WordPress är världens mest populära Content Management System. Numera används det inte längre som bara ett bloggverktyg. Istället kan det driva en mängd olika webbplatser, inklusive e-handel.
Faktum är att antalet e-handelswebbplatser som byggs med WordPress ökar hela tiden. Om du kör en WordPress e-handelswebbplats, hur kan du göra den snabbare?
Med andra ord, hur påskyndar du en WordPress e-handelswebbplats? Den här artikeln med svar på denna fråga och ger användbara idéer för att påskynda en WordPress e-handelswebbplats.
Komma igång

Bild poäng:
Det finns olika sätt att bygga och konfigurera en WordPress e-handelswebbplats. Naturligtvis kretsar alla dessa sätt kring att använda en specifik WordPress plugin. Generellt, WooCommerce är den mest populära e-handelslösningen för WordPress-användare. Uppenbarligen kretsar de flesta optimerings- och påskyndningsmetoderna WooCommerce.
Men vad händer om du inte är en WooCommerce användare? Det finns många andra plugins där ute som kan hjälpa dig att sätta ihop en WordPress e-handelswebbplats. Du kan till exempel använda Easy Digital Downloads som låter dig skapa en e-handelsbutik med digitala produkter (i motsats till fysiska produkter) och så vidare.
Oavsett WP plugin eller tillägg du använder, måste du fortfarande vidta vissa vanliga steg för att påskynda din WordPress e-handelswebbplats. Men innan dess måste du veta hur långsam din webbplats kan vara!
Testa för hastighet
Ett bra test för webbplatsens hastighet och sidbelastningstider bör utföras i en oberoende miljö. Därför bör du använda en fjärrserver, eventuellt från flera platser. Detta utesluter faktorer som webbläsare cachar och ger dig en riktig bild av sidstorleken, belastningstider, vattenfall etc.
Verktyg som pingdom och GTmetrix är mycket användbara i detta avseende. Du kan köra den på din webbplats URL och se resultaten tillsammans med områden där du kan förbättra.
För en WordPress e-handelswebbplats bör du köra hastighetstesterna på din butiks huvudsida. Om du använder WooCommerce, försök att köra testerna på butiksidan eller enstaka produktsidan.
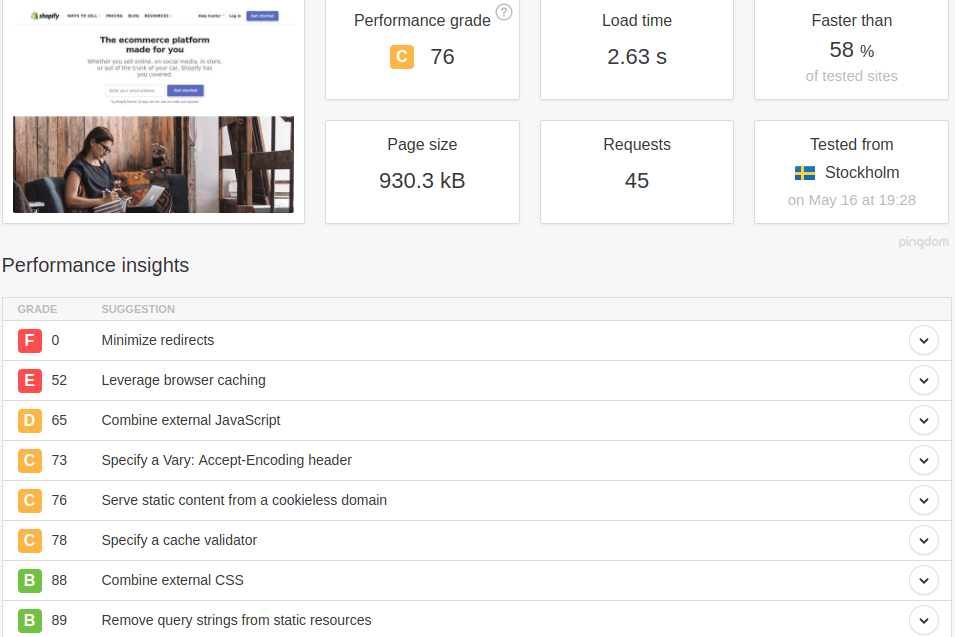
När testet är avslutat kommer det att ge dig en rapport om exakt vad som bromsar din WordPress e-handelswebbplats. Till exempel följande test (genomförd den Shopifyhemsida) visar att webbläsarens caching, JS-kombination och mindre omdirigeringar kan öka sidbelastningstiderna.

