Wenn ein potenzieller Kunde bei Ihnen landet Shopify Website , verwenden sie die Bilder, um zu entscheiden, ob sie einen Kauf tätigen möchten. Ihre Aufgabe als Händler besteht daher darin, sicherzustellen, dass die Bilder die Ladegeschwindigkeit der Website nicht beeinträchtigen (und so die Leute abschrecken) und die Bilder richtig zu formatieren und zu dimensionieren.
So wirken die Bilder nicht gestreckt oder abgeschnitten. In unserem ultimativen Shopify Bildgrößen-Leitfaden zeigen wir Ihnen die Bedeutung bestimmter Bildgrößen für Shopify Fotografie und stellen Sie die idealen Größen für Dinge wie Ihr Logo, Bannerbild und Produktbilder bereit.
Lesen Sie weiter, um alles darüber zu erfahren Shopify Bildgrößen!
Warum sollten Sie sich darum kümmern Shopify Bildgrößen?
Es ist mühsam, Bilder zu verwalten und hochzuladen. Dennoch sind sie oft die Hauptübeltäter, wenn es um langsame Website-Geschwindigkeiten, SEO-Probleme und niedrige Conversions auf einer E-Commerce-Website geht.
Und das Schwierige an allen Website-Erstellern und E-Commerce-Plattformen ist, dass Sie sich an ganz bestimmte Bildgrößen halten müssen, um sicherzustellen, dass sie optimiert sind und vorzeigbar aussehen.
Um das zusammenzufassen, hier ist der Grund Shopify Bildgrößen sind wichtig:
- Geben Sie jedes Bild ein Shopify erfordert eindeutige Abmessungen, z. B. wie Logos eine andere Größe haben sollten als Bannerbilder.
- Benutzer werden eher zu zahlenden Kunden, wenn sie die Bilder deutlich im richtigen Format sehen können.
- Richtig dimensionierte und optimierte Bilder können Ihr SEO-Potenzial steigern.
- Fotos mit schlechter Größe können zu gestreckten oder abgeschnittenen Bildern führen, was zu einer hässlichen Website führt.
- Möglicherweise stellen Sie fest, dass Bilder mit der falschen Größe Ihre Website verlangsamen oder verhindern, dass Kunden überhaupt warten möchten.
Zusammen mit diesen Punkten: Gestochen scharfe Bilder in guter Größe stellen ein gewisses Maß an Professionalität dar und vermitteln Kunden emotionale Reaktionen darauf, dass Sie ein vertrauenswürdiges Unternehmen sind und Ihre Produkte von höchster Qualität sind. Schlechte Fotos wirken einfach so, als würden Sie sich keine Gedanken über Ihre Produkte oder deren Präsentation machen. Ihre Kunden fragen sich vielleicht: „Wo sparen sie sonst noch?“
Werfen Sie vor diesem Hintergrund einen Blick auf unsere Kurzanleitung zu den Besten Shopify Bildgrößen für Bereiche wie Produktseiten, Bannerbilder und Logos.
Das Beste Shopify Bildgrößen (basierend darauf, wo die Bilder verwendet werden)
Dies sind nicht alle strenge Regeln, aber es ist am besten, sich so weit wie möglich an die „ideale Größe“ zu halten. Themes haben gelegentlich ihre eigenen Bildstandards, also behalten Sie das im Auge. Andernfalls erklären wir Ihnen, wann Sie bei den Abmessungen etwas Spielraum haben.
Gibt es eine Go-to-Bildgröße, die Across verwendet werden kann Shopify?
Nein, aber wenn Sie diesen Ansatz wählen möchten, empfehlen wir Folgendes:
- Stellen Sie sicher, dass alle Bilder groß genug sind, um die komplizierten Details des Produkts zu zeigen.
- Halten Sie die Bilder jedoch klein genug, um die Leistung der Website nicht zu beeinträchtigen.
- Eine gute Faustregel ist, bei quadratischen Bildern bei 2048 x 2048 Pixeln zu bleiben.
- Vermeiden Sie bei quadratischen Bildern alles, was kleiner als 800 × 800 Pixel ist.
- Vermeiden Sie bei quadratischen Bildern alles, was größer als 4472 × 4472 ist.
Für nicht quadratische Bilder empfehlen wir auf jeden Fall, die folgenden Anleitungen zu verwenden. Beachten Sie auch, dass einige Designs Bilder unterschiedlich zuschneiden. Sie müssen also möglicherweise raten und prüfen, welche Bildgrößen für Ihren Onlineshop am besten geeignet sind.
Werfen Sie für die beste Anleitung einen Blick auf das Ideal Shopify Bildgrößen unten, alle nach Bildtyp kategorisiert:
1. Shopify Produktbildgröße (Ideale Größe: 2048 × 2048 Pixel)
Produktbilder dienen als primäre Medien, mit denen Verkäufe getätigt werden. ShopifyDie Themes von bieten eine ziemlich gute Arbeit beim Zuschneiden und Optimieren von Produktbildern für Sie, aber Sie sollten sich niemals auf die automatisierten Tools verlassen.
Die Lebensdauer eines empfohlene Abmessungen für Produktbilder auf Shopify sind 2048 x 2048 Pixel.
Dies ist ein wunderbarer Ort, um sicherzustellen, dass Ihre Bilder Ihre Seitengeschwindigkeit nicht verlangsamen, und gleichzeitig sicherzustellen, dass Kunden den Detailreichtum Ihrer Originalfotos sehen.
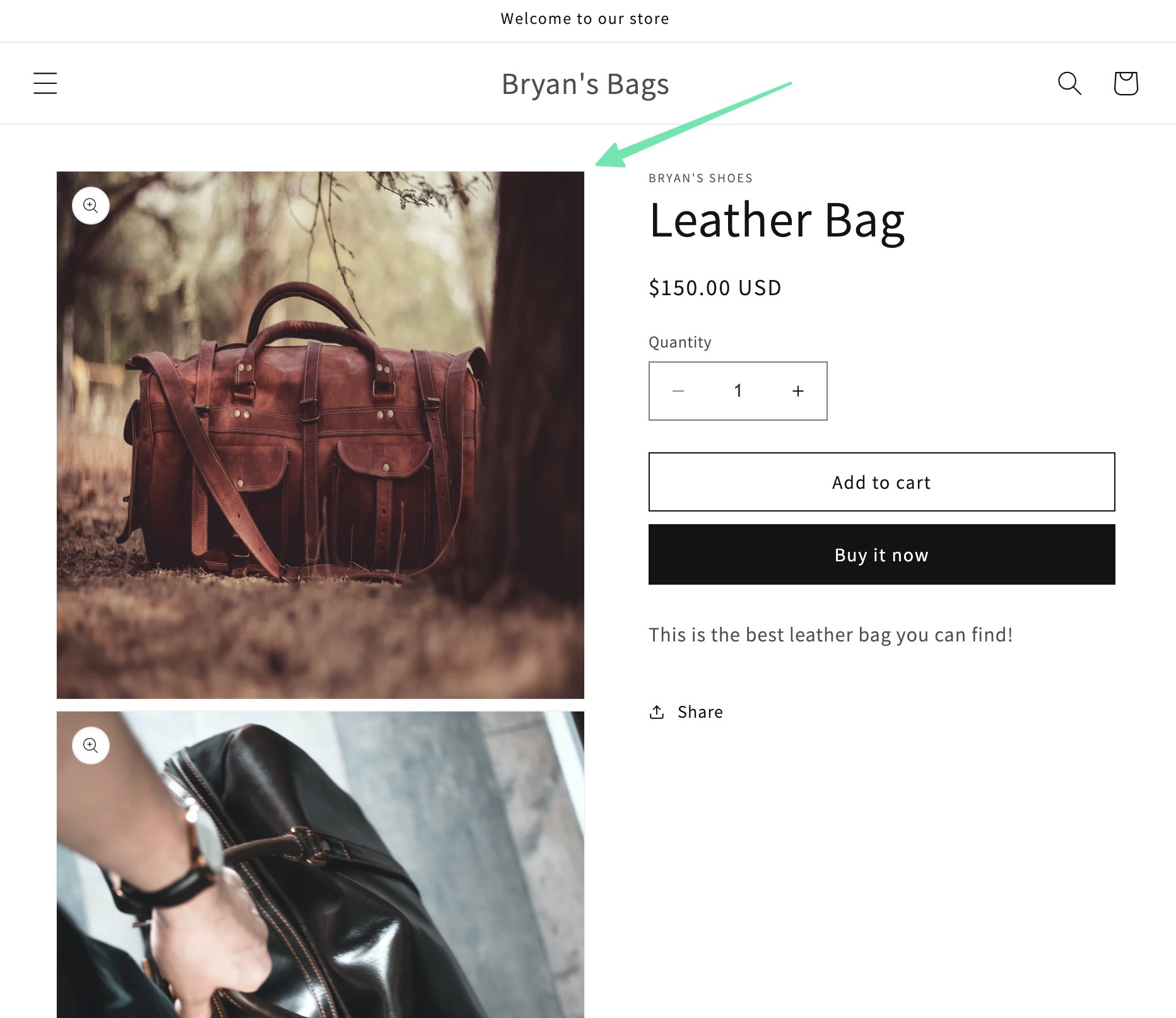
Wir empfehlen ein quadratisches Bild für Produktfotos, um unerwünschtes Beschneiden zu vermeiden Shopify Themen.
