WordPress è il sistema di gestione dei contenuti più popolare al mondo. Al giorno d'oggi, non è più utilizzato solo come strumento di blogging. Può invece alimentare un’ampia varietà di siti Web, incluso l’e-commerce.
In effetti, il numero di siti Web di e-commerce realizzati con WordPress è in costante aumento. Se gestisci un sito Web di e-commerce WordPress, come puoi renderlo più veloce?
In altre parole, come velocizzi un sito Web di e-commerce di WordPress? Questo articolo risponde a questa domanda e fornisce idee utili per accelerare un sito Web di e-commerce WordPress.
Per cominciare

Immagine crediti:
Esistono vari modi per creare e configurare un sito Web di eCommerce WordPress. Naturalmente, tutti questi modi ruotano attorno all'utilizzo di un WordPress specifico plugin. Parlando in generale, WooCommerce è la soluzione di e-commerce più popolare per gli utenti di WordPress. Ovviamente, la maggior parte dei metodi di ottimizzazione e accelerazione ruotano attorno WooCommerce.
Tuttavia, cosa succede se non sei un WooCommerce utente? Ce ne sono molti altri plugins là fuori che può aiutarti a mettere insieme un sito web di eCommerce WordPress. Ad esempio, puoi usare Easy Digital Downloads che ti consente di creare un negozio di e-commerce con prodotti digitali (anziché prodotti fisici) e così via.
Indipendentemente dal WP plugin o estensioni che utilizzi, devi comunque eseguire alcuni passaggi comuni per velocizzare il tuo sito Web di eCommerce WordPress. Ma prima devi sapere quanto potrebbe essere lento il tuo sito web!
Test per la velocità
Un buon test per la velocità del sito Web e i tempi di caricamento delle pagine dovrebbe essere condotto in un ambiente indipendente. Pertanto, è necessario utilizzare un server remoto, possibilmente da più posizioni. Ciò escluderà fattori come la memorizzazione nella cache del browser e fornirà un'immagine reale delle dimensioni della pagina, dei tempi di caricamento, della cascata, ecc.
Strumenti come Pingdom e GTmetrix sono molto utili a questo proposito. Puoi eseguirlo sull'URL del tuo sito web e vedere i risultati insieme alle aree in cui puoi migliorare.
Ai fini di un sito Web di e-commerce WordPress, dovresti eseguire i test di velocità sulla pagina principale del tuo negozio. Se stai usando WooCommerce, prova a eseguire i test nella pagina del negozio o nella pagina del singolo prodotto.
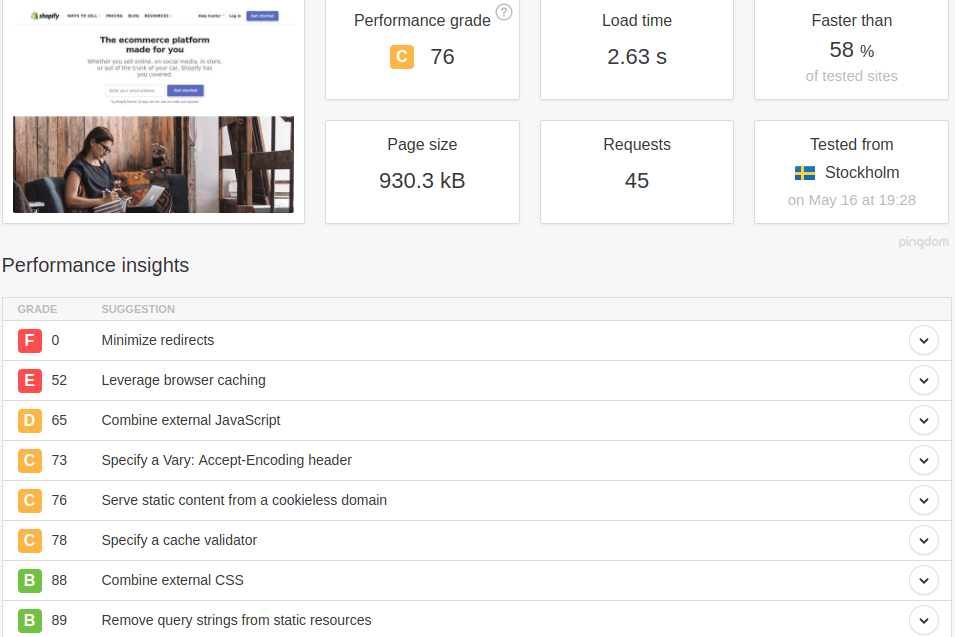
Una volta completato il test, ti fornirà un rapporto su ciò che sta rallentando il tuo sito Web e-commerce WordPress. Ad esempio, il seguente test (condotto su Shopifyhomepage) mostra che la memorizzazione nella cache del browser, la combinazione JS e i reindirizzamenti minori possono aumentare i tempi di caricamento della pagina.

