Imparare come ottimizzare il tuo Shopify store per dispositivi mobili è fondamentale per il successo nel panorama dell'e-commerce odierno. Più di 6.4 miliardi le persone in tutto il mondo hanno uno smartphone e i dispositivi mobili rappresentano oltre la metà di tutto il traffico e-commerce.
Infatti, secondo Shopify, la crescente diffusione dei dispositivi mobili nel mondo moderno ha fatto sì che oltre un terzo di tutte le vendite e-commerce avvengano tramite smartphone e tablet. Se non investi nell'ottimizzazione mobile del tuo negozio online, potresti perdere delle vendite.
Fortunatamente, preparando il tuo Shopify sito per la rivoluzione dello shopping mobile non deve essere così complesso come sembra. Il nostro Shopify Guida ai prezzi è un'ottima risorsa nel caso in cui non hai ancora deciso un piano tariffario.
Basandosi su anni di esperienza nell'uso di Shopify piattaforma, abbiamo messo insieme questo elenco di passaggi cruciali per aiutarti a ottimizzare qualsiasi negozio per gli utenti mobili.
9 Shopify Suggerimenti per l'ottimizzazione mobile
- Semplifica la navigazione per gli utenti mobili
- Ottimizza le tue immagini per gli schermi dei dispositivi mobili
- Migliora i tempi di caricamento delle pagine
- Aggiorna i tuoi pulsanti CTA
- Passaggio 5. Scegli attentamente gli stili di carattere
- Riduci la quantità di testo sul tuo sito
- Evita di utilizzare i popup sui siti mobili
- Perfeziona l'esperienza di pagamento mobile
- Testa il tuo sito web e risolvi eventuali problemi
In questo articolo:
Perché ottimizzare il tuo Shopify Negozio per dispositivi mobili?
Prima di immergerci nei nostri suggerimenti e trucchi per Shopify ottimizzazione del negozio, vale la pena spiegare perché è così importante dare priorità alla funzionalità mobile nel panorama dell'e-commerce di oggi. Esistono alcuni motivi per cui ha senso ottimizzare il tuo negozio per gli utenti mobili.
Innanzitutto, come accennato in precedenza, i dispositivi mobili stanno diventando la soluzione di riferimento per la navigazione in Internet. I dispositivi mobili, come smartphone e tablet, sono la fonte numero uno di tutte le ricerche su Google.
Ottimizzazione del tuo Shopify store per dispositivi mobili ti garantisce di poter aderire alle mutevoli aspettative e ai comportamenti di acquisto del tuo pubblico target. Può anche aiutarti ad aumentare la visibilità della tua azienda e ad aumentare il ROI delle tue strategie di marketing.
Poiché Google è mobile-first, gli imprenditori che adattano il proprio negozio agli utenti mobili, concentrandosi su tempi di caricamento rapidi e un'esperienza utente eccellente, possono migliorare il proprio potenziale SEO. Una buona esperienza mobile ti darà un vantaggio rispetto ai concorrenti che cercano di posizionarsi per le stesse parole chiave.
Come ottimizzare il tuo Shopify Negozio per dispositivi mobili: passo dopo passo
Esistono varie strategie diverse che puoi utilizzare per migliorare la "funzionalità mobile" del tuo Shopify negozio. La buona notizia è questa Shopify dà già priorità all'ottimizzazione per dispositivi mobili. Il libero Shopify le opzioni di temi e modelli offerti dalla piattaforma sono mobili responsive per impostazione predefinita.
Inoltre, la maggior parte del premio Shopify i modelli che puoi utilizzare per creare il tuo sito saranno ottimizzati per i dispositivi mobili e si adatteranno a varie dimensioni dello schermo.
Tuttavia, per creare un'esperienza mobile incredibile c'è molto di più che scegliere il tema giusto. Ecco la nostra guida passo passo verso il successo:
Passaggio 1: semplifica la navigazione per gli utenti mobili
Uno degli aspetti principali che danneggia il percorso di navigazione mobile degli utenti è un'esperienza di navigazione complessa. Più è difficile per i clienti trovare prodotti, esplorare diverse categorie e visitare la cassa sul tuo sito web, più è probabile che abbandonino l'acquisto.
Infatti, 37% di clienti abbandonare un sito web a causa di una brutta esperienza di navigazione. Il modo migliore per ottimizzare l'esperienza utente e ridurre la tariffa fissa sul tuo negozio di e-commerce è semplificare la navigazione. Un'ottima opzione è utilizzare una barra di navigazione "permanente".
