Aprenda a otimizar sua loja da Shopify para dispositivos móveis é crucial para o sucesso no cenário atual do comércio eletrônico.
Mais de 6,4 bilhões de pessoas em todo o mundo têm um smartphone, e os dispositivos móveis são responsáveis por mais da metade de todo o tráfego de comércio eletrônico.
De facto, de acordo com a Shopify, uma prevalência crescente de dispositivos móveis no mundo moderno fez com que mais de um terço de todas as vendas de comércio eletrônico fossem realizadas através de smartphones e tablets.
Se você não investir na otimização para dispositivos móveis de sua loja virtual, poderá perder vendas.
Felizmente, prepare seu site fazer Shopify para a revolução das compras em dispositivos móveis não precisa ser tão complexo quanto parece.
Nosso guia de preços da Shopify é um ótimo recurso caso você ainda não tenha decidido sobre um plano de preços.
Com base em anos de experiência usando a plataforma Shopify, reunimos esta lista de etapas cruciais para ajudá-lo a otimizar qualquer loja para usuários móveis.
9 dicas de otimização para celular do Shopify
- Simplifique a navegação para usuários móveis
- Otimize seus recursos visuais para telas de dispositivos móveis
- Melhore o tempo de carregamento da página
- Atualizar seus botões CTA
- Etapa 5. Escolha os estilos de fonte com cuidado
- Reduza a quantidade de texto em seu site
- Evite usar pop-ups em sites para celular
- Aperfeiçoe a experiência de checkout móvel
- Teste seu site e corrija quaisquer problemas
Porquê otimizar sua loja Shopify para dispositivos móveis?
Antes de nos perguntarmos sobre nossas dicas e truques para a otimização da loja Shopify, vale a pena explicar por que razão é tão importante dar prioridade à funcionalidade móvel no panorama atual do comércio eletrônico.
Existem algumas razões pelas quais faz sentido otimizar sua loja para usuários móveis.
Em primeiro lugar, como já foi referido, os dispositivos móveis estão a tornar-se a solução de eleição para a navegação na Internet.
Os dispositivos móveis, como smartphones e tablets, são a fonte número um de todas as pesquisas do Google.
A otimização da sua loja Shopify para dispositivos móveis garantem a adesão às novas expectativas e comportamentos de compra do seu público-alvo.
Também pode ajudar a aumentar a visibilidade de sua empresa e aumentar o ROI de suas estratégias de marketing.
Uma vez que o Google dá prioridade aos dispositivos móveis, os empresários que adaptam a sua loja aos utilizadores móveis, concentrando-se em tempos de carregamento rápidos e numa excelente experiência do utilizador, podem melhorar o seu potencial de SEO.
Uma boa experiência móvel dar-lhe-á uma vantagem sobre os concorrentes que tentam classificar-se para as mesmas palavras-chave.
Como otimizar sua loja Shopify para dispositivos móveis: Passo a passo
Existem várias estratégias diferentes que podem ser utilizadas para melhorar a “compatibilidade com dispositivos móveis” da sua loja da Shopify.
A boa notícia é que a Shopify já priorize a otimização para dispositivos móveis.
As opções gratuitas de tema e modelo da Shopify oferecidas pela plataforma são responsivas a dispositivos móveis por padrão.
Além disso, a maioria dos premium Shopify os modelos que você pode usar para criar seu site serão otimizados para celular e se adaptarão a vários tamanhos de tela.
No entanto, há mais para criar uma experiência móvel incrível do que escolher o tema certo. Aqui está o nosso guia passo a passo para o sucesso:
Passo 1: Simplifique a navegação para usuários móveis
Uma das coisas que mais prejudica a navegação móvel dos usuários é uma experiência de navegação complexa.
Quanto mais difícil para os clientes encontrarem produtos, explorarem diferentes categorias e visitarem ou finalizarem a compra em seu site, maior é a probabilidade de abandonarem a compra.
De fato, 37% dos clientes abandonaram um site devido a uma má experiência de navegação. A melhor forma de otimizar a experiência do usuário e reduzir as taxas de abandono de sua loja de comércio eletrônico é simplificar a navegação.
Uma ótima opção é utilizar uma barra de navegação “fixa”.
