Lær hvordan du kan optimalisere din Shopify butikk for mobile enheter er avgjørende for suksess i dagens netthandelslandskap. Mer enn 6.4 milliarder mennesker over hele verden har en smarttelefon, og mobile enheter står for mer enn halvparten av all netthandelstrafikk.
Faktisk, ifølge Shopify, har den økende utbredelsen av mobile enheter i den moderne verden ført til at over en tredjedel av alt e-handelssalg skjer gjennom smarttelefoner og nettbrett. Hvis du ikke investerer i mobiloptimalisering for nettbutikken din, kan du gå glipp av salg.
Heldigvis forbereder din Shopify nettstedet for mobilhandelsrevolusjonen trenger ikke å være så komplekst som det ser ut til. Vår Shopify Prisguide er en flott ressurs i tilfelle du ikke har bestemt deg for en prisplan ennå.
Tegner fra mange års erfaring med å bruke Shopify plattform, har vi satt sammen denne listen over viktige trinn for å hjelpe deg med å optimalisere enhver butikk for mobilbrukere.
9 Shopify Mobiloptimaliseringstips
- Forenkle navigasjonen for mobilbrukere
- Optimaliser det visuelle for mobilskjermer
- Forbedre sideinnlastingstider
- Oppdater CTA-knappene
- Trinn 5. Velg skriftstiler nøye
- Reduser mengden tekst på nettstedet ditt
- Unngå å bruke popup-vinduer på mobilnettsteder
- Perfekt Mobile Checkout-opplevelsen
- Test nettstedet ditt og fiks eventuelle problemer
I denne artikkelen:
Hvorfor optimalisere din Shopify Butikk for mobil?
Før vi dykker ned i våre tips og triks for Shopify butikkoptimalisering, er det verdt å forklare hvorfor det er så viktig å prioritere mobilfunksjonalitet i dagens netthandelslandskap. Det er noen grunner til at det er fornuftig å optimalisere butikken din for mobilbrukere.
For det første, som nevnt ovenfor, er mobile enheter i ferd med å bli go-to-løsningen for nettsurfing. Mobile enheter, som smarttelefoner og nettbrett, er kilden nummer én for alle Google-søk.
Optimaliser din Shopify store for mobile sikrer at du kan følge de endrede forventningene og handleatferden til målgruppen din. Det kan også bidra til å øke bedriftens synlighet, og øke avkastningen på markedsføringsstrategiene dine.
Siden Google er mobil først, kan gründere som tilpasser butikken sin for mobilbrukere, med fokus på raske lastetider og utmerket brukeropplevelse, forbedre SEO-potensialet sitt. En god mobilopplevelse vil gi deg en fordel i forhold til konkurrenter som prøver å rangere for de samme søkeordene.
Hvordan optimalisere din Shopify Butikk for mobil: Trinn for trinn
Det er forskjellige strategier du kan bruke for å forbedre "mobilvennligheten" til din Shopify butikk. Den gode nyheten er at Shopify prioriterer allerede mobiloptimalisering. Den frie Shopify tema- og malalternativer som tilbys av plattformen er mobile responsive som standard.
I tillegg mesteparten av premien Shopify maler du kan bruke til å bygge nettstedet ditt vil være mobiloptimalisert, og tilpasses ulike skjermstørrelser.
Det er imidlertid mer å bygge en utrolig mobilopplevelse enn å velge riktig tema. Her er vår trinnvise guide til suksess:
Trinn 1: Forenkle navigasjonen for mobilbrukere
En av de viktigste tingene som skader mobilsurfreisen for brukere, er en kompleks navigasjonsopplevelse. Jo vanskeligere det er for kundene å finne produkter, utforske ulike kategorier og gå til kassen på nettstedet ditt, desto større er sannsynligheten for at de forlater kjøpet.
Faktisk, 37% av kundene forlate et nettsted på grunn av en dårlig navigasjonsopplevelse. Den beste måten å optimere brukeropplevelsene på, og redusere grensesatsen på e-handelsbutikken din, er å gjøre navigeringen enkel. Et flott alternativ er å bruke en "klebrig" navigasjonslinje.