Questo è un menu che segue l'utente mentre scorre le pagine e controlla i contenuti. Con una barra di navigazione fissa, i tuoi utenti potranno passare facilmente ad altre sezioni del tuo sito web, dalle pagine delle categorie al carrello della spesa in pochi secondi, senza dover scorrere all'infinito.
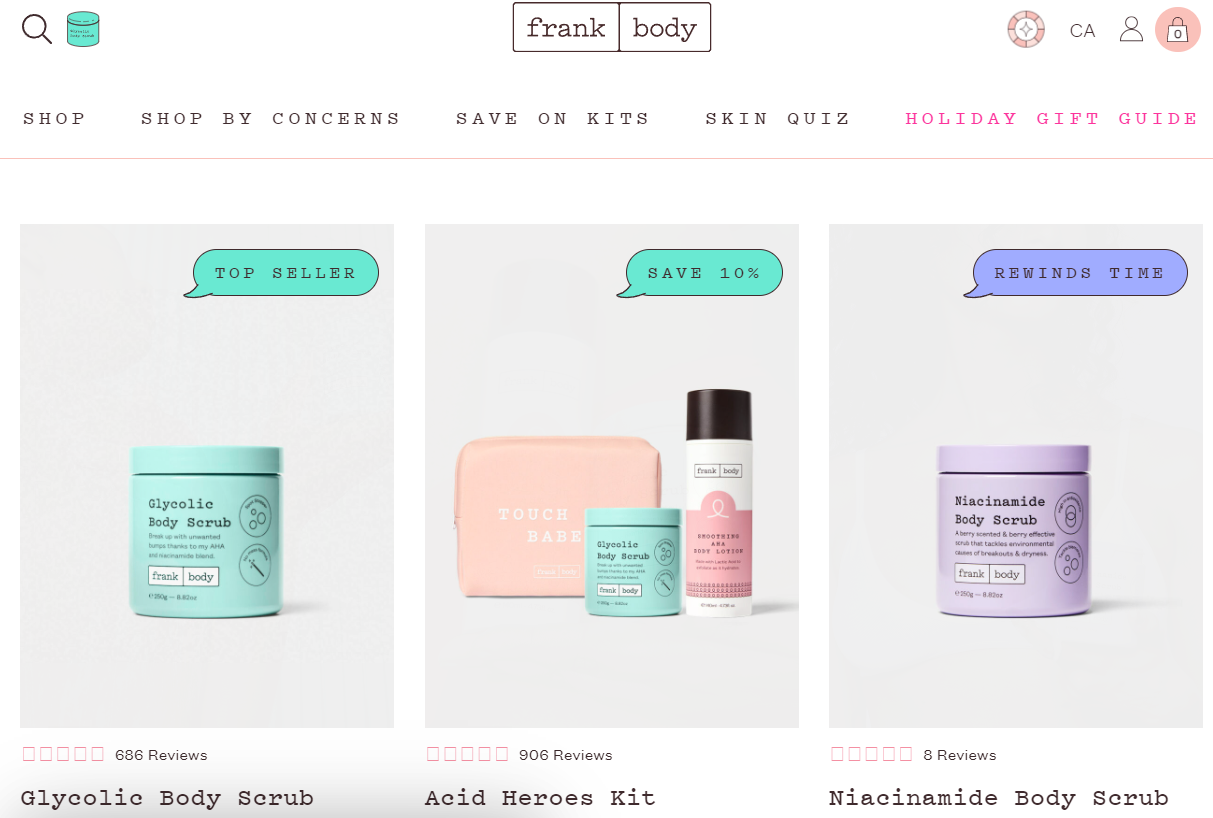
Controlla la pratica barra di navigazione sul Sito web di Frank Body, ad esempio. Include anche l'accesso a una barra di ricerca e una sezione dinamica di "avvisi" che annuncia promozioni e offerte.

Passaggio 2: ottimizza le tue immagini per gli schermi dei dispositivi mobili
Il successo di popolari app mobili come Instagram e TikTok dimostra che le persone desiderano “esperienze visive” sui propri smartphone. Sfortunatamente, anche se stai usando un file fantastico Shopify tema, ottimizzato per dispositivi mobili, le foto e le immagini dei tuoi prodotti possono riscontrare problemi su determinati dispositivi.
