Aprender a optimizar tu tienda de Shopify para dispositivos móviles es crucial para tener éxito en el panorama actual del comercio electrónico.
Más de 6,4 millones de personas en todo el mundo tienen un teléfono inteligente, y los dispositivos móviles representan más de la mitad de todo el tráfico de comercio electrónico.
De hecho, según Shopify, la creciente prevalencia de los dispositivos móviles en el mundo moderno ha llevado a que más de un tercio de todas las ventas de comercio electrónico se realicen a través de smartphones y tablets.
Si no inviertes en optimización móvil para tu tienda En línea, podrías perder ventas.
Afortunadamente, prepara tu sitio de Shopify para la revolución de las compras móviles no tiene por qué ser tan complejo como pueda parecer.
Nuestra guia de precios de Shopify es un gran recurso en caso de que aún no te hayas decidido por un plan de precios.
Basándonos en años de experiencia usando la plataforma Shopify, hemos elaborado esta lista de pasos cruciales para ayudarte a optimizar cualquier tienda para usuarios móviles.
9 Consejos de Optimización Móvil de Shopify
- Simplifica la navegación para usuarios móviles
- Optimiza los aspectos visuales para pantallas móviles.
- Mejorar los tiempos de carga de la página
- Actualiza tus botones CTA
- Elija estilos de fuente cuidadosamente
- Reducir la cantidad de texto en tu web
- Evite el uso de ventanas emergentes en sitios móviles
- Perfecciona la experiencia de pago móvil
- Prueba tu sitio web y soluciona cualquier problema
En este artículo encontrarás:
¿Por qué optimizar tu tienda de Shopify para móviles?
Antes de sumergirnos en nuestros consejos y trucos para la optimización de tiendas de Shopify, vale la pena explicar por qué es tan importante priorizar la funcionalidad móvil en el panorama actual del comercio electrónico.
Hay una serie de razones por las que tiene sentido optimizar tu tienda para usuarios móviles.
En primer lugar, como ya se ha mencionado, los dispositivos móviles se están convirtiendo en la solución preferida para navegar por Internet.
Los dispositivos móviles, como teléfonos inteligentes y tablets, son la fuente número uno de todas las búsquedas en Google.
Optimizar tu tienda de Shopify para móviles te aseguras que puedes adherirte a las nuevas expectativas y comportamientos de compra de tu público objetivo.
También puede ayudar a mejorar la visibilidad de tu empresa y aumentar el ROI (retorno de inversión) de tus estrategias de marketing.
Dado que Google da prioridad a los dispositivos móviles, los empresarios que adaptan su tienda a los usuarios móviles, centrándose en tiempos de carga rápidos y una experiencia de usuario excelente, pueden mejorar su potencial de SEO.
Una buena experiencia móvil te dará ventaja sobre los competidores que intentarán posicionarse mejor para las mismas palabras clave.
Cómo optimizar tu tienda de Shopify para móviles: Guía paso a Paso
Hay varias estrategias diferentes que puedes utilizar para mejorar la compatibilidad para móviles de tu tienda de Shopify.
El buen aviso es que Shopify ya prioriza la optimización móvil. El tema gratuito de Shopify y las opciones de plantilla ofrecidas por la plataforma son móviles por defecto.
Además, la mayoría de las plantillas premium de Shopify que puedes usar para construir tu sitio estará optimizado para móviles, y se adaptará a varios tamaños de pantalla.
Sin embargo, construir una experiencia móvil que destaque consista en mucho más que elegir el tema adecuado. He aquí nuestra guía paso a paso hacia el éxito:
Paso 1: Simplificar la navegación para usuarios móviles
Una de las cosas que más perjudica la navegación móvil de los usuarios es una experiencia de navegación compleja.
Cuanto más les cueste a los clientes encontrar los productos, explorar las distintas categorías y pasar por caja en su sitio web, más probable será que abandonen la compra.
De hecho, el 37% de los clientes abandonan un sitio web debido a una mala experiencia de navegación.
La mejor forma de optimizar la experiencia del usuario y reducir la tasa de abandono en tu tienda de comercio electrónico es simplificar la navegación. Una gran opción es utilizar una barra de navegación “adhesiva”.