Ovviamente, i risultati varieranno da un sito Web all'altro. Tuttavia, ti aiuterà a ottenere una buona idea di dove esattamente il tuo sito Web eCommerce di WordPress è lento da caricare.
Ora torniamo alla grande domanda: come possiamo velocizzare il nostro sito eCommerce di WordPress?
Hosting e CDN
È risaputo che dovresti optare per soluzioni di web hosting affidabili, di buona qualità e ben ottimizzate per il tuo sito web di e-commerce WordPress. Sfortunatamente, il settore del web hosting oggi è pieno di host web che spesso forniscono un servizio inferiore alla media.
Ciò può influire negativamente sulle prestazioni del tuo sito web. Indipendentemente dai metodi di ottimizzazione che utilizzi, il tuo sito di eCommerce WP potrebbe semplicemente non caricarsi più velocemente a causa di un server lento e lento.
Per fortuna, abbiamo una guida comparativa che può aiutarti a valutare il tipo di piano di hosting che ti serve e quale provider di hosting web può soddisfare le tue esigenze. Controlla Qui..
Detto questo, non sottovalutare mai l'importanza di a Content Delivery Network. Non importa quanto sia buono il tuo web hosting, un CDN può sempre renderlo migliore e più veloce. Se il tuo negozio di e-commerce ha clienti in tutto il mondo o in diversi paesi, l'utilizzo di un CDN è una necessità.
Una rete di distribuzione di contenuti, in sostanza, accelera il tuo sito web servendo le sue pagine da un cluster di server geografici diversi. Ad esempio, supponiamo che il tuo sito web sia ospitato su un server situato in Florida. Ora, se un utente da Bangkok visita il tuo sito, ci vorrà più tempo per caricare la pagina. Ciò è dovuto alla distanza geografica, a più ISP, ecc. D'altra parte, se si sta utilizzando una rete di consegna dei contenuti, il CDN servirà una copia dei contenuti del proprio sito Web da una località vicina a Bangkok, per esempio Singapore. Naturalmente, questo aumenterà il tempo di caricamento della pagina e servirà i contenuti più velocemente.
CloudFlare e MaxCDN sono due scelte popolari per l'integrazione con un sito Web di e-commerce WordPress. Puoi anche utilizzare il piano gratuito di CloudFlare per testare il terreno, anche se per prestazioni ottimali un piano a pagamento è un buon investimento.
Ottimizzazione delle immagini