Concentrarsi sull'ottimizzazione delle immagini è fondamentale quando stai imparando a ottimizzare le tue immagini Shopify negozio per dispositivi mobili. Prima di aggiungere nuovi elementi visivi al tuo sito, assicurati di ricontrollare come appaiono su un dispositivo mobile. Considera come vengono ritagliate le immagini, come vengono dimensionati i banner e come vengono visualizzati contenuti multimediali come video e GIF su ogni pagina.
Ricorda, più grandi sono le tue immagini e i tuoi video, maggiore sarà il loro impatto sulla velocità di caricamento di un sito mobile, quindi comprimi le immagini ove possibile per mantenere il tuo sito al meglio delle sue prestazioni.
Inoltre, vale la pena assicurarti di mostrare le tue immagini "in primo piano e al centro" per i tuoi utenti mobili. La maggior parte degli acquirenti online basa le proprie decisioni di acquisto sull'aspetto di un prodotto, quindi immagini di qualità avranno probabilmente un impatto maggiore sui tassi di conversione rispetto a lunghe descrizioni del prodotto.
Prendi spunto da “Frank e Oaks" Sito web mobile, che utilizza una semplice griglia di fotografie con testo minimo per catturare l'attenzione del cliente e aumentare il coinvolgimento.
Quando ottimizzi le tue immagini, ricordati di:
- Utilizza gli attributi e le descrizioni alt per migliorare la SEO e l'accessibilità del sito
- Ritaglia la tua immagine alle dimensioni ideali per il posizionamento previsto
- Utilizza il tipo di file corretto (.png o .jpg)
Passaggio 3: migliora i tempi di caricamento della pagina
Gli studi dimostrano che tempi di caricamento inferiori a 4 secondi per ogni pagina (sui siti per dispositivi mobili o desktop) possono aumentare i tassi di conversione. In alternativa, se le pagine dei prodotti e i componenti unici del tuo negozio di e-commerce impiegano troppo tempo per caricarsi, è più probabile che i clienti premano il pulsante Indietro e abbandonino l'acquisto.
Il primo passo per aumentare i tempi di caricamento della pagina è scoprire come sta già funzionando il tuo sito. Puoi usare il PageSpeed Insights strumenti di Google per aiutarti a determinare la velocità con cui le pagine vengono caricate su diversi browser e dispositivi mobili.
Google Analytics offre inoltre informazioni dettagliate sulla velocità del sito a ciascun proprietario del sito web. Puoi anche aggiungere "tipi di dispositivi" specifici ai tuoi rapporti per aiutarti a confrontare le prestazioni del tuo sito su diversi sistemi operativi e browser mobili.
Se le tue pagine non si caricano abbastanza velocemente, prova:
- Aggiornamento ad a Shopify tema ottimizzato per tempi di caricamento rapidi.
- Compressione del tuo sito web e delle immagini dei prodotti.
- Hosting di video esternamente.
- Utilizzo di strategie di caricamento lento per ridurre il tempo di caricamento di determinati elementi della pagina
- Ridurre le dimensioni dei file di video e immagini.
- Utilizzando una CDN o “Rete per la distribuzione di contenuti”.
Passaggio 4: aggiorna i pulsanti CTA
Il "pulsante CTA" è una delle risorse più utili sul tuo sito di e-commerce. È il pulsante su cui i clienti fanno clic quando desiderano iscriversi alla tua newsletter, aggiungere un prodotto al carrello o completare un acquisto. Se questo pulsante non è ottimizzato per i dispositivi mobili, potrebbe impedirti di convertire i tuoi contatti in clienti paganti.
Quando stai imparando come ottimizzare il tuo Shopify store per dispositivi mobili, assicurati che ogni pulsante della tua home page, delle pagine dei contatti e delle pagine dei prodotti sia ottimizzato per i dispositivi più piccoli. La maggior parte dei pulsanti dovrebbe avere una larghezza di circa 48 pixel, con circa 32 pixel di spazio bianco sopra e sotto di essi.
Altre strategie da considerare includono:
- Utilizzando CTA appiccicosi: Garantire che i pulsanti CTA cruciali rimangano sullo schermo e accessibili mentre gli utenti scorrono è un ottimo modo per incoraggiare i clienti ad agire. Consenti ai clienti di fare clic facilmente sul "pulsante Acquista" indipendentemente da dove si trovano nella pagina del prodotto.
- Metti in risalto il pulsante: Assicurati che i pulsanti si distinguano dal resto degli elementi dello schermo. Attira potenziali clienti con caratteri in grassetto, colori contrastanti e posizionamento efficace. Non consentire agli utenti di perdere di vista i pulsanti CTA.
