WordPress เป็นระบบจัดการเนื้อหาที่ได้รับความนิยมมากที่สุดในโลก ปัจจุบันไม่ได้ใช้เป็นเครื่องมือในการเขียนบล็อกอีกต่อไป แต่สามารถขับเคลื่อนเว็บไซต์ได้หลากหลาย รวมถึงอีคอมเมิร์ซด้วย
ในความเป็นจริง จำนวนเว็บไซต์อีคอมเมิร์ซที่สร้างด้วย WordPress มีจำนวนเพิ่มมากขึ้น หากคุณใช้งานเว็บไซต์อีคอมเมิร์ซ WordPress คุณจะทำให้เร็วขึ้นได้อย่างไร?
กล่าวอีกนัยหนึ่งคุณจะเพิ่มความเร็วเว็บไซต์ WordPress อีคอมเมิร์ซได้อย่างไร บทความนี้พร้อมตอบคำถามนี้และเสนอแนวคิดที่เป็นประโยชน์สำหรับการเร่งเว็บไซต์ WordPress ของอีคอมเมิร์ซ
เริ่มต้นใช้งาน

เครดิตภาพ:
มีหลายวิธีในการสร้างและตั้งค่าเว็บไซต์อีคอมเมิร์ซ WordPress แน่นอน ทุกวิถีทางเหล่านี้หมุนไปรอบ ๆ โดยใช้ WordPress . เฉพาะ plugin. พูด, พูดแบบทั่วไป, พูดทั่วๆไป, WooCommerce เป็นโซลูชันอีคอมเมิร์ซที่ได้รับความนิยมสูงสุดสำหรับผู้ใช้ WordPress เห็นได้ชัดว่าวิธีการเพิ่มประสิทธิภาพและเร่งความเร็วส่วนใหญ่เกี่ยวข้องกับ WooCommerce.
อย่างไรก็ตาม ถ้าคุณไม่ใช่ WooCommerce ผู้ใช้? ยังมีอีกเยอะครับ plugins ที่นั่นสามารถช่วยให้คุณสร้างเว็บไซต์อีคอมเมิร์ซ WordPress ได้ ตัวอย่างเช่น คุณสามารถใช้ Easy Digital Downloads ที่ให้คุณสร้างร้านค้าอีคอมเมิร์ซด้วยผลิตภัณฑ์ดิจิทัล (ซึ่งต่างจากผลิตภัณฑ์ที่จับต้องได้) และอื่นๆ
โดยไม่คำนึงถึง WP plugin หรือส่วนขยายที่คุณใช้ คุณยังต้องทำตามขั้นตอนทั่วไปบางอย่างเพื่อเพิ่มความเร็วให้กับเว็บไซต์อีคอมเมิร์ซ WordPress ของคุณ แต่ก่อนหน้านั้น คุณต้องรู้ว่าเว็บไซต์ของคุณช้าแค่ไหน!
ทดสอบความเร็ว
การทดสอบความเร็วเว็บไซต์และเวลาในการโหลดหน้าเว็บที่ดีควรดำเนินการในสภาพแวดล้อมที่เป็นอิสระ ดังนั้นคุณควรใช้เซิร์ฟเวอร์ระยะไกลซึ่งอาจมาจากหลาย ๆ ที่ สิ่งนี้จะแยกแยะปัจจัยต่างๆเช่นการแคชเบราว์เซอร์และให้ภาพที่แท้จริงของขนาดหน้าเวลาโหลดน้ำตกและอื่น ๆ