Se trata de un menú que sigue al usuario a medida que se desplaza por las páginas y consulta el contenido.
Con una barra de navegación adhesiva, tus usuarios podrán saltar fácilmente a otras secciones de tu sitio web, desde páginas de categorías hasta su carrito de la compra en cuestión de segundos, sin tener que desplazarse sin parar.
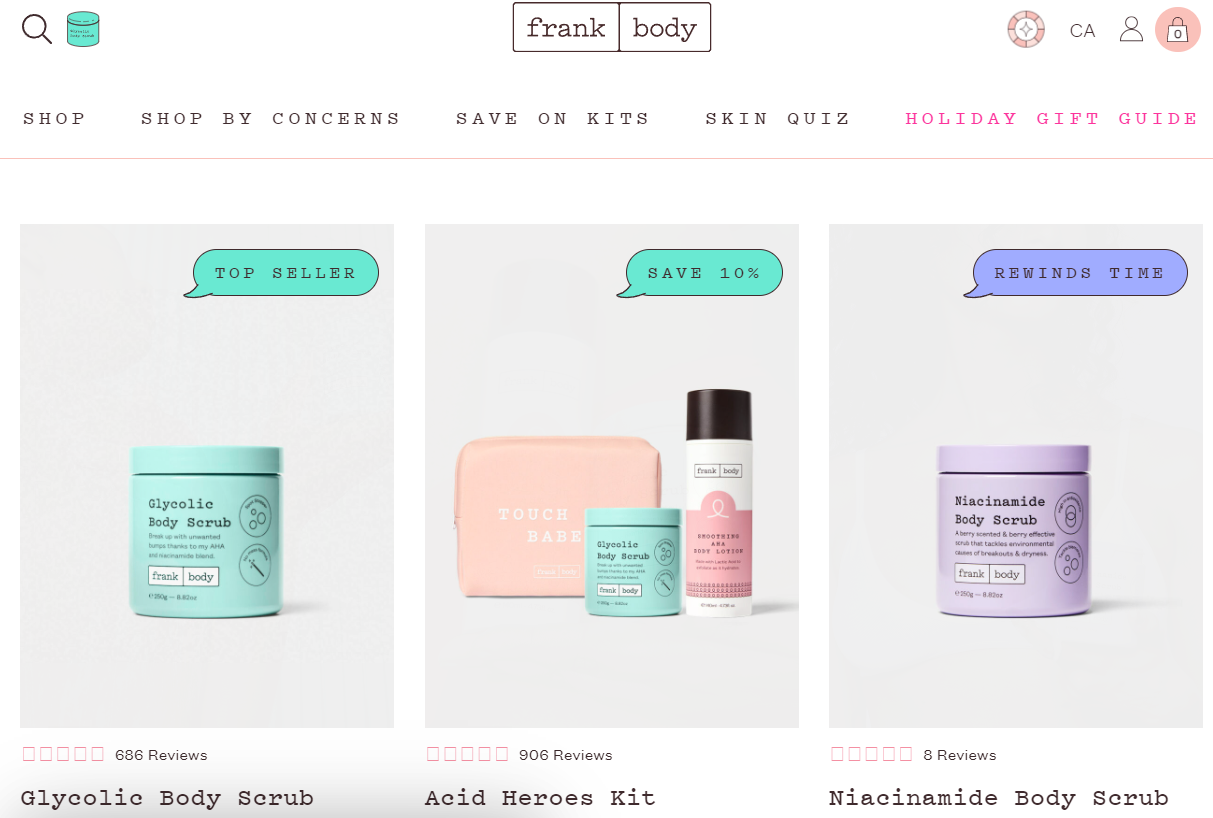
Echa un vistazo a la práctica barra de navegación del sitio web de Frank Body, por ejemplo. Incluye incluso acceso a una barra de búsqueda y una sección dinámica de “alertas” que anuncia promociones y ofertas.

Paso 2: Optimiza los aspectos visuales para pantallas móviles
El éxito de aplicaciones móviles populares, como Instagram y TikTok, demuestra que la gente quiere “experiencias visuales” en sus smartphones.
Desafortunadamente, incluso si estás usando un gran tema de Shopify, optimizado para dispositivos móviles, las fotos e imágenes de tus productos pueden enfrentar problemas en ciertos dispositivos.