Naturligtvis kommer resultaten att variera från en webbplats till en annan. Men det hjälper dig att få en rättvisande uppfattning om exakt var din WordPress e-handelswebbplats är långsam att ladda.
Nu återgår vi till den stora frågan: hur kan vi påskynda vår WordPress e-handelswebbplats?
Hosting och CDN
Det är allmänt känt att du bör välja pålitliga, bra kvalitet och väl optimerade webbhotelllösningar för din WordPress e-handelswebbplats. Tyvärr är webbhotellbranschen idag fylld av webbhotell som ofta tillhandahåller service under pari.
Detta kan påverka prestandan på din webbplats negativt. Oavsett vilka optimeringsmetoder du använder, kan din WP e-handelssida helt enkelt misslyckas med att ladda snabbare på grund av en långsam och trög server.
Tack och lov har vi en jämförande guide som kan hjälpa dig att bedöma vilken typ av värdplan du behöver och vilken webbhotell som kan passa dina behov. Kolla in det här..
Med det sagt, underskatta aldrig vikten av en Content Delivery Network. Oavsett hur bra ditt webbhotell är kan ett CDN alltid göra det bättre och snabbare. Om din e-handelsbutik har kunder över hela världen eller i olika länder är det nödvändigt att använda ett CDN.
Ett innehållsleveransnätverk påskyndar i huvudsak din webbplats genom att betjäna sina sidor från ett geografiskt mångfald av servrar. Till exempel, säg att din webbplats är värd på en server i Florida. Om en användare från Bangkok besöker din webbplats tar det honom längre tid att ladda sidan. Detta beror på det geografiska avståndet, flera internetleverantörer etc. Om du använder ett innehållsleveransnätverk, å andra sidan, kommer CDN att servera en kopia av webbplatsens innehåll från en plats närmare Bangkok, säger Singapore. Naturligtvis kommer detta att öka sidans laddningstid och tjäna innehåll snabbare.
CloudFlare och MaxCDN är två populära val för att integrera med en WordPress e-handelswebbplats. Du kan till och med använda CloudFlares gratisplan för att testa vatten, men för optimal prestanda är en betald plan en bra investering.
Optimera bilder

