WordPress er verdens mest populære Content Management System. I dag brukes det ikke lenger som bare et bloggverktøy. I stedet kan den drive et bredt utvalg av nettsteder, inkludert e-handel.
Faktisk er antallet e-handelsnettsteder som er bygget med WordPress stadig økende. Hvis du kjører et WordPress eCommerce-nettsted, hvordan kan du gjøre det raskere?
Med andre ord, hvordan fremskynder du et WordPress e-handelsnettsted? Denne artikkelen med svar på dette spørsmålet og gir nyttige ideer for å få fart på et WordPress e-handelsnettsted.
Komme i gang

Bilde studiepoeng:
Det er forskjellige måter å bygge og sette opp et WordPress e-handelsnettsted. Selvfølgelig dreier alle disse måtene seg om å bruke en spesifikk WordPress plugin. Generelt sett, WooCommerce er den mest populære e-handelsløsningen for WordPress-brukere. Åpenbart dreier de fleste optimaliserings- og hastighetsmetoder seg om WooCommerce.
Men hva om du ikke er en WooCommerce bruker? Det er mange andre plugins der ute som kan hjelpe deg med å sette sammen et WordPress e-handelsnettsted. Du kan for eksempel bruke Easy Digital Downloads som lar deg opprette en e-handelsbutikk med digitale produkter (i motsetning til fysiske produkter), og så videre.
Uavhengig av WP plugin eller utvidelser du bruker, må du fortsatt ta visse vanlige skritt for å få fart på WordPress eCommerce-nettstedet ditt. Men før det må du vite hvor tregt nettstedet ditt kan være!
Testing for hastighet
En god test for nettstedets hastighet og sidehastighetstider bør utføres i et uavhengig miljø. Dermed bør du bruke en ekstern server, muligens fra flere steder. Dette vil utelukke faktorer som hurtigbufring av nettlesere og gi deg et riktig bilde av sidestørrelsen, lastetider, foss, etc.
Verktøy som Pingdom og GTmetrix er veldig nyttige i denne forbindelse. Du kan kjøre den på nettstedets nettadresse og se resultatene sammen med områder der du kan forbedre deg.
For formålet med et WordPress e-handelsnettsted, bør du kjøre hastighetstestene på butikkens hovedside. Hvis du bruker WooCommerce, prøv å kjøre testene på butikksiden eller siden med enkelt produkt.
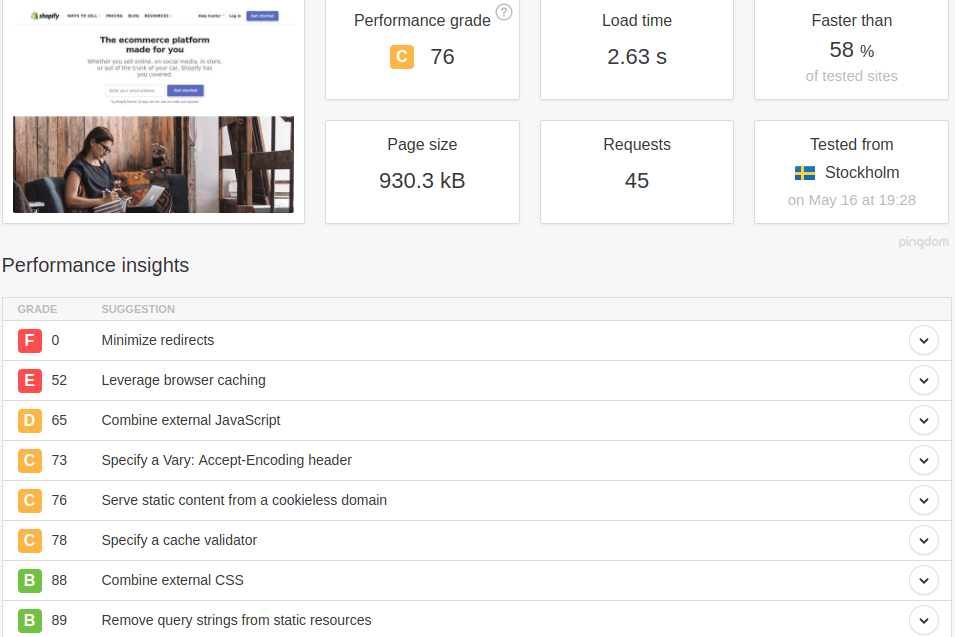
Etter at testen er fullført, vil den gi deg en rapport om nøyaktig hva som bremser nettstedet ditt for WordPress eCommerce. For eksempel følgende test (utført på Shopifyhjemmesiden) viser at hurtigbufring av nettlesere, JS-kombinasjon og mindre viderekoblinger kan øke lastetiden for siden.