Enfocarse en la optimización de imágenes es crucial cuando estás aprendiendo cómo optimizar tu tienda de Shopify para dispositivos móviles.
Antes de agregar nuevos elementos visuales a su web, asegúrese de comprobar cómo se ven en un dispositivo móvil. Considere cómo se recortan las imágenes, cómo se dimensionan los encabezados y cómo aparecen los medios enriquecidos, como vídeos y GIF, en cada página.
Recuerda que cuanto más grandes sean las imágenes y los vídeos, más afectarán a la velocidad de carga de un sitio para móviles, así que comprime las imágenes siempre que sea posible para que tu sitio rinda al máximo.
Además, es importante que te asegures de que los elementos visuales estén “en primer plano” para los usuarios móviles.
La mayoría de los compradores online basan sus decisiones de compra en la apariencia de un producto, por lo que es probable que unas buenas imágenes tengan un mayor impacto en tus tasas de conversión que descripciones largas de los productos.
Inspírate en el sitio web para móviles de “Frank y robles”, que utiliza una sencilla cuadrícula de fotografías con un mínimo de texto para captar la atención del cliente y aumentar el compromiso.
Cuando optimices tus imágenes, recuerda:
- Utiliza atributos alt y descripciones para mejorar el SEO y la accesibilidad del sitio.
- Recortar la imagen a las dimensiones idóneas para su ubicación prevista.
- Utilice el tipo de archivo adecuado (.png o .jpg).
Paso 3: Mejorar los tiempos de carga de la página
Los estudios demuestran que los tiempos de carga de menos de 4 segundos para cada página (tanto en móvil como en un ordenador) pueden aumentar las tasas de conversión.
Por el contrario, si las páginas de tus productos y los componentes únicos de tu tienda de comercio electrónico tardan demasiado en cargarse, es más probable que tus clientes presionen el botón Atrás y abandonen su compra.
El primer paso para mejorar los tiempos de carga de tus páginas es averiguar cuál es el rendimiento actual de tu sitio web.
Puedes utilizar las herramientas. PageSpeed Insights de Google para determinar la velocidad de carga de las páginas en distintos navegadores y dispositivos móviles.
Google Analytics también ofrece información detallada sobre la velocidad del sitio a cada propietario de sitio web.
Incluso puedes agregar “tipos de dispositivos” específicos a tus informes para ayudarte a comparar el rendimiento de tu sitio en diferentes sistemas operativos y navegadores móviles.
Si tus páginas no están cargando lo suficientemente rápido, prueba a:
- Actualizar a un tema de Shopify que esté optimizado para tiempos de cargas rápidos.
- Comprime tu sitio web y las imágenes de tus productos.
- Alojar vídeos externamente.
- Usar estrategias de carga lenta para reducir el tiempo de carga de ciertos elementos de la página.
- Reduzca el tamaño de los archivos de vídeos e imágenes.
- Utilizar una CDN o “Content Delivery Network” (Red de Entrega de Contenidos).
Paso 4: Actualiza tus botones CTA
El “Botón CTA” es uno de los recursos más útiles en tu sitio web de comercio electrónico. Es el botón en el que los clientes hacen clic cuando quieren suscribirse a tu boletín de noticias, agregar un producto a su carrito o completar una compra.
Si este botón no está optimizado para dispositivos móviles, podría impedirte convertir a tus clientes potenciales en clientes reales.
Cuando estés aprendiendo cómo optimizar tu tienda Shopify Para móviles, asegúrese de que cada botón, para su página de inicio, páginas de contacto y páginas de productos, estén optimizados para dispositivos más pequeños.
La mayoría de los botones deben tener alrededor de 48 píxeles de ancho, con alrededor de 32 píxeles de espacio en blanco por encima y por debajo de ellos.
Otras estrategias a tener en cuenta son:
- Utilizar CTA fijos: Garantizar que los botones CTA cruciales permanezcan en la pantalla y accesibles a medida que los usuarios se desplazan es una gran manera de animar a los clientes a actuar. Facilite que los clientes hagan clic en el “botón de compra” independientemente del lugar de la página en el que se encuentren.
