьи, чтобы гарантировать своим клиентам превосходное мобильное взаимодействие.
Вы можете редактировать мобильную версию вашего Shopify хранить в редакторе тем для Shopify. Это позволяет вам редактировать основные параметры, такие как шрифт, стиль и цвет текста. Вам потребуется внести изменения в код, если вы хотите внести более полные изменения в свою тему.




Комментарии Ответы 0