Dette er en meny som følger brukeren din når de blar gjennom sider og sjekker ut innhold. Med en klebrig navigasjonslinje vil brukerne dine enkelt kunne hoppe til andre deler av nettstedet ditt, fra kategorisider til handlekurven på sekunder, uten endeløs rulling.
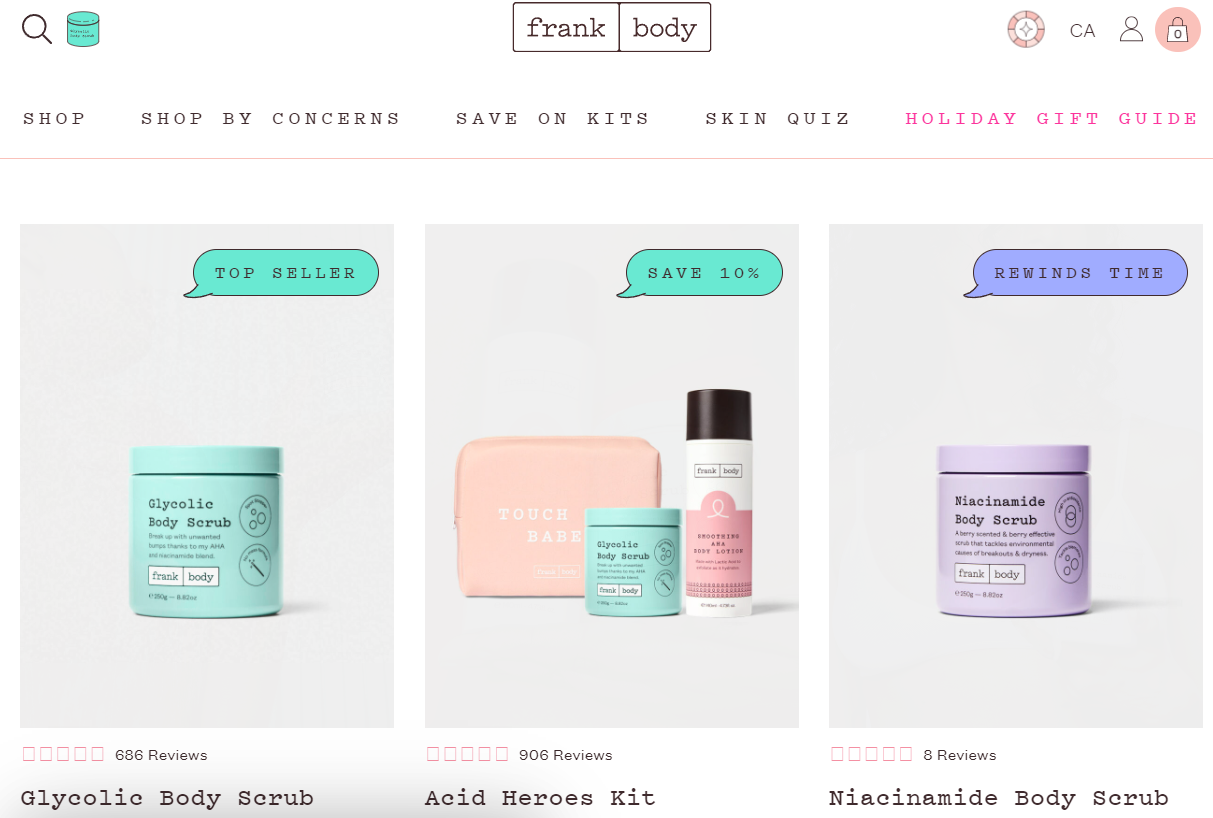
Sjekk ut den praktiske navigasjonslinjen på Frank Bodys nettsted, for eksempel. Det inkluderer til og med tilgang til en søkefelt og en dynamisk "varslings"-seksjon som kunngjør kampanjer og avtaler.

Trinn 2: Optimaliser grafikken for mobilskjermer
Suksessen til populære mobilapper som Instagram og TikTok viser at folk vil ha «visuelle opplevelser» på smarttelefonene sine. Dessverre, selv om du bruker en flott Shopify tema, optimalisert for mobile enheter, kan produktbildene og bildene dine møte problemer på visse enheter.