Trata-se de um menu que segue o usuário à medida que este percorre as páginas e verifica o conteúdo.
Com uma barra de navegação automática, seus usuários poderão saltar facilmente para outras seções do seu site, desde páginas de categorias até o carrinho de compras, em segundos, sem que eles se movam infinitamente.
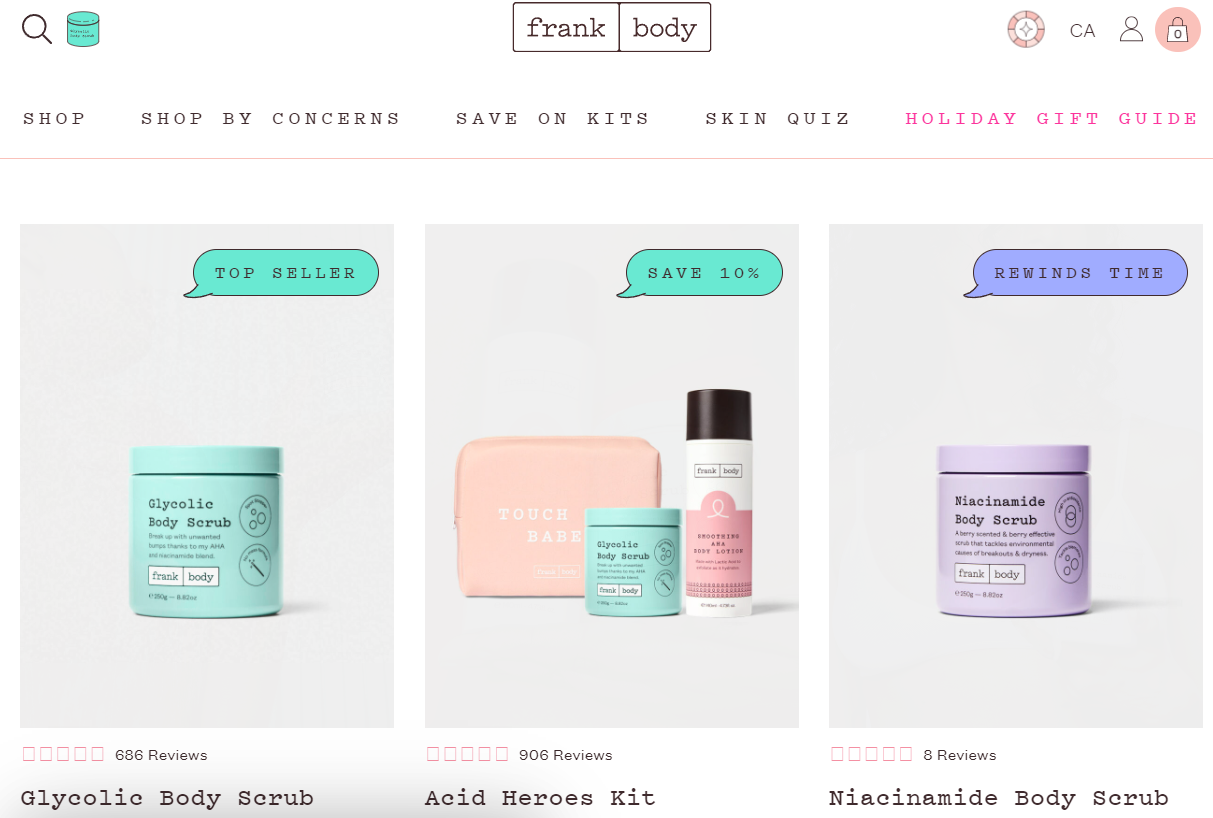
Veja a prática barra de navegação no site Web da Frank Body, por exemplo. Inclui até acesso a uma barra de pesquisa e uma seção dinâmica de “alertas” que anuncia promoções e ofertas.

Passo 2: Otimizar os seus elementos visuais para telas móveis
O sucesso de aplicativos móveis populares como o Instagram e o TikTok demonstram que as pessoas querem “experiências visuais” em seus smartphones.
Infelizmente, mesmo que você esteja usando um ótimo tema da Shopify, otimizado para dispositivos móveis, suas fotos e imagens de produtos podem enfrentar problemas em determinados dispositivos.