Selvfølgelig vil resultatene variere fra et nettsted til et annet. Det vil imidlertid hjelpe deg å få en god ide om nøyaktig hvor WordPress eCommerce-nettstedet ditt er tregt å laste.
Nå kommer vi tilbake til det store spørsmålet: hvordan kan vi få fart på WordPress eCommerce-nettstedet?
Hosting og CDN
Det er allment kjent at du bør velge pålitelige, god kvalitet og godt optimaliserte webhotellløsninger for ditt WordPress eCommerce-nettsted. Dessverre er webhotellbransjen i dag fylt med webverter som ofte gir service under pari.
Dette kan påvirke ytelsen til nettstedet ditt negativt. Uavhengig av optimaliseringsmetodene du implementerer, kan det hende at WP e-handelssiden din bare mislykkes i å lastes raskere på grunn av en treg og treg server.
Heldigvis har vi en sammenlignende guide som kan hjelpe deg med å vurdere hvilken type vertsplan du trenger, og hvilken leverandør av webhotell som passer dine behov. Sjekk det ut her..
Med det sagt, aldri undervurder viktigheten av en Content Delivery Network. Uansett hvor bra webhotellet ditt er, kan et CDN alltid gjøre det bedre og raskere. Hvis e-handelsbutikken din har kunder over hele verden eller på tvers av forskjellige land, er det en nødvendighet å bruke et CDN.
Et innholdsleveringsnettverk, i hovedsak, fremskynder nettstedet ditt ved å servere sidene fra en geografisk mangfoldig klynge servere. Si for eksempel at nettstedet ditt er vert på en server som ligger i Florida. Hvis en bruker fra Bangkok besøker nettstedet ditt, vil det ta lengre tid å laste siden. Dette skyldes den geografiske avstanden, flere Internett-leverandører osv. Hvis du derimot bruker et innholdsleveringsnettverk, vil CDN tjene en kopi av nettstedets innhold fra et sted nærmere Bangkok, sier Singapore. Dette vil naturlig nok øke belastningen på siden og tjene innhold raskere.
CloudFlare og MaxCDN er to populære valg for integrering med et WordPress eCommerce-nettsted. Du kan til og med bruke CloudFlares gratis plan for å teste vann, men for optimal ytelse er en betalt plan en god investering.
Optimalisering av bilder