- Testa A/B i tuoi pulsanti: Testa A/B tutto, dalla posizione dei pulsanti CTA sul tuo Shopify sito web, alla copia che utilizzi (come "Acquista ora"). Ciò ti consentirà di aumentare nel tempo il potenziale del tasso di conversione del tuo negozio.
Apple offre un eccellente esempio di come i giusti pulsanti di invito all'azione possano migliorare l'esperienza dell'utente mobile. Non importa dove ti trovi nella pagina di un prodotto, puoi sempre aggiungere un articolo al carrello grazie a una barra secondaria permanente nella parte superiore della pagina.
Passaggio 5: scegli attentamente gli stili dei caratteri
Sebbene i dispositivi mobili odierni possano variare in dimensioni, la maggior parte offre uno schermo molto più piccolo rispetto al tuo computer desktop o portatile standard. Ciò significa che i font complessi possono essere molto meno leggibili su uno smartphone rispetto a quanto lo sarebbero altrove.
Per offrire un'esperienza utente eccellente sui telefoni cellulari e garantire che i tuoi clienti possano leggere le descrizioni e i contenuti dei tuoi prodotti, devi farlo scegli la tipografia giusta.
Caratteri semplici come Times New Roman, Calibri e Arial sono comuni nel web design accessibile. Puoi anche considerare di aumentare la dimensione del carattere sul tuo sito e-commerce, per rendere più facile la lettura del tuo testo da parte dei clienti.
In alternativa, consenti ai clienti di utilizzare strumenti di accessibilità per aumentare la dimensione del carattere, la leggibilità e il contrasto su richiesta. Ci sono molti ottimi strumenti per questo su Shopify App Store, come l'app "Accessibility Enabler AW" o "Accessibility Toolkit".
Passaggio 6: riduci la quantità di testo sul tuo sito
Se vuoi fare il tuo Shopify Tornare al suo account mobile friendly, è necessario riconoscere che lo spazio sullo schermo è una risorsa limitata e preziosa. Hai molto meno spazio su un sito mobile per trasmettere la proposta di vendita unica del tuo prodotto e incoraggiare le conversioni.
Ciò significa che devi utilizzare lo spazio su ciascuna pagina mobile nel modo più efficace possibile. Sebbene includere descrizioni di prodotti di alta qualità contenenti parole chiave possa migliorare il tuo posizionamento SEO, fai attenzione a non includere troppo testo in qualsiasi pagina.
Concentrati sull'evidenziare le caratteristiche più importanti del tuo prodotto nella parte superiore della pagina e dai ai clienti la possibilità di trovare informazioni aggiuntive tramite un menu a discesa o sezioni espandibili che riguardano dettagli su spedizione, resi e altre informazioni.
Lo strumento Sito web Zara ne offre un ottimo esempio, con descrizioni semplici e dirette al punto e sezioni "estendibili".
Puoi anche prendere in considerazione la creazione di versioni diverse delle pagine dei tuoi prodotti per la versione mobile del tuo sito. Fai solo attenzione che non influenzino la velocità di caricamento della pagina.
Passaggio 7: evitare di utilizzare i popup sui siti mobili
Per un'attività di e-commerce in crescita, i popup possono essere uno strumento prezioso. Possono aiutarti a ridurre la frequenza di rimbalzo e la percentuale di carrelli abbandonati. Inoltre, possono incoraggiare i clienti a effettuare più acquisti, in particolare se coinvolgi i tuoi visitatori con offerte e sconti unici.
Tuttavia, i pop-up non sono l'ideale per Shopify ottimizzazione mobile. Spesso possono occupare l'intero schermo dell'utente, rendendogli impossibile l'accesso al menu di navigazione o ai contenuti di cui ha bisogno.
I popup possono scoraggiare un'esperienza user-friendly, inducendo i clienti IOS e Android ad abbandonare il tuo sito di e-commerce, alla ricerca di un semplice processo di acquisto e pagamento. Prendi in considerazione l'utilizzo di semplici banner per promuovere vendite e offerte sul tuo sito web e sulle pagine dei prodotti invece dei pop-up.
Ciò ti garantirà di poter tenere informati gli acquirenti su offerte ed eventi a tempo limitato, senza rendere loro più difficile l'acquisto dei prodotti che desiderano.