Å fokusere på bildeoptimalisering er avgjørende når du skal lære å optimalisere Shopify butikk for mobile enheter. Før du legger til nye visuelle elementer på nettstedet ditt, må du dobbeltsjekke hvordan de ser ut på en mobilenhet. Vurder hvordan bilder beskjæres, hvordan bannerstørrelser er og hvordan rike medier som videoer og GIF-er vises på hver side.
Husk at jo større bildene og videoene dine er, jo mer vil de påvirke lastehastigheten til et mobilnettsted, så komprimer bilder der det er mulig for å holde nettstedet ditt på sitt beste.
I tillegg er det verdt å sørge for at du viser det visuelle "front and center" for mobilbrukerne dine. De fleste nettkunder baserer sine kjøpsbeslutninger på utseendet til et produkt, så flotte bilder vil sannsynligvis ha større innvirkning på konverteringsfrekvensene dine enn lange produktbeskrivelser.
Ta inspirasjon fra "Frank og Oaks” mobilnettsted, som bruker et enkelt rutenett av fotografier minimal kopi for å fange kundens oppmerksomhet og øke engasjementet.
Når du optimerer bildene dine, husk å:
- Bruk alt-attributter og beskrivelser for å forbedre SEO og nettstedets tilgjengelighet
- Beskjær bildet til de ideelle dimensjonene for den tiltenkte plasseringen
- Bruk riktig filtype (.png eller .jpg)
Trinn 3: Forbedre sideinnlastingstider
Studier viser at lastetider på mindre enn 4 sekunder for hver side (på mobil- eller skrivebordssider) kan øke konverteringsfrekvensen. Alternativt, hvis produktsidene dine og de unike komponentene i e-handelsbutikken din tar for lang tid å laste, er det mer sannsynlig at kundene dine trykker tilbake-knappen og forlater kjøpet.
Det første trinnet for å øke innlastingstiden for siden din er å finne ut hvordan nettstedet ditt allerede fungerer. Du kan bruke Pagespeed Insights verktøy fra Google for å hjelpe deg med å finne ut hvor raskt sider lastes inn på forskjellige nettlesere og mobile enheter.
Google Analytics tilbyr også detaljert innsikt i nettstedets hastighet til hver nettstedseier. Du kan til og med legge til spesifikke "enhetstyper" i rapportene dine for å hjelpe deg med å sammenligne nettstedets ytelse på tvers av forskjellige operativsystemer og mobilnettlesere.
Hvis sidene dine ikke lastes inn raskt nok, kan du prøve:
- Oppdaterer til en Shopify tema som er optimalisert for raske lastetider.
- Komprimering av nettsiden og produktbilder.
- Hosting av videoer eksternt.
- Bruke lat lastestrategier for å redusere innlastingstiden for visse sideelementer
- Redusere filstørrelsene på videoer og bilder.
- Bruke et CDN eller "Content Delivery Network".
Trinn 4: Oppdater CTA-knappene
"CTA-knappen" er en av de mest nyttige ressursene på e-handelsnettstedet ditt. Det er knappen kundene klikker på når de vil abonnere på nyhetsbrevet ditt, legge til et produkt i handlekurven eller fullføre et kjøp. Hvis denne knappen ikke er optimalisert for mobile enheter, kan den hindre deg i å konvertere potensielle kunder til betalende kunder.
Når du lærer hvordan du kan optimalisere din Shopify butikk for mobil, sørg for at hver knapp, for hjemmesiden din, kontaktsider og produktsider er optimalisert for mindre enheter. De fleste knappene skal være rundt 48 piksler brede, med rundt 32 piksler med hvitt mellomrom over og under dem.
Andre strategier å vurdere inkluderer:
- Bruke klebrige CTAer: Å sikre at viktige CTA-knapper forblir på skjermen og er tilgjengelige mens brukerne ruller, er en fin måte å oppmuntre kunder til å handle. Gjør det enkelt for kunder å klikke på "kjøpsknappen" uavhengig av hvor de er på produktsiden din.
- Få knappen til å skille seg ut: Sørg for at knappene skiller seg ut fra resten av skjermelementene. Tiltrekk potensielle kunder med fet skrift, kontrasterende farger og effektiv posisjonering. Ikke la brukere miste CTA-knappene dine av syne.
