Le web était censé aller mieux, c'était la promesse. Et vous penseriez que ce serait le cas, avec une prise de conscience accrue des considérations d’accessibilité et de convivialité. Mais étrangement, nous avons plus de 25 ans et la situation empire de manière générale. Comment cela pourrait-il être ainsi?
On ne peut pas blâmer l'éducation. Chaque cours de conception et de développement Internet digne de ce nom couvre les fondements des principes de conception, de la convivialité et de l'accessibilité. On ne peut pas lui imputer les normes d’ingénierie, car les directives W3C sont plus strictes et plus clairement définies que jamais. Il ne peut pas non plus être blâmé pour la technologie, car cette technologie favorise davantage le développement de sites de haute qualité, pas moins.
Non, la réponse à ce paradoxe est en fait assez simple. C'est parce que les concepteurs ont vu leur pouvoir dépouillé par les demandes des spécialistes du marketing et de leurs clients. Ainsi, le concepteur sait qu'il devrait y avoir un bon contraste entre le texte et l'arrière-plan, mais il ne peut pas mettre en œuvre ce bon principe de conception parce que quelqu'un dans le marketing pense qu'il sera plus cool d'avoir du texte «argent foncé» au lieu de noir, et bien sûr, nous devons avoir «cette police bleue délavée qui Twitter utilise »pour les rubriques, afin que« tous les jeunes puissent mieux s'identifier à notre site. »
Le souci de «bien paraître» et de copier ce que tout le monde fait prend le pas sur des considérations pratiques comme la vitesse élevée, la faible bande passante et la bonne convivialité. Si vous faites partie des clients qui doivent prendre des décisions sur l'apparence de votre site, cet article est pour vous. C'est aussi pour les concepteurs qui ont le courage de négocier avec les clients pour que les sites Web correspondent davantage à ce qu'ils sont censés être, au lieu d'être comme tous les autres sites similaires. Il est temps que le futur arrive déjà.
1. Faible contraste
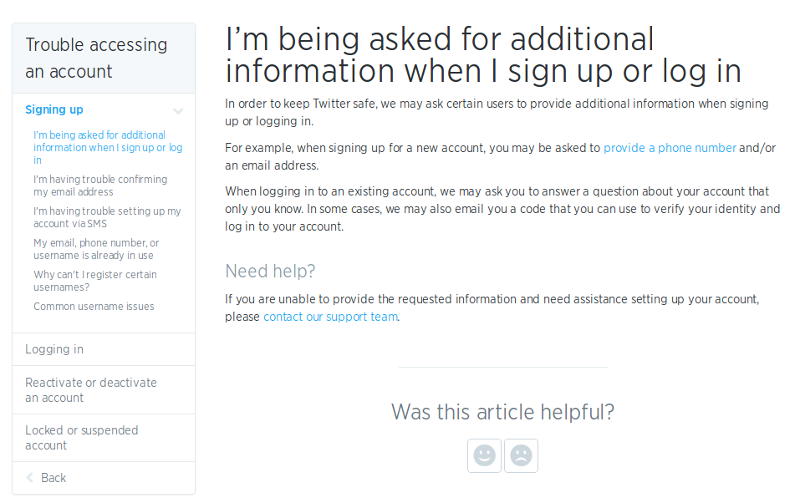
Cela est récemment devenu à la mode. Il est étonnant que cela puisse être le cas, étant donné le message répété qui nous a été renvoyé à plusieurs reprises au cours des 25 dernières années, nous devons éviter les mauvais contrastes. Le précurseur de cette mode semble être Twitter et Bootstrap, mais à leur tour, ils auraient pu être inspirés par quelqu'un d'autre. Prenons un exemple:

Ce qui précède est un fragment de l'un des Twitterles pages d'aide de. La philosophie derrière la conception semble être que plus une pièce est importante dansformation est tenu pour être, plus il apparaît sombre sur la page. Ainsi le titre H1 de la page est en texte noir, car cela semble être considéré comme très important.
Bien que ce ne soit pas clair dans la capture d'écran, le corps principal du texte est en réalité une couleur gris foncé (pas en noir), car cela semble être important, mais pas aussi important que le titre.
Les liens ne sont pas dans la nuance standard du bleu, ils sont en "Twitter Bleu », qui est une teinte très pâle qui ne contraste pas bien avec les fonds blancs.
Le titre H2 situé en bas de la page présente une nuance de gris plus pâle que le corps du texte principal, ce que certaines personnes trouveront déroutant. Les titres ne devraient pas être plus difficiles à voir que le reste du texte, à moins qu'ils ne soient une source de distraction majeure (dans ce cas, vous devriez probablement vous demander s'ils doivent être des titres du tout).
Les options de navigation du panneau de gauche sont également proposées dans des nuances de gris pâle et de bleu pâle, et là encore, il semble que l’idée semble être de faire en sorte que ces éléments s’affaiblissent pour ne pas vous distraire de la zone de contenu principale.
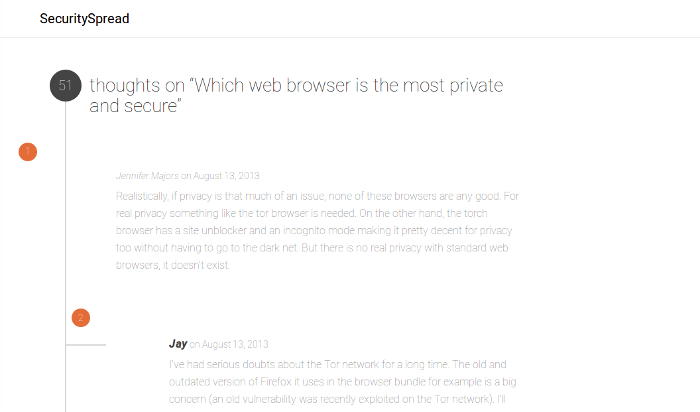
Enfin, la zone la plus pâle de toutes est la zone de rétroaction, qui est clairement la partie la moins importante de toutes. Mais même Twitter fait un meilleur travail que ce site:

La seule conclusion logique que l'on puisse tirer de cet exemple est qu'ils ne veulent pas que vous connaissiez la réponse à la question. C'est, si vous pardonnez l'expression, au-delà de tout.
2. Mauvais encodage
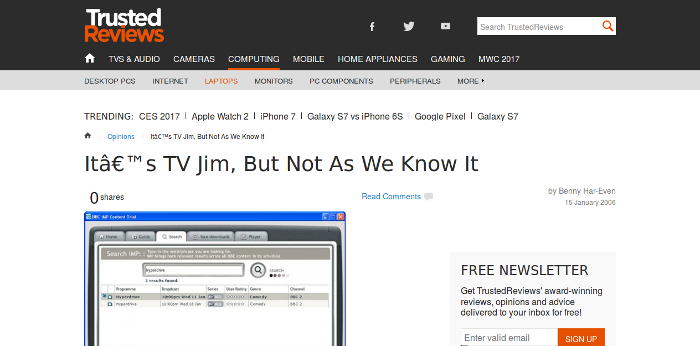
Il s’agit simplement d’un symptôme de paresse extrême qui ne prend même pas la peine de vérifier le rendu de votre page. Il semblerait impossible de faire cette gaffe de nos jours, mais les gens y parviennent quand même. Ils parviennent même à le faire pour les mauvaises raisons, comme le montre cet exemple:

Cela ressemble à un cas ordinaire d'oubli de la définition de l'encodage sur UTF-8, n'est-ce pas? Sauf que ce n'est pas le cas, car l'encodage de cette page est défini sur UTF-8. Le concepteur du site a tout fait correctement, allant même jusqu'à l'extrême longueur d'échapper à toutes les apostrophes des méta-données vers le caractère d'entité 39, même si cela n'était peut-être même pas nécessaire. Le problème est survenu lors de l'insertion du contenu dans la conception, car ce qui s'est évidemment passé ici est qu'un texte mal codé contenant des guillemets MS Word a été collé dans la section de contenu, garantissant ainsi un rendu incorrect dans tous les navigateurs, car le codage de la page est définie sur UTF-8 et le contenu n'est pas codé en UTF-8.
Alors que la plupart des gens seront prêts à négliger la petite question des apostrophes intelligentes qui sont rendues comme «, c'est très ennuyeux, et c'est encore pire lorsque l'erreur se produit dans le titre. L'essentiel est que vous devez vérifier que votre contenu s'affiche correctement lorsque vous le publiez sur le Web, et vous devez toujours vous assurer que vous avez utilisé un encodage approprié (qui, dans la plupart des cas, sera UTF-8 ou UTF-16). N'oubliez pas que les sites Web concernent principalement les premières impressions, et ce n'est vraiment pas bon si la première impression que quelqu'un a de votre entreprise est «bâclée» ou «paresseuse».
3. Utilisation de Flash
Il n'y a tout simplement aucune raison de le faire plus. Flash avait le jour, mais ce jour est terminé. Encore de nombreux sites, et en particulier les sites de jeu (où c'est le moins approprié), utilisent encore Flash. De plus, certains des sites les plus importants et les plus performants du Web utilisent intensivement Flash dans de nombreux contextes différents. Donc, si cela leur convient suffisamment, pourquoi ne le serait-il pas assez bien pour vous?

Eh bien, d'une part, Flash est un gros consommateur de ressources. Il est également truffé de vulnérabilités, a été ciblé par des pirates malveillants en tant que mécanisme de distribution de chevaux de Troie et constitue intrinsèquement un risque pour la vie privée en raison de l'incorporation de cookies Flash persistants, d'autreswise connus sous le nom d'objets partagés locaux. Ces cookies contournent les paramètres de sécurité du navigateur et peuvent en contenir bien plus dansformation qu'un cookie ordinaire. Pire encore, les LSO partagent des données entre différents navigateurs, ce qui rend encore plus difficile pour les utilisateurs ordinaires de maintenir la confidentialité.
Au mieux, les utilisateurs qui en savent assez sur Flash considèrent que votre utilisation de Flash est paresseuse ou obsolète, mais il est également possible que les utilisateurs perçoivent votre entreprise comme manquant de conscience de la sécurité, ignorant les problèmes de confidentialité ou pire encore. que vous êtes indigne de confiance.
Tout ce qui peut être fait dans Flash peut être fait dans HTML 5 normal, donc si vous utilisez toujours Flash, cela indique aux utilisateurs que vous ne savez pas comment répliquer les fonctionnalités de HTML 5, vous êtes trop bon marché pour faites-le ou que vous exploitiez intentionnellement le côté obscur de Flash. Si vous envisagez d’utiliser Flash et que vous n’avez pas d’intention malhonnête, cela ne vaut tout simplement pas la peine.
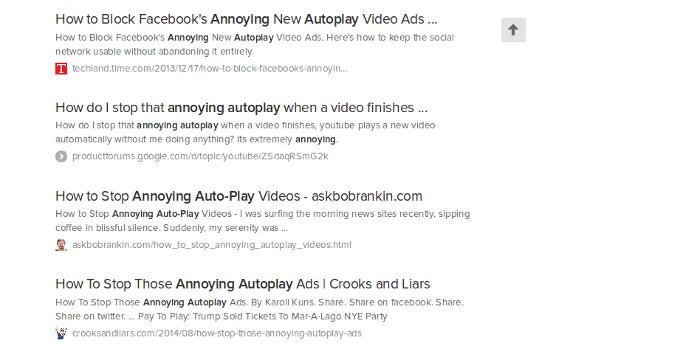
4. Lecture automatique de la vidéo
S'il y a une chose que les utilisateurs ne peuvent pas supporter universellement, c'est l'hypothèse odieuse que si votre site fournit du contenu vidéo, ils voudront le lire. Les sites d'informations sont particulièrement coupables de ce péché, et beaucoup d'entre eux vont même jusqu'à annexer sans vergogne une liste de lecture interminable à la vidéo qu'ils lisent automatiquement. La sélection automatique est également activée par défaut sur YouTube, mais au moins ils ne lisent pas automatiquement votre première vidéo. Bien sûr, les utilisateurs devraient avoir le choix de jouer automatiquement, ils ne devraient pas avoir à refuser.
Les utilisateurs disposant de forfaits à bande passante limitée, et en particulier les utilisateurs mobiles (la plupart d’entre eux), n’apprécieront pas que votre site se charge et lit des vidéos dans leur navigateur sans le savoir. Le seul moment où on peut juger approprié de lire automatiquement une vidéo est lorsque la vidéo est très petite (en termes d'octets), autonome et ajoute de la valeur à l'expérience utilisateur.

