Ich werde ehrlich sein. A / B-Tests auf E-Commerce-Websites werden überbewertet.
Anders als bei den meisten anderen CROs predigen die Farbänderungen und die Optimierung der Schriftarten nur sehr geringfügige Verbesserungen bei Conversions und Klickraten. Es braucht einiges an Versuch und Irrtum, um zu verstehen, was eine positive Erfahrung für Benutzer auf E-Commerce-Websites schafft.
Es ist noch mühsamer, die Standardelemente auf eCommerce-Websites zu ermitteln und festzustellen, wie sie A / B-getestet werden können, um die Conversions zu verbessern.
Sie sind heute für eine Belohnung.
Ich habe die ganze Arbeit für dich erledigt. Ich werde Ihnen 5 eCommerce A / B-Testing-Ideen zeigen, die das größte Potenzial haben, Ihre Conversion-Raten und damit Ihren Umsatz zu steigern.
Am Ende dieses Beitrags haben Sie eine solide Vorstellung davon, was Sie auf E-Commerce-Websites testen müssen, wie es geht, und vielleicht sogar genug Ideen, um dies Ihren E-Commerce-Kunden als Dienstleistung anzubieten!
Schmerzpunkte verstehen
Haben Sie sich jemals gefragt, warum A / B-Tests für E-Commerce-Websites so wichtig sind? Der Grund dafür ist, dass Elemente der Website - anders als Werbung - direkt Auswirkungen auf den Umsatz haben, die sich in tatsächliche Einnahmen niederschlagen. Newsletter-Anmeldungen oder Seitenansichten.
Das wichtigste Ziel von A / B Testing eCommerce Websites ist es, zu identifizieren Schmerzstellen. Schmerzpunkte sind einfach Elemente im Verkaufstrichter, die Besucher abschrecken oder ein schlechtes Einkaufserlebnis bieten.
Ein paar Beispiele können die Benutzeroberfläche, zu viele CTAs und sogar langsam ladende Seiten verwirren. In diesem Artikel erfahren Sie, wie Sie Schwachstellen identifizieren können, die Besucher und Benutzer durch A / B-Tests zum Verlust bringen, und dann daran arbeiten, diese zu lösen.
Sehen wir uns zuerst die unkomplizierteste, einfachste und einfachste Methode an, um in Ihrem Geschäft Schwachstellen zu finden. Ich hoffe, Sie haben von Google Analytics gehört? Es ist kostenlos, einfach einzurichten und ist eine der robustesten Analytics-Plattformen. Wenn Sie Google Analytics bereits in Ihrem Geschäft eingerichtet haben, überspringen Sie den unten stehenden Einrichtungsabschnitt.
Einrichten von Google Analytics in Ihrem Geschäft
Dies ist ziemlich einfach, aber wenn Sie ein Neuling sind, sollte dies Ihnen helfen, alles in ein paar Minuten einzurichten.
Gehe zu https://www.google.com/analytics/web/#home und melden Sie sich für ein Google Analytics-Konto an. Es ist ziemlich einfach, wenn Sie bereits ein Google Mail-Konto haben.
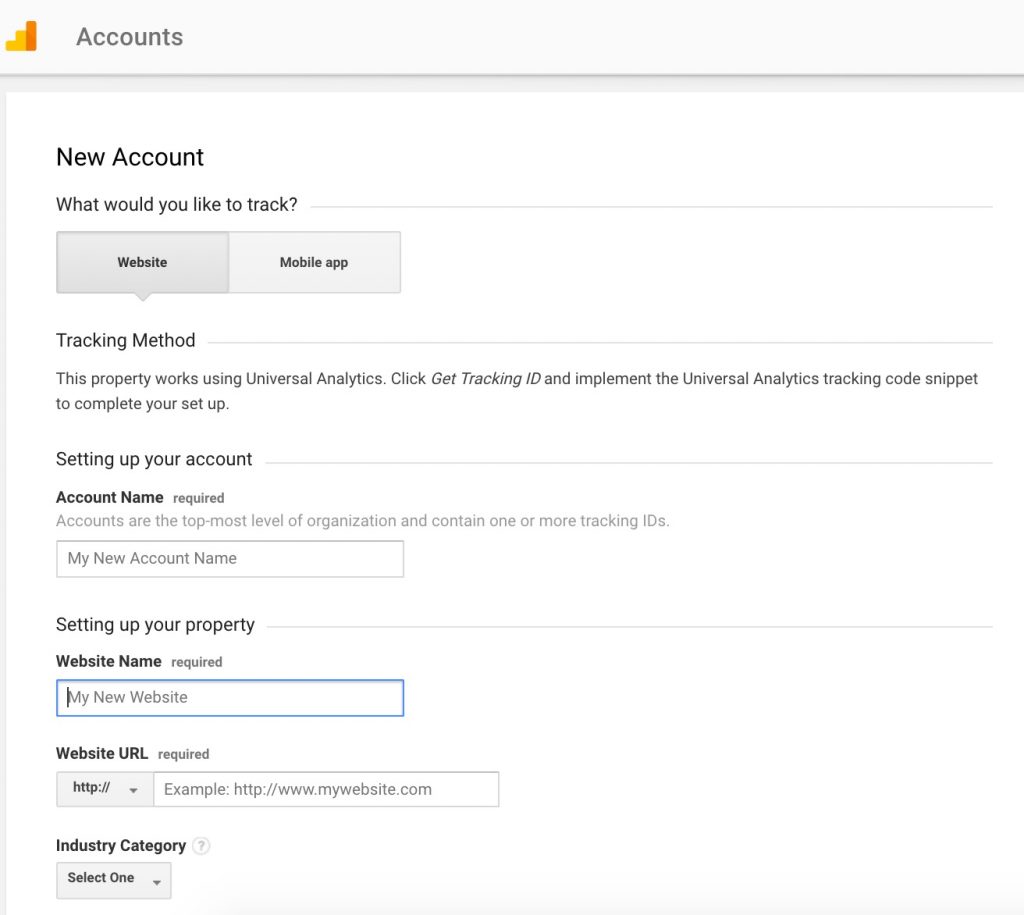
 Wenn Sie auf klicken Neu registrieren, werden Sie aufgefordert, ein Formular auszufüllen, das wie folgt aussieht:
Wenn Sie auf klicken Neu registrieren, werden Sie aufgefordert, ein Formular auszufüllen, das wie folgt aussieht: Wir richten das Konto für unsere Website ein, also wählen Sie Webseite. Als nächstes geben Sie einfach eine beliebige ein Kontobezeichnung mit einem Webseiten-Name Ihrer Wahl.
Wir richten das Konto für unsere Website ein, also wählen Sie Webseite. Als nächstes geben Sie einfach eine beliebige ein Kontobezeichnung mit einem Webseiten-Name Ihrer Wahl.
Geben Sie dann die Website-URL im richtigen Format ein. Nur damit Sie es wissen: Sie können eine ganze Reihe von Konten in einem einzigen Analytics-Konto haben.
Wählen Sie einfach den aus, dem Sie Ihre Eigenschaft hinzufügen möchten (die Analytics-Eigenschaft Ihres Geschäfts), und klicken Sie auf Erstellen Sie eine neue Eigenschaft.
Wählen Sie aus der Dropdown-Liste eine geeignete Nische aus BrancheUnd für Reporting Time Zone, wählen Sie einfach Ihre eigene Zeitzone. Klicken Sie dann auf "Tracking-ID abrufen". Kopieren Sie den Code in das Feld unten Website-Tracking
Jetzt müssen Sie diesen Code zu allen Seiten auf Ihrer Website hinzufügen, die Sie verfolgen möchten. Es ist immer eine gute Idee, dies an Ihren Designer oder Entwickler zu delegieren.
Aber es ist einfach, wenn Sie WordPress verwenden (mit WooCommerce), Shopify or Magento. Alle diese CMS verfügen über Seitenvorlagendateien, in denen Sie diesen Code hinzufügen.
Stellen Sie nur sicher, dass Sie den Code im Kopfzeilenbereich hinzufügen, damit der Google Analytics-Tracking-Code oder das Pixel ausgelöst wird, sobald die Seite geladen wird. Nur damit Sie wissen, brauchen Sie ein paar Monate Daten, nachdem Sie alles eingerichtet haben, um fortzufahren. Es gibt keinen Weg darum.
Nur damit Sie wissen, brauchen Sie ein paar Monate Daten, nachdem Sie alles eingerichtet haben, um fortzufahren. Es gibt keinen Weg darum.
Jede Art von Tests erfordert eine Hypothese oder Theorie:
Die E-Commerce-A / B-Testhypothese
In einfachen Worten, dies ist der Schritt-für-Schritt-Prozess, den wir für alle A / B-Testprozesse verwenden. Und es ist ganz einfach:
- Die Statistiken oder Daten implizieren etwas
- Wir sagen voraus, dass (diese) Änderung (diesen) gewünschten Effekt verursachen wird
- Wir identifizieren, welche Metriken oder KPIs die Wirksamkeit der Änderung oder die Gültigkeit der Vorhersage messen
Die Statistiken oder Daten für die Implikation
Ich werde ehrlich sein. Ich mag es nicht, das Rad neu zu erfinden. Es gibt Unmengen an bewährten Statistiken, Daten und Annahmen zu Änderungen, die sich auf Conversions auswirken.
Zum Beispiel ist die durchschnittliche Abbruchrate des Einkaufswagens eine satte 65.23%. Und das sind Leute, die auf Ihre Website kommen, ein Produkt in ihren Warenkorb legen und dann nicht kaufen.
Und frustrierten zeigt, dass 44% dieser Fälle wegen hoher Versandkosten entstehen. Nun, das ist die Statistik oder Daten, die wir haben.
Dies können wir auch anhand unserer Google Analytics-Daten bestätigen.
Betrachten wir für dieses Beispiel die Analytics des echten Google Merchandise-Stores, auf den Google hingewiesen hat öffentlicher Zugang.
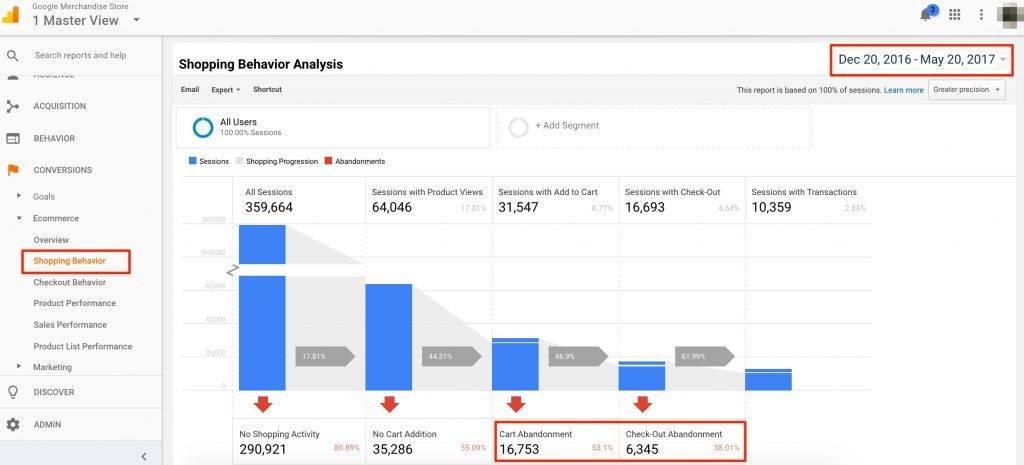
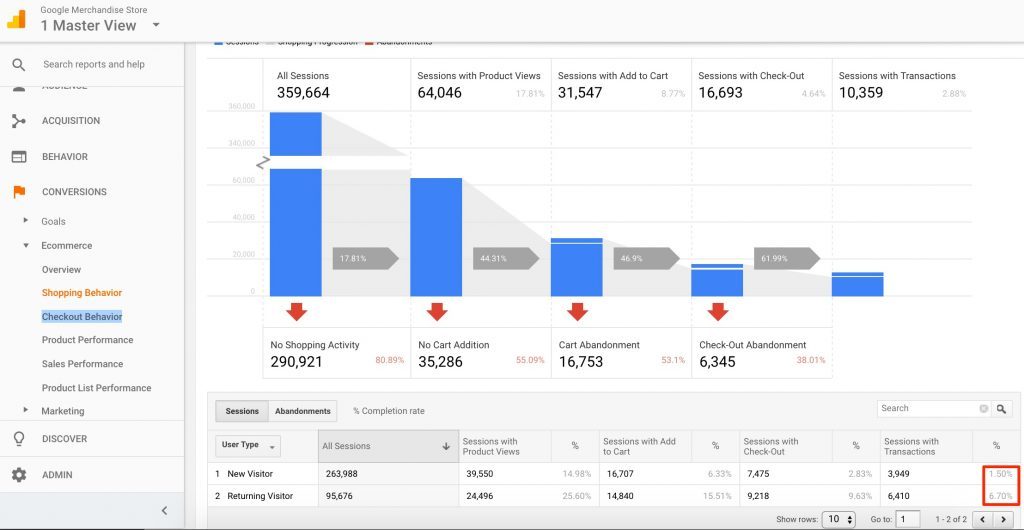
Wenn Sie Zugriff auf das Konto haben (Anweisungen unter dem obigen Link), gehen Sie zu Einkaufsverhalten in Umwandlungen
Und setze das Datum für so viele Monate wie möglich (ich bevorzuge sechs).