O foco na otimização de imagens é crucial quando você está aprendendo a otimizar sua loja da Shopify para dispositivos móveis.
Antes de adicionar novos elementos visuais ao seu site, certifique-se de verificar novamente a aparência deles em um dispositivo móvel.
Considere como as imagens são cortadas, como os banners são dimensionados e como os rich media, como vídeos e GIFs, aparecem em cada página.
Lembre-se de que quanto maiores forem as imagens e os vídeos, maior será o impacto na velocidade de carregamento de um site para celular, por isso, compare as imagens sempre que possível para manter o desempenho do seu site no seu melhor.
Além disso, vale a pena certificar-se de que está a apresentar os seus elementos visuais “na frente e no centro” para os seus usuários móveis.
A maioria dos compradores online baseia-se nas suas decisões de compra na aparência de um produto, pelo que as imagens de qualidade terão provavelmente um impacto maior nas suas taxas de conversão do que tanto tempo convencional dos produtos.
Inspire-se no site Web móvel da “Frank & Oaks“, que utiliza uma grelha simples de fotografias e um texto mínimo para captar a atenção do cliente e aumentar o envolvimento.
Ao otimizar suas imagens, lembre-se de:
- Utilize atributos e atributos alt para melhorar seu SEO e a acessibilidade do sítio
- Recortar a imagem com as dimensões ideais para a colocação pretendida
- Utilização do tipo de arquivo correto (.png ou .jpg)
Passo 3: Melhorar os tempos de carregamento da página
Estudos mostram que tempos de carregamento inferiores a 4 segundos para cada página (em sites móveis ou de computador) podem aumentar conforme suas taxas de conversão.
Por outro lado, se as páginas dos seus produtos e os componentes exclusivos da sua loja de comércio eletrônico demorarem muito tempo para carregar, é mais provável que seus clientes carreguem o botão “Voltar” e abandonem a compra.
O primeiro passo para melhorar os tempos de carregamento da página é descobrir o desempenho do seu site.
Podem ser usadas como ferramentas PageSpeed Insights do Google para o ajudar a determinar a rapidez com que as páginas carregam em diferentes navegadores e dispositivos móveis.
O Google Analytics também oferece informações previstas sobre a velocidade do site para cada proprietário do site.
Você pode até adicionar “tipos de dispositivos” específicos aos seus relatórios para ajudar a comparar o desempenho do seu site em diferentes sistemas operacionais e navegadores móveis.
Se suas páginas não tiverem o carregamento suficientemente rápido, experimente:
- Atualização para um tema da Shopify otimizado para tempos de carregamento rápidos.
- Compactar o site e as imagens do produto.
- Hospedar vídeos externamente.
- Usar estratégias de carregamento lento para reduzir o tempo de carregamento de determinados elementos da página
- Reduzir o tamanho dos arquivos de vídeos e imagens.
- Usando uma CDN ou “Content Delivery Network”.
Passo 4: Atualize seus botões de CTA
O “Botão CTA” é um dos recursos mais úteis no seu site de comércio eletrônico.
É o botão em que os clientes clicam quando querem assinar sua newsletter, adicionar um produto ao carrinho ou concluir uma compra.
Se este botão não estiver otimizado para dispositivos móveis, pode impedi-lo de converter seus clientes potenciais em clientes pagantes.
Quando você estiver aprendendo a melhorar sua loja Shopify para dispositivos móveis, é comprovado que todos os botões de sua página inicial, páginas de contato e páginas de produtos estão otimizados para dispositivos mais pequenos.
A maioria dos botões deve ter cerca de 48 pixels de largura, com cerca de 32 pixels de espaço em branco acima e abaixo deles.
Outras estratégias a serem consideradas incluem:
- Utilização de CTAs fixas: Garantir que os botões de CTA cruciais permaneçam no ecrã e acessíveis à medida que os utilizadores se deslocam é uma excelente forma de incentivar os clientes a agir. Facilite a tarefa dos clientes de clicar no “botão comprar”, independentemente da posição em que se encontrem na página do produto.
- Faça com que o botão se destaque: Certifique-se de que os seus botões se destacam dos restantes elementos do ecrã. Atraia clientes potenciais com letras a negras, núcleos contrastantes e um posicionamento eficaz. Não permita que os usuários percam a visualização dos seus botões de CTA.