- A/B-test knappene dine: A/B-test alt fra plasseringen av CTA-knappene på din Shopify nettstedet, til kopien du bruker (for eksempel "Kjøp nå"). Dette vil tillate deg å øke konverteringsfrekvenspotensialet til butikken din over tid.
Apple tilbyr et utmerket eksempel på hvordan de riktige handlingsfremmende knappene kan forbedre mobilbrukeropplevelsen. Uansett hvor du er på en produktside, kan du alltid legge en vare i handlekurven takket være en klebrig sekundær stolpe øverst på siden.
Trinn 5: Velg skriftstiler nøye
Selv om dagens mobile enheter kan variere i størrelse, tilbyr de fleste en mye mindre skjerm enn din standard stasjonære eller bærbare datamaskin. Dette betyr at komplekse skrifter kan være mye mindre lesbare på en smarttelefon enn de ville vært andre steder.
For å levere en utmerket brukeropplevelse på mobiltelefoner, og sikre at kundene dine kan lese produktbeskrivelsene og innholdet, må du velg riktig typografi.
Enkle fonter som Times New Roman, Calibri og Arial er vanlige i tilgjengelig webdesign. Du kan også vurdere å øke størrelsen på skrifttypen på e-handelssiden din, for å gjøre det enklere for kundene å lese kopien din.
Alternativt kan kundene bruke tilgjengelighetsverktøy for å øke skriftstørrelsen, lesbarheten og kontrasten på forespørsel. Det er mange gode verktøy for dette på Shopify App Store, for eksempel «Accessibility Enabler AW»-appen eller «Accessibility Toolkit».
Trinn 6: Reduser mengden tekst på nettstedet ditt
Hvis du vil lage din Shopify oppbevare mobile friendly, må du erkjenne at skjermeiendom er en begrenset og verdifull ressurs. Du har mye mindre plass på et mobilnettsted for å formidle produktets unike salgsforslag og oppmuntre til konverteringer.
Dette betyr at du må bruke plassen på hver mobilside så effektivt som mulig. Selv om det å inkludere produktbeskrivelser av høy kvalitet med nøkkelord kan forbedre SEO-rangeringene dine, vær forsiktig så du ikke inkluderer for mye tekst på noen side.
Fokuser på å fremheve de viktigste funksjonene til produktet ditt øverst på siden, og gi kundene muligheten til å finne ekstra informasjon med en rullegardinmeny eller utvidbare seksjoner som dekker detaljer om frakt, returer og annen informasjon.
Ocuco Zara nettsted gir et godt eksempel på dette, med enkle, rett-til-punkt-beskrivelser og "utvidbare" seksjoner.
Du kan til og med vurdere å lage forskjellige versjoner av produktsidene dine for mobilversjonen av nettstedet ditt. Bare pass på at disse ikke påvirker hastigheten på siden din.
Trinn 7: Unngå å bruke popup-vinduer på mobilnettsteder
For en voksende e-handelsvirksomhet kan popup-vinduer være et verdifullt verktøy. De kan bidra til å redusere fluktfrekvensen og antallet forlatte handlevogner. I tillegg kan de oppmuntre kunder til å foreta flere kjøp, spesielt hvis du engasjerer de besøkende med unike tilbud og rabatter.
Men popup-vinduer er ikke ideelle for Shopify mobiloptimalisering. Ofte kan de ta opp hele skjermen til en bruker, noe som gjør det umulig for dem å få tilgang til navigasjonsmenyen eller innholdet de trenger.
Popup-vinduer kan avskrekke fra en brukervennlig opplevelse, og få IOS- og Android-kunder til å forlate netthandelssiden din på jakt etter en enkel shopping- og betalingsprosess. Vurder å bruke enkle bannere for å fremme salg og tilbud på nettsiden og produktsidene dine i stedet for popup-vinduer.
Dette vil sikre at du kan holde kunder informert om tidsbegrensede avtaler og arrangementer, uten å gjøre det vanskeligere for dem å handle for produktene de vil ha.