Wie Sie sehen können, endet eine satte 16,753-Sitzung mit der Aufgabe des Warenkorbs, und 6,345-Sitzungen enden mit dem Verlassen der Kasse.
Wir haben hier gerade einen Schmerzpunkt identifiziert. Beachten Sie, dass es bei Statistiken oder Daten nicht nur um Schwachstellen auf Ihrer Website geht, sondern auch um Funktionen, die die Benutzererfahrung verbessern, wie das Hinzufügen von Vertrauen oder Preisausweisen (Express Watches hat diese Technik genutzt) Energie Ihre Verkäufe durch 58.29%) oder Live - Chat - Unterstützung anbieten (44% der Online - Käufer hätten gerne Online - Chat - Hilfe beim Einkaufen, laut fehlen uns die Worte. Forrester-Studie).
Die Prognose
Auf der Grundlage der oben genannten Daten gehen wir davon aus, dass die Abbruchraten für Einkaufswagen sinken werden und die Auszahlungsraten steigen, wenn wir den Nutzern kostenlosen Versand anbieten. Offensichtlich.
Die zu messenden Metriken oder KPIs
Jetzt, da wir die Statistiken und Vorhersagen vorliegen, müssen wir die Metriken in den Analysen identifizieren, die diese Vorhersage validieren, wenn wir den Test durchführen.
Da wir den Prozentsatz der Benutzer erhöhen möchten, die Produkte in ihren Warenkorb legen und diese dann kaufen, ist der KPI, den wir messen sollten, der Prozentsatz der Sitzungen mit Transaktionen.

Ausführen des A / B-Tests
Es gibt zwei verschiedene Arten von A / B-Testwerkzeugen.
Einige sind clientseitig, andere serverseitig. Mit einfachen Worten, clientseitige Tools verwenden Javascript-Overlays auf Websites, sodass der Browser dieselbe Seite für den Benutzer anders aussehen lässt. Denken Sie daran, Ihrer Webseite etwas Make-up hinzuzufügen.
Serverseitige Tools senden verschiedene Versionen der Webseite insgesamt. Sie sind viel robuster, benötigen aber Entwicklerunterstützung, was sie für kleine Teams (wie meine) ungeeignet macht.
Client-seitige Tools sind einfach zu verwenden, und die meisten von ihnen sind einfach Drag & Drop. VWO, Optimizely, Google Optimize und Adobe Target sind alle clientseitige Tools.
Und die Einrichtung ist so einfach wie es geht: Sie müssen lediglich ein JavaScript-Snippet auf Ihrer Website hinzufügen (ähnlich dem Google Analytics-Tracking-Code), und Sie sind fertig.
Aber wir alle möchten gerne mit dem Löffel gefüttert werden, oder?
Lassen Sie mich Ihnen zeigen, wie Sie Schritt für Schritt alles mit dem kostenlosen Google Optimize Tool einrichten können.
Ausführen einer eCommerce A / B-Testkampagne mit Google Optimize
Melden Sie sich zunächst für das Google Optimize-Konto an hier.

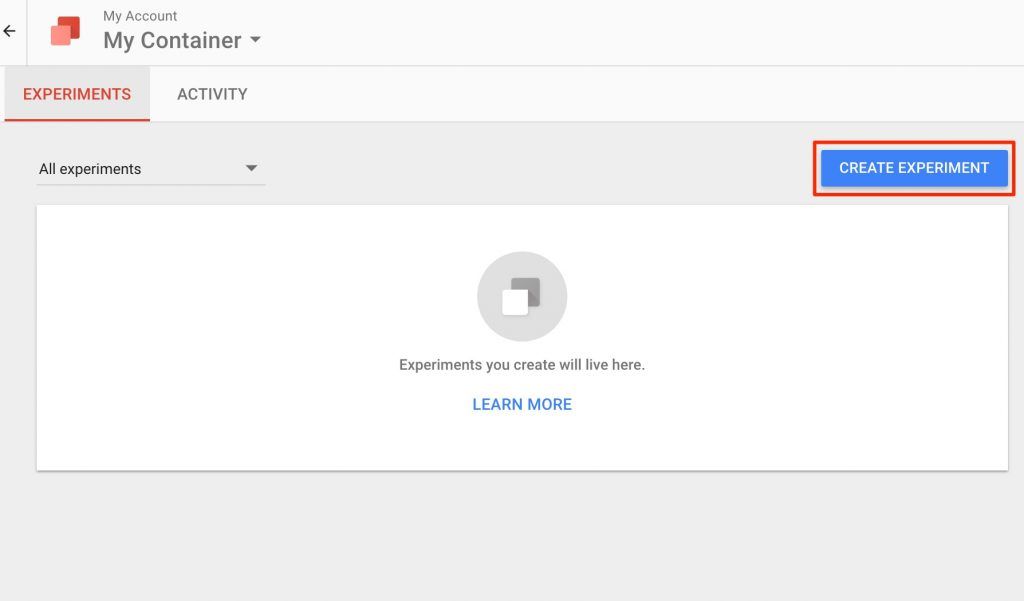
Nachdem Sie sich angemeldet und alle Kontoberechtigungen erteilt haben, landen Sie im Dashboard, von wo aus Sie mit der Erstellung von "Experimenten" beginnen können.