Si autant d'utilisateurs décrivent ce comportement comme agaçant et demandent en fait comment le désactiver, il doit être vraiment agaçant. Et oui, nous savons qu'il est en fait assez simple pour les utilisateurs de Firefox, Chrome et Chromium de désactiver complètement la lecture automatique, mais combien d'utilisateurs sont vraiment à l'aise pour fouiller dans: config ou installer un plug-in pour bloquer un comportement qui ne devrait pas être exploité en premier lieu?
Notez que nous avons parlé d'exploitation là-bas? C'est parce que les créateurs de HTML 5 n'ont rien fait de mal en incluant la possibilité de lecture automatique. C'est juste qu'ils ne prévoyaient pas que les gens l'utilisent de manière incorrecte de la sorte.
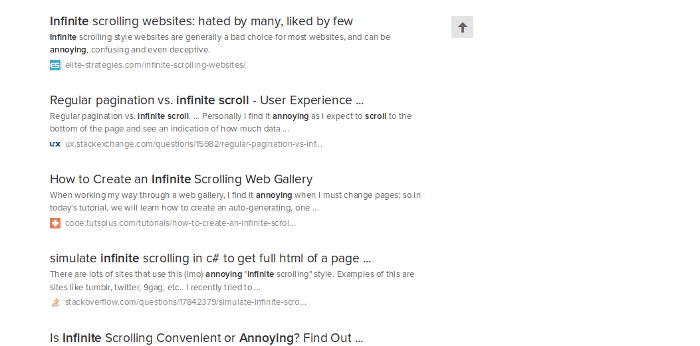
5. DEFILEMENT infini
C’est un autre concept novateur et intéressant qui a été totalement détourné par les spécialistes du marketing, ce qui en fait maintenant une source de frustration plutôt que de divertissement, comme il se doit. Les spécialistes du marketing ont compris que s’ils utilisaient un parchemin sans fin sur une page Web, ils pouvaient garder les visiteurs sur la page plus longtemps.
Mais encore une fois, les résultats de recherche racontent une histoire. Voir cet exemple:

Comme vous pouvez le constater, le défilement général est agaçant. Cela n'améliore pas l'expérience utilisateur, cela pose d'énormes problèmes d'utilisabilité et peut entraîner des problèmes de mémoire et de performances lorsque les pages s'agrandissent et génèrent davantage de contenu. Cela est particulièrement vrai lorsque les utilisateurs ouvrent plusieurs onglets, et lorsque les fournisseurs diffusent un contenu riche en médias sur des sites de défilement infini dans plusieurs onglets, des problèmes se posent.
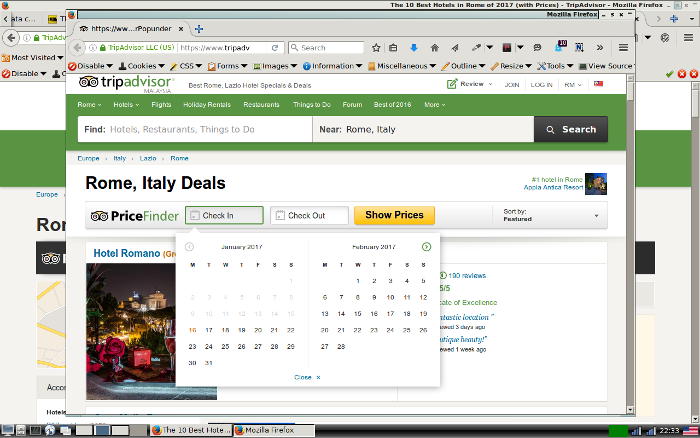
6. Générer des fenêtres pop-under ou pop-over quand elles ne sont pas nécessaires
Tout ce qui n'ajoute rien à l'expérience utilisateur y nuit. Nuire à l'expérience utilisateur crée un ressentiment et les utilisateurs éviteront votre site s'il existe une alternative viable. C'est pourquoi des sites très sécurisés tels que TripAdvisor jettent des fenêtres sous les fenêtres avec autant de désinvolture que des soldats américains lamentent des ours en peluche à des enfants afghans affamés. Mais là où les ours apportent au moins de la joie, les pop-ups ne font qu'agacer.