Der Screenshot unten zeigt ein Bild, das als 2048 × 2048 Pixel hochgeladen wurde und zu keinem Zuschneiden führte.

Längere und breitere Bilder können für Produktfotos immer noch geeignet sein, aber Sie haben weniger Kontrolle darüber, was das Thema mit Ihren Bildern macht. Möglicherweise stellen Sie fest, dass Querformatfotos im Vergleich zum Hochformat kleiner werden.
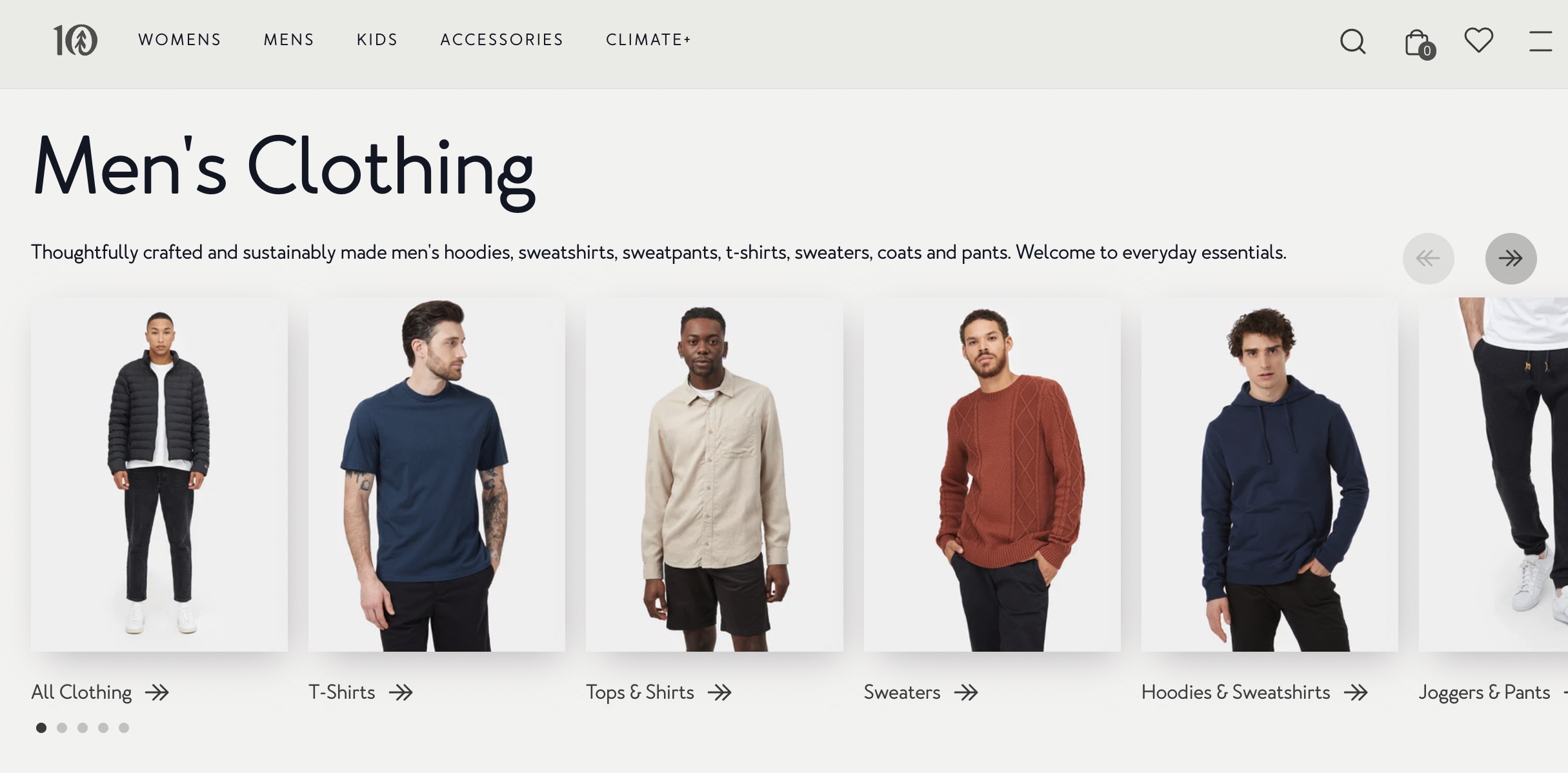
2. Shopify Bildgröße der Sammlung (Ideale Größe: 2048 × 2048 Pixel)
Das Hinzufügen einer Sammlung erfordert nicht unbedingt ein Bild, aber Sie können damit eine separate Seite für diese Sammlung erstellen, fast wie eine Zielseite, die nur für eine kleine Teilmenge von Produkten erstellt wurde.