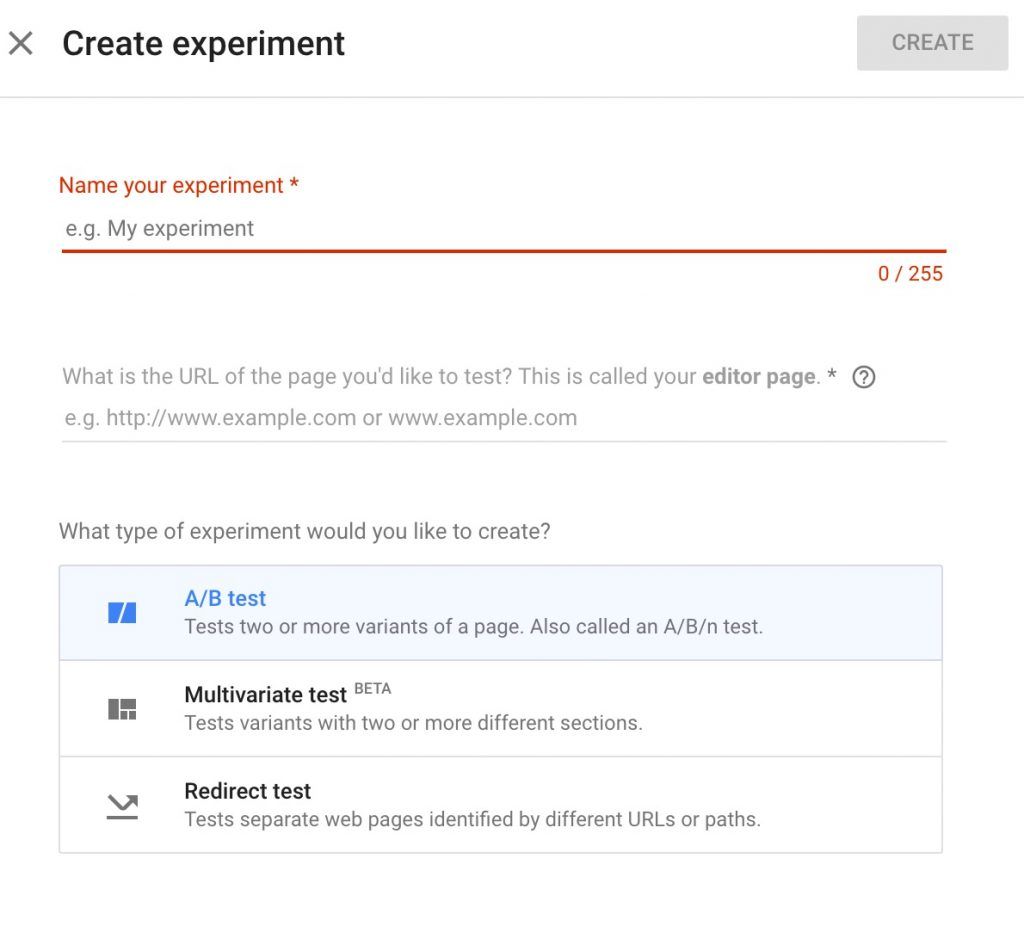
Gehen Sie voran und füllen Sie alle Details für das Experiment aus:

Geben Sie einen beliebigen Namen für das Experiment und die URL der Seite ein, die wir einem A/B-Test unterziehen möchten. In unserem Beispiel ist es die Checkout-Seite (https://shop.googlemerchandisestore.com/basket.html).
Wählen A / B-Test, und klicken Sie dann auf "Erstellen".
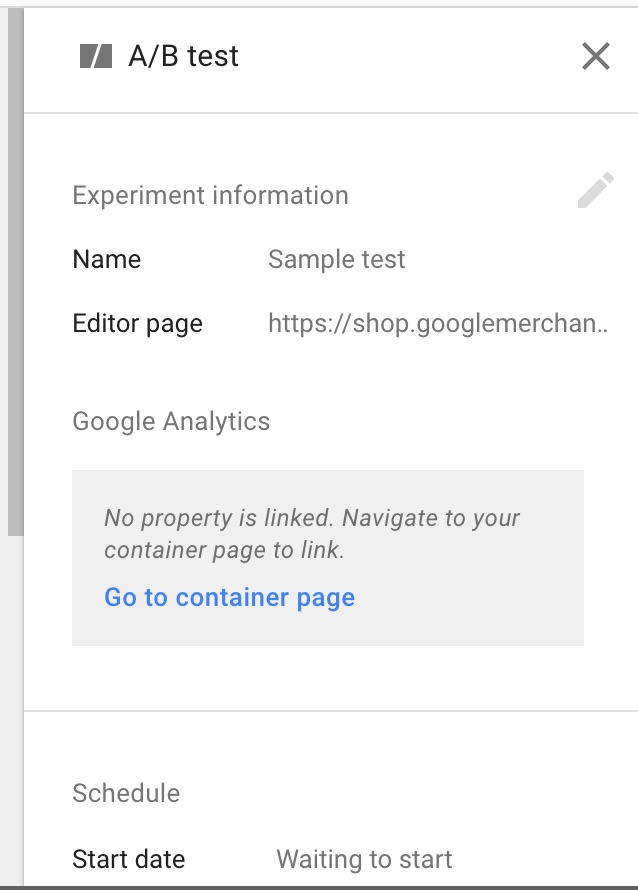
Der nächste Schritt besteht darin, Ihre Google Analytics-Eigenschaft mit dem Experiment zu verknüpfen. Klicken Sie in der rechten Seitenleiste auf "Zur Containerseite gehen".

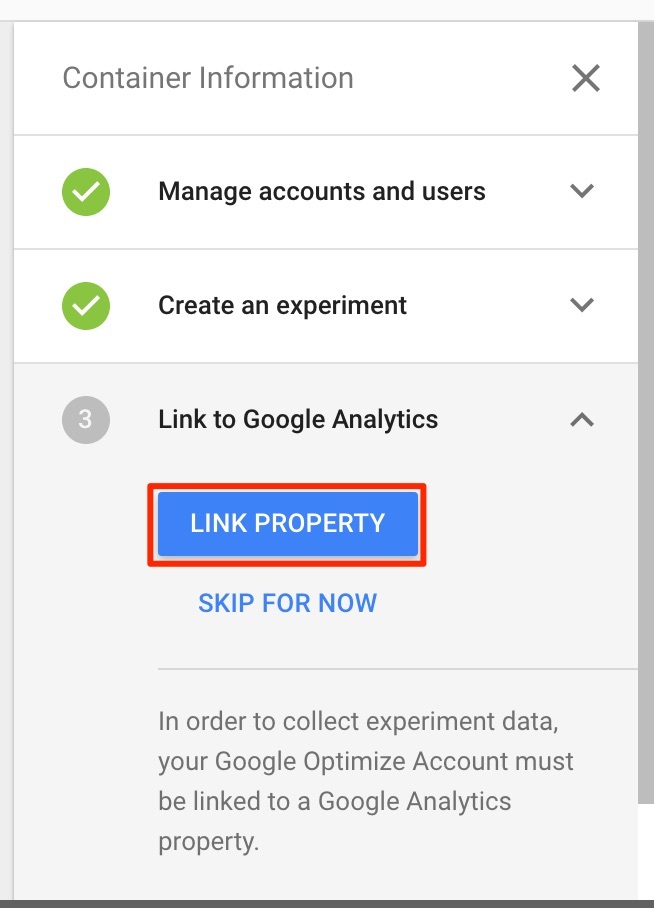
Klicken Sie auf der Seite Container auf 'Verknüpfungseigenschaft'.