Trinn 8: Perfekt mobilkasseopplevelsen
Mens du lærer hvordan du kan optimalisere din Shopify butikk for mobile enheter betyr å vurdere alle stadier av kjøperreisen, fra det øyeblikket de ankommer nettstedet ditt til når de navigerer gjennom produktsidene, ikke undervurder viktigheten av riktig betalingsprosess.
Få ting er viktigere enn å sikre at kassen din kan bestå den "mobilvennlige" testen. Hvis kassen din er for komplisert, tidkrevende eller ikke lastes raskt nok, vil sjansene dine for å få et salg synke.
Forenkle betalingsopplevelsen for brukerne dine ved å:
- Reduserende skjemafelt: Unngå å be om for mye informasjon under betalingsprosessen. Bruk Shopify's én side til kassen, og bare be om dataene du virkelig trenger. Hvis du kan introdusere "autofyll-alternativer" for eksisterende kunder, kan dette spare dem for mye tid.
- Tilby ulike betalingsalternativer: Bruk verktøy som Shop Pay for å aktivere utsjekking med ett klikk for kundene dine. Dette lar dem lagre detaljene sine én gang, og automatisk fylle ut betalingsskjemaer hver gang de kommer tilbake til nettstedet ditt, noe som øker konverteringsfrekvensen.
- Gi veiledning: Bruk detaljerte feilmeldinger for å fortelle kundene dine når noe mangler eller er feil på et betalingsskjema. Fremhev delen av skjemaet de trenger å se på nytt, så det er mindre sannsynlig at de ender opp tapt og forvirret.
Trinn 9: Test nettstedet ditt og fiks eventuelle problemer
Hver gang du oppdaterer nettstedet ditt, legger til en ny produktside eller endrer noe i butikken din, er det viktig å sjekke at mobilfunksjonaliteten ikke har blitt påvirket. Verktøy som Google Search Console kan hjelpe med dette, og rapporterer automatisk eventuelle problemer med mobilytelse på nettstedet ditt.
Du kan også bruke Google "mobile friendly test” for mer innsikt i problemer med nettstedets kode og skript. Du kan også bruke enhetsemulatorer på nettlesere som Google, eller dine egne mobile enheter for å sjekke at alt fungerer etter hensikten på sidene dine.
Se opp for potensielle layoutskifter og problemer som kan påvirke brukeropplevelsen negativt. Layoutskift er vanlige når du bruker mye JavaScript på nettstedet ditt, eller eksperimenterer med forskjellige popup-vinduer, bannere og reklameverktøy.
Husk å ta hensyn til konverteringsberegninger, fluktfrekvenser og tilbakemeldinger fra kundene dine også. Disse kan alle gi innsikt i hvordan problemer med nettstedets brukervennlighet påvirker mulighetene dine for vekst i netthandel.
Optimaliser din Shopify Butikk for mobil
Lær hvordan du kan optimalisere din Shopify butikk for mobile enheter er avgjørende i dagens verden. Det er viktig for å sikre at du skiller deg ut på søkemotorens resultatsider, og hjelpe Google med å begynne å indeksere sidene dine på riktig måte. Det er også avgjørende for å levere en konsistent, utmerket opplevelse til kundene dine, uansett hvordan de velger å besøke nettstedet ditt.
Følg trinnene ovenfor for å optimalisere butikken din for alle brukere i målgruppen din, og forberede deg på den nye æraen med netthandel, hvor mobilen hersker.
FAQ
Ja, Shopify er en mobilvennlig e-handelsplattform, med mange maler og temaer designet for å være mobil responsive. Den generelle ytelsen til butikken din på mobile enheter avhenger imidlertid av strategien din og innsatsen for å forbedre brukeropplevelsen.
Den enkleste måten å begynne å sikre din Shopify butikken er mobile friendly er å bruke en responsive tema optimalisert for mobil. Du kan deretter følge tipsene i denne artikkelen for å garantere at du leverer en utmerket mobilopplevelse til kundene dine.
Du kan redigere mobilversjonen av din Shopify lagre i temaredigereren for Shopify. Dette lar deg redigere grunnleggende ting, for eksempel skrifttype, stil og farge på teksten. Du må gjøre kodeendringer hvis du vil gjøre mer omfattende justeringer av temaet ditt.




Kommentar 0 Responses