Bilder är en viktig del av varje e-handelsaffär. För att förbättra sidbelastningstiderna är det en bra idé att spendera lite tid på att optimera produktbilder, miniatyrbilder etc.
hood.discount plugins såsom TinyPNG kan vara användbart för att komprimera och optimera bilder när du laddar upp dem.
En annan metod som kan användas här är lat laddning av bilder. Lazy loading innebär att den givna uppsättningen bilder inte laddas förrän användaren rullar ner till den del av sidan där dessa bilder är placerade.
På detta sätt påverkas inte den totala sidladdningstiden negativt eftersom webbläsaren inte behöver ladda alla bilder på en gång. WP plugins såsom BJ Lazy Load kan hjälpa dig att uppnå det här.
Eftersom de flesta av din webbutikas medieinnehåll kommer att vara i form av bilder kan optimering och lat laddning av bilder ge gynnsamma resultat.
Använda en WordPress Caching Plugin
Caching har länge varit den vanligaste lösningen för att snabba upp WP-webbplatser och bloggar. En WordPress e-handelswebbplats är inget undantag från denna regel. Du bör överväga att välja en pålitlig och välrenommerad WordPress-cache plugin. Några värdiga namn är:
Se dessutom till att plugin som du väljer är kompatibel med din WordPress e-handel plugin. Om du använder WooCommerce, det finns inget att oroa sig för – mest cachning plugins hålla WooCommerce butiker i åtanke och är helt kompatibla med densamma.
För alla andra eCommerce WP plugins, kan du behöva kontrollera din plugins dokumentation.
Med kompatibilitet menar vi att cachningen plugin ska automatiskt upptäcka vad den behöver cache (och vad den inte borde). Här är ett exempel: under inga omständigheter, din WP-cachelagring plugin bör cachelagra varukorgen och kassasidorna.
Dessa sidor behöver genereras endast utifrån användarens val – det finns ingen statisk kopia som kan visas.
På samma sätt behöver inte kundvagnswidgets (eller ikoner som ofta placeras i rubriken eller menyraden i e-handelsbutiker) cachelagras. För WordPress e-handelssajter är en bra idé att aktivera CSS- och HTML-minifiering, men undvik JavaScript-minifiering.
Många e-handel plugins lita på JS för att ladda kundvagnswidgets i farten. JS-minifiering eller cachning kan orsaka problem här - användaren kan lägga till en produkt i sin kundvagn och den kommer att läggas till.
Men sidan kommer fortfarande att visa en tom varukorg — JS cacheades och därför kunde kundvagnen inte uppdateras, om inte hela sidan uppdateras.
Således kan du (och borde) cache JavaScript-filer och minifiera dem på WP-bloggar, men det är inte en bra idé i WP eCommerce-butiker.
Använda AJAX i kundvagnen
Det är vanligt att använda AJAX för att återge kundvagnsdetaljer. Mest WP e-handel plugins, Inklusive WooCommercegör också detsamma. Så här fungerar det:
Användaren väljer en produkt och klickar på knappen "Lägg till i varukorgen". Produkten läggs i varukorgen. Därefter uppdateras två värden på sidan: produktens Lägg i varukorg-knapp visar "Lägg till i kundvagn" eller "Redan i varukorg" (eller liknande), och kundvagnswidgeten (eller -knappen) visar det uppdaterade produktantalet. Resten av sidan? Den är varken uppdaterad eller förändrad.
Denna selektiva uppdatering sker med hjälp av ett AJAX-anrop. Nu är den negativa delen med den här funktionen att AJAX-samtal tar tid och alltid negativt påverkar sidladdningstiden.
Så oavsett om användaren lägger till en produkt att ringa eller inte (det vill säga om varukorgen behöver uppdateras med hjälp av AJAX eller inte), måste biblioteken fortfarande laddas.
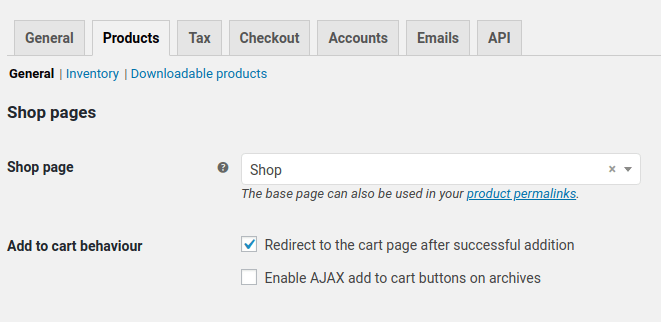
Om du verkligen vill få lite prestandaökning här kan du inaktivera AJAX-samtal (använd en enkel plugin som den här) och sedan ha din e-handel plugin omdirigera användaren till kundvagnen när produkten läggs till i kundvagnen. Så här gör du det WooCommerce:

Gå helt enkelt till Inställningar och sedan fliken Produkter. Välj alternativet "omdirigera till kundvagn". Därefter sparar du ditt val (du kan också inaktivera AJAX på arkiv, om du vill).
Medan vi håller på, en enkel men väldigt användbar WordPress plugin kommer vara WooCommerce Hastighetsavloppsreparation. Det slutar helt enkelt ladda AJAX-metoder och annat WooCommerce fungerar på icke-WooCommerce sidor (säg din blogg eller om sidan). Det kan hjälpa dig att snabba upp dina WordPress e-handelswebbplatser.
Databasoptimering

Bild poäng:
En långsam och dåligt optimerad WordPress-databas kan få din webbplats att stanna. Detta gäller särskilt i fallet med e-handelsbutiker som körs på WP. Det finns fler databastabeller och poster än normalt. Du behöver inte bara ta itu med tabeller och poster för inlägg, sidor och kommentarer. Dessutom har du också poster och tabeller för dina produkter, attribut för produkter, beställningar etc.
Du kan välja en populär WP plugin såsom WP Optimize or WP Sweep. Sådan plugins kan skanna igenom din databas, ta bort fragment och onödiga omkostnader, etc. Genom att rengöra din WP-databas med jämna mellanrum kan du öka sidladdningstiderna eftersom databasfrågor kommer att göras snabbare.
Slutsats
Det tar oss till slutet av detta inlägg. Vi har diskuterat sätt att undvika att ladda onödiga skript på e-handelssidor, optimera databaser, använda cache och CDN, etc. för att påskynda en WordPress e-handelswebbplats.
Om du driver eller hanterar en WordPress e-handelswebbplats, vilken strategi eller metoder använder du för att påskynda den? Dela dina åsikter i kommentarerna nedan!




Kommentarer 0 Responses