Passaggio 8: perfeziona l'esperienza di pagamento mobile
Mentre impari come ottimizzare il tuo Shopify store per dispositivi mobili significa considerare tutte le fasi del percorso dell'acquirente, dal momento in cui arrivano sul tuo sito web, a quando navigano tra le pagine dei prodotti, non sottovalutare l'importanza del giusto processo di pagamento.
Poche cose sono più importanti che garantire che il tuo checkout possa superare il test di “ottimizzazione per dispositivi mobili”. Se il tuo pagamento è troppo complicato, richiede molto tempo o non si carica abbastanza velocemente, le tue possibilità di ottenere una vendita crolleranno.
Semplifica l'esperienza di pagamento per i tuoi utenti:
- Riduzione dei campi del modulo: Evita di chiedere troppe informazioni durante il processo di pagamento. Usa Shopifybasta una sola pagina per effettuare il checkout e richiedi solo i dati di cui hai veramente bisogno. Se puoi introdurre “opzioni di riempimento automatico” per i clienti esistenti, ciò può far risparmiare loro molto tempo.
- Offri diverse opzioni di pagamento: Usa strumenti come Shop Pay per abilitare il pagamento con un clic per i tuoi clienti. Ciò consente loro di salvare i propri dati una volta e di compilare automaticamente i moduli di pagamento ogni volta che ritornano sul tuo sito web, aumentando i tassi di conversione.
- Fornire una guida: Utilizza messaggi di errore dettagliati per far sapere ai tuoi clienti quando qualcosa manca o non è corretto in un modulo di pagamento. Evidenzia la parte del modulo che devono rivisitare, così avranno meno probabilità di perdersi e confondersi.
Passaggio 9: testa il tuo sito web e risolvi eventuali problemi
Ogni volta che aggiorni il tuo sito web, aggiungi una nuova pagina di prodotto o modifichi qualcosa nel tuo negozio, è importante verificare che la funzionalità mobile non sia stata influenzata. Strumenti come Google Search Console possono aiutarti in questo, segnalando automaticamente eventuali problemi di prestazioni mobili del tuo sito.
Puoi anche utilizzare Google “mobile friendly test" per ulteriori approfondimenti sui problemi relativi al codice e allo script del tuo sito. Puoi anche utilizzare emulatori di dispositivi su browser come Google o sui tuoi dispositivi mobili per verificare che tutto funzioni come previsto sulle tue pagine.
Fai attenzione a potenziali cambiamenti di layout e problemi che potrebbero influenzare negativamente l'esperienza dell'utente. I cambiamenti di layout sono comuni quando utilizzi molto JavaScript sul tuo sito o sperimenti diversi popup, banner e strumenti promozionali.
Ricorda di prestare attenzione anche alle metriche di conversione, alle frequenze di rimbalzo e al feedback dei tuoi clienti. Tutti questi possono offrire approfondimenti su come i problemi di usabilità del sito stanno influenzando le tue opportunità di crescita dell'e-commerce.
Ottimizza il tuo Shopify Negozio per dispositivi mobili
Imparare come ottimizzare il tuo Shopify store per dispositivi mobili è fondamentale nel mondo di oggi. È essenziale per assicurarti di distinguerti nelle pagine dei risultati dei motori di ricerca e aiutare Google a iniziare a indicizzare correttamente le tue pagine. È anche fondamentale per offrire un'esperienza coerente ed eccellente ai tuoi clienti, indipendentemente da come scelgono di visitare il tuo sito web.
Segui i passaggi precedenti per ottimizzare il tuo negozio per ogni utente del tuo pubblico e preparati per la nuova era dello shopping online, in cui il mobile regna sovrano.
FAQ
Sì, Shopify è una piattaforma di e-commerce ottimizzata per i dispositivi mobili, con numerosi modelli e temi progettati per essere mobili responsive. Tuttavia, le prestazioni complessive del tuo negozio sui dispositivi mobili dipendono dalla tua strategia e dagli sforzi per migliorare l'esperienza dell'utente.
Il modo più semplice per iniziare a garantire il tuo Shopify il negozio è mobile friendly è usare un file responsive tema ottimizzato per dispositivi mobili. Puoi quindi seguire i suggerimenti contenuti in questo articolo per garantire di offrire ai tuoi clienti un'esperienza mobile eccellente.
Puoi modificare la versione mobile del tuo Shopify store all'interno dell'editor del tema per Shopify. Ciò ti consente di modificare elementi di base, come il carattere, lo stile e il colore del testo. Dovrai apportare modifiche alla codifica se desideri apportare modifiche più complete al tuo tema.




Commenti Risposte 0