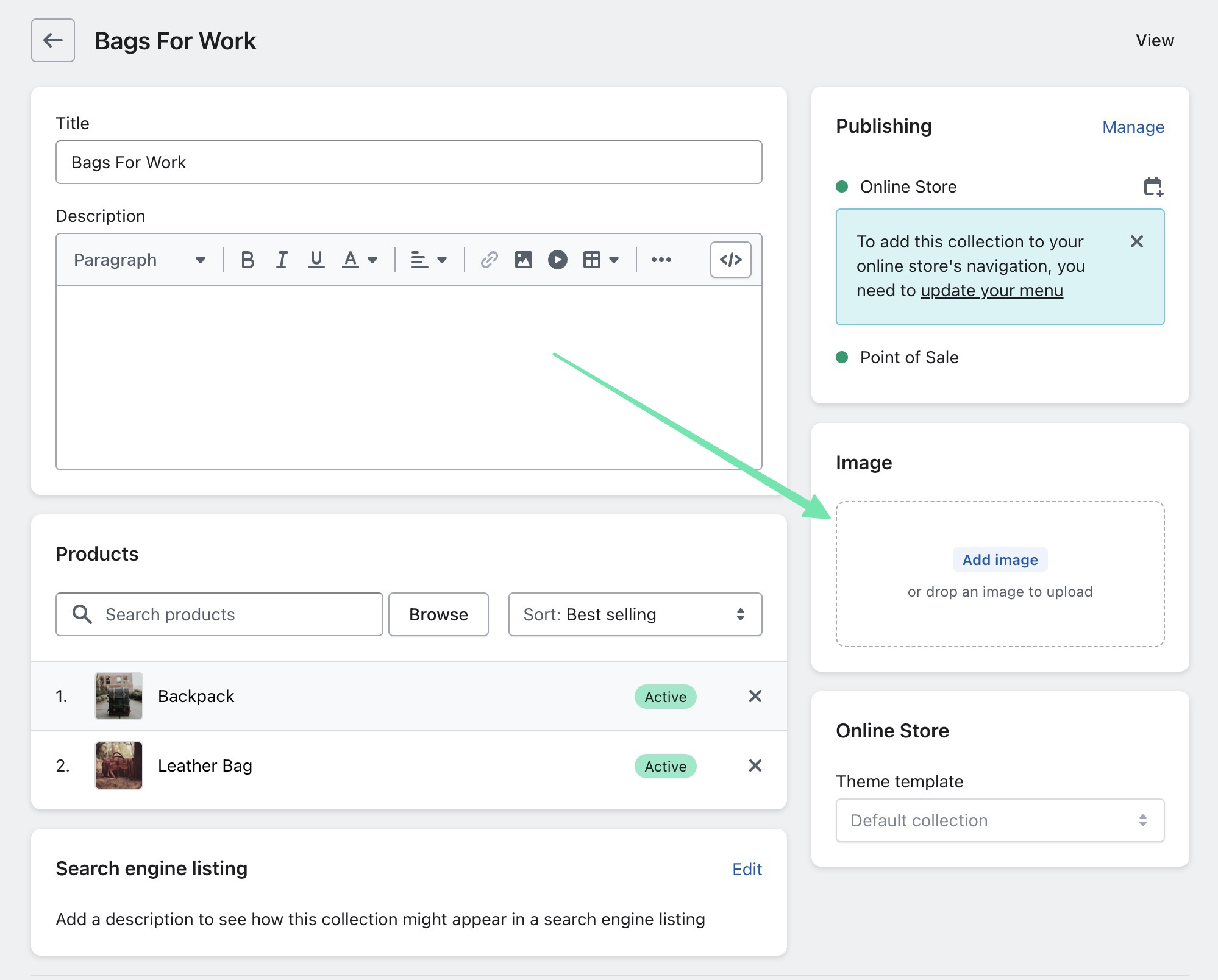
Ein Sammlungsbild wird unter hochgeladen Sammlung erstellen Abschnitt in Shopify.

Danach können Sie dieser Sammlung ein Produkt hinzufügen und es in einem Inhaltsblock auf der Startseite oder als eigene Seite anzeigen.
Wenn du das verlässt Bild Feld leer auf einer Kollektionsseite, wird eines der vorgestellten Produktbilder aus dieser Kollektion als Standard verwendet.
Die empfohlene Shopify Die Bildgröße für Sammlungen beträgt 2048 × 2048 Pixel.
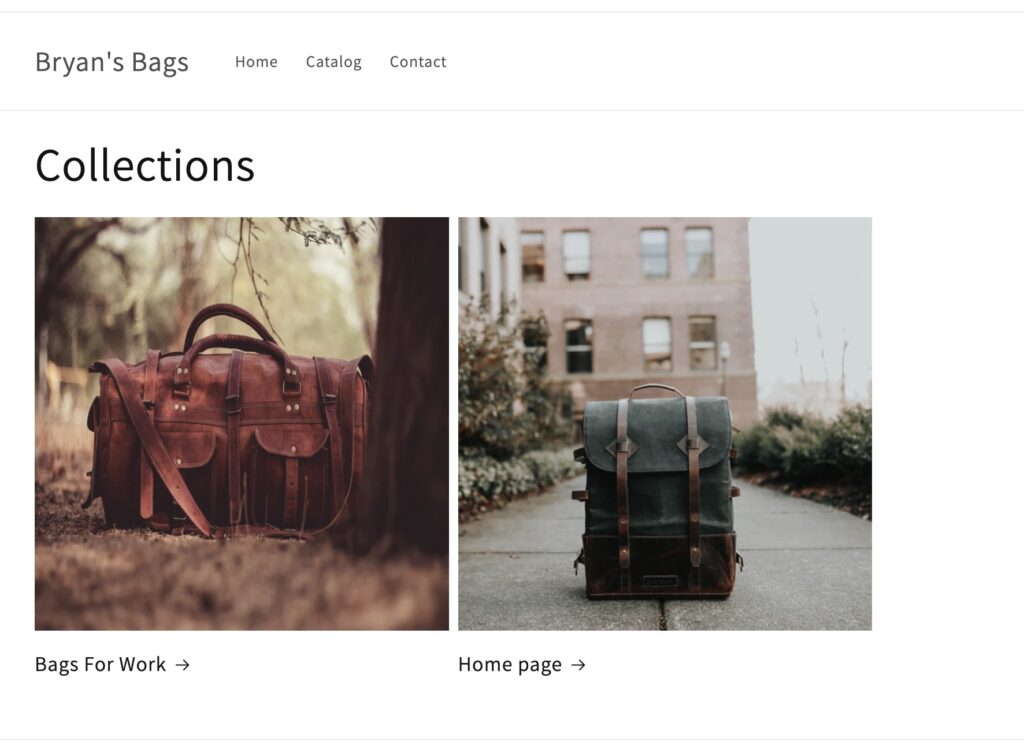
Die quadratischen Abmessungen tragen dazu bei, ein standardisiertes Format für alle Sammlungen festzulegen, insbesondere bei der Anzeige nebeneinander.

Sie werden auch feststellen, dass sich mit quadratischen Bildern einfacher arbeiten lässt, wenn Sie Inhaltsblöcke verwenden, die Sammlungen präsentieren.
Wie immer können Ihre Ergebnisse je nach verwendetem Thema variieren. Einige Themen bieten tatsächlich weitere Möglichkeiten mit Ihren Sammlungsbildern, sodass Sie das Bild wie ein Banner auf einer separaten Sammlungsseite teilen können. In diesem Fall kann die optimale Größe Ihres Sammlungsbildes völlig anders sein als das, worüber wir hier gesprochen haben. Insgesamt besteht Ihr bester Aktionsplan darin, Tests mit Ihrem Thema durchzuführen. Laden Sie mehrere Bilder in einzigartigen Größen in Ihre Sammlungen hoch. Notieren Sie diejenigen, die funktionieren, und verwenden Sie dann immer diese Dimensionen. Stellen Sie einfach sicher, dass die Bilder nicht zu groß oder zu klein sind, und Sie werden in Ordnung sein.