- Faça testes A/B aos seus botões: Faça testes A/B em tudo, desde a posição dos botões de CTA no seu site da Shopify até o texto que você usa (como “Comprar agora”). Isto permitirá-lhe aumentar o potencial da taxa de conversão da sua loja ao longo do tempo.
A Apple oferece um excelente exemplo de como os botões de chamada para ações corretas podem melhorar a experiência do usuário móvel.
Independentemente do local onde se encontra na página de um produto, você pode sempre adicionar um artigo ao subsídio graças a uma barra secundária fixa no topo da página.
Passo 5: Escolha cuidadosamente os estilos de letras
Embora os dispositivos móveis atuais possam variar em termos de tamanho, a maioria oferece uma tela muito mais pequena do que um computador de secretária ou portátil normal.
Isto significa que os tipos de letras complexas podem ser muito menos legíveis num smartphone do que seria interessante localmente.
Para fornecer uma excelente experiência de usuário em telemóveis e garantir que seus clientes recebam informações específicas e o conteúdo de seus produtos, é necessário escolher a tipografia correta.
Tipos de letras simples como Times New Roman, Calibri e Arial são comuns na concepção de sites acessíveis.
Você também pode considerar aumentar o tamanho do tipo de letra em seu site de comércio eletrônico, para facilitar a leitura de seu texto pelos clientes.
Alternativamente, permita que os clientes utilizem ferramentas de acessibilidade para aumentar o tamanho do tipo de letra, a legibilidade e o contraste ao pedido.
Há muitas ferramentas excelentes para isso na App Store da Shopify, como o aplicativo “Accessibility Enabler AW” ou o “Accessibility Toolkit”.
Passo 6: Reduzir a quantidade de texto no seu site
Se pretende tornar a sua loja Shopify Compatível com dispositivos móveis, tem que considerar que o espaço na tela é um recurso limitado e precioso.
Há muito menos espaço em um site para celular para transmitir a proposta de venda exclusiva do seu produto e promoções especiais.
Isto significa que é necessário utilizar o espaço em cada página móvel da forma mais eficaz possível.
Embora a inclusão de produtos de alta qualidade com palavras-chave possa melhorar suas classificações de SEO, tenha cuidado para não incluir muito texto em qualquer página.
Concentre-se em destacar as características mais importantes do seu produto na parte superior de uma página e dê aos clientes a opção de encontrar informações adicionais com um menu pendente ou seções expansíveis que cobrem detalhes sobre envio, devoluções e outras informações.
O site da Zara é um excelente exemplo disto, com regras simples e diretas e seções “extensíveis”.
Você pode até considerar criar versões diferentes de suas páginas de produtos para a versão móvel do seu site. Tenha apenas cuidado para que eles não influenciem a velocidade de carregamento de sua página.
Passo 7: Evitar a utilização de pop-ups em sites móveis
Para um negócio de comércio eletrônico em crescimento, os pop-ups podem ser uma ferramenta valiosa.
Podem ajudar a reduzir a sua taxa de inclusão e as taxas de abandono do carrinho. Além disso, eles podem promover os clientes para fazer mais compras, principalmente se você envolver seus visitantes com ofertas e descontos exclusivos.
No entanto, os pop-ups não são ideais para a otimização de dispositivos móveis do Shopify.
Muitas vezes, podem ocupar todo o ecrã de um utilizador, impossibilitando-o de aceder ao menu de navegação ou ao conteúdo de que necessita.
Os pop-ups podem impedir uma experiência fácil de usar, fazendo com que os clientes de IOS e Android abandonem seu site de comércio eletrônico em busca de um processo simples de compra e checkout.
Considere a possibilidade de utilizar banners simples para promover vendas e ofertas no seu site Web e nas páginas de produtos, em vez de pop-ups.
Desta forma, poderá manter os compradores informados sobre ofertas e eventos por tempo limitado, sem dificultar a compra dos produtos que pretendem.
Passo 8: Aperfeiçoar a experiência de checkout móvel
Embora aprenda a melhorar sua loja Shopify para dispositivos móveis significa considerar todas as fases do percurso do comprador, desde o momento em que chegam ao seu site Web até à navegação nas páginas dos produtos, não subestime a importância do processo de checkout correto.