Le immagini sono una componente vitale di qualsiasi negozio di e-commerce. Per migliorare i tempi di caricamento della pagina, è una buona idea dedicare un po 'di tempo all'ottimizzazione delle immagini dei prodotti, delle miniature, ecc.
WordPress. plugins ad esempio TinyPNG può rivelarsi utile per comprimere e ottimizzare le immagini come e quando le si carica.
Un altro metodo che può essere utilizzato in questo caso è il caricamento lento delle immagini. Il caricamento lento significa che il determinato set di immagini non viene caricato finché l'utente non scorre verso il basso fino alla parte della pagina in cui sono posizionate tali immagini.
In questo modo, il tempo di caricamento complessivo della pagina non viene influenzato negativamente poiché il browser non deve caricare tutte le immagini contemporaneamente. WP plugins ad esempio BJ pigro carico può aiutarti a realizzare questo fuori dalla scatola.
Poiché la maggior parte del contenuto multimediale del tuo negozio online sarà sotto forma di immagini, l'ottimizzazione e il caricamento lento delle immagini possono dare risultati positivi.
Utilizzo di una memorizzazione nella cache di WordPress Plugin
La memorizzazione nella cache è stata a lungo la soluzione più comune per velocizzare siti Web e blog WP. Un sito Web di eCommerce WordPress non fa eccezione a questa regola. Dovresti considerare di optare per una memorizzazione nella cache di WordPress affidabile e rinomata plugin. Alcuni nomi degni sono:
Inoltre, assicurati che il plugin che stai selezionando è compatibile con il tuo eCommerce WordPress plugin. Se stai usando WooCommerce, non c'è nulla di cui preoccuparsi: la maggior parte della memorizzazione nella cache plugins mantenere WooCommerce negozi in mente e sono pienamente compatibili con lo stesso.
Per tutti gli altri WP eCommerce plugins, potresti aver bisogno di controllare il tuo pluginla documentazione.
Per compatibilità, intendiamo che la memorizzazione nella cache plugin dovrebbe rilevare automaticamente ciò di cui ha bisogno per memorizzare nella cache (e cosa non dovrebbe). Ecco un esempio: in nessun caso, la memorizzazione nella cache del WP plugin dovrebbe memorizzare nella cache le pagine Carrello e Checkout.
Queste pagine devono essere generate solo sulla base della selezione dell'utente: non esiste una copia statica che possa essere fornita.
Allo stesso modo, i widget del carrello degli acquisti (o le icone che vengono spesso inserite nell’intestazione o nella barra dei menu dei negozi di eCommerce) non necessitano di essere memorizzati nella cache. Per i siti di eCommerce WordPress, una buona idea è attivare la minimizzazione di CSS e HTML, ma evitare la minimizzazione di JavaScript.
Molti e-commerce plugins affidatevi a JS per caricare i widget del carrello al volo. La minimizzazione o la memorizzazione nella cache di JS possono causare problemi in questo caso: l'utente può aggiungere un prodotto al carrello e verrà aggiunto correttamente.
Ma la pagina mostrerà comunque un carrello vuoto: JS è stato memorizzato nella cache e quindi il carrello degli acquisti non è stato aggiornato, a meno che l'intera pagina non venga aggiornata.
Pertanto, mentre è possibile (e dovrebbe) memorizzare nella cache i file JavaScript e ridimensionarli nei blog WP, non è una buona idea sugli archivi di eCommerce WP.
Utilizzo di AJAX nel carrello
È una pratica comune utilizzare AJAX per visualizzare i dettagli del carrello. La maggior parte degli eCommerce WP plugins, di cui WooCommerce, anche tu fai lo stesso. Ecco come funziona:
L'utente seleziona un prodotto e clicca sul pulsante "Aggiungi al carrello". Il prodotto viene aggiunto al carrello. Poi, due valori vengono aggiornati sulla pagina: il pulsante Aggiungi al carrello del prodotto mostra "Aggiunto al carrello" o "Già nel carrello" (o simili), e il widget (o pulsante) del carrello mostra il conteggio aggiornato dei prodotti. Il resto della pagina? Non viene né aggiornato né modificato.
Questo aggiornamento selettivo avviene tramite una chiamata AJAX. Ora, l’aspetto negativo di questa funzionalità è che le chiamate AJAX richiedono tempo e influiscono sempre negativamente sul tempo di caricamento della pagina.
Quindi, indipendentemente dal fatto che l'utente aggiunga o meno un prodotto da chiamare (ovvero, se il carrello debba o meno essere aggiornato tramite AJAX), le librerie dovranno comunque essere caricate.
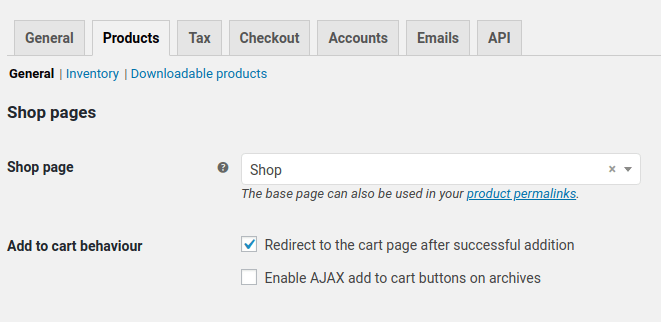
Se desideri davvero ottenere un miglioramento delle prestazioni, puoi disabilitare le chiamate AJAX (usa un semplice plugin come questo) e poi avere il tuo eCommerce plugin reindirizzare l'utente al carrello dopo aver aggiunto il prodotto al carrello. Ecco come farlo WooCommerce:

Basta andare su Impostazioni e poi sulla scheda Prodotti. Selezionare l'opzione "reindirizza al carrello". Dopodiché, salvare la selezione (se lo si desidera, è anche possibile disabilitare AJAX negli archivi).
Già che ci siamo, un WordPress semplice ma molto utile plugin sarà WooCommerce Riparazione dello scarico rapido. Smette semplicemente di caricare metodi AJAX e altri WooCommerce funzioni su nonWooCommerce pagine (ad esempio, il tuo blog o sulla pagina). Può aiutarti ad accelerare i collettori del tuo sito eCommerce WordPress.
Ottimizzazione del database

Immagine crediti:
Un database WordPress lento e scarsamente ottimizzato può portare il tuo sito Web a un punto morto. Ciò è particolarmente vero nel caso di negozi di e-commerce in esecuzione su WP. Ci sono più tabelle e voci di database del normale. Non devi solo occuparti di tabelle e voci per post, pagine e commenti. Inoltre, avrai anche voci e tabelle per i tuoi prodotti, attributi di prodotti, ordini, ecc.
Puoi optare per un popolare WP plugin ad esempio WP Optimize or WP Sweep. Tale plugins può analizzare il tuo database, rimuovere frammenti e sovraccarichi non necessari, ecc. Pulendo il tuo database WP a intervalli regolari, puoi aumentare i tempi di caricamento delle pagine poiché le query del database verranno eseguite più velocemente.
Conclusione
Questo ci porta alla fine di questo post. Abbiamo discusso i modi per evitare di caricare script non necessari su pagine di eCommerce, ottimizzare database, impiegare cache e CDN, ecc. Per accelerare qualsiasi sito Web di e-commerce di WordPress.
Se stai eseguendo o gestendo un sito Web eCommerce di WordPress, quale strategia o metodi utilizzi per velocizzarlo? Condividi le tue opinioni nei commenti qui sotto!




Commenti Risposte 0