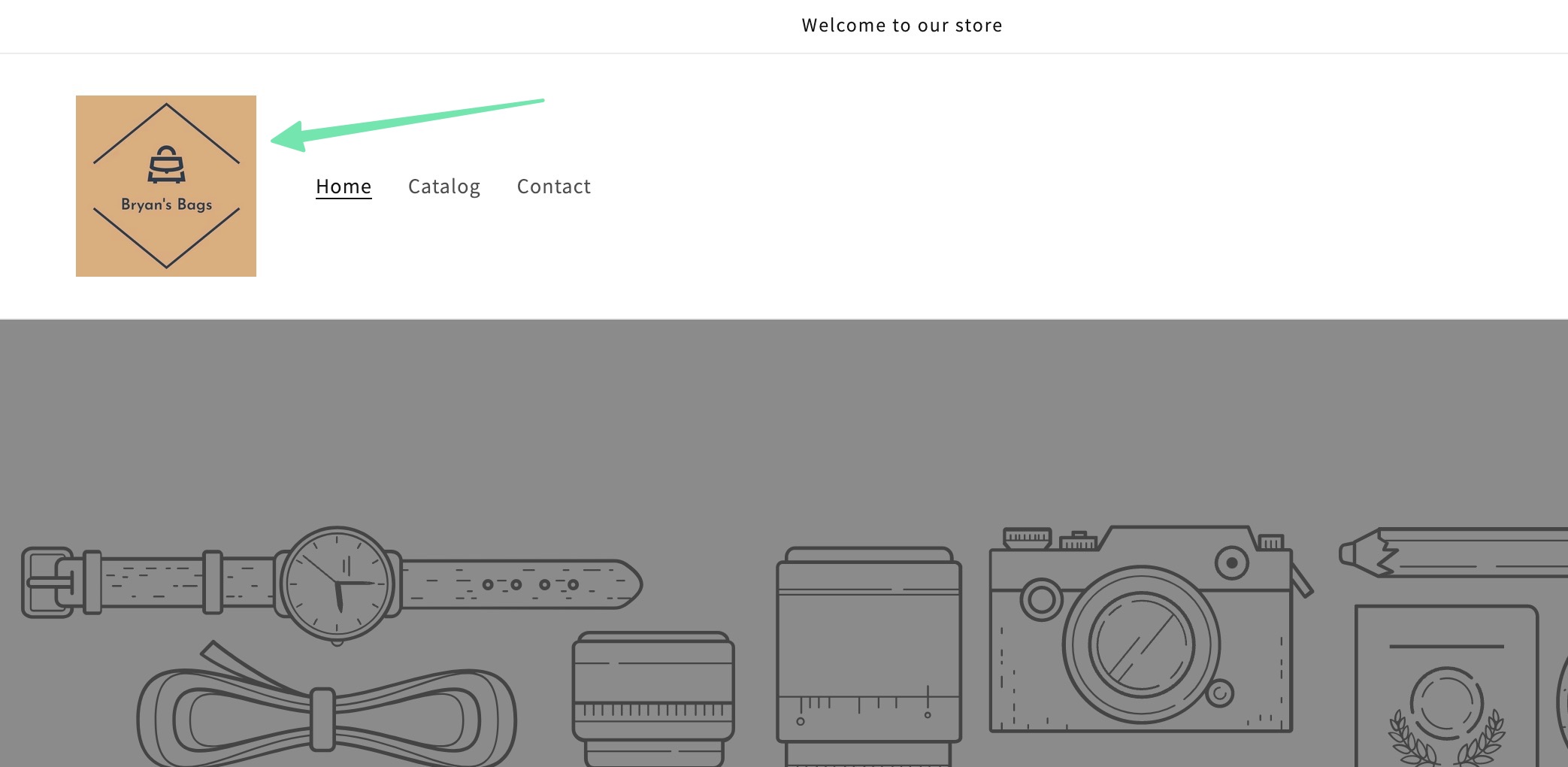
3. Shopify Logobildgröße (Ideale Größe: 450 B × 250 H Pixel)
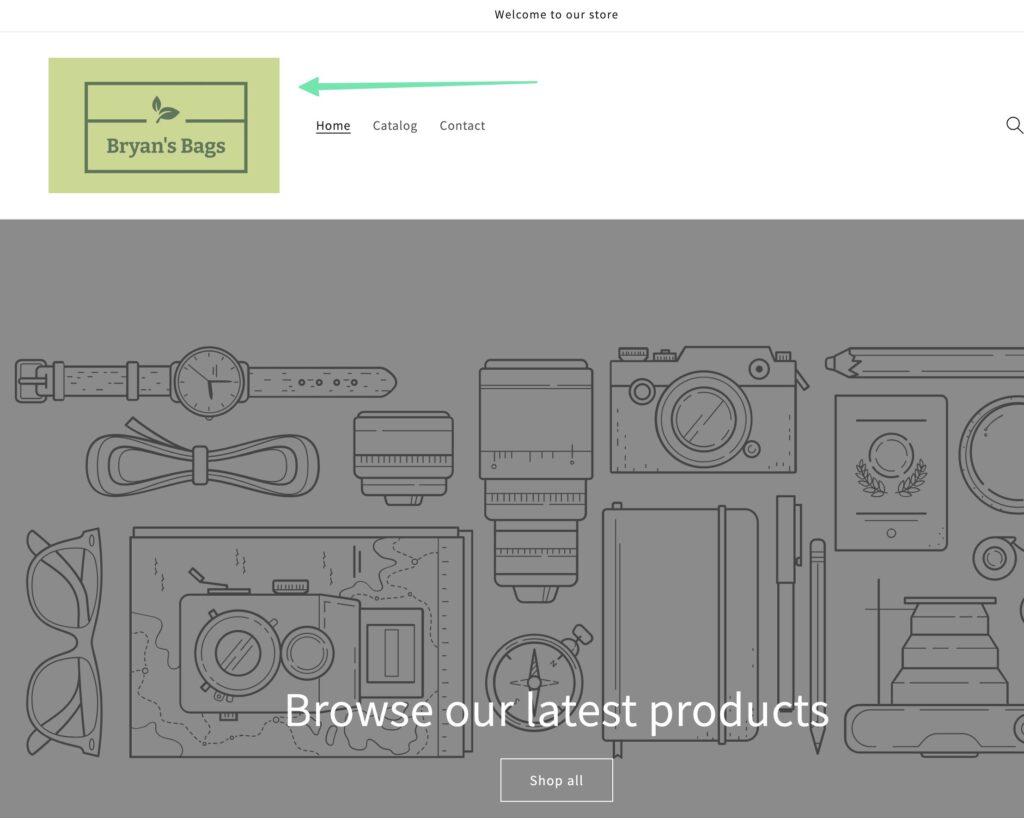
Das Logo sticht als Aushängeschild Ihres E-Commerce-Shops hervor. Es wird direkt angezeigt, wenn jemand auf Ihrer Homepage landet, und auf der gesamten Website, da es normalerweise im Kopfbereich sichtbar ist.
Shopify Benutzer, die Probleme mit Logogrößen haben, stellen möglicherweise fest, dass das Logo nicht groß genug ist oder das Navigationsmenü auf irgendeine Weise deformiert wird. Oder Sie stellen möglicherweise fest, dass das Logo unten oder oben viel weißen Raum lässt.
Um die meisten dieser Probleme zu beheben, empfehlen wir die Verwendung von Logoabmessungen von 250 Pixel in der Höhe und 450 Pixel in der Breite.

In der Tat Shopify empfiehlt, niemals höher als diese Maße für Breite und Höhe zu gehen. Allerdings können Sie kleiner werden, solange Ihr Thema dies zulässt.
Hin und wieder wirft die Seitenleiste etwas aus dem Rahmen, oder vielleicht hat Ihr Navigationsmenü zu viele Elemente, die das Logo in eine seltsame Richtung drängen. Unabhängig davon ist es am besten, mit den Abmessungen Ihres Logos und den Website-Einstellungen herumzuspielen, um das beste Aussehen zu erzielen.
Alternativ dazu sehen einige Designs mit quadratischen Logos großartig aus, bleiben Sie dabei aber unter der 250 x 250 Pixel-Grenze, damit sie nicht zu viel Platz einnehmen.