Bilder er en viktig komponent i enhver e-handelsbutikk. For å forbedre sidetidspunktet, er det lurt å bruke litt tid på å optimalisere produktbilder, miniatyrbilder, etc.
WordPress plugins slik som TinyPNG kan være nyttig for komprimering og optimalisering av bilder når du laster opp dem.
En annen metode som kan brukes her er lat lasting av bilder. Lazy loading betyr at det gitte settet med bilder ikke lastes inn før brukeren ruller ned til den delen av siden der bildene er plassert.
På denne måten påvirkes ikke den totale sideinnlastingstiden negativt ettersom nettleseren ikke trenger å laste inn alle bildene samtidig. WP plugins slik som BJ Lazy Load kan hjelpe deg med å oppnå dette utenfor boksen.
Siden det meste av nettbutikkens medieinnhold vil være i form av bilder, kan optimalisering og lat innlasting av bilder gi gunstige resultater.
Bruke en WordPress Caching Plugin
Caching har lenge vært den vanligste løsningen for å øke hastigheten på WP-nettsteder og blogger. Et WordPress eCommerce-nettsted er ikke noe unntak fra denne regelen. Du bør vurdere å velge en pålitelig og anerkjent WordPress-caching plugin. Noen verdige navn er:
Pass videre på at plugin som du velger er kompatibel med din WordPress e-handel plugin. Hvis du bruker WooCommerce, det er ingenting å bekymre seg – mest caching plugins держать WooCommerce butikker i tankene og er fullt kompatible med det samme.
For alle andre eCommerce WP plugins, må du kanskje sjekke din pluginsin dokumentasjon.
Med kompatibilitet mener vi at caching plugin skal automatisk oppdage hva den trenger å bufre (og hva den ikke bør). Her er et eksempel: under ingen omstendigheter, WP-cachen din plugin skal bufre handlekurv- og betalingssidene.
Disse sidene må kun genereres på grunnlag av brukerens valg – det er ingen statisk kopi som kan vises.
Tilsvarende trenger ikke handlekurv-widgets (eller ikoner som ofte er plassert i overskriften eller menylinjen i e-handelsbutikker) bufres. For WordPress e-handelssider er en god idé å aktivere CSS- og HTML-minifisering, men unngå JavaScript-minifisering.
Mange e-handel plugins stole på JS for å laste handlekurv-widgets i farten. JS-minifisering eller caching kan forårsake problemer her - brukeren kan legge til et produkt i handlekurven, og det vil bli lagt til.
Men siden vil fortsatt vise en tom handlekurv — JS ble bufret, og derfor kunne ikke handlekurven oppdateres, med mindre hele siden er oppdatert.
Selv om du kan (og bør) cache JavaScript-filer og minifisere dem på WP-blogger, er det ikke en god idé i WP eCommerce-butikker.
Bruker AJAX i handlekurven
Det er en vanlig praksis å bruke AJAX til å gjengi handlekurvdetaljer. Mest WP e-handel plugins, Herunder WooCommercegjør også det samme. Slik fungerer det:
Brukeren velger et produkt og klikker på "Legg i handlekurv"-knappen. Produktet er lagt i handlekurven. Deretter oppdateres to verdier på siden: Produktets Legg i handlekurv-knapp viser "Lagt i handlekurv" eller "Allerede i handlekurv" (eller lignende), og handlekurv-widgeten (eller -knappen) viser det oppdaterte produktantallet. Resten av siden? Den er verken oppfrisket eller endret.
Denne selektive oppdateringen skjer ved hjelp av et AJAX-anrop. Nå er den negative delen med denne funksjonen at AJAX-anrop tar tid og alltid påvirker sidens lastetid negativt.
Så uansett om brukeren legger til et produkt for å ringe (det vil si om handlekurven må oppdateres ved hjelp av AJAX eller ikke), må bibliotekene fortsatt lastes.
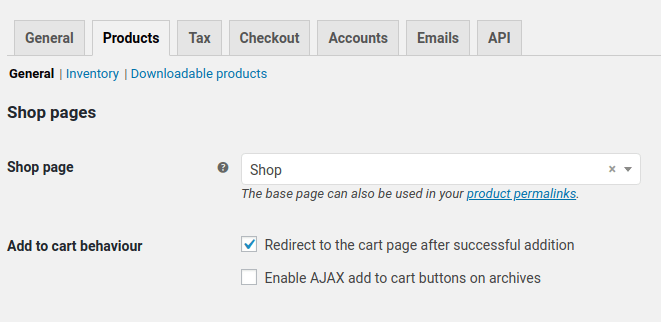
Hvis du virkelig ønsker å få et ytelsesløft her, kan du deaktivere AJAX-anrop (bruk en enkel plugin slik som denne) og deretter ha e-handelen din plugin omdirigere brukeren til handlekurven ved å legge produktet i handlekurven. Her er hvordan du gjør det WooCommerce:

Bare gå til Innstillinger og deretter kategorien Produkter. Velg alternativet "viderekobling til handlekurv". Deretter lagrer du valget ditt (du kan også deaktivere AJAX på arkiver, hvis du ønsker det).
Mens vi er i gang, en enkel, men veldig nyttig WordPress plugin vil være WooCommerce Reparasjon av hastighetsavløp. Det slutter bare å laste inn AJAX-metoder og annet WooCommerce funksjoner på ikke-WooCommerce sider (si bloggen din eller om siden). Det kan hjelpe deg med å øke hastigheten på WordPress e-handelsnettstedet.
Database optimalisering

Bilde studiepoeng:
En langsom og dårlig optimalisert WordPress-database kan bringe nettstedet ditt til stillhet. Dette gjelder spesielt i tilfelle e-handelsbutikker kjører på WP. Det er flere databasetabeller og oppføringer enn normalt. Du trenger ikke bare å forholde deg til tabeller og oppføringer for innlegg, sider og kommentarer. I tillegg vil du også ha oppføringer og tabeller for dine produkter, attributter til produkter, bestillinger, etc.
Du kan velge en populær WP plugin slik som WP Optimize or WP Sweep. Slik plugins kan skanne gjennom databasen din, fjerne fragmenter og unødvendige utgifter, etc. Ved å rense WP-databasen med jevne mellomrom, kan du øke sideinnlastingstiden ettersom databasespørringer vil bli gjort raskere.
Konklusjon
Det bringer oss til slutten av dette innlegget. Vi har diskutert måter å unngå å laste unødvendige skript på e-handelssider, optimalisere databaser, benytte hurtigbufring og CDN-er, osv. For å fremskynde ethvert WordPress e-handelsnettsted.
Hvis du driver eller administrerer et WordPress e-handelsnettsted, hvilken strategi eller metoder bruker du for å få det opp? Del dine synspunkter i kommentarfeltet nedenfor!




Kommentar 0 Responses