เครื่องมือช่างเช่น Pingdom และ GTmetrix มีประโยชน์มากในเรื่องนี้ คุณสามารถรันบน URL ของเว็บไซต์ของคุณและดูผลลัพธ์พร้อมกับพื้นที่ที่คุณสามารถปรับปรุงได้
สำหรับวัตถุประสงค์ของเว็บไซต์อีคอมเมิร์ซ WordPress คุณควรเรียกใช้การทดสอบความเร็วบนหน้าหลักของร้านค้าของคุณ หากคุณกำลังใช้ WooCommerce, ลองรันการทดสอบในหน้าร้านค้าหรือหน้าผลิตภัณฑ์เดียว
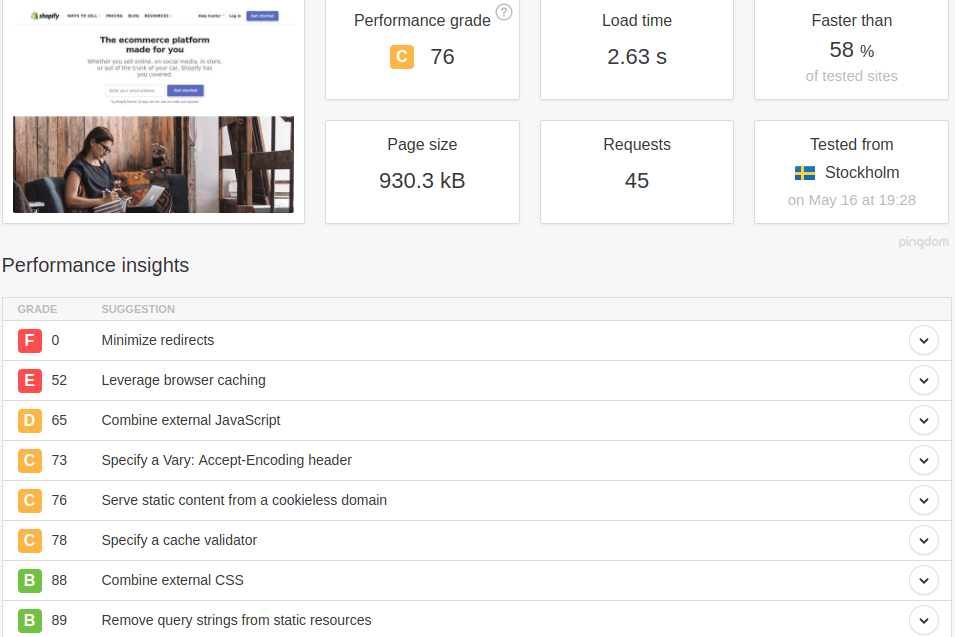
หลังจากการทดสอบเสร็จสิ้นจะมีรายงานให้คุณทราบถึงสิ่งที่ทำให้เว็บไซต์ WordPress อีคอมเมิร์ซของคุณช้าลง ตัวอย่างเช่นการทดสอบต่อไปนี้ (ดำเนินการใน Shopifyหน้าแรกของ) แสดงให้เห็นว่าการแคชเบราว์เซอร์การรวมกันของ JS และการเปลี่ยนเส้นทางที่น้อยลงสามารถเพิ่มเวลาในการโหลดหน้าเว็บได้

แน่นอนผลลัพธ์จะแตกต่างกันไปในแต่ละเว็บไซต์ อย่างไรก็ตามมันจะช่วยให้คุณได้แนวคิดที่ชัดเจนว่าเว็บไซต์อีคอมเมิร์ซ WordPress ของคุณโหลดได้ช้าเพียงใด
ตอนนี้เรากลับไปที่คำถามใหญ่: เราจะเพิ่มความเร็วเว็บไซต์ WordPress ของเราได้อย่างไร
โฮสติ้งและ CDN
เป็นความรู้ทั่วไปที่คุณควรเลือกใช้โซลูชันเว็บโฮสติ้งที่เชื่อถือได้ คุณภาพดี และได้รับการปรับปรุงมาอย่างดีสำหรับเว็บไซต์อีคอมเมิร์ซ WordPress ของคุณ น่าเสียดายที่อุตสาหกรรมเว็บโฮสติ้งในปัจจุบันเต็มไปด้วยโฮสต์เว็บที่มักจะให้บริการที่ต่ำกว่ามาตรฐาน
สิ่งนี้อาจส่งผลเสียต่อประสิทธิภาพการทำงานของเว็บไซต์ของคุณ โดยไม่คำนึงถึงวิธีการเพิ่มประสิทธิภาพที่คุณปรับใช้ ไซต์อีคอมเมิร์ซ WP ของคุณอาจล้มเหลวในการโหลดเร็วขึ้นเนื่องจากเซิร์ฟเวอร์ที่ช้าและช้า
โชคดีที่เรามีคู่มือเปรียบเทียบที่สามารถช่วยคุณประเมินประเภทของแผนบริการโฮสต์ที่คุณต้องการและผู้ให้บริการเว็บโฮสติ้งรายใดที่เหมาะสมกับความต้องการของคุณ ลองดูสิ Good Farm Animal Welfare Awards.