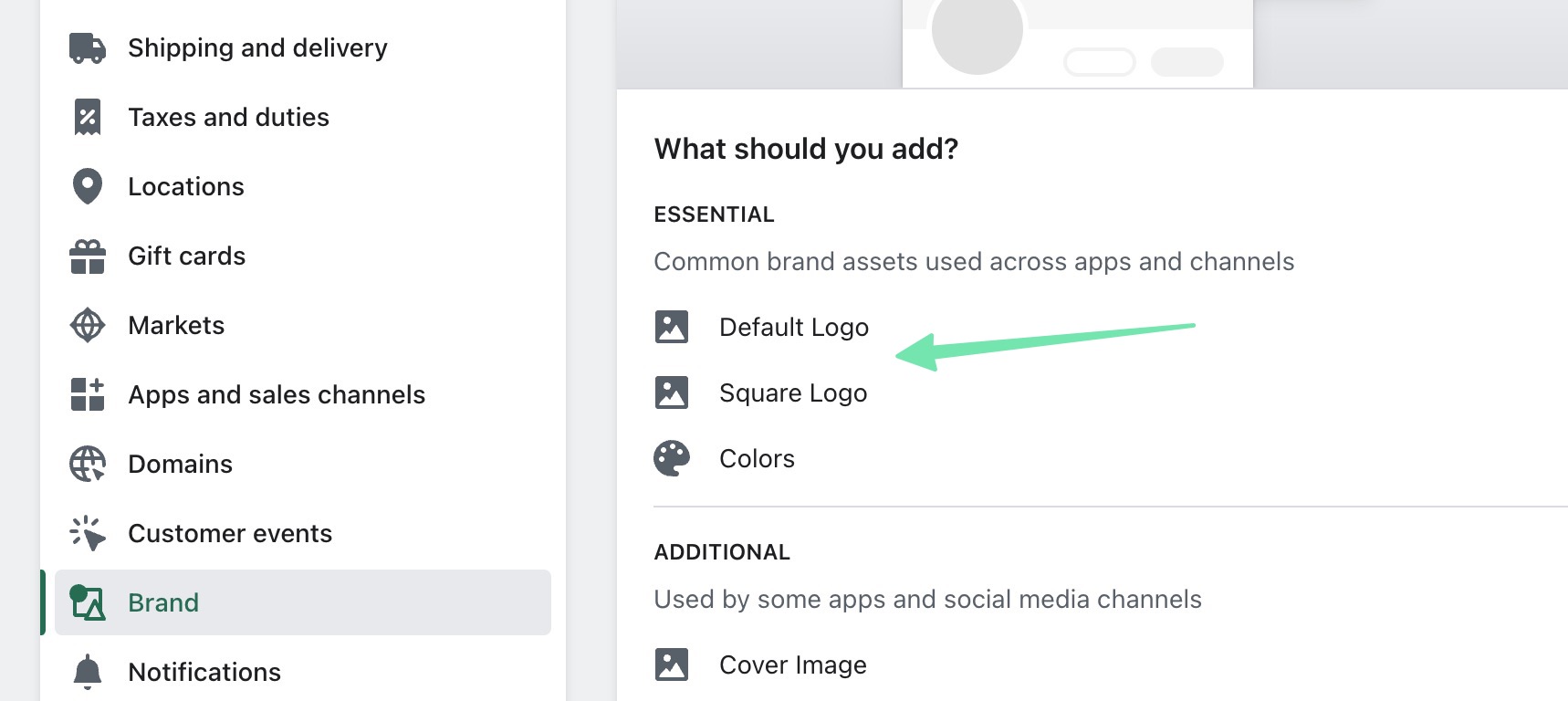
Für die größte Vielseitigkeit gehen Sie zu Einstellungen > Marke in Shopify hinzufügen a Standard mit einem Square Bild. Auf diese Weise können Sie je nach Situation beides hochladen.

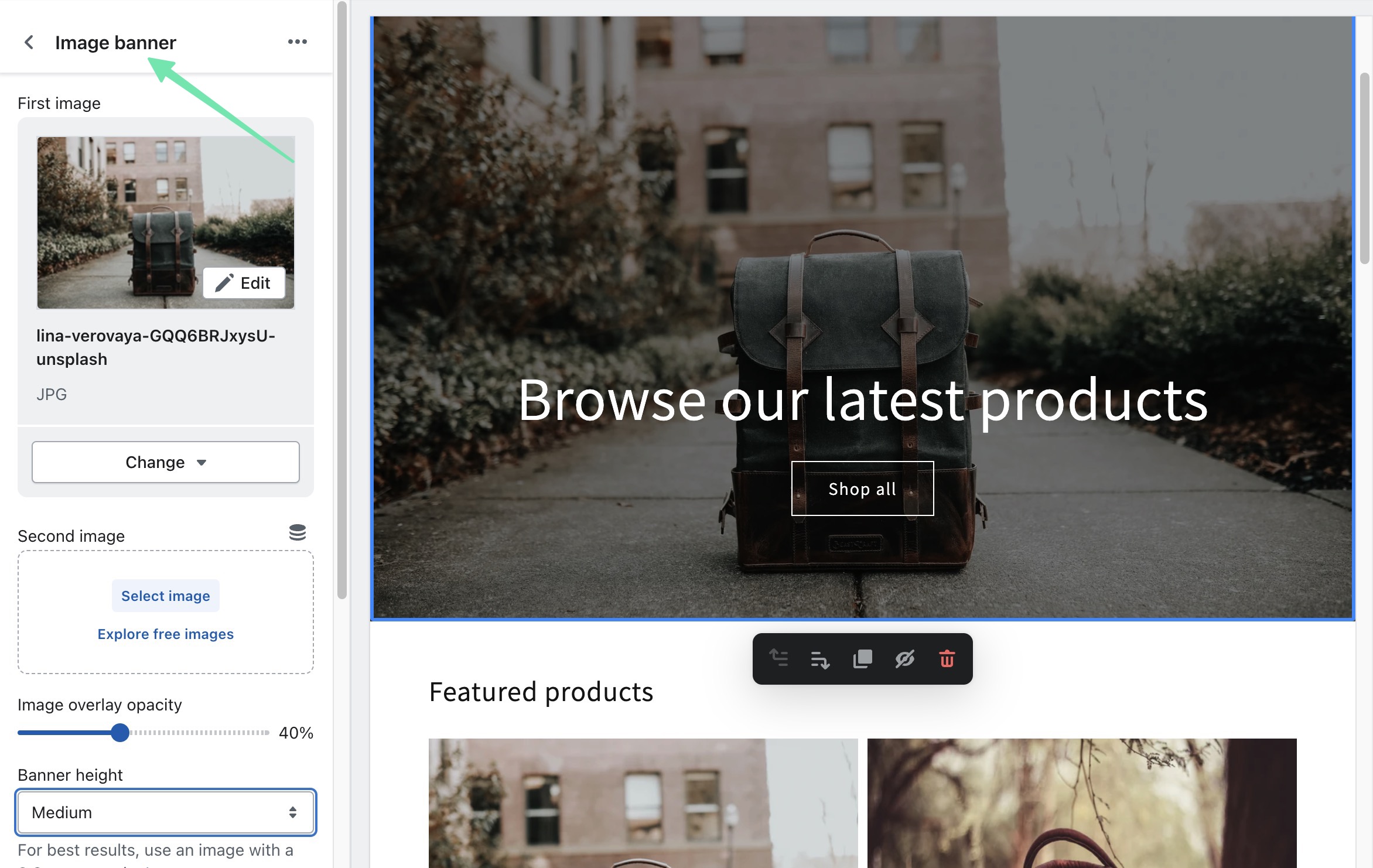
4. Shopify Bannerbildgröße (Ideale Größe: 2000 B × 600 H Pixel)
Dies sind die größeren Bilder, die Sie regelmäßig als Hero-Bild oder Image-Banner bezeichnen und die Sie oben auf einer Homepage platzieren können, um neue Produkte zu präsentieren und Text mit einer Schaltfläche einzufügen. Es ist wichtig, dass Bannerbilder eine hohe Auflösung haben, um Körnigkeit nach der Größenänderung und bei der Anzeige auf verschiedenen Geräten zu vermeiden.

Shopify hat auch eine Kopfzeile Inhaltsabschnitt, der ähnlich funktioniert wie der Banner Image Inhaltsbereich.
Unabhängig davon, für welches Sie sich entscheiden, empfehlen wir, sich an die Abmessungen von 1200 Pixel Breite x 600 Pixel Höhe für Banner und Hero-Bilder zu halten.

Allerdings können Sie oft mit 1200–2000 Pixeln für die Breite und 400–600 Pixeln für die Höhe auskommen. Und wie immer hängt es von Ihrem Thema ab.
