A WordPress a világ legnépszerűbb tartalomkezelő rendszere. Manapság már nem csak blogolási eszközként használják. Ehelyett számos webhelyet képes működtetni, beleértve az e-kereskedelmet is.
Valójában a WordPress-szel készült e-kereskedelmi webhelyek száma folyamatosan növekszik. Ha WordPress e-kereskedelmi webhelyet futtat, hogyan teheti gyorsabbá?
Más szóval, hogyan lehet felgyorsítani egy WordPress e-kereskedelmi webhelyet? Ez a cikk választ ad erre a kérdésre, és hasznos ötleteket ad a WordPress e-kereskedelmi webhely felgyorsításához.
Elkezdeni

Kép kredit:
Számos módja van a WordPress e-kereskedelmi webhely létrehozásának és beállításának. Természetesen mindezen módok egy adott WordPress használata körül forognak plugin. Általában véve, WooCommerce a legnépszerűbb e-kereskedelmi megoldás a WordPress felhasználók számára. Nyilvánvaló, hogy a legtöbb optimalizálási és gyorsító módszer a körül forog WooCommerce.
Azonban mi van, ha nem a WooCommerce felhasználó? Sok más is van plugins amely segíthet egy WordPress e-kereskedelmi webhely összeállításában. Például használhatja Easy Digital Downloads amely lehetővé teszi egy e-kereskedelmi üzlet létrehozását digitális termékekkel (a fizikai termékekkel szemben), és így tovább.
WP-től függetlenül plugin vagy a használt bővítményeket, akkor is meg kell tennie bizonyos általános lépéseket a WordPress e-kereskedelmi webhelyének felgyorsításához. De előtte tudnod kell, milyen lassú lehet a webhelyed!
Sebesség tesztelése
A webhely sebességére és az oldal betöltési idejére vonatkozó megfelelő tesztet független környezetben kell elvégezni. Ezért távoli kiszolgálót kell használnia, lehetőleg több helyről. Ez kizárja az olyan tényezőket, mint például a böngésző gyorsítótárazása, és valós képet ad az oldal méretéről, a betöltési időkről, a vízesésről stb.
Olyan eszközök, mint Pingdom és a GTmetrix nagyon hasznosak ebből a szempontból. Futtathatja webhelye URL-címén, és megtekintheti az eredményeket, valamint a javítható területeket.
Egy WordPress e-kereskedelmi webhely esetén futtassa le a sebességteszteket az üzlet főoldalán. Ha használ WooCommerce, próbálja meg futtatni a teszteket az üzlet oldalán vagy az egyes termékek oldalán.
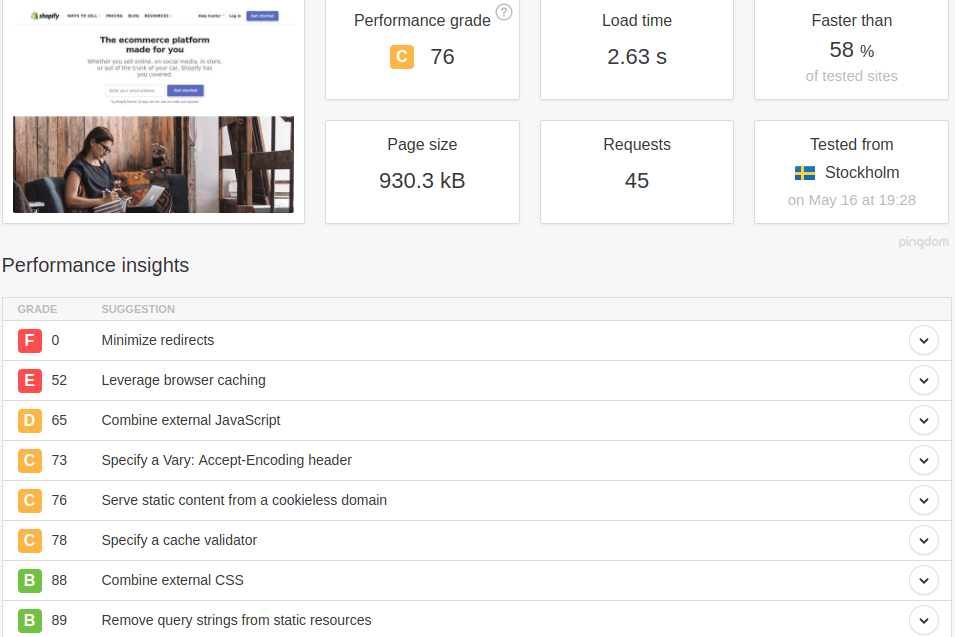
A teszt befejezése után jelentést ad arról, hogy pontosan mi lassítja a WordPress e-kereskedelmi webhelyét. Például a következő teszt (végezve: Shopifykezdőlapja) azt mutatja, hogy a böngésző gyorsítótárazása, a JS-kombináció és a kisebb átirányítások megnövelhetik az oldalak betöltési idejét.