จากที่กล่าวมาอย่าประมาทความสำคัญของ เครือข่ายการจัดส่งเนื้อหา. ไม่ว่าเว็บโฮสติ้งของคุณจะดีแค่ไหน CDN ก็สามารถทำให้ดีขึ้นและเร็วขึ้นได้เสมอ หากร้านค้าอีคอมเมิร์ซของคุณมีลูกค้าทั่วโลกหรือข้ามประเทศ การใช้ CDN เป็นสิ่งจำเป็น
เครือข่ายการจัดส่งเนื้อหาจะเพิ่มความเร็วเว็บไซต์ของคุณโดยการแสดงหน้าเว็บจากกลุ่มเซิร์ฟเวอร์ที่มีความหลากหลายทางภูมิศาสตร์ ตัวอย่างเช่นสมมติว่าเว็บไซต์ของคุณโฮสต์บนเซิร์ฟเวอร์ที่ตั้งอยู่ในฟลอริดา ขณะนี้หากผู้ใช้จากกรุงเทพฯเข้าชมเว็บไซต์ของคุณจะใช้เวลาโหลดนานขึ้น นี่คือเนื่องจากระยะทางทางภูมิศาสตร์, ISP หลายแห่ง, ฯลฯ หากคุณใช้เครือข่ายการจัดส่งเนื้อหา CDN จะให้บริการสำเนาเนื้อหาเว็บไซต์ของคุณจากสถานที่ใกล้กรุงเทพฯ โดยปกติจะเป็นการเพิ่มเวลาในการโหลดหน้าเว็บและแสดงเนื้อหาได้เร็วขึ้น
CloudFlare และ MaxCDN เป็นสองตัวเลือกยอดนิยมสำหรับการผสานรวมกับเว็บไซต์อีคอมเมิร์ซ WordPress คุณยังสามารถใช้แผนฟรีของ CloudFlare เพื่อทดสอบน่านน้ำได้ แม้ว่าแผนแบบชำระเงินจะเป็นการลงทุนที่ดีเพื่อประสิทธิภาพสูงสุด
ปรับภาพให้เหมาะสม

รูปภาพเป็นองค์ประกอบสำคัญของร้านค้าอีคอมเมิร์ซ เพื่อปรับปรุงเวลาในการโหลดหน้าควรใช้เวลาในการปรับภาพผลิตภัณฑ์ภาพขนาดย่อและอื่น ๆ ให้เหมาะสม
WordPress plugins เช่น TinyPNG สามารถพิสูจน์ได้ว่ามีประโยชน์สำหรับการบีบอัดและเพิ่มประสิทธิภาพของรูปภาพในขณะที่คุณอัปโหลด
อีกวิธีหนึ่งที่สามารถใช้ได้ที่นี่คือการโหลดรูปภาพแบบ Lazy Loading การโหลดแบบ Lazy Loading หมายความว่าชุดรูปภาพที่กำหนดจะไม่ถูกโหลดจนกว่าผู้ใช้จะเลื่อนลงไปที่ส่วนของหน้าที่วางรูปภาพเหล่านั้น
ในลักษณะนี้ เวลาในการโหลดหน้าเว็บโดยรวมจะไม่ได้รับผลกระทบ เนื่องจากเบราว์เซอร์ไม่จำเป็นต้องโหลดรูปภาพทั้งหมดพร้อมกัน ดับบลิว plugins เช่น โหลด BJ ขี้เกียจ สามารถช่วยคุณทำสิ่งนี้ให้สำเร็จนอกกรอบ
เนื่องจากเนื้อหาสื่อของร้านค้าออนไลน์ส่วนใหญ่ของคุณจะอยู่ในรูปของรูปภาพการปรับให้เหมาะสมและการโหลดรูปภาพที่ขี้เกียจสามารถให้ผลลัพธ์ที่เป็นประโยชน์
การใช้ WordPress Caching Plugin
การแคชเป็นวิธีแก้ปัญหาที่พบบ่อยที่สุดสำหรับการเร่งความเร็วเว็บไซต์และบล็อก WP เว็บไซต์อีคอมเมิร์ซ WordPress ก็ไม่มีข้อยกเว้นสำหรับกฎนี้ คุณควรพิจารณาเลือกใช้การแคช WordPress ที่เชื่อถือได้และมีชื่อเสียง plugin. บางชื่อที่คุ้มค่าคือ:
นอกจากนี้ ตรวจสอบให้แน่ใจว่า plugin ที่คุณเลือกเข้ากันได้กับ WordPress eCommerce plugin. หากคุณใช้ WooCommerceไม่มีอะไรต้องกังวล — แคชส่วนใหญ่ plugins เก็บ WooCommerce เก็บไว้ในใจและสามารถเข้ากันได้อย่างสมบูรณ์เช่นเดียวกัน
สำหรับอีคอมเมิร์ซ WP อื่น ๆ ทั้งหมด plugins, คุณอาจต้องตรวจสอบของคุณ pluginเอกสารของ
โดยความเข้ากันได้ เราหมายถึงการแคช plugin ควรตรวจหาสิ่งที่ต้องการแคชโดยอัตโนมัติ (และสิ่งที่ไม่ควรทำ) นี่คือตัวอย่าง: ไม่ว่าในกรณีใดๆ การแคช WP ของคุณ plugin ควรแคชหน้ารถเข็นและชำระเงิน
หน้าเหล่านี้จะต้องสร้างขึ้นตามการเลือกของผู้ใช้เท่านั้น ไม่มีสำเนาคงที่ที่สามารถแสดงได้
ในทำนองเดียวกัน วิดเจ็ตตะกร้าสินค้า (หรือไอคอนที่มักวางไว้ในส่วนหัวหรือแถบเมนูของร้านค้าอีคอมเมิร์ซ) ไม่จำเป็นต้องถูกแคช สำหรับไซต์อีคอมเมิร์ซ WordPress ความคิดที่ดีคือเปิดใช้งานการลดขนาด CSS และ HTML แต่หลีกเลี่ยงการลดขนาด JavaScript
อีคอมเมิร์ซมากมาย plugins พึ่งพา JS เพื่อโหลดวิดเจ็ตรถเข็นช้อปปิ้งแบบทันที การย่อขนาดหรือการแคชของ JS อาจทำให้เกิดปัญหาได้ — ผู้ใช้สามารถเพิ่มสินค้าลงในรถเข็น และเพิ่มสินค้าได้สำเร็จ
แต่หน้าเว็บจะยังคงแสดงตะกร้าสินค้าที่ว่างเปล่า — JS ถูกแคชไว้ ดังนั้นรถเข็นช็อปปิ้งจึงไม่สามารถอัปเดตได้ เว้นแต่จะรีเฟรชทั้งหน้า
ดังนั้นในขณะที่คุณสามารถ (และควร) แคชไฟล์ JavaScript และย่อขนาดลงในบล็อก WP การทำเช่นนี้ไม่ใช่ความคิดที่ดีในร้านค้าอีคอมเมิร์ซ WP
การใช้ AJAX ในตะกร้าสินค้า
เป็นเรื่องปกติที่จะใช้ AJAX เพื่อแสดงรายละเอียดตะกร้าสินค้า อีคอมเมิร์ซ WP ส่วนใหญ่ pluginsรวมทั้ง WooCommerce, ทำเช่นเดียวกัน. นี่คือวิธีการทำงาน:
ผู้ใช้เลือกผลิตภัณฑ์และคลิกปุ่ม "เพิ่มลงในรถเข็น" ผลิตภัณฑ์จะถูกเพิ่มลงในรถเข็น จากนั้นค่าสองค่าจะได้รับการอัปเดตบนหน้า: ปุ่ม "เพิ่มลงในรถเข็น" ของผลิตภัณฑ์จะแสดง "เพิ่มลงในรถเข็น" หรือ "อยู่ในรถเข็นแล้ว" (หรือคล้ายกัน) และวิดเจ็ต (หรือปุ่ม) รถเข็นสินค้าจะแสดงจำนวนผลิตภัณฑ์ที่อัปเดต ส่วนที่เหลือของหน้าจะไม่ได้รับการรีเฟรชหรือเปลี่ยนแปลง
การรีเฟรชแบบเลือกนี้เกิดขึ้นผ่านการโทร AJAX ตอนนี้ ส่วนเชิงลบเกี่ยวกับคุณลักษณะนี้คือการโทร AJAX ต้องใช้เวลาและส่งผลเสียต่อเวลาในการโหลดหน้าเว็บเสมอ