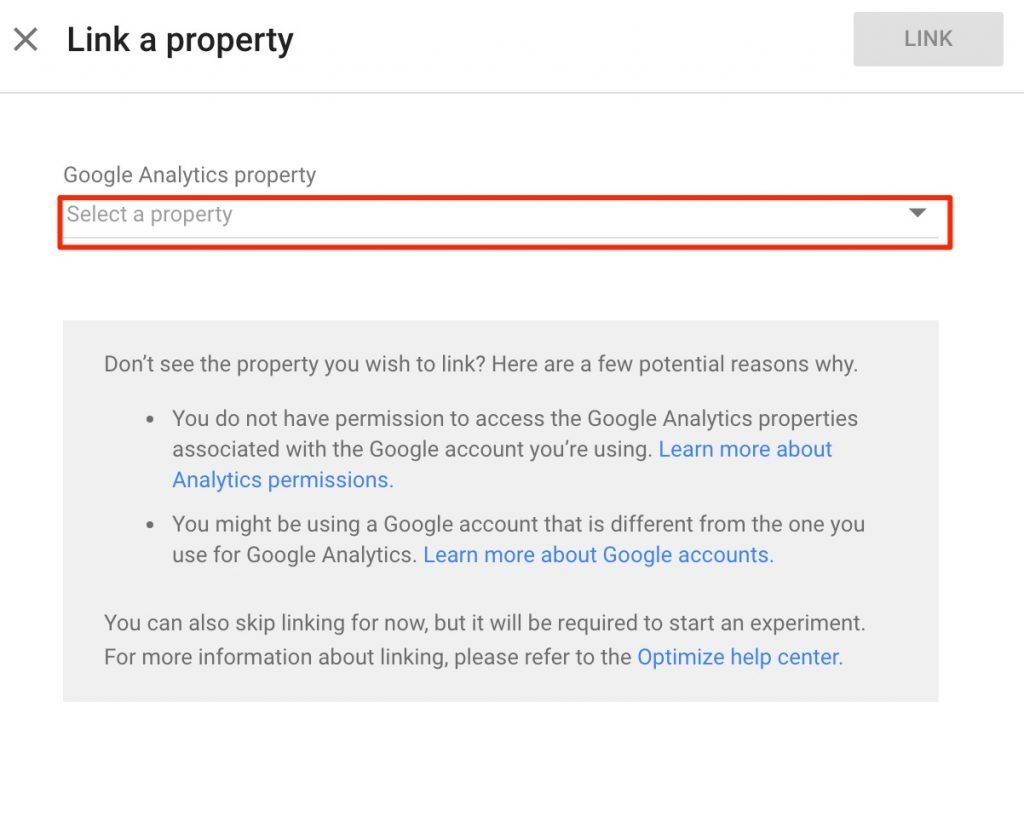
Wählen Sie aus der Dropdown-Liste im angezeigten Popup die Eigenschaft aus, die der Website zugeordnet ist, auf der Sie die A / B-Testkampagne ausführen möchten, und klicken Sie auf "Link" (Beachten Sie, dass Sie den Bearbeitungszugriff auf die zu verknüpfende Eigenschaft benötigen mit Google Optimize).

Als Nächstes werden Sie aufgefordert, Ihrer Site ein Kurzcode-Snippet hinzuzufügen, um Optimierungsexperimente auszuführen. Klicken Sie auf "Get Snippet".
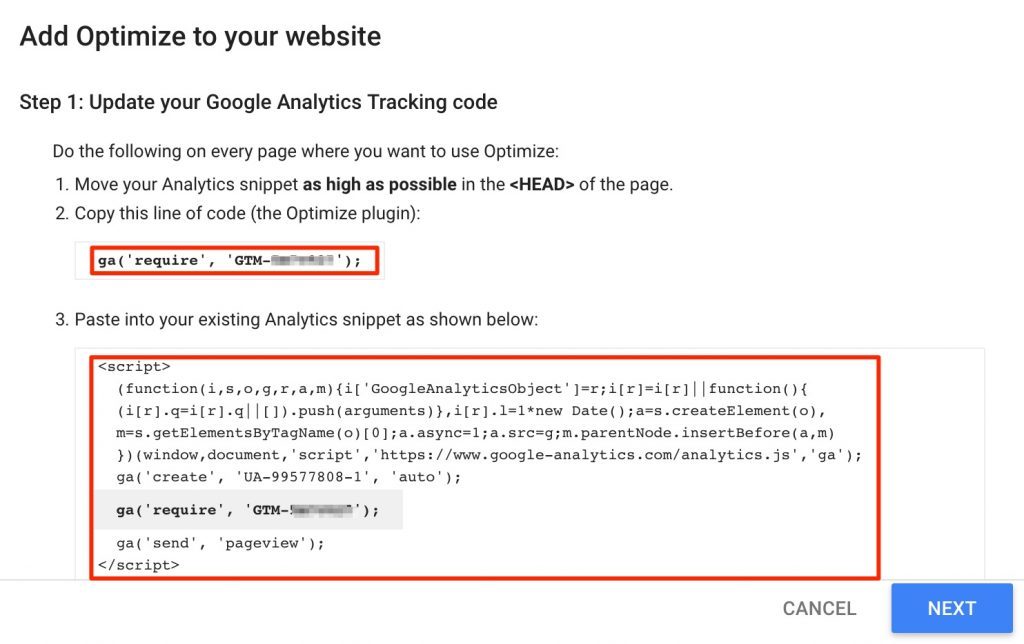
Jetzt wird Ihnen ein Shortcode angezeigt, der so aussieht (Schritt 2):

Es ist ziemlich einfach - fügen Sie diesen Code wie gezeigt in den Google Analytics-Tracking-Code ein. Mach dir keine Sorgen darüber, dass der Code in der Kopfzeile so hoch wie möglich ist. Stellen Sie nur sicher, dass kein JS darüber in der Kopfzeile geladen wird.
Klicken Sie dann auf "Weiter".
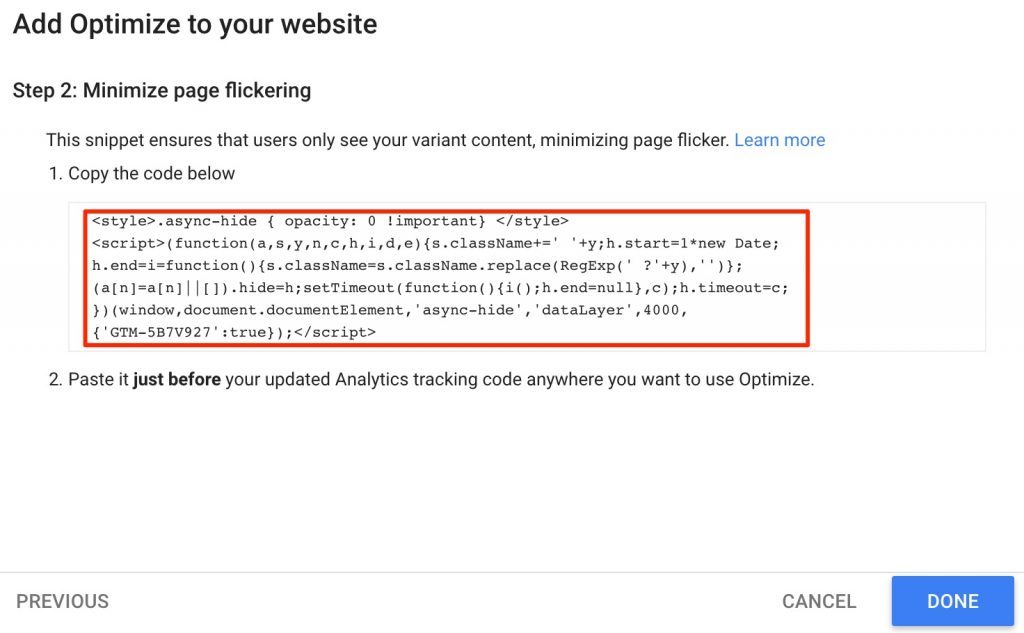
Jetzt werden Sie aufgefordert, einen weiteren Code hinzuzufügen:

Denken Sie daran, dass Google Optimize ein serverseitiges Tool ist und ein Javascript-Overlay verwendet, um zwei Versionen derselben Seite anzuzeigen. Nun, dieser Code ist nur um sicherzustellen, dass den Benutzern keine Version angezeigt wird, bevor der JavaScript-Code geladen wird. Fügen Sie es einfach in Ihre Seitenvorlage (oder den HTML-Code der Einkaufswagenseite) direkt über dem Analytics-Tracking-Code in der Kopfzeile ein.
Nachdem Sie die Codefragmente hinzugefügt haben, kehren Sie zu der Datei zurück Experimente Seite, und klicken Sie auf unser laufendes Experiment aus der Liste.
Das Einrichten des Experiments erfolgt in drei Schritten:
- Erstellen Sie eine weitere Variante
- Auswählen eines primären Ziels
- Targeting durch Erstellen einer URL oder einer Pfadregel festlegen
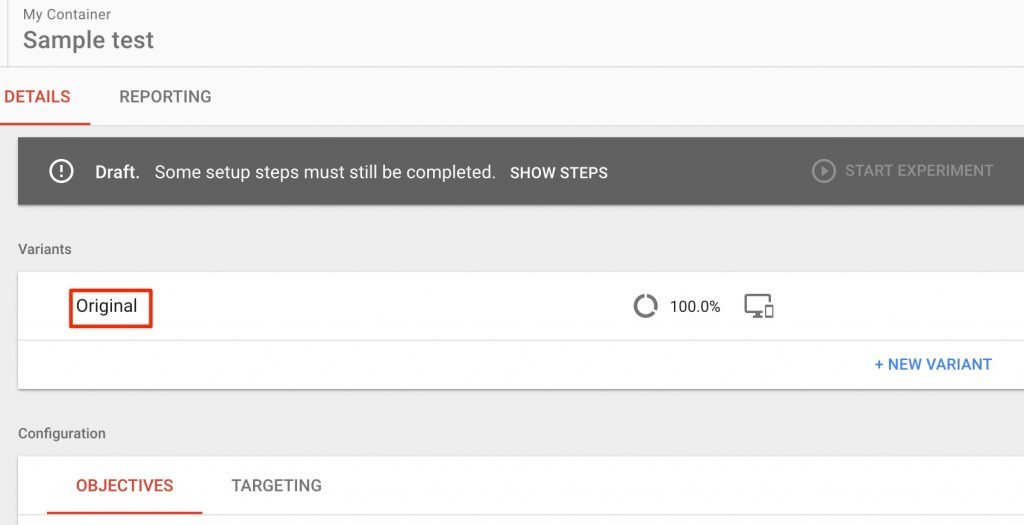
Beginnen wir mit der Erstellung einer Variante.
Sie können eine Vorschau der ursprünglichen Version anzeigen oder Änderungen direkt von dieser Seite aus vornehmen.

Eine der interessantesten und nützlichsten Funktionen von Google Optimize ist die Google Optimize-Chrom plugin Damit können Sie Drag-and-Drop-Variationen erstellen und problemlos bearbeiten. Fahren Sie fort und installieren Sie die plugin gerade jetzt.
Sie können auf Original klicken, um Änderungen oder Änderungen an unserer ursprünglichen Seitenversion (Version A) vorzunehmen.

Nun erstellen wir die Variantenversion (Version B). Kehren Sie zu Google Optimize zurück und klicken Sie auf "NEW VARIANT".
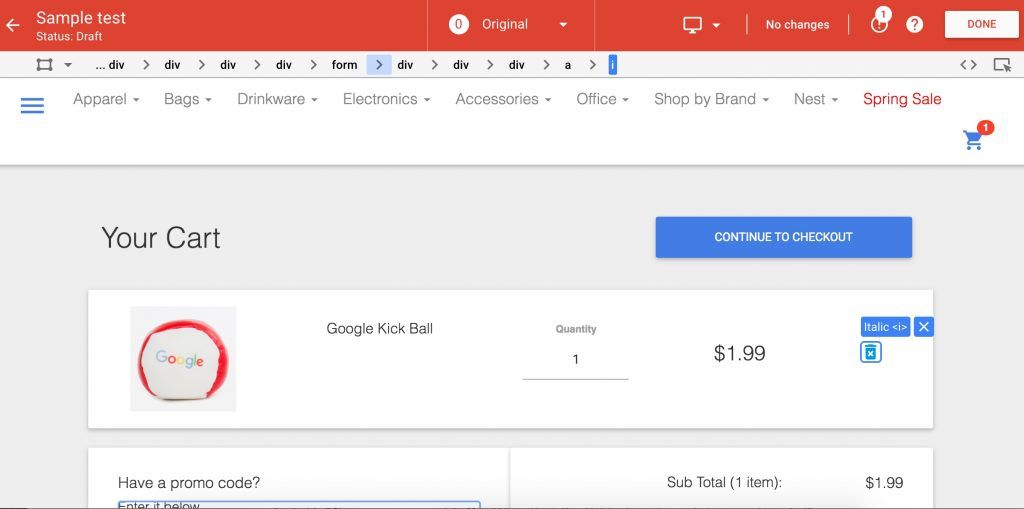
Geben Sie dieser Version einen beliebigen Namen und klicken Sie darauf, um die Checkout-Seite (unser Beispiel) zu öffnen und Bearbeitungen oder Änderungen vorzunehmen.
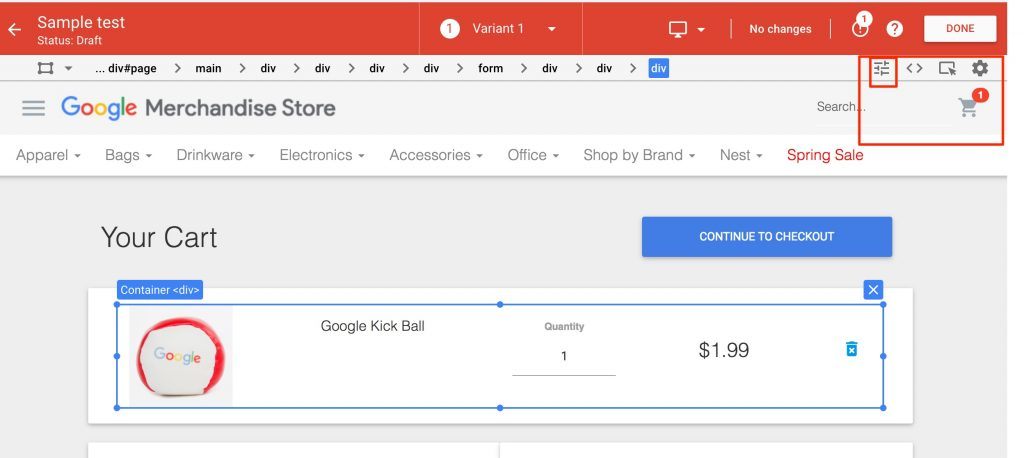
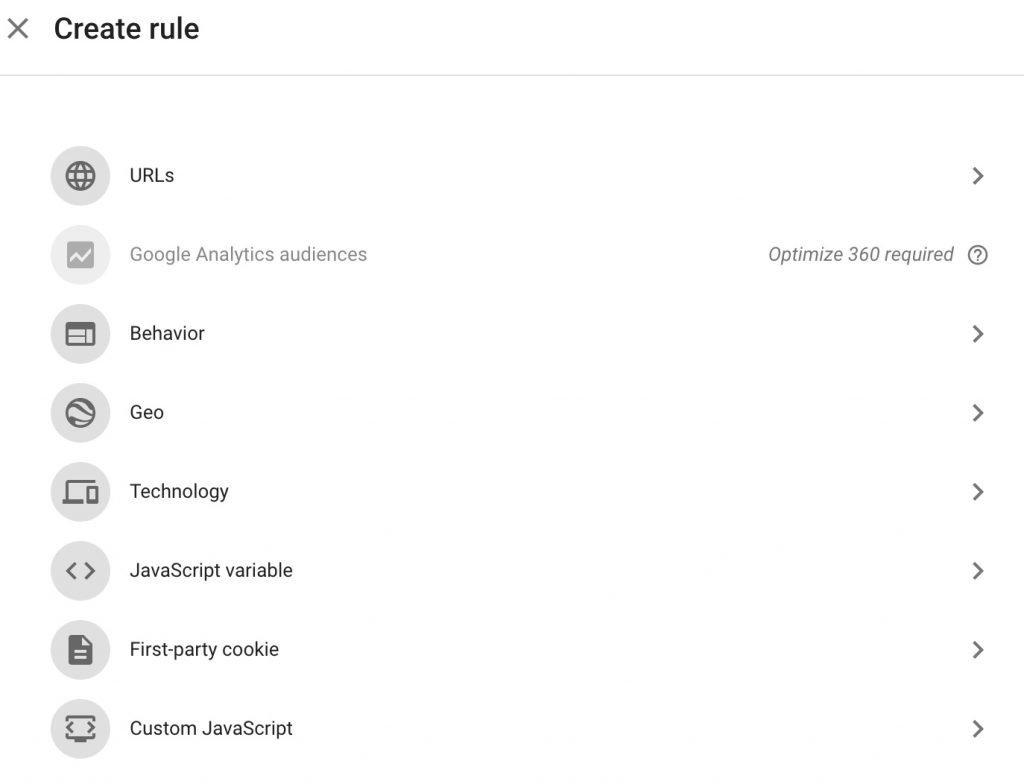
 Um ein Element zu bearbeiten oder zu ändern, wählen Sie einfach ein Element aus und klicken Sie auf das rot markierte Symbol.
Um ein Element zu bearbeiten oder zu ändern, wählen Sie einfach ein Element aus und klicken Sie auf das rot markierte Symbol.
Dies öffnet ein Popup, in dem Sie Schriftart und -größe, Ausrichtung, Farbe, Hintergrund, Rahmen usw. ändern können.
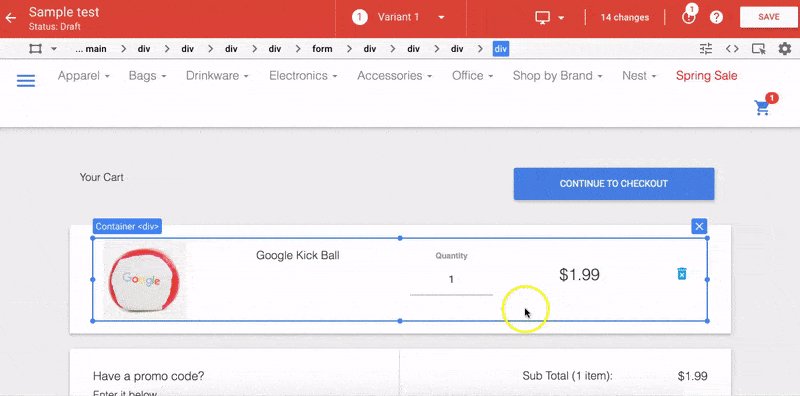
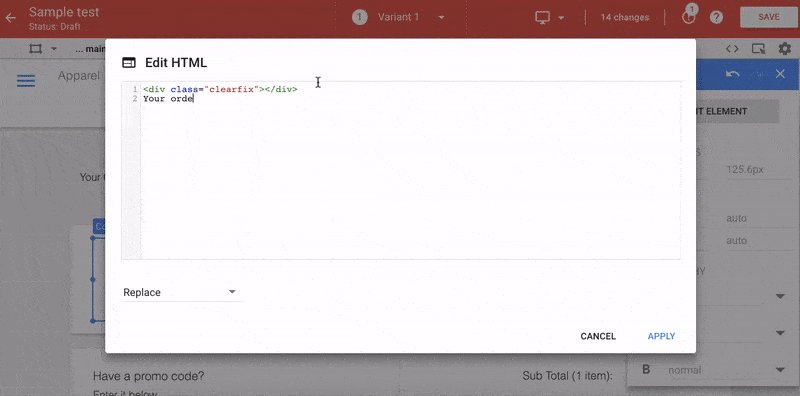
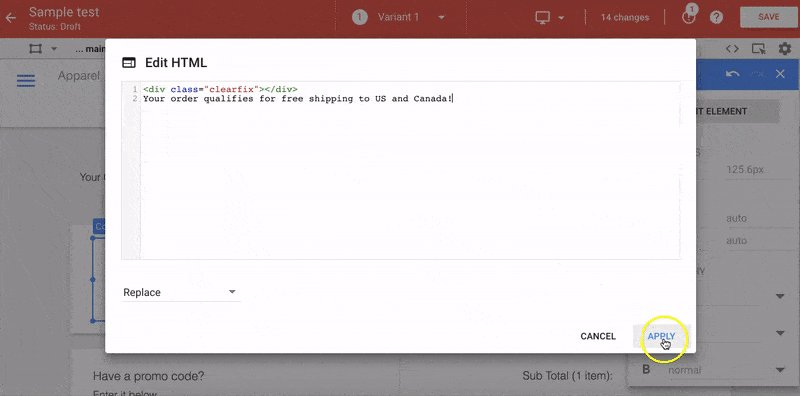
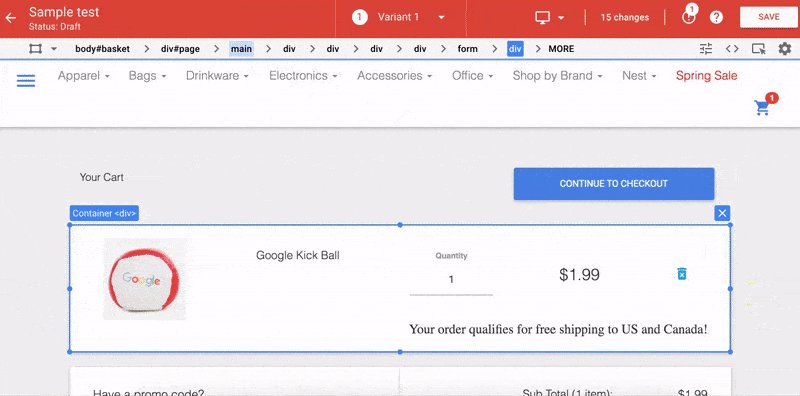
Da wir beispielsweise planen, kostenlosen Versand anzubieten und zu testen, wie dies dazu beitragen kann, die Zahl der Abbrüche auf der Checkout-Seite zu senken, fügen wir unter den Preisen eine Zeile mit dem Inhalt „Ihre Bestellung qualifiziert sich für kostenlosen Versand in die USA und nach Kanada“ hinzu.
Klicken Sie im Popup auf "Element bearbeiten", klicken Sie auf "HTML bearbeiten", geben Sie den Text in den Popup-Editor ein und klicken Sie auf "Übernehmen". Das ist es. Klicken Sie auf "Speichern", um alle Änderungen zu speichern, die Sie an der Variantenversion vorgenommen haben.