Természetesen az eredmények webhelyenként eltérőek lehetnek. Ez azonban segít abban, hogy pontos képet kapjon arról, hogy pontosan hol tölt be lassan a WordPress e-kereskedelmi webhelye.
Most visszatérünk a nagy kérdéshez: hogyan gyorsíthatjuk fel a WordPress e-kereskedelmi webhelyünket?
Tárhely és CDN
Köztudott, hogy megbízható, jó minőségű és jól optimalizált webtárhely-megoldásokat kell választania WordPress e-kereskedelmi webhelyéhez. Sajnos a webtárhely-ipar ma tele van webtárhelyekkel, amelyek gyakran alacsonyabb szintű szolgáltatást nyújtanak.
Ez hátrányosan befolyásolhatja webhelye teljesítményét. A telepített optimalizálási módszerektől függetlenül előfordulhat, hogy a WP eCommerce webhelye nem töltődik be gyorsabban a lassú és lomha szerver miatt.
Szerencsére van egy összehasonlító útmutatónk, amely segíthet felmérni, hogy milyen típusú tárhelycsomagra van szüksége, és hogy melyik webtárhely-szolgáltató felel meg az Ön igényeinek. Nézd meg itt .
Ezzel együtt soha ne becsülje alá a fontosságát Content Delivery Network. Nem számít, milyen jó a webtárhely, a CDN mindig jobbá és gyorsabbá teheti. Ha az Ön e-kereskedelmi üzletének világszerte vagy különböző országokban vannak vásárlói, a CDN használata elengedhetetlen.
A tartalomszolgáltató hálózat lényegében felgyorsítja a webhelyet azáltal, hogy oldalait a szerverek földrajzilag változatos klaszteréből szolgálja ki. Tegyük fel például, hogy webhelye egy floridai szerveren található. Most, ha egy bangkoki felhasználó felkeresi webhelyét, hosszabb ideig tart az oldal betöltése. Ennek oka a földrajzi távolság, a több internetszolgáltató stb.. Másrészt, ha tartalomszolgáltató hálózatot használ, a CDN egy Bangkokhoz közelebbi helyről, például Szingapúrból fogja kiszolgálni a webhely tartalmának másolatát. Ez természetesen megnöveli az oldal betöltési idejét és gyorsabban szolgálja ki a tartalmat.
A CloudFlare és a MaxCDN két népszerű választás a WordPress e-kereskedelmi webhelyekkel való integrációhoz. Még a CloudFlare ingyenes csomagját is használhatja vizek tesztelésére, bár az optimális teljesítmény érdekében a fizetős csomag jó befektetés.
Képek optimalizálása

A képek minden e-kereskedelmi üzlet létfontosságú elemei. Az oldal betöltési idejének javítása érdekében érdemes időt szánni a termékképek, miniatűrök stb. optimalizálására.