- Haga que el botón destaque: Asegúrese de que sus botones destaquen del resto de elementos de la pantalla. Atraiga a los clientes potenciales con fuentes en negrita, colores que contrasten y una colocación eficaz. No permita que los usuarios pierdan de vista sus botones CTA.
- Darse cuenta pruebas A/B con sus botones: Haz pruebas A/B de todo, desde la posición de los botones CTA en tu sitio web Shopify, hasta la copia que utiliza (como “Comprar ahora”). Esto te permitirá aumentar el potencial de la tasa de conversión de tu tienda con el tiempo.
Apple ofrece un excelente ejemplo de cómo los botones de llamada a la acción correcta pueden mejorar la experiencia del usuario móvil.
No importa en qué parte de la página de un producto se encuentre, siempre podrá agregar un artículo a su carrito gracias a una barra secundaria adhesiva en la parte superior de la página.
Paso 5: Elegir cuidadosamente los estilos de fuente
Aunque los dispositivos móviles actuales pueden variar en tamaño, la mayoría ofrece una pantalla mucho más pequeña que la de un ordenador de sobremesa o portátil estándar.
Esto significa que las fuentes complejas pueden ser mucho menos legibles en un teléfono inteligente que en cualquier otro dispositivo.
Para ofrecer una excelente experiencia de usuario en teléfonos móviles y garantizar que sus clientes puedan leer las descripciones y el contenido de sus productos, debe elegir la tipografía adecuada.
Fuentes sencillas como Times New Roman, Calibri y Arial son habituales en el diseño web accesible.
También puede considerar la posibilidad de aumentar el tamaño de la fuente en su sitio de comercio electrónico, para facilitar a los clientes la lectura de su texto.
Otra posibilidad es permitir que los clientes utilicen herramientas de accesibilidad para aumentar el tamaño de la fuente, la legibilidad y el contraste a petición.
Hay un montón de grandes herramientas para esto en la tienda aplicaciones de Shopify, como la aplicación “Accessibility Enabler AW”, o “Accessibility Toolkit”.
Paso 6: Reduce la cantidad de texto en tu sitio web
Si quieres hacer tu tienda Shopify amigable para móviles, necesitas reconocer que el espacio en pantalla es un recurso limitado y precioso.
Tienes mucho menos espacio en un sitio móvil para transmitir la propuesta única de venta de tu producto y fomentar las conversiones.
Esto significa que debe utilizar el espacio de cada página móvil de la forma más eficaz posible. Aunque incluya descripciones de productos de alta calidad con palabras clave que pueden mejorar su posicionamiento SEO, tenga cuidado de no incluir demasiado texto en ninguna página.
Céntrese en destacar las características más importantes de su producto en la parte superior de la página y ofrezca a los clientes la opción de encontrar información adicional con un menú desplegable o secciones ampliables que incluyen detalles sobre envíos, devoluciones y otra información.
El sitio web de Zara es un buen ejemplo de ello, con descripciones sencillas y directas y secciones “ampliables”.
Incluso puedes plantearte crear versiones diferentes de tus páginas de producto para la versión móvil de tu sitio. Eso sí, ten cuidado de que no influyan en la velocidad de carga de la página.
Paso 7: Evitar el uso de ventanas emergentes en sitios móviles
Para un negocio de comercio electrónico en crecimiento, las ventanas emergentes pueden ser una herramienta valiosa. Pueden ayudar a reducir la tasa de rebote y de carritos abandonados.
Además, pueden animar a los clientes a realizar más compras, sobre todo si atraes a tus visitantes con ofertas y descuentos únicos.
Sin embargo, las ventanas emergentes no son ideales para la optimización móvil de Shopify. A menudo, pueden ocupar toda la pantalla de un usuario, haciendo imposible que accedan al menú de navegación o al contenido que necesitan.
Las ventanas emergentes pueden disuadir de una experiencia fácil de usar, haciendo que los clientes de IOS y Android abandonen su sitio de comercio electrónico, en busca de un proceso de compra y pago simple.
Considere la posibilidad de utilizar banners sencillos para promocionar ventas y ofertas en su sitio web y páginas de productos en lugar de ventanas emergentes.
De este modo, mantendrá informados a los compradores sobre ofertas y eventos por tiempo limitado, sin dificultarles la compra de los productos que desean.