Mit ein wenig HTML-Coding-Fähigkeiten können Sie ganze Designs ändern und neue visuelle Elemente hinzufügen, wie Sie möchten. Und Sie können so viele Varianten erstellen, wie Sie möchten.
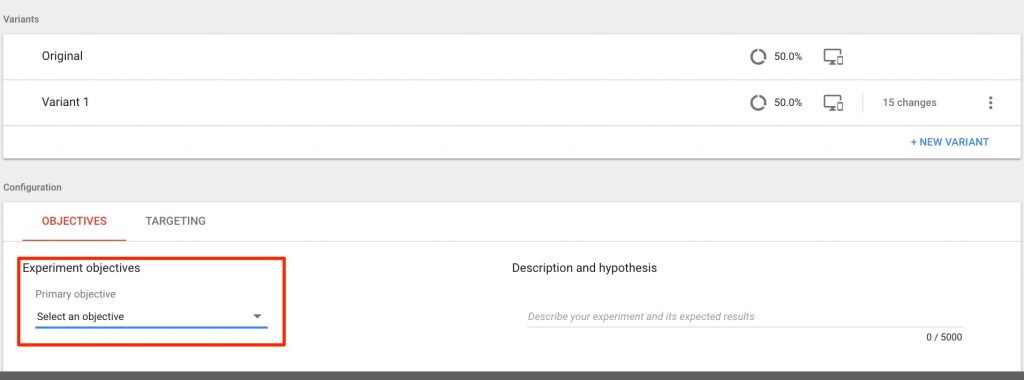
Nachdem wir nun eine Variante erstellt haben, gehen wir zum nächsten Schritt über: ein Ziel setzen.
Unterhalb der Variantentabelle sehen Sie eine Tabelle für Objectives mit einem Targeting.

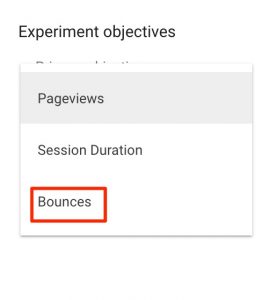
Wählen Sie ein Ziel aus dem Dropdown:

In unserem Fall versuchen wir, die Zahl der Abbrüche (oder Bounces) auf der Checkout-Seite aufgrund hoher Versandkosten zu reduzieren. Das Ziel ist Bounces.
Sie können auch beliebige sekundäre Ziele hinzufügen, wenn Sie möchten.
Sie können dann einfache Hypothesen hinzufügen, die etwa so aussehen könnten: „Wir planen, die Absprungraten auf der Checkout-Seite zu senken, indem wir kostenlosen Versand anbieten.“
Klicken Sie dann auf den dritten Schritt: Targeting (die andere Registerkarte in der gleichen Tabelle)