WordPress plugins mint például TinyPNG hasznosnak bizonyulhat a képek feltöltésekor és optimalizálásakor.
Egy másik itt használható módszer a képek lusta betöltése. A lusta betöltés azt jelenti, hogy az adott képkészlet nem töltődik be addig, amíg a felhasználó le nem görget az oldal azon részére, ahol a képek el vannak helyezve.
Ily módon az oldal teljes betöltési idejét nem befolyásolja negatívan, mivel a böngészőnek nem kell egyszerre betöltenie az összes képet. WP plugins mint például BJ Lazy Load segíthet ennek megvalósításában.
Mivel online boltja médiatartalmának nagy része képek formájában jelenik meg, az optimalizálás és a képek lusta betöltése előnyös eredményeket hozhat.
WordPress gyorsítótár használata Plugin
A gyorsítótárazás régóta a leggyakoribb megoldás a WP-webhelyek és blogok felgyorsítására. A WordPress e-kereskedelmi webhely sem kivétel e szabály alól. Érdemes megfontolni egy megbízható és jó hírű WordPress gyorsítótárazást plugin. Néhány méltó név:
Ezenkívül győződjön meg arról, hogy a plugin az Ön által kiválasztott kompatibilis a WordPress e-kereskedelemmel plugin. Ha használja WooCommerce, nincs semmi ok az aggodalomra – a legtöbb gyorsítótárazás plugins tartani WooCommerce üzleteket szem előtt tartva, és teljesen kompatibilisek ugyanazzal.
Az összes többi e-kereskedelmi WP-hez plugins, lehet, hogy ellenőriznie kell plugindokumentációját.
Kompatibilitás alatt azt értjük, hogy a gyorsítótárazás plugin automatikusan észlelnie kell, hogy mit kell gyorsítótáraznia (és mit nem). Íme egy példa: semmi esetre sem a WP gyorsítótár plugin gyorsítótárba kell helyeznie a Kosár és a Pénztár oldalakat.
Ezeket az oldalakat csak a felhasználó választása alapján kell létrehozni – nincs megjeleníthető statikus másolat.
Hasonlóképpen, a bevásárlókosár widgeteket (vagy az e-kereskedelmi üzletek fejlécében vagy menüsorában gyakran elhelyezett ikonokat) nem kell gyorsítótárban tárolni. A WordPress e-kereskedelmi webhelyeken jó ötlet aktiválni a CSS és HTML minimalizálást, de kerülni kell a JavaScript kicsinyítését.
Sok e-kereskedelem plugins támaszkodhat a JS-re a bevásárlókosár-modulok menet közbeni betöltéséhez. A JS-minimalizálás vagy gyorsítótárazás itt problémákat okozhat – a felhasználó hozzáadhat egy terméket a kosarához, és az sikeresen hozzáadásra kerül.
De az oldalon továbbra is megjelenik egy üres kosár – a JS gyorsítótárban volt, ezért a bevásárlókosár frissítése sikertelen volt, hacsak nem frissíti a teljes oldalt.
Így, bár lehet (és kell) gyorsítótárazni a JavaScript fájlokat és minimalizálni azokat a WP blogokon, ez nem jó ötlet a WP eCommerce üzleteiben.
Az AJAX használata a kosárban
Általános gyakorlat az AJAX használata a bevásárlókosár részleteinek megjelenítésére. A legtöbb WP e-kereskedelem plugins, beleértve WooCommerce, tedd ugyanezt. Így működik:
A felhasználó kiválaszt egy terméket, majd a „Kosárba teszem” gombra kattint. A termék bekerül a kosárba. Ezt követően két érték frissül az oldalon: a termék Kosárba helyezése gombján a „Kosárba tettem” vagy „Már a kosárban” (vagy hasonló módon), a bevásárlókosár widgeten (vagy gombon) pedig a frissített termékszám látható. Az oldal többi része? Se nem frissül, se nem változott.