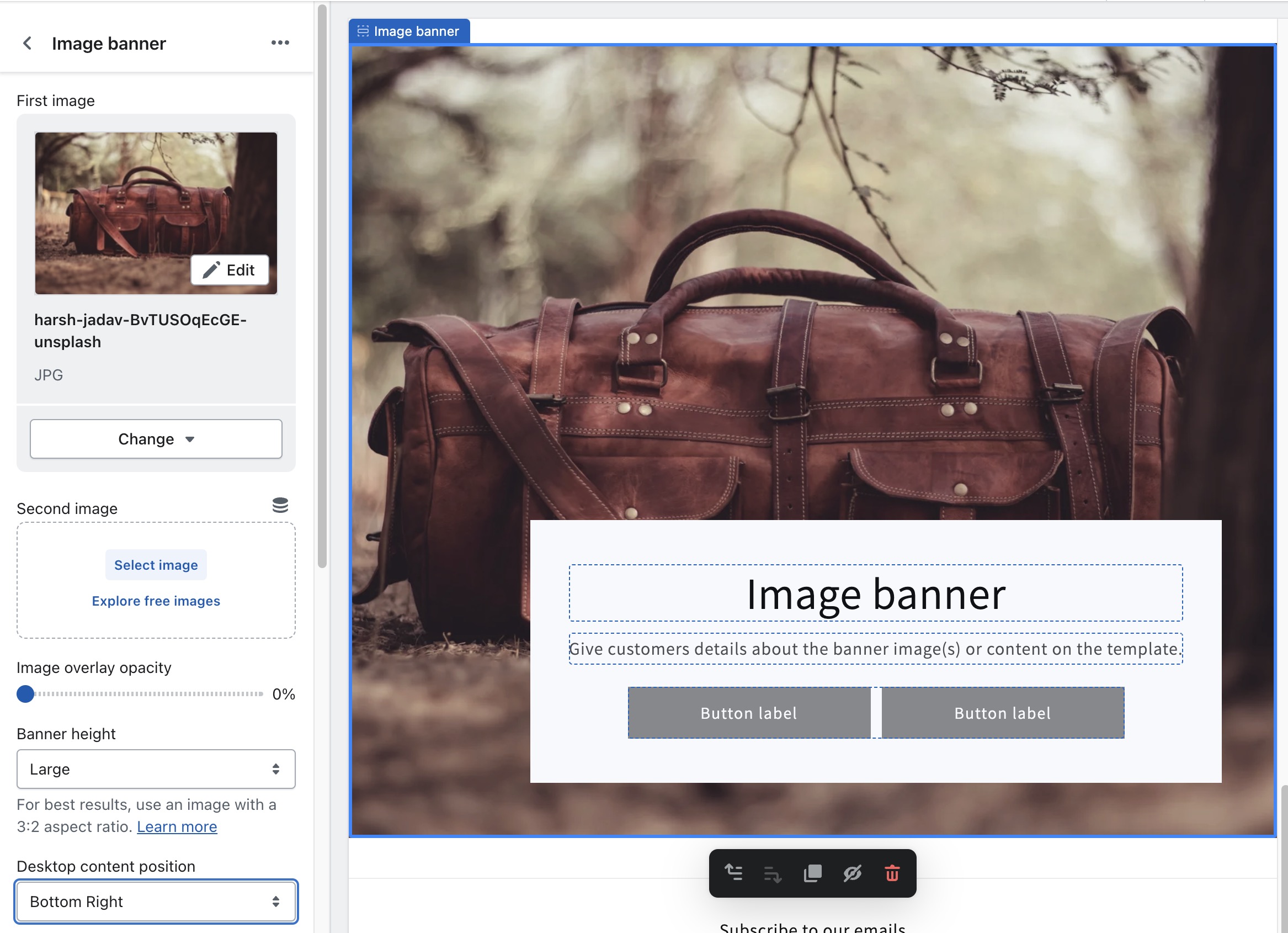
Schließlich ist es auch ratsam, die Einstellungen für alle Bildbanner und Heldenbilder anzupassen. Sie können die Bannerhöhe für die meisten Themen ändern und Shopify wo Sie den Banner-Inhalt platzieren möchten, z. B. in der unteren rechten Ecke oder oben, um eine bessere Sicht auf das Bild hinter dem Inhalt zu erhalten.
5. Shopify Diashow-Bildgröße (Ideale Größe: 2000 B × 600 H Pixel)
Ähnlich wie bei einem Banner müssen Sie in Diashows hochauflösende Bilder verwenden. Diese Inhaltsabschnitte ermöglichen es Ihnen, mehrere Fotos in einem Bereich einer Seite anzuzeigen. Sie gleiten dann nacheinander zum nächsten Bild.
Da sie Bannern so ähnlich sind, behalten Sie tatsächlich die gleiche Breite und Höhe bei wie bei einem Hero- oder Banner-Bild. Die Empfehlung ist eine Breite von 2000 Pixel und eine Höhe von 600 Pixel. Die Höhe kann jedoch zwischen 400 und 600 Pixel und die Breite zwischen 1200 und 2000 Pixel betragen.

Verwalten Sie unbedingt alle Diashow-Einstellungen, um die optimale Formatierung für Ihre Diashow festzulegen. Möglicherweise müssen Sie das Inhaltsfeld an eine andere Stelle verschieben, oder vielleicht würde die Diashow besser aussehen, wenn Sie die Höhe etwas vergrößern würden.
Eine der Hauptregeln einer Diashow ist es, immer gleichgroße Bilder für dieselbe Diashow hochzuladen. Sie können gerne die Abmessungen anpassen, wenn Sie eine separate Diashow erstellen, aber stellen Sie einfach sicher, dass die Bilder, die in einer Diashow kombiniert werden, alle die gleichen Abmessungen haben, für Kontinuität und Benutzererfahrung.
So optimieren Sie Shopify Bilder
Die Optimierung Ihrer Bilder hilft Ihnen dabei, das Laden von Fotos in Ihrem E-Commerce-Shop zu verbessern. Es hilft Ihnen auch dabei, ein benutzerfreundlicheres Erlebnis auf der Website zu schaffen, da die Bilder das Einkaufserlebnis ergänzen und nicht überwältigen sollen.
Bei der Optimierung Ihrer Bilder sind mehrere Aspekte zu berücksichtigen Shopify. Zu diesen Bereichen gehören optimale Bildformate, Komprimierungen, Bildquellen, Styling und mehr. Lesen Sie weiter, um alles über die Best Practices und Schritte zur Optimierung von Bildern in Shopify.
Schritt 1: Wählen Sie das optimale Bild Format
Shopify Bildgrößen sind wichtig, aber der erste Schritt bei jeder Fotooptimierung sollte die Auswahl des besten Bildformats sein.
Es gibt zahlreiche Bildformate, die Shopify erlaubt.
Das macht sie besonders:
- JPEG/JPG: Das wohl gängigste Dateiformat für Bilder, und das zu Recht. JPEGs lassen sich gut komprimieren und bieten eine hervorragende Qualität. Wir empfehlen sie für Produktseiten, insbesondere wenn die Fotos feine Details aufweisen.
- PNG: Dieser Dateityp ist tatsächlich besser als JPEGs, wenn es darum geht, die Qualität nach dem Reduzieren der Bildgröße beizubehalten. Sie werden jedoch feststellen, dass PNGs nicht so stark komprimiert werden. Sie eignen sich am besten, wenn Sie einen transparenten Hintergrund benötigen (wird von JPEGs nicht unterstützt), daher mögen wir sie für Logos und einige Bannerbilder.
- GIF: GIF ist ein Bildformat für Animationen. Im Wesentlichen ist es so, als würde man ein kurzes Video in ein bewegtes Bild umwandeln. Das ist hilfreich, um ein Produkt kurz zu erklären, ohne dass es die übergroße Größe eines Videos hat. Wir mögen sie auf Homepages, Produktseiten und Blogbeiträgen. Verwenden Sie GIFs jedoch nicht zu häufig, da ihnen die satte Farbqualität fehlt, die andere Formate wie JPEG, TIFF und PNG bieten.
- WebP: Das vielleicht vielseitigste aller Bildformate wird immer häufiger verwendet, da es eine stärkere Komprimierung und Qualität als JPEG und PNG bietet und zudem die Transparenzvorteile von PNG bietet. Ganz zu schweigen davon, dass Sie mit WebP auch Animationen erstellen können. Erwägen Sie die Verwendung von WebP für alle Arten von Bildern in Shopify. Wir erwarten, dass WebP in Zukunft häufiger im Internet verwendet wird.