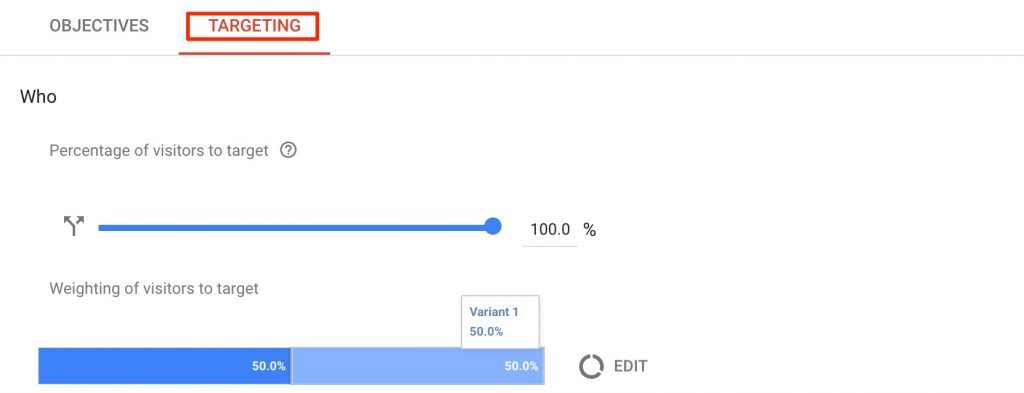
Im Targeting Registerkarte, gibt es viele Einstellungen, die Sie konfigurieren müssen.
Prozentsatz der Besucher: Dies ist einfach der Anteil des Netto-Traffics an der Seite, auf der Sie das Experiment ausführen möchten. Dies ist nützlich in Fällen, in denen das Ausführen des Tests für den gesamten Traffic-Bucket möglicherweise zusätzliche Gemeinkosten oder Ausgaben verursacht. Zum Beispiel ist das Angebot eines kostenlosen Versands für alle Bestellungen zu Beginn eines Experiments wahrscheinlich keine gute Idee.
Lassen Sie uns dies auf 5% setzen, damit die Variationen nur für einen kleinen Prozentsatz der Käufer angezeigt werden.
Gewichtung der Besucher zum Ziel: Dies ist der Prozentsatz der Besucher (in unserem Fall 5% aller Zugriffe auf die Seite), auf die jede Variante geschaltet wird.
W setzt dies normalerweise als 50% für jede Variante fest, aber falls Sie beispielsweise 3-Varianten der Seite haben, können Sie den prozentualen Anteil des Datenverkehrs als 33.33% festlegen.
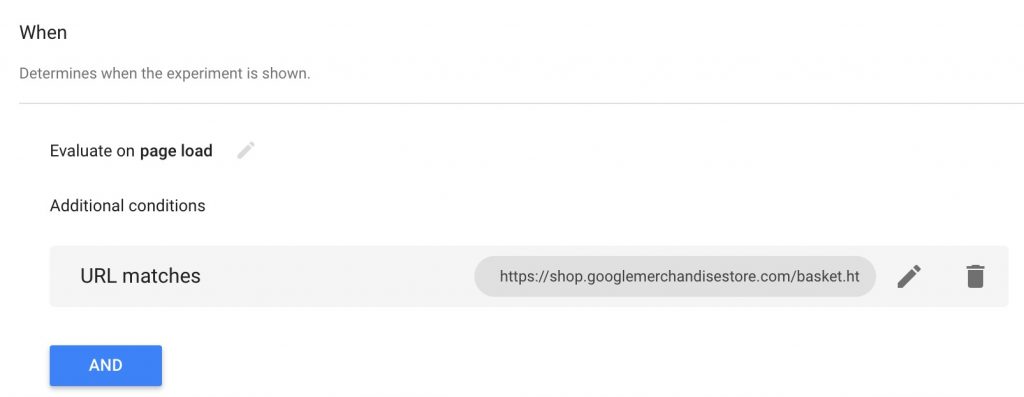
Danach haben wir die 'Wann'-Einstellungen, die bestimmen, wann das Experiment gezeigt wird:

Bewerten am: Diese Einstellung kann verwendet werden, um zu entscheiden, wann das Experiment geladen wird, ob beim Laden der Seite oder nach einem benutzerdefinierten Ereignis. Dies kann hilfreich sein für Experimente, bei denen beispielsweise getestet wird, was Benutzern nach einer sozialen Freigabe angezeigt wird (nach einem benutzerdefinierten Ereignis).
Zusätzliche Bedingungen: Dazu gehören URL-Übereinstimmungen und zusätzliche Targeting-Einstellungen.
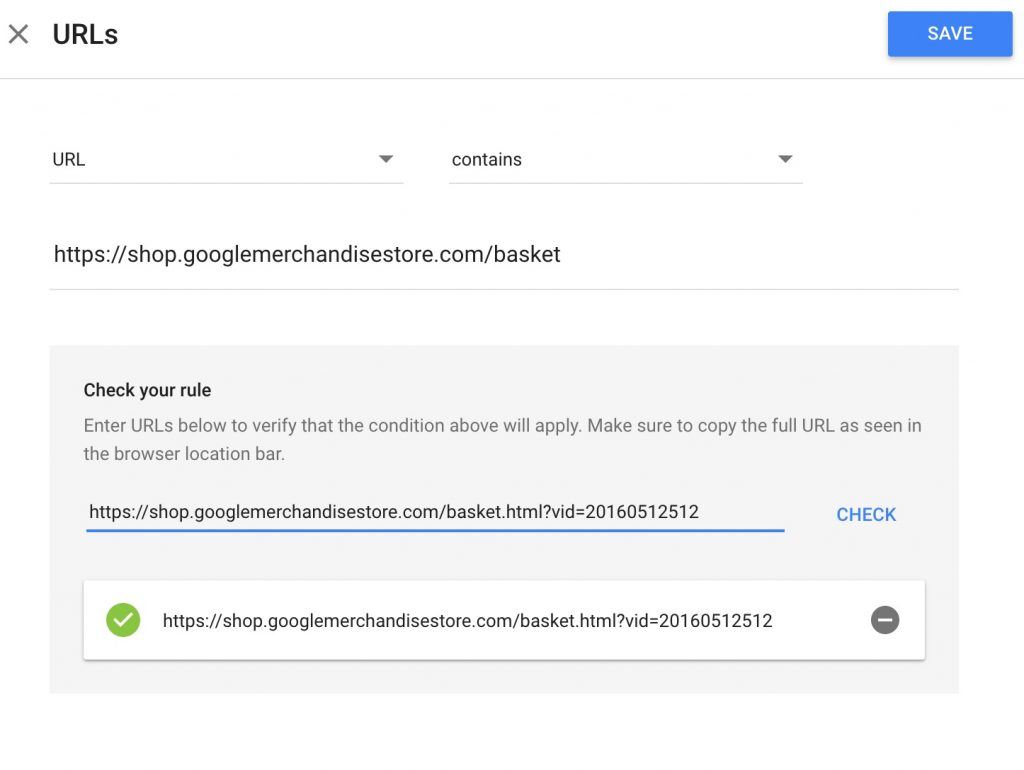
Unter 'URL-Übereinstimmungen' konfigurieren Sie, wo das Experiment ausgeführt werden soll. Und für diejenigen unter Ihnen, die sich die ganze Zeit gefragt haben, wie wir dynamische URLs festlegen, die auf E-Commerce-Websites sehr häufig sind, konfigurieren Sie sie hier.
Legen Sie einfach den URL-Pfad als fest Die URL enthält https://shop.googlemerchandisestore.com/basket
In unserem Beispiel war die Zielseite https://shop.googlemerchandisestore.com/basket.html

Dadurch wird sichergestellt, dass das Experiment für alle dynamischen URLs wie https://shop.googlemerchandisestore.com/basket.html?vid=20160512512 ausgeführt wird, die im Google Merchandise Store üblich sind. Klicken Sie dann auf "Speichern".
Weitere zusätzliche Targeting-Einstellungen umfassen eine ganze Reihe von demografischen und anderen Targeting-Optionen:

Ich weiß, dass dir das zu komplex erscheint.
Aber hier ist ein einfaches Beispiel, wie wir das nutzen können.
Da wir beabsichtigen, nur in die USA und Kanada versandkostenfrei zu liefern, denken Sie nicht, dass es eine gute Idee wäre, Nutzer nur aus den USA und Kanada anzusprechen?
Setzen Sie die Geo-Einstellungen auf Land entspricht den Vereinigten Staaten mit einem Kanada.