Ez a szelektív frissítés AJAX-hívással történik. Ennek a funkciónak az a negatív része, hogy az AJAX-hívások időt vesznek igénybe, és mindig hátrányosan befolyásolják az oldal betöltési idejét.
Tehát függetlenül attól, hogy a felhasználó hozzáad egy terméket a híváshoz (vagyis, hogy a kosarat frissíteni kell-e az AJAX segítségével vagy sem), a könyvtárakat továbbra is be kell tölteni.
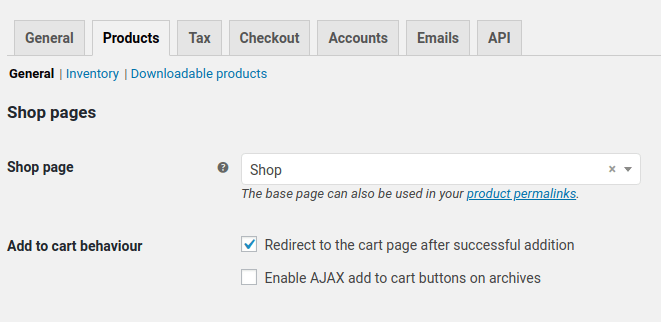
Ha valóban szeretne itt némi teljesítménynövekedést elérni, letilthatja az AJAX hívásokat (használj egy egyszerűt plugin mint ez), majd az e-kereskedelem plugin a termék kosárba helyezésekor a felhasználót a kosárhoz irányítja. Itt van, hogyan kell ezt megtenni WooCommerce:

Egyszerűen lépjen a Beállítások, majd a Termékek fülre. Válassza az „Átirányítás a kosárba” opciót. Ezt követően mentse el a kijelölést (ha akarja, letilthatja az AJAX-ot az archívumokon is).
Ha már itt tartunk, egy egyszerű, de nagyon hasznos WordPress plugin lesz WooCommerce Gyorslefolyó javítás. Egyszerűen leállítja az AJAX metódusok és egyebek betöltését WooCommerce funkciók nemWooCommerce oldalak (mondjuk a blogod vagy a névjegyoldal). Segítségével felgyorsíthatja a WordPress e-kereskedelmi webhelyeinek sokaságát.
Adatbázis-optimalizálás

Kép kredit:
A lassú és rosszul optimalizált WordPress adatbázis leállíthatja webhelyét. Ez különösen igaz a WP-n futó e-kereskedelmi üzletekre. A szokásosnál több adatbázistábla és bejegyzés található. Nem csak a bejegyzések, oldalak és megjegyzések táblázataival és bejegyzéseivel kell foglalkoznia. Ezenkívül bejegyzései és táblázatai is lesznek a termékekhez, a termékek attribútumaihoz, rendeléseihez stb.
Választhat egy népszerű WP-t plugin mint például WP Optimize or WP Sweep. Ilyen plugins átvizsgálhatja az adatbázist, eltávolíthatja a töredékeket és a szükségtelen általános költségeket stb. A WP-adatbázis rendszeres időközönkénti tisztításával megnövelheti az oldalak betöltési idejét, mivel az adatbázis-lekérdezések gyorsabbak lesznek.
Összegzés
Ezzel el is érkeztünk a bejegyzés végére. Megbeszéltük, hogyan lehet elkerülni a szükségtelen szkriptek betöltését az e-kereskedelmi oldalakra, optimalizálhatjuk az adatbázisokat, alkalmazhatunk gyorsítótárazást és CDN-eket stb. a WordPress e-kereskedelmi webhelyek felgyorsítása érdekében.
Ha WordPress e-kereskedelmi webhelyet futtat vagy kezel, milyen stratégiát vagy módszert használ a felgyorsítására? Ossza meg véleményét az alábbi megjegyzésekben!




Hozzászólások 0 válaszok