Abgesehen davon, Shopify unterstützt Formate wie HEIC, progressives JPEG und AVIF. HEIC ist der Bildformatstandard, der auf allen Apple-Geräten verwendet wird. Es ist extrem kompakt, kann mehrere Bilder in einem Bild enthalten und bietet eine hervorragende Qualität. Es ist jedoch mit den meisten Nicht-Apple-Geräten inkompatibel, sodass es schwer zu empfehlen ist. Das AVIF-Bildformat hat aufgrund seiner hohen Qualität und dramatischen Komprimierungsraten ziemlich starke Vorteile. Kurz gesagt, Ihre Leistung mit einem AVIF sollte tatsächlich besser sein als mit JPEG- und WebP-Bildern. Es dauert jedoch eine Weile, bis Desktop- und Mobilbrowser es als Dateiformatstandard übernehmen. Daher können wir es derzeit nicht empfehlen. Nicht, bis fast jeder mit einer Internetverbindung die Bilder tatsächlich online ansehen kann.
Wählen Sie je nachdem, wofür Sie das Bild verwenden möchten, oben das passende Format aus. Fahren Sie dann mit dem nächsten Schritt fort, damit Ihre Bildstile auf Ihrer gesamten Website gleich bleiben.
Schritt 2: Nehmen Sie für alle Fotos den gleichen Stil auf
Kontinuität ist der Schlüssel zum Fotografieren im E-Commerce. Es legt das Gesamtbild Ihrer Marke fest und schafft ein einheitliches Gefühl auf Ihrer gesamten Website.
Beispielsweise ist es üblich, dass Marken für alle Produktbilder eine Hintergrundfarbe verwenden.

Dies gilt auch für die Abmessungen und den Stil der Bilder. Wenn die meisten Ihrer Produktbilder im Querformat sind, verzichten Sie darauf, ein paar Fotos im Querformat einzumischen. Sie können gerne sowohl Lifestyle- als auch Produktfotos in die Mischung integrieren, aber es ist am besten, bei den meisten Ihrer Shootings bei einem Stil zu bleiben.
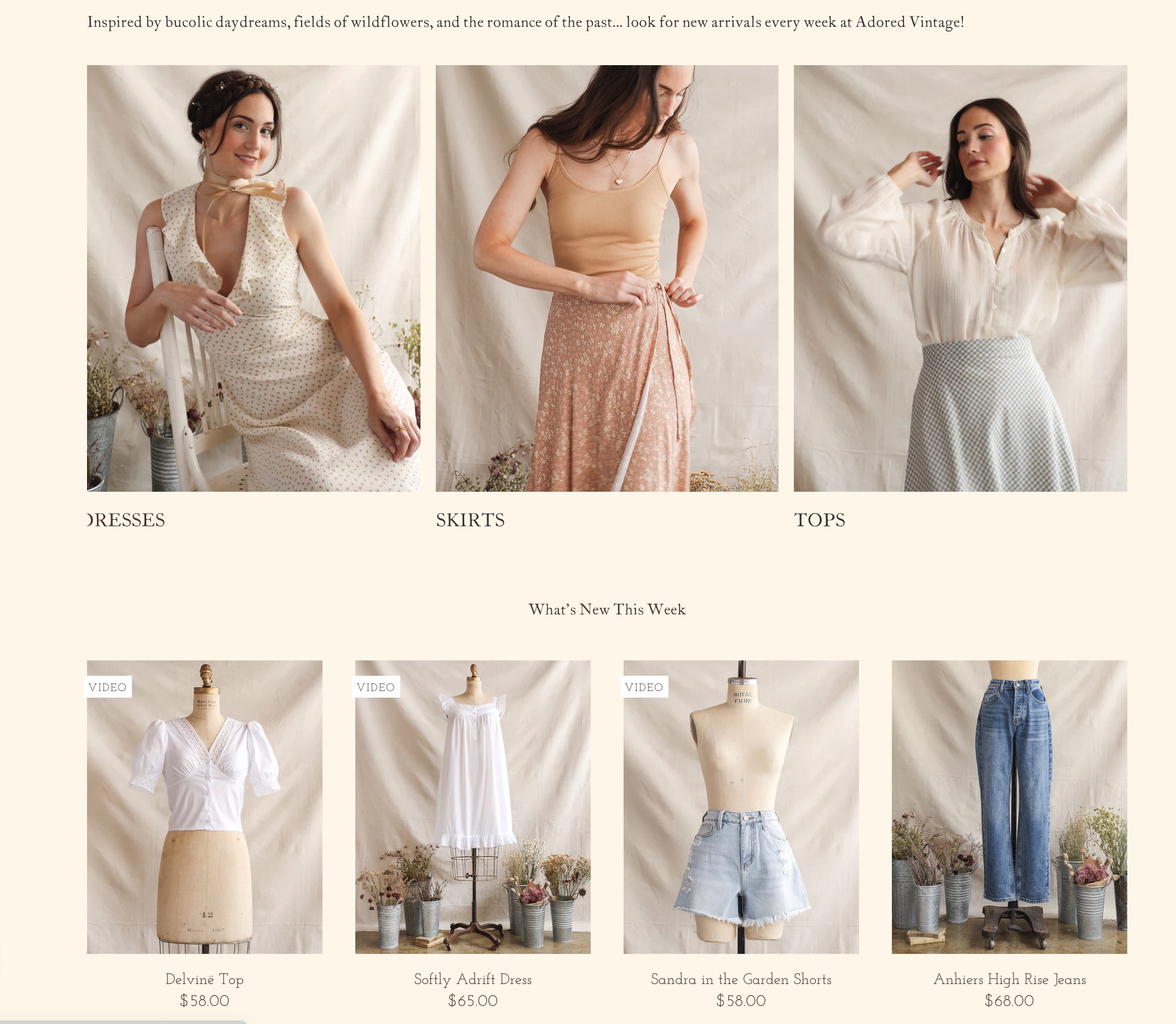
Schritt 3: Erstellen Sie eine Mischung aus Produkt- und Lifestyle-Fotografie
Wie bereits erwähnt, möchten Sie höchstwahrscheinlich für die meisten Ihrer Produktfotos einen bestimmten Fotografiestil verwenden. Es ist jedoch unerlässlich, einige Lifestyle-Fotos einzufügen, um die Standard-Produktfotos mit einfarbigen Hintergründen und unterschiedlichen Ansichten der Produkte zu ergänzen.

E-Commerce-Unternehmen haben den Nachteil, dass Kunden die Produkte nicht direkt anprobieren oder anfassen können. Hier kommen Lifestyle-Fotos ins Spiel. Benutzer können sehen, wie die Produkte in Aktion aussehen. Wie ein Hemd über den Körper fällt oder die Größe eines Skateboards, auf dem tatsächlich jemand steht.
Schritt 4: Wählen Sie geeignete Dateinamen und Titel
Jede Bilddatei hat einen Namen und Shopify nimmt diesen Dateinamen und veröffentlicht ihn in den Metadaten Ihrer Website (jede E-Commerce-Plattform tut dies).
Also, wenn Sie Fotos speichern als neues-foto(1).jpg Wenn Sie Fotos auf Ihrem Computer speichern und in Ihren Shop hochladen, haben die Suchmaschinen keine Informationen über den Inhalt des Fotos. Dies könnte Ihrer SEO schaden.
Führen Sie beim Optimieren von Bildern diese Schritte durch, um sicherzustellen, dass die Suchmaschinen (und diejenigen mit Sehbehinderungen) verstehen können, was in dem Bild vor sich geht:
- Fügen Sie einen Dateinamen hinzu, der an den Inhalt des Bildes erinnert.
- Wenn Sie zufällig einen generischen Dateinamen hochladen, ändern Sie das Bild Titel in Shopify. Dies ersetzt die Vorgabe.
- Verwenden Sie Alt-Tags für eine noch stärkere Darstellung dessen, was auf dem Bild zu sehen ist. Dies sind die Hauptelemente, auf die die Suchmaschinen achten, da sie zeigen, dass Ihre Benutzererfahrung für Sehbehinderte verbessert wird.