Klicken Sie auf "Hinzufügen", um diese Targeting-Option zu speichern. Wir sind alle bereit mit Targeting.
Hinweis: Bevor Sie fortfahren, vergewissern Sie sich, dass die Variante auf allen Gerätegrößen ordnungsgemäß angezeigt wird.
Klicken Sie nun auf 'Speichern', um das zu speichern Varianten, Ziele, mit einem Targeting die Einstellungen. Klicken Sie dann auf "Experiment starten", um Ihre A / B-Testkampagne zu starten.
Das ist es. Sie haben gerade Ihre erste eCommerce A / B-Testkampagne eingerichtet.
Das war nicht so schwierig, oder?
Nachdem wir nun die Grundlagen für die Einrichtung von A / B-Tests gelernt haben (ja, das waren nur die Grundlagen), werfen wir einen kurzen Blick auf die fortgeschritteneren und skalierbaren Möglichkeiten, dies zu tun.
Multivariate Tests und Bandit-Algorithmen
Das wichtigste zuerst. Betrachten Sie MVT nur, wenn Sie viel Verkehr bekommen. Sie haben es vielleicht aus dem Namen erraten, den MVT beinhaltet
Vielleicht haben Sie es bereits aus dem Namen erraten - MVT umfasst das Testen mehrerer Kombinationen von Elementen auf einer Seite, um die beste Kombination von Elementen zu finden, die Ihren Conversion-Zielen entspricht.
Klingt verwirrend?
Ich erkläre es!
Angenommen, Sie müssen das Headerbild, das Logo, die Seitenleiste und die Fußzeile testen und die beste Kombination dieser Elemente finden, um die maximale Anzahl an Klicks auf Ihre Sidebar-Anzeigen zu erzielen. Dies ist mit normalen A / B-Tests fast unmöglich, aber mit multivariaten Tests ein ziemlich häufiges Ziel. Fast alle A / B-Testtools, einschließlich des kostenlosen Google Optimize, bieten Ihnen die Möglichkeit, Testkampagnen mit mehreren Varianten durchzuführen.
Banditenalgorithmen sind einfach die automatisierte Methode, um groß angelegte Kampagnen durchzuführen und das "Bedauern" automatisch zu reduzieren. "Bedauern" ist der Umsatz oder die Conversion, die aufgrund einer geringen Conversion-Variation verloren geht.
Nehmen wir an, wir führen einen A / B / n-Test für eine Seite durch, die eine beträchtliche Menge an Datenverkehr empfängt. Sie können einen Bandit-Algorithmus verwenden, um die Gewinnvariation automatisch festzulegen (die Seite mit den meisten positiven Conversion-Ergebnissen oder Zielen).
Bandit-Algorithmen werden am häufigsten in multivariaten Tests im großen Maßstab verwendet, bei denen eine Echtzeit-Aktualisierung basierend auf den Ergebnissen erforderlich ist, um den Umsatzverlust zu verringern.
Nachdem wir nun darüber gesprochen haben, wie Sie A / B-Testkampagnen einrichten und ausführen können, möchte ich Ihnen einige Anregungen geben, wie Sie Ihre eigenen Kampagnen durchführen können.
5-bewährte A / B-Testideen zur Steigerung Ihres Endergebnisses
1. Machen Sie die Suchleiste so prominent wie möglich
Okay, ich bin voreingenommen. Aber seien wir ehrlich: Wie oft sind Sie auf einen Online-Shop gestoßen und haben sich gewünscht, dass es dort eine Suchleiste gäbe?
Von allen Online-Shops, die ich außer Amazon kennengelernt habe, kann ich mich kaum noch an prominente Such-Bars erinnern.
Amazon tötet es in dieser Hinsicht.

Versuchen Sie, Ihre Startseite oder Hauptkategorieseiten mit einer Variante zu testen, die über eine hervorgehobene Suchleiste verfügt. Experimentieren Sie, wie die Ansichten auf andere Produktseiten erhöht werden und die Absprungrate reduziert wird.
2. Fügen Sie Vertrauensabzeichen hinzu
Mit den Hunderttausenden von Websites, die diese Taktik verwenden, sollte dies #1 in dieser Liste sein.
Haben Sie sich jemals gewundert, warum immer mehr Websites das sichere McAfee-Widget sichtbar machen?

Es ist ein einfacher psychologischer Trick: Indem Sie eine bekannte vertrauenswürdige Marke mit Ihrer verbinden, gewinnen Sie ein bisschen dieses Vertrauens. Und es ist ein uralter Trick.
Hier sind die am häufigsten verwendeten Vertrauensabzeichen:

Davon sind McAfee Secure und VeriSign angesehen als die vertrauenswürdigsten.
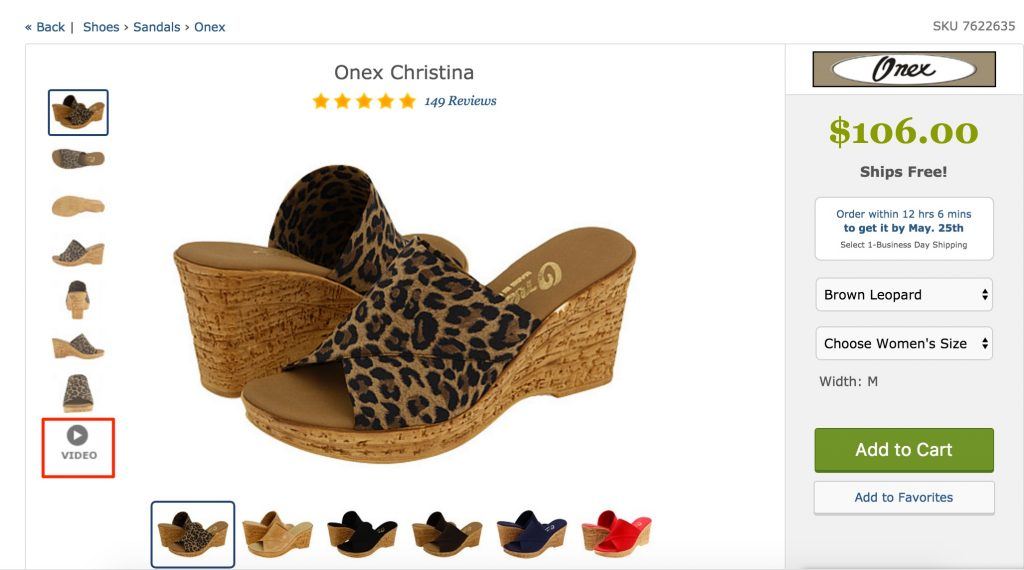
3. Fügen Sie Produktvideos hinzu
Neben der Bereitstellung eines zusätzlichen Kanals für Werbung ist dies eine coole Taktik, um den Nutzern eine klare Vorstellung von den Produkten zu geben, die Sie verkaufen.
Zappos nutzt diese Taktik hervorragend und hat Videos für fast alle ihre Produkte.
Appliances Online hat festgestellt, dass Nutzer, die sich ihre Video-Reviews ansehen, 120.5% eher dazu neigen, das Produkt zu kaufen, 9.1% pro Bestellung auszugeben und 152.7% länger im Geschäft zu verbringen.

Schießen Sie ein kurzes Produktvideo Ihres Inventars und zeigen Sie es auf der Produktseite an. Versuchen Sie diese Variante gegen das Original zu testen.
4. Angebot nächster Tag oder kostenlose Lieferung
Ich weiß, dass ich bereits darüber gesprochen habe, aber ich hätte das nicht aufnehmen können.
Statistiken sind Statistiken. Dieser comScore-Studie zeigt, dass ein riesiges 47% der Kunden den Warenkorb einfach verlassen, wenn sie sehen, dass sie extra für den Versand berechnet werden.
Obwohl kostenloser Versand teuer sein kann, ist es immer noch eine gute Idee, eine Variante zu testen, die kostenlosen Versand anbietet (wie im obigen Beispiel) und zu sehen, ob Sie Ihren durchschnittlichen Bestellwert erhöhen können, um ihn profitabel zu machen. Nichts geht über kostenlosen Versand!
5. Fügen Sie ein Gefühl der Dringlichkeit hinzu
Wenn Sie der Meinung sind, dass das Anzeigen von Timern und das Anzeigen von Ablaufhinweisen auf Produktseiten nur von abgezockten Affiliate-Vermarktern durchgeführt wird, denken Sie noch einmal darüber nach.
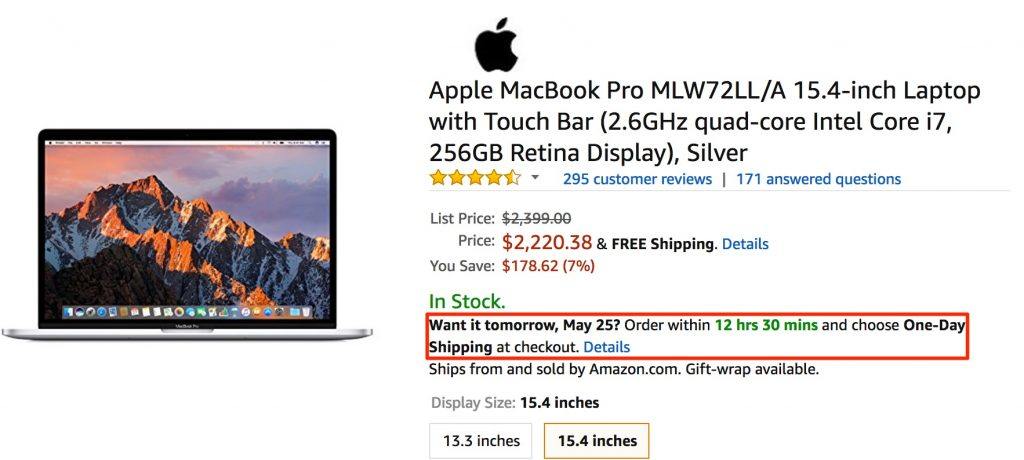
Sogar Amazon tut das:

Industriepraxis besteht darin, Benutzer am nächsten Tag oder bei kostenloser Lieferung zu verführen, wenn sie innerhalb eines solchen Zeitraums bestellen. Sie können auch experimentieren, indem Sie Promo-Codes und Werbegeschenke zusammen mit dem Produkt anbieten.
Das ist alles von mir! Hier sind einige mehr Ideen wenn du weiter lesen möchtest.
Nun - war das nicht ein umsetzbarer Ratschlag?
Führen Sie eine einfache Kampagne mit einer der oben genannten Ideen aus. Und mit Google, das Google Optimize für alle kostenlos macht, hält Sie nichts mehr davon ab! Teile deine Ergebnisse in den Kommentaren unten!