Poucas coisas são mais importantes para garantir que seu checkout passe no teste de “compatibilidade com dispositivos móveis”.
Se seu checkout for muito complicado, demorado ou não carregar suficientemente rápido, pois suas hipóteses de ganhar uma venda irão cair a pique.
Simplifique a experiência de checkout para seus usuários:
- Reduzir os campos do formulário: Evite pedir informações demasiadas durante o processo de checkout. Utilize o checkout de uma página da Shopify e solicito apenas os dados que realmente precisam. Se puder introduzir “opções de preenchimento automático” para os clientes existentes, isso poderá poupá-los muito tempo.
- Ofereça diferentes opções de checkout: Utilize ferramentas como o Shop Pay para permitir o checkout com um clique aos seus clientes. Isto permite-lhes guardar os seus dados uma vez e preencher automaticamente os formulários de checkout sempre que regressam ao seu site Web, aumentando as taxas de conversão.
- Fornecer orientação: Utilize mensagens de erro projetadas para que seus clientes saibam quando algo está em falta ou incorretamente num formulário de checkout. Destaque a parte do formulário que deve voltar a visitar, para que seja menos provável que você perca perdas e confusões.
Passo 9: Teste seu site e corrija quaisquer problemas
Sempre que você atualizar seu site, adicionar uma nova página de produto ou alterar algo em sua loja, é importante verificar se a funcionalidade móvel não foi afetada.
Ferramentas como o Console de Pesquisa do Google podem ajudar nesta tarefa, sinalizando automaticamente quaisquer problemas de desempenho móvel em seu site.
Você também pode usar o “teste de compatibilidade com dispositivos móveis”do Google para obter mais informações sobre problemas com o código e o script do seu site.
Você também pode usar emuladores de dispositivos em navegadores como o Google ou seus próprios dispositivos móveis para verificar se tudo funciona como pretendido em suas páginas.
Tenha em atenção possíveis mudanças de layout e problemas que possam afetar negativamente a experiência do usuário.
As alterações de apresentação são comuns quando utiliza muito JavaScript no seu site ou experimenta diferentes pop-ups, banners e ferramentas promocionais.
Lembre-se também de prestar atenção às suas taxas de conversão, taxas de cobrança e feedback de seus clientes.
Tudo isto pode oferecer informações sobre a forma como os problemas de usabilidade do site influenciam suas oportunidades de crescimento do comércio eletrônico.
Otimizar a sua loja Shopify para dispositivos móveis
Aprenda a otimizar sua loja Shopify para dispositivos móveis é crucial no mundo de hoje. É essencial para garantir que você tenha destaque nas páginas de resultados dos mecanismos de pesquisa e ajuda do Google para começar a indexar suas páginas corretamente.
Também é crucial oferecer uma experiência consistente e excelente aos seus clientes, independentemente de como eles escolhem visitar seu site.
Siga as etapas acima para otimizar sua loja para todos os usuários do seu público e prepare-se para a nova era das compras online, em que o celular reina supremo.
Perguntas frequentes
O Shopify é compatível com dispositivos móveis?
Sim, ó Shopify é uma plataforma de comércio eletrônico compatível com dispositivos móveis, com muitos modelos e temas concebidos para serem responsivos a dispositivos móveis.
No entanto, o desempenho geral da sua loja em dispositivos móveis depende da sua estratégia e dos esforços para melhorar a experiência do usuário.
Como posso tornar uma loja da Shopify compatível com dispositivos móveis?
A maneira mais fácil de começar a garantir que sua loja da Shopify seja compatível com dispositivos móveis é usar um tema responsivo otimizado para dispositivos móveis.
Em seguida, você pode seguir as dicas deste artigo para garantir uma excelente experiência móvel para seus clientes.
É possível editar a visualização móvel da loja da Shopify?
É possível editar a versão para celular da sua loja da Shopify sem editor de temas da Shopify. Isso permite editar itens básicos, como a fonte, o estilo e a cor do texto.
Será necessário fazer alterações de acordo se quiser fazer ajustes mais abrangentes no tema




Comentários Respostas 0