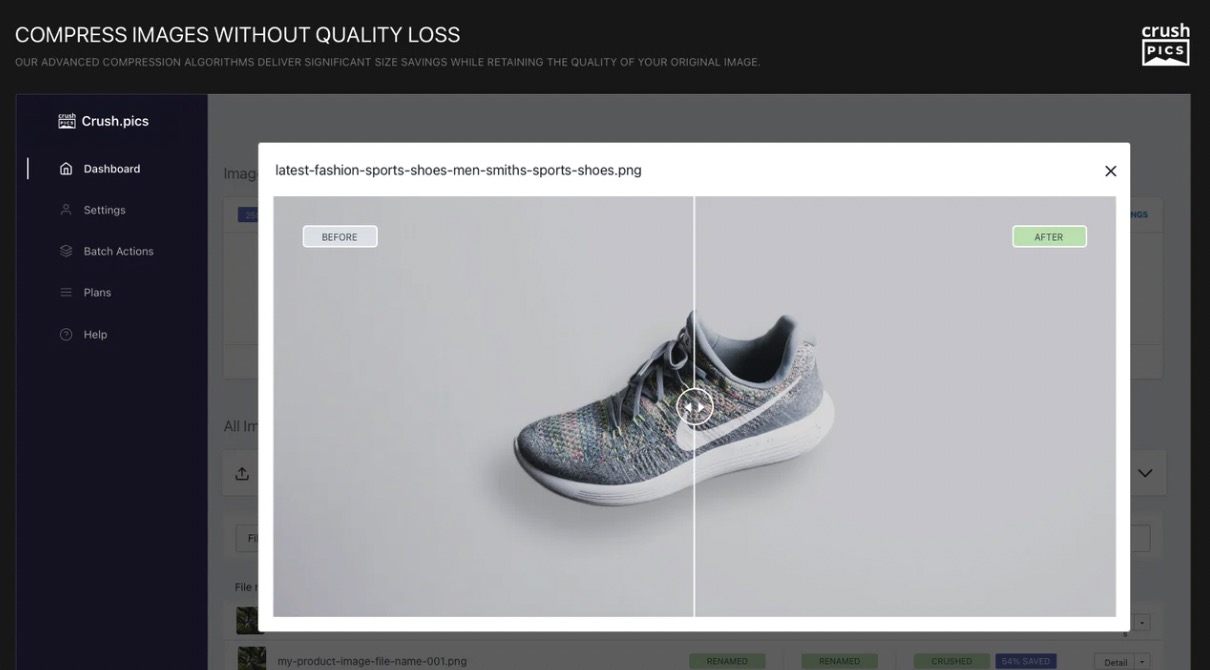
Schritt 5: Bilder vor oder während des Hochladens komprimieren
Shopify bietet eine automatische Komprimierung für alle auf seine Server hochgeladenen Bilder, aber Sie sollten sich nicht vollständig darauf verlassen.
Am besten verwenden Sie entweder ein Drittanbieter-Tool, um Bilder vor dem Hochladen zu komprimieren Shopify, oder installieren Sie eine Shopify plugin die Fotos beim Hochladen automatisch komprimiert.
Es ist viel einfacher, die App-Route zu gehen, aber die meisten von ihnen erfordern ein Abonnement, daher verstehen wir, wenn Sie ein begrenztes Budget haben müssen.

Einige Apps, die sich gut für die Bildkomprimierung eignen, sind:
Testen Sie diese Apps mit ihren kostenlosen Testversionen, um zu verstehen, wie gut sie Bilder komprimieren und wie automatisiert der Prozess für Sie ist. Danach können Sie sich zu einem Abonnement verpflichten. Für Tools von Drittanbietern empfehlen wir TinyPNG mit einem Image Resizer.
Schritt 6: Erwägen Sie kostenlose Bildfinder-Apps
Obwohl es E-Commerce-Marken dringend empfohlen wird, ihre eigenen Fotos zu machen (anstatt nach kostenlosen Alternativen zu suchen oder sie von der Website eines Herstellers zu nehmen), gibt es einige Bereiche eines Online-Shops, die für die Verwendung mit kostenlosen Bildern geeignet sind.
Beispielsweise benötigen Sie möglicherweise eine Landschaftsaufnahme von jemandem, der über eine Schlucht blickt, um einen Blog-Beitrag zu ergänzen. Andererseits möchten Sie vielleicht ein Foto als Hintergrund für ein Hero-Bild verwenden, sodass Sie das eigentliche Produktbild und die Beschreibung auf dem Hintergrund ablegen können.
Für diese Situationen empfehlen wir die Verwendung einiger dieser von Creative Commons lizenzierten Bildseiten:
- Unsplash
- Burst (Ab Shopify)
- Pexels
- offenes Vers
Es ist wichtig darauf hinzuweisen, dass eine Creative-Commons-Lizenz nicht bedeutet, dass Sie das Bild einfach kostenlos nehmen und auf Ihre Website stellen können. Gelegentlich ist das der Fall, aber Sie müssen jedes Bild darauf überprüfen, welche Rechte Sie für die Verwendung haben.

Zum Beispiel sagt Ihnen die Creative Commons-Lizenzierung:
- Wenn Sie das Bild für kommerzielle oder nichtkommerzielle Zwecke verwenden können
- Wenn Sie den Urheber erwähnen müssen oder wenn es einfach empfohlen wird, dies zu tun
- Wenn Sie das Bild in irgendeiner Weise ändern dürfen
Darüber hinaus gibt es viele kostenlose Bildbearbeitungs-Apps, mit denen Sie die Kontrolle über die Größenänderung, Filter und das Zuschneiden übernehmen können, ohne einen Cent zu bezahlen:
Wir schlagen vor:
Schritt 7: Führen Sie A/B-Tests durch, um die besten Bilder herauszufinden und Formats
Nachdem Sie Ihren Fotos entsprechende Dateinamen gegeben, ihre Größe angepasst, sie zugeschnitten und sich für das perfekte Format und die perfekte Größe entschieden haben, ist es an der Zeit zu sehen, wie sie in Ihrem Geschäft aussehen.
Glücklicherweise müssen Sie nicht die Daumen drücken und hoffen, dass die Bilder die besten für die Konvertierung sind. Sie haben die Möglichkeit, mehrere Varianten derselben Bilder auf Produktseiten, Landingpages und Homepages hochzuladen und dann zu sehen, welche von ihnen in Bezug auf Conversions am besten abschneiden.
Beide Thema Wissenschaftler mit einem Shogun bieten A/B-Testfunktionen für mehrere Teile Ihrer Shopify .
Das Tolle an A/B-Tests ist, dass das Experiment nie vorbei ist. Es ermöglicht Ihnen, jeden Aspekt Ihrer Website im Auge zu behalten. Sie können Bilder austauschen, die im Laufe der Zeit an Dynamik verlieren, und mehrere Tests über einen Zeitraum hinweg durchführen.
Shopify Bildgrößen-Guide: Unser Fazit
Wenn Sie bei quadratischen Bildern bleiben, können Sie sicherstellen, dass Ihre E-Commerce-Fotografie nicht beschnitten wird. Allerdings werden Sie feststellen, dass diese Regel nicht immer zutrifft, wenn es um Ihre Shopify Thema.
Daher empfehlen wir, mehrere Bildgrößen für Produkte, Sammlungen und Banner hochzuladen, um herauszufinden, was Ihr Design am besten verarbeiten kann. Ansonsten gefällt uns der Standard von 2046 × 2046 Pixeln. Für Banner, Logos und Diashows sollten Sie jedoch die spezifischeren Abmessungen verwenden, die oben in diesem Artikel erwähnt wurden.
Bitte teilen Sie uns in den Kommentaren unten mit, wenn Sie eine Klärung benötigen Shopify Bildgrößen!




Kommentare 0 Antworten