ดังนั้นไม่ว่าผู้ใช้จะเพิ่มผลิตภัณฑ์ที่จะโทรหรือไม่ (นั่นคือ ไม่ว่ารถเข็นจะต้องได้รับการอัปเดตด้วย AJAX หรือไม่ก็ตาม) ไลบรารียังคงต้องถูกโหลด
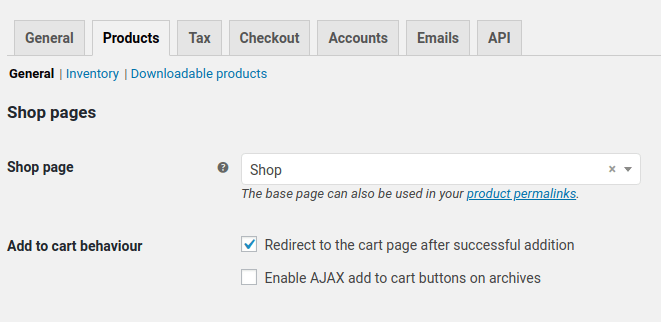
หากคุณต้องการเพิ่มประสิทธิภาพจริงๆ คุณสามารถปิดการใช้งานการเรียก AJAX ได้ (ใช้ง่าย plugin เช่นนี้) แล้วมีอีคอมเมิร์ซของคุณ plugin เปลี่ยนเส้นทางผู้ใช้ไปยังตะกร้าสินค้าเมื่อเพิ่มสินค้าลงในตะกร้าสินค้า นี่คือวิธีการทำใน WooCommerce:

เพียงไปที่การตั้งค่า จากนั้นไปที่แท็บผลิตภัณฑ์ เลือกตัวเลือก “เปลี่ยนเส้นทางไปยังรถเข็น” จากนั้นบันทึกการเลือกของคุณ (คุณสามารถปิดใช้งาน AJAX ในไฟล์เก็บถาวรได้ หากคุณต้องการ)
ในขณะที่เราอยู่ที่นี่ WordPress . ที่เรียบง่าย แต่มีประโยชน์มาก plugin จะ WooCommerce ซ่อมท่อระบายน้ำสปีด. มันแค่หยุดโหลดเมธอด AJAX และอื่นๆ WooCommerce ฟังก์ชันที่ไม่ใช่WooCommerce หน้า (เช่น บล็อกของคุณหรือหน้าเกี่ยวกับ) สามารถช่วยคุณเร่งความเร็วเว็บไซต์อีคอมเมิร์ซ WordPress ของคุณได้
การเพิ่มประสิทธิภาพฐานข้อมูล

เครดิตภาพ:
ฐานข้อมูล WordPress ที่ช้าและปรับตัวไม่ดีสามารถทำให้เว็บไซต์ของคุณหยุดนิ่ง นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งในกรณีที่ร้านค้าอีคอมเมิร์ซทำงานบน WP มีตารางฐานข้อมูลและรายการมากกว่าปกติ คุณไม่เพียงต้องจัดการกับตารางและรายการสำหรับโพสต์หน้าและความคิดเห็น นอกจากนี้คุณยังจะมีรายการและตารางสำหรับผลิตภัณฑ์คุณลักษณะของผลิตภัณฑ์คำสั่งซื้อ ฯลฯ
คุณสามารถเลือก WP . ยอดนิยมได้ plugin เช่น เพิ่มประสิทธิภาพ WP or WP กวาด. อย่างเช่น plugins สามารถสแกนฐานข้อมูลของคุณ ลบส่วนต่างๆ และส่วนที่ไม่จำเป็นออกไปได้ เป็นต้น ด้วยการล้างฐานข้อมูล WP ของคุณเป็นระยะๆ คุณจะเพิ่มเวลาในการโหลดหน้าได้ เนื่องจากการค้นหาฐานข้อมูลจะทำได้เร็วขึ้น
สรุป
นั่นนำเราไปสู่จุดสิ้นสุดของโพสต์นี้ เราได้หารือถึงวิธีการหลีกเลี่ยงการโหลดสคริปต์ที่ไม่จำเป็นบนหน้า eCommerce, เพิ่มประสิทธิภาพฐานข้อมูล, ใช้แคชและ CDNs ฯลฯ เพื่อเพิ่มความเร็วเว็บไซต์ WordPress eCommerce
หากคุณใช้หรือจัดการเว็บไซต์ WordPress eCommerce คุณใช้กลยุทธ์หรือวิธีการใดเพื่อเร่งความเร็ว แบ่งปันมุมมองของคุณในความคิดเห็นด้านล่าง!




ความคิดเห็น 0 คำตอบ