Paso 8: Perfeccionar la experiencia de pago móvil
Si bien aprender a optimizar tu tienda Shopify para dispositivos móviles significa tener en cuenta todas las etapas del recorrido del comprador, desde el momento en que llega a tu sitio web hasta cuando navega por las páginas de productos, no subestimes la importancia del proceso de pago correcto.
Pocas cosas son más importantes que asegurar de que su proceso de pago pasa la prueba de “apto para móviles”.
Si el proceso de compra es demasiado complicado, lento o no se carga con la rapidez suficiente, las posibilidades de conseguir una venta caerán en picado.
Simplifique la experiencia de pago para sus usuarios:
- Reducir los campos del formulario: Evite pedir demasiada información durante el proceso de compra. Utiliza el checkout de una página de Shopify, y solicita sólo los datos que realmente necesites. Si puedes introducir “opciones de autorreno” para los clientes existentes, esto puede ahorrarles mucho tiempo.
- Ofrece diferentes opciones de pago: Utiliza herramientas como Shop Pay para que tus clientes puedan pagar con un solo clic. Esto les permite guardar sus datos una vez y rellenar automáticamente los formularios de pago cada vez que vuelven a su sitio web, lo que aumenta las tasas de conversión.
- Orientación proporcional: Utilice mensajes de error detallados para que sus clientes sepan cuándo falta algo o es incorrecto en un formulario de pago. Resalte la parte del formulario que deben volver a visitar para que no se pierdan ni se confundan.
Paso 9: Pruebe su sitio web y solucione cualquier problema
Siempre que actualices tu sitio web, añades una nueva página de producto o cambias algo en tu tienda, es importante comprobar que la funcionalidad móvil no se ha visto afectada.
Herramientas como Google Search Console pueden ayudarte con esto, marcando automáticamente cualquier problema de rendimiento móvil que tenga tu sitio.
También puedes utilizar la “prueba de compatibilidad móvil” de Google para obtener más información sobre los problemas con el código y el script de tu sitio.
También puedes utilizar emuladores de dispositivos en navegadores como Google, o tus propios dispositivos móviles para comprobar que todo funciona según lo previsto en tus páginas.
Está atento a posibles cambios de diseño y problemas que puedan influir negativamente en la experiencia del usuario.
Los cambios de diseño son habituales cuando se utiliza mucho JavaScript en el sitio o se experimenta con diferentes ventanas emergentes, banners y herramientas promocionales.
Recuerde también prestar atención a las métricas de conversión, las tasas de rebote y los comentarios de sus clientes.
Todo esto puede ofrecer información sobre cómo los problemas con la usabilidad del sitio están influyendo en sus oportunidades de crecimiento de comercio electrónico.
Optimiza tu tienda Shopify para móviles
Aprender a optimizar tu tienda Shopify para dispositivos móviles es crucial en el mundo de hoy. Es esencial para asegurarte de que destacas en las páginas de resultados de los motores de búsqueda, y para ayudar a Google a empezar a indexar tus páginas correctamente.
También es crucial para ofrecer una experiencia excelente y consistente a tus clientes, sin importar cómo decidan visitar tu sitio web.
Siga los pasos anteriores para optimizar su tienda para todos los usuarios de su audiencia y prepárese para la nueva era de las compras online, en la que el móvil reina por encima de todo.
FAQ
Si, Shopify es una plataforma de comercio electrónico amigable para móviles, con un montón de plantillas y temas diseñados para ser responsivos para móviles.
Sin embargo, el rendimiento general de tu tienda en dispositivos móviles dependen de tu estrategia y esfuerzos para mejorar la experiencia del usuario.
La forma más fácil de comenzar a asegurar que tu tienda Shopify sea amigable para móviles es utilizar un tema responsivo optimizado para móviles.
A continuación, puedes seguir los consejos de este artículo para garantizar que estás ofreciendo una excelente experiencia móvil a tus clientes.
Puedes editar la versión móvil de tu tienda Shopify dentro del editor de temas para Shopify. Esto te permite editar cosas básicas, como la fuente, el estilo y el color de tu texto.
Tendrás que hacer cambios en la codificación si deseas hacer ajustes más amplios a tu tema.




Comentarios Comentarios 0