La pire chose à propos de ce comportement de TripAdvisor est qu'il n'y a vraiment aucun intérêt à ce qu'ils font parce que l'utilisateur est déjà sur leur site. Les seules raisons imaginables pour lesquelles TripAdvisor duplique la même fenêtre dans laquelle l'utilisateur est déjà activé sont les suivantes:
- tromper les analyses de taux de rebond de Google
- essayer de vous faire douter si vous rebondissez
Aucune de ces idées ne semble être une très bonne idée. Bien sûr, il pourrait y avoir d'autres raisons pour cela, mais si elles existent, elles ne sont pas évidentes.
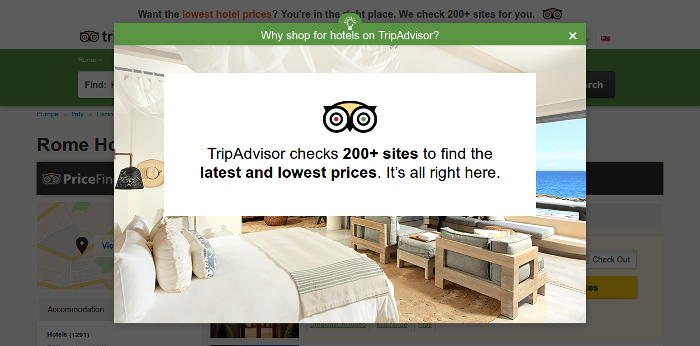
7. Superpositions ennuyeuses
Ce n'est pas la «Journée internationale de TripAdvisor Bash» (encore), mais comme ils fournissent si généreusement des exemples de comportement de page Web désagréables, ce serait vraiment regarder un cheval de cadeau dans la bouche pour ignorer cela. Voici donc ce que TripAdvisor vient de montrer il y a un instant lorsque je configurais cette capture d'écran pop-under:

Vous pouvez probablement déjà deviner ce qui est si stupide à ce sujet. C'est que je suis déjà sur leur site. J'envisage déjà de faire des achats sur leur site. Donc, ce pop-over ne sert à rien, sauf à me gêner. Au moins, ce n'est pas une de ces superpositions similaires qui me supplient de m'abonner à une newsletter ou de télécharger un livre électronique «gratuit».
Vous ne devez absolument jamais utiliser ces choses sauf quand c'est pour fournir des informations très importantes dansformatà l'utilisateur. Un exemple de cela pourrait être des instructions sur la façon de jouer à un jeu qu'ils ont demandé dans le navigateur, ou un message d'avertissement de sécurité ou de confidentialité.
C'est surtout une question de bon sens (ce qui explique probablement pourquoi les spécialistes du marketing échouent)
La chose la plus évidente est que, lorsque vous effectuez sur le Web des opérations qui ne vous apportent que des avantages, ne procurent aucun avantage à l'utilisateur, et qui les gênent d'une manière ou d'une autre, empiètent sur leur vie privée ou leur coûtent de l'argent sites de défilement vidéo et infini), les utilisateurs vont lui en vouloir. Peut-être pas tous les utilisateurs, mais suffisamment d'une majorité active vocalement pour en influencer un peu plus.
Si votre site Web présente l'un de ces défauts de conception, vous devez prendre des mesures immédiatement pour corriger ces défauts. Ils peuvent nuire à votre image publique et éloigner les utilisateurs de votre site.
image d'en-tête avec la permission de Dan Dragomir




Commentaires Réponses 0